
Taula de continguts:
- Subministraments
- Pas 1: RESTA el protocol Http (s) JSON
- Pas 2: Flux
- Pas 3: Tauler de control
- Pas 4: importació del flux (projecte, script, etc.)
- Pas 5: Com funciona tot plegat
- Pas 6: HTTP POST i GET
- Pas 7: nodes de botons
- Pas 8: node de funció
- Pas 9: node JSON i node d'injecció
- Pas 10: node de text i node de depuració
- Pas 11: node de gràfic
- Pas 12: nodes d'indicador i nodes d'enllaç
- Pas 13: gràcies per llegir el meu instructable
- Autora John Day [email protected].
- Public 2024-01-30 08:13.
- Última modificació 2025-01-23 14:37.

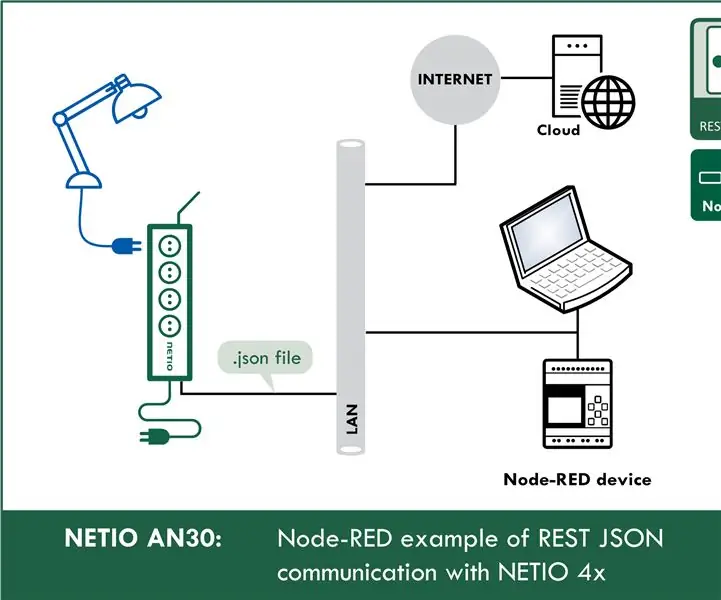
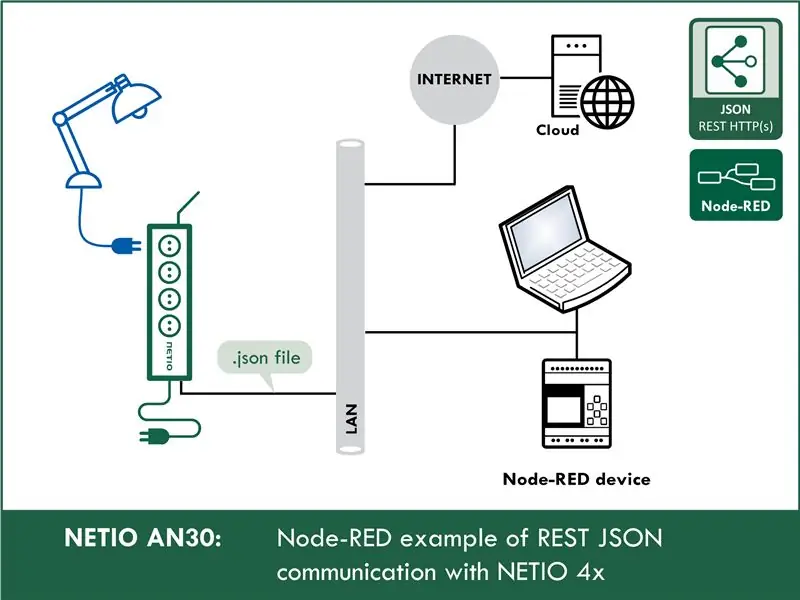
Aquesta instrucció us ensenyarà a treballar amb JSON al node-RED. Us mostraré com controlar els endolls d’alimentació en xarxa amb la transferència de fitxers json mitjançant http get and post. I podeu utilitzar aquest coneixement més endavant per controlar qualsevol dispositiu que admeti el protocol JSON.
A efectes docents, utilitzaré una presa de xarxa NETIO 4All, però no us preocupeu, no cal comprar res. NETIO té una demostració en línia increïble de 4All que podeu utilitzar.
Subministraments
NETIO 4Alimentació en xarxa o demostració en línia de 4All:
Node-VERMELL
Pas 1: RESTA el protocol Http (s) JSON

