
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-31 10:17.
- Última modificació 2025-01-23 14:37.


El vostre repte, estimat lector, és esbrinar quin missatge s’amaga a la imatge output-p.webp
Les dues imatges aquí semblen idèntiques, però no ho són. Aquestes són les imatges greenman-p.webp
Aquest instructiu està inspirat en un vídeo de youtube. Després d’haver vist aquest vídeo a la nit un dia i lluitar per pensar en una xerrada genial i un examen parcial per a una classe avançada de programació de Java, va néixer aquest projecte. Les imatges anteriors, juntament amb el codi descrit en aquest instructiu, són gratuïtes a Github.
Subministraments
Necessitareu un ordinador i haureu de saber compilar i executar un programa Java. Aquest programa és només dos fitxers curts i l’haureu d’executar a la línia d’ordres.
Pas 1: Què és l'esteganografia
Hauríeu de veure el vídeo de youtube que he enllaçat al pas anterior, però aquí teniu el resum:
Si heu d’amagar un missatge secret a un amic, una manera divertida de fer-ho és amb Steganography. La idea de l'esteganografia de la imatge és simple; les imatges de l'ordinador estan formades per píxels i cada píxel és una combinació de vermell, verd i blau. En molts formats d’imatges d’ordinador, les quantitats de vermell, verd i blau de cada píxel s’expressen com a valors de 0 a 127. Així, per exemple, un píxel molt vermell tindria un valor vermell de 127 i valors verds i blaus de zero. El truc és el següent: una intensitat vermella de 126 és indistingible d’una intensitat vermella de 127 (a un ull humà). I així, jugant amb més o menys un a cada píxel vermell, podem amagar bits en píxels. Si trobem una manera astut de recopilar els bits, podem recuperar les dades que vam colar a la imatge.
Sigues creatiu! L'esteganografia es pot fer amb qualsevol suport digital. Podeu jugar amb bits en fitxers de música o de vídeo, per exemple, però això requereix que aneu a investigar més fora de l’abast d’aquest instructiu.
Pas 2: Com es codifica el text als ordinadors

