
Taula de continguts:
- Subministraments
- Pas 1: Construir el cor del Pipboy
- Pas 2: prototip de cartró
- Pas 3: del prototip a la plantilla
- Pas 4: afegiu funda per a Screen & Pi
- Pas 5: repeteix el tauler de control
- Pas 6: Retalleu la canonada
- Pas 7: bisell
- Pas 8: prova de la bateria
- Pas 9: prova de l'ajust
- Pas 10: afegiu controls i detalls
- Pas 11: Reconstrucció del bisell núm. 3
- Pas 12: prototipatge de l'electrònica
- Pas 13: Transposar l'electrònica al cos
- Pas 14: Posar a punt l’ajust
- Pas 15: Feu pujar el codificador rotatiu
- Pas 16: Folre interior
- Pas 17: afegir detalls
- Pas 18: Pintar i acabar el cos
- Pas 19: Codificació
- Pas 20: pantalla d'estadístiques
- Pas 21: pantalla d'inventari
- Pas 22: pantalla del mapa
- Pas 23: pantalla de dades
- Pas 24: pantalla de ràdio
- Pas 25: Pensaments finals
- Pas 26: Obriu el codi a Github
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.



Aquest és el meu Pipboy que treballa, construït a partir d’escombraries aleatòries del garatge i una incursió en el meu estoc de components electrònics. Vaig trobar que era una versió difícil i em va costar diversos mesos treballar, de manera que no ho classificaria com un projecte complet per a principiants. Les habilitats necessàries inclouen treballs en plàstic i fusta, electrònica i codificació. El cos està construït a partir de diverses peces de ferralla tallades i soldades entre si. He utilitzat un Raspberry Pi 0 com a microcontrolador, amb una capçalera de pantalla muntada a part dels pins GPIO. Els pins restants s’utilitzen per accionar LEDs i connectar botons / controls. Vaig escriure una interfície d'usuari d'estil "Pipboy" amb algunes pantalles de demostració a Python per completar el projecte.
Els meus objectius per al projecte eren:
- Havia de funcionar, és a dir, calia tenir una pantalla que fes coses
- Volia que tingués un "marcatge" per seleccionar les diferents pantalles, ja que sempre em van destacar com a part icònica de la interfície d'usuari a Fallout
- Es va haver de completar tota la construcció utilitzant coses que ja tenia al garatge o a la meva oficina (això no es va aconseguir del tot, però em vaig acostar; més del 90% d’això es van trobar articles o coses que ja tenia posades)
- Cal ser portable
Un dels objectius que no tenia era convertir-lo en una rèplica exacta d’un dels models del joc: prefereixo construir coses “a l’estil” d’una cosa, ja que em dóna espai per adaptar les escombraries aleatòries que trobo i em permet ser una mica més creatiu. Finalment, sí, sé que es poden comprar, però tampoc no va ser així;)
Subministraments
Subministraments
- Tub de forat ampli (com ara un tros de tub de drenatge)
- Residus de plàstic (tant per crear el cos com per a finalitats decoratives)
- Petit contenidor
- Estora de terra d'escuma
- Raspberry Pi
- Pantalla de 3,5"
- Codificador rotatiu KY040
- 3x LEDs
- 2 botons polsadors
- Powerbank
- Cablejat
- Cargols, coles, pintures, farcits, etc.
Eines
- Dremmel
- Eina múltiple amb tallador i accessoris de poliment
- Trepant
- Fitxers
- Soldador
- Pistola de cola calenta
- Tornavís (s)
- Ganivet afilat
- va veure
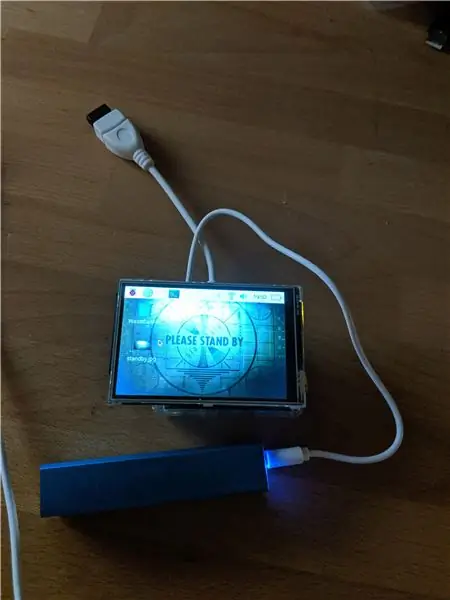
Pas 1: Construir el cor del Pipboy

