
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:13.
- Última modificació 2025-06-01 06:08.




El següent va ser un regal d’aniversari per al meu pare; inspirat en un altre Instructable que vaig veure i que inicialment tenia intenció de demostrar-li com un kit de construcció pròpia. No obstant això, en començar a treballar en aquest projecte amb ell, em vaig adonar molt ràpidament que el tutorial inicial que va inspirar el regal estava obsolet i que molts dels altres tutorials en línia tenien mancances importants en les seves explicacions. Per tant, vaig decidir publicar una altra estació meteorològica de l’IoT que espero que sigui fàcil de seguir des del principi fins al final.
A més, aquest instructiu us mostra com utilitzar Blynk, Fulls de càlcul de Google o tots dos per controlar i enregistrar les lectures del sensor. A més, les entrades de Fulls de càlcul de Google s'escriuen directament al full (sense haver de passar per un servei de tercers).
Pel que fa a la pantalla de Stevenson, hi ha moltes disponibles en línia que es poden imprimir en 3D, per exemple. https://www.thingiverse.com/thing:1718334. Vaig a construir sobre aquest per a aquest instructiu.
Una pantalla de Stevenson és un "refugi per a instruments" és un refugi o un recinte per a instruments meteorològics contra la precipitació i la radiació directa de calor de fonts externes, alhora que permet que l'aire circuli lliurement al seu voltant. (Viquipèdia).
Parts
- Wemos LolIn - NodeMCU v3 (1,43 USD)
- BME280 (sensor de temperatura, pressió i humitat) (2,40 USD)
- Panell solar de 6V 1000mA (9,96 USD)
- 5V 1A Micro USB 18650 Mòdul de carregador de bateria de bateria de liti + Protecció doble funcions TP4056 (0,99 USD)
- 4x piles recarregables NiMH de 1,2 V
- Suport de bateria (4x AA, costat a costat i extrem a extrem)
- Endoll connector micro USB mascle
- Lligams de cables
- 3x Wing Nuts
- Pal o escombra
- Epoxi i / o super-cola (en retrospectiva, el silici podria haver funcionat millor)
Programari
- Aplicació Blynk
- Fulls de càlcul de Google (si voleu tenir accés a les dades històriques)
- EasyEDA (per dibuixar esquemes)
- IDE Arduino
Eines
- Soldador
- Soldar
- Tubs termorretractables
- Impressora 3D
- Pistola de cola
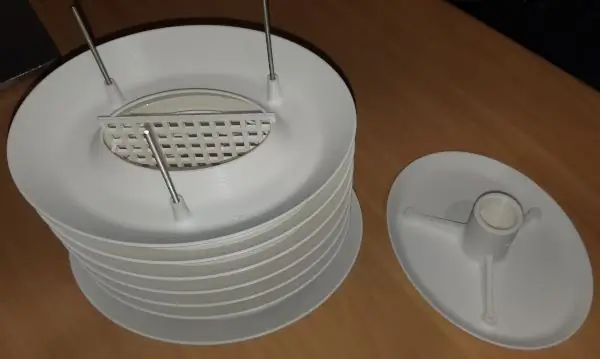
Pas 1: impressió 3D: pantalla de Stevenson



Com ja s'ha esmentat, descarregueu els fitxers de https://www.thingiverse.com/thing:1718334 i imprimiu els bits necessaris. Les instruccions de muntatge també es troben a l’enllaç anterior. Vaig fer algunes modificacions (vegeu les notes següents).
Les parts impreses són:
- Top_Cover_for_m3_tapping.stl
- Ring_Ring.stl (x5)
- Middle_Ring_bottom.stl (x1, STL adjunt a dalt)
- Solid_Plate.stl (x1)
- Solid_Plate_Base.stl (x1)
- Pole_Mount_1in_Round.stl
- Sensor_Grid.stl
- Electronics_Mount.stl
- My_Solar_Cell_Mount.stl (x2, STL adjunt a dalt)
L'ordre de muntatge és:
- Enfileu els forats
- Enrosqueu les barres M3 als endolls roscats
- Top_Cover
- Placa_Sòlida
- Anells_mig
- Feu lliscar el sensor_Grid
- Electrònica_Muntatge
- Solid_Plate_Bottom
- Pol_Muntatge
- Els My_Solar_Cell_Mounts estan depoxats a la part superior de la Top_Cover
He forat les plaques sòlides per permetre que el cable de càrrega del panell solar es connectés al carregador i, després, un per permetre que el cable s’executés des del controlador fins al sensor del Sensor_Grid.
