
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.

El meu projecte té un Nodemcu ESP8266 que controla una visualització de 7 segments a través del servidor http mitjançant el formulari html.
Pas 1: SOBRE AQUEST PROJECTE
És un projecte IOT desenvolupat mitjançant el mòdul wifi ESP8266 (NodeMCU). El motiu del projecte és crear un servidor web al mòdul que pugui allotjar diversos clients a la xarxa. Aquí, es necessiten coneixements bàsics d’html i javaScript per entendre el meu projecte. Alguns temes avançats que tractaré aquí sobre ESP8266 i javaScript són:
1. Carregant fitxers a l'SPIFFS de l'ESP8266 per utilitzar aquests fitxers de manera més eficient al nostre codi arduino.
2. Emmagatzematge web mitjançant javaScript
SPIFFS
Fins ara, sempre hem inclòs l’HTML de les nostres pàgines web com a literals de cadena al nostre esbós. Això fa que el nostre codi sigui molt difícil de llegir i us quedareu sense memòria bastant ràpid.
SPIFFS, un sistema de fitxers lleuger per a microcontroladors amb un xip flash SPI. El xip flash incorporat de l’ESP8266 té molt d’espai per a les vostres pàgines web, especialment si teniu la versió d’1 MB, 2 MB o 4 MB. Podeu entendre com afegir eines al vostre programari arduino per carregar fitxers a SPIFFS mitjançant el següent enllaç:
En aquest projecte, tinc dos fitxers html i un fitxer javascript. Tots aquests fitxers es carreguen als SPIFFS separats de l'esbós de manera que el canvi d'aquests fitxers sigui independent de l'esbós principal.
Els dos fitxers html són recuperats per prepareFile () com es mostra a continuació:
void prepareFile () {
bool ok = SPIFFS.begin (); if (ok) {Fitxer f = SPIFFS.open ("/ index.html", "r"); Fitxer f1 = SPIFFS.open ("/ index1.html", "r"); dades = f.readString (); dades1 = f1.readString (); f.close (); f1.close (); } else Serial.println ("No s'ha trobat cap fitxer."); }
mentre es llegeix el fitxer javascript mitjançant loadScript () com es mostra a continuació:
void loadScript (ruta de cadena, tipus de cadena) {
if (SPIFFS.exists (ruta)) {Fitxer fitxer = SPIFFS.open (ruta, "r"); server.streamFile (fitxer, tipus); }}
EMMAGATZEMATGE LOCAL PER A APLICACIONS WEB
Podeu entendre com utilitzar diferents objectes i mètodes d'emmagatzematge local en HTML5 mitjançant javascript de l'article següent: https://diveintohtml5.info/storage.html. Discutiré l’ús de l’emmagatzematge local al meu projecte a la secció de treball.
Pas 2: es requereix maquinari
Mòdul Wifi NodeMCU ESP8266 12E
Taula de pa sense soldar
Filferro de pont
Pantalla de 7 segments (càtode comú)
Resistència de 1K ohm
Cable micro-USB (per connectar NodeMCU amb l'ordinador)
Pas 3: Circuit i connexions

Les connexions són realment fàcils. En el diagrama de circuits anterior, els pins de nodemcu estan connectats de la manera següent:
A D1
B D2
C D3
D D4
E D6
F D7
G D8
on A, B, C, D, E i F són els segments de la pantalla de 7 segments
. Ignoreu el DP de la pantalla de 7 segments. No el connecteu amb el pin D5 de l’ESP
Pas 4: TREBALLAR

