
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.



Característiques del mòdul Light
- Arduino Uno
- Maquinari i recinte comprats a Internet
- Neopixel i font d'alimentació prestats a l'Escola d'Informàtica i Disseny de Producte
- Mòdul de llum controlat per alimentació
- Totes les funcions controlades mitjançant la interacció dels usuaris
- Tipus d’animació de tira Neopixel: tipus de pluja, tipus de dutxa, tipus de llamp Spark, tipus Pop, tipus irregular
- L'interruptor pull up està connectat a la tira Neopixel i l'animació canvia quan es tira la tira Neopixel
Pas 1: Abans de començar

Hola Instructables i Creadors.
Vam començar un projecte de disseny interactiu en termes del que passaria si poguéssim sentir l’emoció de la pluja a través de l’animació de la llum. Vaig pensar que la sensibilitat de l'usuari es maximitzaria mitjançant una interfície que atrau la llum directament.
No sigui que ens posem a treballar
Pas 2: parts necessàries



Basat en un mòdul de llum
*** Els neopíxels i la font d'alimentació es van utilitzar amb el suport del nostre departament. ***
Electrònica:
- Arduino Uno
- Cable de 3 colors (negre, vermell, qualsevol color)
- Connector de 3 pins (enllaç per comprar)
- Interruptor 1 cap amunt (enllaç per comprar)
- tub de contracció
- Tira LED LED adaptable WS2812b amb 74 LED (tira Neopixel) * 2
- Font d'alimentació (5V 350A) 1
*** Es necessiten 50 conjunts per a l'Arduino, el Pull Switch i els NeoPixels. ***
Maquinari:
- Barra acrílica 2t (10mm * 1000mm) 1
- Tauler acrílic 5t (60mm * 60mm) 1
- Foemax 10t (1200mm * 1800mm) 1
- Spray negre
- Brida de cable
- Corda
- Taulers durs
- Tauler de quadrícula
Pas 3: Connectivitat i construcció del maquinari



En primer lloc, necessitem el tall acrílic per fer un mòdul d’il·luminació.
- Com a mitjà per experimentar l'animació de la llum, redacteu un mòdul d'il·luminació que es fixi connectant 74 LEDs en forma de tira de neopíxels a una barra acrílica de 2 mm de gruix amb una àrea d'1 M. Hem produït dos tipus de mòduls d’il·luminació: lineals típics i espiral.
- Per als tipus lineals, es poden mantenir i fixar les tires de neopixel existents, però els tipus en espiral requereixen un funcionament manual. Cadascun dels 74 LED es divideix en trossos, units a una espiral acrílica i units amb plom.
Col·loqueu la tira Neopixel a l’acrílic i assegureu-la per evitar que s’escampi per la calor o lligueu-la amb una fina línia de pesca. En el cas del tipus lineal, es va instal·lar l’esfera a l’extrem del mòdul per dissenyar l’aspecte estètic i vam acabar la bola de ping pong amb un spray negre. Després van perforar un petit forat a la bola de ping pong i la van connectar amb una corda. La següent part més important, el commutador i el neopíxel, es connecta com es mostra. A continuació, l'interruptor es fixa al prestatge del sostre.
En el cas del tipus espiral, hi ha el risc que l'estirament directe del mòdul espiral pugui trencar l'acrílic sota pressió, de manera que la secció de tracció (entrada) i el mòdul (sortida) es van separar. Per maximitzar la caiguda de llum, els mòduls s’instal·laven verticalment al sostre, els mòduls lineals es fixaven a l’aire i les espirals es fixaven directament al sostre. I vam connectar la bola de ping pong i l’interruptor a la línia de pesca perquè es pogués accionar.
El tall acrílic tal com es mostra al dibuix anterior és necessari per fixar l'interruptor a la prestatgeria. Un interruptor de forma quadrada de 6 cm té aproximadament 5 mm de gruix, amb l'interruptor centrat i una brida de cable inserida a través de forats a banda i banda per assegurar fermament l'interruptor. Un forat circular a la part inferior del centre deixa al descobert el tirador de l'interruptor, per sota del qual es treu un cable de tres cables i es connecta al terminal del cable del mòdul. I de la mateixa manera, a través d’un forat a les quatre cantonades, el prestatge i l’acrílic es fixen amb lligadures. Com es va descriure anteriorment, el mòdul lineal es connecta directament a la tracció, però el mòdul en espiral connecta el pin i l'interruptor per separat.
Pas 4: Creeu amb 50 mòduls de llum



Hem dissenyat una experiència d'usuari per obtenir una llum més rica mitjançant el desplegament d'un total de 50 mòduls
Teníem un prestatge d’1, 800 mm d’amplada i 1, 200 mm de llargada, i vam connectar cada commutador i mòdul perquè poguessis experimentar l’ambient de pluja i pluja que havíem planejat inicialment i teníem cada mòdul autònom per permetre la tasca múltiple.
Depenent del dibuix del disseny, es va perforar un forat rodó al foemax per amagar la instal·lació i assegurar-se que la zona connectada del mòdul LED no sigui visible. Com que la distància des de la placa acrílica fins a la connexió del mòdul LED on està connectat l’interruptor és d’uns 1cm, s’ha utilitzat un foemax de 1cm de gruix.