Aquesta part és una mica tècnica, però si us plau, segueixi amb mi. Si no expliqués aquesta part, tindríeu problemes per entendre els valors dels fitxers json que enviarem al node-RED.
Accions aplicables a cada sortida (endoll):
En tots els protocols M2M, els endolls d’alimentació NETIO utilitzen les mateixes accions que es poden aplicar a les sortides individuals. Per exemple, es pot escriure una acció Toggle o Short Off a qualsevol sortida.
Tanmateix, la variable Action només es pot utilitzar per escriure valors, no es pot utilitzar per llegir l'estat de sortida actual.
Aquestes són les accions que podeu aplicar a cada sortida:
0 = Sortida desactivada (Desactivada)
1 = Sortida activada (activada)
2 = Sortida desactivada durant un curt temps (curt Off)
3 = Sortida activada durant un temps curt (curta activada)
4 = Sortida canviat d'un estat a l'altre (commutació)
5 = Estat de sortida sense canvis (sense canvis)
6 = Ignorat
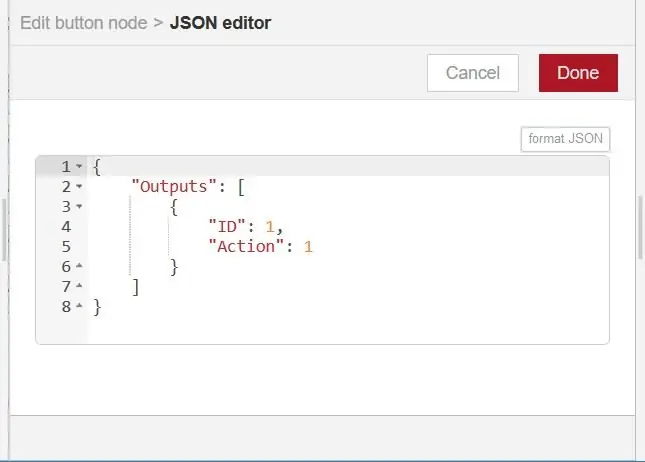
Exemple: fitxer JSON per alternar el número de sortida. 1:
{
"Sortides": [{
"ID": 1, "Acció": 4
}]
}
ID: aquest número indica quina sortida utilitzarem
Acció: aquesta part és l'acció que farà la sortida (per exemple, 1 (Activa la sortida))
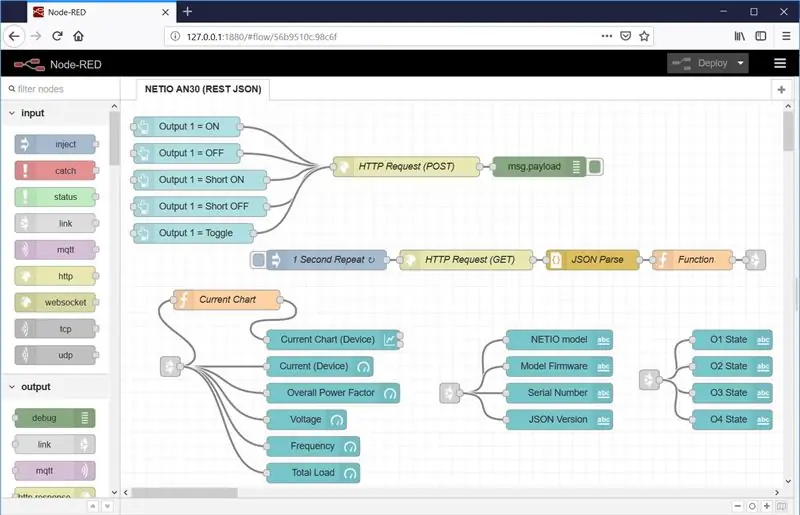
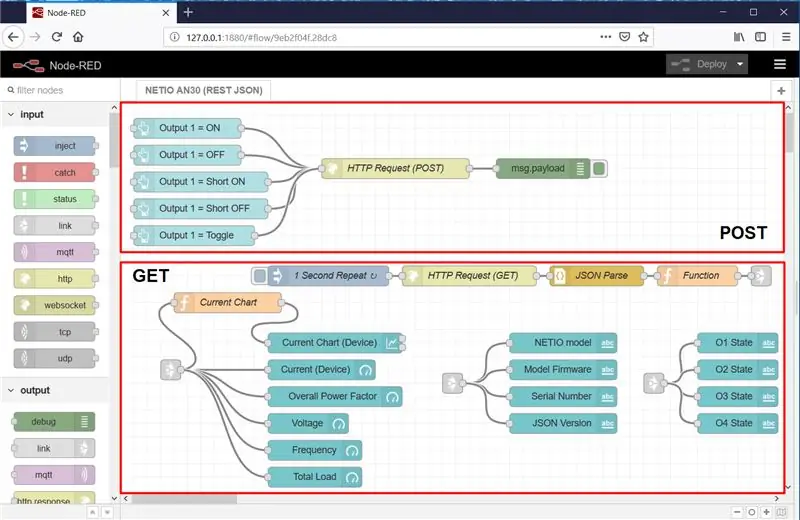
Pas 2: Flux

