
Taula de continguts:
- Pas 1: materials necessaris
- Pas 2: diagrama de blocs
- Pas 3: diagrama del circuit
- Pas 4: connectar el vostre ESP8266 a un punt d'accés WiFi
- Pas 5: interfície web i el seu codi
- Pas 6: Algorisme i codi
- Pas 7: Preparació del Light Stick
- Pas 8: elecció del contenidor i configuració del pal
- Pas 9: Muntatge dels bancs d'energia i dels indicadors LED
- Pas 10: Muntatge dels mòduls Arduino i ESP8266 dins del contenidor
- Pas 11: tapeu-lo
- Pas 12: proveu-ho
- Pas 13: coses que cal recordar i poques més fotos
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.



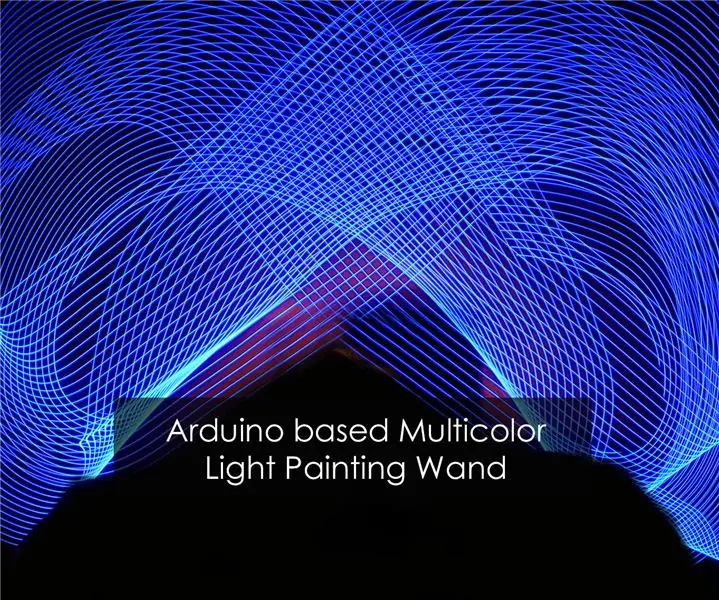
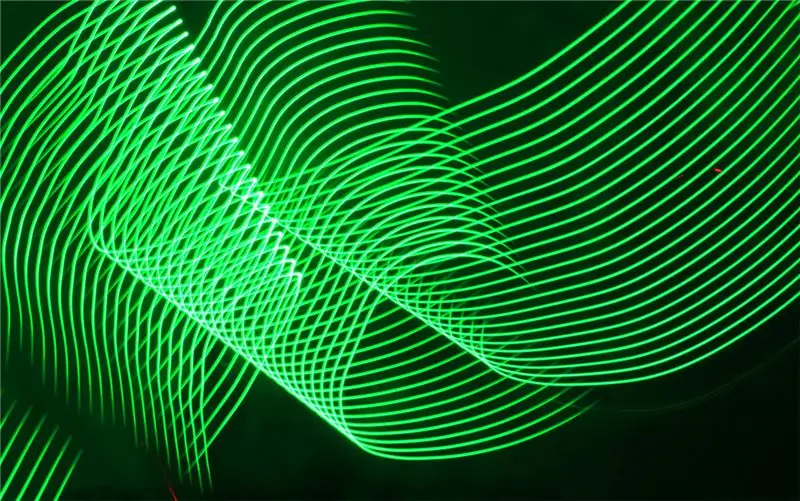
La pintura amb llum és una tècnica que utilitzen els fotògrafs, on s’utilitza una font de llum per dibuixar patrons interessants i la càmera els ajuntarà. Com a resultat, la foto contindrà els rastres de llum que donaran un aspecte de pintura amb la llum.
Els fotògrafs solen utilitzar eines com les llums de les torxes, les llums de tubs i altres fonts de llum per crear pintures de llum, però aquestes eines estan seriosament limitades amb una gamma estreta de colors, una manipulació i un control difícils. El pal de pintura lleugera que he fabricat pot superar fàcilment aquestes limitacions.
Les principals característiques del nostre pal de pintura lleugera són:
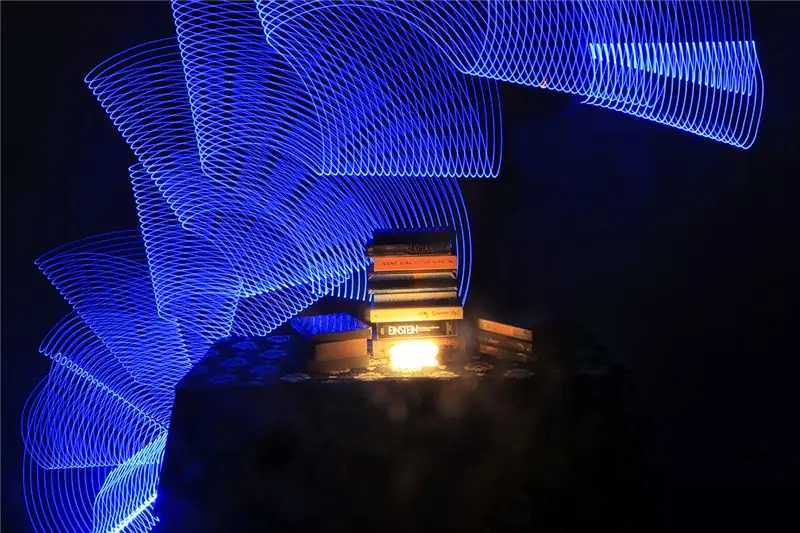
- Funcionat per WiFi: aquest pal de pintura lleugera es pot controlar (activar / desactivar, canviar els colors) molt fàcilment mitjançant un senzill navegador en qualsevol dispositiu habilitat per a WiFi. D'aquesta manera, aquests dispositius WiFi actuaran com a control remot i els fotògrafs poden jugar amb una gran varietat de colors mentre creen la seva obra mestra.
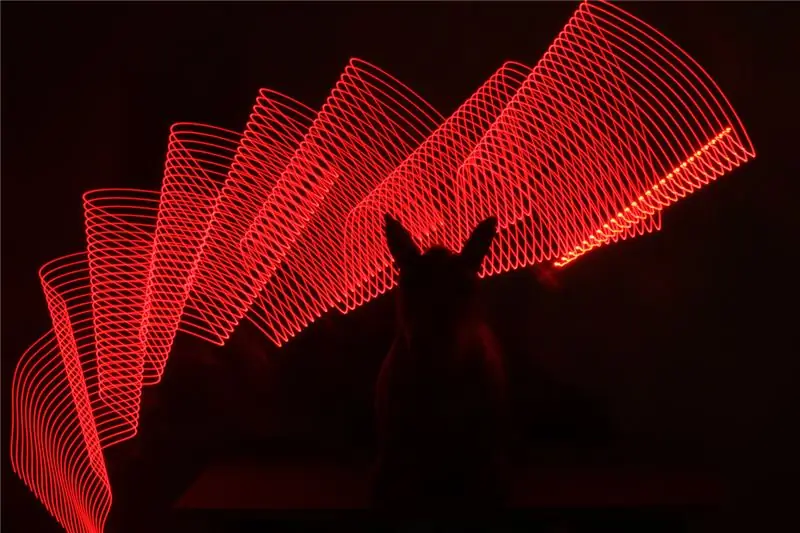
- Colors estàndard: aquest pal està codificat per emetre colors estàndard com (vermell, blau, verd, daurat, arc de Sant Martí, blanc) mitjançant una simple entrada de botó.
- Colors personalitzats: a part dels colors estàndard, aquest pal és molt capaç de generar qualsevol color segons el desig del fotògraf. Es va afegir amb una funció per introduir el codi RGB de qualsevol color que vulgueu, com ara cian, magenta, turquesa, oliva, granat, etc. Cerqueu els "codis de color RGB aquí" i utilitzeu-lo per obtenir el vostre color personalitzat.
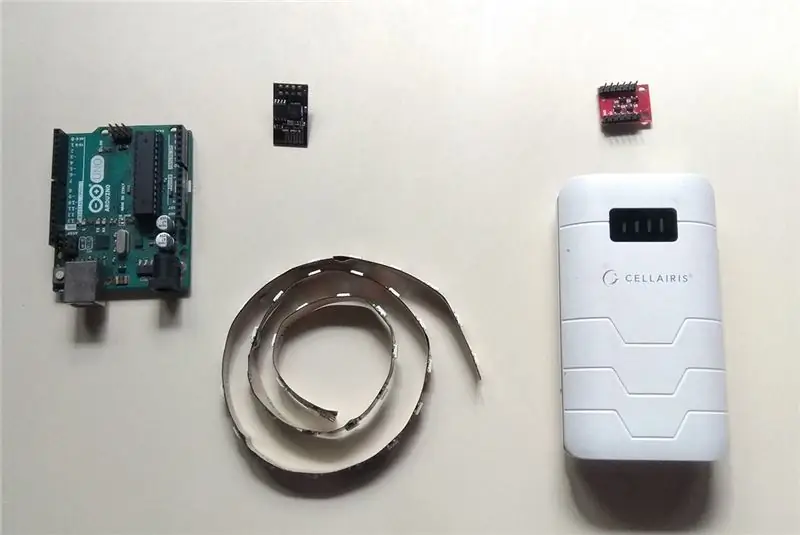
Pas 1: materials necessaris


