
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.

Vaig crear aquesta paperera de reciclatge juntament amb Yeting Bao i Yuni Xie. Gràcies per la vostra devoció a aquest projecte:).
Utilitzeu una eina d’aprenentatge automàtic fàcil d’utilitzar per crear una paperera de reciclatge intel·lectual d’ampolles per al departament de reciclatge que hi ha a prop del vostre lloc: un cop deixeu anar una ampolla al contenidor especial, la pantalla que hi ha al costat mostrarà el seu material.
Subministraments
El que necessitem és una caixa per a les ampolles que voleu reciclar, un circuit de fotons amb micròfon, un PC amb connexió a Internet i un botó (que fem servir un iPad).
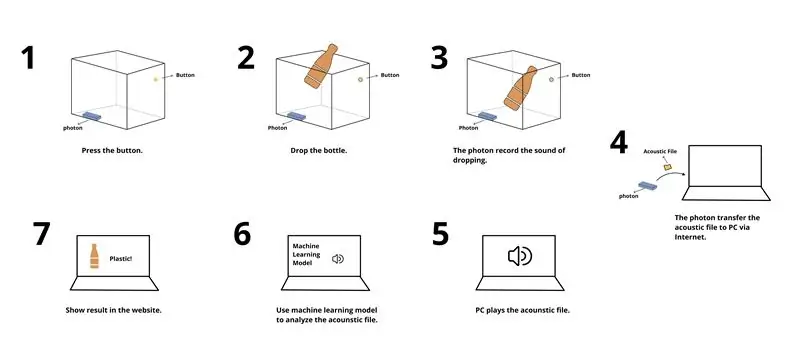
Pas 1: fes una ullada a com funciona

Pas 2: fes una caixa

Aquí fem servir quatre taulers d’acrílic i un de fusta per formar la caixa. Podeu utilitzar qualsevol material que vulgueu, però assegureu-vos que siguin prou resistents per suportar milers de vegades la caiguda de les ampolles i, per descomptat, ha de produir sons.
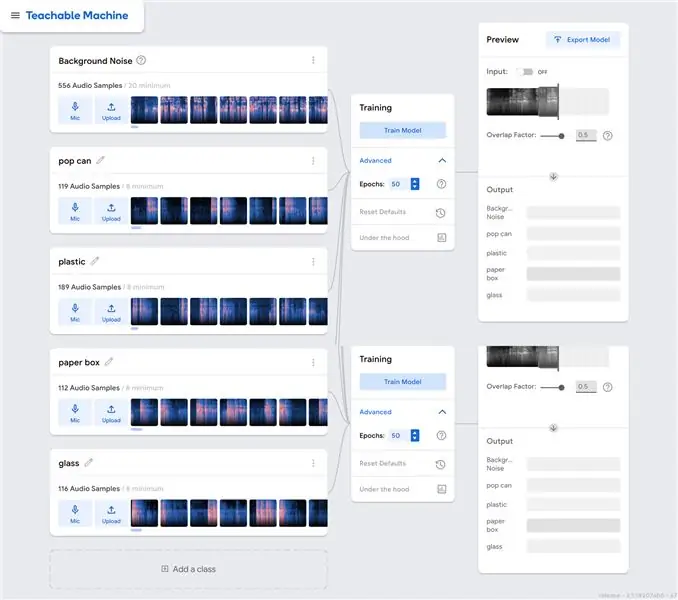
Pas 3: entreneu el vostre model d'aprenentatge automàtic acústic