I ara la part principal. Així és com es veu l’entorn node-RED.
Hem importat el flux d’API d’URL (el projecte que veieu. Més endavant us mostraré com importar fluxos i aquest projecte) Aquest projecte consta de dues parts:
- Flux NETIO AN30 (API JSON REST)
- Tauler de control (interfície gràfica mitjançant la qual podeu fer funcionar el vostre programa)
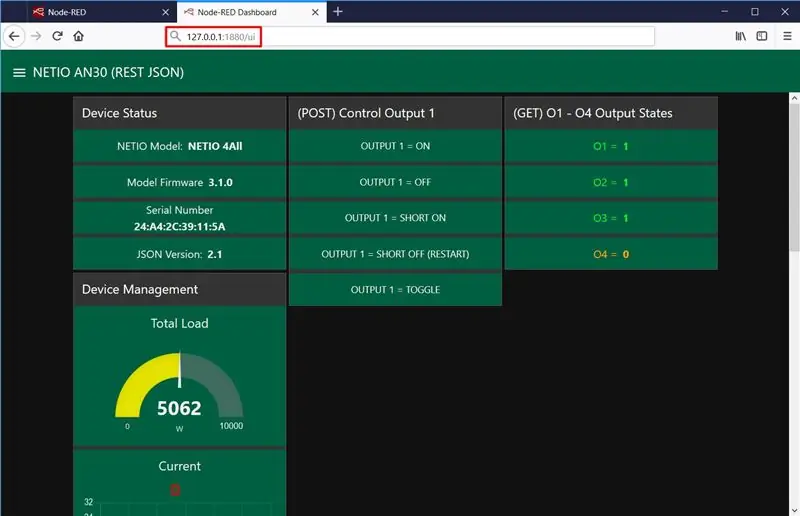
Pas 3: Tauler de control

Així és com es mostra el tauler del node-VERMELL per a aquesta instrucció. Podeu personalitzar-lo si voleu adaptar-lo al vostre gust.
El tauler d’aquest projecte es divideix en 4 parts:
- Estat del dispositiu: mostra informació del dispositiu, com ara el model, l’adreça de Mac o la versió del firmware.
- (POST) Control Sortida 1: conté 5 botons que controlen la sortida 1. Cada botó executa accions diferents
- (GET) O1 - O4 Estats de sortida: aquesta part mostra l'estat actual de cada sortida del dispositiu.
- Gestió de dispositius: en aquesta part podeu trobar tot tipus de gràfics i indicadors que mostren els valors mesurats actuals des del dispositiu NETIO 4Aall
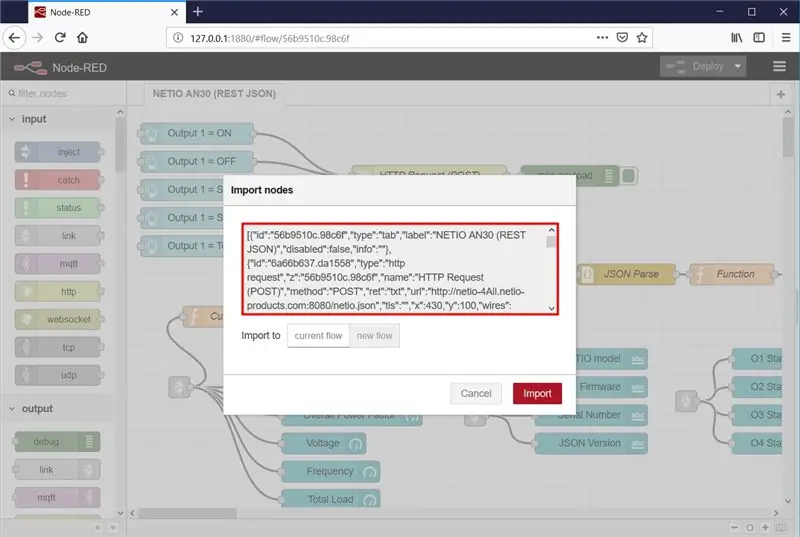
Pas 4: importació del flux (projecte, script, etc.)

Al menú (cantonada superior dreta) seleccioneu Importa i després Portapapers.
A continuació, copieu el text següent al camp indicat i feu clic a Importa.
Instal·lació de nodes que falten
Els nodes es carreguen al flux seleccionat. És possible que es mostri un missatge d'error amb una llista de nodes que s'estan important però que encara no estan instal·lats a Node-RED. En aquest cas, cal instal·lar els nodes que falten.
Si falten nodes, seleccioneu Gestiona la paleta al menú, feu clic a Instal·la i cerqueu i instal·leu els nodes que us falten.
Importa text:
[{"id": "56b9510c.98c6f", "type": "tab", "label": "NETIO AN30 (REST JSON)", "disabled": false, "info": ""}, {"id ":" 6a66b637.da1558 "," type ":" http request "," z ":" 56b9510c.98c6f "," name ":" HTTP Request (POST) "," method ":" POST "," ret ": "txt", "url": "https://netio-4All.netio-products.com:8080/netio.json", "tls": "", "x": 430, "y": 100, "cables":
Pas 5: Com funciona tot plegat