He enumerat els materials necessaris per fer aquest projecte. També he afegit els enllaços on es pot comprar a Amazon.com. La compra de materials dels enllaços següents em guanyarà algunes comissions i, al seu torn, m’ajudarà per a futurs projectes:)
- Arduino Uno: compreu aquí
- Tira LED RGB WS2812 (25 LED): compreu aquí
- Banc de potència (5v, 10000mAh): compreu aquí
- Mòdul ESP8266: compreu aquí
- Mòdul de convertidor de lògica bidireccional: compreu aquí
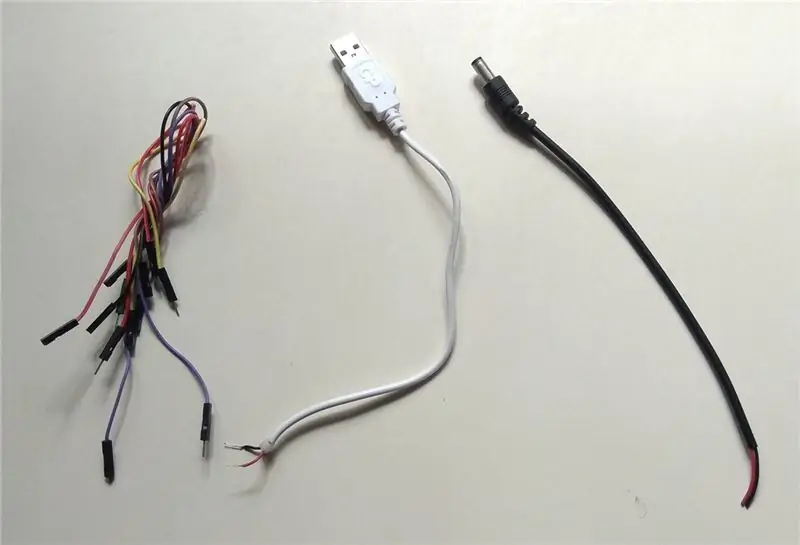
- Connexió de cables
Tira LED WS2812 RGB: aquests LED RGB estan encadenats i venuts en unitats de 60/120 unitats. El més destacat és que aquest LED RGB té un xip integrat que al seu torn fa que la part de control sigui bastant fàcil. Una explicació detallada sobre això està més enllà d’aquest abast. Consulteu aquest enllaç "WS2812 LED strip working" per obtenir més informació.
Mòdul ESP8266: es tracta d’una petita petita placa de desenvolupament WiFi molt utilitzada en projectes IOT. Consulteu aquest enllaç a "Introducció al mòdul ESP8266" si abans no heu utilitzat ESP8266.
Mòdul de convertidor de lògica bidireccional: aquest mòdul permet a Arduino comunicar-se amb els mòduls ESP8266 convertint el senyal del nivell lògic 5V al nivell lògic 3,3v.
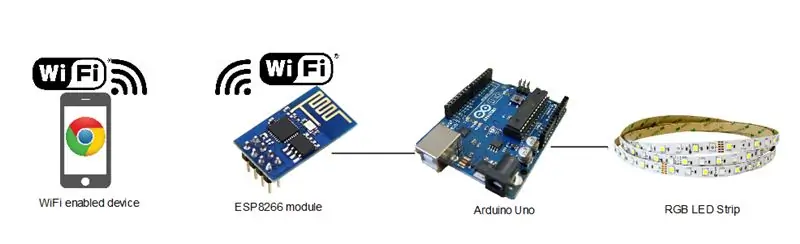
Pas 2: diagrama de blocs