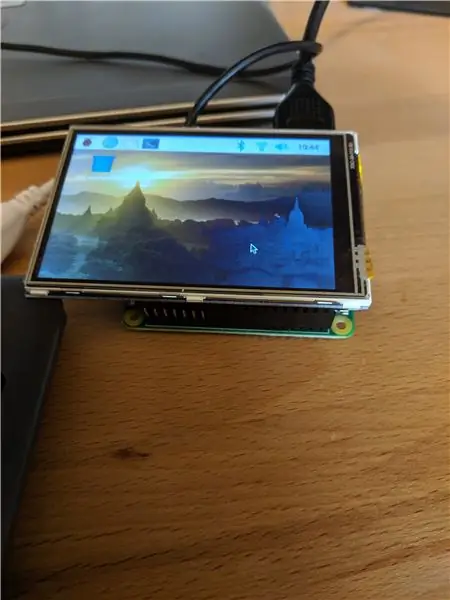
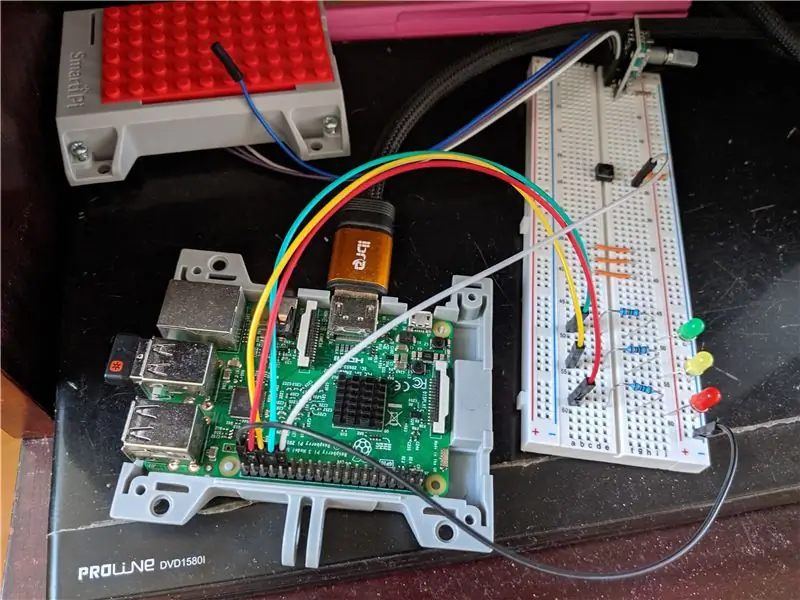
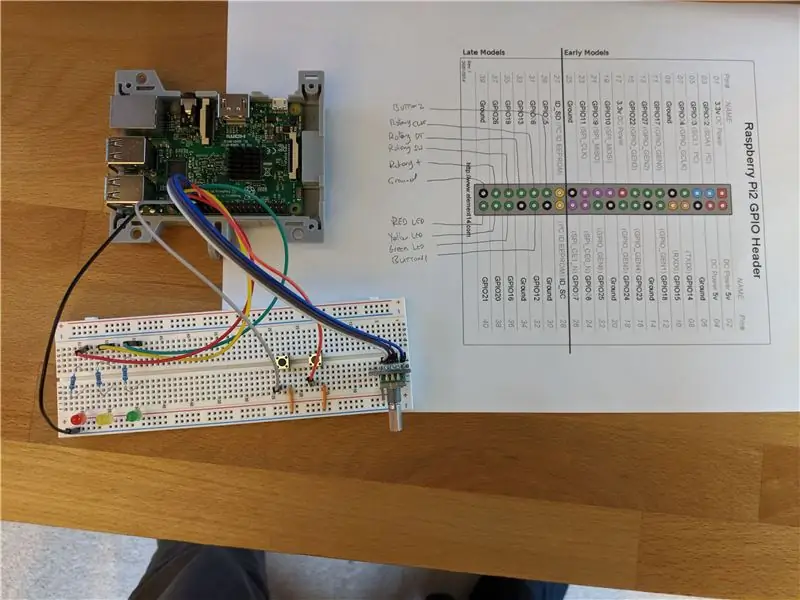
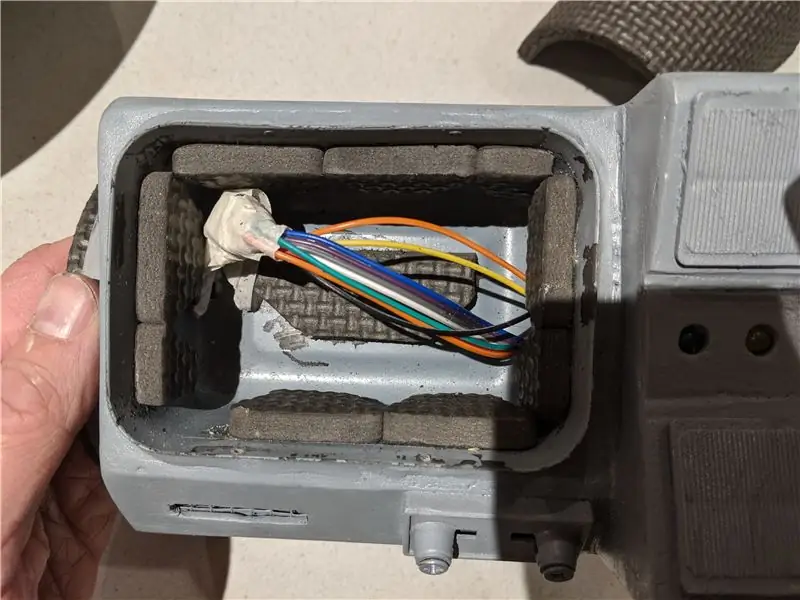
El primer que havia de fer era assegurar-me que pogués obtenir una pantalla i un microcontrolador amb un factor de forma amb què pogués treballar. Vaig tenir una pantalla de 3,5 polzades que es posava com un HAT als pins GPIO d’un Raspberry PI, així que vaig decidir utilitzar-lo. El vaig aparellar amb un Raspberry Pi 0 i em vaig assegurar que funcionés bé, hi ha uns quants passos perquè Linux reconegui la pantalla que heu de passar.
Com podeu veure a la segona imatge, he afegit una petita plataforma de cartró / escuma que he enganxat a la caixa per ajudar a suportar la pantalla. Ho vaig fer, ja que sabia que tractaria molt aquesta part i no volia trencar els pins ni la pantalla per falta de suport. Finalment, es va substituir, però va suposar una bona protecció durant el procés de construcció.
També val la pena assenyalar en aquest moment, que més endavant en la compilació he tingut problemes de rendiment amb aquesta configuració: predominantment la freqüència d’actualització de la interfície entre el Pi i la pantalla, entraré en això més endavant en la compilació, però si He tornat a fer això, podria considerar diferents maquinari aquí.
Aquí hi ha alguns enllaços útils per a això:
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?f…
learn.sparkfun.com/tutorials/serial-periph…
També inclouré al github associat a això algunes notes sobre el que he fet per aconseguir que funcionés (tot i que, en llegir el tema, hi ha molta variabilitat en el seu funcionament per a casos o controladors específics, de manera que el vostre mil·latge pot variar).
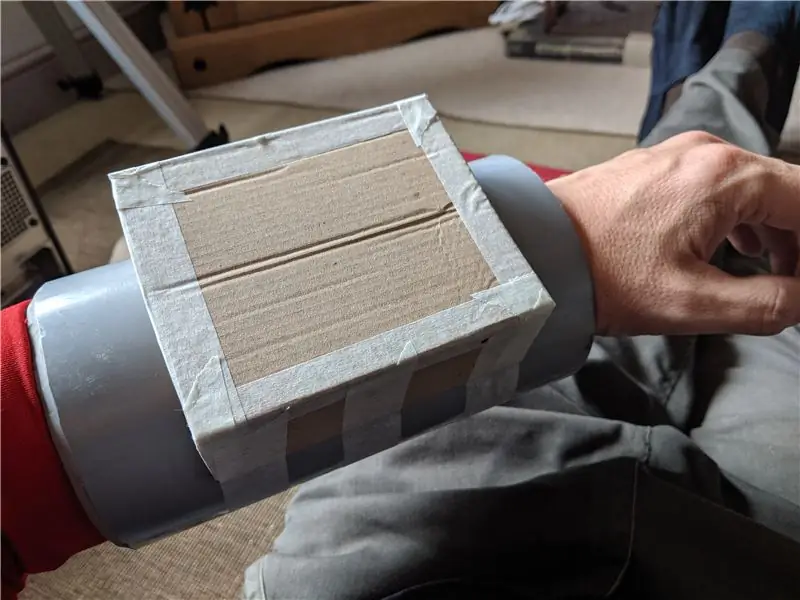
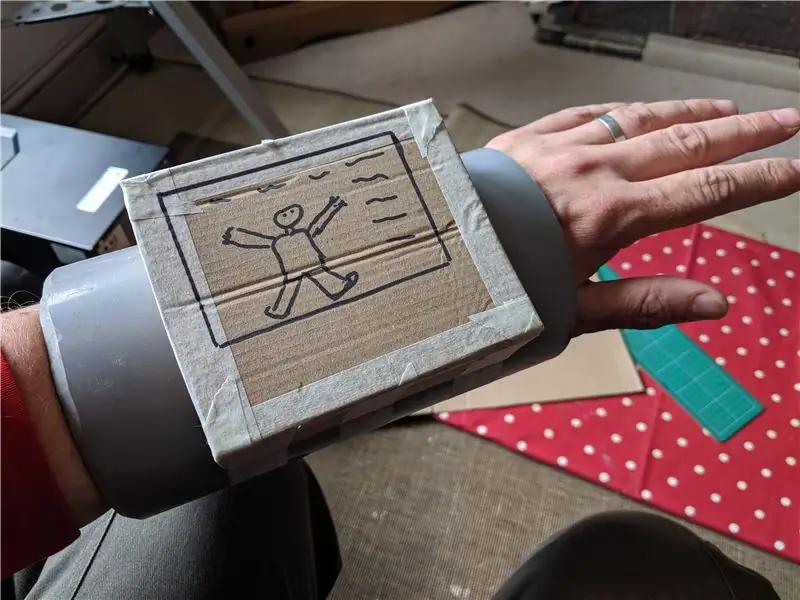
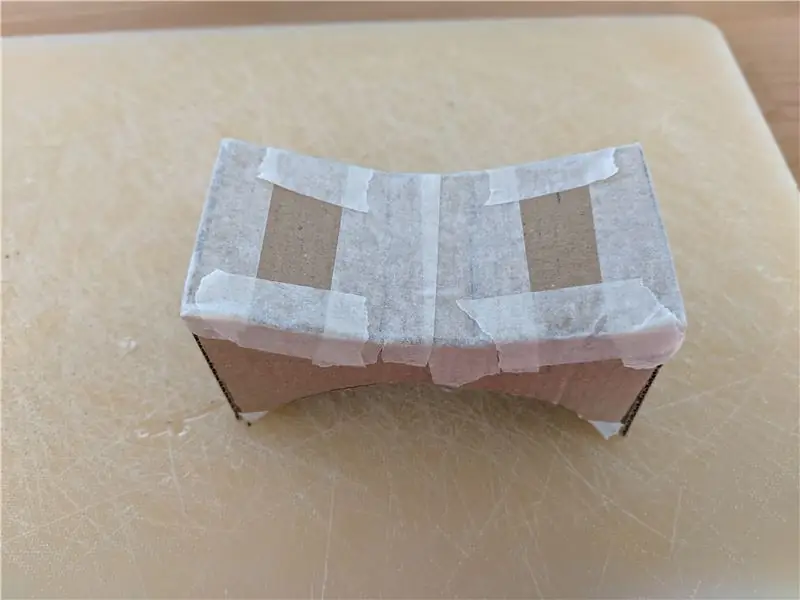
Pas 2: prototip de cartró



