
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:13.
- Última modificació 2025-01-23 14:37.



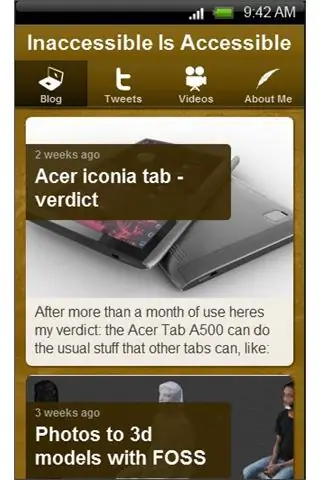
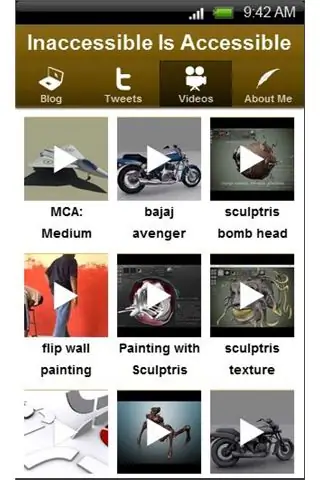
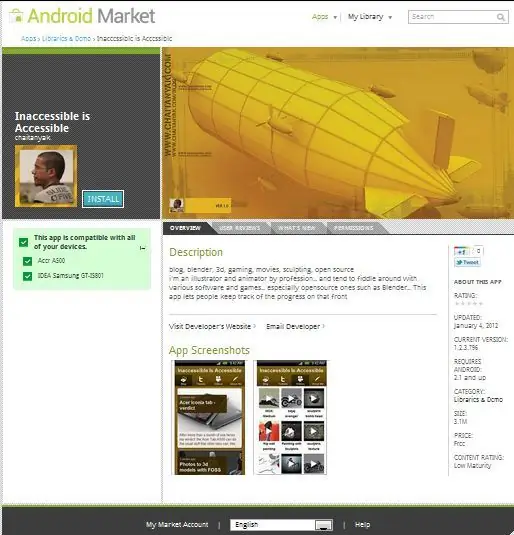
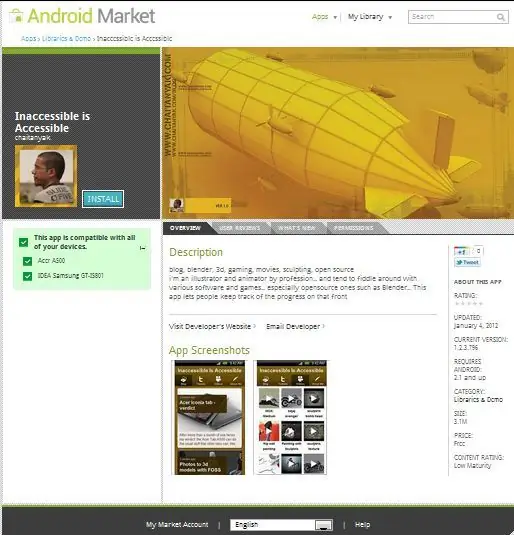
ACTUALITZACIÓ: aquesta tècnica està obsoleta, ara hi ha altres maneres de crear una aplicació. Pot ser que això ja no funcioni. La meva primera aplicació publicada està disponible per descarregar-la a l'Android App Market aquí. El següent és un tutorial ràpid sobre com pràcticament qualsevol persona pot crear-ne un. Aquesta és una aplicació que pot mostrar feeds d'informació / multimèdia de diverses fonts (Facebook, blocs, twitter, cerques, etc.)
L’altre dia vaig haver d’esbrinar com construir una aplicació senzilla a la feina … així que vaig decidir mirar totes les aplicacions web en línia que us ho fan mitjançant el contingut del vostre lloc web, bloc o altres feeds.
Hi trobareu un munt d’ells si feu google, però aquest funciona bé (i no ha estat bloquejat pel meu tallafoc d’oficina).. té molta personalització i cobreix la majoria de plataformes (Android, iOS, Windows Phone, bada..)). Es diu Conduit, proveu-ho a mobile.conduit.com.
ACTUALITZACIÓ:
Ja no faig servir aquest lloc.. he trobat que https://www.appyet.com/ era molt millor.
Pas 1: Aquí teniu el que necessiteu