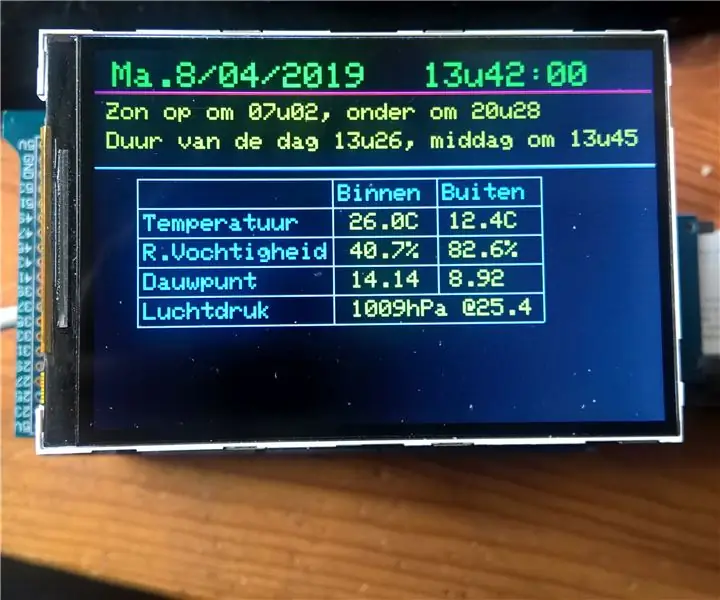
Un cop finalitzat, el sensor es va programar per prendre les lectures següents cada 60 minuts:
- Temperatura
- Humitat
- Pressió
Notes
- He personalitzat els muntatges de les cèl·lules solars perquè s’adaptin millor a la meva cèl·lula solar.
- He instal·lat l'electrònica entre Pole_Mount i Solid_Plate. Sembla que això no proporcionava una bona protecció a l’electrònica. Per tant, vaig modificar a Solid_Plate de manera que tingués una faldilla que després reduiria la bretxa i, per tant, proporcionaria una millor protecció a l’electrònica. Algunes de les fotografies anteriors es van fer abans de fer aquest canvi.
- El meu epoxi va aterrar sense sostenir el panell solar que després vaig tornar a enganxar amb una super cola. Crec que desembarcaré en haver d’utilitzar silici.
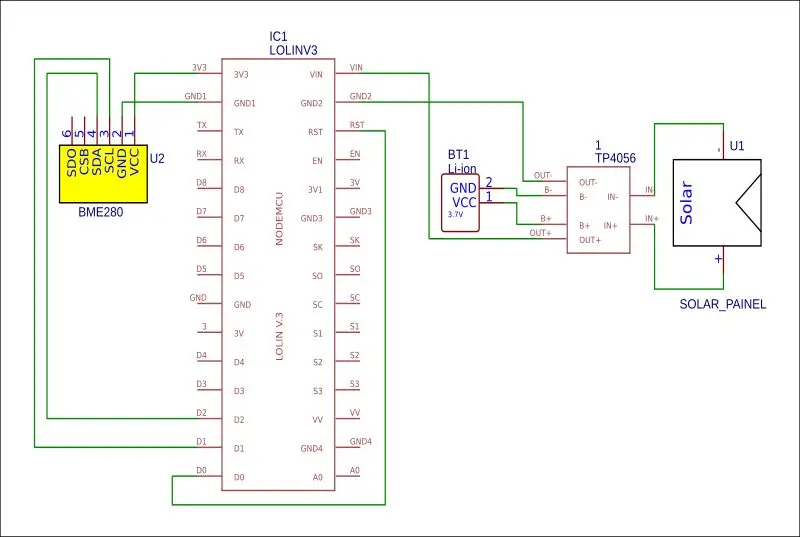
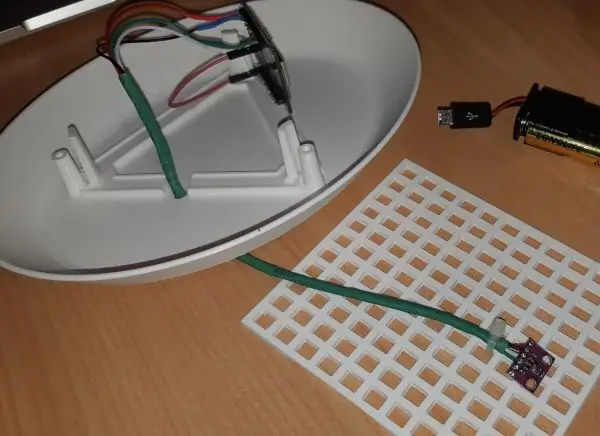
Pas 2: el circuit


Connecteu el circuit tal com es mostra a l’esquema, muntant LoLin i BME280 a la malla impresa en 3D tal com es mostra a la foto.
