
Taula de continguts:
- Pas 1: llista de peces
- Pas 2: Cremeu Raspbian i enganxeu els taulers
- Pas 3: Instal·lació del programari requerit
- Pas 4: escriure algun codi i provar-lo
- Pas 5: afegir aquests scripts a Cron
- Pas 6: proveu el Speaker Phat
- Pas 7: configurar un servidor web i una aplicació web petits
- Pas 8: creació del lloc web
- Pas 9: bloquejar-ho tot en un cas
- Pas 10: Això és tot
- Pas 11: addenda
- Autora John Day [email protected].
- Public 2024-01-30 08:13.
- Última modificació 2025-01-23 14:37.


Aquest és un projecte que vaig fer per al meu fill d’1 any per Nadal. Sincerament, però, va ser un regal per a mi i la meva dona. És una màquina de soroll blanc que pot reproduir diversos sons seleccionats a través d’una interfície web i també incorpora llums que canvien de color segons el temps (els llums vermells són al llit, el groc significa que podeu tocar a la vostra habitació i el verd significa que està bé sortir). Com que el meu fill és massa petit per dir-li l’hora, una llum nocturna basada en el color em va semblar una bona idea.
És un projecte realment fàcil i, com que ja he escrit el codi, potser és un 1 de cada 5 a l’escala de dificultat. Si teniu nens petits que us molestin massa d'hora al matí, voldreu fer-ne un.
Pas 1: llista de peces



1. Raspberry Pi Zero W
2. Alguna mena de cas (he utilitzat aquest d'Amazon)
3. Parpelleig de Pimoroni
4. Speaker Phat de Pimoroni (També podeu utilitzar algun altre DAC amb altaveus econòmics)
Haureu de tenir algunes habilitats bàsiques de soldadura per muntar l’altaveu phat, hi ha un enllaç amb instruccions pas a pas de la pàgina del producte, de manera que no el podeu fer malbé.
5. [OPCIONAL] Cable micro USB de muntatge al tauler: d'Adafruit
6. alguns cables o ponts de connexió
Això és!
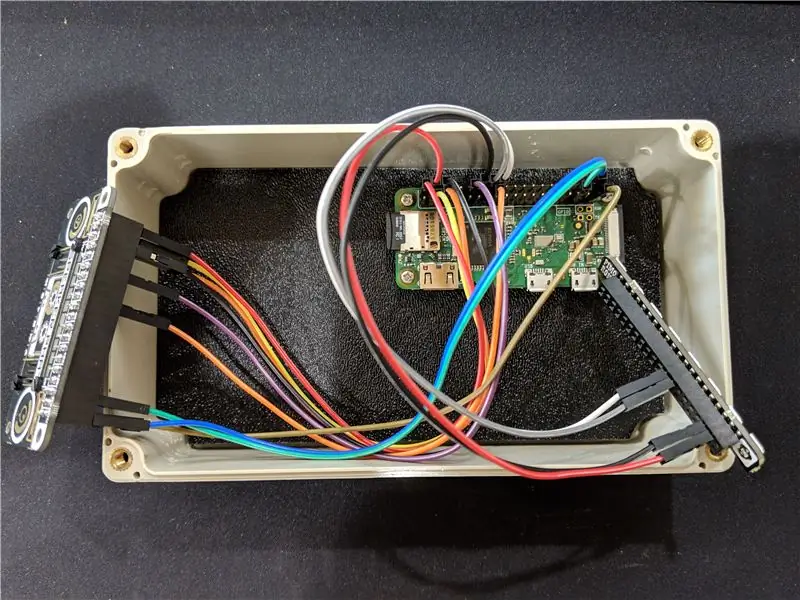
Pas 2: Cremeu Raspbian i enganxeu els taulers

Estic fent servir Raspian Stretch lite per a aquesta versió. Per tant, graveu-ho a una microSD amb qualsevol eina que us funcioni i, a continuació, engegueu el pi. Si necessiteu ajuda per obtenir un pi sense cap per connectar-vos al wifi de casa vostra i habilitar ssh, hi ha molts tutorials en línia que us poden mostrar com fer-ho, però us haureu d'assegurar que ho hàgiu fet durant la resta. treballar.