Vaig trobar alguns canals antics que podia utilitzar per al cos, però necessitava un disseny per a la zona de pantalla i el tauler de control. Per a això, només vaig fer maquetes de cartró i vaig utilitzar cinta adhesiva per fixar-les a la canonada. El primer era una "caixa" senzilla, però em semblava massa senzill, així que el vaig modificar per fer més interessant l'àrea de la pantalla i vaig afegir una àrea separada del tauler de control. Aquest més o menys es va convertir en el disseny final (hi haurà alguns ajustaments com veureu, però està a prop).
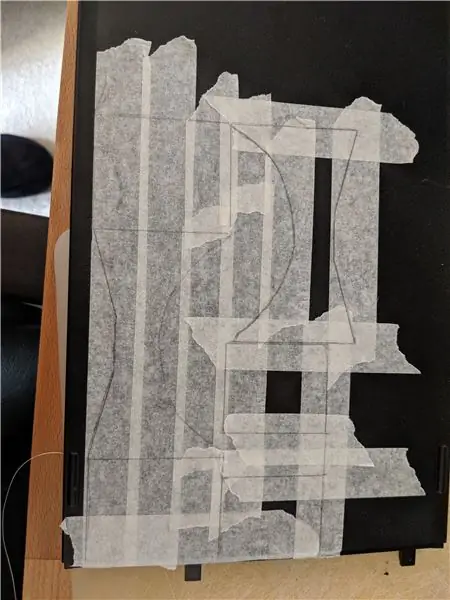
Pas 3: del prototip a la plantilla



Ara tenia un prototip amb el qual estava content, podia aplanar el cartró i convertir-lo en una plantilla que després vaig transposar en una part d’una vella funda de PC que tenia a punt. Qualsevol plàstic resistent semblant funcionaria, només feia servir brossa que havia de lliurar. Un cop marcat, vaig poder retallar les peces per començar a muntar el cos principal. Un consell útil aquí, per tal de facilitar el marcatge i el tall posterior del plàstic, vaig cobrir les zones que hauria de tallar primer amb cinta adhesiva, cosa que em va donar una manera més senzilla de dibuixar la plantilla sobre el plàstic, i alguna cosa que ajudi a evitar que el disc de tall rellisqui mentre feia els primers talls.
Pas 4: afegiu funda per a Screen & Pi