El marc quadrat metàl·lic es va utilitzar per mantenir la instal·lació junt amb cargols i tirants, mantenint el pes i l'equilibri generals. Si la longitud de les connexions exposades és més gran que quan el fabricant ho prova, la placa més gruixuda és ineficient i es recomanen altres estructures.
Per facilitar l’experiència de l’usuari a l’alçada dels ulls, la instal·lació finalitzada es col·loca sobre un suport d’aproximadament 2 m d’alçada, però la precaució és que és molt pesat instal·lar el mòdul LED incrustat amb l’interruptor, de manera que s’han d’eliminar totes les connexions. Vam pujar per l’escala i vam connectar el mòdul amb la instal·lació fixada al suport.
La part més important de tot aquest procés és assegurar-se que el treball es realitza de forma segura i totalment segura per garantir que l’experiència sigui possible en un entorn segur
Es van utilitzar un total de 10 mòduls arduino i 50 LED i es van connectar cinc mòduls LED per arduino per a una tasca múltiple més eficient i perfecta. Consulteu el plànol adjunt per obtenir més informació. La codificació multitarea de Neopixel mitjançant el commutador complet segons el diagrama de disseny es discutirà detalladament al següent pas.
Pas 5: Codificació i cablejat Arduino


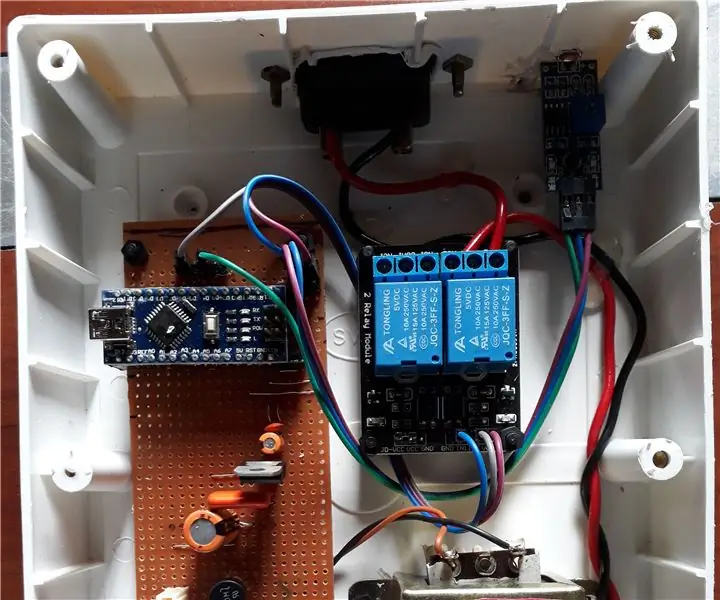
Cablejat
- Es van connectar 50 mòduls segons el disseny del pas 4.
- Cada mòdul es va dividir en 10 conjunts de 50 mòduls per permetre la tasca múltiple i proporcionar una connexió clara.
- Com es mostra a la imatge del conjunt 1, cinc mòduls es van connectar a un sol arduino i els pins de 5 V de neopixel es van unir alhora per connectar la font d'alimentació.
- El GND dels neopíxels i els interruptors també es van unir i, per facilitar la percepció, els interruptors es van connectar als pins 2, 3, 4, 5, 6 i els neopíxels es van connectar als pins 9, 10, 11, 12, 13.
- Els commutadors i els neopíxels es van connectar de 2 a 9, 3 a 10, 4 a 11, 5 a 12 i 6 a 13 formes, respectivament.
- Cal tenir en compte que, atès que les connexions de les línies són complexes i hi ha risc d’incendi a causa de curtcircuits, el tub de contracció s’ha escalfat per garantir que les parts febles no es trenquin.
Codificació multi tasca Neopixel amb interruptor pull up
Animació de 5 llums (tipus pluja, tipus dutxa, tipus llamp Spark, tipus Pop, tipus irregular)
#incloure
/ * 사용 하고자 하는 패턴 을 추가 함 * /
patró enum {NONE, RAINBOW_CYCLE, THEATER_CHASE, COLOR_WIPE, SCANNER, FADE, TWINKLE, STAR, RAINBOWSPARKLE, METEOR, LIGHT, BLOSSOM}; / * 네오 픽셀 을 방향 을 설정 함 * / enum direction {FORWARD, REVERSE};
/ * 패턴 의 클래스 를 입력 함 * /
classe NeoPatterns: public Adafruit_NeoPixel {/ * 패턴 을 추가 하고 업데이트 하기 위한 함수 * / public: patró ActivePattern; / * 클레스 함수 에 패턴 의 방향 을 입력 * / direcció Direcció;
/ * 변수 Interval 을 추가 * / sense signar Interval llarg; / * 변수 lastUpdate 를 추가 * / unsigned long lastUpdate; / * 변수 Color1, Color2 를 추가 * / uint32_t Color1, Color2; / * 변수 TotalSteps 를 추가 * / uint16_t TotalSteps; / * 변수 Índex 를 추가 * / uint16_t Índex;
/ * 패턴 을 완료 했을 시 다시 불러오는 함수 * / void (* OnComplete) (); / * 네오 패턴 에서 네오 픽샐 의 갯수, 핀 번호, 타입, 콜백 을 불러오는 함수 * / NeoPatterns (uint16_t pixels, uint8_t pin, uint8_t type, void (* callback) ()): Adafruit_NeoPixel (pixels, pin, type) { OnComplete = devolució de trucada; }
/ * 패턴 을 업데이트 하기 위한 케이스 구문 * /
void Update () {/ * 패턴 의 시간 설정. 멀티 태스킹 을 구현 하는 구문 * / if ((millis () - lastUpdate)> Interval) {lastUpdate = millis (); / * ActivePattern 의 스위치 구문 * / switch (ActivePattern) {/ * case RAINBOW_CYCLE 에서는 RainbowCycleUpdate 를 실행 하라 * / case RAINBOW_CYCLE: RainbowCycleUpdate (); / * cas RAINBOW_CYCLE 에서 나와라 * / break;
