
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.


Els esclaus ASSIMILATE SENSOR / ACTOR incorporen metadades que s’utilitzen per a les visualitzacions definidores a Crouton. Aquesta compilació és lleugerament diferent de les anteriors; no hi ha canvis de maquinari. El firmware ara admet allotjament d’editors personalitzats (més rics) que es poden integrar a la versió més recent d’AssimilateCrouton. En aquest article es prestarà més atenció a l’explicació del microprogramari i del tauler MQTT.
Un dels avantatges de servir components web des del dispositiu que controlen és que el control més avançat del dispositiu es limita a la xarxa a la qual està connectat el dispositiu: el vostre punt d’accés WiFi. Tot i que un cop utilitzeu un servidor MQTT amb autenticació, hi ha una protecció semblant a les xarxes públiques, si sortiu del navegador momentàniament (lloc web AssimilateCrouton), algú podria entrar i controlar els vostres dispositius d'automatització. Aquesta característica CORS WebComponent permet que només es mostrin públicament lectures (temperatura, nivells de llum, humitat) i que les funcions de comandament (activat / desactivat, programació) només estiguin disponibles a la xarxa del dispositiu.
Al dispositiu, encara s’admeten totes les funcions del servidor web amb autenticació i allotjament en SPIFFS, però s’ha posat especial atenció en el suport CORS (Cross Origin Resource Sharing) per a Polymer WebComponents (Crouton utilitza Polymer 1.4.0).
A AssimilateCrouton (la forquilla de Crouton que s’utilitza per Assimilate IOT Network) els canvis inclouen
- suport per a una targeta de dispositiu (assim-device) que, entre altres coses, mostra i amaga, per a un usuari, targetes individuals per a un dispositiu
- propietat d'informació de totes les targetes que mostra un brindis d'informació contextual útil per a una targeta
- suport per a components web CORS, en aquest cas allotjat al servidor web del dispositiu (ESP8266).
Pas 1: CROUTON


Croutonis és un tauler que us permet visualitzar i controlar els vostres dispositius IOT amb una configuració mínima. Bàsicament, és el tauler de control més fàcil de configurar per a qualsevol entusiasta del maquinari IOT que utilitzi només MQTT i JSON.
Els ESCLAUS ASSIMILATS (sensors i actors) tenen incrustades metadades i propietats que el mestre utilitza per crear el paquet json deviceInfo que utilitza Crouton per construir el tauler. L'intermediari entre ASSIMILATE NODES i Crouton és un broker MQTT que és compatible amb els websockets: es fa servir Mosquito per a la demostració.
Quan ASSIMILATE MASTER sol·licita propietats, dóna format als valors de resposta en el format requerit per a les actualitzacions de Crouton. La forquilla AssimilateCrouton afegeix algunes funcions que us permeten descentralitzar les regles empresarials que executen el vostre dispositiu, és a dir, el dispositiu IOT no necessita regles empresarials incrustades, és només un canal per a la comunicació MQTT / I2C als actors i sensors esclaus més controlats (ATTINY).
Pas 2: ASSIMILAR CROUTON

CANVIS AL CROUTON
Els canvis de la versió bifurcada inclouen:
- si un punt final té definida una propietat de camí d'accés, el WebComponent de la targeta farà una importació HTML per a un recurs CORS (el servidor web de l'ESP8266 en aquesta compilació).
- es fa referència als recursos anteriors a (dependències) d’un CORS WebComponent com si fossin publicats des del lloc web de Crouton; quan no poden carregar un gestor d'excepcions, torna a dirigir els camins i es carrega des del lloc web.
- es mostra una hora local actual a la part superior dreta, útil per planificar la verificació.
DEPENDÈNCIES DE POLÍMERS I CORS
Les fulles d’un arbre de dependència de Polymer es poden allotjar a CORS. Com que les dependències arrel es poden utilitzar diverses vegades en una aplicació, no es poden fer referència des de dues ubicacions (el lloc web i el dispositiu), ja que el carregador de mòduls polímers les tracta com a dos recursos separats i diversos errors de registre repeteixen ràpidament una aplicació.