Volia que les cantonades de la zona de la pantalla fossin corbes i necessitava alguna cosa per contenir el Pi i mostrar-lo; la meva solució era utilitzar un petit contenidor de plàstic que tenia. Vaig tallar un forat de la part superior del cos i vaig enganxar-hi el recipient. Després vaig enganxar tots els costats. He utilitzat superglue aquí amb bicarbonat de sodi abundant per ajudar a reforçar les soldadures. Més tard ho vaig omplir i arxivar / lijar tot per endreçar-ho tot i donar-li una sensació més "modelada".
Pas 5: repeteix el tauler de control



A continuació, vaig fer exactament la mateixa plantilla transposant, tallant i enganxant per construir la carcassa del tauler de control.
Pas 6: Retalleu la canonada

Com podeu veure el contenidor que estic planejant utilitzar per allotjar els components electrònics principals, ara es troba orgullós a l’entorn de plàstic negre, això vol dir que he de fer una obertura a la canonada per situar-la. Vaig tornar a fer servir cinta adhesiva per alinear-me on volia tallar, i vaig retallar un quadrat de la canonada per tal que encaixessin les parts.
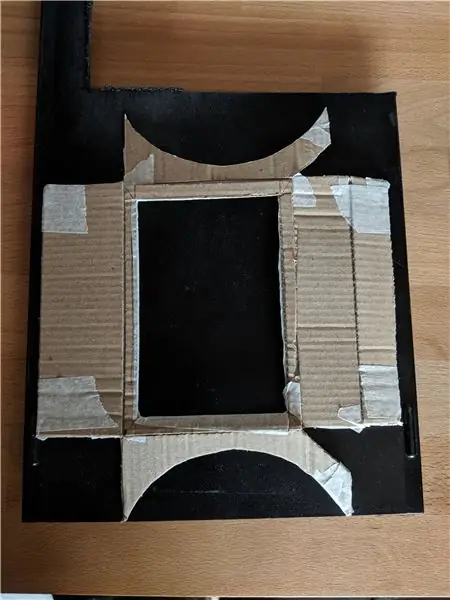
Pas 7: bisell


Un desafiament que em vaig forçar accidentalment va ser intentar trobar un bisell que omplís l'àrea al voltant de la pantalla fins a les vores del contenidor. Malauradament, la manera com es fa la pantalla, tampoc no té res útil en el seu disseny (com ara forats o res) que ajudi a muntar-la, de manera que el bisell també va haver de mantenir la pantalla al seu lloc. El meu primer intent (vist aquí) va ser una barreja de plàstic i escuma. Finalment, vaig acabar repetint-ho diverses vegades i va acabar sent una de les parts més difícils de la construcció. Empitjorat per les petites toleràncies i la naturalesa delicada tant del bisell com de la pantalla.
Pas 8: prova de la bateria



En aquest moment, vaig dirigir la meva ment a la manera de fer que funcionés independentment d’un USB subministrat a la xarxa. Vaig provar diverses bateries i vaig trobar que la pantalla Raspberry Pi + no consumia tanta energia i estava perfectament content funcionant fins i tot amb un dels meus paquets de bateries més petits (un regal gratuït d’una fira). Va ser una sort real, ja que el paquet encaixava perfectament en un buit dins de la construcció (fotos més endavant). Ara podem gravar temporalment els components principals del cos junts i obtenir la primera prova de prova encesa al meu braç.
Pas 9: prova de l'ajust



Aquí podeu veure on he modificat encara més la canonada central per permetre l'accés a la part inferior dels components. També podeu veure com vaig tenir sort amb la bateria que s’adaptava bé a una cavitat d’un costat del contenidor Pi. Finalment, es va iniciar el procés de neteja dels enllaços, omplert, esmolat i es va fer una capa d’imprimació de prova per tenir una idea de l’aspecte acabat (sabia que en aquesta etapa me n’anirí escorregut moltes vegades més i quasi tota aquesta imprimació aniria, però volia tenir una idea de com quedaria).
Pas 10: afegiu controls i detalls



Volia que una sèrie de LED vermells / grocs / verds formessin un indicador, així com un dial rotatiu i almenys 2 botons polsadors. Tots es van instal·lar a la secció del tauler de control, simplement es tracta de foradar tots els forats adequats. També vaig començar a afegir petits trossos de components de plàstic de rebuig (bàsicament, kit bashing) per afegir detalls i més interès al cos i al tauler de control.
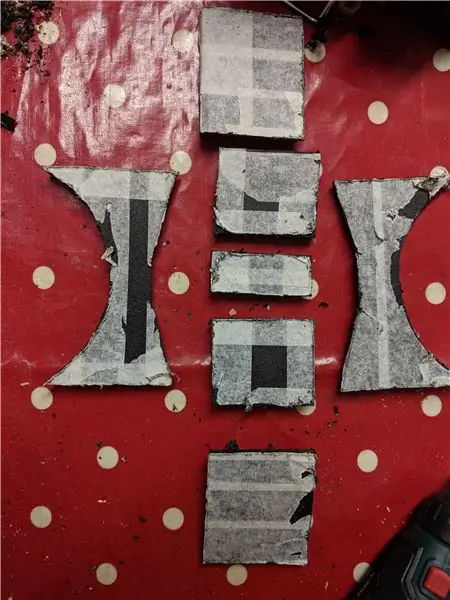
Pas 11: Reconstrucció del bisell núm. 3



Com he esmentat anteriorment, vaig lluitar amb el bisell per a aquesta construcció i la vaig reconstruir diverses vegades. Aquesta és la tercera iteració amb què em vaig quedar. El meu enfocament aquí és fer servir taulers durs i tallar 2 formes diferents, una pensadora que l’altra i després enganxar-les (i fixar-les) per formar la imatge central. Aquestes formes van permetre que la pantalla quadrada s’assegués dins d’aquesta i després va mantenir la pantalla al seu lloc dins del contenidor (com a la imatge 3). Això em va proporcionar el material suficient per utilitzar 4 cargols molt petits com a accessoris, que vaig fer servir per fixar-lo fermament al seu lloc dins de la caixa, que al seu torn mantindria la pantalla estable i segura. Retrospectivament, trobaria una pantalla amb algunes opcions de muntatge dignes (o utilitzaria una impressora 3D, que no tenia aleshores).
Pas 12: prototipatge de l'electrònica