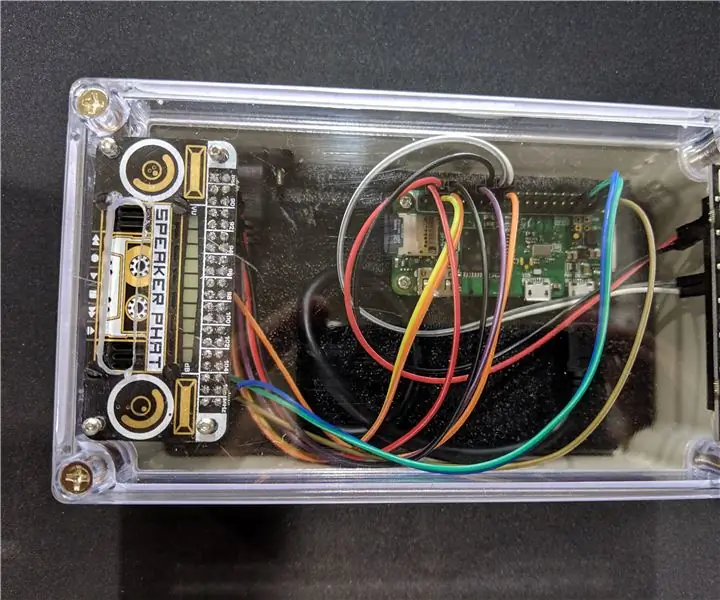
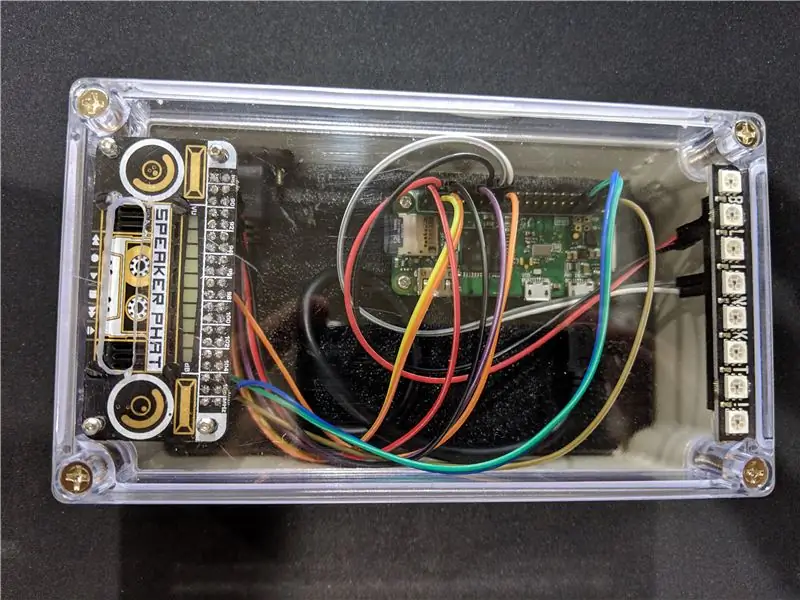
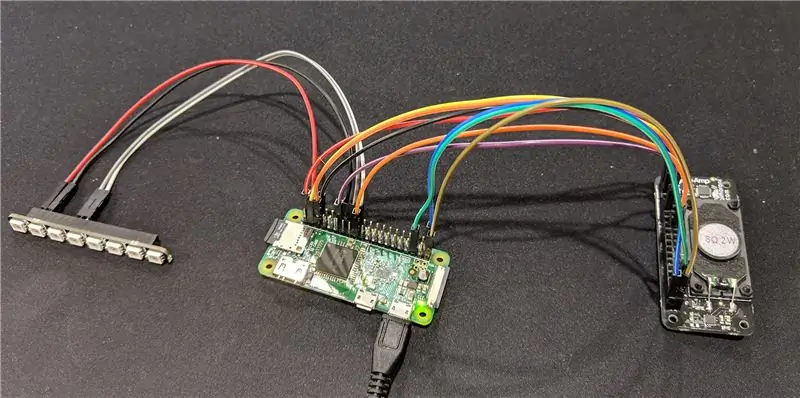
Mitjançant https://pinout.xyz podeu treure els dos taulers i obtenir els seus pinouts en aquest lloc. Les plaques Blinkt només requereixen 4 connexions i Speaker Phat en necessita 9.