Per aquest motiu, el WebComponent d’una targeta (fitxer HTML a l’1.4.0) i el fitxer CSS associat són els únics fitxers allotjats al dispositiu. Es fa referència a la resta de dependències com si el WebComponent estigués allotjat a la carpeta "html" del lloc web d'origen, cosa que facilita el desenvolupament dels components web des d'aquesta carpeta fins que es pugui carregar a SPIFFS a l'ESP8266. AssimilateCrouton esbrinarà com obtenir els fitxers correctes.
DESPLEGAMENT
edfungus creador del Crouton original va escriure la font a Pug / Less i tenia una cadena d’eines NPM / Grunt. He representat el Pug / Less com a HTML / css i acabo d'editar / distribuir els fitxers renderitzats. Això va trencar la cadena d’eines NPM / Grunt. A la secció FUTUR es tracta de solucionar-ho.
Podeu provar el tauler de control localment al vostre quadre DEV:
- Des de la línia d’ordres de la carpeta arrel
- npm d'inici
- el servidor lite està configurat per a https:// localhost: 10001
Implementació en un servidor web estàtic:
- copieu totes les carpetes excepte node_modules
- copia index.html (i possiblement web.config)
FUTUR
Un dels objectius principals és actualitzar a Polymer3 i treballar des de la CLI de Polymer. És una prioritat afegir editors i framework avançats perquè els desenvolupadors d’IOT desenvolupin els seus propis. Finalment, el sistema automatitzat avançat s’executarà totalment des de clients MQTT separats com AssimilateCrouton.
Un exemple del paquet DeviceInfo utilitzat per AssimilateCrouton:
| { |
| "DeviceInfo": { |
| "punts finals": { |
| "CC_device": { |
| "device_name": "ash_mezz_A3", |
| "card-type": "assim-device", |
| "ssid": "Corelines_2", |
| "ip_addr": "192.168.8.104", |
| "punts finals": [ |
| { |
| "title": "Creix llums", |
| "card-type": "crouton-simple-toggle", |
| "endpoint": "commutador" |
| }, |
| { |
| "title": "Llums de planter", |
| "card-type": "crouton-assim-weekview", |
| "endpoint": "CC_switch" |
| } |
| ] |
| }, |
| "CC_interruptor": { |
| "card-type": "assim-weekview", |
| "info": "Activa o apaga els llums en franges horàries de 15 minuts", |
| "camí": "https://192.168.8.104/cors", |
| "title": "Llums de planter", |
| "intervals_mins": 15, |
| "valors": { |
| "valor": "" |
| } |
| }, |
| "interruptor": { |
| "title": "Creix llums", |
| "card-type": "crouton-simple-toggle", |
| "info": "Encendre o apagar els llums de manera ad hoc", |
| "etiquetes": { |
| "false": "OFF", |
| "true": "ACTIVAT" |
| }, |
| "icones": { |
| "false": "sun-o", |
| "true": "sun-o" |
| }, |
| "valors": { |
| "valor": 0 |
| } |
| } |
| }, |
| "status": "bo", |
| "nom": "ash_mezz_A3", |
| "description": "Oficina a Ashmore, Mezzanine, Area A2", |
| "color": "# 4D90FE" |
| } |
| } |
veure rawdeviceInfo.json allotjat amb ❤ per GitHub
Pas 3: MUNTATGE DE DISPOSITIUS



Com que no hi ha canvis de maquinari, aquí teniu els enllaços a la informació rellevant:
- Muntatge de Shell
- Materials i eines
- Preparació MCU
- Preparació de l’habitatge MCU
- Construint els esclaus Interruptor lateral baix / RESET Taula filla
- Muntatge dels components principals
Pas 4: FIRMWARE




PRINCIPALS CANVIS AQUEST CONSTRU. T
Per tal que l’aplicació AssimilateCrouton pogués utilitzar recursos CORS del dispositiu, calia configurar les capçaleres de resposta d’una manera particular. Això es va implementar en aquesta versió del firmware (static_server.ino => server_file_read ()).