Aquest projecte de Light Painting es basa en el concepte d’IOT, on dos dispositius de xarxa es connecten entre si per formar una xarxa que al seu torn estableix comunicació i control. Aquí Arduino allotjarà una pàgina web i actuarà com a servidor. Aquesta pàgina web es va dissenyar de manera que els usuaris poguessin obtenir entrades de control de LED (colors: vermell, blau, verd i ON / OFF). Es pot accedir a aquesta pàgina web allotjada mitjançant un dispositiu habilitat per WiFi que està connectat amb Arduino i controla la tira LED RGB connectada a ella.
Per entendre millor aquest projecte, us aconsello que llegiu "Creació d'un servidor web Arduino amb ESP8266". Això us proporcionarà una comprensió conceptual bàsica sobre el funcionament d’aquest projecte. En poques paraules, Arduino realitzarà les següents activitats en aquest projecte:
- Ordeneu ESP8266 per unir-se al punt d'accés WiFi del nostre dispositiu.
- Creeu un servidor mitjançant la targeta ESP. Allotgeu la pàgina web al propi Arduino i espereu que els clients externs (navegador del dispositiu) facin la sol·licitud.
- Un cop la sol·licitud del client estigui inclosa, Arduino enviarà la pàgina web al client (navegador del dispositiu) mitjançant el mòdul ESP8266.
- A continuació, explorarà infinitament les ordres LED (s’explicaran a la secció d’interfície web) del client.
- Un cop rebudes les ordres del LED, Arduino processarà això i activarà la tira LED RGB connectada al mateix.
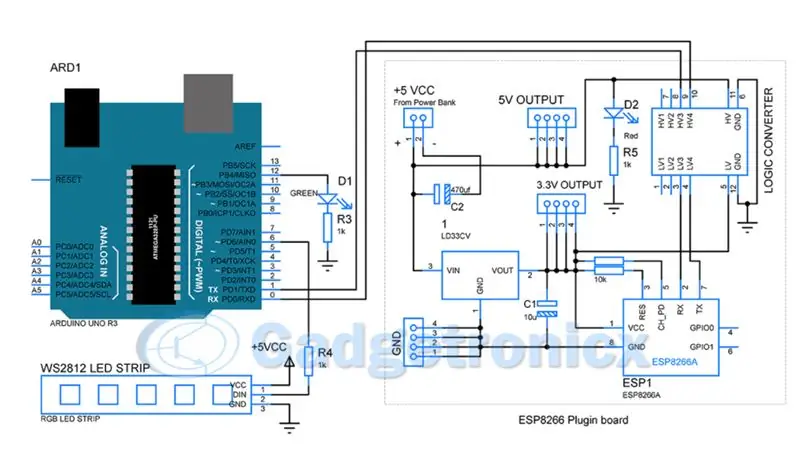
Pas 3: diagrama del circuit


El diagrama de circuits anterior mostra com connectar Arduino amb la tira LED ESP8266 i RGB. Com podeu notar, TX i RX d'Arduino entraran al convertidor lògic, on els senyals passaran a 3.3v compatibles amb ESP8266. El pin 6 d'Arduino, que és un pin PWM, alimenta el pols de control de temps per controlar el color de la tira LED RGB.
Hi ha dos LED que serveixen d’indicadors per a aquest projecte. El LED D2 indica cada vegada que s’encén el projecte. Mentre que el LED D1 indica quan Arduino ha creat amb èxit un servidor web. Aquest LED verd ajudarà l'usuari a adonar-se que el servidor està preparat per rebre la sol·licitud del client (navegador).
L’elecció del powerbank és realment important, ja que el circuit pot obtenir aproximadament un corrent màxim d’uns 1700 ma. He fet servir una bateria de 5.1 / 10000mah amb sortida de corrent de 2A en qualsevol moment.
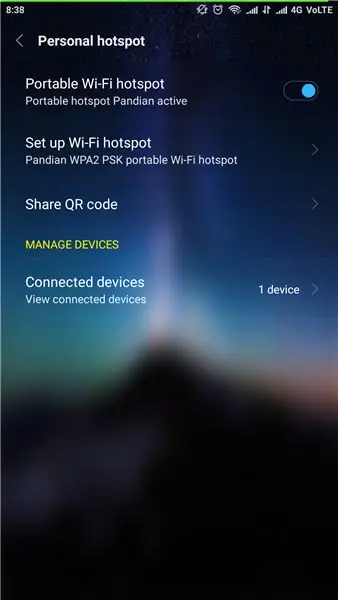
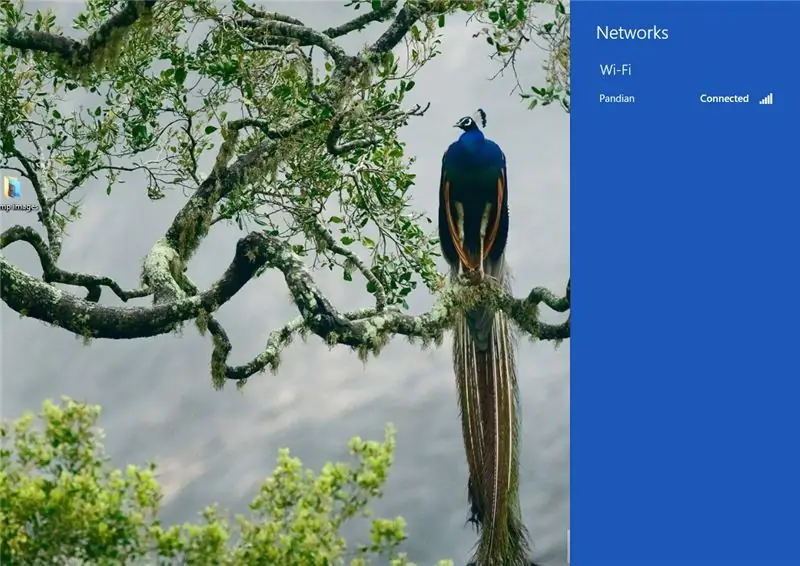
Pas 4: connectar el vostre ESP8266 a un punt d'accés WiFi