Al finalitzar, hauria de semblar a la foto. Ara hem de comprovar que tot funciona.
Pas 3: Instal·lació del programari requerit
Ara que estem connectats, haurem d’instal·lar el programari necessari per executar les plaques Blinkt i Speaker Phat. SSH al pi, i us trobareu al directori inicial. Introdueixi la següent:
rínxol https://get.pimoroni.com/blinkt | bash
i, un cop acabat, això:
curl -sS https://get.pimoroni.com/speakerphat | bash
Això instal·larà tot el necessari per a les dues taules Pimoroni. Si introduïu l'ordre ls, hauríeu de veure un directori Pimoroni. Per tant, ara escrivim codi i provem el tauler Blinkt.
Pas 4: escriure algun codi i provar-lo
Feu un directori anomenat "scripts" escrivint scripts mkdir i hi guardarem tot el que necessitem per executar-lo. Per tant, scripts de CD per accedir a aquesta carpeta.
Ara, el que volem són llums vermelles fosques per a la nit, llums grogues per a un temps de joc tranquil i llums verds una mica més brillants quan està bé sortir. Per a mi, volia llums vermelles de 19:30 a 6:15, i a les 6:15 es tornaven grogues durant una hora i, finalment, de color verd a les 7:15. També volia que s'apaguessin a les 8:30 del matí, quan probablement ningú no fos a l'habitació.
Hi ha dues maneres de fer-ho. El primer (com he escollit fer-ho) és amb quatre scripts diferents, executats des de treballs cron. L'altra manera de fer-ho és un script, que inclou una funció de temps que s'executa a l'inici. De fet, vaig escriure el guió per fer-ho així primer, però semblava menys eficient que fer-ho basat en cron, així que el vaig canviar. Si voleu el mètode "one script", feu-m'ho saber i el puc publicar als comentaris.
Comencem, doncs, amb el guió vermell. Escriviu touch red.py i, a continuació, nano red.py. A continuació, introduïu el codi següent.
Python #! / usr / bin / env
import blinkt blinkt.set_clear_on_exit (Fals) blinkt.set_brightness (0.3) blinkt.set_pixel (3, 128, 0, 0) blinkt.set_pixel (4, 128, 0, 0) #sets píxels 3 i 4 a vermell blinkt.show ()
Feu el mateix amb yellow.py i green.py.
yellow.py:
Python #! / usr / bin / env
importació blinkt blinkt.set_clear_on_exit (fals) blinkt.set_brightness (0.2) blinkt.set_pixel (2, 128, 128, 0) blinkt.set_pixel (3, 128, 128, 0) blinkt.set_pixel (4, 128, 128, 0) blinkt.set_pixel (5, 128, 128, 0) #sets píxels 2, 3, 4 i 5 en groc blinkt.show ()
green.py:
Python #! / usr / bin / env
import blinkt blinkt.set_clear_on_exit (False) blinkt.set_brightness (0.2) blinkt.set_all (0, 128, 0) # estableix tots els píxels en verd blinkt.show ()
I, finalment, volem un script per esborrar el Blinkt quan no sigui necessari (lightsout.py):
Python #! / usr / bin / env
import blinkt blinkt.set_clear_on_exit (True) blinkt.set_brightness (0,1) blinkt.set_all (0, 0, 0) # estableix tots els píxels en off blinkt.show ()
Això és. Per provar, escriviu python red.py i comproveu si els dos píxels centrals s’il·luminen de vermell. A continuació, escriviu python lightsout.py per esborrar-lo. Això és! A continuació, haurem de configurar-los a la pestanya cron perquè s'executin quan vulguem.
