
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.




E-Paper controlat per i Arduino UNO.
Fa poc m’han enviat alguns articles per provar-los de GearBest, i dels que més m’interessaven provar. Mai he jugat amb el paper electrònic, de manera que va ser una mica una corba d'aprenentatge per a mi.
Els articles que em van enviar van ser dissenyats per ser utilitzats en un Raspberry PI, però aquest e-paper funcionarà igualment amb un Arduino.
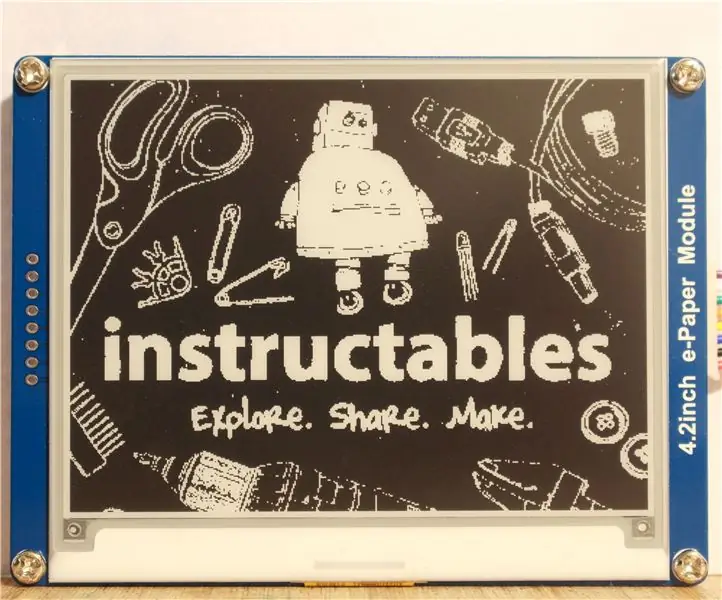