També el gràfic de dependència principal per a Polymer havia de ser d’un sol origen. Es va utilitzar una estratègia per afegir un controlador d'errors (corsLinkOnError) als fitxers SPIFFS CORS per recarregar els recursos del lloc web AssimilateCrouton quan no es troben al dispositiu.
S'han afegit 2 convencions noves al sistema de fitxers SPIFFS per personalitzar els punts finals creats a deviceInfo, que AssimilateCrouton utilitza per crear les targetes del tauler:
- /config/user_card_base.json Definició del punt final amb el canvi de variables d'execució primer:,,. Normalment és aquí on s’afegirà la targeta assim-device. Això no es torna a comunicar amb el dispositiu.
- /config/user_card_#.json Definició del punt final amb el canvi de variables d'execució primer:,,. Normalment és aquí on s’afegiran editors rics, com la targeta assim-weekview, connectats a l’esclau I2C (actor / sensor) relacionat amb #.
EL BOSQUET / BIBLIOTECES
En aquesta etapa, el projecte s'ha empaquetat com a exemple per a la biblioteca AssimilateBus Arduino. Això és principalment per facilitar l'accés a tots els fitxers necessaris des de l'IDE Arduino. Els principals artefactes del codi són:
- mqtt_crouton_esp8266_cors_webcomponents.ino: el punt d'entrada principal.
- assimilate_bus.h / assimilate_bus.cpp: la biblioteca que gestiona la comunicació I2C amb el sensor / actors esclaus
- VizJson.h / VizJson.cpp: la biblioteca que format / crea qualsevol JSON publicat mitjançant MQTT
- config.h / config.cpp: la biblioteca que llegeix / caixa / escriu fitxers de configuració a SPIFFS
- static_i2c_callbacks.ino - les devolucions de trucada I2C per a una propietat que es rep i el cicle de sol·licituds d'esclaus completat static_mqtt.ino - les funcions MQTT
- static_server.ino: les funcions del servidor web
- static_utility.ino: funcions d'assistència
Les funcions estàtiques INO es van utilitzar (en lloc de les biblioteques) per diversos motius, però principalment perquè les funcions de servidor web i MQTT poguessin jugar bé juntes.
ELS RECURSOS SPIFFS
Podeu trobar explicacions detallades dels fitxers SPIFFS aquí.
- favicon.ico: recurs utilitzat per Ace Editor
-
config
- device.json: la configuració del dispositiu (Wifi, MQTT …)
- slave_metas _ #. json: generat en temps d'execució per a cada número d'adreça d'esclau (#)
- user_card _ #. json: punt final personalitzat que s’integrarà a DeviceInfo per a cada número d’adreça esclau (#)
- user_card_base.json: punt final personalitzat per integrar a DeviceInfo per al dispositiu
- user_meta _ #. json: les metadades personalitzades anul·len la dels esclaus per a cada número d’adreça d’esclau (#)
- user_props.json: noms de propietats personalitzats per substituir els de les metadades dels esclaus
-
cors
- card-webcomponent.css: full d'estil per a diverses targetes personalitzades
- card-webcomponent.html: component web per a diverses targetes personalitzades
-
editor
- assimilate-logo.png: recurs utilitzat per Ace Editor
- edit.htm.gz - gzip d'Ace Editor HTML
- edit.htm.src: HTML original de l'editor Ace
- favicon-32x32.png: recurs utilitzat per Ace Editor
CARREGANT DEL FIRMWARE
- El dipòsit de codi es pot trobar aquí (instantània).
- Podeu trobar un ZIP de la biblioteca aquí (instantània).
- Instruccions per a "Importar una biblioteca ZIP" aquí.
- Un cop instal·lada la biblioteca, podeu obrir l'exemple "mqtt_crouton_esp8266_cors_webcomponents".
- Instruccions per configurar Arduino per al Wemos D1 Mini aquí.
