
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:11.
- Última modificació 2025-01-23 14:37.


En aquest projecte creo un WordClock Scrolling amb un ESP32, LED Matrix i una caixa de cigars.
Un WordClock és un rellotge que marca l’hora en lloc d’imprimir-lo a la pantalla o que té les mans que podeu llegir. Aquest rellotge us indicarà que passen 10 minuts de les 3 de la tarda o del migdia. Fins i tot el vaig programar per fer servir el nom de Prevening (de la teoria del Big Bang) per al període ambigu entre la tarda i la nit. Comença a les 16:00.
L’ESP32 és increïble, és molt divertit i tan barat. Si us agrada programar Arduino, realment us sorprendrà el que pugui fer un ESP32 per menys de 10 dòlars. Utilitzen l’IDE Arduino i són fàcils de programar. Vaig a demostrar com fer-ho en aquest instructiu.
Subministraments
- ESP32: al voltant de 10 dòlars a Amazon
- LED Matrix (max7219) (i cables): 9 dòlars amazones
- Caixa de cigars
- Cable d'alimentació USB
- Impressora 3D opcional per a suport esp32
Pas 1: configureu el vostre ID Arduino perquè admeti ESP32
Obteniu l'IDE Arduino:
- En un navegador, aneu a
- Feu clic a Programari i després a Descàrregues per obtenir ARDUINO 1.8.12

Afegiu assistència ESP32 al vostre IDE Arduino:
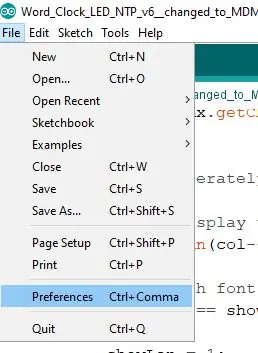
- Inicieu l'IDE Arduino
- Feu clic al menú Fitxer i després a Preferències.
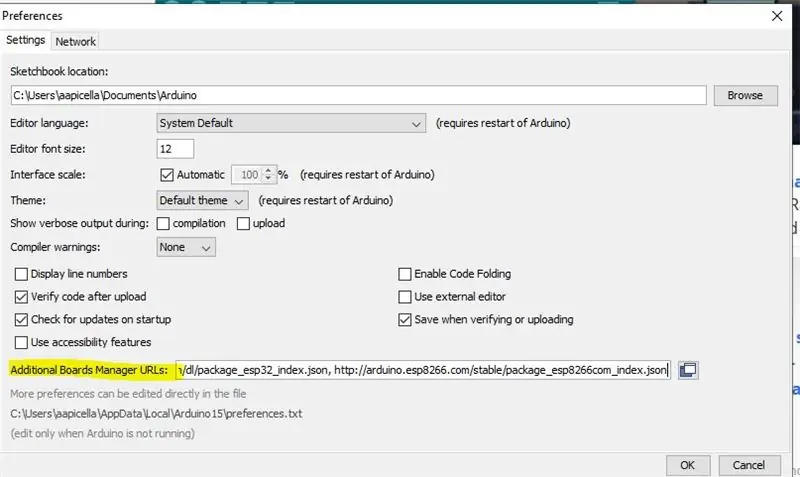
Un cop a "Preferències", afegiu l'assistència del fabricant afegint la següent línia al "Gestor de taules addicionals".

