
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.




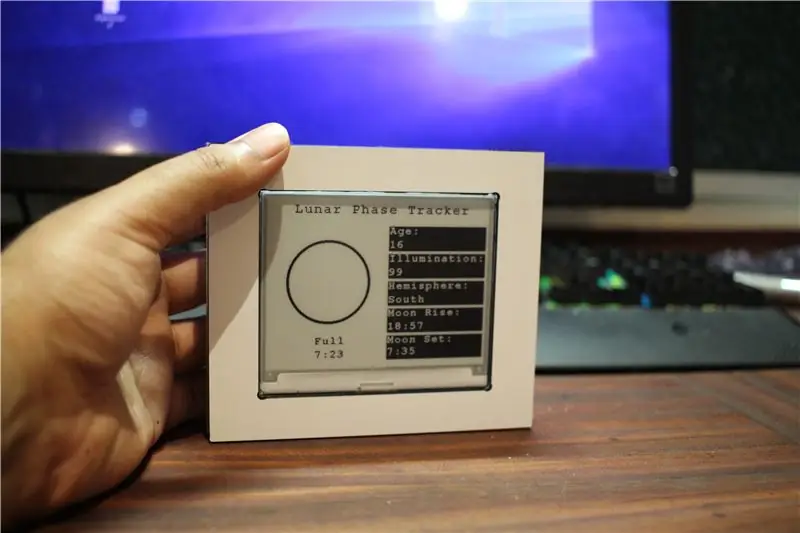
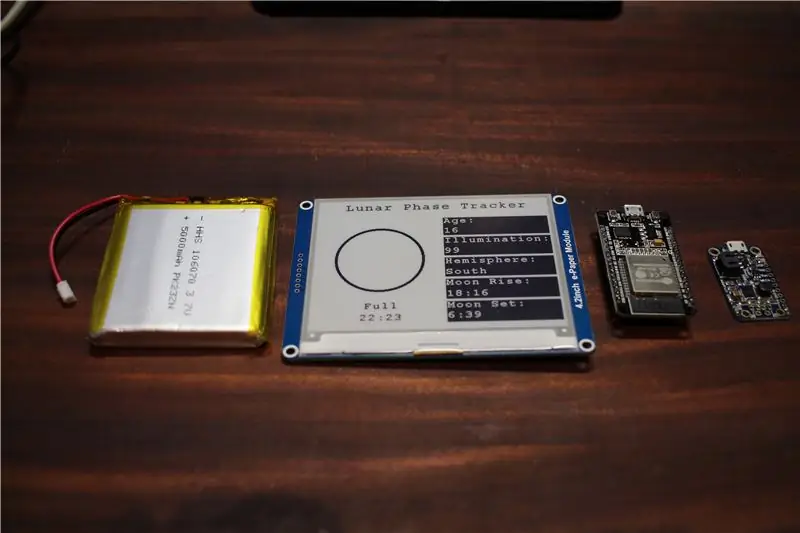
El localitzador de fases lunars és un petit dispositiu semi-portàtil que permet recollir informació crítica sobre la Lluna. El dispositiu informa de paràmetres com la il·luminació visible, la fase, la sortida de la lluna i els horaris establerts i molt més.
Aquest dispositiu és essencial per a tothom que tingui interès en la ciència o l’astronomia i ofereix una decoració d’oficina d’escriptori fantàstica i és certament un inici de conversa.
El projecte és bastant senzill i requereix un dispositiu connectat a Internet, com ara un ESP32, però sempre podeu adaptar el codi perquè funcioni amb un escut WiFi, un escut Ethernet o qualsevol altre dispositiu connectat a Internet que pugueu tenir. El rastrejador de fases lunars ha estat dissenyat per funcionar amb bateries de polímer de liti i una pantalla de tinta electrònica molt eficaç que no només proporciona una pantalla meravellosa, sinó que també conté l’última imatge, fins i tot si s’apaga l’alimentació.