- Dependències: ArduinoJson, TimeLib, PubSubClient, NeoTimer (vegeu els fitxers adjunts si es trenquen els canvis als repositoris).
CÀRREGA A SPIFFS
Un cop s'hagi carregat el codi a l'IDE Arduino, obriu device.json a la carpeta data / config:
- Modifiqueu el valor de wifi_ssid amb el vostre SSID WiFi.
- Modifiqueu el valor de wifi_key amb la vostra clau WiFi.
- Modifiqueu el valor de mqtt_device_name amb la vostra identificació de dispositiu preferida (no cal unir-se).
- Modifiqueu el valor de mqtt_device_description amb la vostra descripció de dispositiu preferida (a Crouton).
- Desa device.json.
- Pengeu els fitxers de dades a SPIFFS.
El principal punt d’entrada per a l’exemple AssimilateBus:
| /* |
| * |
| * S’ESPERA QUE LES NORMES DE NEGOCI PER AL TEU DISPOSITIU SIGUIN CONTROLADES AMB MQTT, NO DURADES EN AQUEST FIRMWARE |
| * |
| * A part de la configuració i el bucle d’aquest fitxer |
| * les parts mòbils importants són |
| * on_bus_received i on_bus_complete a static_i2c_callbacks.ino |
| * i |
| * mqtt_publish i mqtt_callback a static_mqtt.ino |
| * |
| */ |
| #include "types.h" |
| #include "VizJson.h" |
| #include "assimilate_bus.h" |
| #include "debug.h" |
| #include "config.h" |
| #incloure |
|
#incloure // Estableix MQTT_MAX_PACKET_SIZE a ~ 3000 (o les teves necessitats per a DeviceInfo json) |
| #incloure |
| #incloure |
| #incloure |
| #incloure |
| #incloure |
| // --------------------------------- DECLARACIONS DE MEMORYRIA |
| // ------------------------------------------------ - defineix |
| # defineDBG_OUTPUT_FLAG2 // 0, 1, 2 MÍNIM, LLANÇAMENT, COMPLET |
| #define_mqtt_pub_topic "outbox" // CONVENCIONS DE CROUTON |
| #define_mqtt_sub_topic "safata d'entrada" |
| // ------------------------------------------------ - objectes de classe |
| Depuració _debug (DBG_OUTPUT_FLAG); |
| AssimilateBus _assimilate_bus; |
| VizJson _viz_json; |
| Config _config_data; |
| WiFiClient _esp_client; |
| PubSubClient _client (_esp_client); |
| WiFiUDP Udp; |
| ESP8266WebServer _server (80); |
| Neotimer _timer_property_request = Neotimer (5000); |
| // ------------------------------------------------ - estructures de dades / variable |
| RuntimeDeviceData _runtime_device_data; |
| PropertyDto _dto_props [50]; // màxim 10 esclaus x màxim 5 propietats |
| // ------------------------------------------------ - control del flux |
| volatilebool _sent_device_info = false; |
| byte _dto_props_index = 0; |
| bool_error_fatal = fals; |
| // --------------------------------- DECLARACIONS D’ÀMBIT DE FUNCIÓ |
| // ------------------------------------------------ - static_i2c_callbacks.ino |
| voidon_bus_received (byte slave_address, byte prop_index, role role, char name [16], char value [16]); |
| voidon_bus_complete (); |
| // ------------------------------------------------ - static_mqtt.ino |
| voidmqtt_callback (char * topic, byte * payload, unsignedint length); |
| voidmqtt_loop (); |
| int8_tmqtt_get_topic_index (char * topic); |
| voidmqtt_init (constchar * wifi_ssid, constchar * wifi_password, constchar * mqtt_broker, int mqtt_port); |
| voidmqtt_create_subscriptions (); |
| voidmqtt_publish (char * root_topic, char * deviceName, char * endpoint, constchar * load utile); |
| boolmqtt_ensure_connect (); |
| voidmqtt_subscribe (char * root_topic, char * deviceName, char * endpoint); |
| voidi2c_set_and_get (adreça de byte, codi de byte, constchar * param); |
