
Taula de continguts:
- Subministraments
- Pas 1: construeix
- Pas 2: càmera
- Pas 3: supervisar
- Pas 4: decoració
- Pas 5: programació
- Pas 6: Preparació del Raspberry PI
- Pas 7: programari
- Pas 8: Programació: vista prèvia de la càmera
- Pas 9: Programació: polsador Big Dome
- Pas 10: publiqueu a Twitter
- Pas 11: Combinació d'alguns elements
- Pas 12: cablejat
- Pas 13: el MagicBox
- Autora John Day [email protected].
- Public 2024-01-31 10:17.
- Última modificació 2025-01-23 14:37.



Fa un temps, vaig tenir aquesta boja idea de crear una màquina fotogràfica a partir d’un Raspberry PI. A la meva ciutat, hi havia un petit espectacle on la gent anava a mostrar el que feien o fabricaven utilitzant electrònica, ordinadors, etc … Jo era com un Maker Faire d'un pobre home, però en un àmbit local.
En sortia un i, juntament amb la meva dona, construïm aquesta cosa.
Com funciona ?
Premeu el botó blau (comença a parpellejar) i al cap de 3 segons es fa una foto. A l'altre costat de la càmera hi ha un monitor que mostra un compte enrere i, després de fer la foto, la vista prèvia de la foto.
Ara podeu triar enviar-lo a Twitter i Facebook o cancel·lar-ho i tornar-ho a provar. És tan senzill.
Tot està programat a Python, fent ús del PI framebuffer: no s'utilitza Xorg, no s'utilitza cap GUI.
Aquí teniu un vídeo del treball del projecte
Subministraments
- Raspberry PI (estic fent servir la versió 2)
- Càmera Raspberry PI (utilitzant la versió 1)
- 3 botons de pressió Big Dome
- Monitor TFT / LCD amb VGA / HDMI
- MDF
- Frontisses metàl·liques, cargols, etc.
- Eines elèctriques
- Temps lliure i molta diversió
Pas 1: construeix


Construir-lo va ser divertit. Un munt de tall, pintura i perforació.
He utilitzat panells MDF per construir l’estructura bàsica de la càmera. Són lleugers i fàcils de treballar. A més, va ser un tipus de fusta que la màquina làser del local Fablab va poder tallar.
L'accés al cablejat interior es va fer pel costat del monitor, mitjançant frontisses hidràuliques perquè poguessin ajudar a aixecar el monitor.
Pas 2: càmera



Càmera
La càmera és una caixa amb les dimensions següents: 60cm x 40cm x 30cm El vostre pot ser més petit, més gran, depèn de vosaltres. Només cal que tingueu cabuda per al monitor que utilitzeu. Els panells de MDF es van tallar amb làser al local Fablab. Hi ha necessitat de 3 forats a la part posterior: dos polsadors grans de cúpula i un per al monitor. A la part frontal, 2 forats: un per a un botó de cúpula gran i un altre, més petit, per a la càmera Raspberry PI. No tinc mesures específiques; només cal imaginar una càmera i utilitzar-la.
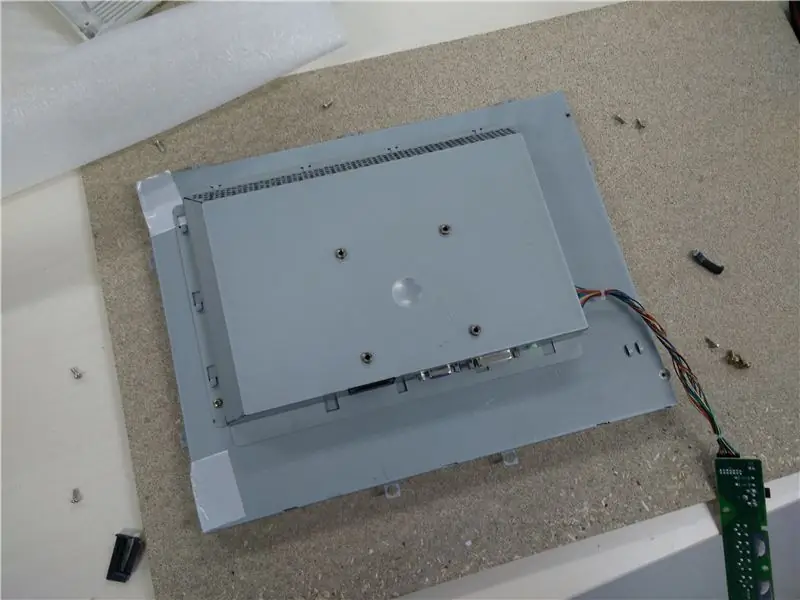
Pas 3: supervisar



Monitor
El suport del monitor es va fer afegint petits trossos de fusta per suportar-lo dins de les seves dimensions.
Va ser retirada de la carcassa de plàstic i fixada al seu lloc amb cargols. Per ajudar a aixecar-lo, es van utilitzar dues frontisses hidràuliques (usades).
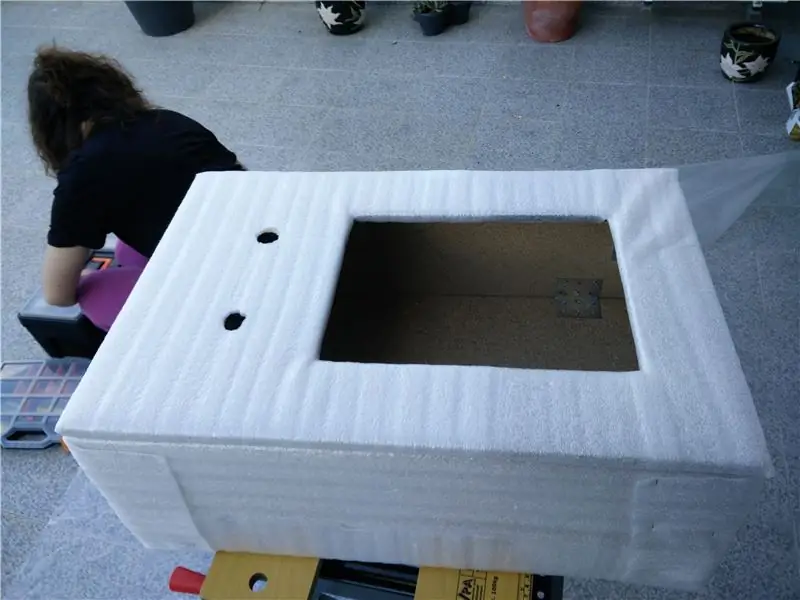
Pas 4: decoració