/ * case THEATER_CHASE 에서는 TheaterChaseUpdate 를 실행 하라 * /
case THEATER_CHASE: TheaterChaseUpdate (); / * case THEATER_CHASE 에서 나와라 * / break;
/ * cas COLOR_WIPE 에서는 ColorWipeUpdate 를 실행 하라 * /
cas COLOR_WIPE: ColorWipeUpdate (); / * cas COLOR_WIPE 에서 나와라 * / break; / * case SCANNER 에서는 ScannerUpdate 를 실행 하라 * / case SCANNER: ScannerUpdate (); / * case SCANNER 에서 나와라 * / break;
/ * case FADE 에서는 FadeUpdate 를 실행 하라 * /
cas FADE: FadeUpdate (); / * cas FADE 에서 나와라 * / break;
/ * case TWINKLE 에서는 TwinkleUpdate 를 실행 하라 * /
cas TWINKLE: TwinkleUpdate (); / * case TWINKLE 에서 나와라 * / break;
/ * cas STAR 에서는 StarUpdate 를 실행 하라 * /
cas STAR: StarUpdate (); / * cas STAR 에서 나와라 * / break;
/ * case RAINBOWSPARKLE 에서는 RainbowsparkleUpdate 를 실행 하라 * /
cas RAINBOWSPARKLE: RainbowsparkleUpdate (); / * cas RAINBOWSPARKLE 에서 나와라 * / break; / * cas METEOR 에서는 MeteorUpdate 를 실행 하라 * / cas METEOR: MeteorUpdate (); / * cas METEOR 에서 나와라 * / pausa;
/ * case LIGHT 에서는 LightUpdate 를 실행 하라 * /
cas LLUM: LightUpdate (); / * cas LLUM 에서 나와라 * / trencar;
/ * cas BLOSSOM 에서는 BlossomUpdate 를 실행 하라 * /
cas BLOSSOM: BlossomUpdate (); / * cas BLOSSOM 에서 나와라 * / trencar; }}}
/ * 패턴 의 방향 을 설정 하는 구문 * /
/ * Índex 를 증가 시키고 초기화 하는 함수 * /
void Increment () {/ * 만약 정방향 이면 인덱스 를 증가 시켜라 * / if (Direcció == FORWARD) {Índex ++; / * 만약 인덱스 가 전체 네오 픽셀 구동 갯수 와 같 거나 많다 면 0 으로 초기화 시켜라 * / if (Índex> = TotalSteps) {Índex = 0; / * 패턴 을 완료 시키는 함수 * / if (OnComplete! = NULL) {OnComplete (); }}}
/ * 만약 정방향 이 아니면 인덱스 를 감소 시켜라 * / else {--Index; / * 만약 인덱스 가 전체 네오 픽셀 구동 갯수 와 같 거나 적 다면 전체 구동 갯수 에서 1 을 빼라 * / if (Índex <= 0) {Índex = TotalSteps - 1; / * 패턴 을 완료 시키는 함수 * / if (OnComplete! = NULL) {OnComplete (); }}}}
/ * 반대 방향 으로 움직이게 하는 함수 * /
void Reverse () {/ * 애니메이션 함수 에 Reverse 를 썼을 시, 만약 방향 이 정방향 이면 * / if (Direcció == AVANT) {/ * 방향 은 그 와 반대 이며 전체 구동 갯수 에서 1 일 빼라 * / Direcció = REVERSA; Índex = TotalSteps - 1; } / * 그 외의 방향 이 정방향 이면 인덱스 를 0 으로 설정 해라 * / else {Direcció = AVANT; Índex = 0; }}
/ * 애니메이션 을 설정 하는 함수 들 *
* RainbowCycle 의 시간 과 방향 을 입력 * /
void RainbowCycle (interval uint8_t, direcció dir = FORWARD) {/ * 실행 되는 패턴 은 RainbowCycle 임 * / ActivePattern = RAINBOW_CYCLE; / * 시간 은 void RainbowCycle () 안에 입력 되는 interval 과 같음 * / Interval = interval; / * 총 구동 갯수 는 255 임 * / TotalSteps = 255; / * 인덱스 는 0 으로 설정 함 * / Índex = 0; / * 방향 은 void RainbowCycle () 안에 입력 되는 dir = FORWARD 과 같음 * / Direction = dir; }
/ * RainbowCycle 를 업데이트 했을 경우 * /
void RainbowCycleUpdate () {/ * 변수 i 가 네오 픽셀 개수 보다 작 으면 i 를 증가 시켜라 * / for (int i = 0; i <numPixels (); i ++) {/ * 변수 i 가 증가 함 과 동시에 RGB 의 무지개 컬러 로 변화 하면서 작동 해라 * / setPixelColor (i, Wheel (((i * 256 / numPixels ()) + Index) & 255)); } / * 애니메이션 을 보여주는 함수 * / show (); Increment (); }
/ * TheaterChase 의 컬러 와 시간 방향 을 입력 * /
void TheaterChase (uint32_t color1, uint32_t color2, uint8_t interval, dir dir = FORWARD) {/ * 실행 되는 패턴 은 RTHEATER_CHASE * / ActivePattern = THEATER_CHASE; / * 시간 은 void TheaterChase () 안에 입력 되는 interval 과 같음 * / Interval = interval; / * 총 구동 갯수 는 numPixels 갯수 임 * / TotalSteps = numPixels (); / * 컬러 1, 2 를 설정 * / Color1 = color1; Color2 = color2; / * 인덱스 는 0 으로 설정 함 * / Índex = 0; / * 방향 은 void TheaterChase () 안에 입력 되는 dir = FORWARD 과 같음 * / Direction = dir; }
/ * TheaterChase 를 업데이트 했을 경우 * /
