
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.



Fa un any més o menys, vaig escriure un Instructable sobre la instal·lació d’un munt de LEDs en un Lego Mini Cooper. La innovació, tal com era, va ser que es podien controlar els LEDs amb un telèfon intel·ligent (o, per exemple, mitjançant qualsevol navegador web).
Com vaig descriure laboriosament en aquell Instructable, la major part de l’esforç de llavors es relacionava amb el cablejat del Mini sense que tot s’esmicolés. Una mica per a la meva sorpresa, el Mini va sobreviure posteriorment a un viatge de Connecticut a Toronto i ha funcionat, més o menys, des de llavors.
"Si no es va trencar, ho va arreglar fins que va ser" serà el meu epitafi, en el millor dels casos, així que quan el Mini tornés a casa per Nadal, era hora de Lego Mini 2.0. Al cap i a la fi, si Tesla pot introduir actualitzacions de programari als seus cotxes, quant de difícil podria ser?
Vaig tenir algunes idees:
- Milloreu la interfície d’usuari força molesta
- Afegiu una banya!
- Milloreu la funció "llums automàtiques"; i, el més important
- Afegiu una funció de joc (fins i tot he reconegut que la novetat d’encendre i apagar els llums del Mini amb el telèfon s’estalviaria tard o d’hora)
La funció de joc era la tasca més important, sobretot perquè no era evident per a mi quin tipus de joc podia ser. El Mini és massa fràgil per sostenir un joc que comporta la seva manipulació (excepte possiblement una variant depriment de Jenga). Un altre obstacle era que mai he programat un joc a la meva vida.
Després d’un any de reflexions infructuoses, em vaig trobar amb un projecte sobre Hackster, en què s’utilitza un Arduino Uno per emular una joguina de jocs de memòria que data dels anys setanta i que es diu Simon. En poques paraules, el dispositiu Simon reproduïa una seqüència de llums que el jugador havia de recordar i reproduir prement els botons. Després de cada ronda amb èxit, la seqüència augmentava de longitud.
Tot i ser de la verema necessària, en realitat mai no havia sentit a parlar d’aquest joc i he de dir que és increïble el que passava per diversió al passat. Encara més sorprenent és que el joc de Simon encara està a la venda i que obté crítiques molt bones a Amazon. Clarament, aquest havia de ser el principal candidat per adaptar-se als meus propòsits. Al cap i a la fi, el Mini ja tenia els llums, de manera que tot el que hauria de fer era abandonar els botons físics i que l’entrada de l’usuari fos proporcionada mitjançant un telèfon intel·ligent. Pel que fa al programari, doncs, semblava que això seria en gran mesura un treball de tallar i enganxar.
Però primer, calia fer algunes modificacions menors al maquinari.
Pas 1: components, eines i recursos

Si esteu reproduint aquest projecte amb un Lego Mini, necessitareu tot el que apareix al meu anterior instructable. L'única cosa addicional que necessiteu és un timbre passiu, que s'utilitza per a la trompa i per fer un munt de sorolls molestos durant el joc (que es pot desactivar).
Com quedarà clar quan es parla del programari, no hi ha cap necessitat real d’utilitzar un Lego Mini per al joc. Podeu utilitzar un altre kit de Lego o, de fet, un munt de LEDs en una taula de connexions connectada a qualsevol placa de desenvolupament ESP8266. Amb alguns relés, fins i tot podeu utilitzar la il·luminació de l'habitació de casa vostra. Nens, pregunteu-ho primer als vostres pares.
De la mateixa manera, no es necessiten eines ni recursos addicionals més enllà de les llistades per al projecte original.
Si esteu entre el grapat de persones que van llegir la descripció original del projecte, sabreu que el Lego Mini es va comprar originalment com a regal a la meva filla gran, que té un Mini "real" gairebé idèntic o gairebé idèntic a es podria donar és un Mini Nou, no un "Clàssic". La manca de components addicionals significatius va fer que aquest nou projecte fos encara més atractiu, ja que em permetria tornar a regalar efectivament Lego Mini 2.0 com a nou regal de Nadal sense costar ni un cèntim. Geni!
Pas 2: modificació del maquinari