1) un ordinador amb accés a Internet 2) algunes eines i habilitats d’edició d’imatges 3) contingut en forma de bloc, twitter, flickr, youtube, etc. tot allò que tingui un feed RSS funcionarà. 4) un dispositiu per provar o utilitzar l'aplicació: navegador PC / MAC, dispositiu Android, dispositiu IOS, Windows Phone, Bada per a Android i Windows Phone, el lloc genera el fitxer d'instal·lació (.apk, etc.) que podeu provar immediatament al vostre dispositiu. Tanmateix, per a iOS i Bada, heu d’obtenir una llicència de desenvolupament opcional: 6) Si voleu publicar la vostra aplicació a qualsevol botiga d’aplicacions / mercat, necessitareu llicències de desenvolupador per a Android (23 dòlars), IOS (99 dòlars), Windows Phone (99 dòlars), Bada (gratuït). Tinc dos dispositius Android i molts amics i companys de feina amb dispositius Android … així que vaig obtenir la llicència d'Android.
Pas 2: pas 1

Aneu a https://mobile.conduit.com/ i doneu un cop d’ull a la vostra pàgina web, les pàgines basades en cms (blocs, etc.) funcionaran millor. Premeu el botó "Crea".
Pas 3: Pas 2

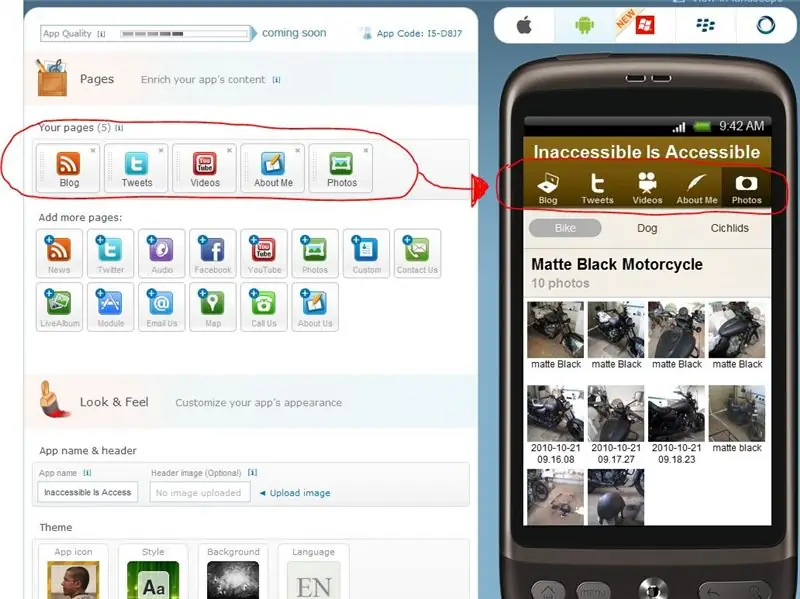
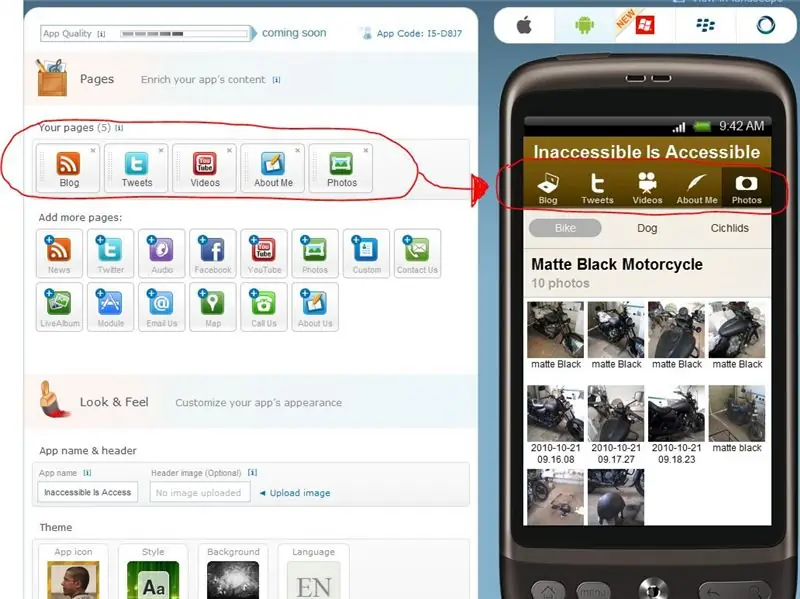
El lloc detecta tots els feeds de la vostra pàgina i en crea "pàgines" per a l'aplicació. (veure imatge) d’aquí en endavant és força senzill.
Pas 4: pas 3
afegiu més pàgines si voleu. Teniu algunes opcions de disseny per a cadascuna. Molts DJs i músics han utilitzat la pàgina d'àudio. Permet a l'usuari reproduir música de la vostra col·lecció mitjançant un "Media RSS" o Soundcloud. La pista fins i tot es reproduirà en segon pla mentre l'usuari navega per les altres pàgines de l'aplicació.
Pas 5: pas 4
Editeu l'aparença ajustant els colors i carregant imatges de capçalera o de fons. també caldrà una imatge de l'aplicació. El lloc us indicarà les mides i els formats necessaris quan feu clic als botons "afegir imatge" o "penja imatge"
Pas 6: pas 5