Pas 5: afegir aquests scripts a Cron
Al terminal SSH escriviu crontab -e
desplaceu-vos fins al final del fitxer i afegiu les línies següents:
15 6 * * * python /home/pi/scripts/yellow.py15 7 * * * python /home/pi/scripts/green.py 30 8 * * * python /home/pi/scripts/lightsout.py 30 19 * * * python /home/pi/scripts/red.py
Això configura els scripts per executar-se en els moments descrits al pas anterior, seguiu endavant i ajusteu-los segons les vostres necessitats.
Això és tot per la llum de la nit! Super fàcil. Passem ara a configurar la porció White Noise d’aquesta compilació.
Pas 6: proveu el Speaker Phat
La forma més senzilla (al meu entendre) de provar Speaker Phat és instal·lar sox i executar una mica d’estàtica des de la línia d’ordres.
sudo apt-get install sox
Un cop instal·lat, podem provar algunes ordres de reproducció de mostra. Aquesta hauria de sonar com ones.
play -n synth brownnoise synth pinknoise synth synth 0 0 0 10 10 40 trapezium amod 0.1 30
Què relaxant! Ctrl + c l’aturarà. Però, què és això? Hi ha un munt de LEDs a la cara del Speaker Phat que s’encenen i no podem interferir amb els nostres llums Blinkt. Per tant, desactivem-los.
Per fer-ho, haurem de modificar el fitxer /etc/asound.conf i eliminar el connector del comptador VU, de manera que ni tan sols intentarà accionar els LED. Ho vaig fer simplement canviant el nom. Escriviu aquesta ordre mv /etc/asound.conf /etc/asound.conf.bak Ho he trobat a través d'una mica de Google, de manera que pot ser que hi hagi una manera millor.
Sox funciona, i això és fantàstic, però tenia previst utilitzar alguns MP3s que es podrien reproduir en bucle per a la part del soroll blanc d’aquesta màquina, de manera que necessitava un reproductor diferent, preferiblement quelcom molt lleuger. mpg123 és el que em vaig fixar. Instal·leu-ho ara amb sudo apt-get install mpg123
D’acord, ara que sabem que Speaker Phat funciona com s’esperava, és hora de construir la interfície i els scripts corresponents.
Pas 7: configurar un servidor web i una aplicació web petits
Flask és un micro framework web escrit en Python. Proporciona totes les funcionalitats que necessitem per al servidor web (que actuarà com a aplicació). Instal·leu-lo amb l'ordre següent:
pip3 instal·lar el matràs
Això trigarà una mica, així que espereu-ho. Un cop s'hagi completat, haurem de crear les carpetes que haurem d'extreure quan s'executi el lloc web i aquestes carpetes tenen noms específics. Comencem per un lloc on allotjar el lloc web. Des del directori inicial, creeu un nou directori anomenat www amb mkdir www. Ara cd www a aquest directori. Aquí necessitem dos directoris més, un anomenat estàtic i un altre anomenat plantilles.
També necessitem un lloc on posar els nostres MP3 en bucle. Per a això he creat un directori al directori inicial anomenat "sons". Vaig trobar els meus MP3 cercant MP3 de bucle blanc en bucle a Google. Molts llocs lliures per treure. He utilitzat WinSCP per penjar els fitxers.
És possible que vulgueu provar-los amb l'ordre omxplayer que hi ha a continuació jugant amb la part --vol - ### per marcar el nivell de volum adequat per a la vostra habitació. De nou un Ctrl + C aturarà el jugador.