BME280 -> LiLon
- VCC -> 3,3V
- GND -> GND
- SCL -> D1
- SDA -> D2
LiLon -> LiLon
D0 -> RST (es necessita per despertar el controlador de manera profunda, però només s'ha de connectar després de carregar el codi al controlador)
NOTA
Tenia problemes per aconseguir una bateria LiLon adequada. A més, per alguna raó, no vaig tenir èxit en alimentar mitjançant VIN. Per tant, he alimentat de la següent manera:
- La sortida del TP4056 es va connectar al connector USB masculí que després es va connectar al sòcol USB de la placa per alimentar-lo.
- B- i B + del TP4056 es van connectar al suport de la bateria AA que contenia les bateries NiMH.
Pas 3: IoT: Blynk




"Blynk és una plataforma IoT de hardware-agnostic amb aplicacions mòbils personalitzables, núvol privat, motor de regles i tauler d'anàlisi de gestió de dispositius". Bàsicament, us permet gestionar i controlar amb seguretat els sensors remots des de qualsevol part del món a través d'Internet. Tot i ser un servei comercial, cada compte inclou 2000 crèdits gratuïts. Els crèdits us permeten associar diferents indicadors, pantalles, notificacions, etc. al vostre sensor. Tot i que el preu de la subscripció està fora del pressupost dels aficionats, els crèdits gratuïts són suficients per a un projecte senzill com aquest.
Per començar a utilitzar el servei, primer haureu de descarregar l’aplicació Blynk al vostre telèfon / dispositiu, crear un compte (o iniciar la sessió amb un compte existent) i, a continuació, crear un projecte nou de la manera següent:
- Trieu el vostre maquinari
- Posa un nom al teu projecte (en aquest cas he utilitzat "Weather Station").
- Feu clic a "Crea"
- A continuació, rebreu un codi d'autenticació per correu electrònic.
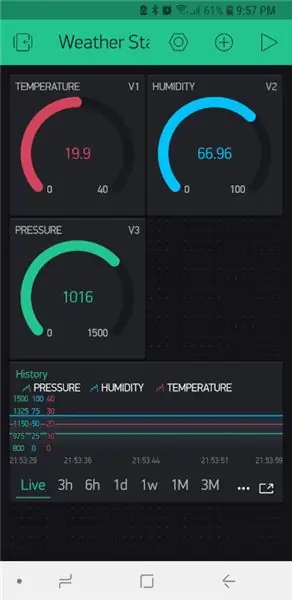
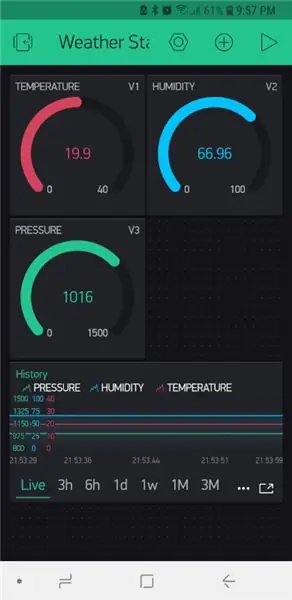
No necessitareu afegir els ginys necessaris. Amb els meus 2000 crèdits gratuïts vaig afegir el següent:
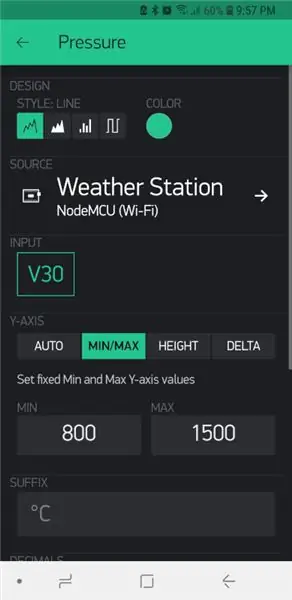
- 3 calibres
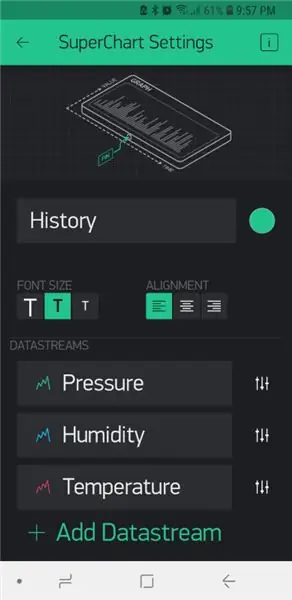
- 1 súper gràfic
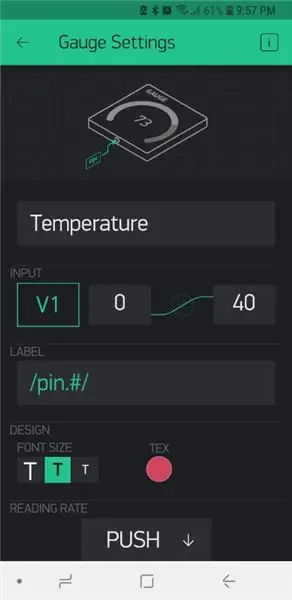
Els indicadors i gràfics es van configurar segons les fotografies adjuntes, a cadascun dels quals se li va assignar el seu propi pin virtual que s'utilitzarà darrerament al codi.