El mòdul ESP8266 és capaç de recordar els punts d'accés aparellats. Aquest projecte funciona en funció de la seva capacitat de connexió automàtica per connectar-se amb punts d'accés connectats prèviament. El mòdul ESP8266 es pot controlar utilitzant ordres AT específiques dedicades al mateix. Mitjançant Arduino podem transmetre aquestes ordres i forçar el mòdul ESP a connectar-se amb el nostre punt d'accés.
Per fer-ho, pengeu el codi "Bareminimum" a Arduino. Ara connecteu l’ESP8266 amb Arduino tal com s’esmenta a continuació mitjançant el canvi lògic.
Arduino RX -> Cambia lògica -> ESP8266 RX
Arduino TX -> Cambia lògica -> ESP8266 TX
Ara obriu el vostre monitor sèrie amb una velocitat de transmissió de 57600 (velocitat de transmissió per defecte dels mòduls ESP8266) i seleccionats "Tant NL com CR". Escriviu les ordres següents.
- AT
- AT + RST
- AT + CWJAP = "SSID del vostre dispositiu", "La vostra contrasenya"
Un cop obtingueu la confirmació "WIFI CONNECTED" i "WIFI GOT IP" al vostre monitor sèrie. Aquest pas s'ha completat i el vostre mòdul ESP es connectarà automàticament al meu dispositiu la propera vegada que s'engegui.
Pas 5: interfície web i el seu codi



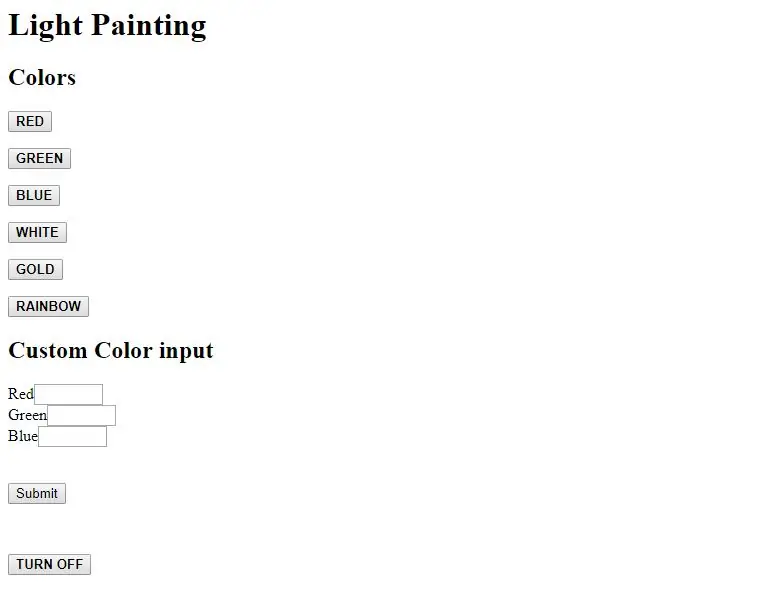
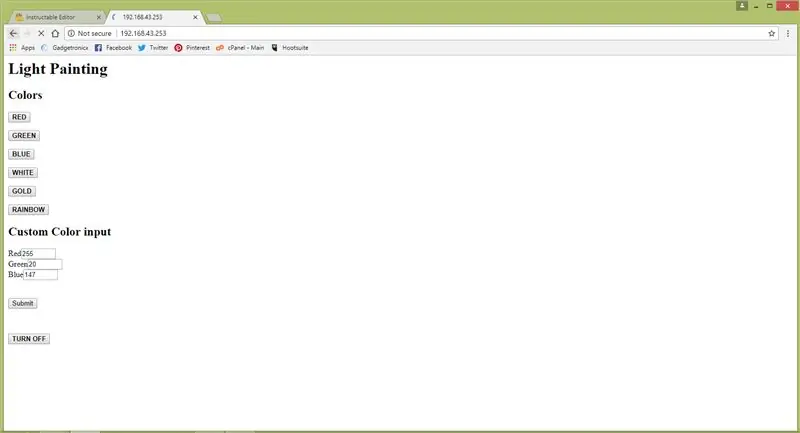
La interfície web té una gran importància, ja que servirà com a interfície d'usuari a través de la qual les ordres passen a Arduino mitjançant ESP8266. La nostra interfície web és força senzilla i està codificada en HTML simple. Els botons d'aquesta interfície passen una ordre GET amb un paràmetre URL amb cada botó que premeu. A continuació es mostra la llista de botons amb els paràmetres d’URL respectius.
- 6 botons per a colors estàndard: "/ Red", "/ Gre", "Blu", "/ Whi", "/ Gol", "Rai"
- Entrada de color personalitzada mitjançant valors RGB: "? R = 255 & G = 255 & B = 255"
- Apagueu la franja - "/ Off"
Per alguns motius, no he pogut col·locar el codi de la interfície web aquí, podeu obtenir-lo en aquest enllaç.
Pas 6: Algorisme i codi