Pas 1: Registre d’informació sobre astronomia


Aquest pas és absolutament essencial (encara que avorrit), ja que estem utilitzant una API en línia per recopilar la nostra informació. Tot i que és possible calcular les fases de la lluna, la il·luminació, etc., és una tasca tediosa fer-ho. L’API que estem utilitzant proporciona informació actualitzada d’estacions meteorològiques en temps real i sistemes de monitorització, de manera que les dades que rebem són resultats del món real i no els valors calculats.
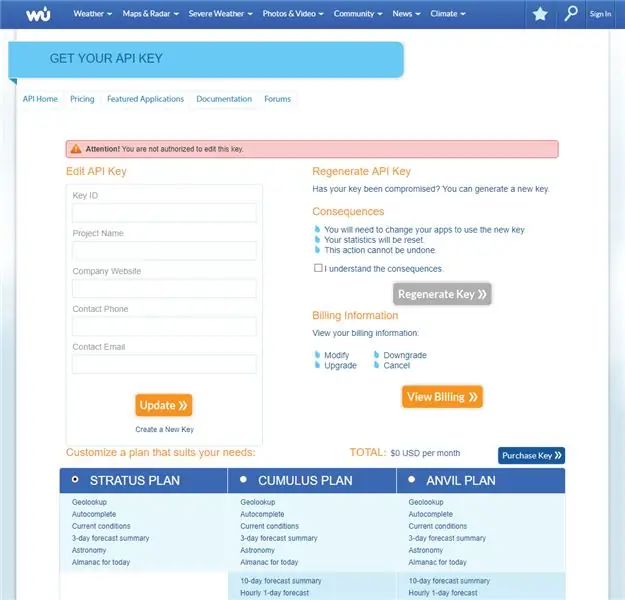
Dirigeix-te a Weather Underground, fes clic a "registra't" i emplena tota la teva informació. El compte és totalment gratuït, així com les vostres trucades a l'API, sempre que no sol·liciteu massa resultats per minut ni supereu les 500 sol·licituds diàries. Assegureu-vos de marcar aquesta pàgina, sempre podeu tornar més tard i fer servir l'API per obtenir estadístiques meteorològiques i altra informació fantàstica. Un cop hàgiu creat el compte, aneu al lloc de l'API, feu clic a "clau de compra" i seleccioneu el pla gratuït, simplement heu d'introduir alguns detalls i tindreu problemes amb un identificador de clau de devolució. Aquest identificador és únic per a vosaltres i s’ha de mantenir privat. He proporcionat la meva clau a l'exemple de codi Arduino que veurem una mica més endavant. Us recomanem que utilitzeu el meu ID de clau per fer proves, però us recomano inscriure-us al vostre.
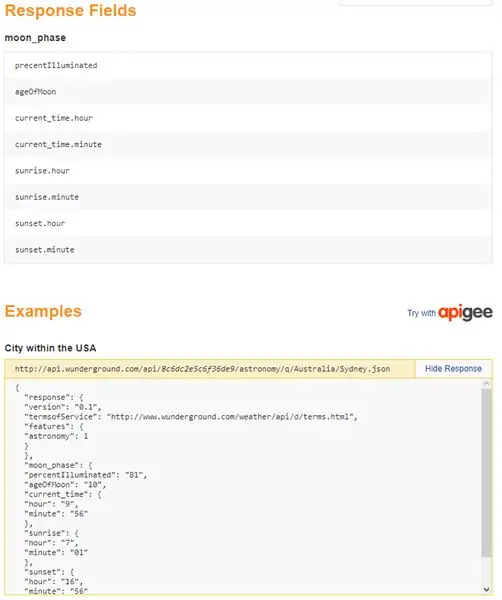
Un cop tingueu el vostre identificador únic, podeu accedir a la informació de l'API Astronomy, que sincerament és molt nua. Trobareu un exemple senzill que té aquest aspecte:
api.wunderground.com/api/8c6dc2e5c6f36de9/a…
Aquest URL és extremadament important, ja que és el que ens proporciona tota la informació que necessitem per fer el nostre projecte. Seguiu endavant, feu clic a l'enllaç, veureu resultats de Sydney, com ara fase de lluna, il·luminació i altra bona informació. Mireu l'URL, veurem Sydney, Austràlia i un codi llarg que comença amb "8c6dcwe …". Aquest codi és el vostre identificador de clau que vam recollir anteriorment. Canvieu aquest codi amb el vostre identificador únic i vegeu com funciona, hauríeu d'obtenir exactament el mateix resultat. Proveu de jugar amb les ubicacions. Per a mi a Sud-àfrica, faig servir Johannesburg i ZA.