Un cop feta la configuració, es pot prémer el botó de reproducció de la part superior dreta per començar a recollir la data.
Per obtenir més informació, vegeu
docs.blynk.cc/#getting-started.
Pas 4: Codi: preparació de l'IDE Arduino
Per completar aquest projecte, caldrà afegir les següents biblioteques a l’IDE Arduino:
- https://github.com/adafruit/Adafruit_BME280_Library (necessitat del sensor de temperatura, pressió i humitat)
- https://github.com/adafruit/Adafruit_Sensor
- https://github.com/esp8266/Arduino (això us dóna accés a la placa ESP8266)
- https://github.com/blynkkk/blynk-library/releases/tag/v0.6.1 (la biblioteca de Blynk)
- https://github.com/electronicsguy/ESP8266/tree/master/HTTPSRedirect (HTTPSRedicect és necessari per connectar-se a Fulls de càlcul de Google)
Per obtenir instruccions sobre com instal·lar biblioteques per a l'IDE Arduino, visiteu
La meva configuració de maquinari és la següent:
- Tauler: NodeMCU 1.0 (mòdul ESP-12E)
- Velocitat de càrrega: 115200
Quan utilitzeu el codi adjunt en els passos següents, consulteu sempre els comentaris del codi per afegir el següent:
- SID Wifi
- Contrasenya Wifi
- Clau d'autorització de Blynk
- Identificador de Google Script
- Clau per compartir fulls de Google
Pas 5: Codi: Blynk
Vaig lluitar durant segles perquè el meu sensor BME280 funcionés fins que vaig trobar un exemple que contenia la línia següent.
estat = bme.begin (0x76); // L’adreça I2C del sensor que faig servir és 0x76
Sembla que havia de definir l'adreça del sensor. Un cop ho havia fet, tot va funcionar bé.
Blynk té una interfície d'usuari mòbil molt agradable, però té les limitacions següents:
- Només 2.000 crèdits gratuïts, els projectes que requereixen més que això requereixen una subscripció mensual cara (tret que allotgeu i mantingueu el vostre propi servidor Blynk).
- A menys que allotgeu el vostre propi servidor Blynk, no podreu exportar dades històriques.
Per les raons anteriors, vaig examinar com podia integrar el meu procés de recopilació de dades en un full de Google. Això es descriu a la secció següent.