void TheaterChaseUpdate () {/ * 변수 i 가 네오 픽셀 개수 보다 작 으면 i 를 증가 시켜라 * / for (int i = 0; i <numPixels (); i ++) {/ * 만약 변수 i 에 인덱스 를 더해서 3 으로 나눈 것이 0 과 같다 면 i 를 Color 로 변환 시켜라 * / if ((i + Índex)% 3 == 0) {setPixelColor (i, Color1); } / * 그렇지 않다면 i 를 Color 로 변환 시켜라 * / else {setPixelColor (i, Color2); }} / * 애니메이션 을 보여주는 함수 * / show (); Increment (); }
/ * ColorWipe 의 컬러 와 시간 방향 을 입력 * /
void ColorWipe (uint32_t color, uint8_t interval, direction dir = FORWARD) {/ * 실행 되는 패턴 은 COLOR_WIPE * / ActivePattern = COLOR_WIPE; / * 시간 은 void ColorWipe () 안에 입력 되는 interval 과 같음 * / Interval = interval; / * 총 구동 갯수 는 numPixels 갯수 임 * / TotalSteps = numPixels (); / * 컬러 1 을 설정 * / Color1 = color; / * 인덱스 는 0 으로 설정 함 * / Índex = 0; / * 방향 은 void ColorWipe () 안에 입력 되는 dir = AVANT 과 같음 * / Direcció = dir; }
/ * ColorWipeUpdate 를 업데이트 했을 경우 * /
void ColorWipeUpdate () {/ * index 를 컬러 1 로 변환 시켜라 * / setPixelColor (Índex, Color1); / * 애니메이션 을 보여주는 함수 * / show (); Increment (); }
/ * Escàner 의 컬러 와 시간 을 입력 * /
void Scanner (uint32_t color1, uint8_t interval) {/ * 실행 되는 패턴 은 SCANNER * / ActivePattern = SCANNER; / * 시간 은 void Scanner () 안에 입력 되는 interval 과 같음 * / Interval = interval; / * 구동 갯수 는 총 갯수 에서 1 을 빼고 2 를 곱 해라 * / TotalSteps = (numPixels () - 1) * 2; / * 컬러 1 을 설정 * / Color1 = color1; / * 인덱스 는 0 으로 설정 함 * / Índex = 0; }
/ * ScannerUpdate 를 업데이트 했을 경우 * /
void ScannerUpdate () {/ * 변수 i 는 영 이고 총 갯수 보다 작을 경우 i 를 증가 시켜라 * / for (int i = 0; i <numPixels (); i ++) {/ * 만약 변수 i 가 인덱스 와 같다 면 i 를 color1 로 변환 시켜라 * / if (i == Índex) {setPixelColor (i, Color1); } / * 그렇지 않다면 변수 i 를 전체 구동 갯수 에서 인덱스 를 뺀값 과 같다 * / else if (i == TotalSteps - Index) {setPixelColor (i, Color1); } / * 그 밖에는 i 를 디밍 시켜라 i 의 값 만큼 * / else {setPixelColor (i, DimColor (getPixelColor (i))); }} / * 애니메이션 을 보여주는 함수 * / show (); Increment (); }
/ * Escàner 컬러 컬러 1, 2 와 스텝, 시간, 방향 을 입력 * /
void Fade (uint32_t color1, uint32_t color2, uint16_t steps, uint8_t interval, direction dir = FORWARD) {/ * 실행 되는 패턴 은 FADE * / ActivePattern = FADE; / * 시간 은 void Fade () 안에 입력 되는 interval 과 같음 * / Interval = interval; / * 구동 갯수 는 스텝 값임 * / TotalSteps = passos; / * 컬러 1, 2 를 설정 * / Color1 = color1; Color2 = color2; / * 인덱스 는 0 으로 설정 함 * / Índex = 0; / * 방향 은 void Fade () 안에 입력 되는 dir = FORWARD 과 같음 * / Direction = dir; } / * FadeUpdate 를 업데이트 했을 경우 * / void FadeUpdate () {/ * 변수 red 값 은 다음 과 같음 * / uint8_t red = ((Red (Color1) * (TotalSteps - Index)) + (Red (Color2) * Index)) / TotalSteps; / * 변수 verd 값 은 다음 과 같음 * / uint8_t verd = ((Verd (Color1) * (TotalSteps - Índex)) + (Verd (Color2) * Índex)) / TotalSteps; / * 변수 blau 값 은 다음 과 같음 * / uint8_t blau = ((Blau (Color1) * (TotalSteps - Índex)) + (Blau (Color2) * Índex)) / TotalSteps; / * 위 의 vermell, verd, blau 값 으로 컬러 를 셋팅 함 * / ColorSet (Color (vermell, verd, blau)); / * 애니메이션 을 보여주는 함수 * / show (); Increment (); }
/ * 모든 네오 픽셀 을 끄는 구문 * /
void alloff () {/ * 총 네오 픽셀 갯수 는 74 개 이며 * / int NPIXEL = 74; / * 변수 i 가 증가 하며 모든 네오 픽셀 의 컬러 값 을 0 으로 변환 함 * / for (int i = 0; i <NPIXEL; i ++) {setPixelColor (i, 0, 0, 0); }}
/ * Twinkle 의 컬러 1 와 시간 을 입력 * /
void Twinkle (uint32_t color1, uint8_t interval) {/ * 실행 되는 패턴 은 TWINKLE * / ActivePattern = TWINKLE; / * 시간 은 void Twinkle () 안에 입력 되는 interval 과 같음 * / Interval = interval; / * 컬러 1 를 설정 * / Color1 = color1; / * 총 구동 갯수 는 numPixels 갯수 임 * / TotalSteps = numPixels (); Índex = 0; }
/ * TwinkleUpdate 를 업데이트 했을 경우 * /