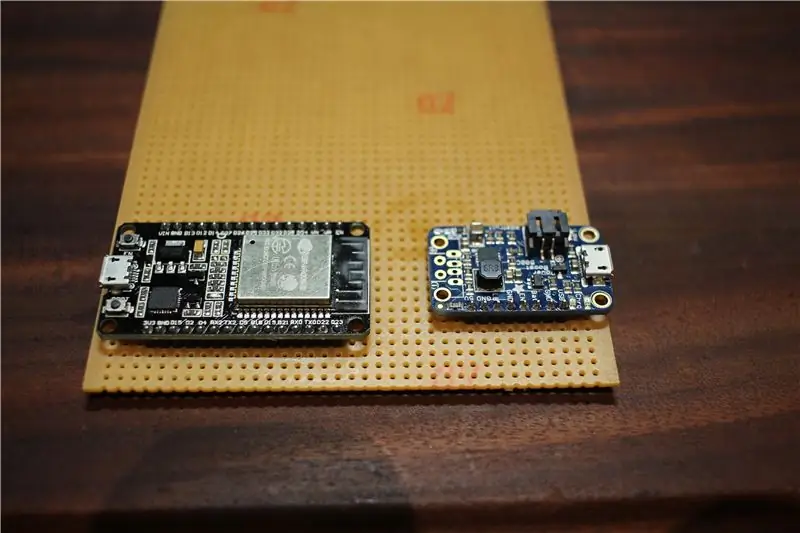
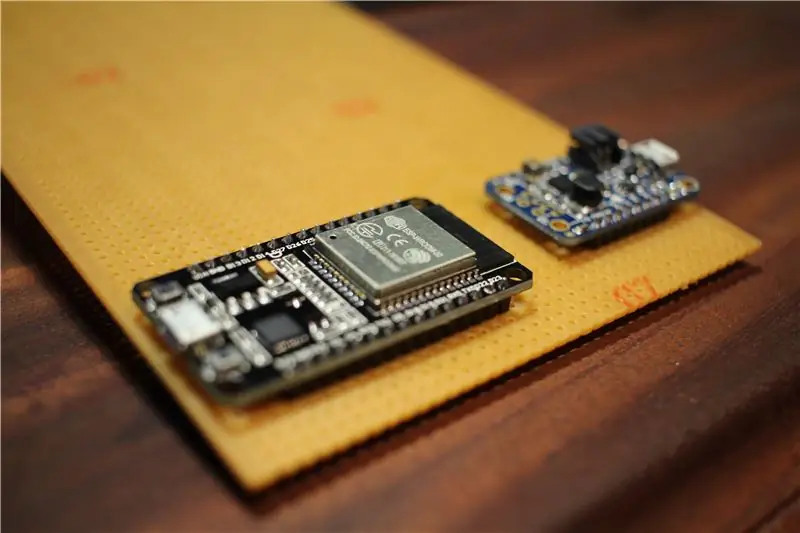
Pas 2: components



Així que ara, per les coses interessants. Necessitarem uns quants components, no molts i cap d’ells és extremadament car i he proporcionat enllaços d’Amazon per als components que he utilitzat. Tingueu en compte que, si esteu bé amb la programació, no dubteu a utilitzar qualsevol pantalla o dispositiu d'Internet que tingueu disponible. Per a la meva versió, he utilitzat el següent:
Pantalla SPI de Waveshare E-Ink SPI 4.2"
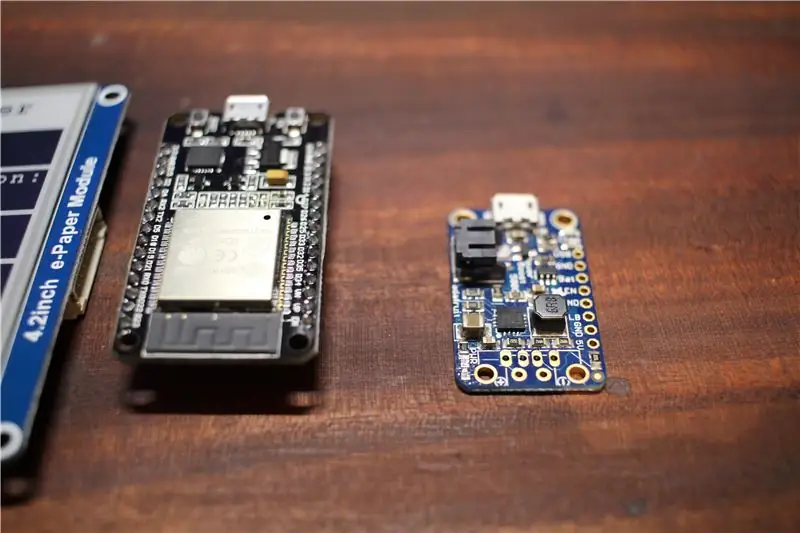
- ESP32 Dev Board (genèric)
- Adafruit Power Boost 500
- Bateria Lipo de 5000 mAh
- Stripboard (Protoboard)
Sovint necessitareu eines bàsiques com:
- Soldador
- Soldar
- Multímetre
- Pinxes
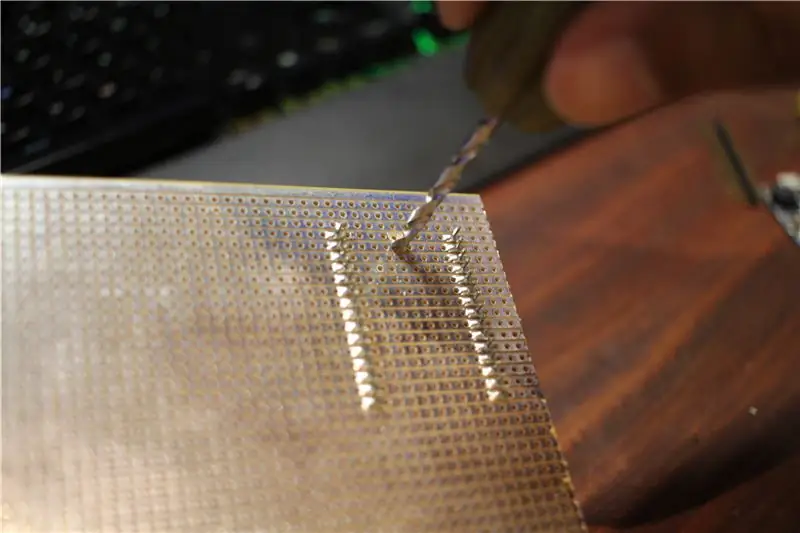
- Broca per separar les pistes del protoboard
- Filferro
- Retalls de filferro
- Cola (la cola calenta funcionarà)
- Portàtil amb Arduino IDE instal·lat
L'única eina avançada que potser necessiteu és una impressora 3D per fer el recinte. Si no en teniu, està bé, feu que el vostre tancament sigui de fusta i serres manuals o qualsevol cosa que tingueu disponible. I sí, la meva impressora 3D és vella i polsegosa jeje.
Pas 3: el programari de l'ordinador
Abans de començar a treballar en el circuit i la programació, primer necessitarem la versió més recent de l’IDE Arduino que es pot trobar aquí.
Com que estem fent servir l’ESP32 amb el nucli Arduino, haurem d’instal·lar aquest nucli a l’IDE Arduino. Seguiu aquesta senzilla guia de Github que us mostra el programari i la configuració que heu de fer perquè pugueu utilitzar la vostra placa de desenvolupament ESP32 dins de l'IDE Arduino.