El projecte original tenia LEDs interiors RGB controlables individualment. Aquests consumien tres pins al NodeMCU, que feia servir com a tauler de desenvolupament. Després d’una consulta discreta amb el propietari de Lego Mini, es va determinar que els LED RGB eren una característica infrautilitzada. Aquesta era una intel·ligència important perquè necessitava alliberar un passador per al timbre / trompa.
El diagrama de circuits anterior és del projecte original. L'únic canvi necessari per a aquest projecte va ser eliminar els LED RGB i utilitzar els tres pins alliberats de la següent manera:
- D1 per al senyal de control del brunzidor (que també es connecta directament a la font d'alimentació de 5VDC)
- D7 per a un LED interior blanc
- D8 per a un d'aquests LEDs de colors intermitents, que he batejat com a llum "disco"
El brunzidor en si mateix s’enfonsa perfectament sota el compartiment del motor, de manera que fer tornar els cables al NodeMCU va ser molt ràpid.
Pas 3: Actualització de la GUI



El primer pas per actualitzar la GUI va ser crear quatre pàgines web diferents:
- Una "pantalla de presentació" que s'inicia a través d'una icona personalitzada al telèfon intel·ligent i enllaça amb les altres pàgines
- La pàgina "Controls" que, bé, controla les llums (i ara, per descomptat, la banya)
- La pàgina "Joc"
-
Una pàgina de configuració que conté opcions de configuració com:
- Activació i desactivació del so
- Configuració de la zona horària (el Mini obté temps d’Internet perquè pugui parpellejar els llums de l’hora amb l’hora adequada)
- Si s'ajusta quan els "llums automàtics" activaran i s'apagaran els fars en funció del nivell de llum ambiental
- Restabliment del nom de puntuació més alta i de millor puntuador (emmagatzemat a EEPROM)
Separar les funcions d’aquesta manera proporciona una experiència molt més semblant a l’aplicació. Obtenir el NodeMCU per publicar diverses pàgines va ser un dels reptes d’aquest projecte. Després de provar un parell d’enfocaments diferents, em vaig trobar amb el codi que veieu a les línies 232 a 236 de l’esbós principal d’Arduino. Funciona molt bé: simplement creeu el fitxer d'índex i, a continuació, anomeneu les pàgines següents pàgina1, pàgina2, etc. Vaig trobar que havia de posar tots els fitxers de recursos (CSS i imatges) a la carpeta de dades arrel, però en realitat no és un problema per als llocs de aquesta mida.
A continuació, vaig haver de treballar amb CSS i Javascript per crear una cosa que semblés que pertanyia a un Lego Mini. Com que sé gairebé res de qualsevol tema, aquí hi havia un munt de Google abans d’aconseguir alguna cosa amb la qual estigués content. Vaig començar copiant descaradament un maó de lego d’estil CSS a CodePen aquí. També volia apartar-me d’etiquetar els botons amb text i acabar fent servir gràfics senzills d’Icons8, que eren perfectes per als meus propòsits. La resta va caure al seu lloc des d'allà. Les pàgines es mostren força bé en tots els iPhones que he provat. Esperem que el mateix passi amb els telèfons Android (es veu bé en un navegador Chrome d’escriptori).
Pas 4: el codi del joc