Com s’ha comentat anteriorment, tenim dos fitxers html. Un d'ells és la pàgina html arrel anomenada quan el servidor ESP8266 ha rebut "/" és a dir, si es demana l'URI '/', el servidor hauria de respondre amb un codi d'estat HTTP de 200 (Ok) i, a continuació, enviar una resposta amb "index". html ".
El segon fitxer html s'enviarà quan el client sol·liciti des de la pàgina arrel enviant una entrada al formulari. Tan bon punt el servidor obté l’entrada POSTED del formulari, el compara amb un valor de cadena fix i envia la segona pàgina html com a resposta.
if (server.arg ("nam") == "0") {server.send (200, "text / html", data1); sevenSeg (0); }
Com que l'html per a la segona pàgina no està definit a l'esbós, per tant, aquí fem referència a "data1" que ja està llegint els codis html mitjançant SPIFFS.readString ()
Fitxer f1 = SPIFFS.open ("/ index1.html", "r"); data1 = f1.readString ();
Aquí també es diu sevenSeg () amb un argument "0" perquè es pugui utilitzar per mostrar "0" activant i desactivant diferents segments. Aquí, he fet que el nom de fuction s’expliqui per si mateix, és a dir, onA () activarà el segment A de la pantalla de 7 seg a la taula de treball, de manera similar desactivatA el desactivarà.
Per tant, en aquest cas per mostrar "0", hem de canviar tots els segments excepte G (DP s'ignora ja que no està connectat a cap pin de l'ESP8266). Per tant, la meva funció té el següent aspecte:
if (num == 0) {onA (); onB (); onC (); onD (); onE (); onF (); offG (); }
Pas 5: CODI HTML i JAVASCRIPT

L'índex.html té un llenç amb visualització de 7 segments en mode apagat i formulari a sota. Això és el que veieu després d'obrir-lo:
Si volem utilitzar la nostra pàgina web sense ESP8266, serà possible canviant l’enllaç a l’atribut d’acció del vostre formulari. Actualment, aquest és l’enllaç en acció:
Aquí podeu veure que l'enllaç en acció és la mateixa adreça IP que s'assigna al vostre nodeMCU després de connectar-vos a qualsevol wifi (o punt d'accés Wi-Fi). L'etiqueta de formulari després de l'ajust té el següent aspecte:
Aquí, estic utilitzant el web stroge del navegador per emmagatzemar el valor d’entrada de l’usuari de manera que el valor introduït a index.html s’emmagatzemi al navegador localment (com la cookie). Aquest valor l’obté l’índex1.html i el número es mostra a la pantalla de 7 segments del llenç html. Podeu entendre aquest procediment seguint el vídeo:
video_attach
Pas 6: NOTES CLAU
Aquest projecte funcionarà amb el vostre nodemcu si teniu cura dels punts següents:
1. L'enllaç de l'atribut d'acció del fitxer html arrel ha de ser "https:// (IP al monitor sèrie o IP assignat al vostre ESP) / enviar".
2. Utilitzeu la versió més recent del navegador que admet html5 i etiquetes i funcions noves.
3. SPIFFS només funcionarà si index.html, index1.html i main.js estan reunits a la carpeta de dades. Podeu clonar el fitxer de codi des del meu github
Pas 7: CODI

Aquest és l'enllaç del dipòsit del codi del meu projecte. Si esteu treballant amb SPIFFS a ESP8266, podeu entendre per què he col·locat els fitxers html i javascript a la carpeta de dades. Utilitzeu-ho com a tal.
Enllaç del dipòsit de GitHub
Pas 8: tutorial de vídeo

Si ajuda, subscriviu-vos
Recomanat:
Control de la pantalla de set segments mitjançant Arduino i el registre de canvis 74HC595: 6 passos

Control de la pantalla de set segments mitjançant Arduino i 74HC595 Shift Register: Ei, què passa, nois! Akarsh aquí de CETech.Seven Segment Displays són bons per mirar i sempre són una eina útil per mostrar dades en forma de dígits, però hi ha un inconvenient que és que quan controlem una pantalla de set segments en realitat
Interfície de la pantalla de 7 segments amb registre de majúscules mitjançant el microcontrolador CloudX: 5 passos