Ara que tenim tots aquests al seu lloc, deixem escriure una mica de pitó per posar el servidor web en peu quan s'iniciï el pi. Torneu al directori www i inicieu un fitxer nou anomenat webapp.py (nano webapp.py) i inseriu el codi següent
webbapp.py:
#! / usr / bin / python
des de flask import Flask, render_template, request, redirect import os app = Flask (_ name_) @ app.route ('/') def index (): return render_template ('index.html') @ app.route ('/ rain'), methods = ['POST']) def rain (): os.system ("mpg123 -f 8000 --loop -1 ~ / scripts / sons / rain.mp3") return redirect ('/') @ app.route ('/ ones', methods = ['POST']) def waves (): os.system ("mpg123 -f 20500 --loop -1 ~ / scripts / sons / waves.mp3") redirect ('/') @ app.route ('/ whitenoise', methods = ['POST']) def whitenoise (): os.system ("mpg123 --loop -1 ~ / scripts / sons / whitenoise.mp3") return redirect (' / ') @ app.route (' / stop ', methods = [' POST ']) def stop (): os.system ("killall mpg123") retorna la redirecció (' / ') si _name_ ==' _main_ ': app.run (depuració = True, host = '0.0.0.0')
Com podeu veure, aquesta aplicació web tindrà 5 pàgines, una per a l’índex, 3 per a 3 sons diferents (ona, pluja i blanc) i 1 més per aturar. Les 4 pàgines que no són índex es redirigeixen a índex ('/') després d'executar l'ordre enviada a omxplayer, de manera que només necessitem crear un index.html i res més. Aquí estic fent servir killall com a funció stop, perquè no he trobat una manera millor d’enviar una ordre “stop” a omxplayer. Si coneixeu una manera millor de fer-ho, m'encantaria escoltar-ho.
Ara reunim index.html.
Pas 8: creació del lloc web




Aquestes són les imatges que he fet servir per a la meva construcció, però no dubteu a fer-les vostres. Cal guardar-los tots a la carpeta estàtica que hem creat anteriorment. El fitxer index.html que farem aquí ha d’estar a la carpeta de plantilles. Això és bastant important, si no, no funcionarà res. Aquí teniu el codi del meu index.html (de nou, això és simplement html, així que modifiqueu-lo de la forma que us convingui).
Com que Instructables no em permet publicar HTML en brut, aquí teniu un enllaç al fitxer tal com existeix al meu Dropbox:
www.dropbox.com/s/n5xf2btftk5sz9b/index.ht…
Però, en cas que algun dia mori, el fitxer HTML és només un CSS de luxe, i una simple taula de 2x2 amb aquestes 4 icones com a botons amb valors de publicació com ara:
form action = "/ whitenoise" method = "post"
input src = "/ static / whitenoise.png" value = "Soroll blanc"
Ha de ser bastant fàcil fer-ho.
L’últim pas és assegurar-me que el webapp.py s’executa a l’inici; de nou, ho he fet afegint-lo al crontab. Per tant, torneu a escriure crontab -e i afegiu el següent al final:
@reboot python3 /home/pi/www/webapp.py
A continuació, reinicieu el pi, dirigiu un navegador a una altra màquina (el vostre telèfon) cap a la IP del pi (millor si podeu convertir-lo en estàtic) i comproveu si funcionava. Feu clic als botons i veureu si teniu soroll.
En un telèfon Android podeu afegir un lloc web a la pantalla d’inici, que és el que vaig fer amb això perquè tingués l’aspecte d’una aplicació. Si voleu que sembli "professional" cercar o crear un fitxer.ico adequat i donar al lloc web la seva pròpia icona que apareixerà a la pantalla d'inici del telèfon i s'assemblarà molt més a una aplicació. Hi ha molts tutorials en línia sobre com afegir una icona (favicon) a un lloc web.