El flux es divideix bàsicament en dues parts: POST i GET.
POST: escriure a O1
- Cinc botons creats al tauler de control del flux es mostren al tauler de control.
- Després de fer clic al botó Sortida 1 = ACTIVAT al tauler, la càrrega útil es defineix al fitxer netio.json que especifica la sortida i l'acció (definida per a cadascun dels botons).
- El bloc de sol·licitud HTTP (POST) envia el fitxer netio.json com a sol·licitud a una adreça IP.
- La resposta del servidor (estat) es torna com a sortida.
- El bloc Msg.payload mostra el resultat de la sol·licitud HTTP (POST).
OBTENIU: Lectura des de O1 fins a O4
- El bloc d'1 segon de repetició activa, amb un període d'un segon, el bloc de petició HTTP (GET), que al seu torn envia netio.json com a sol·licitud GET i retorna un fitxer JSON complet amb l'estat de sòcol rebut del servidor.
- El bloc JSON Parse transforma el fitxer JSON del bloc HTTP Request (GET) a un objecte JSON de manera que sigui possible manipular les propietats del fitxer JSON.
- El bloc de funcions pren parts individuals de l'objecte JSON i les transforma en propietats d'un objecte msg per a un ús posterior.
- El bloc Gràfic actual estableix msg.payload a la propietat msg. TotalCurrent de l’objecte msg, perquè el bloc Gràfic actual actual (dispositiu) només pot mostrar el valor de msg.payload.
- A continuació, segueixen diversos nodes de sortida per tal de mostrar les propietats seleccionades de l'objecte msg, tal com es pren de l'objecte JSON, al Tauler.
L'objecte msg i msg.payload
Per obtenir una explicació senzilla i concisa, vegeu aquí:
www.steves-internet-guide.com/node-red-mess…
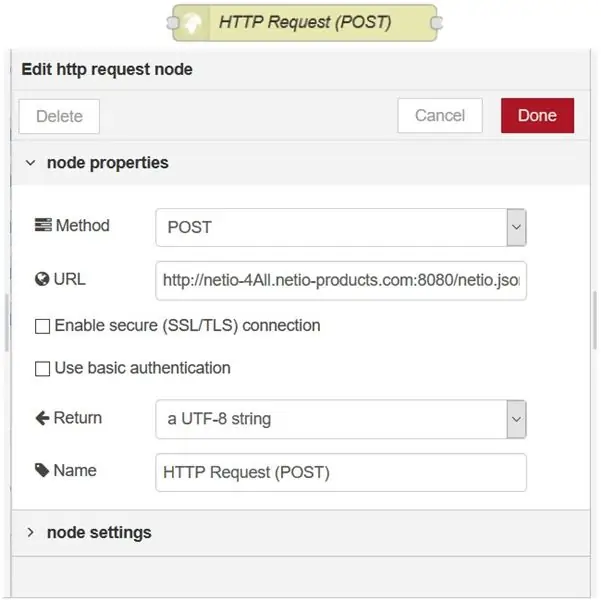
Pas 6: HTTP POST i GET


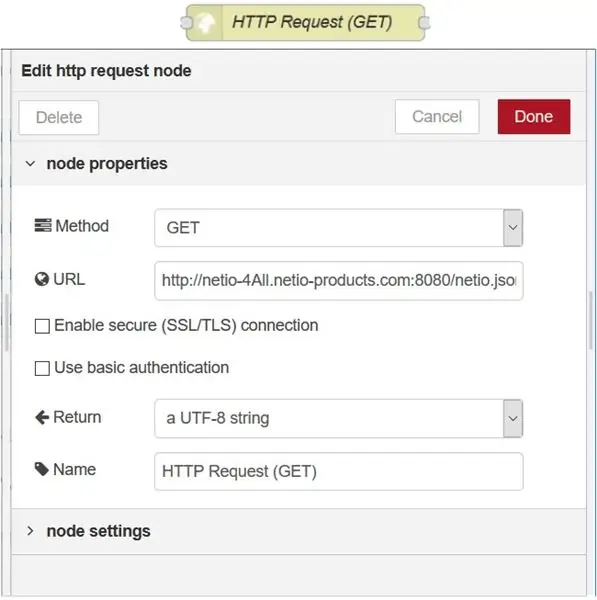
Sol·licitud HTTP (POST)
Aquest node envia un fitxer d’ordres netio.json com a petició HTTP (POST) per controlar el dispositiu NETIO 4All.
Sol·licitud HTTP (GET)
Aquest node envia una sol·licitud HTTP (GET) i retorna la resposta d'estat.
L'adreça omplerta apunta a la demostració en línia de NETIO 4All, on podeu provar la connexió sense tenir un dispositiu NETIO al vostre escriptori.
netio-4all.netio-products.com
És possible establir la vostra pròpia adreça IP en aquests nodes; tanmateix, cal canviar la IP tant als nodes de sol·licitud HTTP, POST com a GET.
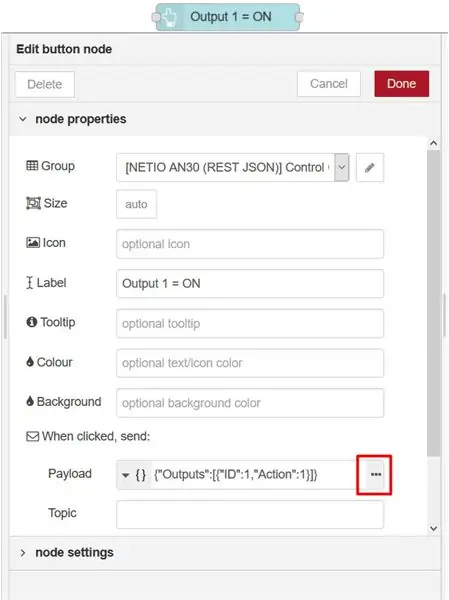
Pas 7: nodes de botons