La comunicació entre el servidor NodeMCU i el navegador del telèfon intel·ligent es fa a través de Websockets. Després que l'usuari prem un botó, el navegador envia un caràcter de text a la NodeMCU que correspon a una o més llums del Mini. S’envien personatges addicionals per controlar el flux del joc. A continuació, el codi Arduino actua en funció del caràcter rebut. La comunicació Websocket només pot gestionar caràcters binaris i de text, de manera que cal una certa conversió per a enters (per exemple, la zona horària).
Com he esmentat, inicialment havia previst utilitzar el codi del projecte Hackster enllaçat per a les funcions bàsiques del joc. El que preveia que passaria és que, després que un jugador premés un botó, el LED corresponent s’encendria i el codi faria una lectura digital a tots els LED per veure si s’encenia el correcte (el projecte Hackster comprova les entrades físiques del botó però és la mateixa idea). Això sí, va funcionar, però per raons que encara no em semblen clares, no perfectament. Al voltant del 10% de les vegades, el Mini diria que es premia un botó incorrecte quan, de fet, havia estat el correcte. Tot semblava correcte segons el que vaig poder veure al monitor sèrie i a la consola del navegador, de manera que no tinc ni idea de per què no funcionava.
Després d’haver intentat introduir una mica de verificació d’errors, he deixat tota la idea de llegir els estats del LED i he creat una matriu de "resposta" que comprova si el text rebut de Websocket correspon al pin correcte emmagatzemat a la matriu de "seqüència" que reprodueix la seqüència de llum per recordar. Sembla ser 100% fiable, fins i tot si la meva forma d’implementar-la és una mica complicada. Després d’haver-me plantejat aquest mètode, m’he adonat d’aquest fet, que és una exploració interessant de la manera com funcionen alguns panys digitals i anàloga a l’enfocament utilitzat al joc.
La sincronització de les entrades de botons ara es gestiona amb Javascript al costat del navegador (permeto uns 10 segons molt generosos entre les entrades de botons) i el flux del joc ara està totalment controlat pel jugador en lloc de ser codificat. La pantalla inclou finestres que mostren el temps restant per prémer el botó següent i el nombre d’entrades restants abans que el reproductor enviï correctament la seqüència.
La puntuació més alta s’emmagatzema a EEPROM (o el que passa per EEPROM al món ESP8266) i si un jugador aconsegueix una nova puntuació més alta, un quadre emergent els permet introduir un nom que triï, que també s’emmagatzema a EEPROM. Aquests valors es poden restablir mitjançant la pàgina Configuració (estic segur que hi pot haver motius legítims).
Amb tot això, vaig tornar a utilitzar una bona part del codi del joc Hackster que va accelerar molt les coses.
Pas 5: la resta del codi

En comparació amb el codi del projecte Hackster, el meu esbós Arduino sembla enorme, fins i tot sense tots els fitxers de dades HTML, CSS i Javascript. Però el gruix de l’esbós és un munt de funcions relacionades amb operacions bàsiques com ara crear i gestionar el servidor, obtenir temps NTP, mDNS, proporcionar actualitzacions per antena, gestió WiFi, gestió de fitxers SPIFFS i similars.
El Javascript dels fitxers HTML serveix principalment per gestionar els missatges de Websocket (rebuts i enviats) i augmentar la interactivitat de la interfície gràfica d’usuari.
Com he esmentat, volia millorar la funcionalitat de la funció "llums automàtiques", que utilitza una resistència dependent de la llum a l'únic pin analògic del NodeMCU per detectar la llum ambiental i encendre els llums del Mini a un nivell predefinit (quan no es troba en mode de joc)., és clar). Tot i que aquesta és una característica molt frívola en un projecte frívol, em va molestar que al projecte original hagués codificat el llindar d’activació i que l’usuari no tingués cap manera de veure com el nivell de llum predominant es relacionava amb aquest llindar. Ara, la lectura del nivell de llum s'envia a la pàgina de configuració cada cinc segons i aquesta pàgina també mostra els llindars actuals per activar i apagar (que l'usuari pot configurar). Així que la feina feta en aquell.
Ah, gairebé ho oblido. El codi es troba a GitHub aquí. Després de descarregar-lo, poseu tot el paquet en una nova carpeta, pengeu l'esbós d'Arduino i, a continuació, el contingut de la carpeta de dades a SPIFFS.
Recomanat:
Converteix una memòria USB ordinària en una memòria USB segura: 6 passos