void TwinkleUpdate () {/ * 모든 네오 픽셀 의 컬러 를 0 으로 셋팅 * / setAll (0, 0, 0); / * 변수 Pixel 은 random 74 * / int Pixel = random (74); / * random 74 개 에서 2 로나 눈 수 를 랜덤 하게 켜라 * / setPixelColor (Pixel / 2, 50, 100, 255); setPixelColor (Pixel, 250, 255, 250); setPixelColor (Pixel / 2, 200, 250, 255); setPixelColor (Pixel, 255, 255, 255); setPixelColor (Pixel, 250, 230, 250); setPixelColor (Pixel / 2, 150, 200, 255); / * 애니메이션 을 보여주는 함수 * / show (); / * 랜덤 하게 끄는 함수 * / setPixelColor (Pixel, 0, 0, 0); / * 애니메이션 을 보여주는 함수 * / show (); Increment (); }
/ * Estrella 의 컬러 1 값 을 입력 * /
void Star (uint32_t color1) {/ * 실행 되는 패턴 은 ESTRELLA * / ActivePattern = ESTRELLA; / * 시간 은 void Star () 안에 입력 되는 interval 과 같음 * / Interval = Interval; / * 총 구동 갯수 는 numPixels 갯수 임 * / TotalSteps = numPixels (); / * 컬러 1 을 설정 * / Color1 = color1; Índex = 0; }
/ * StarUpdate 를 업데이트 했을 경우 * /
void StarUpdate () {/ * 인덱스 와 컬러 를 셋팅 * / setPixelColor (Índex, Color1); espectacle(); / * 변수 i 가 0 이고 구동 갯수 보다 작 으면 i 를 감소 시킴 = 한칸 씩 이동 하는 애니메이션 * / per (int i = 0; i <numPixels (); i--) {setPixelColor (i, Color (0, 0, 0)); } / * 애니메이션 을 보여주는 함수 * / Increment (); }
/ * Rainbowsparkle 의 시간 과 방향 을 입력 * /
void Rainbowsparkle (interval uint8_t, direcció dir = AVANT) {/ * 실행 되는 패턴 은 RAINBOWSPARKLE * / ActivePattern = RAINBOWSPARKLE; / * 시간 은 void Rainbowsparkle () 안에 입력 되는 interval 과 같음 * / Interval = interval; / * 총 구동 갯수 는 numPixels 갯수 임 * / TotalSteps = numPixels (); Índex = 0; / * 방향 은 void Rainbowsparkle () 안에 입력 되는 direcció 과 같음 * / Direcció = dir; }
/ * RainbowsparkleUpdate 를 업데이트 했을 경우 * /
void RainbowsparkleUpdate () {/ * 변수 i 가 0 이고 구동 갯수 보다 작 으면 i 값 을 증가 하는데 * / for (int i = 0; i <numPixels (); i ++) {/ * 변수 i 가 0 이고 구동 갯수 보다 작 으면 i 값 을 증가 하는데 * / if ((i + Índex)% 2 == 0) {uint32_t c = random (255); setPixelColor (i, c); } else {setPixelColor (i, random (255)); }} / * 애니메이션 을 보여주는 함수 * / show (); Increment (); } / * Meteor 의 시간 과 방향 을 입력 * / void Meteor (uint32_t color1) {/ * 실행 되는 패턴 은 METEOR * / ActivePattern = METEOR; / * 시간 설정 * / Interval = Interval; / * 총 구동 갯수 는 numPixels 갯수 에서 1 일뺀 후, * 2 를 한 것과 같음 * / TotalSteps = (numPixels () - 1) * 2; / * 컬러 1 을 설정 * / Color1 = color1; Índex = 0; }
/ * MeteorUpdate 를 업데이트 했을 경우 * /
void MeteorUpdate () {for (int i = 0; i <numPixels (); i ++) {if (i == Index) {setPixelColor (i, 100, random (255), 255); } else {setPixelColor (i, DimColor (getPixelColor (i))); }} / * 애니메이션 을 보여주는 함수 * / show (); Increment (); }
/ * Llum 의 시간 과 방향 을 입력 * /
void Light (uint32_t color1) {/ * 실행 되는 패턴 은 LIGHT * / ActivePattern = LIGHT; / * 시간 설정 * / Interval = Interval; / * 총 구동 갯수 는 numPixels 갯수 에서 1 일뺀 후, * 2 를 한 것과 같음 * / TotalSteps = (numPixels () - 1) * 2; / * 컬러 1 을 설정 * / Color1 = color1; Índex = 0; }
/ * LightUpdate 를 업데이트 했을 경우 * /
void LightUpdate () {for (int i = 0; i <numPixels (); i ++) {if (i == TotalSteps - Index) {setPixelColor (i, 150, random (200), 40); } else {setPixelColor (i, DimColor (getPixelColor (i))); }} / * 애니메이션 을 보여주는 함수 * / show (); Increment (); }
/ * Blossom 의 시간 과 방향 을 입력 * /
void Blossom (uint32_t color1) {/ * 실행 되는 패턴 은 BLOSSOM * / ActivePattern = BLOSSOM; / * 시간 설정 * / Interval = Interval; / * 총 구동 갯수 는 numPixels 갯수 에서 1 일뺀 후, * 2 를 한 것과 같음 * / TotalSteps = (numPixels () - 1) * 2; / * 컬러 1 을 설정 * / Color1 = color1; Índex = 0; }
/ * BlossomUpdate 를 업데이트 했을 경우 * /
void BlossomUpdate () {for (int i = 0; i <numPixels (); i ++) {if (i == TotalSteps - Index) {setPixelColor (i, 255, random (255), 100); } else {setPixelColor (i, DimColor (getPixelColor (i))); }} / * 애니메이션 을 보여주는 함수 * / show (); Increment (); }
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
/ * 네오 픽셀 의 켜지 는 위치 와 색 을 지정 해주는 함수 * / void setAll (byte red, byte green, byte blue) {for (int i = 0; i <numPixels (); i ++) {setPixelColor (i, red, verd, blau); } espectacle(); }