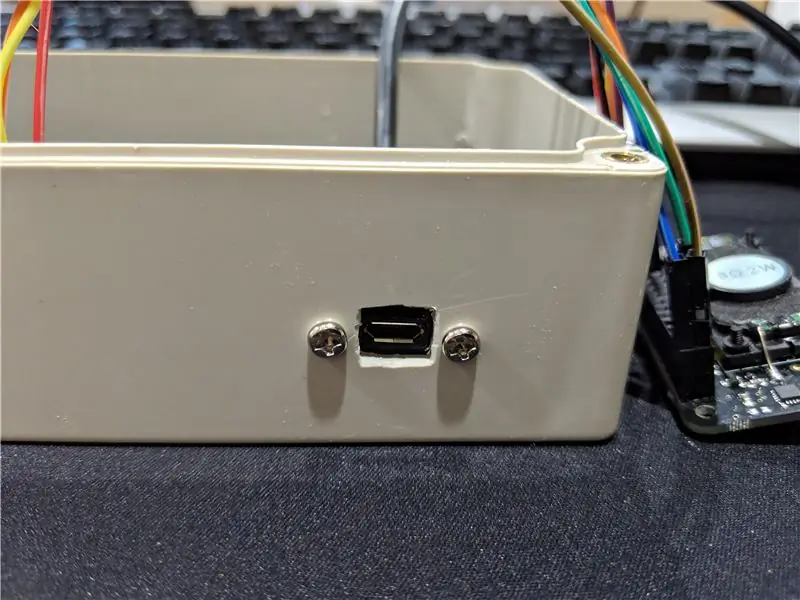
Pas 9: bloquejar-ho tot en un cas



Ara que tot està provat i funciona, és hora de posar-ho tot en un cas.
Vaig construir una muntura separada per al Raspberry Pi Zero amb una mica de plàstic que em quedava per casa. A continuació, he perforat alguns forats per al micro USB de muntatge del panell i, amb alguns fitxers de joieria, heu quedat al forat. El cable de muntatge del tauler és una mica rígid, de manera que és possible que en un futur pugui comprar un adaptador d’angle recte per al port micro USB del Pi.
Vaig tallar una petita obertura a la part superior de la caixa perquè l’altaveu pogués jugar perforant dos forats i connectant-los amb un Dremel. A continuació, heu forat els forats de la tapa per muntar el Speaker Phat. Pel que val la pena, després de fer aquesta foto vaig tornar enrere i vaig fer uns quants forats més perquè el soroll quedava realment atrapat dins de la caixa. Vaig muntar el Blinkt fent servir aquest material de massilla de pòster perquè la cosa no té forats de muntatge, però la massilla sembla que aguanti bé, així que sí.
Pas 10: Això és tot

Connecteu-lo i ja heu acabat. Aquí teniu el meu funcionant just després de les vuit del vespre. El LED verd del pi no és tan brillant com ho fa aquesta foto.
Algunes modificacions posteriors que vaig fer:
He afegit 4 pàgines més als fitxers webapp.py i index.html. Els 4 són "vermells", "grocs", "verds" i "apagats". Bastant explicatiu. Volia la possibilitat de canviar-lo de verd a groc si la dona i jo ens sentíem molt cansats i no volíem molestar-nos.
@ app.route ('/ red', methods = ['POST']) def red (): os.system ("python ~ / scripts / red.py") retorna la redirecció ('/')
Bàsicament, quatre vegades, executant els quatre scripts diferents, i després alguns botons més a l’índex que anomenen aquestes pàgines.
L’altre canvi ja l’he assenyalat, però he perforat alguns forats més i he eixamplat l’obertura existent al voltant de l’altaveu perquè el soroll no s’escapava prou bé del recinte.
Si faig modificacions addicionals, segur que tornaré aquí i enumeraré.