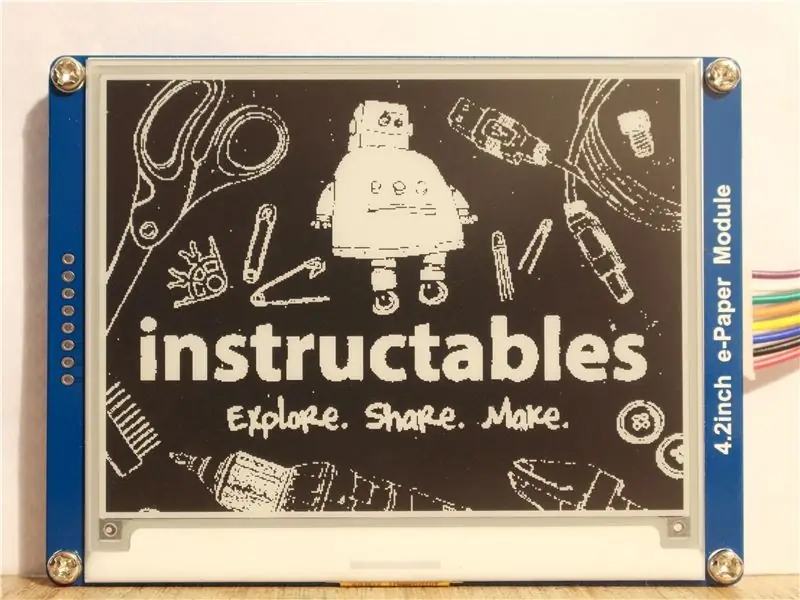
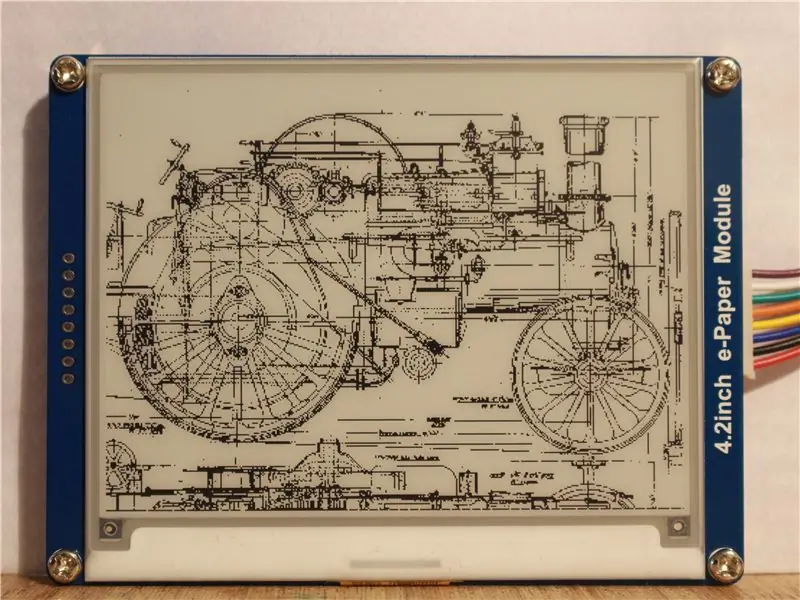
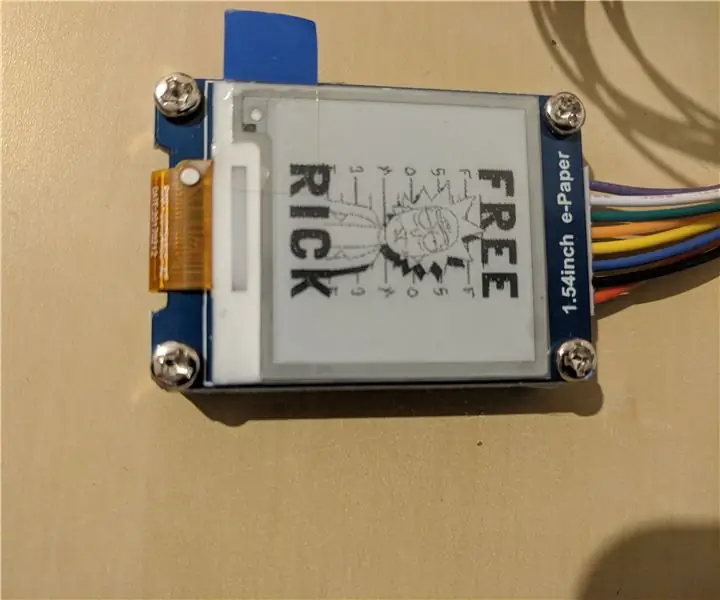
Quan va arribar la unitat, ja es mostrava una bonica imatge i al principi vaig pensar que la imatge estava al protector de pantalla, però, una vegada que vaig treure el protector, la imatge quedava. I aquest és un element clau d’epaper, un cop hagis posat una imatge, podràs girar la potència i quedarà.
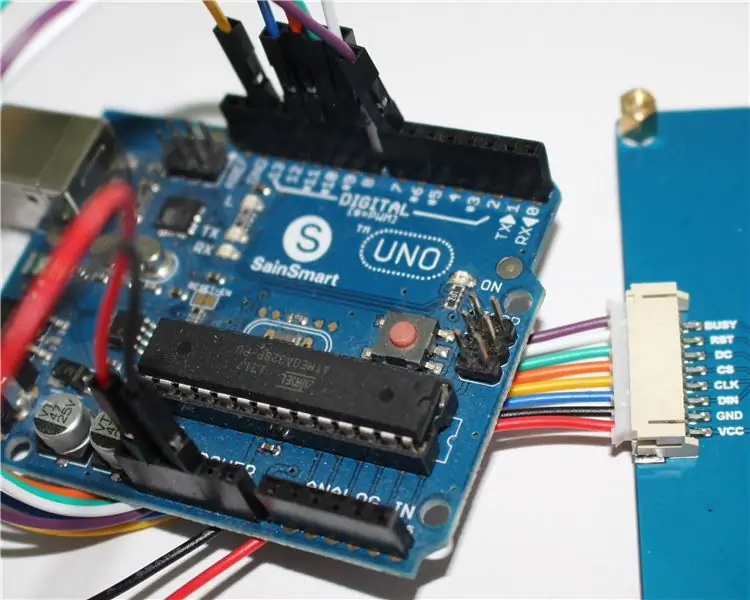
Pas 1: connexions a un Arduino Uno



