
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.



Disposar de sensors d’inundació estàndard és ideal per evitar danys massius a casa o al lloc de treball.
Però és difícil que no arribeu a casa per atendre l’alarma.
Per descomptat, podríeu comprar aquests intel·ligents
Aquest sistema d'alarma d'inundació detecta qualsevol líquid i activa l'alarma i actualitza la pàgina web sobre inundacions a les quals es pot accedir a qualsevol part del món, tant si teniu unes vacances relaxants com si només esteu a la feina i voleu conèixer l'estat de casa vostra.
Subministraments
Raspberry pi (estic fent servir el model 3 B +) que funciona amb raspbian
Argó de partícules
Sensor d'aigua Grove
Càmera Raspi
Zumbador
Filferros de pont
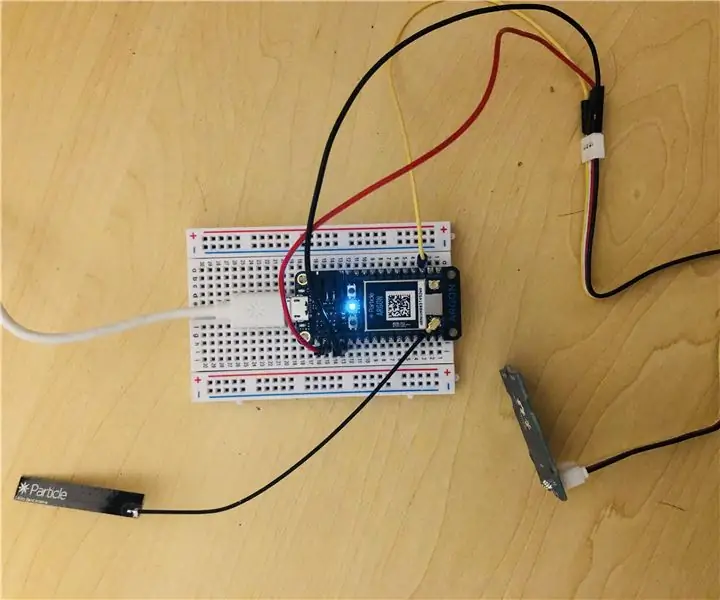
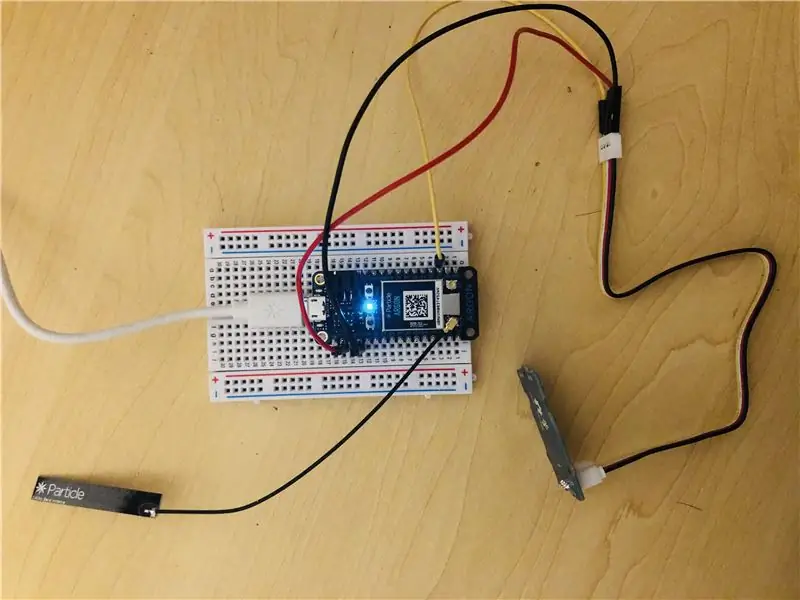
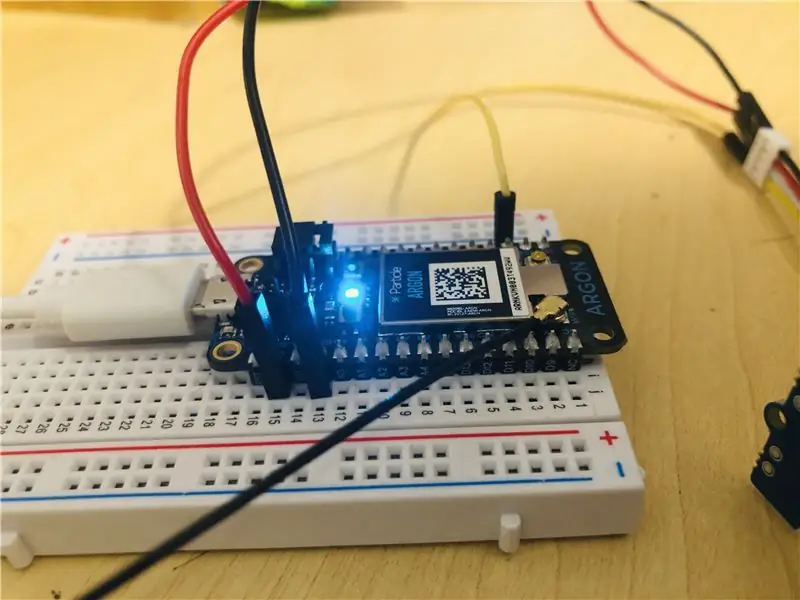
Pas 1: connecteu el sensor d'aigua a la partícula