Interfície de la visualització de 7 segments amb registre de majúscules mitjançant el microcontrolador CloudX: en aquest projecte publicem un tutorial sobre com connectar la pantalla LED de set segments amb el microcontrolador CloudX. Les pantalles de set segments s’utilitzen en moltes aplicacions industrials i de sistemes incrustats on es coneix el rang de sortides que es mostra
Rellotge d'animació LED SMART connectat a la xarxa amb tauler de control basat en web, servidor de temps sincronitzat: 11 passos (amb imatges)

Rellotge d’animació LED SMART connectat a la xarxa amb tauler de control basat en web, sincronitzat amb el servidor de temps: la història d’aquest rellotge es remunta molt enrere: fa més de 30 anys. El meu pare va ser pioner en aquesta idea quan tenia només deu anys, molt abans de la revolució del LED, quan els LED eren de 1/1000 la brillantor de la seva brillantor encegadora actual. Un veritable
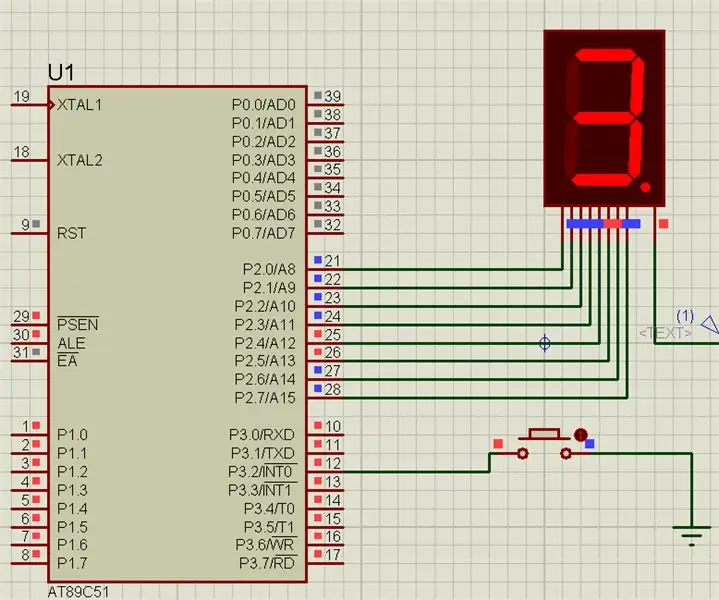
Incrementar el valor de 7 segments mitjançant Push Butoon amb 8051: 4 passos (amb imatges)

Incrementar el valor de 7 segments mitjançant Push Butoon amb 8051: en aquest projecte incrementarem el valor de visualització de set segments mitjançant el botó amb microcontrolador 8051
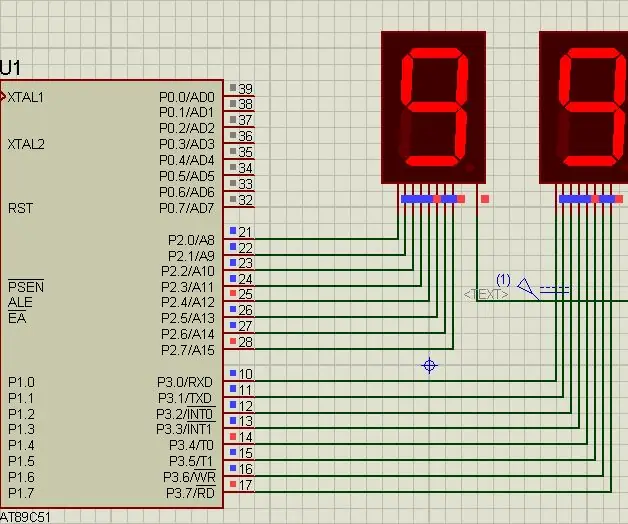
Com comptar del 0 al 99 mitjançant el microcontrolador 8051 amb pantalla de 7 segments: 5 passos (amb imatges)

Com es pot comptar del 0 al 99 mitjançant el microcontrolador 8051 amb visualització de 7 segments: Hola a tothom, en aquest tutorial us explicarem com comptar de 0 a 99 mitjançant dues pantalles de 7 segments