Abans de configurar el maquinari, heu de carregar el codi a Arduino, ja que cal empaquetar-lo dins d’un contenidor i no es pot fer en cap moment. He escrit l'algorisme que us ajudarà a entendre el codi Arduino des de llavors.
Algorisme:
- Restabliu el mòdul ESP8266 enviant l'ordre "AT + RST / r / n".
- Cerqueu la resposta de l’ESP8266 per veure si la connexió al punt d'accés del nostre dispositiu és correcta. Un cop connectat, comenceu a alimentar la seqüència d'ordres "Creació de servidor" (consulteu més avall) a ESP8266.
- Superviseu la resposta de cada ordre d'entrada.
- Totes aquestes ordres haurien de retornar una resposta de "OK / r / n", en cas de resposta incorrecta, repetiu l'ordre amb una resposta incorrecta o "ERROR".
- Un cop tota la seqüència d'ordres de creació del servidor estigui amb èxit, il·lumineu el LED verd al pin 12 d'Arduino. Serà indicació per a l’usuari de proporcionar la sol·licitud del client.
- Força Arduino a esperar que la sol·licitud del client des de qualsevol navegador es trobi a la xarxa local o LAN.
- Un cop la sol·licitud del client estigui inclosa, comproveu l'identificador de connexió i envieu l'ordre "AT + CIPSEND …". inserint-hi l’identificador de connexió adequat.
- ESP8266 respon amb un signe ">" que indica la seva disposició a rebre els personatges. En rebre això, envieu el codi de la pàgina web que vam veure al pas anterior al navegador del client mitjançant el mòdul ESP8266.
- Ara la pàgina web serà visible al navegador del client de l'usuari, i Arduino entrarà en un estat d'escaneig indefinit de "comandes LED" del client.
- La pàgina web es va escriure de manera que es proporcionés un paràmetre d'URL únic per a cada botó, de manera que cada vegada que es prem un botó el mòdul ESP transmetrà una sol·licitud GET amb aquest paràmetre d'URL únic.
- Arduino hauria de processar aquesta URL i proporcionar el control de la tira LED RGB en conseqüència.
Ordres de creació de servidors:
- AT
- AT + CWMODE = 3
- AT + CIPSTA = 192.168.43.253 (Per a dispositius Android)
- AT + CIPMUX = 1
- AT + CIPSERVER = 1, 80
Codi:
Per tal que pugueu fer funcionar aquest projecte, heu d’instal·lar aquesta "biblioteca Neopixel d’Adafruit", descarregar-les i instal·lar-les.
Podeu obtenir el codi Arduino per a aquest projecte en aquest enllaç -> "Stick de pintura lleugera amb Arduino"
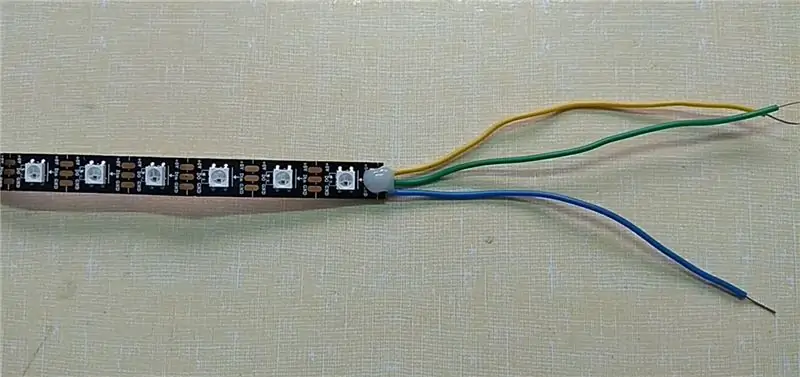
Pas 7: Preparació del Light Stick





He fet un vídeo sobre com fer aquesta "vareta de pintura lleugera", sí que busqueu més claredat.
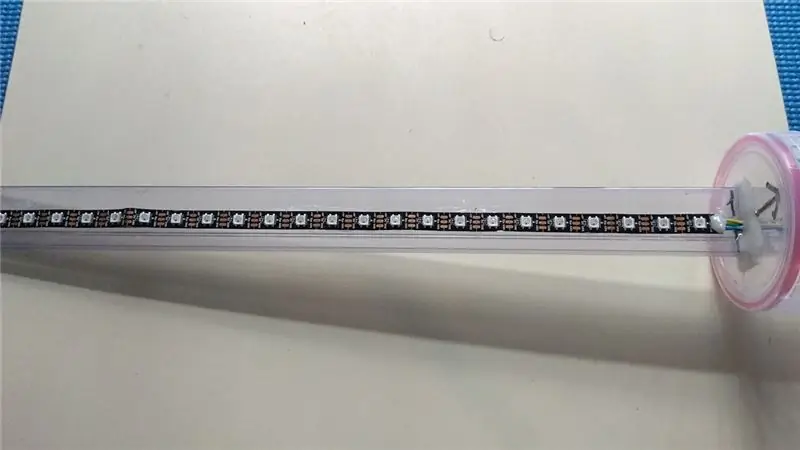
Comenceu per soldar cables fins al final de la tira LED. Continueu aplicant-hi una mica de cola calenta per reforçar la connexió. Cerqueu un tros de tira de plàstic sobre el qual pugueu enganxar la tira LED. He fet servir tubs d’embalatge de plàstic d’on provenen els CI. Tinc molt d’això a casa meva, així que vaig decidir fer-ne ús i s’adaptava perfectament.
Retalleu el tub d'embalatge o qualsevol cosa que us sembli útil a la mida requerida. He enganxat la tira LED sobre el tub d’embalatge mitjançant un adhesiu fort. És possible que la cola calenta no sigui una bona idea, ja que l'excés de calor pot danyar els LED i això és l'últim que volem que passi. Després l’he deixat assecar durant uns 20 minuts per deixar que es fixi.
Pas 8: elecció del contenidor i configuració del pal