Com que m’agrada molt l’estil del meu Fuji X-T30, vam anar i vam fer una cosa similar.
Primer, el vam tapar amb escuma i, seguidament, el vam pintar amb esprai de negre. Després de la pintura, hem afegit paper d’alumini per a les parts platejades i l’hem embolicat
Per simular l’objectiu, només hem utilitzat un Tupperware rodó on hem fet un petit forat perquè el mòdul de la càmera Raspberry PI s’assegués.
Pas 5: programació
Programar la càmera era un repte, però va ser molt divertit.
No hi ha interfície gràfica d’usuari: s’executa a la CLI i s’executa a la versió 3 de Python.
Primer vaig començar provant i programant els botons, després vaig fer fotografies amb les eines ja proporcionades i l’API de Python. Després vaig passar a superposar imatges a la sortida de la càmera (per al compte enrere) i al costat d’interactuar amb Twitter i Facebook.
Després d’estar còmode amb tot això, com un trencaclosques, vaig reunir totes les peces. Aquí, anem amb el mateix procés. Comenceu lent i petit i aneu ràpid i gran.
En primer lloc, comencem per configurar el Raspberry PI
Pas 6: Preparació del Raspberry PI



No explicaré com instal·lar Raspbian al Raspberry PI: hi ha molts tutorials, fins i tot al lloc web oficial de Raspberry PI.
Només cal tenir-hi accés SSH o connectar-lo a un monitor i connectar un teclat i un ratolí.
NOTA: Quan comenceu amb la càmera Raspberry PI, cal que la connecteu a un monitor. Fins aquí, tots els passos es poden fer mitjançant SSH.
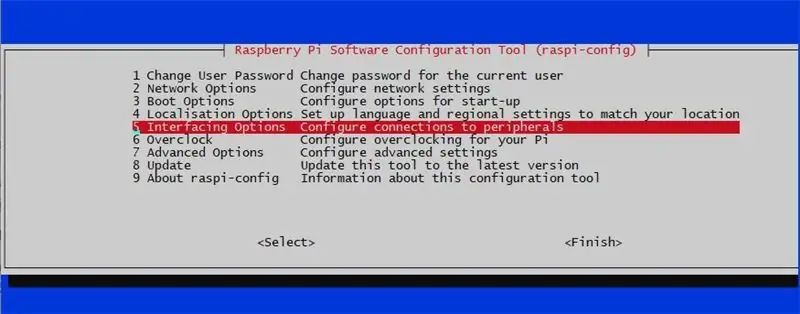
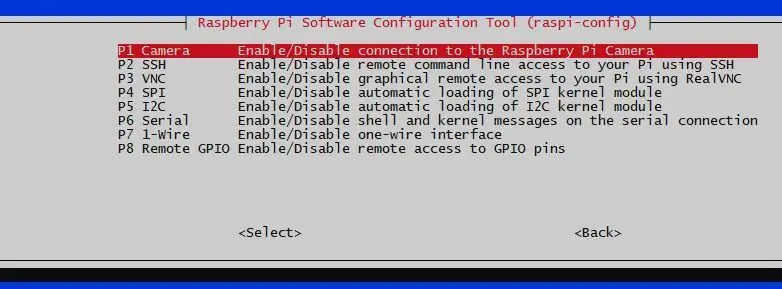
Després d’arrencar el vostre Raspberry PI, hem d’habilitar la càmera Raspberry PI. Utilitzem l'eina raspi-config per a això.
sudo raspi-config
- Trieu l'opció 5 - Opcions d'interfície
- Trieu P1 - Activa / Desactiva la connexió a la càmera Raspberry PI
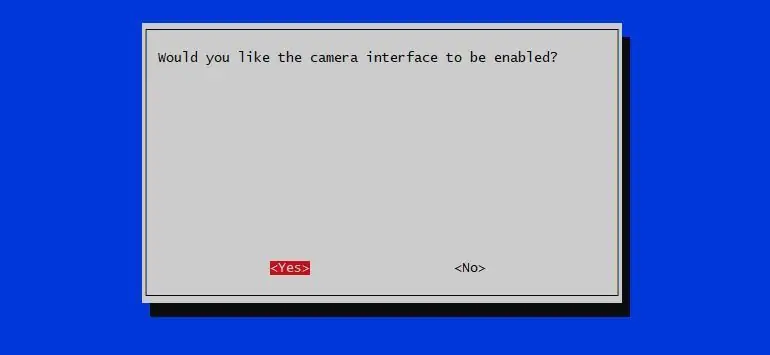
- Dir que sí
- per OK
- Trieu Finalitza
- Trieu Sí per reiniciar ara
Després del reinici, podem continuar
Pas 7: programari
Necessitarem algunes biblioteques Python per instal·lar-les. S'ha actualitzat per a l'última versió de Raspbian: Buster
En primer lloc, definim Python 3 com a predeterminat. Seguiu aquest enllaç per saber com configurar-lo AMB SISTEMA
Biblioteques:
- python-pil.imagetk per manipular imatges
- python-rpi.gpio per accedir als PINS GPIO
- python-picamera per accedir a la càmera Raspberry PI
- Tweepy per compartir la foto a twitter
- facebook-sdk per compartir a una pàgina de facebook
sudo apt-get install python3-pil.imagetk python3-rpi.gpio python3-picamera python3-tweepy python3-pip
Utilitzeu Python pip per instal·lar facebook-sdk
sudo pip3 instal·la facebook-sdk
Pas 8: Programació: vista prèvia de la càmera