Aquest dispositiu utilitza connexions SPI, de manera que s’hauria de connectar de la manera següent.
| e-Paper | Color | UNO PLUS (3,3 V) |
|---|---|---|
| 3,3V | Vermell | 3V3 |
| GND | Negre | GND |
| DIN | Blau | D11 |
| CLK | Groc | D13 |
| CS | taronja | D10 |
| DC | Verd | D9 |
| RST | Blanc | D8 |
| OCUPAT | Porpra | D7 |
Per fer aquestes connexions he hagut de posar pins d'una secció de la tira IDC als extrems dels endolls, en cas contrari teniu connexions femenines a cada extrem.
Pas 2: Biblioteca Arduino i programari Image2Lcd



Per tant, un cop hàgiu establert les connexions, voldreu que es carregui un esbós per veure si funciona. És útil que hi hagi una carpeta comprimida amb un munt de codi disponible al lloc web. Simplement seguiu l'enllaç de la pàgina wiki. trobareu el codi de demostració a la secció de recursos. També hi ha exemples de Raspberry PI i una placa STM32.
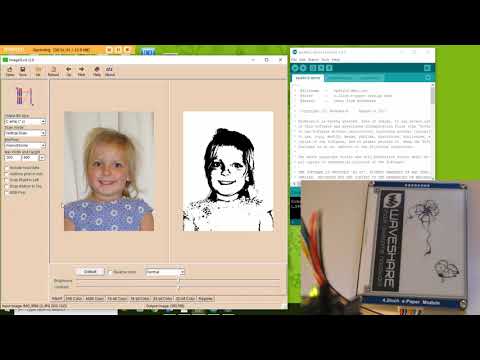
A la secció "Com es mostra una imatge" també hi ha un enllaç a un programa que us permet convertir les fotos en el codi necessari per mostrar.
un cop hagueu descarregat la carpeta zip necessària, heu de descomprimir-la i, en el cas dels fitxers Arduino, les biblioteques haurien de col·locar-se a la carpeta de biblioteques i l’esbós de demostració al vostre lloc normal.
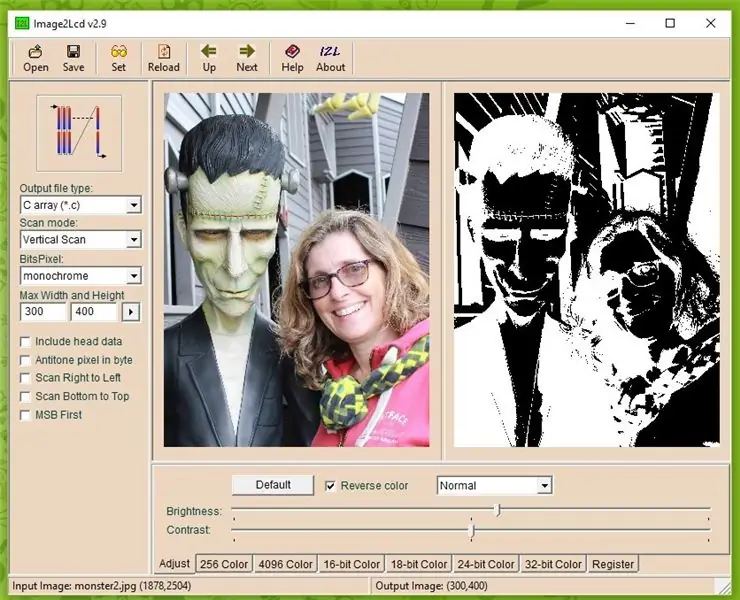
Cal configurar correctament el programa Image2Lcd i el paràmetre és diferent segons si voleu utilitzar una imatge retratada o horitzontal, he inclòs una imatge de tots dos perquè pugueu veure la diferència. També és possible que hagueu d'arrossegar el programa per mostrar tota la imatge necessària. I si canvieu de vertical a horitzontal, heu de fer clic al botó petit situat al costat dels quadres de cota.
Un cop hàgiu aconseguit tots els paràmetres correctes i ajustat la brillantor per obtenir l'efecte necessari, premeu Desa i apareixerà un fitxer de text. No estic segur de la manera correcta de transferir això, però tot el que faig és copiar tot el text i enganxar-lo al fitxer imagedata.cpp de l'esbós d'Arduino eliminant les dades originals (però no el primer bit). suprimeix la línia addicional de la part superior. En el cas de la meva imatge, suprimiu "Aconst unsigned char gImage_monstert [8512] = {/ * 0X00, 0X01, 0X2C, 0X01, 0XE0, 0X00, * /", hauríeu de poder penjar el nou esbós i veure la imatge.
Pas 3: què funciona bé?