| // ------------------------------------------------ - servidor_estàtic.ino |
| String server_content_type_get (nom del fitxer String); |
| boolserver_path_in_auth_exclusion (camí de la cadena); |
| boolserver_auth_read (camí de la cadena); |
| boolserver_file_read (ruta de cadena); |
| voidserver_file_upload (); |
| voidserver_file_delete (); |
| voidserver_file_create (); |
| voidserver_file_list (); |
| voidserver_init (); |
| voidtime_services_init (char * ntp_server_name, byte time_zone); |
| time_tget_ntp_time (); |
| voidsend_ntp_packet (adreça i adreça IP); |
| char * time_stamp_get (); |
| // ------------------------------------------------ - static_utility.ino |
| String spiffs_file_list_build (String path); |
| voidreport_deserialize_error (); |
| voidreport_spiffs_error (); |
| boolcheck_fatal_error (); |
| boolget_json_card_type (byte slave_address, byte prop_index, char * card_type); |
| boolget_struct_card_type (byte slave_address, byte prop_index, char * card_type); |
| boolget_json_is_series (byte slave_address, byte prop_index); |
| voidstr_replace (char * src, constchar * oldchars, char * newchars); |
| byte get_prop_dto_idx (byte slave_address, byte prop_index); |
| // --------------------------------- PRINCIPAL |
| voidsetup () { |
| DBG_OUTPUT_PORT.begin (115200); |
| SetupDeviceData device_data; |
| Serial.println (); Serial.println (); // marge de les escombraries de la consola |
| retard (5000); |
| if (DBG_OUTPUT_FLAG == 2) DBG_OUTPUT_PORT.setDebugOutput (true); |
| _debug.out_fla (F ("setup"), true, 2); |
| // obtenir la configuració necessària |
| if (SPIFFS.begin ()) { |
| _debug.out_str (spiffs_file_list_build ("/"), true, 2); |
| if (! _config_data.get_device_data (data_dispositiu, _data_device_data)) {{ |
| report_deserialize_error (); |
| tornar; |
| } |
| } més { |
| report_spiffs_error (); |
| tornar; |
| } |
| // utilitzeu el valor del temporitzador definit a device.json |
| _timer_property_request.set (device_data.sensor_interval); |
| mqtt_init (device_data.wifi_ssid, device_data.wifi_key, device_data.mqtt_broker, device_data.mqtt_port); |
| time_services_init (device_data.ntp_server_name, device_data.time_zone); |
| servidor_init (); |
| // inicia la col·lecció de metadades |
| _assimilar_bus.get_metadata (); |
| _assimilar_bus.print_metadata_details (); |
| mqtt_ensure_connect (); |
| // necessita la propietat del sensor (noms) per completar la recopilació de metadades |
| _assimilar_bus.get_properties (on_bus_reived, on_bus_complete); |
| _timer_property_request.reset (); // pot deixar el temps notable fins aquest moment, així que comenceu-lo de nou |
| } |
| voidloop () { |
| if (! check_fatal_error ()) retorna; |
| mqtt_loop (); |
| _server.handleClient (); |
| if (_timer_property_request.repeat ()) { |
| _assimilar_bus.get_properties (on_bus_reived, on_bus_complete); |
| } |
| } |
visualitza rawmqtt_crouton_esp8266_cors_webcomponents.ino allotjat amb ❤ per GitHub
Pas 5: TARGETA DE DISPOSITIUS




La targeta del dispositiu (tipus de targeta: assim-device) està allotjada al lloc web i no és necessari publicar-la des del dispositiu (CORS).
Llistes de pàgines predeterminades:
- Els temes MQTT per llegir i escriure al dispositiu
- El punt d'accés al qual està connectat el dispositiu
- Un enllaç a l'editor de fitxers SPIFFS allotjat al dispositiu mitjançant ACE EDITOR
- Una icona d'ull que revela la pàgina Mostra / Amaga la targeta.