En fer clic al botó node es genera un missatge que conté un fitxer netio.json (imatge dreta) que s'envia a través del node de correu http a la presa d'alimentació intel·ligent de netio.
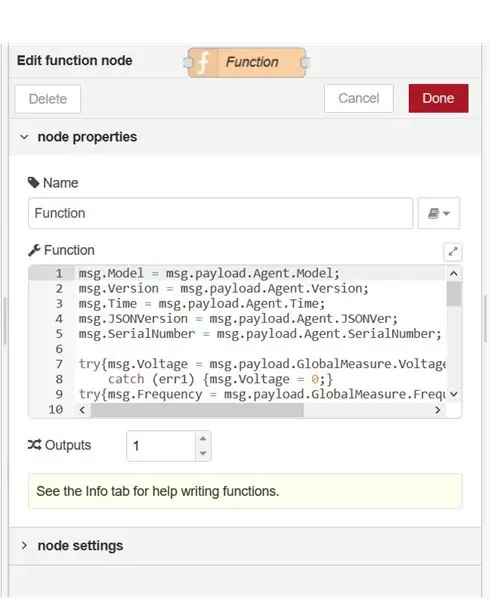
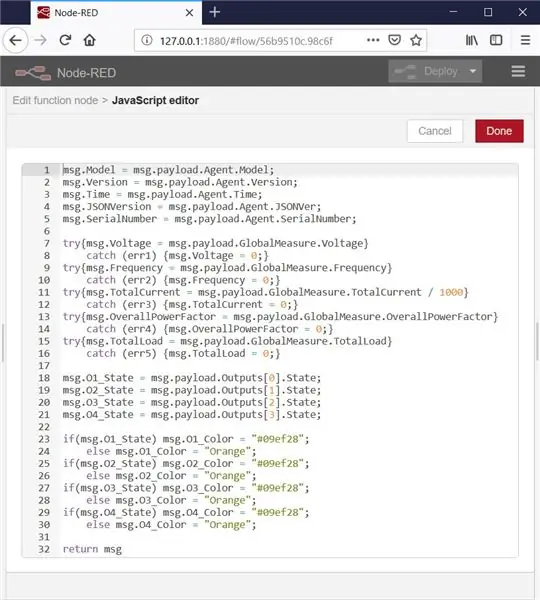
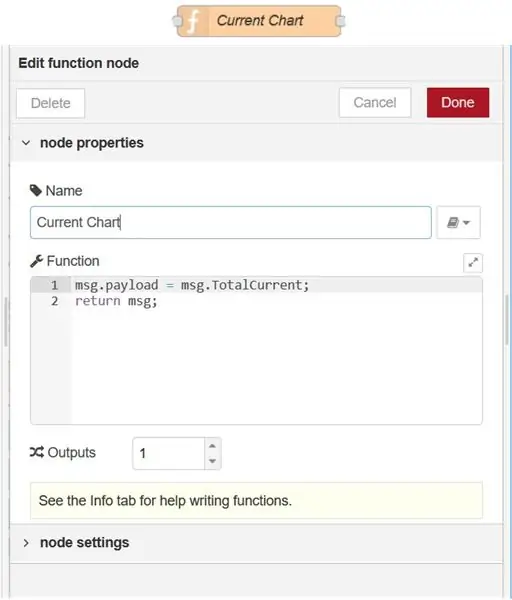
Pas 8: node de funció