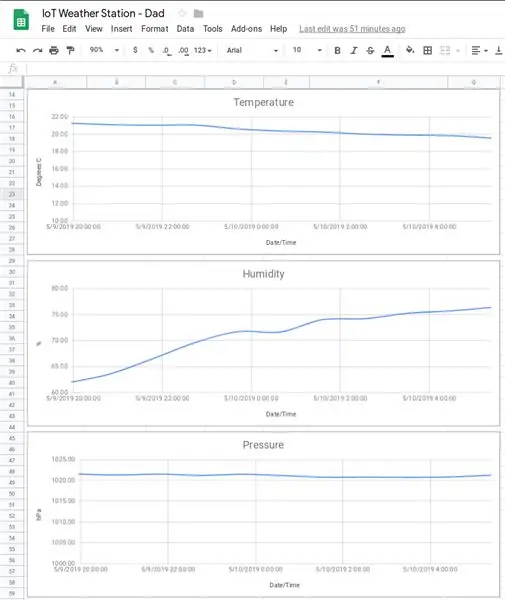
Pas 6: Codi: Fulls de càlcul de Google



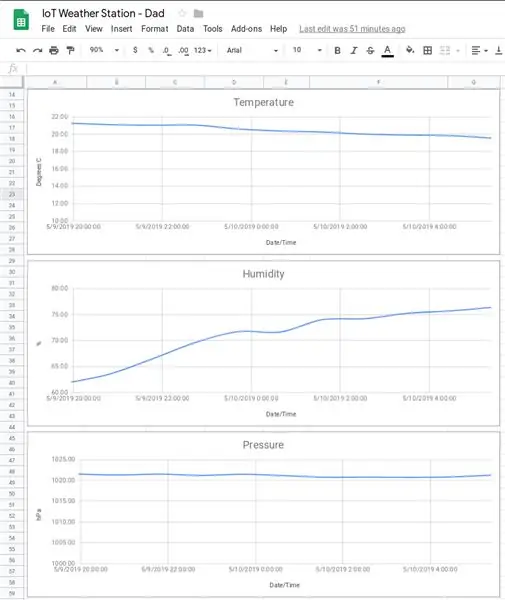
Per registrar les vostres lectures de manera que pugueu analitzar les dades històriques més endavant, cal que les escriviu en algun tipus de base de dades. La biblioteca HTTPSRedirect ens permet fer-ho escrivint les nostres dades a un full de Google.
Les principals limitacions d’aquest enfocament són les següents:
- No hi ha una bona interfície d'usuari mòbil
- Un full de Google pot tenir un màxim de 400.000 cel·les. Per a aquest projecte, aquest no és un gran problema, ja que trigaran poc més d’onze anys a assolir aquest límit.
El full de Google es configura de la següent manera.
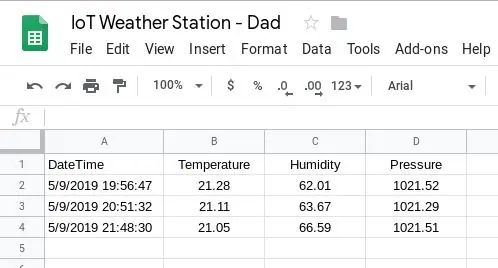
Creeu un full de Google amb dos fulls.
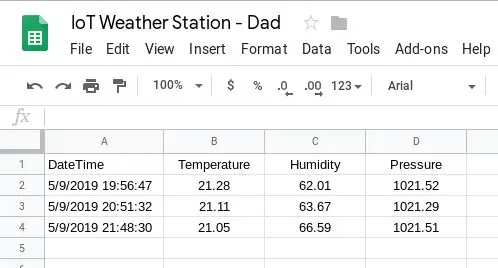
Full 1: dades
El full de dades necessita 4 columnes, és a dir, Data / Hora, Temperatura, Humitat, Pressió (columnes A a D). Formateu les columnes adequadament, p. Ex. La columna A serà "Data i hora" perquè es mostri la data i l'hora a les cel·les.