dl.espressif.com/dl/package_esp32_index.js
Això ens donarà accés per afegir el tauler a l'IDE
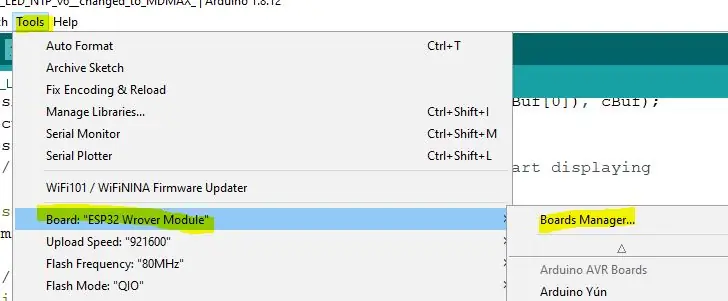
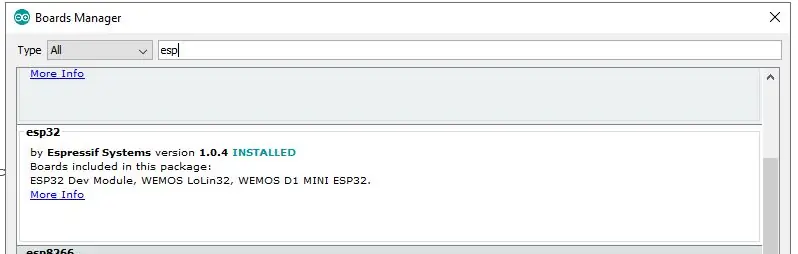
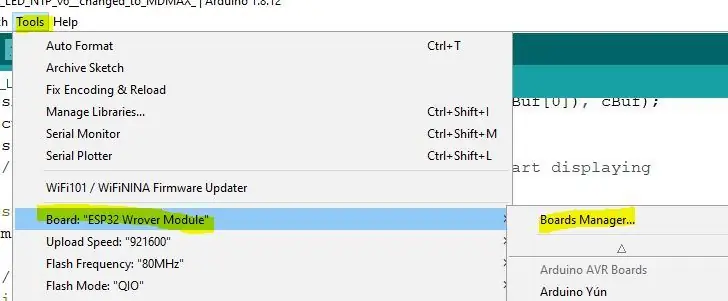
Aneu al menú Eines, després a Taulers i aneu al gestor del tauler

Seguidament cerqueu "ESP" i afegiu el paquet per Expressif.

Per últim, volem tornar al menú "Eines" i, a continuació, tornar a "Tauler" i desplaçar-nos cap avall per trobar el dispositiu ESP32.
El meu és un "mòdul Wrover ESP32"

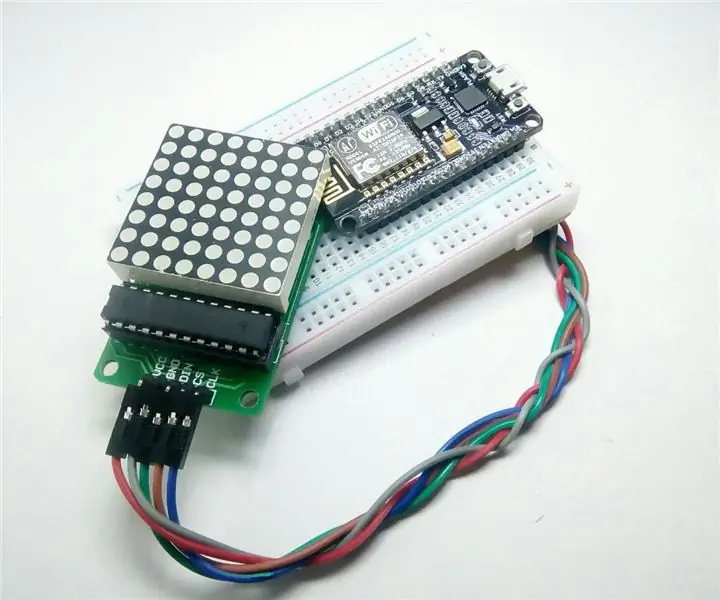
Pas 2: connecteu la matriu LED a l'ESP32

La matriu de LED es compon de quatre blocs de 8x8 de LEDs i utilitza un xip MAX7219. Això ens proporciona LEDs de 8x32 a la Matrix o 256 LED !!!.
L'esp32 està assegut en una bodega que he creat a TinkerCad. El meu suport sosté els passadors cap amunt perquè pugueu connectar cables.
El LED Matrix es connecta a l’ESP32 mitjançant SPI (Serial Peripheral Interface).
Utilitzeu cables femella / femella i connecteu pins com segueix:
- ESP32 - 5v a VCC a Matrix
- ESP32 - GND a GND a Matrix
- ESP32 - PIN5 (G5) a CS a Matrix
- ESP32 - PIN23 (G23) a Din on Matrix
- ESP32 - Pin 18 (G18) a CLK a Matrix
És possible utilitzar altres pins o si el vostre ESP32 té un pinout diferent.
Pas 3: ajuntar-lo