Un dels requisits que vaig establir en aquest projecte era que aquest programa s'executés en mode CLI. Per tant, hem de mostrar la imatge de la càmera a la consola. Per a això, fem servir Python Picamera. Després, fem servir pil.imagetk per mostrar una superposició a la part superior de la previsualització de la càmera
El nostre programa petit (desenvoluparem programes petits fins que un de gran al final) mostrarà la previsualització de la càmera.
Python #! / usr / bin / env
import time import picamera from time import sleep camera = picamera. PiCamera () # Definiu la resolució que desitgeu camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () try: while (True): sleep (1)) excepte (KeyboardInterrupt, SystemExit): print ("S'està sortint …") camera.stop_preview ()
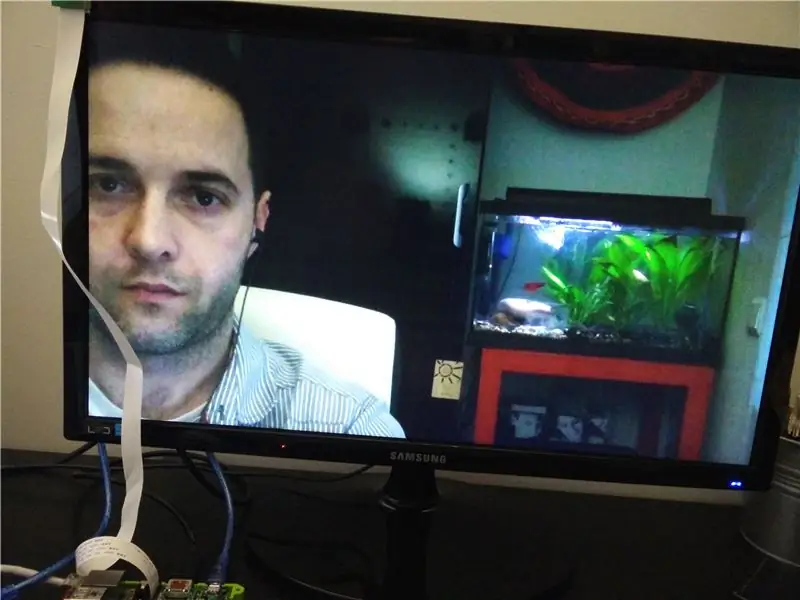
Per provar-lo només cal executar-lo
python cameraPreview.py
Previsualitzeu la càmera amb imatges a la part superior
Com que volia mostrar un compte enrere abans de fer la fotografia, necessitava imatges que se superposessin a la previsualització de la càmera.
Creeu una imatge-p.webp" />
El següent codi se superposarà a 1-p.webp
importa la càmera des de la importació PIL Imatge de la importació del temps de repòs amb la càmera pic. PiCamera () com a camera: camera.resolution = (1920, 1080) camera.framerate = 24 camera.start_preview () # load image img = Image.open ('1-p.webp
Intenta-ho:
python imageOverlay.py
Ara creem un compte enrere amb imatges superposades. Igual que heu creat la imatge 1.png, creeu dues altres imatges amb 2 i 3.
Després, només cal que utilitzeu el codi següent:
importar càmera fotogràfica
de la importació PIL Imatge de la importació del temps de repòs amb picamera. PiCamera () com a camera: camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () # load image img1 = Image.open ('3.png')) img2 = Image.open ('2.png') img3 = Image.open ('1.png') # create pad = Image.new ('RGB', (((img1.size [0] + 31) / / 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) pad.paste (img1, (0, 0)) o = camera.add_overlay (pad.tobytes (), size = img1.size) o.alpha = 128 o.layer = 3 sleep (2) #remove overlay anterior camera.remove_overlay (o) pad.paste (img2, (0, 0)) o = camera.add_overlay (pad. tobytes (), size = img2.size) o.alpha = 128 o.layer = 3 sleep (2) # remove overlay anterior camera.remove_overlay (o) pad.paste (img3, (0, 0)) o = camera. add_overlay (pad.tobytes (), size = img3.size) o.alpha = 128 o.layer = 3 sleep (2)
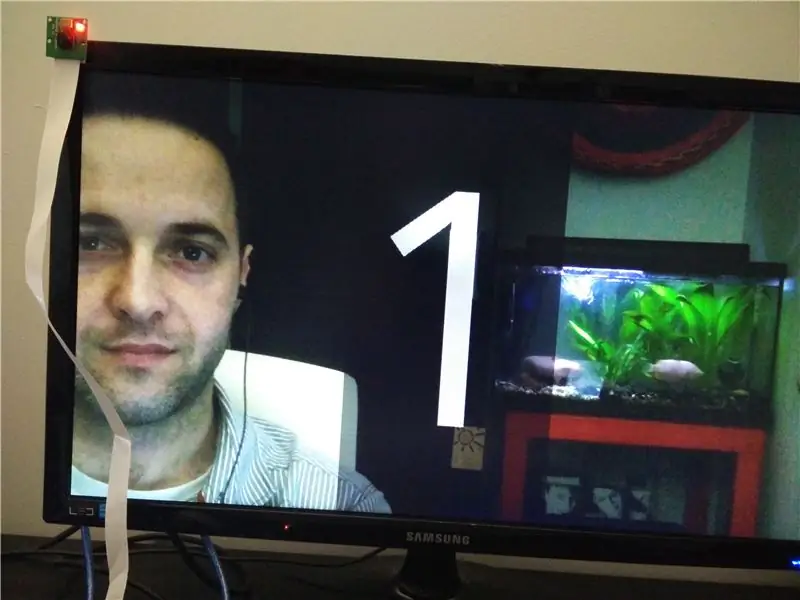
Ara executeu-lo:
python imageOverlayCounter.py
I veure el compte enrere
Vaja: una mica de codi i cap foto presa … Solucionem això combinant-ho tot: visualitzeu la càmera, compte enrere i feu una foto
importació de càmera d'importació PIL Imatge d'importació de temps de repetició overlayCounter (): # load image img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.-p.webp
Intenta-ho:
python pictureWithTimer.py
I aquí tenim a Yoda
Pas 9: Programació: polsador Big Dome