També necessitarem dues biblioteques addicionals perquè el nostre sistema funcioni. La primera és una biblioteca JSON Arduino que ens permet llegir i analitzar les sol·licituds JSON, que és exactament el que obtenim de Weather Underground. Podeu descarregar aquestes dues biblioteques des del meu Dropbox personal o a continuació. Un cop tingueu els fitxers, extracteu-los i col·loqueu-los a la carpeta de la biblioteca Arduino. Generalment es troba a les biblioteques C: / Users / YOUR_NAME / Documents / Arduino \. Assegureu-vos de reiniciar el vostre IDE, en cas contrari Arduino no recollirà les noves addicions. El codi principal Arduino SRC també es troba en aquesta carpeta. La biblioteca també conté una versió modificada de la mostra proporcionada des de les pantalles de Waveshare. Els fitxers s'han modificat per executar-se al mòdul ESP32 amb els seus GPIO i he implementat un nou "tipus de lletra" que conté totes les imatges de les diverses fases de la Lluna.
Pas 4: el circuit



D'acord, per tant, el circuit és extremadament senzill i només requereix uns quants components i cables.
La idea general és que tinguem un circuit de carregador Lipo, un convertidor boost per donar-nos 5V i, a continuació, el kit ESP32 Dev que baixa el voltatge a 3,3V. Aquest 3.3V també s’utilitza per a la pantalla Waveshare E-Ink. Sí, això és lleugerament ineficient a causa de la pujada amb un regulador lineal, però l'ESP32 funciona en un rang de tensió molt horrible. En algun lloc al voltant de 2,5 - 3,6V. Això no és adequat per a projectes de bateria, especialment aquells que utilitzen cèl·lules de polímer de liti.
El cablejat bàsic és el següent:
- Convertidor Boost de sortida 5V Vin & GND en el kit de desenvolupament ESP32
- Pantalla de tinta electrònica ESP32 3.3V 3.3V & GND
- ESP32 PIN 18 CLK Pantalla de tinta electrònica
- ESP32 PIN 23 Pantalla de tinta electrònica DIN / MOSI
- ESP32 PIN 5 CS / SS Pantalla de tinta electrònica
- ESP32 PIN 32 DC E-Ink Display
- ESP32 PIN 33 RST Pantalla de tinta electrònica
- ESP32 PIN34 BUSY Pantalla de tinta electrònica