Les imatges poden ser molt impactants, es pot veure a la imatge de l’avió que falta la major part del fuselatge. Això es deu al fet que vaig haver d’ajustar la brillantor per obtenir el detall que volia.
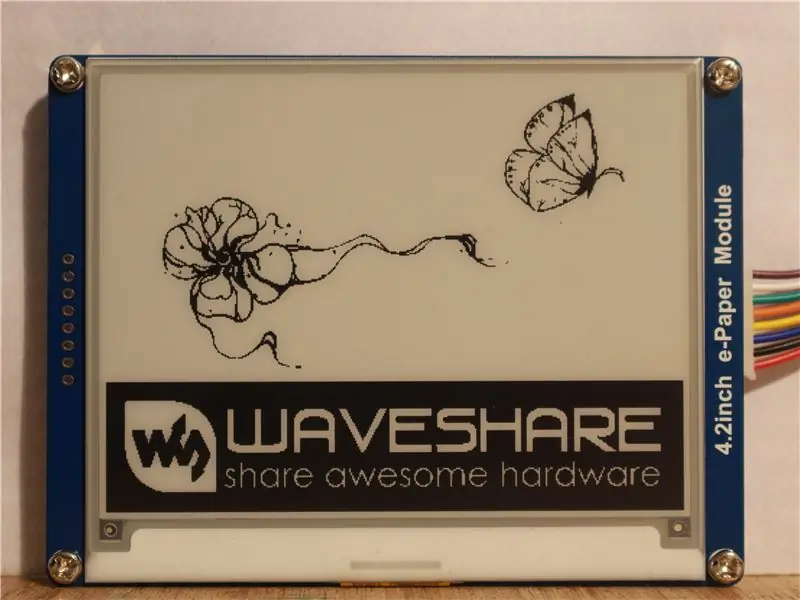
Una imatge que funcionava bé eren les dibuixades a mà. Així que vaig dibuixar un rectangle de 14 * 10,5 cm i vaig dibuixar algunes imatges. després es va escanejar i es va retallar la imatge a una proporció de 3: 4 i es va posar al programa Image2Lcd. Em va sorprendre molt el petit text amb què es podia sortir.
De totes maneres, espero que hagi gaudit d’aquest instructiu i molt agraït a GearBest per enviar-me aquest article per provar-ho. si voleu comprar aquest article, seguiu l'enllaç següent. Gràcies.
Enllaç també GearBest
Recomanat:
Adaptador Arduino Nano a Arduino Uno: 6 passos (amb imatges)

Adaptador Arduino Nano a Arduino Uno: Arduino Nano és un membre agradable, petit i barat de la família Arduino. Es basa en el xip Atmega328, la qual cosa el fa tan potent com el més gran del seu germà Arduino Uno, però es pot obtenir per menys diners. A Ebay, ara les versions xineses poden
Alimentador de peix Arduino Uno en 6 passos fàcils i econòmics: 6 passos

Alimentador de peixos Arduino Uno en 6 passos econòmics i senzills! Les persones amb peixos mascotes probablement tenien el mateix problema que jo: les vacances i l’oblit. Oblidava constantment d’alimentar els meus peixos i sempre em vaig esforçar per fer-ho abans que passés a s
Levitació acústica amb Arduino Uno pas a pas (8 passos): 8 passos

Levitació acústica amb Arduino Uno Step-by-Step (8 passos): transductors de so ultrasònics L298N Dc adaptador femella d'alimentació d'alimentació amb pin DC macho Arduino UNOBreadboard Com funciona: primer, pengeu codi a Arduino Uno (és un microcontrolador equipat amb i ports analògics per convertir codi (C ++)
El més poderós Arduino-UNO, Massduino-UNO: 9 passos

El més poderós Arduino-UNO, Massduino-UNO: Què és Massduino? Massduino és una nova línia de productes que combina la plataforma Arduino perifèrica, rica, còmoda i ràpida de desenvolupament, de baix cost i fàcil de fabricar a gran escala. Gairebé tot el codi Arduino pot ser un
Waveshare EPaper 1.54 Raspberry Pi: 5 passos

Waveshare EPaper 1.54 Raspberry Pi: He comprat un Waveshare E-Paper 1.54 per a un projecte diferent, així que … aquí una guia sobre com instal·lar-lo