El que segueix aquí pot requerir una llicenciatura en CS o molta passió per entendre els aficionats. Els ordinadors emmagatzemen les dades en bits com a 1s i 0s. Aquests 1s i 0s normalment s’agrupen en grups de 8 i s’anomenen "bytes". Com s’explica aquí i aquí, hi ha poques maneres de dir a un ordinador que interpreti els bytes com a text. Per treure el màxim partit a aquesta conferència / instructable d’esteganografia cal entendre més o menys l’ASCII i l’UTF8. Aquestes són dues maneres habituals de codificar dades de llenguatge en una sèrie de bytes.
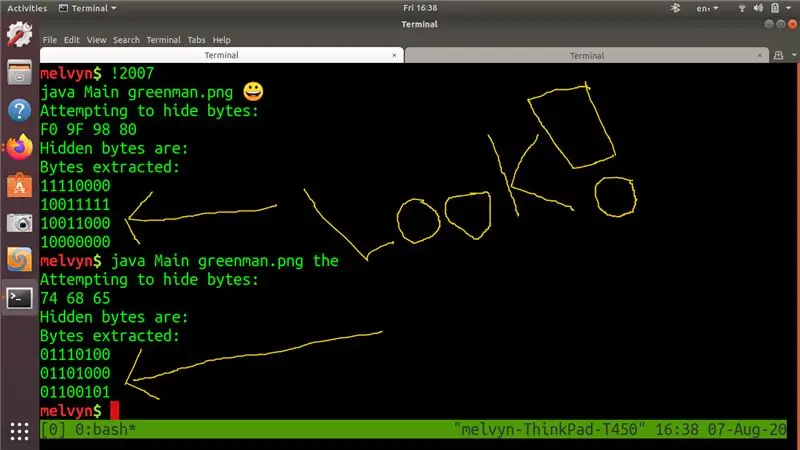
Un cop tingueu una idea sobre aquest tema, ho entendreu: a ASCII i UTF8 la paraula "el" es representa pels bytes següents (en hexadecimal) 0x74 0x68 0x65. En binari, aquests bytes són: 01110100b 01101000b 01101101b
A més, entendreu que a UTF8 un Emoji de cara somrient està representat pels bytes següents (en hexadecimal) 0xF0 0x9F 0x98 0x80. En binari, aquests bytes són 11110000b 10011111b 10011000b 10000000b.
En qualsevol cas, veureu a la captura de pantalla adjunta que el meu equip està fent alguna cosa amb aquests bytes. Els he ressaltat a la sortida del programa amb fletxes i un gran "MIREU".
Pas 3: Com funciona el programa
Compilar el programa des de github és fàcil. Obteniu el repositori que es mostra a la primera pàgina aquí i després
El programa s'executa així des de la línia d'ordres: java Main input-p.webp
als exemples adjunts veureu que he executat java Main greenman-p.webp
Fareu el mateix.
Si mireu Main.java, veureu que això és el que passa:
- El programa llegeix la imatge en una matriu 2D
- El programa converteix el missatge que heu proporcionat en una matriu de bytes (byte )
- A continuació, el programa utilitza una classe MessageHider per amagar els bytes del missatge a la matriu d'imatges.
- A continuació, el programa escriu la matriu 2d de la imatge a un fitxer (output.png) amb les dades ocultes al seu interior. Si mireu aquesta imatge, no es distingeix de l’original
- A continuació, el programa llegeix output-p.webp" />
De manera pràctica, el codi funciona com esperem.
Pas 4: Conclusió
Per tant, us he donat un codi de treball, una prova que funciona en forma d’imatge i algunes notes de lliçons que dono als meus estudiants universitaris. També t’he plantejat un repte! Vaig passar unes hores escrivint el codi i preparant notes de la conferència, així que em sap greu que aquest instructiu no tingui moltes imatges. Si creieu que l'esteganografia és interessant, accepteu el meu repte.
Recomanat:
Aquest roca de joguina de clic voltatge d’alta tensió: 11 passos (amb imatges)

Aquesta roca de joguina Click-Clack d’alta tensió !: Aquí teniu dues versions electrostàtiques d’una joguina Click-Clack retro que eren populars a les escoles secundàries dels anys 70. La versió 1.0 és el model de super pressupost. Les peces (excloent la font d'alimentació) no són gairebé res. Una descripció del més car
Mirall de reconeixement facial amb compartiment secret: 15 passos (amb imatges)

Mirall de reconeixement facial amb compartiment secret: sempre he estat intrigat pels compartiments secrets sempre creatius que s’utilitzen en històries, pel·lícules i similars. Per tant, quan vaig veure el Concurs de compartiments secrets, vaig decidir experimentar jo mateixa amb la idea i fer un mirall d’aspecte normal que obrís un
Mantingueu-vos calents aquest hivern: escalfador de mans de la CPU: 4 passos (amb imatges)

Mantingueu-vos calents aquest hivern: escalfador de mans de la CPU: en aquest petit projecte us mostraré com he reutilitzat una antiga CPU AMD per crear un escalfador de mans elèctric petit, lleuger i fàcil d’utilitzar. Amb l’ajut d’un petit banc d’energia portàtil, aquest aparell us pot escalfar durant unes 2 hores i mitja i us pot facilitar
Mini calaix compartiment secret: 5 passos

Mini calaix del compartiment secret: aquest instructiu us mostrarà com he fet un armari de calaixos amb un compartiment secret. Utilitzaré principalment petits detalls per descriure les accions que he fet
Zune Dock sense costures: compartiment de la unitat de suport de butxaca HP: 9 passos

Seamless Zune Dock: HP Pocket Media Drive Bay: aquest és el meu primer instructable, és un Zune Dock a la part frontal de l’ordinador d’escriptori HP. Un dia em vaig adonar que els dos compartiments de les unitats multimèdia tenien cadascun els seus propis ports USB a la part posterior. Com que no tinc unitats HP externes, vaig decidir fer-ne un