Utilitzo un tauler per dissenyar els meus circuits senzills com aquest, i com faig sovint aquesta part del projecte en un espai diferent a la construcció del cos principal, també l’he aparellat amb un Raspberry PI diferent. Aquí vaig utilitzar un model 3, que em va donar una mica més de potència per connectar-m’hi directament i executar un IDE a bord. Això m’ha facilitat la creació de prototips ràpids. Hi ha moltes altres maneres de connectar / codificar / depurar remotament, això és el que vull fer aquí.
El disseny aquí és bastant senzill, ho tenim;
- Codificador rotatiu: utilitza una terra i un munt de pins GPIO per fer front a la direcció del clic i al polsador.
- Parell de botons, simplement utilitzen un sol pin GPIO cadascun i una base comuna
- 3 LEDs, cadascun amb un resistent en línia per evitar que apareguin, tots van a un terreny comú, però amb un pin GPIO individual per tal que cadascun pugui ser dirigit individualment.
Això em va donar 3 LEDs per al meu indicador, un codificador rotatiu per girar a través de les pantalles del pipboy i 3 botons polsadors per accionar (un al codificador rotatiu i 2 cablejats per separat). Això era gairebé tot el que podia cabre i, amb la pantalla que ocupa un munt de pins, consumeix gairebé el que teniu en un disseny estàndard GPIO Pi. No obstant això, estava bé per als meus propòsits.
La segona imatge mostra pràcticament el disseny intern final amb el qual vaig anar. Vaig passar un temps aquí provant maneres de conduir els components i verificant que tot funcionés abans de transposar-ho al cos de la construcció. Tot el codi està en github.
Una nota sobre els codificadors rotatius. Vaig passar un munt de temps escrivint la meva pròpia màquina d’estats del codificador rotatiu per fer un seguiment dels canvis alts / baixos del GPIO i assignar-los a posicions rotatives. Aquí vaig tenir un èxit mixt, vaig aconseguir que funcionés per a la majoria de casos, però sempre hi ha casos avançats i (des) rebots, etc. És molt més fàcil d'utilitzar una biblioteca ja feta i n'hi ha una de fantàstica per a la seva instal·lació disponible per a Python. Al final, ho vaig fer ja que em va permetre centrar-me en la part divertida de la construcció, en lloc de passar anys depurant problemes. Tots els detalls per a això s’inclouen al codi font.
Si no coneixeu Raspberry Pi, GPIO i electrònica, us recomano els següents tutorials que us guiaran per tot el que necessiteu per fer el disseny anterior;
projects.raspberrypi.org/en/projects/physi…
thepihut.com/blogs/raspberry-pi-tutorials/…
Pas 13: Transposar l'electrònica al cos



Després de completar el disseny amb un tauler de notes, era el moment de començar a pensar com muntar-los al cos del pipboy. Vaig decidir que volia fer-ho per poder desmuntar i eliminar tots els components electrònics en cas que fos necessari reparar o canviar alguna cosa en el futur. Per aconseguir-ho, vaig decidir fer que totes les sub-parts es connectessin mitjançant connectors dupont.
Per als botons que he soldat en alguns cables d’extensió i he utilitzat embolcall de cables per aïllar els extrems, això em va permetre muntar-los i desmuntar-los del cos (per exemple, per provar-los, després pintar-los, etc.). El codificador rotatiu ja tenia pins que podien acceptar connectors dupont, de manera que només calia fer alguns cables de la longitud adequada.
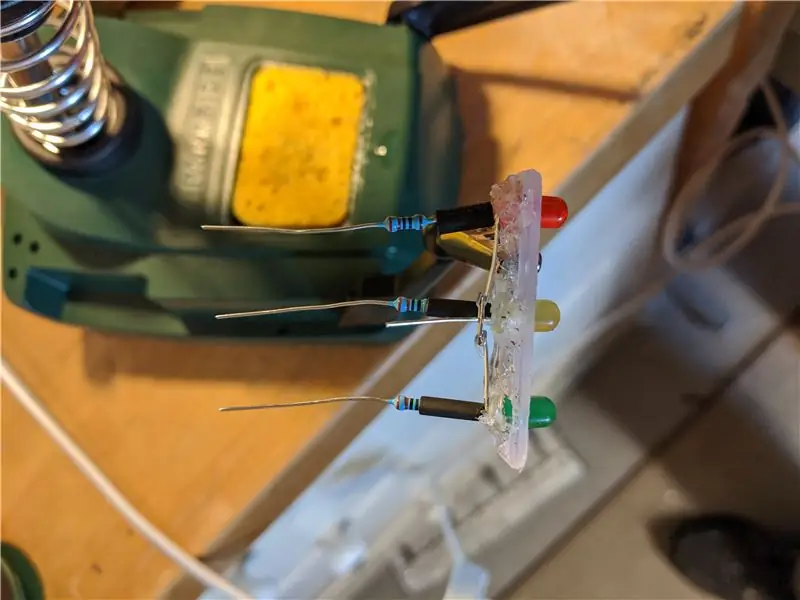
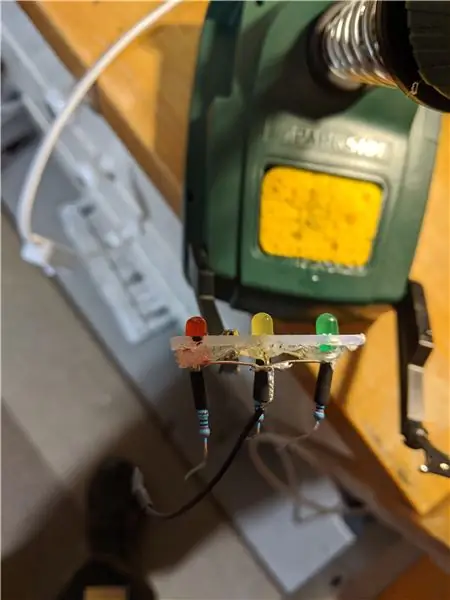
Els LED van tenir una mica més de feina; per a això, vaig decidir utilitzar una mica de ferralla de plàstic que tenia (tallat perquè encaixés) per fer un panell extraïble on muntar els LED. Després els vaig enganxar en calent al seu lloc i vaig soldar les resistències i els cables. Això va fer que una unitat d’eliminació que pogués cabre i treure, va facilitar la pintura i l’acabat.
Tingueu en compte que la meva soldadura és terrible, de manera que he estat senzill i he evitat qualsevol cosa massa detallada / fina. A la imatge final podeu veure que també tenia unes taules amples molt petites (5x5), he utilitzat una d’aquestes muntades a l’interior per proporcionar un panell per connectar-ho tot a / des del GPIO. En particular, això va ser útil per crear un rail de terra comú que pogués utilitzar i evitar que molts cables de terra tornessin a serpents al Pi.
Després vaig tallar diversos forats al contenidor per alimentar els cables fins al Pi i connectar-me al GPIO. Aquest disseny em va permetre completar-ho tot si ho necessitava (cosa que vaig fer diverses vegades mentre ultimava la construcció).
Pas 14: Posar a punt l’ajust