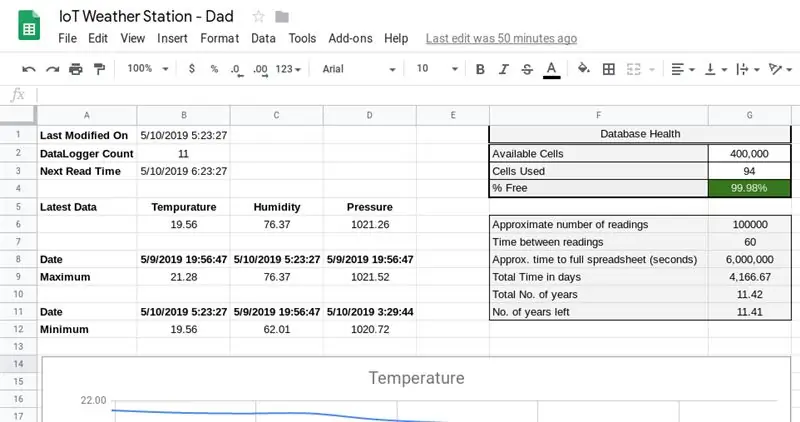
Fitxa 2: Tauler de control
Creeu el full del tauler de control segons les fotos adjuntes, introduint les fórmules que s'indiquen a continuació:
- B2: = país (dades! B: B) -1
- B3: = B1 + TIMEVALUE (CONCATENATE ("00:", Text (G7, "0")))
- B6: = consulta (Dades! A2: D, "Seleccioneu l'ordre B pel límit desc. 1")
- C6: = consulta (Dades! A2: D, "Seleccioneu l'ordre C per un límit desc. 1")
- D6: = consulta (Dades! A2: D, "Seleccioneu l'ordre D per un límit desc. 1")
- B8: = consulta (Dades! A2: D, "Seleccioneu una ordre pel límit B desc 1")
- C8: = consulta (Dades! A2: D, "Seleccioneu un ordre pel límit C desc 1")
- D8: = consulta (Dades! A2: D, "Seleccioneu una comanda per límit D desc 1")
- B9: = consulta (Dades! A2: D, "Seleccioneu l'ordre B pel límit B desc 1")
- C9: = consulta (Dades! A2: D, "Seleccioneu l'ordre C pel límit C desc 1")
- D9: = consulta (Dades! A2: D, "Seleccioneu l'ordre D pel límit D desc 1")
- B11: = consulta (Dades! A2: D, "Seleccioneu A on B no sigui un ordre nul pel límit B asc 1)"
- C11: = consulta (Dades! A2: D, "Seleccioneu A on C no sigui un ordre nul pel límit C asc 1")
- D11: = consulta (Dades! A2: D, "Seleccioneu A on D no sigui un ordre nul pel límit D asc 1")
- B12: = consulta (Dades! A2: D, "Seleccioneu B on B no sigui un ordre nul pel límit B asc 1")
- C12: = consulta (Dades! A2: D, "Seleccioneu C on C no sigui un ordre nul pel límit C asc 1")
- D12: = consulta (Dades! A2: D, "Seleccioneu D on D no sigui un ordre nul pel límit D asc 1")
- G3: = 4 + B2 * 4 + 29 + 17
- G4: = (G2-G3) / G2
- G6: = G2 / 4 G8: = G7 * G6
- G9: = (G8 / 60) / 24
- G10: = G9 / 365
- G11: = ((((((G2-G3) / 4) * G7) / 60) / 24/365)
Fulls de càlcul de Google pot tenir un màxim de 400.000 cel·les. S’utilitza, juntament amb el fet que cada lectura utilitza 4 cel·les, per calcular quant espai queda i quan s’esgotarà.
Pot ser possible millorar aquestes fórmules. Vaig fer dues coses aquí, és a dir, aprendre sobre la fórmula de la consulta i també escriure alguna fórmula de manera que m’ajudés a recordar la lògica que hi havia darrere.
La captura de pantalla de "Editor de gràfics" mostra la configuració bàsica del gràfic de temperatura. Els altres gràfics es van crear amb la mateixa configuració. L'única diferència entre els gràfics era el valor mínim de l'eix vertical (que es troba a la pestanya Personalitza). La pestanya de personalització també té altres paràmetres, com ara noms d’accés, títols de gràfics, etc.
Ara necessitem un script de Google que ens permeti escriure les nostres dades trucant a un URL.
Creació de l'script
A l'URL del full de Google, anoteu la clau entre "d /" i "/ edita". Aquesta és la vostra clau de compartició de fulls de Google i la necessitareu al codi següent.
A continuació, aneu a Eines> Editor de scripts i creeu el Google App Script, enganxant el codi al fitxer GS adjunt. Actualitzeu el var ss = SpreadsheetApp.openByUrl ("https://docs.google.com/spreadsheets/d/-Your-Google-Sheet-Sharing-Key-/edit"); per reflectir la vostra clau per compartir.
Ara publiqueu el script anant a Publicar> Implementa com a aplicació web.
Copieu l'URL de l'aplicació web actual i deseu-lo en algun lloc, ja que el necessitareu per extreure el GScriptID (-El vostre-Google-Script-ID-). El GScriptID és la cadena entre "s /" i "/ exec?". Assegureu-vos que "Qualsevol persona, fins i tot anònima", tingui accés a l'aplicació. Durant aquest procés se us demanarà que concediu alguns permisos. És important que els concediu.