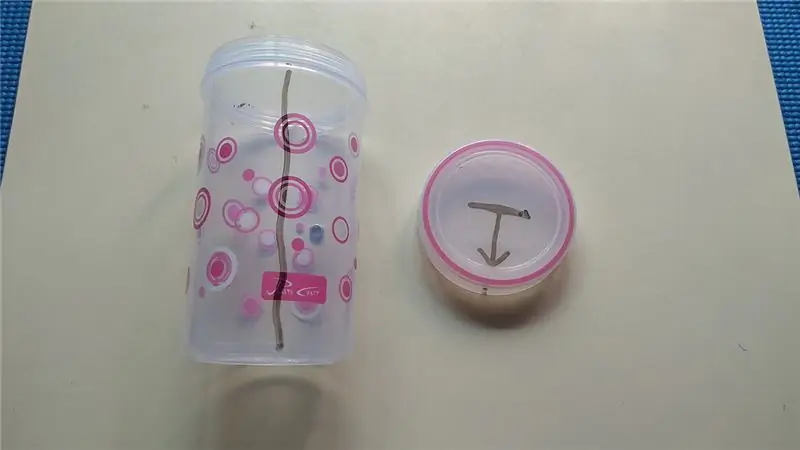
Aquest és un pas força important ja que el powerbank, Arduino, els indicadors LED i els mòduls ESP8266 entraran en aquest contenidor. Seleccioneu un contenidor de mida adequada perquè pugui contenir tot l'anterior. He triat un envàs cilíndric perquè em sigui fàcil aguantar mentre els faig servir.
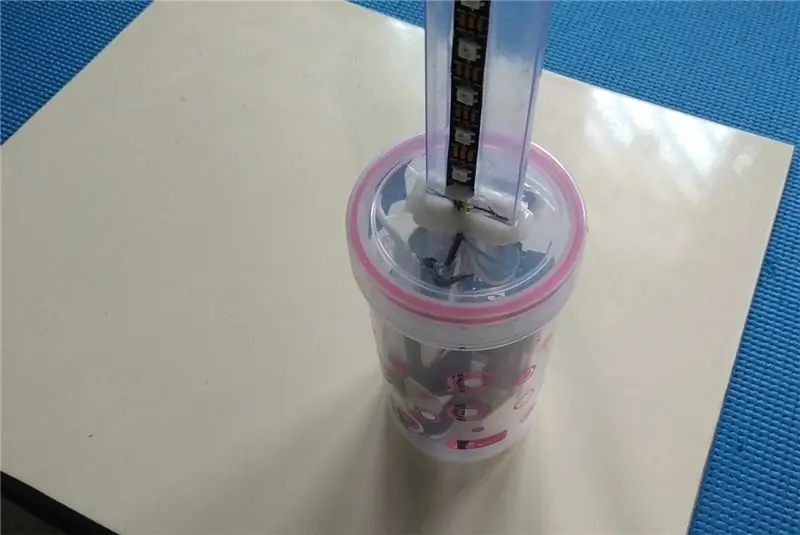
Com que he triat una de cilíndrica, he marcat la direcció cap a la qual s’enfrontarà la tira LED amb una marca de fletxa. He marcat el contenidor per guiar-me mentre col·loco el contingut dins del contenidor. Col·loqueu un petit forat a la tapa del contenidor amb la pistola de soldar. Assegureu-vos que heu fet un forat prou gran per encabir-hi el pal de llum.
Un cop col·loqueu el pal dins de la tapa, segleu-lo amb l'ajut d'una pistola de cola i assegureu-vos que el pal sigui estable i no es mogui.
Pas 9: Muntatge dels bancs d'energia i dels indicadors LED