/ * 네오 픽셀 의 디밍, 즉 밝기 를 조절 하는 함수 * /
uint32_t DimColor (uint32_t color) {// Canvia els components R, G i B un bit cap a la dreta uint32_t dimColor = Color (vermell (color) >> 1, verd (color) >> 1, blau (color) >> 1); torna dimColor; }
/ * 모든 네오 픽셀 의 칼라 를 조절 * /
void ColorSet (uint32_t color) {for (int i = 0; i <numPixels (); i ++) {setPixelColor (i, color); } espectacle(); }
/ * 레드 값 을 불러 옴 * /
uint8_t Vermell (uint32_t color) {return (color >> 16) & 0xFF; } / * 그린 값 을 불러 옴 * / uint8_t Verd (color uint32_t) {return (color >> 8) & 0xFF; } / * 블루 값 을 불러 옴 * / uint8_t Blau (color uint32_t) {retorn color & 0xFF; }
/ * Rainbow 컬러 를 불러 옴 * /
uint32_t Wheel (byte WheelPos) {WheelPos = 255 - WheelPos; if (WheelPos <85) {return Color (255 - WheelPos * 3, 0, WheelPos * 3); } else if (WheelPos <170) {WheelPos - = 85; retorn Color (0, WheelPos * 3, 255 - WheelPos * 3); } else {WheelPos - = 170; retorn Color (WheelPos * 3, 255 - WheelPos * 3, 0); }}};
/ * tira 을 불러 오기 위한 함수 / * 사용 하는 스트립 별로 모두 지정 해주어야 함 * /
void strip1Complete (); void strip2Complete (); void strip3Complete (); void strip4Complete (); void strip5Complete ();
/ * 네오 픽셀 의 갯수 설정 * /
#define NUMPIXELS 74 / * 사용 하는 버튼 의 갯수 설정 * / #define B_NUM 5 / * Import strip1 ~ 5 까지, 갯수 는 74 개 스트립 연결 핀 은 strip1 은 8 ~ strip5 까지 12 * / NeoPatterns strip1 (74, 8, NEO_GRB + NEO_KHZ800, & strip1Complete); NeoPatterns strip2 (74, 9, NEO_GRB + NEO_KHZ800, & strip2Complete); NeoPatterns strip3 (74, 10, NEO_GRB + NEO_KHZ800, & strip3Complete); NeoPatterns strip4 (74, 11, NEO_GRB + NEO_KHZ800, & strip4Complete); NeoPatterns strip5 (74, 12, NEO_GRB + NEO_KHZ800, & strip5Complete); / * 배열 을 사용한 연결 버튼 핀 설정 * / const int buttonPin [B_NUM] = {2, 3, 4, 5, 6}; / * 배열 을 사용 하여 버튼 상태 를 지정 해줌 * / int buttonState [B_NUM]; / * 2 번핀 부터 6 번핀 까지 상태 는 순서 대로 BAIX 임 * / int lastButtonState [B_NUM] = {BAIX, BAIX, BAIX, BAIX, BAIX}; / * 2 번핀 부터 6 번핀 까지 버튼 카운터 를 초기화 시킴 * / int buttonCounter [B_NUM] = {0, 0, 0, 0, 0}; / * 2 번핀 부터 6 번핀 까지 최대 버튼 카운터 는 5 임 * / int buttonCounterMax = 5; / * 모든 버튼 핀 을 읽 일수 있도록 변수 추가 * / int reading [B_NUM]; unsigned long lastDebounceTime [B_NUM] = {0, 0, 0, 0, 0}; / * 모든 버튼 핀 을 읽는 시간 간격 은 delay50 과 같음 * / unsigned long debounceDelay = 50;
configuració nul·la () {
/ * 복잡 하게 저항 연결 이 필요 없도록 인풋 풀업 방식 의 버튼 설정: GND - 5V (Connect to Pin number) * / for (int i = 0; i <B_NUM; i ++) {pinMode (buttonPin , INPUT_PULLUP); } Serial.begin (9600); / * 스트립 1 ~ 5 를 셋팅 * / strip1.begin (); strip2.begin (); strip3.begin (); strip4.begin (); strip5.begin ();
//strip1. TheaterChase(strip1. Color(255, 0, 255), strip1. Color (255, 50, 0), 20, FORWARD);
}
/ * 버튼 카운터 변수 값 은 5 임 * /
int comptador = 5; void loop () {/ * 버튼 수 보다 i 가 작 으면 i 를 증가 시키고 * / for (int i = 0; i debounceDelay) {if (reading ! = buttonState ) {buttonState = lectura ; buttonCounter ++; / * 버튼 카운팅 이 위에서 설정 한 Max 값 5 를 넘으면 0 으로 초기화 시켜라. * / If (buttonCounter > buttonCounterMax) buttonCounter = 0; }} lastButtonState = lectura ; } / * 모든 스트립 을 업데이트 함. * / Strip1. Update (); strip2. Update (); strip3. Update (); strip4. Update (); strip5. Update ();
///// SWITCH_2 //////////////////////////////////////////////// ////////////////////////////////////////////////////// ///////////////////////////////////////////
/ * 버튼 배열 의 0 번째 즉. 2 번핀 에 연결된 버튼 을 활용 하여 애니메이션 이 구동 되도록 하는 스위치 케이스 구문 * / switch (buttonCounter [0]) {
/ * 첫번째 버튼 을 활동 시키면 구동 되는 애니메이션 * /