En aquest moment em vaig trobar amb alguns problemes "aptes". En primer lloc, l'ús de connectors dupont per al cablejat significava que era difícil aconseguir que encaixessin als pins amb el barret de visualització al seu lloc, ja que no hi havia prou alçada. Ho vaig solucionar comprant (això és una de les poques coses que realment he comprat per a aquest projecte) un petit extensor de pin GPIO perquè pogués tenir el barret de pantalla més alt i deixar espai per accedir als pins GPIO restants mitjançant connectors dupont.
També vaig tallar alguns trossos petits d’estora per fer una mica de farciment lateral dins del contenidor, cosa que va ajudar a col·locar la pantalla Pi + al lloc adequat i evitar que es movés.
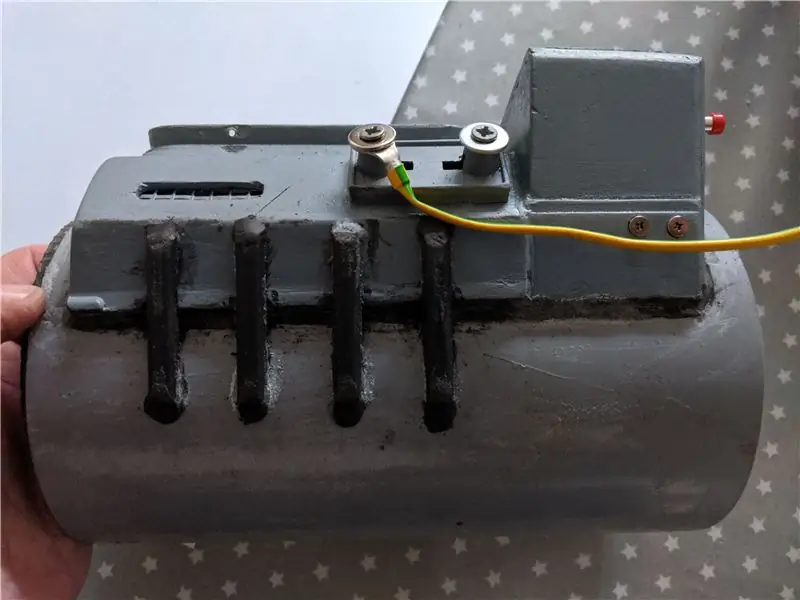
Pas 15: Feu pujar el codificador rotatiu

Els codificadors rotatius sovint vénen (igual que els meus) amb un bonic i brillant pom d'estil modern "hi fi". Això era totalment inadequat per a la construcció, de manera que vaig haver d’arribar a una altra cosa. A la meva caixa de peces a l’atzar em vaig trobar amb un vell engranatge d’un trepant que vaig trencar fa molt de temps. Es veia bé, però no s’adaptava al codificador rotatiu. La meva solució aquí va ser provar diversos endolls de paret fins que en vaig trobar un que s’adaptés a l’esfera giratòria i, a continuació, tallar-lo per donar-li forma perquè pogués utilitzar-lo com a “coll interior” per col·locar el dentat de la broca al codificador rotatiu com a tema més adequat. control.
Pas 16: Folre interior


Més rajoles de terra d’escuma! Aquesta vegada, els he utilitzat per construir un folre suau per fer-lo més còmode (sense que sigui massa fluix). En tallar un forat de l’escuma, també vaig ser capaç d’absorbir part del “grumoll” que fa el contenidor del Pi. En general, això el feia molt més usable. No es mostra en aquestes fotos, però l’he fet una mica més gran que el cos principal, de manera que es pot veure als extrems, que després he pintat i tot ha ajudat a afegir una mica de contrast i interès a l’element acabat.
Pas 17: afegir detalls


És hora de començar a afegir una mica de decoració i fer-la més interessant. Primer de tot, he afegit unes tires de plàstic per una cara per donar-li una mica d'interès visual. Després vaig afegir alguns cables falsos a alguns terminals i els vaig introduir en un forat que vaig perforar al cos. Tot això es va pintar posteriorment de diferents colors.
Pas 18: Pintar i acabar el cos



No em preocupava massa un acabat impecable, com se suposa que és vell i ben utilitzat de totes maneres (de fet, pot tornar-hi i fer-ne encara més intempèrie en algun moment). Però volia que semblés un objecte coherent i complet que no es barrejés de brossa aleatòria (tot i que això és exactament el que era). Vaig passar nombroses iteracions de polir, omplir (el mil·liput és el meu material de farciment que més tinc per al plàstic) i repetir. A continuació, feu diverses capes d’imprimació i pintura per ajudar a suavitzar encara més totes les unions. Després, més poliment i més farciment i més pintura.
Un cop vaig tenir una aparença del cos amb què estava content, vaig començar a afegir alguns detalls. Vaig utilitzar fregaments i esborranys a les graelles dels controls per donar-los una sensació més de malla de filferro. També he afegit petits detalls de pintura aquí i allà amb acrílics.
Vaig aprofundir en la meva col·lecció d’adhesius aleatoris i en vaig afegir uns quants per acabar l’efecte. Després vaig fer un rentat de resistència a la intempèrie amb algunes pintures mixtes per afegir una mica de brutícia i brutícia a les zones difícils d’arribar que serien difícils de netejar. Pot ser que sigui una mica massa subtil en aquest moment i potser tornaré a afegir-ne més més endavant.
Pas 19: Codificació