A continuació, vaig tallar la caixa de cigars per donar-me un lloc on posar la pantalla LED. La caixa és tova i he pogut utilitzar un ganivet d’afaitar. Llavors vaig polir per suavitzar-lo.
També vaig tallar un conjunt a la part posterior del cable d'alimentació. Acabo d’utilitzar l’alimentació USB. Fins i tot podria haver afegit una bateria de carregador de telèfon USB a la safata si hagués volgut que fos sense fil.
Pas 4: Arxiu IDE i fitxer INO

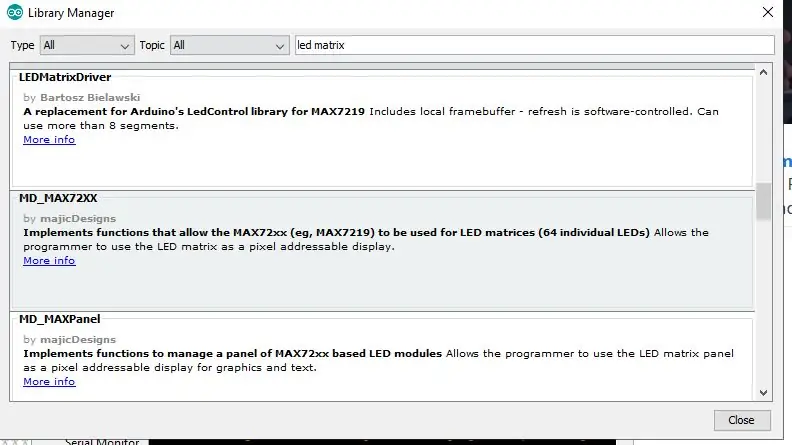
La millor part és el codi. Però primer hem d’afegir una biblioteca per permetre que el programa pugui utilitzar la pantalla d’una manera més senzilla. He afegit la biblioteca MD_MAX72xx.
Per afegir la biblioteca, feu clic al menú "Esbós" i, a continuació, "Inclou biblioteca" i "Gestiona biblioteques", es carregarà i us permetrà cercar la biblioteca MD_MAX72xx. Simplement feu clic a Instal·la i ja ho teniu.
A continuació, obtingueu el meu fitxer Arduino INO:
github.com/aapicella/wordClock/blob/master/Word_Clock_LED_NTP_final_.ino
Carregueu el fitxer ino al vostre IDE Arduino, Connecteu l'USB de l'ESP32 a l'ordinador.
Feu clic a "Esbós" i, a continuació, penja
En aquest moment el rellotge no funcionarà, l’ESP32 no mostrarà res. Per què? hem d’afegir la vostra WIFI al codi perquè el WordClock es connecta a Internet per obtenir el temps. És correcte … següent pas ->.
Pas 5: el codi
Per fi vam arribar a la meva part preferida. El programa. Ho cobriré de dalt a baix si us interessa, perquè el programa funcioni amb internet de casa vostra, només heu de canviar aquestes línies.
// Afegiu la informació de la vostra xarxa
const char * ssid = "xxxxxx";
const char * password = "xxxxxx";
El programa és una mica complex, però molt divertit.
Per desactivar l'opció "Prevening", canvieu el valor a false:
const boolean PREVENING = cert; // Teoria del Big Bang.
Per desactivar la visualització de l'hora digital després del desplaçament, canvieu-ho a fals.
const boolean DISPLAY_DIGITAL = cert; // activa la visualització de l'hora digital després del desplaçament.
Desplaçament de l'hora:
Tinc l’hora d’un servidor d’hora a Internet mitjançant NTP (Network Time Protocol). El temps es manté en una variable anomenada timeinfo i en traiem l’hora i el minut
int hour = timeinfo.tm_hour; /// 0-23
int minute = timeinfo.tm_min; // 0-59
A continuació, comproveu AM o PM
És AM si hora <12
Crec una cadena anomenada "theTime" i la començo amb:
theTime = "És";
Per obtenir el número com a paraules, he creat una matriu de paraules per a nombres de fins a 30
const char * numbers = {
"0", "Un", "Dos", "Tres", "Quatre", "Cinc", "Sis", "Set", "Vuit", "Nou", "Deu", "Onze", "Dotze" "," Tretze "," Catorze "," Quart "," Setze "," Disset "," Divuit "," Dinou "," Vint "," Vint-i-un "," Vint-i-dos "," Vint-i-tres " "," Vint-i-quatre "," Vint-i-cinc "," Vint-i-sis "," Vint-i-set "," Vint-i-vuit "," Vint-i-nou "," Mig passat "};
Així, quan passen les 12:05 o cinc minuts de les dotze, és realment Arduino
nombres [5] minuts passats nombres [12]
Per determinar si el seu "Minutes passat" o "Minuts a" només mirem els minuts. Si els minuts són <31, és "Minuts passat" si els minuts són superiors a 31, fem servir "Minuts a", però utilitzem números [60 minuts], de manera que les 12:50 serien 60-50 minuts o els números [10] que doneu-nos 10 minuts a les 12 0'clock.
Per descomptat, hi ha altres regles, com ara els dies 15, 30, 45 i no fem servir minuts, però si el minut és 0, el temps és només les deu hores o el migdia.
Per posar-ho junts, afegeixo tots els elements a la cadena TheTime i després els mostro a la matriu LED. Faig servir un munt d’afirmacions If. Probablement hauria d’haver utilitzat majúscules, però va ser més fàcil seguir afegint-les.
Per al nostre exemple 12:05
theTime = "És"
si el minut <31 utilitza "Minutes Past" en cas contrari, és "Minute To"
theTime + = numbers [5] + "Minutes Past" + number [12] + "O'Clock" // Nota: s'afegeix la notació + =.
A continuació, mirem l'hora per determinar si és matí, tarda o vespre.
theTime + = "Al vespre"
La cadena final que va a la matriu és:
"Passen les cinc minuts de les dotze del vespre"
Aquest projecte va ser molt divertit d’escriure. Si t'agrada, fes clic a Cor i vota per mi.
Recomanat:
Interfície LED Matriu de punts (8x8) amb NodeMCU: 6 passos (amb imatges)