Un node de funció és un node especial que permet escriure una funció JavaScript personalitzada.
En aquesta instrucció, la funció selecciona els valors del fitxer JSON analitzat (ara és un objecte JSON) i els assigna a les propietats de l'objecte msg.
El codi es divideix en quatre seccions:
- Assignació de valors de l'objecte JSON a les propietats individuals de l'objecte msg
-
Gestió d'errors en cas que la presa d'alimentació en xarxa no admeti mesures globals
Si la presa d'alimentació en xarxa no admet la mesura de valors globals, Node-RED mostrarà errors perquè aquesta funció no trobaria la propietat respectiva, per exemple. msg.payload. GlobalMeasure. Voltage, ja que no estaria present a l'objecte JSON. En aquest cas, la propietat de l'objecte msg, per exemple msg. Voltage, s'estableix a 0 i es detecta l'error com a manipulat.
- Assignació de valors d'estat de sortida
- Configuració dels colors dels valors d'estat de sortida visualitzats segons els estats de sortida
Pas 9: node JSON i node d'injecció


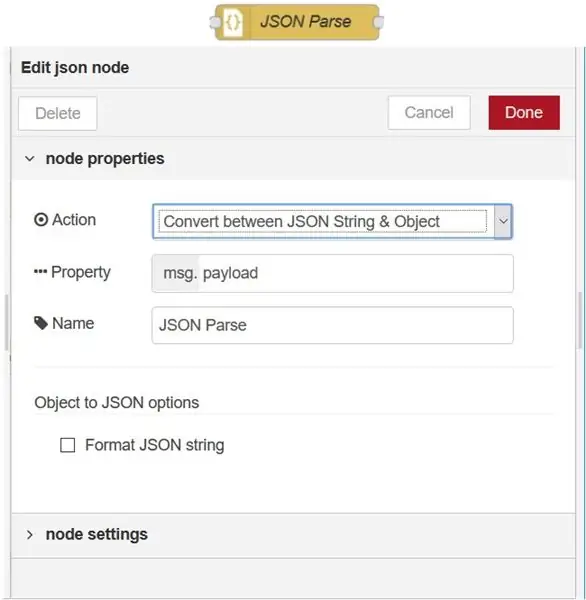
Node JSON
El node JSON analitza el fitxer JSON i el transforma en un objecte JSON.
Com a resposta del servidor a la sol·licitud GET, el node de sol·licitud HTTP retorna un fitxer JSON que conté l’estat actual del dispositiu NETIO 4x, però és simplement un fitxer de text, de manera que per treballar amb les dades, el fitxer JSON necessita per ser analitzat en un objecte JSON.
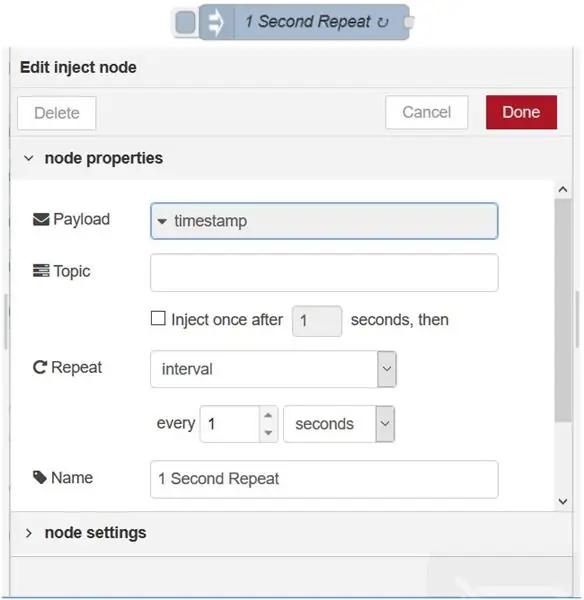
Injecteu el node
Cada segon, aquest node activa el node de sol·licitud HTTP que envia una sol·licitud GET.
Com a resultat, els valors del tauler s’actualitzen amb un període d’un segon
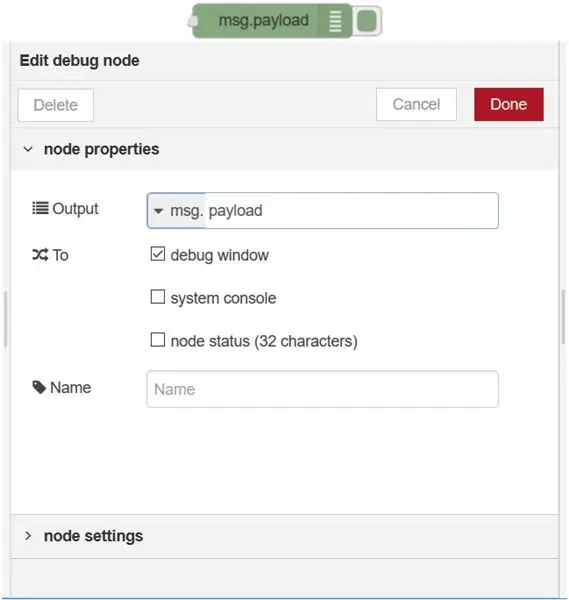
Pas 10: node de text i node de depuració