A la pàgina Mostra / Amaga la targeta es mostren:
- Cada carta com a element separat
- Tipus de lletra blava en negreta quan es mostra
- Tipus de lletra normal negre quan s’amaga
- Una icona que representa el tipus de targeta.
La targeta es pot amagar fent clic al botó oculta de les cartes o fent clic en un element de lletra blau-negreta de la llista. Les cartes es poden mostrar fent clic a un element de tipus de lletra negre-normal de la llista.
Les torrades d'informació estan molt relacionades amb aquesta funció. Si algun dels punts finals de deviceInfo té assignada una propietat d’informació, es mostrarà un botó d’informació al costat del botó d’ocultació de la targeta. En fer-hi clic, la informació contextual definida al punt final es "brindarà" a la finestra.
Si la targeta del dispositiu no està definida, els botons d’ocultació no es mostraran a les targetes. Això es deu al fet que un cop amagats no hi ha manera de mostrar-los, de nou.
Consulteu PERSONALITZACIÓ ENDPOINT per detallar com es pot afegir la targeta assim-device mitjançant els fitxers SPIFFS a l’ESP8266.
AssimilateCrouton WebComponent
| MOSTRAR AMAGAR ICONA |
| FORMULARI DE DISPOSITIUS |
| div> |
| MOSTRAR AMAGAT LLISTA |
| plantilla> |
| llista de paper> |
| div> |
| crouton-card> |
| plantilla> |
| dom-module> |
visualitza rawassim-device.html allotjat amb ❤ per GitHub
Pas 6: TARGETA WEVIEWKVIEW



La targeta weekview (tipus de targeta: assim-weekview) està allotjada al dispositiu (carpeta cors). S'injecta al paquet deviceInfo publicat per AssimilateCrouton, afegint un fitxer config / user_card _ #. Json a SPIFFS (en aquest cas user_card_9.json).
VISIÓ GENERAL
Els dies feiners es presenten com a llistes de franges horàries. La granularitat de la franja horària s'estableix amb la propietat "interval_mins" a config / user_card _ #. Json. Ha de ser una fracció d’hora o múltiples d’hora, per exemple. 10, 15, 20, 30, 60, 120, 360. Si feu clic a una franja horària, assegureu-vos que es comanda un estat d'encesa per al dispositiu associat en aquest moment. Si la franja horària és ara, s'envia (publica) una ordre immediatament per al dispositiu. Normalment, l'estat es comprova / publica cada minut. Les seleccions es desen a LocalStorage, de manera que les hores es tornaran a carregar amb una actualització del navegador.
CASOS D'ÚS
En el seu estat actual, la vista setmanal és adequada per a dispositius que poden utilitzar un commutador de commutació per visualitzar el seu estat, és a dir, estan activats o desactivats i, després de configurar-los, romanen en aquest estat. Les llums, els ventiladors i els escalfadors d’aigua són bons candidats.
LIMITACIONS / CAVEATS
- Els intervals_mins han de ser un dels valors esmentats anteriorment
- La vista setmanal no admet accions momentànies que també estan programades, com ara fer un toc breument (5 segons) dues vegades al dia.
FUTUR
- S'espera que es donin suport a les accions momentànies.
- S'està considerant l'emmagatzematge sincronitzat entre dispositius, per a les seleccions de programació.
Pas 7: PERSONALITZACIÓ ENDPOINT
Com s'esmenta breument a FIRMWARE, hi ha 2 convencions noves afegides al sistema de fitxers SPIFFS per personalitzar els punts finals. Els fitxers JSON són fragments que s’afegeixen a la propietat de punts finals del paquet deviceInfo publicat al corredor MQTT que es converteix en la definició del tauler.