El sensor d’aigua té 4 pins, que són GND, VCC, NC i SIG i n’utilitzarem només tres
Estic connectant el pin SIG a D2 a Argon.
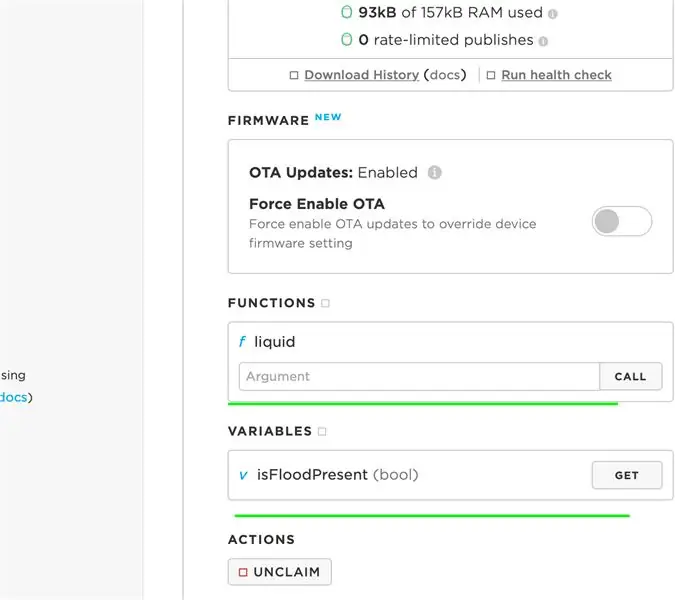
Ara, podeu llançar Particle Web IDE per escriure el codi i fer flash a Argon
Per tant, hem registrat la funció Particle liquid i hem definit una variable isFloodPresent, que es pot cridar des de la Particle Console i obtenir el valor booleà de isFloodPresent i també anomenar la funció liquid per a proves simulades que pren el valor 1 com a entrada, el que significa que és cert per inundació (aigua) present.
assegureu-vos que podeu veure aquesta funció i aquesta variable a Particle Console del vostre dispositiu Particle.
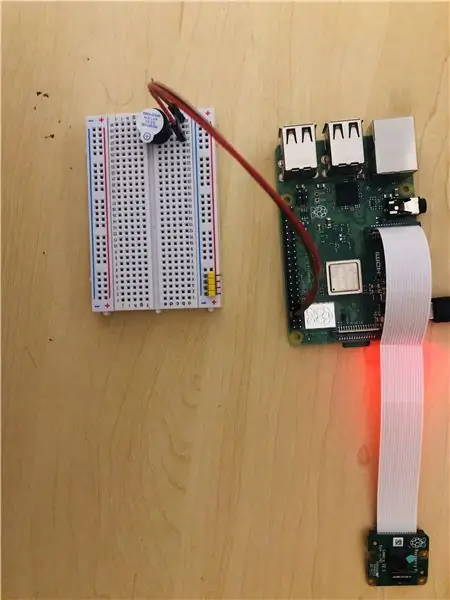
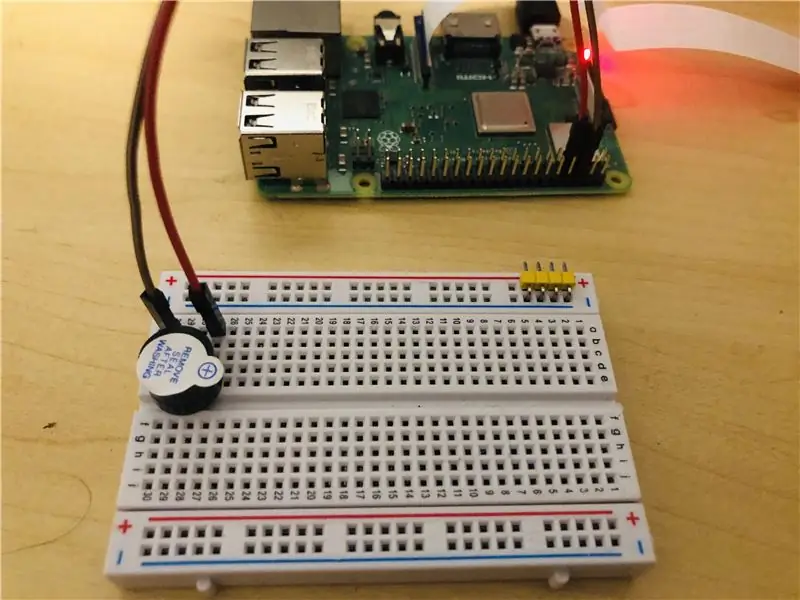
Pas 2: connecteu la font d'alarma al gerd

