
Taula de continguts:
- Pas 1: connectar els botons de control a Arduino
- Pas 2: Codificació de l'Arduino Leonardo:
- Pas 3:
- Pas 4:
- Pas 5:
- Pas 6:
- Pas 7:
- Pas 8: codificació del moviment en unitat:
- Pas 9:
- Pas 10:
- Pas 11:
- Pas 12:
- Pas 13:
- Pas 14: connectar llums a Arduino
- Pas 15: Codificació de l'Arduino Uno
- Pas 16:
- Pas 17:
- Pas 18: Codificació de llums Unity Side:
- Pas 19:
- Pas 20:
- Pas 21:
- Pas 22:
- Pas 23:
- Pas 24:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.

En primer lloc, vaig escriure això amb paraules. Aquesta és la primera vegada que faig servir instruccions, així que sempre que dic: escriviu codi així, sé que em refereixo a la imatge de la part superior d'aquest pas.
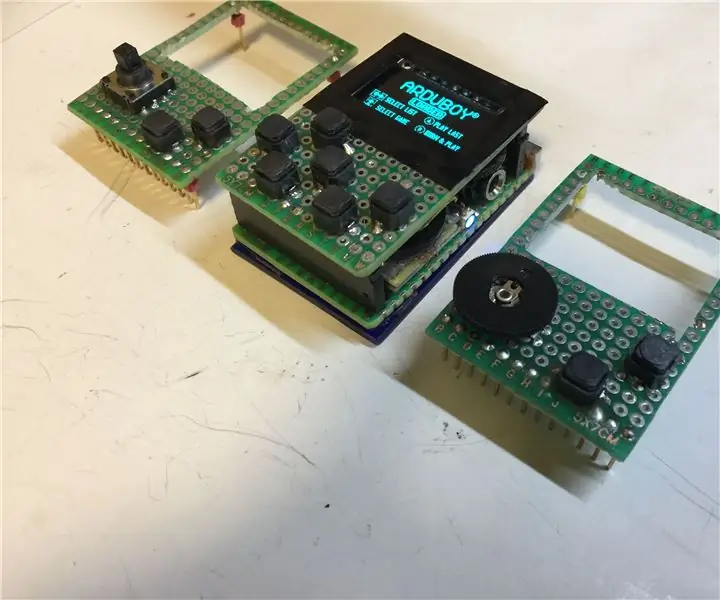
En aquest projecte faig servir 2 arduino’s per executar 2 bits de codi separats, ja que he tingut alguns problemes perquè funcionés només amb un
Aquests són l’Uno i el Leonardo
en total, això és el que necessiteu per analitzar aquest projecte.
· 7 polsadors
· 23 cables de pont
· 1 cable arduino Leonardo + usb
· 4 resistències · 4 led’s
· 1 arduino uno + cable USB
· 2 taules de suport
Pas 1: connectar els botons de control a Arduino

Què necessiteu per connectar aquesta part:
· 7 polsadors
· 14 cables de pont
· 1 cable arduino Leonardo + usb
· Taula de pa
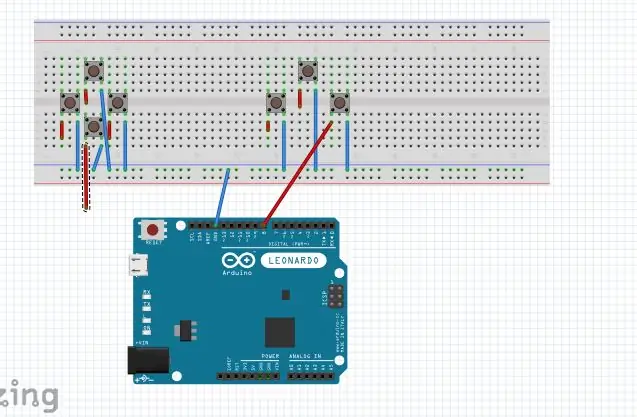
Els botons són bastant senzills de connectar, però poden convertir-se ràpidament en un embolic per mostrar en forma d’imatge.
· Primer col·loqueu els botons a les posicions que he marcat a la imatge superior.
· En segon lloc, voleu connectar un pont des de la ranura de terra de l'arduino Leonardo a la fila menys de la taula de treball.
· Ara connecteu els ponts des de qualsevol lloc de la fila menys fins a la fila que està en línia amb el passador dret del polsador. això li alimentarà energia.
· A continuació, voleu connectar un cable de pont d’una fila que coincideix amb el passador esquerre del polsador a les ranures d’entrada digital de Leonardo. Per als botons d’aquí he utilitzat la ranura 2 - 3 - 4 - 5 - 6 - 7-8
Només he mostrat el cable que va a l'entrada 8 a la imatge perquè es converteix en una imatge molt desordenada per mostrar-vos tots els cables que es creuen.
Pas 2: Codificació de l'Arduino Leonardo:

Així que per explicar-vos el motiu pel qual estic fent servir Leonardo per això. És perquè té un xip que l’On no té, cosa que fa que l’ordinador el reconegui com a dispositiu d’entrada USB. Molt semblant a un teclat. La qual cosa ens permet fer alguna cosa que faci que les nostres vides com a programadors d’aquest projecte siguin molt més fàcils. Emulació del teclat. Enganyarem l’equip perquè pensi que estem pressionant certes tecles del teclat quan de fet estem pressionant els botons del controlador.
Ara us aniré caminant pensant que el codi pas a pas.
Primer de tot, a la part superior, incloem Keyboard.h. Això ens permetrà utilitzar les funcions de teclat que farem servir al nostre codi.
Pas 3:

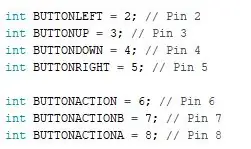
A continuació, hem de definir les ranures d'entrada digital que farem servir al
Leonardo per a cada botó.
També he anomenat cadascun d’ells amb la clau que emularé.
Pas 4:

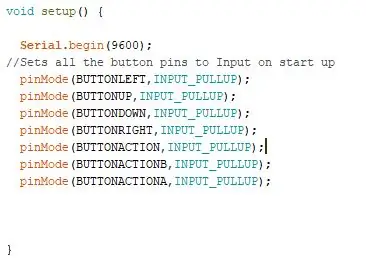
A partir d’aquí entrem en la funció de configuració. Això explica el
arduino què fa en arrencar.
primer escrivim el Serial.begin que obrirà el port sèrie i establirà la velocitat de dades a 9600 bps
i definim que tots es denominen pins per ser entrades.
Pas 5:

I finalment escrivim la nostra funció de bucle que comprovarà si
s'estan pressionant els botons i indiquen a l'arduino com respondre a això.
Primer escrivim Keyboard.begin que li dirà a arduino que ha de mirar-nos amb les funcions del teclat
Pas 6:



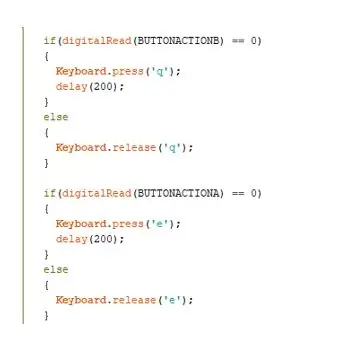
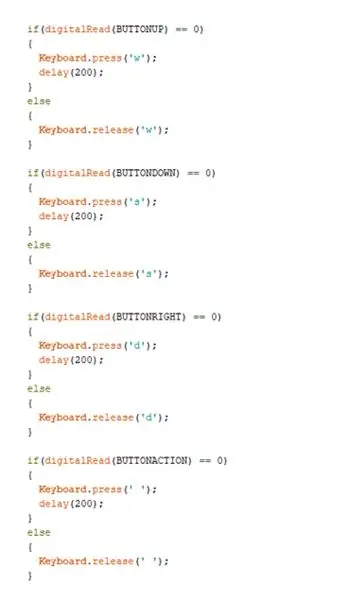
Després, per a cada botó escrivim una sentència if / else que sigui així
Així que el que he dit a arduino aquí és: si s’està pressionant el botó esquerre del controlador, feu que l’ordinador pensi que estem pressionant la tecla “a” i, si no és així, feu-li pensar que hem deixat anar la tecla.
Bàsicament repetiu aquest bloc de codi per a cada botó del controlador. amb canvis per a cada variable i les claus que aquesta variable ha d’emular
Pas 7:

Les tecles que vam dir a l'ordinador que premia aquí són W - A - S - D que
són gairebé l’estàndard per al moviment en jocs de PC i E - Q - i la barra espaiadora que en aquest codi es reconeix com a ‘’ quins són els botons que faig servir per desfer-me i disparar al meu joc. No dubteu a canviar-los per les claus que considereu que funcionen millor per al vostre joc / controlador.
A continuació, per últim, li diem a l’arduino que aturi la comprovació de quin Keyboard.end
Pas 8: codificació del moviment en unitat:

En primer lloc, permeteu-me que us digui que estic fent això per a un joc en 2d
els exemples que veureu estan construïts per a això. Principalment, és a dir, on faig servir vector2’s si esteu treballant en 3D, feu servir vector3’s. perquè us hauríeu de preocupar per una dimensió addicional del moviment en 3d.
Ara el motiu pel qual he utilitzat l’emulació del teclat al costat de l’arduino és perquè Unity té alguna cosa integrada per reconèixer les tecles del teclat que podem utilitzar.
Si obriu el projecte en unitat, aneu a Edita -> Configuració del projecte -> Entrada. Podeu veure al vostre inspector que arrenca el gestor d'entrada. Si feu clic a Eixos, podeu veure un munt de noms d’entrada que s’utilitzen normalment per als controladors de PC com els que estem fent ara. Les 2 entrades que farem servir són horitzontals i verticals que comproven que ho heu endevinat W-A-S-D.
Primer voleu crear un objecte a la jerarquia de les vostres escenes d’unitat que serà el vostre jugador. En el meu cas ser aquest divertit noi. Això pot ser el que necessiteu, però per al propòsit del meu joc he creat aquest noi.
Pas 9:

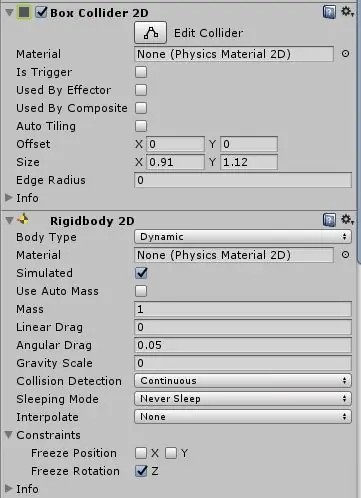
Voleu donar a aquest jugador 2 coses. Un box collider 2d i
un Rigidbody 2d i editeu-los perquè siguin com la imatge superior.
Pas 10:

Després voleu entrar a la carpeta de projectes i crear un fitxer
Script C #. Al que vaig anomenar PlayerMovement.
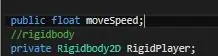
En aquest script definireu 2 variables. Un flotador públic que anomeno moveSpeed. El que determinarà la rapidesa amb què aneu. I un Rigidbody2D privat que anomeno RigidPlayer. Que buscarà als teus jugadors rigidbody.
No us oblideu d’arribar al vostre editor d’unitat, feu clic al reproductor per afegir aquest nou script arrossegant-lo a l’inspector i establir un valor numèric per moveSpeed.
Pas 11:

ara al vostre Inici () voleu fer una cosa i això és
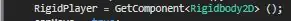
assegureu-vos que el vostre RigidPlayer pugui trobar el vostre pagador rigidbody 2d. Ho feu amb la següent línia de codi:
Pas 12:

Després passem a l’actualització (). Aquí és cap a on anem
per fer moure el jugador.
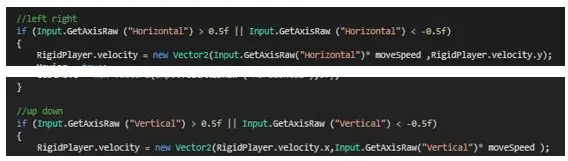
ho fem amb una afirmació if bastant simple que analitzi les claus negatives i positives de l’horitzontal (AD) i vertical (SW) i apliqui que com a número per forçar posarem el nostre cos rígid 2d per empènyer el nostre jugador una direcció. Aquest nombre es multiplicarà per la variable moveSpeed.
Pas 13:

Per últim, voleu assegurar-vos que el vostre jugador deixi de moure’s quan
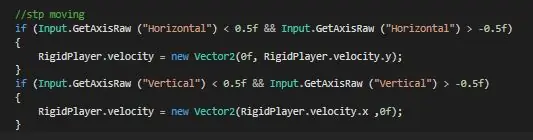
no premeu res. Això ho fa així:
Ara, si voleu utilitzar els vostres altres 3 botons per fer qualsevol cosa, feu això amb aquesta sentència if: if (Input. GetKeyDown (Keycode. Space))
per a la barra espaiadora i, en lloc d’espai, poseu la lletra de les altres tecles que heu escollit per a les altres tecles.
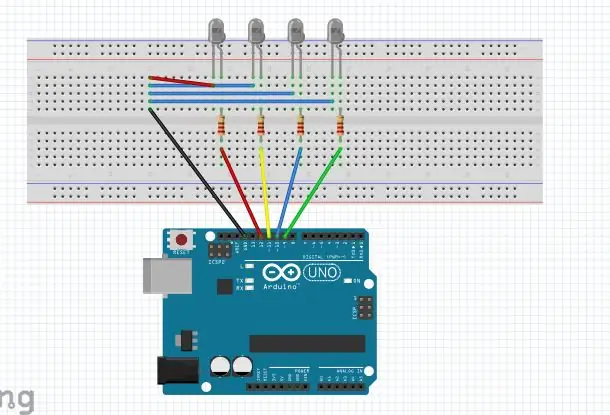
Pas 14: connectar llums a Arduino

·
Què necessiteu per connectar aquesta part:
· 9 cables de pont
· 4 resistències
· 4 led’s
· 1 arduino uno + cable USB
· Taulell de suport
La connexió dels llums es farà a través de l’Uno.
Acabarà semblant aquesta imatge superior:
Connecteu les resistències al costat llarg dels LED. A continuació, connecteu un pont d'un número de pin digital a l'uno a les resistències. en aquest cas he utilitzat ranures digitals de pin 9 - 10 -11 -12, aquests números seran rellevants quan arribem al codi dels llums.
Des d’allà voleu connectar un pont des de la ranura de terra del vostre arduino Uno fins al lloc de la vostra placa, tal com es veu amb el fil negre de la imatge superior.
A continuació, voleu que hi hagi 4 ponts que condueixin a l'extrem curt de cada LED
Pas 15: Codificació de l'Arduino Uno

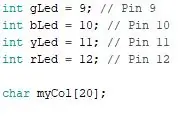
Molt bé, primer definirem de nou les nostres variables
Per tant, primer quines entrades digitals estem utilitzant per a les nostres llums. I farem un personatge anomenat myCol [20]
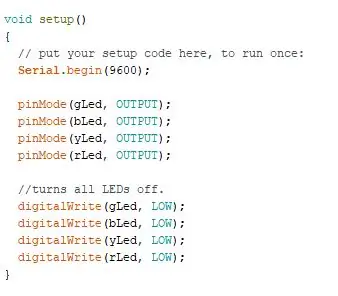
Pas 16:

A continuació, a la configuració volem tornar a fer el Serial.begin. Poseu tots els LEDs a la sortida i apagueu-los tots a l’inici.
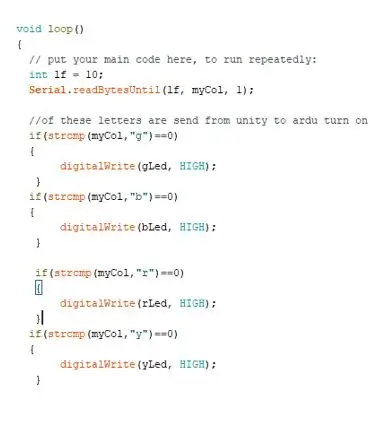
Pas 17:

I, finalment, voleu escriure la funció de bucle.
Això farà que l'Arduino llegeixi totes les dades que entrin per sèrie fins que es produeixi un dels dos esdeveniments. Es detecta un caràcter d'alimentació de línia; això s'identifica amb lf que s'estableix en 10 i és el primer argument o s'ha llegit una quantitat determinada de bytes. Aquest és el tercer argument i, per a aquest exemple, es defineix en només un byte. Les dades s’emmagatzemen a la variable myCol, que s’estableix en char i té un límit de 20. A readBytesUntil aquest és el segon argument. O una altra manera d’explicar-ho és Serial.readBytesUntil (terminatorCharacter, buffer, byteLimit);
I les afirmacions if asseguraran que certs llums s’encenguin quan la unitat dóna el senyal. En aquest cas, tinc 4 llums de colors diferents per fer que la unitat enviï g perquè s'encengui el LED verd, b que s'encengui el blau, r que s'encengui el vermell i y que s'encengui el LED groc.
Pas 18: Codificació de llums Unity Side:

Oke 2 coses abans d’entrar en això.
1. al vostre programa de codificació arduino, aneu a Eina -> Port -> i comproveu per a mi quin és el vostre COM. En el meu cas és COM3 (això serà important al codi)
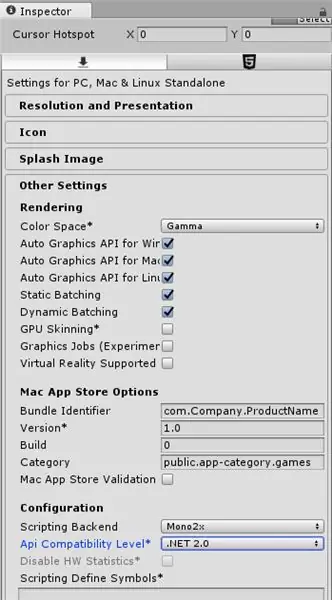
2. en unitat, aneu a Edita -> Configuració del projecte -> Reproductor i, a continuació, a l’inspector, feu clic a altres paràmetres, aneu a Nivell de compatibilitat Api i canvieu-lo de la subxarxa. NET 2.0 a. NET 2.0.
Oke, això està fet. Entrem-hi.
Feu clic amb el botó dret a la vostra jerarquia i feu clic a Crea buit.
Aquest serà un objecte de joc buit que només existirà al vostre joc per contenir un script per a nosaltres. He anomenat aquest objecte Init.
Pas 19:

A continuació, aneu a la pestanya Projectes i creeu un script C # nou
i anomenar-lo Sending.
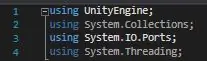
El primer que heu de fer és escriure aquestes línies a les seccions que utilitzen el vostre codi:
utilitzant System. IO. Ports;
utilitzant System. Threading;
això fa que puguem utilitzar la variable SerialPort
Pas 20:

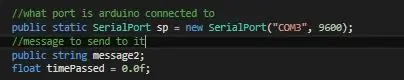
en aquest script farem les següents variables. Ara, tingueu en compte que tinc COM3 allà, que pot ser diferent per a vosaltres, tal com hem comentat al principi d’aquest pas. Si és, substituïu el 3 pel número que va dir per a vosaltres.
Pas 21:

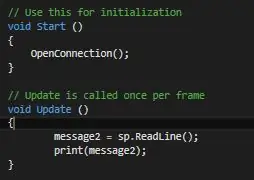
Al principi, li diem que l'script que s'ha d'utilitzar és OpenConnection
funció que escriurem una mica
l'actualització és més una prova que qualsevol altra cosa, però si voleu incloure-la per provar els missatges que s'envien a unitat. Es podria ignorar honestament.
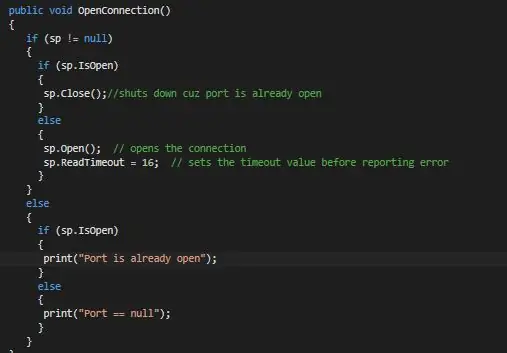
Pas 22:

Oke ara per aquesta funció OpenConnection. Això és només un gran
Declaració if / else que manté la connexió oberta, només cal copiar-la com està escrita i hauria d'estar bé.
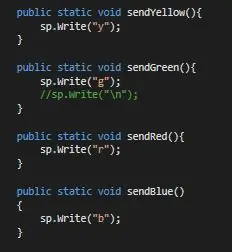
Pas 23:

Ara recordeu el codi arduino que he fet comprovar
senyals que la unitat li enviarà.
bé aquí és on passa això. En el meu cas, em van connectar 4 llums, de manera que vaig escriure 4 funcions extremadament senzilles. Tot el que fan és quan els criden, envien una carta a arduino. Quan l'arduino aconsegueix aquesta lletra, il·lumina la llum corresponent a aquesta lletra.
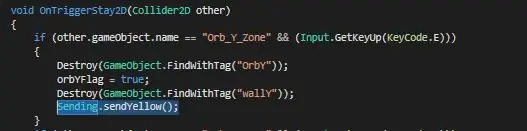
Pas 24:

És possible que us pregunteu com puc fer-ho per trucar-ho
funció? Doncs ho feu amb una línia senzilla en qualsevol dels altres scripts de c # que utilitzeu per al vostre joc. Sending. NameFunctionhere ();. Així, per exemple, en el meu joc, el jugador té la tasca de recollir 4 esferes de colors. Així que vaig escriure un petit script que assegura que quan s’acosta a un i prem el botó dret l’agafa i envia el senyal a l’arduino que en aquest cas s’ha recollit l’orbe groc. Perquè ho sàpiga, he d’encendre el LED groc:
Podeu posar aquesta línia de codi a qualsevol lloc que vulgueu. Si voleu que s'encengui quan comença el joc, poseu-lo a la funció d'inici. Voleu que s'encengui quan mor, poseu-lo en la vostra funció per a la mort dels jugadors. Experimenteu una mica. Decideixo fer de les llums una mena d’element d’interfície d’usuari fora del joc per fer un seguiment de les esferes que heu de recollir sense desordenar la pantalla.
Recomanat:
Controlador de jocs Arduino Rhythm (per al meu propi joc): 6 passos

Arduino Rhythm Game Controller (per al meu propi joc): en aquest instructiu us mostraré com construeixo aquest Rhythm Game Controller des de zero. Implica habilitats bàsiques de treball de la fusta, habilitats bàsiques d’impressió 3D i habilitats bàsiques de soldadura. Probablement pugueu construir aquest projecte amb èxit si teniu zero ex
Controlador de jocs DIY basat en Arduino - Controlador de jocs Arduino PS2 - Jugar a Tekken amb el bricolatge Arduino Gamepad: 7 passos

Controlador de jocs DIY basat en Arduino | Controlador de jocs Arduino PS2 | Jugar a Tekken amb el bricolatge Arduino Gamepad: Hola nois, jugar sempre és divertit, però jugar amb el vostre propi controlador de jocs de bricolatge és més divertit
Mini consola de jocs Ardubaby amb 500 jocs: 10 passos

Ardubaby Mini Game Console Amb 500 jocs: crèdits per al creador (Kevin Bates), Arduboy és una consola de jocs de 8 bits molt reeixida. Hi havia milers de jocs escrits per l’aficionat que els compartia lliurement al fòrum de la comunitat d’Arduboy perquè més gent pugui aprendre a codificar
Afegiu llums i música fantasmagòrica al vostre fanal Jack-O-Lantern: sense soldadura ni programació (tret que vulgueu): 9 passos (amb imatges)

Afegiu llums i música fantasmagòrica al vostre Jack-O-Lantern: sense soldadura ni programació (tret que vulgueu): teniu el Jack-O-Lantern més aterrador al vostre carrer afegint llums brillants i música fantasmagòrica. Aquesta també és una manera fantàstica de provar Arduino i l'electrònica programable, ja que tot el projecte es pot completar sense escriure codi ni soldar - tot
Controlador Nes amb llums que il·lumina el logotip: 3 passos

Controlador Nes amb llums que il·lumina el logotip: tots saluden els Nes, no es pot fer res per millorar-lo. Així que vaig pensar, això és tan genial! Només tinc somriures a qui ho ha vist. La gent ha introduït leds abans, però no així i no amb un controlador original normal. Per fer-ho