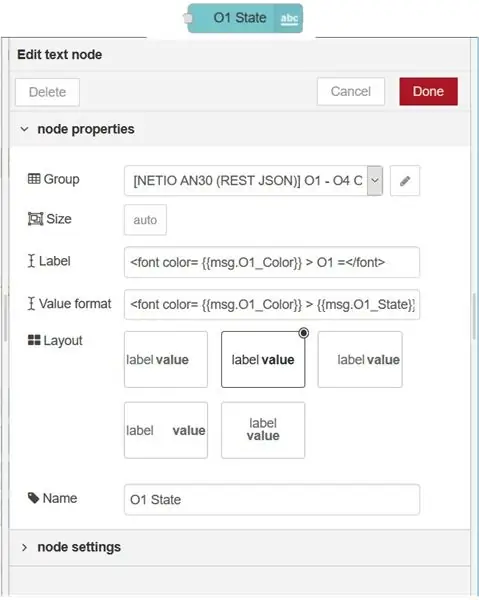
Node de text
Mostra un camp de text al tauler. En aquesta instrucció, els nodes de text mostren la versió actual, el voltatge, el model, el firmware o la versió JSON.
L'etiqueta es mostra al tauler de control i el nom és el nom del node que es mostra al flux al Node-RED.
Node de depuració
Mostra el msg.payload.
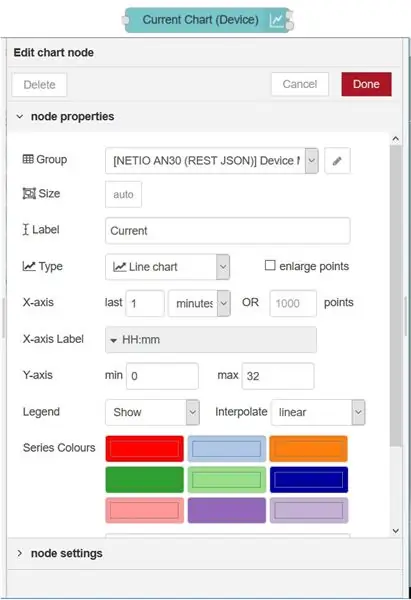
Pas 11: node de gràfic


Aquest node representa el gràfic actual al tauler d’acord amb el valor de la càrrega útil.
Aquest node només pot traçar gràfics segons el valor de la càrrega útil.
Per aquest motiu, s'utilitza un node de funció per establir msg.payload al valor que cal mostrar.
msg.payload = msg. TotalCurrent;
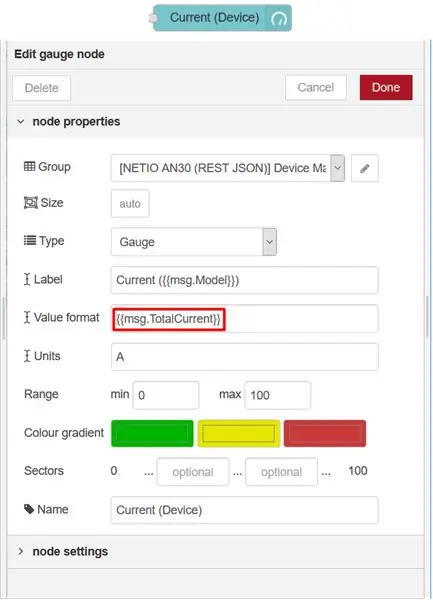
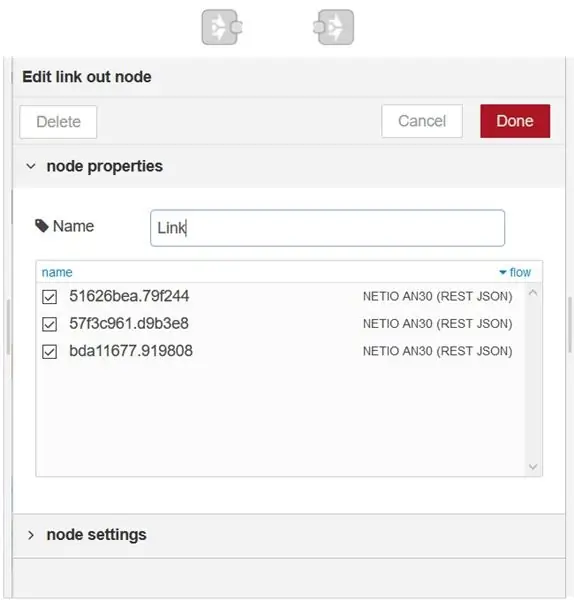
Pas 12: nodes d'indicador i nodes d'enllaç