A la taula de proves podeu connectar Buzzer al pin GPIO de Raspberry
He connectat un extrem més petit del brunzidor a GND (PIN 6) i un extrem més llarg al pin 7 al gerd.
Ara executeu el codi per veure. Necessitarem que aquest fitxer python s’executi tot el temps perquè pugui rebre els activadors del servidor web i respondre en conseqüència.
Alternativament, podeu executar aquest fitxer a l’inici del vostre raspberry, cosa que podeu fer editant / etc / systemd
i aquest fitxer es col·locarà a la carpeta cgi del servidor apache, He creat un nou directori flood-cgi dins de / var / www / html / i he col·locat aquest fitxer.py que es comunicarà amb el meu script cgi
Pas 3: configureu el servidor Apache

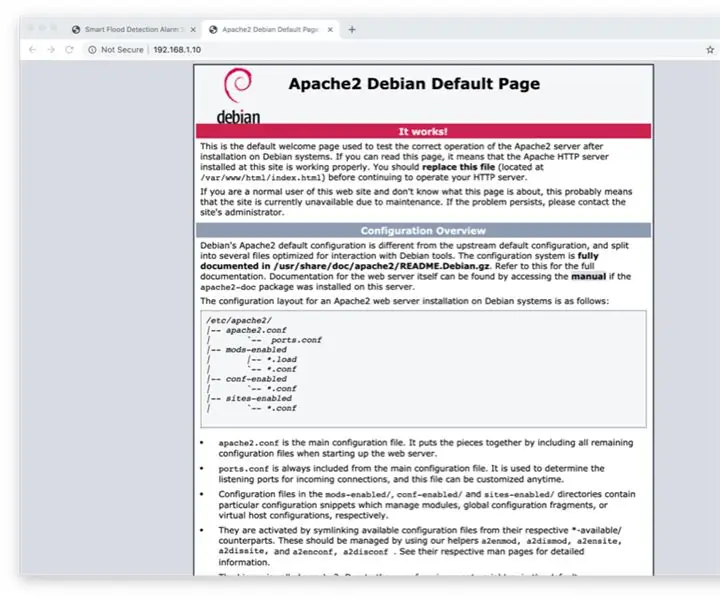
Podeu instal·lar el servidor apache escrivint sudo apt-get install apache2
quan estigui instal·lat, es pot verificar escrivint el nom d'amfitrió -I
i obtindreu la vostra adreça IP local i podreu dirigir-vos al navegador i veureu el servidor en execució
Pas 4: activeu CGI a Apache