cas 0: strip1. ActivePattern = BLOSSOM; / * 해당 애니메이션 의 시간 을 설정 * / strip1. Interval = 20; / * 구동 되는 네오 픽셀 의 갯수 를 설정 * / strip1. TotalSteps = strip1.numPixels (); trencar; / * 두번째 버튼 을 활동 시키면 구동 되는 애니메이션 * / cas 1: strip1. ActivePattern = RAINBOWSPARKLE; tira1. Interval = 50; strip1. TotalSteps = strip1.numPixels (); trencar; / * 세번째 버튼 을 활동 시키면 구동 되는 애니메이션 * / cas 2: strip1. ActivePattern = SCANNER; tira1. Interval = 10; strip1. TotalSteps = (strip1.numPixels () - 1) * 2; trencar; / * 네번째 버튼 을 활동 시키면 구동 되는 애니메이션 * / cas 3: strip1. ActivePattern = TWINKLE; strip1. Interval = 1; strip1. TotalSteps = strip1.numPixels (); trencar; / * 다섯 번째 버튼 을 활동 시키면 구동 되는 애니메이션 * / cas 4: strip1. ActivePattern = METEOR; strip1. Interval = 10; strip1. TotalSteps = strip1.numPixels (); trencar; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_3 ////////////////////////////////////////////// ////////////////////////////////////////////////////// ///////////////////////////////////////////
switch (buttonCounter [1]) {case 0: strip2. ActivePattern = STAR; tira2. Interval = 50; strip2. TotalSteps = strip2.numPixels (); trencar; cas 1: strip2. ActivePattern = RAINBOWSPARKLE; tira2. Interval = 100; strip2. TotalSteps = strip2.numPixels (); trencar; cas 2: strip2. ActivePattern = ESCÀNER; tira2. Interval = 20; strip2. TotalSteps = (strip2.numPixels () - 1) * 2; trencar; cas 3: strip2. ActivePattern = TWINKLE; tira2. Interval = 5; strip2. TotalSteps = strip2.numPixels (); trencar; cas 4: strip2. ActivePattern = METEOR; tira2. Interval = 40; strip2. TotalSteps = strip2.numPixels (); trencar; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_4 ////////////////////////////////////////////// ////////////////////////////////////////////////////// ///////////////////////////////////////////
switch (buttonCounter [2]) {case 0: strip3. ActivePattern = STAR; tira3. Interval = 50; strip3. TotalSteps = strip3.numPixels (); trencar; cas 1: strip3. ActivePattern = RAINBOWSPARKLE; tira3. Interval = 100; strip3. TotalSteps = strip3.numPixels (); trencar; cas 2: strip3. ActivePattern = ESCÀNER; tira3. Interval = 20; strip3. TotalSteps = (strip3.numPixels () - 1) * 2; trencar; cas 3: strip3. ActivePattern = TWINKLE; tira3. Interval = 5; strip3. TotalSteps = strip3.numPixels (); trencar; cas 4: strip3. ActivePattern = METEOR; tira3. Interval = 25; strip3. TotalSteps = strip3.numPixels (); trencar; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_5 ////////////////////////////////////////////// ////////////////////////////////////////////////////// ///////////////////////////////////////////
switch (buttonCounter [3]) {case 0: strip4. ActivePattern = STAR; tira4. Interval = 50; strip4. TotalSteps = strip4.numPixels (); trencar; cas 1: strip4. ActivePattern = RAINBOWSPARKLE; tira4. Interval = 100; strip4. TotalSteps = strip4.numPixels (); trencar; cas 2: strip4. ActivePattern = ESCÀNER; tira4. Interval = 20; strip4. TotalSteps = (strip4.numPixels () - 1) * 2; trencar; cas 3: strip4. ActivePattern = TWINKLE; tira4. Interval = 5; strip4. TotalSteps = strip4.numPixels (); trencar; cas 4: strip4. ActivePattern = METEOR; tira4. Interval = 25; strip4. TotalSteps = strip4.numPixels (); trencar; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_6 ////////////////////////////////////////////// ////////////////////////////////////////////////////// ///////////////////////////////////////////