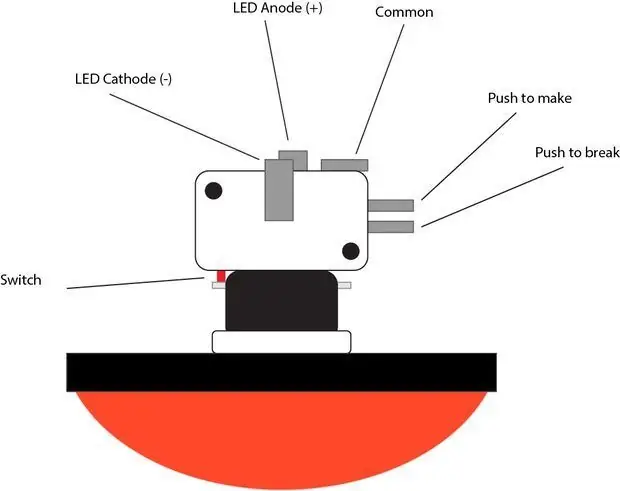
El polsador de la cúpula gran és un gran botó rodó, amb un diàmetre d’uns 100 mm amb un petit LED. Diu que funciona a 12V, però el 3,3v del Raspberry PI és suficient per il·luminar-lo
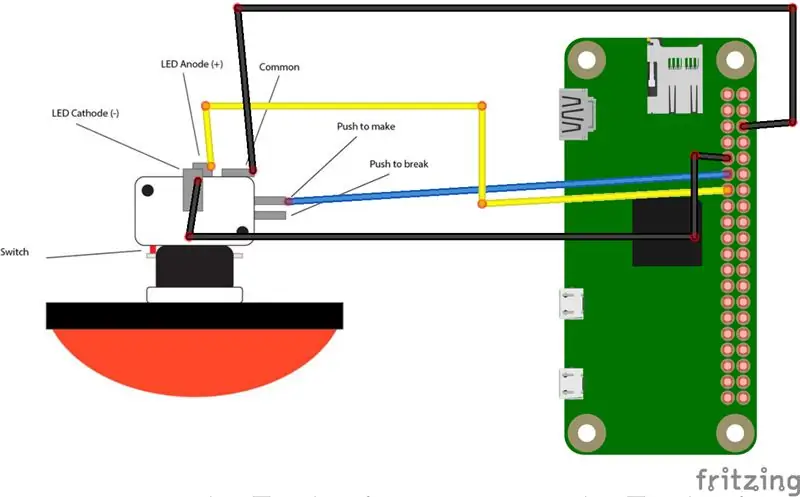
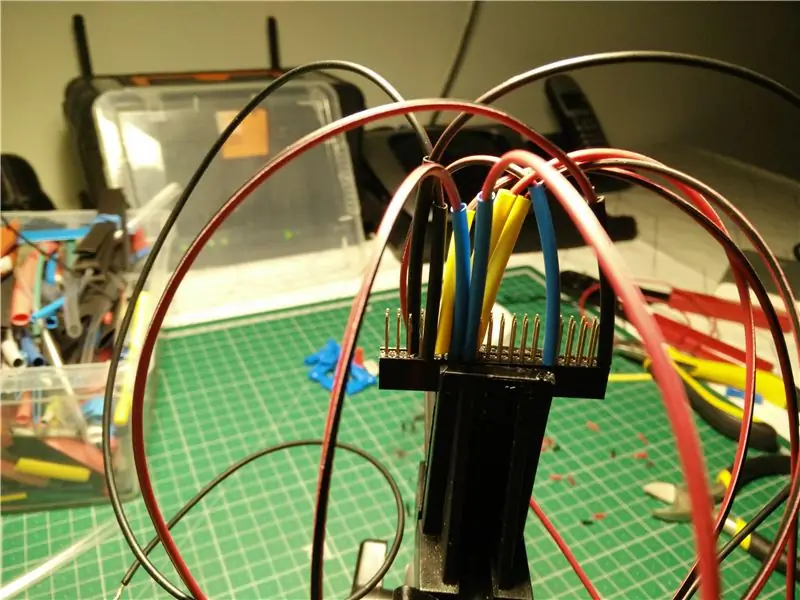
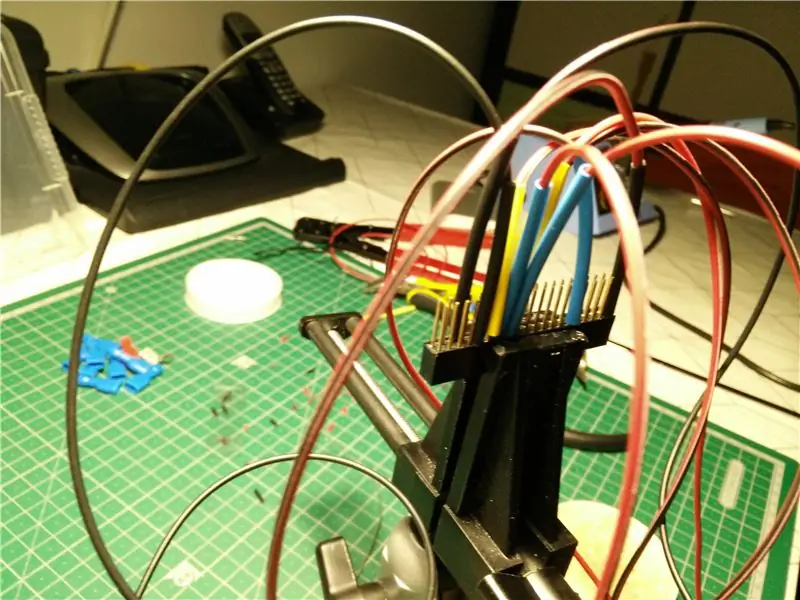
Utilitzeu l’esquema per fer proves
El codi:
des de la importació de RPi GPIO
takeButton = 17 ledButton = 27 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledButton, GPIO. OUT) #Light led GPIO.output (ledButton, True) # Funció de bloqueig GPIO.wait_for_edge (takeButton, GPIO. FALLING) print ("Premeu el botó") GPIO.output (ledButton, False) GPIO.cleanup ()
Algunes explicacions del codi Una de les formes d’obtenir valors del GPIOS és mitjançant interrupcions (l’altra és el sondeig): la detecció de vores.
L’aresta és el nom de la transició d’ALTA a BAIXA (vora descendent) o BAIXA a ALTA (vora ascendent). Quan el PIN no estigui connectat a res, no es definirà cap lectura. Una solució consisteix a tenir una resistència de pujada / baixada en aquest PIN. El Raspberry PI permet configurar resistències de pujada / baixada mitjançant el programari.
La línia
GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP)
configura aquest PIN per fer-ho exactament: tire cap amunt
Per què tirar amunt? Bé, el polsador de la cúpula gran té 2 PIN: premeu per trencar o premeu per fer (igual que els petits botons que sovint vénen amb els kits Arduino / Raspberry PI). L'he connectat al PIN "botó per fer" del botó. Quan es prem, el circuit es tanca i passa l’electricitat (normalment obert).
La línia
GPIO.wait_for_edge (takeButton, GPIO. FALLING)
esperarà (suspèn efectivament l'execució de l'script) fins que detecti la caiguda del PIN: en deixar anar el botó es reduirà el flux d'electricitat i el PIN passarà de 3,3v a 0v
El PIN del LED és només per encendre el LED del botó
Més informació sobre els commutadors push des d'Arduino Tutorials, Wikipedia sobre push to make o push to break i GPIO interromp
Ara combinem un polsador amb la càmera: feu una foto només quan es prem el botó
d'importació de càmera d'importació a partir de temps importació RPi d'importació GPIO d'importació PIL Imatge # NOTA: Això és el que serà el botó de cancel·lació del programa principal # Només l'utilitzo aquí per claredat al vídeo takeButton = 24 led Cancel·lar = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledCancel, GPIO. OUT) def onLeds (): GPIO.output (ledCancel, True) sleep (1) def offLeds (): GPIO.output (ledCancel, False) # Funció per superposar la imatge def overlayCounter (): #load images img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # Creeu una superposició # S'utilitza amb img1 perquè totes tenen la mateixa mida pad = Image.new ('RGB', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # enganxeu la superposició - 3 pad.paste (img1, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img1.size) ov.alpha = 200 # capa és 3 perquè la previsualització de la càmera és a la capa 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # enganxa la superposició - 2 pad.paste (img2, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img2.size) ov.alpha = 200 # capa és 3 perquè la previsualització de la càmera és a la capa 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # enganxeu la superposició: 1 pad.paste (img3, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img3.size) ov.alpha = 200 # capa és 3 perquè la previsualització de la càmera és a la capa 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) camera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () GPIO.wait_for_edge (takeButton, GPIO. FALLING) onLeds () overlayCounter () camera.capture ('pushTesting.jpg') camera.stop_preview () offLeds () GPIO.cleanup ()
Una mica d’explicació del codi
Inicia la previsualització de la càmera i hi espera fins que es prem un botó. Després de prémer el botó, el LED s’encén i s’inicia el compte enrere. En arribar al final, es fa la foto i s’apaga el LED
Pas 10: publiqueu a Twitter