Interfície LED Dot Matrix (8x8) amb NodeMCU: Hola, fabricants, estic amb un altre senzill i divertit instructable
4 projectes en 1 amb DFRobot FireBeetle ESP32 i coberta de matriu LED: 11 passos (amb imatges)

4 Projectes en 1 Ús de DFRobot FireBeetle ESP32 & LED Matrix Cover: vaig pensar en fer una instrucció per a cadascun d'aquests projectes, però al final vaig decidir que realment la diferència més gran és el programari per a cada projecte que vaig pensar que era millor fer només un gran instructable! El maquinari és el mateix per a cada
Altaveu Bluetooth amb matriu LED reactiva per a la música: 12 passos (amb imatges)

Altaveu Bluetooth W / Music-Reactive LED Matrix: aquest projecte s’inscriu al Concurs de connexions sense fils i al Concurs de LED; si us agrada, agrairia molt el vostre vot. Gràcies! He dissenyat i construït un altaveu Bluetooth DIY amb una matriu LED integrada. La matriu de LED inclou diversos
Pantalla de matriu LED de desplaçament 48 X 8 amb registres Arduino i Shift .: 6 passos (amb imatges)

Visualització de matriu LED de desplaçament 48 X 8 mitjançant registres Arduino i Shift .: Hola a tots, aquest és el meu primer instructiu i es tracta de fer una matriu LED de desplaçament programable de 48 x 8 mitjançant registres de desplaçament Arduino Uno i 74HC595. Aquest va ser el meu primer projecte amb una placa de desenvolupament Arduino. Va ser un repte donat a m
Control de matriu LED amb Arduino Uno (Arduino Powered Robot Face): 4 passos (amb imatges)

Control de matriu LED amb Arduino Uno (Arduino Powered Robot Face): aquest instructiu mostra com controlar una matriu de matrius LED de 8x8 mitjançant un Arduino Uno. Aquesta guia es pot utilitzar per crear una pantalla senzilla (i relativament barata) per als vostres propis projectes. D'aquesta manera podeu mostrar lletres, números o animacions personalitzades