Converteix una memòria USB ordinària en una memòria USB segura: en aquest manual aprendrem a convertir una memòria USB normal en una memòria USB segura. Tot amb funcions estàndard de Windows 10, res d’especial i res de més. Què necessiteu: una memòria USB o un disc dur. Us recomano getti
Joc de memòria amb tacte (Simon Says) - Si això és així: 6 passos (amb imatges)

Joc de memòria amb tacte (Simon Says) - If This Then That: vaig fer un joc de memòria amb coixinets tàctils de fabricació pròpia i un anell de neopíxels per a un projecte escolar. Aquest joc és similar a Simon Says, tret que moltes formes d’entrada i retroalimentació (sons i efectes de llum) són diferents. Vaig programar sons de Su
Actualitzeu el vostre iPod Mini amb memòria flash: ja no hi ha disc dur: 6 passos (amb imatges)

Actualitzeu el vostre IPod Mini amb memòria flash: no hi ha més disc dur: en lloc d'un disc dur, el vostre nou iPod actualitzat utilitzarà memòria flash sense parts mòbils per arrencar més ràpidament & temps d’accés i menor consum d’energia. (Vaig fer funcionar el meu iPod contínuament durant més de 20 hores amb una sola càrrega!). També obtindreu millores
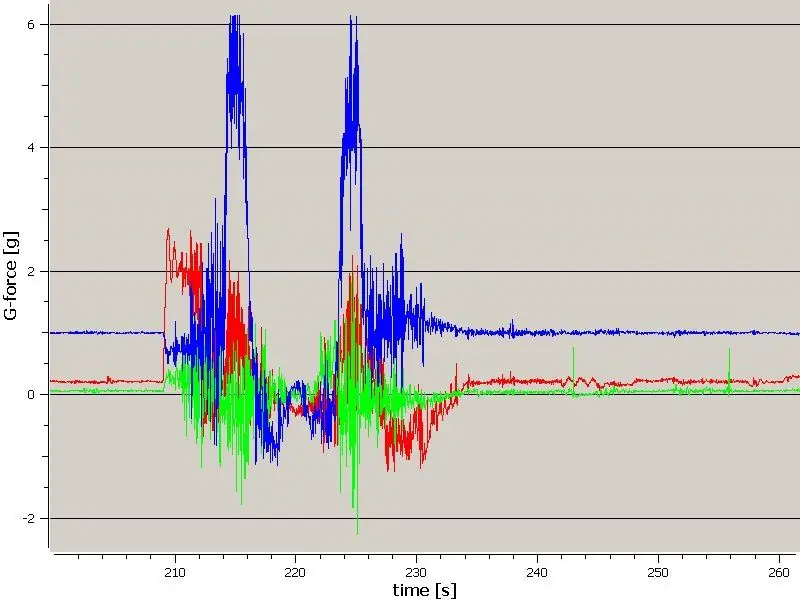
Acceleròmetre-registrador amb memòria de targeta SD: 6 passos (amb imatges)

Acceleròmetre-registrador amb memòria de targeta SD: una unitat registradora per mesurar forces en una muntanya russa i guardar-les en una targeta SD. També és possible modificar el programari de la unitat perquè pugui mesurar altres coses si es pot connectar a un i2c-bus.Top Thrill Dragster
Memòria flash USB Cigar (amb LED): 12 passos (amb imatges)

Memòria flash USB Cigar (amb LED): brilla de color vermell quan es connecta, s’il·lumina en accedir al disc. Un toc de distinció per a l’ordinador. VÍDEO ACTUALITZAT: (la música s’emmagatzema al cigarret, però es reprodueix al PC tan bon punt es connecta i es reconeix el disc USB) Per als amants del cigarret, gadgeters