Ara farem servir Python i farem un tuit.:) Necessitareu una imatge per publicar-la. Trieu-lo amb criteri.
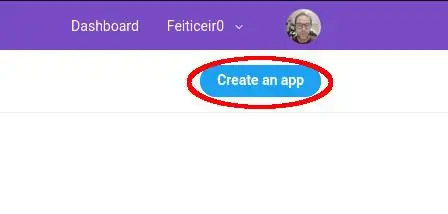
En primer lloc, hem d’accedir a l’API de twitter i, per a això, hem de crear una APP. Aneu a https://apps.twitter.com i creeu una aplicació nova.
Haureu de sol·licitar un compte de desenvolupador: empleneu algunes preguntes i confirmeu la vostra adreça de correu electrònic. Després, podreu crear una nova APP.
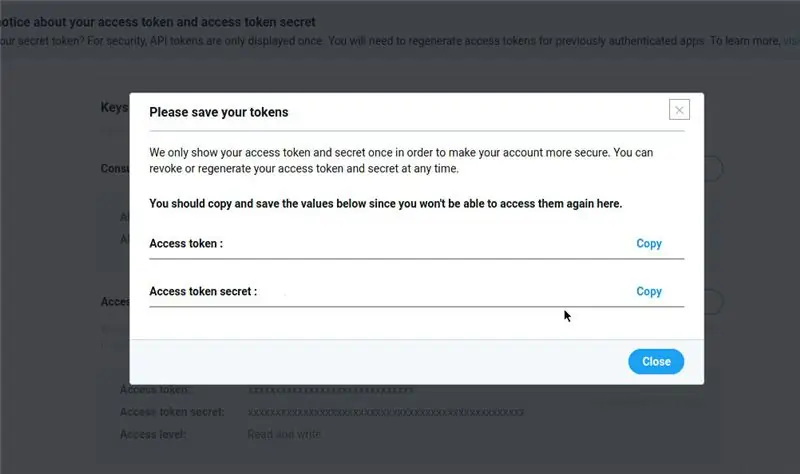
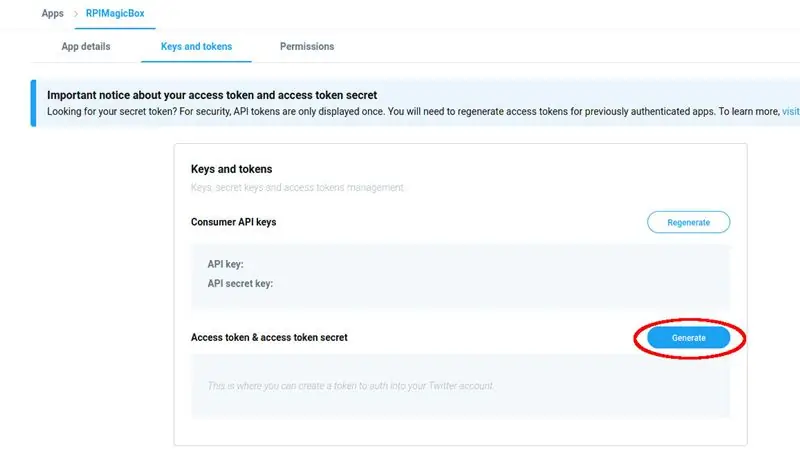
Després de crear l’APP, aneu a Claus i fitxes i genereu un testimoni d’accés i un secret de token d’accés. Es mostrarà una finestra amb les tecles NOMÉS UNA vegada: COPIEU-LES I GUARDEU-LES PER MÉS TARD.
Utilitzeu el codi següent per enviar una imatge al vostre compte de twitter. No oblideu emplenar:
- clau_consumidor
- secret_consumidor
- fitxa d'accés
- access_token_secret
El missatge de twitter és el text que cal enviar al tuit.
jpg_foto_to_send és una imatge que s’adjuntarà al tuit. Tingueu una imatge al mateix directori que l’escriptura Python i canvieu el nom al codi.
import tweepy # Twitter settings def get_api (cfg): auth = tweepy. OAuthHandler (cfg ['consumer_key'], cfg ['consumer_secret']) auth.set_access_token (cfg ['access_token'], cfg ['access_token_secret']) return tweepy. API (auth) # Send to twitter def sendToTwitter (): cfg = {"consumer_key": "", "consumer_secret": "", "access_token": "", "access_token_secret": ""} api = get_api (cfg) # Status Message tweet = "Missatge de Twitter" status = api.update_with_media ("jpg_foto_to_Send", tweet) sendToTwitter ()
Consulteu el vostre feed de Twitter per al vostre tweet.
Aquí teniu el tuit
O bé:
#RaspberryPI MagicBox. Feu fotos, reviseu-les i opteu per enviar-les a twitter i Facebook. Desenvolupat per Raspberry PI. @@ Raspberry_Pi # RaspberryPI # RaspberryPIProjectpic.twitter.com / cCL33Zjb8p
- Bruno Ricardo Santos (@ feiticeir0) 29 de febrer de 2020
Pas 11: Combinació d'alguns elements