podeu habilitar cgi escrivint sudo a2enmod cgi
Per defecte, cgi_bin de apache es troba a / usr / lib / cgi-bin
aquí és on podeu posar els vostres scripts cgi després d'activar cgi
per tenir efecte, heu de reiniciar el servidor apache
Volia un directori personalitzat per als meus scripts cgi, així que vaig crear el directori a / var / www / html / anomenat flood-cgi
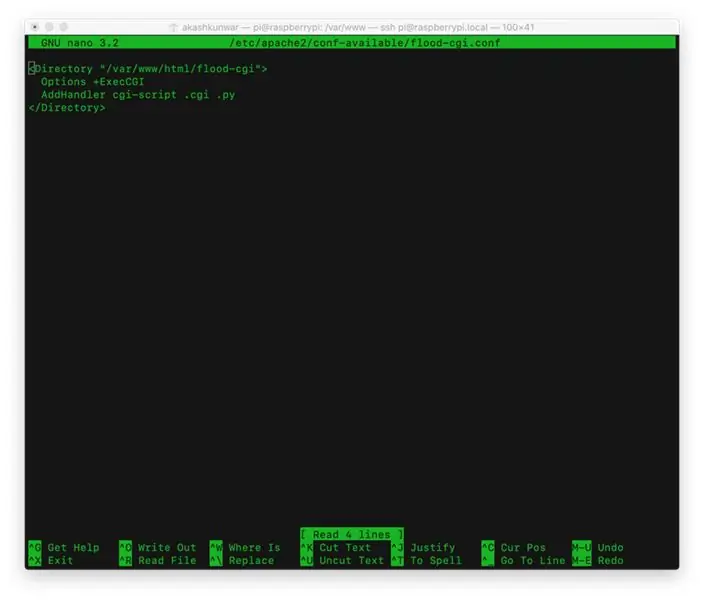
per habilitar aquest directori vaig haver de fer un fitxer conf escrivint
sudo nano /etc/apache2/conf-available/flood-cgi.conf
i afegir ordres tal com es mostra a la captura de pantalla
després activeu aquest directori escrivint
var / www / html $ sudo a2enconf flood-cgi
ara podeu reiniciar el servidor apache de nou i tots els cgi d'aquesta carpeta podran ser llegits per apache després del permís.
Pas 5: configureu la pàgina web

Per a aquest servei web senzill, estic fent servir HTML, Javascript, CSS, jquery i ajax.
Tinc cinc etiquetes de control on es pot fer clic, En cas que es faci clic a fer una foto des de la pàgina web, activarà la funció de clic al botó de foto i aquesta funció té aquest aspecte
$ ("# photobutton"). click (function () {var floodDate = new Date ();
var floodImageName = "Flood_IMG_" + floodDate.toLocaleTimeString ();
$.ajax ({
url: 'flood-cgi / flood_cgi.py', mètode: "publicar", dades: {name_for_image: floodImageName}, èxit: funció (dades) {
alerta (dades, estat)
$ ("# recentpic"). attr ("src", "flood-cgi /" + floodImageName + ".jpg");
}
})
});
això cridarà a l'script flood_cgi.py per fer fotos i desar imatges amb un nom personalitzat generat per la data i l'hora actuals i les càrregues ajax a la pàgina.
en cas d'alarma, podem utilitzar aquesta funció
funció callAlarm (alarmType) {
$.ajax ({
url: 'flood-cgi / alarm.cgi', mètode: "publicar", dades: {alarm_type: alarmType}, èxit: funció (dades) {alerta (dades)
}, error: function (XMLHttpRequest, textStatus, throwError) {alert (throwError)}});
}
la funció callAlarm es cridarà quan es faci clic a l’etiqueta del brunzidor, $ ("# buzzer"). feu clic a (function () {callAlarm ("test");
})
el codi següent és quan voleu fer clic a simulació d'inundació, és a dir, trucar a l'API de partícules i trucar a la funció i canviar el valor líquid 1 i comprovar el sistema si el conjunt funciona com s'espera mitjançant la realització d'un esdeveniment simulat d'inundació
$ ("# mockFlood"). Feu clic a (function () {console.log ("s'ha demanat el mock flood");
var floodVal = 1;
$ ("# signal2"). css ("font-size", "small");
var varName = "isFloodPresent";
var deviceID = "ID DE DISPOSITIU";
var accessToken = "EL TEU ACCÉS";
if (floodVal) {
$.post ("https://api.particle.io/v1/devices/" + deviceID + "/ liquid? access_token =" + accessToken, {liquid: floodVal}, funció (dades, estat) {
if (estat == "èxit") {
alerta ("Mock Flood ha realitzat !!!");
} més {
alert ("Ho sentim, hi ha hagut un problema");
}
});
}
});
Aquestes són les principals funcions que necessiteu per connectar-vos amb Particle Api i el vostre gerd perquè el vostre gerd pi i el vostre dispositiu Argon puguin comunicar-se.
nota: volia penjar tot el codi, però no em permet carregar el fitxer.html
Pas 6: creeu script per a la càmera Raspi
estem creant un.py senzill per capturar imatge i que tindrà anotació de la data i hora actuals.
a continuació, crearem un script cgi flood_cgi.py, de manera que es cridarà des de la web i això ordenarà el fitxer.py per fer una foto.
assegureu-vos d'iniciar l'script cgi amb #! Python / usr / bin / env
i també doneu permís a Apache per executar aquests fitxers.
el servidor apache funciona amb dades www de l'usuari, de manera que un cop creem el fitxer.py o.cgi, ha de ser el propietari del fitxer.
sudo chown pi: www-data flood-cgi.py
i donar permís per executar
sudo chmod a + x flood-cgi.py
haurà de fer-ho per a tots els fitxers que calgui executar des del servidor apache.
NOTA: exposar el vostre gerd a Internet i donar tots aquests permisos fa que el gerd sigui molt vulnerable per motius de seguretat, de manera que s’hauran de seguir els permisos d’usuari i estricte i instal·lar el tallafoc com el tallafoc sense complicacions (ufw)
Recomanat:
Llum LED d'escriptori intel·ligent - Il·luminació intel·ligent amb Arduino - Espai de treball Neopixels: 10 passos (amb imatges)