Ara podeu provar l'aplicació mitjançant l'aplicació "Re.vu" de Conduit i el codi de l'aplicació de la vostra aplicació … o podeu publicar-la al format mòbil en què vulgueu provar-la. Vaig fer aquest últim, així que parlaré d'això a partir d'ara.
Pas 7: pas 6


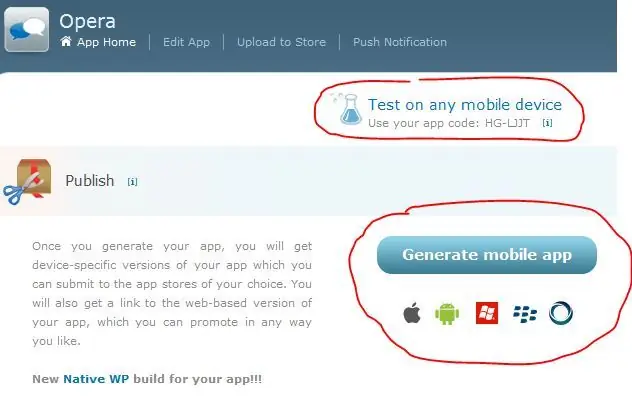
Abans de fer clic a "Genera aplicació per a mòbils", torneu a la pàgina d'edició i feu algunes captures de pantalla de l'aplicació a l'emulador (per a això utilitzava l'eina de retallada de Windows). Quan feu clic a "Genera aplicació per a mòbils", arribareu a una pàgina on podeu emplenar informació sobre l'aplicació i penjar imatges per a la pantalla inicial i les captures de pantalla de les aplicacions de les botigues d'aplicacions.
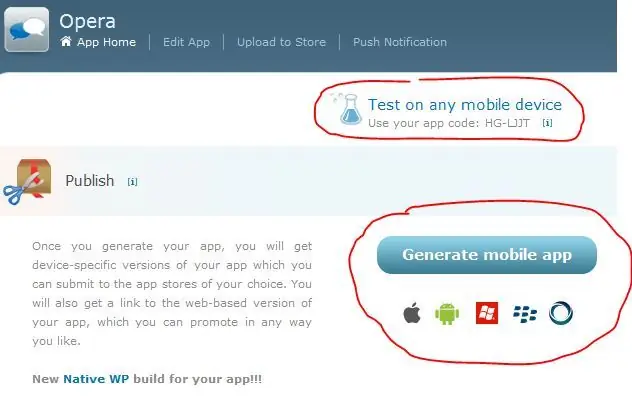
Pas 8: pas 7


Feu clic al gran botó "Generar". Això us porta a la pàgina d'inici de l'aplicació, on podeu veure que està en procés de generar les aplicacions d'Android, Windows Phone i Navegador. L'aplicació iOS necessitarà un certificat Apple (que encara no tinc, així que heu omès). En aquest moment ja podeu utilitzar algunes versions de la vostra aplicació: el lloc mòbil i l'aplicació Navegador.. estan llestos i els podeu enviar als teus amics.
Pas 9: pas 8