Aquí fem servir el nostre prototip de paperera de reciclatge per simular el llançament de diferents tipus d’ampolles a la paperera. Mitjançant l’ús de la màquina d’ensenyament del lloc web, enregistrem diferents tipus de sons que deixem caure i extraiem les mostres de so. A continuació, utilitzeu el model de tren per entrenar l’ordinador per reconèixer aquests diferents tipus de sons. No oblideu exportar el model perquè es pugui utilitzar al vostre lloc web.
En aquest procés, vam recollir el so de caiguda produït per quatre tipus d’ampolles (ampolla de plàstic, llaunes, caixa de paper, vidre) que s’utilitzen amb freqüència en la vida quotidiana.
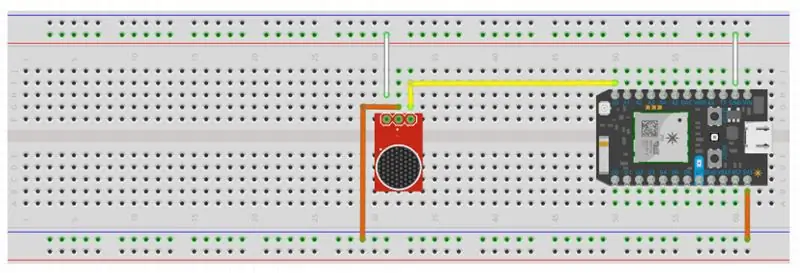
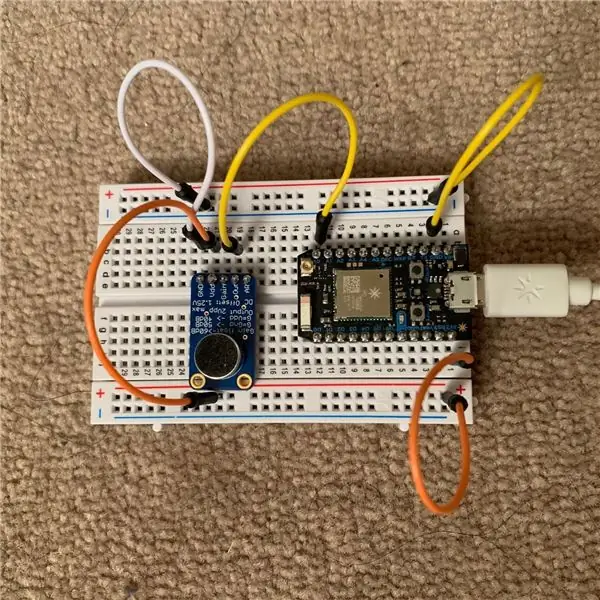
Pas 4: Creeu el vostre circuit de fotons


Utilitzeu un micròfon i un altaveu per connectar el circuit de fotons. Vegeu la imatge superior. No oblideu connectar-lo a l'alimentació.
Resolució de problemes de temps
Si utilitzeu una altra versió del fotó o del circuit Arduino, és possible que pugueu aplicar la biblioteca d'aprenentatge automàtic "TensorFlowLite" a Photon. Tot i això, la nostra versió de fotó no compleix aquesta funció. En el seu lloc, fem servir la biblioteca javascript de l’eina d’aprenentatge automàtic.
Mentrestant, la nostra versió de fotó no pot enviar àudio a l’ordinador i analitzar-lo en temps real. Per tant, fem servir el paquet "Speaker" npm per reproduir àudio i analitzar-lo al navegador.
Si teniu una altra versió de photon o Arduino, podeu provar algunes maneres més senzilles d'enviar l'àudio a l'ordinador o aplicar la biblioteca d'aprenentatge automàtic al vostre circuit.
Pas 5: publiqueu el vostre codi a l'ordinador
Utilitzeu Node.js per publicar el codi per rebre àudio i reproduir-lo automàticament. Tu pots
El podeu trobar a Github.
Aquí teniu el codi principal que hem utilitzat en aquest pas.
… // Deseu el fitxer wav localment i reproduïu-lo quan la transferència s'hagi completat
socket.on ('dades', funció (dades) {// Hem rebut dades sobre aquesta connexió. writer.write (dades, 'hex');});
socket.on ('end', function () {console.log ('transmissió completa, desada a' + outPath); writer.end (); var file = fs.createReadStream (outPath); var reader = new wav. Reader (); // l'esdeveniment "format" s'emet al final de la capçalera WAVE reader.on ('format', funció () {// la capçalera WAVE es treu de la sortida del lector reader.pipe (nou altaveu (wavOpts));}); // envieu el fitxer WAVE al fitxer d’instància del lector.pipe (lector);}); }). escoltar (dataPort); …
Pas 6: desenvolupeu la vostra visualització