Llum LED d'escriptori intel·ligent | Il·luminació intel·ligent amb Arduino | Espai de treball de Neopixels: ara passem molt de temps a casa estudiant i treballant virtualment, per què no fer que el nostre espai de treball sigui més gran amb un sistema d’il·luminació personalitzat i intel·ligent basat en els LEDs Arduino i Ws2812b. Aquí us mostro com construir el vostre Smart Llum LED d'escriptori que
Làmpada LED intel·ligent controlada per telèfon intel·ligent Bluetooth: 7 passos

Làmpada LED intel·ligent controlada per telèfon intel·ligent Bluetooth: sempre somio amb controlar els meus aparells d’il·luminació. Aleshores algú va fabricar una increïble llum LED de colors. Fa poc em vaig trobar amb una làmpada LED de Joseph Casha a Youtube. Inspirant-me en ell, vaig decidir afegir diverses funcions mantenint la comoditat
Rellotge despertador intel·ligent: un despertador intel·ligent fabricat amb Raspberry Pi: 10 passos (amb imatges)

Rellotge despertador intel·ligent: un rellotge despertador intel·ligent fet amb Raspberry Pi: Heu volgut mai un rellotge intel·ligent? Si és així, aquesta és la solució per a vosaltres. He creat Smart Alarm Clock (Rellotge despertador intel·ligent), aquest és un rellotge que permet canviar l’hora de l’alarma segons el lloc web. Quan l’alarma s’activi, hi haurà un so (brunzidor) i 2 llums
Jardineria intel·ligent i agricultura intel·ligent basades en IoT mitjançant ESP32: 7 passos

Jardineria intel·ligent i agricultura intel·ligent basades en l’IoT que utilitzen ESP32: el món canvia a mesura que l’agricultura passa. Avui en dia, la gent integra electrònica en tots els camps i l’agricultura no n’és una excepció. Aquesta fusió d'electrònica a l'agricultura està ajudant els agricultors i les persones que gestionen els jardins
Cistella de compra intel·ligent controlada per telèfon intel·ligent: 7 passos

Cistella de compra intel·ligent controlada per telèfon intel·ligent: visitar centres comercials pot ser divertit. Però arrossegar el carretó de la compra mentre l’ompliu de coses és una cosa que és francament molest. El dolor d’empènyer-lo per aquells passadissos estrets i fer aquells girs bruscos! Per tant, aquí teniu (una mena d’oferta) que podeu