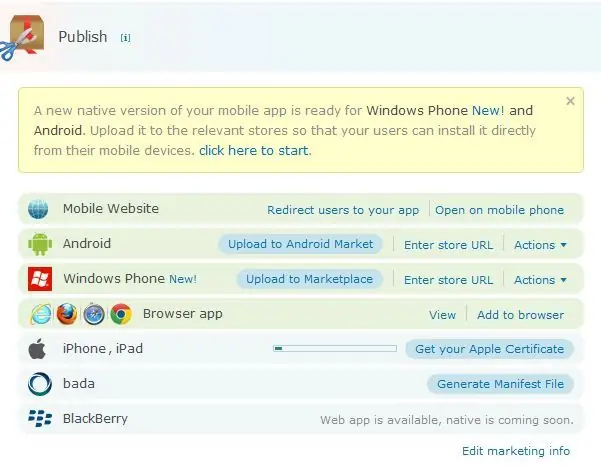
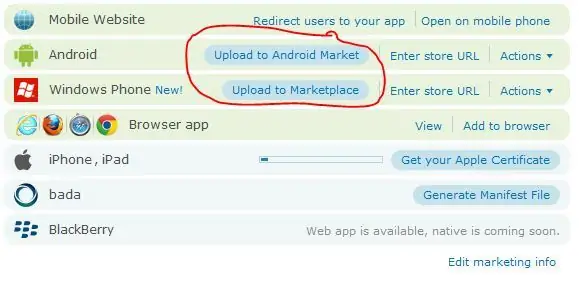
Un cop finalitzada la generació de les aplicacions per a Android i Windows Phone, feu clic als botons "Puja a Android Market" o "Puja a Marketplace" per anar a la pàgina que us indica com publicar-la als mercats respectius. Aquest procés triga una mica més, però no cal esperar per provar-ho al dispositiu. Només cal que desplaceu-vos cap avall fins a la secció "Puja a la botiga" de les instruccions i feu clic per ampliar-la. Allà hi trobareu un enllaç de baixada per a l’instal·lador d’aplicacions, poseu-lo al dispositiu i instal·leu-lo. això és.
Pas 10: pas 9
Per publicar en qualsevol dels mercats heu de pagar una tarifa única. En el meu cas, vaig pagar una tarifa de 25 dòlars a l'android market i vaig poder enviar el fitxer APK amb captures de pantalla, etc. L'endemà, l'aplicació estava a el mercat. no s’ha publicat a la resta de mercats o botigues d’aplicacions.. ja que la tarifa de desenvolupador és de 99 dòlars per a iOS i Windows Phone (però, ja podeu provar l’aplicació de Windows i distribuir-la per altres canals)..
Recomanat:
Llum LED d'escriptori intel·ligent - Il·luminació intel·ligent amb Arduino - Espai de treball Neopixels: 10 passos (amb imatges)

Llum LED d'escriptori intel·ligent | Il·luminació intel·ligent amb Arduino | Espai de treball de Neopixels: ara passem molt de temps a casa estudiant i treballant virtualment, per què no fer que el nostre espai de treball sigui més gran amb un sistema d’il·luminació personalitzat i intel·ligent basat en els LEDs Arduino i Ws2812b. Aquí us mostro com construir el vostre Smart Llum LED d'escriptori que
Converteix un telèfon intel·ligent no utilitzat en una pantalla intel·ligent: 6 passos (amb imatges)

Converteix un telèfon intel·ligent no utilitzat en una pantalla intel·ligent: el tutorial de Deze es troba a Engels, per a la versió del clàssic espanyol. Teniu un telèfon intel·ligent (antic) sense utilitzar? Convertiu-lo en una pantalla intel·ligent amb Fulls de càlcul de Google i paper i llapis seguint aquest senzill tutorial pas a pas. Quan hagis acabat
Làmpada LED intel·ligent controlada per telèfon intel·ligent Bluetooth: 7 passos

Làmpada LED intel·ligent controlada per telèfon intel·ligent Bluetooth: sempre somio amb controlar els meus aparells d’il·luminació. Aleshores algú va fabricar una increïble llum LED de colors. Fa poc em vaig trobar amb una làmpada LED de Joseph Casha a Youtube. Inspirant-me en ell, vaig decidir afegir diverses funcions mantenint la comoditat
Cistella de compra intel·ligent controlada per telèfon intel·ligent: 7 passos

Cistella de compra intel·ligent controlada per telèfon intel·ligent: visitar centres comercials pot ser divertit. Però arrossegar el carretó de la compra mentre l’ompliu de coses és una cosa que és francament molest. El dolor d’empènyer-lo per aquells passadissos estrets i fer aquells girs bruscos! Per tant, aquí teniu (una mena d’oferta) que podeu
Com controlar l'interruptor intel·ligent bàsic Sonoff basat en ESP8266 amb un telèfon intel·ligent: 4 passos (amb imatges)

Com controlar el commutador intel·ligent bàsic de Sonoff basat en ESP8266 amb un telèfon intel·ligent: Sonoff és una línia de dispositius per a Smart Home desenvolupada per ITEAD. Un dels dispositius més flexibles i econòmics d’aquesta línia és Sonoff Basic. És un commutador habilitat per Wi-Fi basat en un gran xip, ESP8266. En aquest article es descriu com configurar el Cl