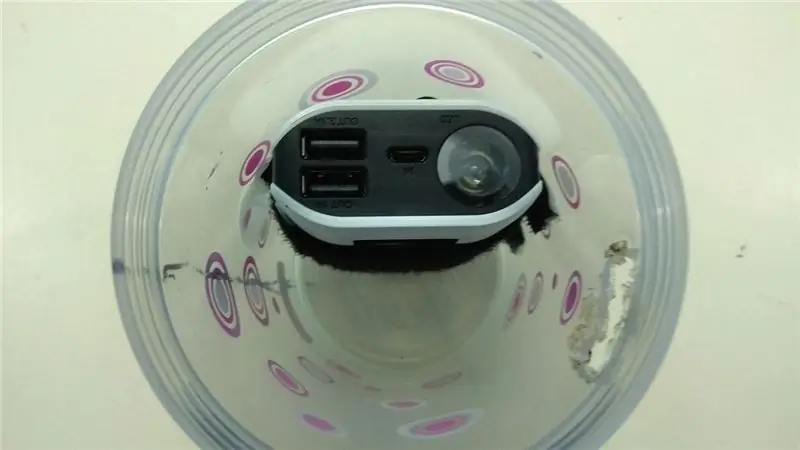
El banc de potència serà força pesat en comparació amb altres components d’aquest projecte. Col·loqueu el banc de potència al costat esquerre de la línia dibuixada al contenidor. Per tant, és important assegurar-se que no es mogui mentre estigui en funcionament. Amb aquest propòsit he utilitzat un pegat de velcro i l'he embolicat fortament al voltant del banc d'alimentació. Dins del contenidor he col·locat un altre parell de pegat de velcro. He enganxat el banc d'energia contra el pegat de velcro i el manté força fort, i això és el que necessito.
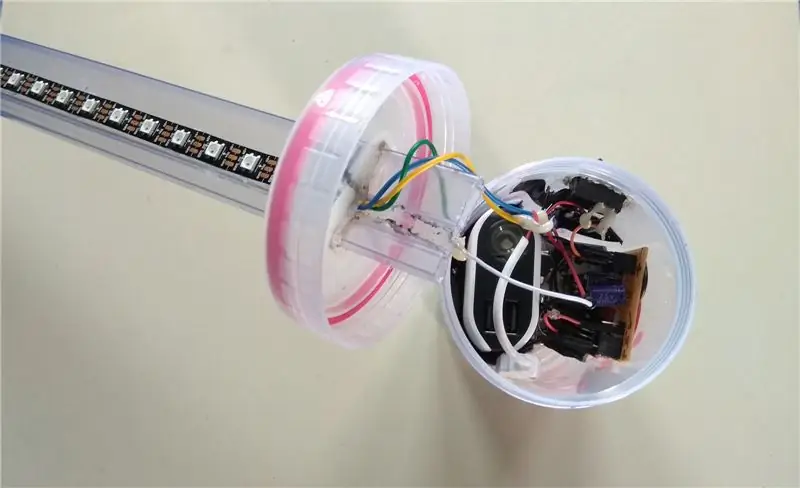
Col·loqueu un commutador just davant de la línia dibuixada. Aquest commutador està pensat per activar / desactivar tot el projecte. A sota del commutador. Col·loqueu els dos LED (vermell i verd) i soldeu-los amb una resistència cadascun (consulteu el diagrama del circuit al pas 3) per obtenir-ne referència. Els LED i el commutador han de ser directament oposats a la direcció en què entrarà el llums. Això és per evitar interferències de llum no desitjades dels LED indicadors mentre es pinta la llum. Connecteu el cable USB pelat i uns quants connectors al botó tal com es mostra a la darrera imatge. Els cables del connector hi són per alimentar els mòduls Arduino i ESP8266.
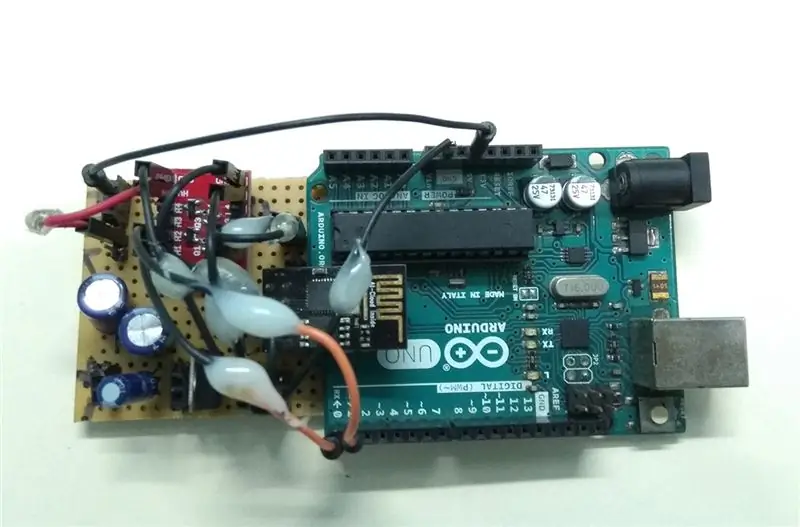
Pas 10: Muntatge dels mòduls Arduino i ESP8266 dins del contenidor



Ajunteu la placa Arduino i el mòdul de complement ESP8266 que també conté el desplaçador de nivell lògic bidireccional. Connecteu-lo, enganxeu-lo i ajunteu-lo. Un cop fet, poseu-ho dins del contenidor, ho he fet amb la màxima cura, ja que he d’assegurar-me que cap dels cables s’enreda. Això és perquè he triat un contenidor de menys diàmetre. Però, per la banda brillant, el contenidor és molt útil i s’adapta fàcilment a les meves mans.
Connecteu els cables del llapis de pintura lleugera als terminals d’alimentació i al 6è pin d’Arduino. Un cop fet, tanqueu el tap del recipient amb compte.
Pas 11: tapeu-lo



Tapeu el recipient amb una cinta negra o qualsevol altre material. Això és per evitar que la interferència de la llum pertorbi el funcionament de la pintura de llum. Això es deu al fet que Arduino, ESP8266 i Power bank tenen LED. Mantenir-los descoberts pot interferir i espatllar les fotos.
He utilitzat una cinta negra per a aquest propòsit. Tot i que podeu utilitzar qualsevol altra cosa que trieu per a aquest propòsit, un cop fet un pal de pintura lleugera que funciona amb WiFi ja està preparat per pintar matisos frescos.
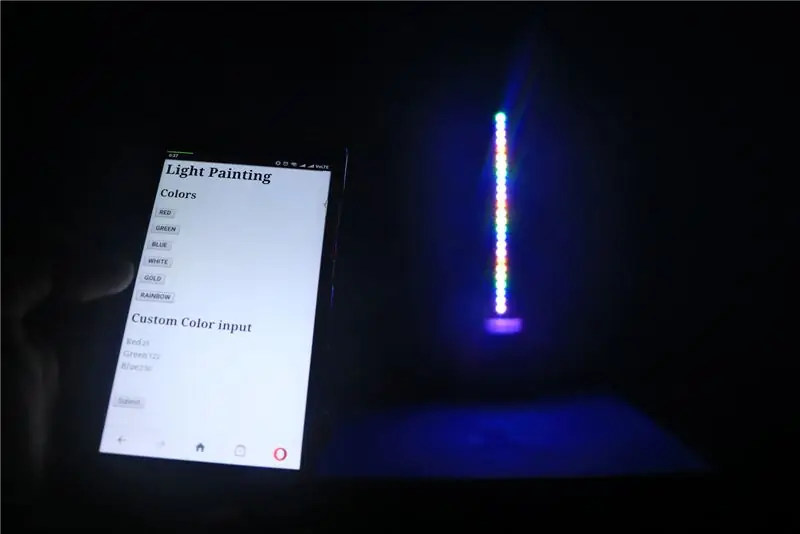
Pas 12: proveu-ho