Pas 11: addenda
Després de construir això, em vaig adonar que la meva dona i jo amb freqüència deixem els telèfons a la planta baixa quan deixem el nen a dormir o a dormir. Per tant, he afegit un botó instantani al pin físic 36 i he inclòs el següent codi (l’he anomenat button.py) per executar-lo a l’inici a rc.local:
Python #! / usr / bin / env
importar RPi. GPIO com a temps d'importació GPIO importar importar subprocés d'importació re GPIO.setmode (GPIO. BOARD) # Use Physical Pin Numbering Scheme button = 36 # El botó està connectat al pin físic 16 GPIO.setup (botó, GPIO. IN, pull_up_down = GPIO. PUD_UP) # Feu que el botó sigui una entrada, activeu la resistència Pull UP Resistent mentre és True: si GPIO.input (botó) == 0: # Espereu que el botó premeu returnprocess = False # Estableix inicialment perquè soni apagat s = subprocés. Popen (["ps", "ax"], stdout = subprocess. PIPE) per a x a s.stdout: si es busca de nou ("mpg123", x): returnprocess = True si returnprocess == False: os.system ("mpg123 --loop -1 /home/pi/scripts/sounds/whitenoise.mp3 & ") os.system (" python /home/pi/scripts/red.py ") else: os.system (" killall mpg123 ") os.system ("python /home/pi/scripts/lightsout.py")
Com podeu veure, també vaig canviar a mpg123 d'omxplayer perquè és molt més lleuger i senzill d'utilitzar.
Tanmateix, per alguna raó, quan poso aquest script a rc.local, efectivament s'executa a l'inici sense problemes. Però l’àudio és realment agitat. Quan executo el guió amb normalitat, en massilla, no hi ha problemes d’aquest tipus. Tinc problemes per solucionar aquest problema, així que si algú té alguna idea, feu-m'ho saber. Gràcies.
Recomanat:
Llum LED nocturna de llit amb detecció automàtica de moviment: 6 passos (amb imatges)

Llum LED nocturna de llit de detecció automàtica de moviment de bricolatge: Hola, nois, us donem la benvinguda a una altra instrucció que sempre us ajudarà en el vostre dia a dia i que us facilitarà la vostra vida. De vegades, això pot salvar la vida en cas de gent gran que ha de lluitar per aixecar-se al llit
Llum animada i llum nocturna: 6 passos (amb imatges)

Animated Mood Light & Night Light: Tenint una fascinació que limita a l'obsessió per la llum, vaig decidir crear una selecció de petits PCB modulars que es poguessin utilitzar per crear pantalles de llum RGB de qualsevol mida. Un cop fet el PCB modular, vaig trobar-me amb la idea d’organitzar-los en un
Llum nocturna de detecció de llum commutable: 8 passos (amb imatges)

Llum nocturna amb detecció de llum commutable: aquest instructiu mostra com he piratejat un sensor de llum nocturna perquè es pugui apagar manualment. Llegiu atentament, tingueu en compte els circuits oberts i apagueu la vostra zona si cal abans de provar la unitat
Llum LED RGB (per a fotografia nocturna i llum congelada): 4 passos (amb imatges)

Llum LED RGB (per a fotografies nocturnes i Freezelight): què és el llums LED RGB? Si us agrada la fotografia i sobretot la fotografia nocturna, estic gairebé segur, ja sabeu què és això. Si no, puc dir que és un dispositiu força impressionant que us pot ajudar a crear increïblement
UVIL: llum nocturna retroil·luminada (o llum indicadora SteamPunk): 5 passos (amb imatges)

UVIL: Blacklight Nightlight retroil·luminat (o làmpada indicadora SteamPunk): Com muntar un llum indicador ultraviolat neo-retropostmodern brillant i brillant, que mostra la construcció dels dos primers que vaig fer com a forma d’avaluar el procés de gravat de PCB descrit en un altre instructiu . La meva idea és utilitzar-los com jo