Es pot veure que el cablejat és molt senzill i que les meves taules de bricolatge només van trigar uns 15 minuts a construir-se. Comproveu si hi ha curtcircuits amb un multímetre abans de subministrar alimentació.
També vaig treure els LED de la meva placa d’alimentació ESP32 i Lipo per estalviar uns 40 mA d’energia durant el mode de repòs. Això ajudarà a que les bateries durin una mica més. Podeu implementar un interruptor d’alimentació, un circuit d’estalvi d’energia, una desconnexió automàtica, etc., si voleu. Podeu ampliar aquest projecte i fer-lo tan complex com vulgueu.
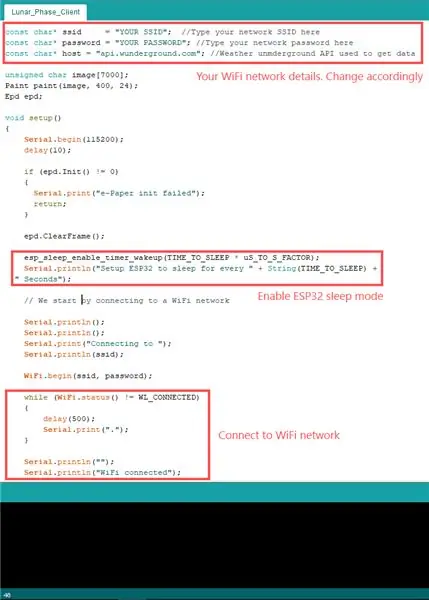
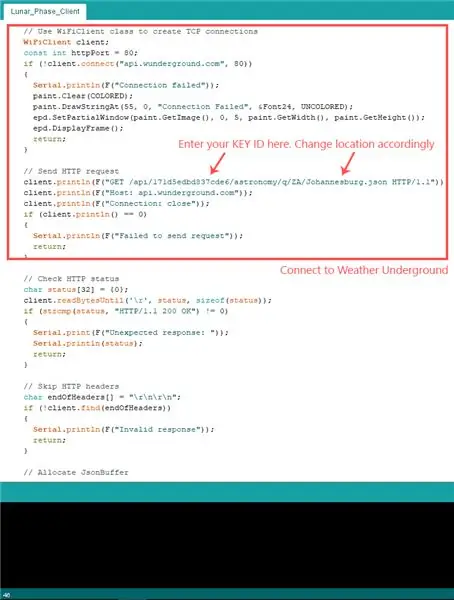
Pas 5: el codi




El codi es pot trobar a la carpeta subministrada durant el pas 3 o podeu descarregar el fitxer.ino des de baix. Haureu d’instal·lar les biblioteques associades tal com s’esmenta al pas 3 perquè tot funcioni junt. No hi ha molt a dir per a aquest pas, ja que el codi es proporciona en condicions de funcionament. Assegureu-vos de posar el vostre SSID i la vostra contrasenya de xarxa abans de provar el programa; sempre podeu executar l’ESP32 WiFi Scan per detectar les xarxes sense fils properes, però al meu programa, la informació de la xarxa s’estableix només en codi i codi. Potser el podeu modificar per preguntar a quina xarxa voleu connectar-vos:)
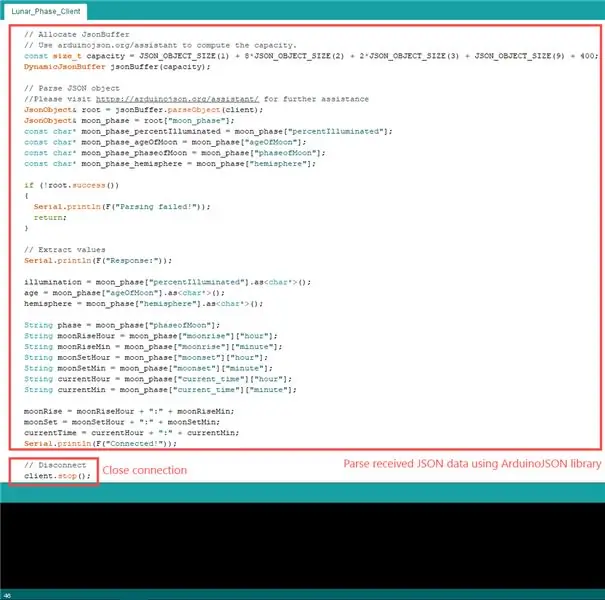
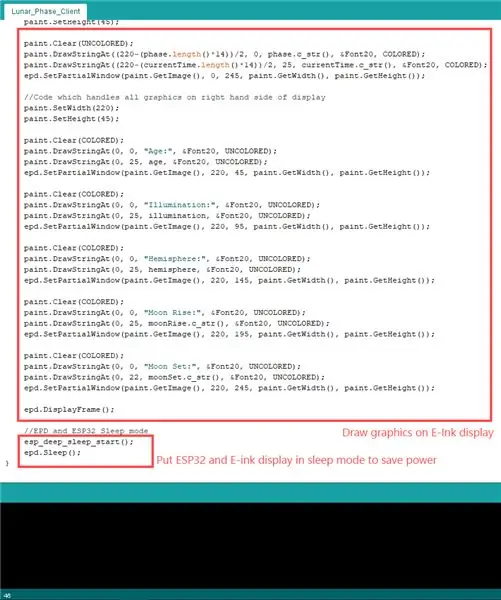
El codi és bastant senzill i dedicaré una estona a comentar-lo i perfeccionar-lo en les properes setmanes. Bàsicament ens connectem a una xarxa, en el meu cas, a la meva xarxa domèstica. A continuació, intentem connectar-nos a Weather Underground i rebre el text JSON des de la pàgina web. A continuació, s'utilitza la biblioteca ArduinoJSON per extreure'n. o analitzeu, el codi JSON en matrius de caràcters o cadenes que ens permeten manipular els valors abans de mostrar-lo a l'usuari. L'últim bit de codi és estrictament per a la programació de la interfície gràfica d'usuari i es va fer per prova i error. Vaig mirar la pantalla, vaig augmentar o disminuir una posició d’actius i vaig tornar a executar el codi fins que vaig quedar satisfet amb l’aspecte de la mida de la lletra, el disseny i les imatges.