Ara combinem el botó de premsa Big Dome, prement-lo, comptant enrere, prenent una foto, decidint si l'enviarem a twitter o no.
Afegirem una altra imatge superposada i farem servir els tres botons. Quan es fa la foto, s’encendran els 3 botons LED.
Afegim una altra imatge, que mostra les icones per publicar a les xarxes socials
SelectOption-p.webp
Aenviar-p.webp
Al vídeo no es mostra el polsador Blau (part frontal de la càmera), però el LED està encès i comença a parpellejar tan bon punt es prem.
Si ho preferiu, s’adjunta el codi
Aquest és el codi de prova final abans del programa principal.
. # Cancel·la la imatge cancelButton = 24 # LED del botó de fotografia takePicButtonLed = 27 # LED del botó Publicar a la xarxa social postSNLed = 22 # LED del botó Cancel cancelButtonLed = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (socialNetworkButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (cancelButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (takePicButtonLed, GPIO. OUT) GPIO.setup (postSNLed, GPIO. OUT) GPIO.setup (cancelButtonLed, GPIO. OUT) # Configuració de Twitter def get_api (cfg): auth = tweepy. OAuthHandler (cfg ['consumer_key'], cfg ['consumer_secret']) auth.set_access_token (cfg ['access_token']), cfg ['access_token_secret']) return tweepy. API (auth) # Send to twitter def sendToTwitter (): cfg = {"con sumer_key ":" "," consumer_secret ":" "," access_token ":" "," access_token_secret ":" "} api = get_api (cfg) # Status Message tweet =" Prova instructiva de MagicBox. #MagicBox #RaspberryPI #Raspberry #Instructables "status = api.update_with_media (" pushTesting.jpg ", tweet) # Facebook AOth def get_api_facebook (cfg): graph = facebook. GraphAPI (cfg ['access_token']) # Obtenir el testimoni de pàgina a publiqueu com a pàgina. Podeu ometre # el següent si voleu publicar com a vosaltres mateixos. resp = graph.get_object ('jo / comptes') page_access_token = Cap per a la pàgina de resp ['data']: si la pàgina ['id'] == cfg ['page_id']: page_access_token = page ['access_token'] graph = facebook. GraphAPI (page_access_token) return graph # Send to facebook def sendToFacebook (): #Values for access cfg = {"page_id": "", "access_token": ""} api = get_api_facebook (cfg) caption = "Títol de la imatge" albumid = "" api.put_photo (image = open ("pushTesting.jpg", "rb"), caption = "Títol de la imatge ") # Light only TakePicButtonLed def onlyTakePicLed (): GPIO.output (takePicButtonLed, True) GPIO.output (postSNLed, False) GPIO.output (cancelButtonLed, False) # Light only Cancel i botó SocialNetwork def cancelPostLEDS (): GPI. O.output (takePicButtonLed, False) GPIO.output (postSNLed, True) GPIO.output (cancelButtonLed, True) # Parpelleja LED de fotografia mentre es fa un compte enrere def countingTimerPicture (): GPIO.output (takePicButtonLed, True) son (0,5) GPIO.output (takePicButtonLed, False) sleep (0,5) GPIO.output (takePicButtonLed, True) sleep (0,5) GPIO.output (takePicButtonLed,False) sleep (0,5) GPIO.output (takePicButtonLed, True) sleep (0,5) GPIO.output (takePicButtonLed, False) # Blink postSNLed mentre es publica a les xarxes socials def blinkPosting (stop_event): # Start while (not stop_event.is_set ()): print ("off") GPIO.output (postSNLed, False) sleep (0,5) print ("on") GPIO.output (postSNLed, True) sleep (0,5) def timer (): GPIO.output (takePicButtonLed, True) sleep (1) GPIO.output (postSNLed, True) sleep (1) GPIO.output (cancelButtonLed, True) sleep (1) def showAllLeds (): GPIO.output (takePicButtonLed, True) GPIO.output (postSNLed, True) GPIO.output (cancelButtonLed, True) # Mostra una previsualització a la capa 1 def displayPreview (imgName): # Com que la visualització d'imatges PIL és una merda # utilitzem la superposició de la càmera per mostrar # la previsualització img = Image.open (imgName) padding = Image.new ('RGB', (((img.size [0] + 31) // 32) * 32, ((img.size [1] + 15) // 16) * 16,)) padding.paste (img, (0, 0)) ov = camera.add_overlay (padding.tobytes (), size = img.size) ov.layer = 1 # Mostra una vista prèvia a la capa 3 def displayPreview3 (imgName): # Com que la visualització d'imatges PIL és una merda # utilitzem la superposició de la càmera per mostrar # la previsualització img = Image.open (imgName) padding = Image.new ('RGB', (((img.size [0] + 31) // 32) * 32, ((img.size [1] + 15) // 16) * 16,)) padding.paste (img, (0, 0)) ov = camera.add_overlay (padding.tobytes (), size = img.size) ov.alpha = 150 ov.layer = 3 return ov # Function overlaySocialNetwork def overlaysn (): imgsn = Image.open ('SelectOption.png') # Create Overlay pad = Image.new ('RGB', (((imgsn.size [0] + 31) // 32) * 32, ((imgsn.size [1] + 15) // 16) * 16,)) # Enganxa la superposició pad.paste (imgsn, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = imgsn.size) ov.alpha = 100 ov.layer = 3 retorna ov # Funció per superposar image def overlayCounter (): #load images img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # Crea una superposició # S’utilitza amb img1 perquè tots tenen la mateixa mida pad = Image.new ('RGB', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # enganxeu la superposició - 3 pad.paste (img1, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img1.size) ov.alpha = 200 # capa és 3 perquè la previsualització de la càmera és a la capa 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # enganxa la superposició - 2 pad.paste (img2, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img2.size) ov.alpha = 200 # capa és 3 perquè la previsualització de la càmera és a la capa 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # paste la superposició - 1 pad.paste (img3, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img3.size) ov.alpha = 200 # capa és 3 perquè la previsualització de la càmera és a la capa 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # Funció principal # Esborra la pantalla perquè els missatges d'arrencada no estiguin presents # probablement seria millor fer-ho a bash tmp = sp.call ('clear', shell = True) camera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.brightness = 55 camera.sharpness = 0 camera.contrast = 0 # camera.exposure_co mpensation = 0 # camera.exposure_mode = 'automàtic' # camera.meter_mode = 'mitjana' # Prova aquí proveu: mentre que (True): camera.start_preview () # Mostra només el LED només per fer fotos TakePicLed () # Espereu que es faci el botó Imatge GPIO.wait_for_edge (takeButton, GPIO. FALLING) # Inicieu un fil per comptar amb els LED mentre es mostren les imatges # Probablement es podria utilitzar a la funció overlayCounter, # perquè també té temporitzadors per mostrar les imatges, però els efectes del led # no seria el mateix _thread.start_new_thread (countingTimerPicture, ()) # Mostra les imatges superposades a la càmera overlayCounter () # Mostra tots els LED mentre es pren la fotografia showAllLeds () camera.capture ('pushTesting.jpg') càmera. stop_preview () #display image displayPreview ('pushTesting.jpg') # Show overlay oo = overlaysn () # Mostra LEDs per cancel·lar o publicar a les xarxes socials cancelPostLEDS () GPIO.add_event_detect (socialNetworkButton, GPIO. FALLING) GPIO.add_event_detect (cancel, GPIO. FALLING) mentre que (True): si GPIO.event_detecte d (socialNetworkButton): camera.remove_overlay (oo) GPIO.output (cancelButtonLed, False) o = displayPreview3 ('Aenviar.png') #print "Botó de xarxes socials" sendToTwitter () sendToFacebook () camera.remove_overlay (o) break if GPIO.event_detected (cancelButton): #print "Canceled" camera.remove_overlay (oo) break # reset GPIOS GPIO.remove_event_detect (socialNetworkButton) GPIO.remove_event_detect (cancelButton) GPIO.remove_event_detect (takeButton) camera (takeButton) camera (takeButton) camera (takeButton) "Sortit …") #offLeds () GPIO.cleanup ()
Pas 12: cablejat