Part de la meva ambició d’aquest projecte era fer que reaccionés com un pipboy real, i per a mi la part més icònica d’aquest joc és girar el dial per girar entre diferents pantalles. Per aconseguir-ho, vaig decidir escriure una interfície d'usuari de pipboy que pogués mostrar una sèrie de pantalles i que us permetés desplaçar-vos entre elles. Volia convertir el contingut de les pantalles en alguna cosa que pogués canviar fàcilment i, de fet, poder afegir / eliminar pantalles.
Decideixo escriure això a Python a causa de l'excel·lent compatibilitat amb Raspberry Pi, GPIO, etc. com a resultat, desordenat. Aniré actualitzant-ho al llarg del temps, ja que no he acabat completament tot el que volia fer aquí, però està prou a prop per compartir ara, ja que hi ha tots els conceptes principals.
El meu disseny per al codi d’interfície d’usuari és raonablement senzill, hi ha un script principal de Python que configura la pantalla, configura el GPIO, carrega les pantalles i entra en un bucle d’actualització infinit, esperant esdeveniments de l’usuari i actualitzant la pantalla segons sigui necessari. A més, hi ha diversos scripts de suport que ajuden a generar les pantalles de la interfície d’usuari amb antelació.
Principals biblioteques utilitzades:
- pygame: ho faig servir com a motor per executar la IU, ja que em permetia dibuixar gràfics arbitraris, manipular imatges, tipus de lletra, anar a pantalla completa, etc.
- pyky040: Això proporciona la manipulació del dial rotatiu i em va estalviar molt de temps (moltes gràcies a Raphael Yancey per alliberar-ho.
- RPi. GPIO: Per a una bona conducció GPIO, he jugat amb algunes opcions aquí, però això em va donar el nivell de flexibilitat adequat que volia, sobretot amb coses com l’ús d’un GPIO de recanvi com un altre 3.3v per conduir el codificador rotatiu, etc.
- noise: Per generar soroll perlin, em permet crear una forma d'ona aleatòria per a la pantalla de ràdio que sembli més natural
- cua: em vaig trobar amb un error frustrant amb la sincronització dels esdeveniments des del gir del codificador rotatiu i la velocitat de refrescament (molt) lenta de la pantalla LCD. Al final, la manera com ho vaig solucionar va ser fer una cua d’esdeveniments entrants des del codificador rotatiu i seleccionar-los d’un en un mentre la pantalla s’actualitzava.
- os, sys, threading, time: tots s'utilitzen per a funcions estàndard de python
Una nota sobre el disseny de la manipulació de la pantalla. Les pantalles es defineixen com una llista de noms dins del codi. Cada entrada de la llista pot tenir associat un fitxer-p.webp
El contingut d’aquests fitxers es genera en un altre lloc (a mà o amb altres scripts), la sortida dels quals es desa com a fitxers-p.webp
Hi ha estranyes excepcions en què es codifiquen algunes coses, com ara la forma d'ona de la pantalla de ràdio aleatòria, ja que es calcula en temps real i s'anima.
Si una analogia ajuda, penseu en el disseny de la IU com un navegador web extremadament cru i senzill: cada "pantalla" és com una pàgina web realment senzilla que només pot consistir en un png, un fitxer txt o una combinació dels dos. Els continguts són independents i només són dibuixats per la IU com un navegador dibuixaria una pàgina web.
Aquí hi ha enllaços a les principals biblioteques que he utilitzat aquí:
www.pygame.org/news
pypi.org/project/pyky040/
pypi.org/project/noise/
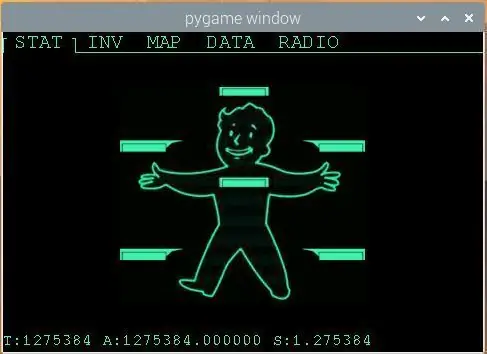
Pas 20: pantalla d'estadístiques

Cap pipboy no estaria complet sense la clàssica pantalla de estadístiques de silueta de pipboy. Per a això, un amic meu va crear un-p.webp
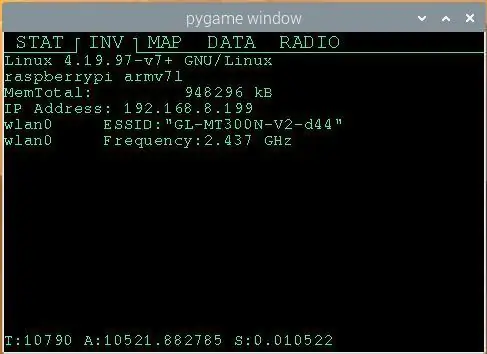
Pas 21: pantalla d'inventari

Alguna cosa que sempre és útil amb els projectes Pi és tenir una manera de mostrar informació bàsica com l'adreça IP del DHCP, etc. Vaig decidir sobrecarregar la pantalla d'inventari com a visualització del "inventari" Pi: quina CPU, memòria, adreça IP, etc. Vaig escriure un petit script Linux per recopilar aquesta informació i simplement redirigir-lo a un fitxer de text (.txt) anomenat adequadament que el sistema d'interfície d'usuari recull i mostra. D'aquesta manera, si mai estic en un lloc diferent, puc activar l'script i agafar un fitxer.txt nou amb l'adreça IP actualitzada, etc.
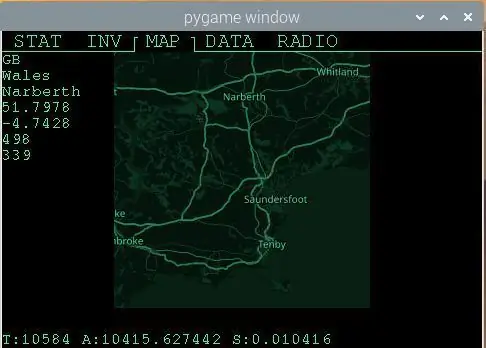
Pas 22: pantalla del mapa