Vaig implementar una rutina de son profund per a l'ESP32 per estalviar energia. El valor per defecte és de 60 segons, però us suggereixo que canvieu el valor per una hora o dues, ja que les actualitzacions no es produeixen durant almenys unes hores. L'exemple accepta segons, així que assegureu-vos que feu les conversions correctament.
També he utilitzat el programa The Dot Factory per generar matrius hexadecimals per a una nova font. Aquest tipus de lletra s'utilitza per generar les "imatges" de les fases lunars. Si voleu editar el fitxer de tipus de lletra, assegureu-vos que utilitzeu el programa esmentat per generar. És una mica confús, ja que la biblioteca E-Ink no està ben documentada i la major part del meu èxit va ser gràcies a proves i errors. Quan passo més temps amb aquest codi, actualitzaré el document instructiu per proporcionar més informació sobre les meves troballes.
El tipus de lletra utilitzat per a les fases lunars s’ha de fer d’acord amb un disseny ASCII estàndard. Si obriu font24 a la carpeta EPD-master, podeu veure el disseny on s’identifica el primer gràfic amb un espai en blanc, el segon és un "!" (signe d’exclamació), etc. Veureu que estiro el tipus de lletra associat amb el número 3 o un símbol d’etiqueta a l’últim bit de codi (funció getLunarChar). Això es deu al fet que Arduino espera que l'estàndard ASCII vagi de 32 a 127. Com que estem utilitzant tipus de lletra que no tenen res a veure amb els tipus de lletra reals i més aviat amb una matriu gràfica de fase de lluna, hem de garantir que el caràcter ASCII faci referència a la nostra imatge de fase de lluna escollida. Això significa que utilitzar un! signe, el nostre tipus de lletra de fase lunar ens mostra el segon gràfic de fase de lluna en aquesta llista. Si mireu la font de la fase lunar, veureu un munt de fases lunars, totes amb diferents nivells d’il·luminació. En el futur afegiré més codi per fer ús de tots els gràfics que hem implementat. De moment, només en fem servir uns quants, però els gràfics ja estan implementats a la font de la fase lunar i només cal implementar-los al codi per fer-ne ús.
Pas 6: Assemblea final



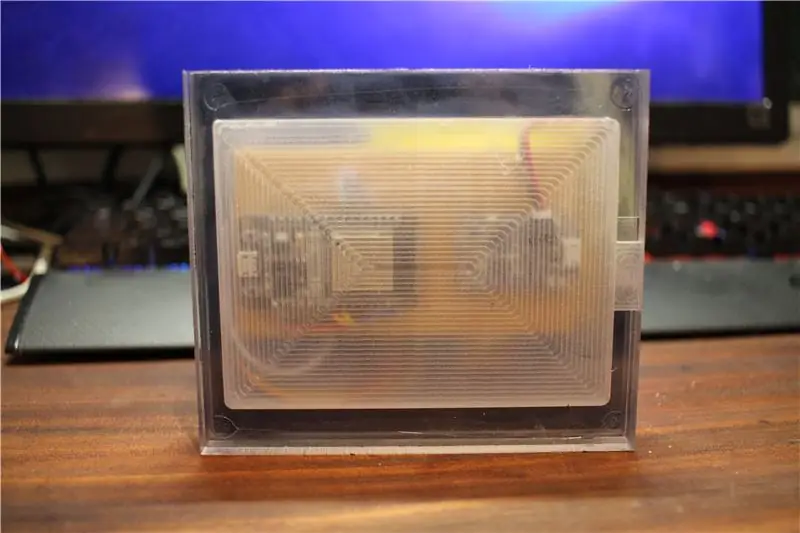
La darrera part de la construcció i la més satisfactòria és el procés de muntatge. Vaig dissenyar i imprimir en 3D un recinte que s’adaptava al meu tauler. El projecte és molt DIY, no hi ha PCB professionals ni un disseny estàndard únic. En la seva major part, la caixa que he utilitzat és prou gran per contenir qualsevol carregador de lipo o convertidor boost que trieu utilitzar. Sempre que proporcionin la mateixa funcionalitat bàsica esmentada en aquest manual, hauríeu d'estar bé.