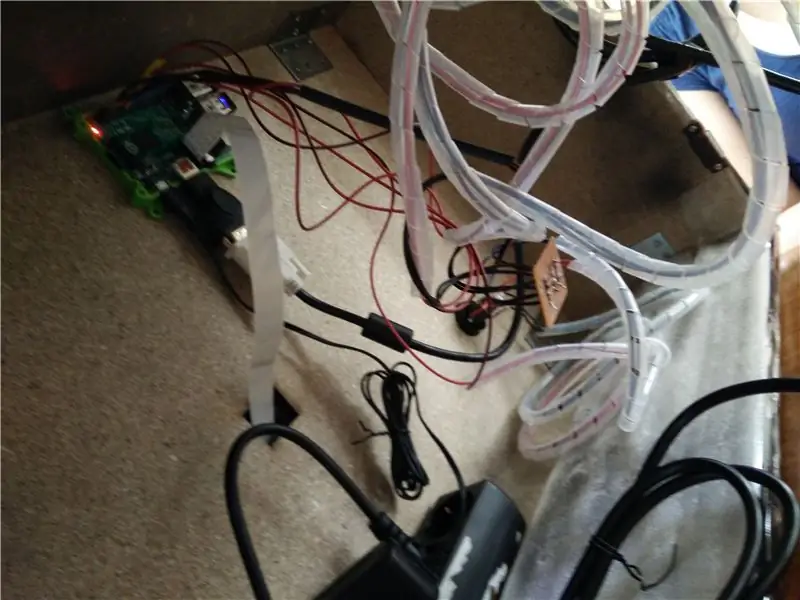
El cablejat només està connectant els botons de premsa Big Dome al Raspberry PI.
Simplement seguiu l’esquema de Fritzing.
Les connexions són:
Connexió RPI GPIO PIN GND Botó verd GND (# 3) GND Botó grocGND (# 9) GND Botó blauGND (# 39) Fer foto (Botó blau "Fes clic per fer") 17 (BCM) Publica a les xarxes socials (Feu clic verd) Botó "Premeu per fer") 23 (BCM) Cancel·la (Premeu groc "Premeu per fer") 24 (BCM) Pulsador blau LED27 (BCM) Polsador verd LED22 (BCM) Polsador groc LED5 (BCM)
La contracció tèrmica també està codificada per colors
- El negre és les connexions GND
- Els grocs són connexions "push to make"
- El color blau són les connexions LED
Números GPIO. BCM contra connexions GPIO. BOARD
Com que les meves connexions són BCM, crec que ara és un bon moment per parlar-ne i la diferència entre BCM i BOARD.
La principal diferència és com es fa referència als PIN GPIO, que al seu torn conduiran com es fan les connexions. GPIO.board referirà els PIN pel número imprès en qualsevol disseny GPIO a Internet.
GPIO. BCM fa referència als números PIN tal com els veu el Broadcom SOC. És probable que això canviï al llarg de les versions més recents de Raspberry PI.
Al lloc pinout.xyz, els números del tauler són els que hi ha just al costat dels pins i es fa referència a BCM així: BCM X (on X és el nombre)
Pas 13: el MagicBox