Aquesta pantalla era una de les pantalles més complexes per treballar. El Raspberry Pi 0 no ve amb un mòdul GPS, però volia fer que el mapa tingués una certa validesa fins a on era el Pi. La meva solució a això és un script separat que extreu l'adreça IP de Pi, que utilitza https://ipinfo.io per buscar una ubicació aproximada. Es captura la resposta JSON i després converteixo les coordenades perquè pugui tirar cap avall un mosaic openstreetmap.org per a la ubicació aproximada.
Les fitxes es mostren en diversos colors, però volia una imatge a escala verda que coincidís amb l’aspecte del Pipboy i no en trobés cap exactament així, així que vaig escriure un filtre a escala verda a Python per tornar a mapar els colors del mosaic openstreetmap i, a continuació, emmagatzema la nova imatge en un fitxer png.
Durant el procés anterior es genera un fitxer de text amb la ubicació aproximada i les coordenades i es crea el mosaic del mapa com a png. La interfície d’usuari de pipboy treu aquests dos fitxers i sobreposa el contingut per crear una pantalla de mapa que funcioni (fins a la precisió de la resolució de l’adreça IP a una ubicació).
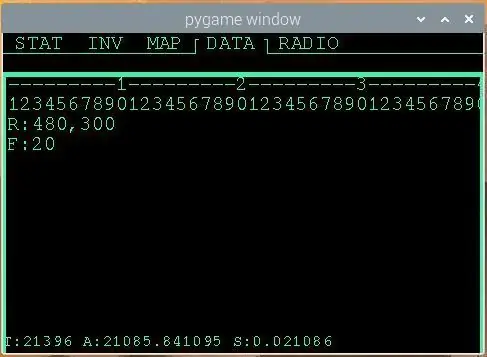
Pas 23: pantalla de dades

Aquesta és només una targeta de prova (generada per un altre script Python i sortida a un fitxer PNG) que es mostra per ajudar a provar la mida / el disseny. L’he deixat perquè encara és útil per verificar amb quina propietat immobiliària he de jugar en fer mofes de pantalles.
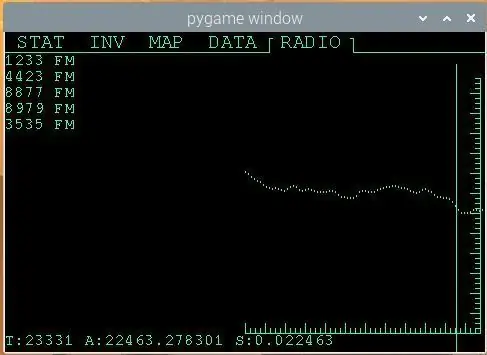
Pas 24: pantalla de ràdio

Juntament amb la pantalla del mapa, aquesta és l’altra pantalla que realment em va causar molta feina. Aquesta és l’única pantalla on he jugat amb animació i, sobretot, funciona tal com es volia, però el rendiment continua sent un problema amb les taxes d’actualització de la pantalla LCD. L'estructura de la pantalla és un fitxer de text que conté alguns noms de ràdio escollits a l'atzar (són només cadenes arbitràries i no fan res més que presentar una llista a la pantalla), un fitxer-p.webp
Aquesta és l'única pantalla en què el bucle Pygame realitza un treball real a mesura que fa cada cicle, ha de calcular la nova forma d'ona, esborrar la part de la pantalla en què viu i es redibuixa.
Pas 25: Pensaments finals



Aquesta és possiblement la versió més desafiant que he fet, amb molts conceptes i habilitats diferents, però també és una de les coses més divertides i reals que funciona com a resultat. Encara estic en procés d’arreglar algunes de les meves notes més tècniques, així com el repositori github del codi. Tot això ho faré disponible en breu, així que torneu a mostrar-lo aviat per obtenir més informació i informació a mesura que tingui temps per afegir-los a la redacció.
Si us dediqueu a fer alguna cosa així, m'encantaria veure els resultats i si teniu alguna pregunta, no dubteu a posar-vos en contacte i procuraré afegir més informació en qualsevol pas que vulgueu ajudar.
Pas 26: Obriu el codi a Github

Finalment vaig aconseguir obrir el codi a Github. Està disponible en aquest enllaç:
Recomanat:
La banda E: art fet a partir de components electrònics de ferralla: 5 passos

The E Band - Art Made From Scrap Electronics Parts: Bé … Tenia algunes resistències addicionals (moltíssimes) i altres parts. Així que … vaig fer una obra d’art fent servir aquests retalls de circuits
Altaveu de cartró de ferralla: 5 passos (amb imatges)

Altaveu de cartró des de ferralla: aquest instructiu és una petita guia sobre com crear un altaveu portàtil resistent i fort reciclat amb cartró vell. Quan escoltem la paraula cartró, generalment pensem en una caixa de cartró i, segons l’opinió de tothom, una caixa de cartró és no tan fort
Amplificador de telèfons mòbils de fusta ferralla: 12 passos (amb imatges)

Amplificador de telefonia mòbil de fusta de ferralla: el meu telèfon mòbil té un so molt baix, sobretot un cop hi he posat aquesta funda. Així que vaig decidir fabricar-li un amplificador de so només amb materials que tenia a la botiga. Es tracta d’una versió molt senzilla que tothom pot fer. Es poden substituir totes les eines elèctriques per
Altaveu Bluetooth portàtil fabricat amb fusta de ferralla: 9 passos (amb imatges)

Altaveu portàtil Bluetooth fabricat amb fusta de ferralla: Hola a tothom, ha passat molt de temps des que vaig publicar per última vegada aquí, així que vaig pensar que publicaré el meu projecte actual. Antigament feia pocs altaveus portàtils, però la majoria eren de plàstic / acrílic, ja que és fàcil de treballar i no requereix
Obteniu molts diners per a les bateries de ferralla: 3 passos (amb imatges)

Obteniu molts diners per les bateries de ferralla: m’acaben de pagar 300 dòlars en efectiu per dues dotzenes de bateries de plom àcides antigues. Així és com molts lectors es pregunten: On puc obtenir piles mortes ?: La majoria d’aquestes bateries les tinc veient i demanant. Els cotxes nous fan malbé les bateries ràpidament perquè el cotxe