Node d'ample
Aquest node afegeix un widget d'indicador al tauler.
En aquesta instrucció, cada indicador visualitza una propietat de l'objecte msg: tensió [V], corrent [A], freqüència [Hz] i el factor de potència veritable (TPF).
Enllaçar nodes
Els nodes d’enllaç i d’enllaç funcionen com un túnel. El msg.payload arriba a l'enllaç del node i surt del node d'enllaç.
L’he utilitzat per fer el flux una mica més clar i fàcil de llegir.
Pas 13: gràcies per llegir el meu instructable
Espero que us hagi agradat el meu instructiu i que hagueu après de debò alguna cosa nova.
Aquesta instrucció només és una versió reduïda de diferents guies que he fet
La guia original és més llarga i està molt més orientada als detalls i en general està millor estructurada. Si no heu entès alguna cosa o creieu que he trobat a faltar o no heu explicat prou alguna cosa, segur que hi podreu trobar.
Prometo que no us decebrà
Original:
També hi ha guies similars sobre diversos usos de node-RED, així que si esteu interessats no dubteu a explorar:
Treballar amb l'API d'URL REST al node-RED
www.netio-products.com/en/application-notes/an29-node-red-example-of-url-api-communication-with-netio-4x
Treballar amb REST XML al node-RED
www.netio-products.com/en/application-notes/an31-node-red-example-of-rest-xml-communication-with-netio-4x
Treballar amb TCP / Modbus al node-VERMELL
Ben aviat:)
Recomanat:
Kcam: càmera web amb micròfon i altaveu (usb) per treballar des de casa: 5 passos

Kcam: càmera web amb micròfon i altaveu (usb) per treballar des de casa: aquest és el meu primer instructable i aquest és el moment de bloqueig quan esteu treballant des de casa i aquest projecte també forma part del repte de treballar des de casa, si us plau voteu jo per guanyar el concurs. Però si us plau, voteu si us agradava
Treballar amb LCD (Arduino): 4 passos

Treballar amb LCD (Arduino): Hola, avui us mostraré com treballar amb un LCD senzill amb l'ajut d'Arduino Uno. Per a això, utilitzaré TinkerCAD, que és bastant fàcil d’utilitzar per provar projectes senzills com aquest. Si voleu saber com utilitzar TinkerCAD, podeu comprovar el
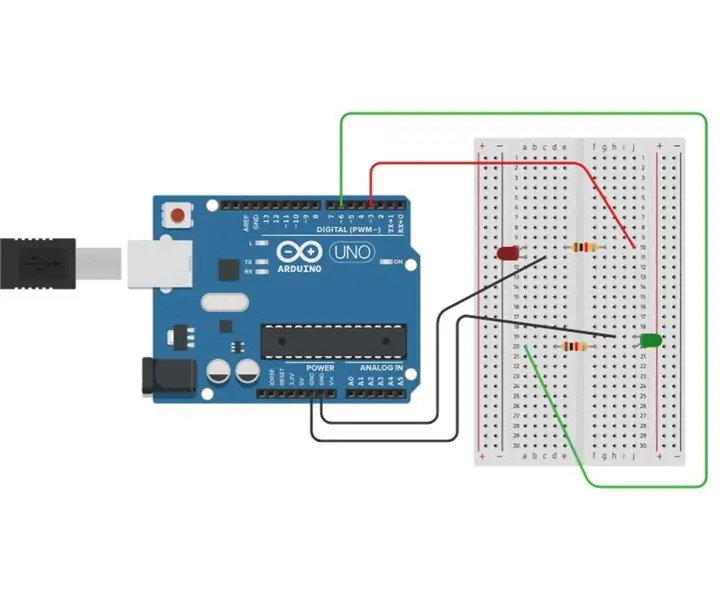
Treballar amb LED mitjançant Arduino UNO als circuits TinkerCAD: 7 passos

Treballar amb LED mitjançant Arduino UNO en circuits TinkerCAD: aquest projecte demostra treballar amb LED i Arduino en circuits TinkerCAD
Treballar amb dos LEDs mitjançant Arduino UNO als circuits TinkerCAD: 8 passos

Treballar amb dos LEDs mitjançant Arduino UNO en circuits TinkerCAD: aquest projecte demostra treballar amb dos LEDs i Arduino en circuits TinkerCAD
Torneu a treballar un SAI amb capacitat massiva: 4 passos (amb imatges)

Torneu a treballar un SAI amb gran capacitat: els dispositius SAI que compreu per a l'ordinador solen tenir una bateria de cèl·lules de gel que dura uns quants anys. Menys si el vostre poder s’apaga molt. Quan els substituïu, pagueu un paquet, encara que sigui una cel·la estàndard. Aquest curt instructiu demostrarà