Les claus dels punts finals es generen al firmware:
- CC_device (targeta personalitzada) per a user_card_base.json
- CC_SLAVE_ENDPOINT NAME for the user_card _ #. Json (# sent l'adreça esclava)
Com s'ha esmentat anteriorment, hi ha variables que se substitueixen per valors en temps d'execució:
- mqtt_device_name
- wifi_ssid
- local_ip
user_card_base.json
Un exemple:
user_card _ #. json
Un exemple:
Pas 8: VÍDEOS
Recomanat:
Solució del problema del controlador / port sèrie USB del Mac Lilypad: 10 passos (amb imatges)

Solució del problema del controlador / port sèrie USB del Mac Lilypad: a partir de 2016, el vostre Mac té menys de 2 anys? Heu actualitzat recentment el sistema operatiu més recent (Yosemite o alguna cosa més recent)? Ja no funcionen els vostres USB / MP3 Lilypad? El tutorial us mostrarà com he solucionat el meu Lilypad USB. L’error que he trobat estava relacionat
Utilitzar l’extensió del pit de Hope per trobar un treball d’ordenança del temple incomplet dins del vostre arbre genealògic a la cerca familiar: 11 passos

Ús de l’extensió de pit de l’esperança per trobar un treball d’ordenança del temple incomplet dins del vostre arbre genealògic a la cerca familiar: l’objectiu d’aquest instructiu és demostrar com cercar al vostre arbre genealògic els avantpassats amb un treball d’ordenança del temple incomplet mitjançant l’extensió del pit de l’esperança. L'ús de Hope's Chest pot accelerar enormement la cerca d'incomp
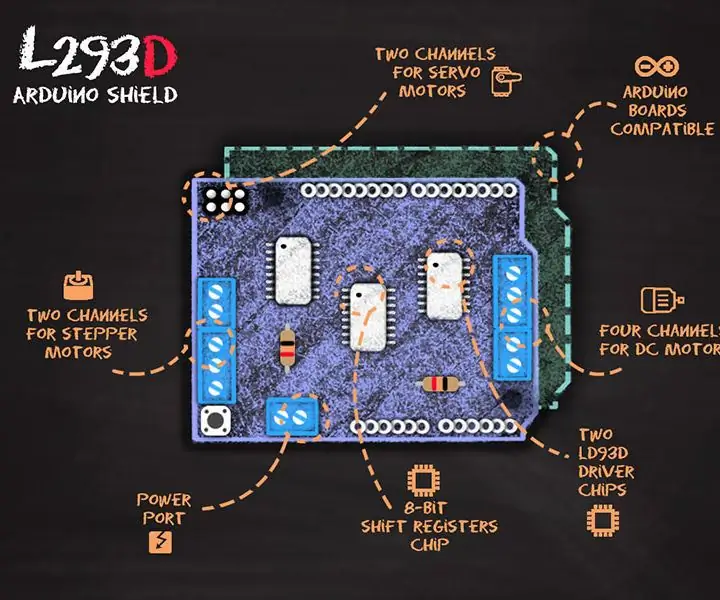
Tutorial del blindatge del controlador del motor Arduino L293D: 8 passos

Tutorial del blindatge del controlador del motor Arduino L293D: Podeu llegir aquest i molts altres tutorials sorprenents al lloc web oficial d’ElectroPeak Descripció general En aquest tutorial, aprendreu a conduir motors CC, pas a pas i servomotors mitjançant un blindatge del controlador del motor Arduino L293D. Què aprendreu: Informació general
IOT123 - REPARTIMENT DEL MÈDIC DEL CARREGADOR: 3 passos

IOT123 - TRÀMIT DEL CARREGADOR: Mentre depurava la versió 0.4 del SOLAR TRACKER CONTROLLER, vaig passar molt de temps connectant el multímetre als diferents circuits de commutació NPN. El multímetre no tenia connexions amigables amb taulers de suport. Vaig mirar alguns monitors basats en MCU, inclosos
Supervisió en directe del valor del sensor des de qualsevol lloc del món: 4 passos

Supervisió en directe del valor del vostre sensor des de qualsevol lloc del món: em va aparèixer un missatge sobre el número de WhatsApp de techiesms sobre ajuda per fer un projecte. El projecte consistia a mesurar la pressió exercida sobre el sensor de pressió i mostrar-la al telèfon intel·ligent. Així que vaig ajudar a fer aquest projecte i vaig decidir formar un tutor