- Engegueu l’interruptor i el LED vermell s’hauria d’encendre
- Espereu a que el LED verd s’encengui, normalment es produeix entre 5 i 10 segons i indica que s’ha creat el servidor Arduino.
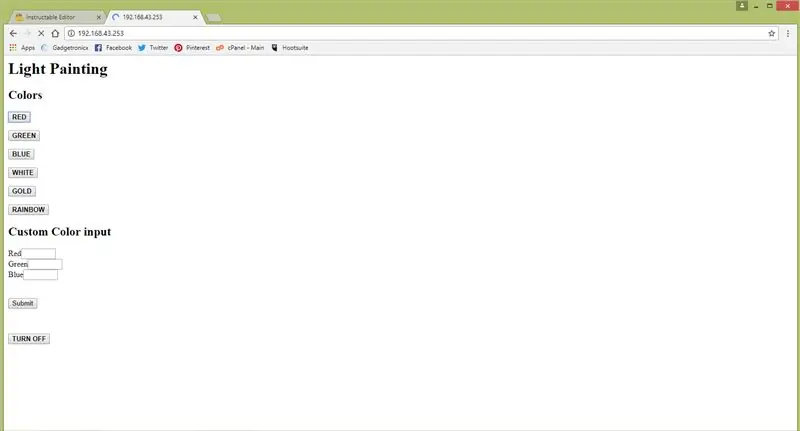
- Un cop el LED verd estigui engegat, obriu el navegador al dispositiu i escriviu l'adreça IP 192.168.43.253, inicieu l'URL
- La pàgina web que hem vist al pas 5 s'hauria de mostrar a la pantalla.
- Ara interactueu amb la interfície web i controleu la tira LED
- I vés a fer una pintura de llum fresca.
Pas 13: coses que cal recordar i poques més fotos



- Aquest projecte es basa en la capacitat de ESP8266 per connectar-se automàticament amb el punt d'accés WiFi un cop activat. Per tant, l’ESP8266 i el dispositiu de punt de connexió s’han d’aparellar almenys una vegada abans d’utilitzar-los en aquest projecte.
- L’Arduino es va programar de manera que gestionés només una comunicació de client, cosa que significa que només un navegador pot sol·licitar a Arduino que controli els LED
- Hi ha un temps d'espera per a la creació del servidor per Arduino amb ESP8266. El LED verd pot conèixer el final d’aquest temps d’espera.
- Un cop il·luminat el LED verd, podeu iniciar la sol·licitud del client des del navegador. Haureu de subministrar tot el projecte amb una font d'almenys 2A per tal de mantenir-lo sense problemes.
- Aquest projecte s'ha provat amb èxit amb Google Chrome per a ordinadors i Opera per a telèfons intel·ligents.
Espero que a tots us agradi aquest instructiu, proveu-ho i feu-me saber el resultat. He planejat dissenyar un PCB per a aquest projecte i el publicaré aviat aquí. Les idees de millora addicionals són ben rebudes.
Aquest projecte va trigar molt de temps a crear-se i documentar-se per crear un instructable. Si us plau, voteu-me a "Concurs LED", "Concurs Arduino" i "Concurs de control remot" si creieu que val la pena. Espero veure't amb un altre instructiu


Accèssit al concurs LED 2017
Recomanat:
Pintor de llum multicolor (sensible al tacte): 8 passos (amb imatges)

Pintor de llum multicolor (tàctil): la pintura de llum és una tècnica fotogràfica que s’utilitza per crear efectes especials a velocitats d’obturació lentes. Normalment s’utilitza una llanterna per " pintar " les imatges. En aquest instructiu, us mostraré com construir un pintor de llum tot en un amb tacte
Vareta de treball real de Harry Potter amb visió per ordinador: 8 passos (amb imatges)

Vareta de treball real de Harry Potter amb visió per ordinador: "Qualsevol tecnologia prou avançada no es distingeix de la màgia" - Arthur C. Clarke Fa uns mesos, el meu germà va visitar Japó i tenia una experiència màgica real al món dels mags de Harry Potter als estudis universals que va fer possible
Clau basada en 10 $ IoT basada en el control de la bicicleta: 7 passos (amb imatges)

Clau basada en IoT de 10 $ menys control de la bicicleta: CONTROLA LA TEVA BICICLETA SENSE FIL AMB EL TEU TELÈFON ANDROID. SENSE CLAU, SENSE TENSIÓ
Wi-fi controlable per llum LED multicolor de bricolatge: 11 passos (amb imatges)

Wi-fi controlable per llum LED multicolor de bricolatge: Bon Nadal a tothom el connecteu a la xarxa wifi de casa vostra, aneu en aquesta pàgina web i l’espectacle pot iniciar el projecte
Làmpada de teràpia amb llum LED multicolor muntada en visera: 9 passos (amb imatges)

Làmpada de teràpia de llum LED multicolor muntada a la visera: amb un llum de teràpia de llum al barret, podeu utilitzar-lo mentre feu activitats que requereixen moure’s com fer exercici i treballar. Aquest llum té LEDs vermells, grocs, cianos i blaus amb control de brillantor. S’apaga al cap de 15 o 45 minuts. És