switch (buttonCounter [4]) {case 0: strip5. ActivePattern = STAR; tira 5. Interval = 50; strip5. TotalSteps = strip5.numPixels (); trencar; cas 1: strip5. ActivePattern = RAINBOWSPARKLE; tira 5. Interval = 100; strip5. TotalSteps = strip5.numPixels (); trencar; cas 2: strip5. ActivePattern = ESCÀNER; tira 5. Interval = 20; strip5. TotalSteps = (strip5.numPixels () - 1) * 2; trencar; cas 3: strip5. ActivePattern = TWINKLE; tira 5. Interval = 5; strip5. TotalSteps = strip5.numPixels (); trencar; cas 4: strip5. ActivePattern = METEOR; tira 5. Interval = 25; strip5. TotalSteps = strip5.numPixels (); trencar; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]); }
// strip1 Finalització de la trucada
void strip1Complete () {strip1. Color1 = strip1. Wheel (random (255)); tira1. Color2 = tira1. Roda (aleatori (255)); strip1. Index = 0; }
// strip2 Finalització de la trucada
void strip2Complete () {strip2. Color1 = strip2. Wheel (random (255)); tira2. Color2 = tira2. Roda (aleatori (255)); strip2. Index = 0; }
// strip3 Finalització de la trucada
void strip3Complete () {strip3. Color1 = strip3. Wheel (random (255)); tira3. Color2 = tira3. Roda (aleatori (255)); strip3. Index = 0; }
// strip4 Finalització de la trucada
void strip4Complete () {strip4. Color1 = strip4. Wheel (random (255)); strip4. Color2 = strip4. Wheel (random (255)); strip4. Index = 0; }
// strip5 Finalització de la trucada
void strip5Complete () {strip5. Color1 = strip5. Wheel (random (255)); tira5. Color2 = tira5. Roda (aleatòria (255)); strip5. Index = 0; }
Pas 6: Resultat i realització de pel·lícules



Gràcies pel vostre interès pel nostre projecte, tot i que no n’hi ha prou.
Recomanat:
Cap amunt !!: 3 passos

Cap amunt !!: els estudiants i els adults solen tenir moltes obres per escriure o llibres per llegir; tanmateix, els seus caps sovint s’acosten cada cop més als llibres sense que ells mateixos se n’adonin. Per solucionar aquest problema, creo un dispositiu per evitar que la gent tingui miopia
Cotxe Arduino amb tracció a les quatre rodes Bluetooth amb cotxe UNO R3, HC-05 i L293D amb codificació i aplicació per a Android: 8 passos

Cotxe RC Bluetooth Arduino de 4 rodes amb motor UNO R3, HC-05 i L293D amb aplicació per a codificació i Android: Avui us explicaré com fer un cotxe RC bluetooth amb tracció a les 4 rodes amb HC 05, blindatge del motor L293, Motor de 4 CC, amb codificació i aplicació per a Android per controlar el cotxe. Component utilitzat: -1-Arduino UNO R32-Bluetooth HC-053-Motorshield L293
Interruptor de llum controlat per control remot Bluetooth: reforma. El commutador de llum encara funciona, sense escriptures addicionals: 9 passos (amb imatges)

Interruptor de llum controlat per control remot Bluetooth: reforma. El commutador de llum continua funcionant, no hi ha cap escrit extra. Alguns taulers BLE / programari emmagatzemen
Interruptor de llum activat per moviment amb sensor de llum: 5 passos

Interruptor de llum activat per moviment amb sensor de llum: l'interruptor de llum activat per moviment té moltes aplicacions tant a casa com a l'oficina. Això, però, té un avantatge afegit d’incorporar un sensor de llum, de manera que aquesta llum només es pot activar a la nit
Feu un circuit d’interruptor automàtic de llum nocturna mitjançant Mosfet: 6 passos (amb imatges)

Feu un circuit de commutador de llum nocturna automàtic amb Mosfet: COM FER UN INTERRUPTOR DE LLUM DE NIT AUTOMÀTIC AMB MOSFET Hola, amics d’aquest projecte us mostraré un esquema senzill de com fer un commutador automàtic d’activació nocturna mitjançant un mosfet i alguns components petits que he aconseguit. salvar-se de l'ar