Nota: Sempre que modifiqueu el vostre codi, heu de crear una versió del Projecte "Nova" i publicar-la en cas contrari, encara estareu encertant el mateix codi antic.
Ara podeu provar l'script navegant a https://script.google.com/macros/s/-Your-Google-Script-ID-/exec?Temperature=10&Humidity=11&Pressure=12. Cada vegada que actualitzeu aquest enllaç, s’hauria d’afegir una entrada nova al full de Google.
Això anterior s'ha extret del tutorial següent: https://embedded-lab.com/blog/post-data-google-sheets-using-esp8266/. Aquest tutorial, però, no està actualitzat i, per tant, el codi d’Arduino associat a la secció següent s’ha modificat per adaptar-se a les darreres biblioteques
El codi Arduino
Vegeu el codi adjunt.
Pas 7: Codi: fulls de càlcul de Blynk i Google
Per tal de treure el màxim partit als dos mons, es pot combinar el codi de Blynk i Google Sheets.
Vegeu el codi adjunt.
Pas 8: comentaris finals


Cap de les anteriors no són idees meves, sinó que aquest és un projecte basat en les idees i el treball dels altres. M’ha agradat tirar-lo del tot en un sol lloc. utilitzant diferents tecnologies i eines per desenvolupar un projecte pràctic i divertit. M’ha agradat especialment aprendre a emmagatzemar les meves lectures en un full de Google. Per això vull agrair a ElectronicsGuy (Sujay Phadke).
Actualització
Després de completar aquest projecte, havia de canviar la configuració sense fils. Ara treballava en un ordinador diferent. Després de penjar els canvis, el projecte va deixar de funcionar. Després d'algunes solucions de problemes, vaig concloure que la funció deepsleep estava fallant. Vaig portar el projecte a casa i el vaig penjar allà (amb el mateix codi) i va funcionar. Per tant, he conclòs que deu haver canviat alguna cosa a les biblioteques que he afegit. Per tant, he adjuntat a aquesta secció les biblioteques que hi ha actualment al meu ordinador domèstic; per si algú altre es troba amb aquest problema.
Recomanat:
Estació meteorològica NaTaLia: l'estació meteorològica amb energia solar Arduino s'ha fet correctament: 8 passos (amb imatges)

Estació meteorològica NaTaLia: Estació meteorològica amb energia solar Arduino feta de la manera correcta: després d’un any d’exitació en 2 llocs diferents, comparteixo els plans del projecte de la meva estació meteorològica amb energia solar i explico com va evolucionar cap a un sistema que realment pot sobreviure durant molt de temps períodes des de l'energia solar. Si segueixes
Estació meteorològica de bricolatge i estació de sensor WiFi: 7 passos (amb imatges)

Estació meteorològica de bricolatge i estació de sensor WiFi: en aquest projecte us mostraré com crear una estació meteorològica juntament amb una estació de sensor WiFi. L'estació del sensor mesura les dades de temperatura i humitat locals i les envia, mitjançant WiFi, a l'estació meteorològica. L'estació meteorològica mostra llavors
Una altra estació meteorològica intel·ligent, però : 6 passos (amb imatges)

Una altra estació meteorològica intel·ligent, però …: D'acord, sé que hi ha tantes estacions meteorològiques disponibles a tot arreu, però trigueu uns minuts a veure la diferència … Pantalles de paper electrònic de baixa potència 2 … però 10 diferents pantalles! Acceleròmetre basat en ESP32 i sensors de temperatura / humitat Actualització Wifi
Mordasses: només una altra estació meteorològica: 6 passos

JAWS: Una altra estació meteorològica: quin és el propòsit? Des dels meus primers anys, m’interessa molt el clima. Les primeres dades que vaig recollir provenien d’un vell termòmetre ple de mercuri que penjava a l’exterior. Cada dia, durant mesos seguits, escrivia la temperatura, la data i l’hora en un instant
Encara una altra estació meteorològica (Y.A.W.S.): 18 passos (amb imatges)

Encara una altra estació meteorològica (Y.A.W.S.): aquest projecte és la meva visió de la sempre popular estació meteorològica. El meu es basa en un ESP8266, a.96 ” Pantalla OLED i un conjunt de sensors ambientals BME280. Les estacions meteorològiques semblen ser un projecte molt popular. El meu es diferencia dels altres