El codi adjunt a aquest pas és el definitiu.
Podeu executar-lo a l’arrencada de raspberry PI, sense necessitat d’iniciar sessió. Per fer-ho, només heu de crear aquest petit script al directori on heu col·locat el codi; canvieu les rutes en conseqüència
#! / bin / bash
cd / home / pi / magicbox python MagicBox.py
Feu-lo executable
chmod + x start_magicbox.sh
Ara, truqueu-lo a /etc/rc.local, just abans de la instrucció de sortida 0
sudo vi /etc/rc.local
/home/pi/magicbox/start_magicbox.sh &
desar i deixar de fumar.
Ara, amb cada reinici, s’executarà el programa Python
NOTA: Tots els fitxers d'imatge han d'estar al mateix directori que l'script. Cal tenir:
- 1.png
- 2.png
- 3.png
- Aenviar.png
- SelectOption.png
Podeu obtenir tots aquests fitxers al github de MagicBox.
Recomanat:
Lent circular polaritzadora (CPL) per a càmera de càmera Roav C1: 9 passos (amb imatges)

Lent circular polaritzadora (CPL) per a la càmera de càmera Roav C1: A continuació, es mostra com he creat un filtre de polarització circular per a la meva càmera de càlcul Roav C1. Això ajudarà a reduir l’enlluernament que surt del parabrisa de la llum del sol durant el dia i dels fars al vespre
Càmera de seguretat de càmera de vídeo reciclada: 7 passos (amb imatges)

Càmera de seguretat de càmera de vídeo reciclada: estic segur que la majoria de vosaltres que llegiu això teniu un calaix o un armari ple de tecnologia una vegada estimada que acaba d’envellir-se i estar obsoleta. Definitivament, tinc la meva part de tecnologia antiga i és trist veure perdre aquest potencial. Bé, en aquesta guia, sóc g
CÀMERA UNICORN: Càmera Raspberry Pi Zero W NoIR 8MP: 7 passos (amb imatges)

CÀMERA UNICORN: construcció de càmera Raspberry Pi Zero W NoIR 8MP: compilació de càmera Pi Zero W NoIR 8MP Aquest instructiu va ser creat per ajudar a qualsevol persona que vulgui una càmera infraroja o una càmera portàtil realment fresca o una càmera portàtil Raspberry Pi o simplement vulgui divertir-se, heheh . Aquest és el més assequible i configurable
Càmera web en una càmera Hawkeye Brownie: 3 passos (amb imatges)

Càmera web en una càmera Hawkeye Brownie: fa unes arnes em vaig trobar amb una bricolatge a la revista Make sobre com posar una càmera web dins d’una antiga càmera plegable i era una cosa més propera al que he estat intentant fer amb un punt i disparat amb càmera digital però no n’he trobat el cas perfecte. M'agrada el
Feu fotografies macros increïbles amb qualsevol càmera del telèfon amb càmera Especialment amb un iPhone: 6 passos

Feu fotografies macros increïbles amb qualsevol càmera del telèfon amb càmera … Sobretot amb un iPhone: Mai heu volgut obtenir una d'aquestes increïbles fotografies de prop … la que diu … WOW!? … amb una càmera de telèfon amb càmera !? Bàsicament, es tracta d'un complement d'augment per a qualsevol càmera del telèfon amb càmera per augmentar l'objectiu de la càmera existent i treure's una