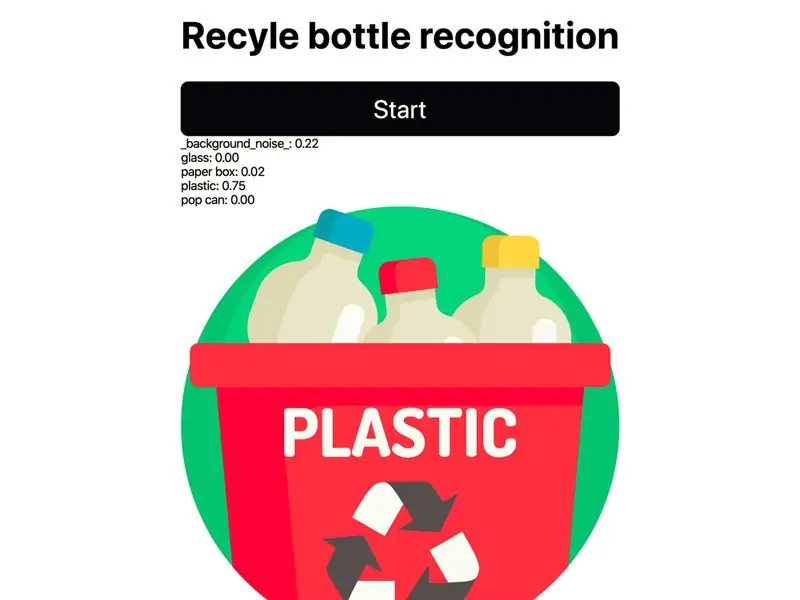
Utilitzeu javascript per enviar una sol·licitud AJAX a partícules i controlar la funció "oberta". Quan es crida la funció "obert" i el valor s'estableix a "1", el micròfon del fotó s'encendria i es gravaria durant 3 segons. L’àudio gravat s’enviarà a l’ordinador i es reproduirà automàticament.
Un cop l'ordinador ha rebut àudio, el reconeixement apareixerà a la pàgina.
Recomanat:
Llum LED d'escriptori intel·ligent - Il·luminació intel·ligent amb Arduino - Espai de treball Neopixels: 10 passos (amb imatges)

Llum LED d'escriptori intel·ligent | Il·luminació intel·ligent amb Arduino | Espai de treball de Neopixels: ara passem molt de temps a casa estudiant i treballant virtualment, per què no fer que el nostre espai de treball sigui més gran amb un sistema d’il·luminació personalitzat i intel·ligent basat en els LEDs Arduino i Ws2812b. Aquí us mostro com construir el vostre Smart Llum LED d'escriptori que
Allò que no sabíeu de la paperera de reciclatge !!: 6 passos

El que no sabíeu de la paperera de reciclatge !!: aquest manual us mostrarà algunes coses que probablement no sabíeu de la paperera de reciclatge. Si us plau, subscriviu-vos al meu canal Gràcies
Personalitzeu el nom de la paperera de reciclatge del PC: 5 passos

Personalitzeu el nom de la paperera de reciclatge del PC: us heu preguntat mai com canviar el nom de la paperera de reciclatge? Creieu que " paperera de reciclatge " el nom no és genial? Avorrit mirant la paperera de reciclatge? per tant, aquest instructiu farà que el nom de la paperera de la vostra PC canviï SENSE CAP PROGRAMA. Només cal que seguiu els passos i ja ho faràs
Amaga la paperera de reciclatge: 10 passos

Amaga la paperera de reciclatge: odieu la icona de la paperera de reciclatge a l'escriptori del Windows XP que no desapareixerà? Utilitzeu aquest mètode per amagar-lo sense amagar cap altra icona
Traieu la " Paperera de reciclatge " Icona: 4 passos

Traieu la " Paperera de reciclatge " Icona: els usuaris de Windows que volien un escriptori net sempre han estat detinguts per una cosa: la paperera de reciclatge. Aquesta és l'única icona de l'escriptori que no podeu eliminar, o almenys això és el que pretenia Microsoft. Vaig provar el mètode de Robertwan per amagar el r