Vaig utilitzar 4 cargols per mantenir la meitat superior i inferior del recinte junts i cola calenta per muntar els meus circuits de bricolatge. Vaig utilitzar unes petites gotes de cola per contenir la bateria, però si tingués més temps, hauria fet un suport personalitzat per a tots els aparells electrònics.
També vaig decidir fer un forat per a un botó de bloqueig a la part posterior. Això desconnecta la bateria del convertidor d’impulsió, cosa que és útil si no teniu previst fer funcionar el dispositiu 24/7. Malauradament, el convertidor d’impuls encara utilitza energia encara que el vostre ESP32 estigui en mode de repòs profund.
En general, estic molt satisfet del resultat. Vaig aprendre molt mentre utilitzava l’ESP32 i en el futur em puc veure fent-lo servir per a diversos projectes.
Si teniu alguna pregunta, no dubteu a fer-ho, estaré més que disposat a ajudar-vos i si trobeu algun error en aquest instructiu, feu-me-ho saber.
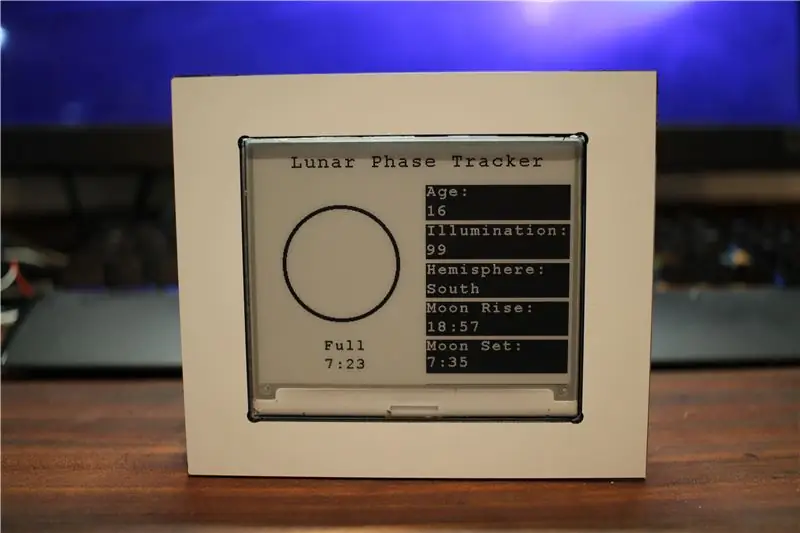
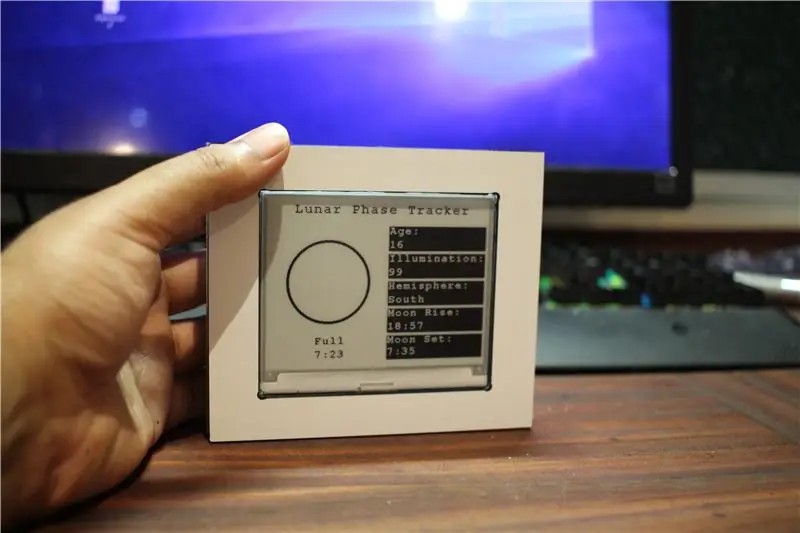
EDIT: De fet, vaig fer una caixa petita a la màquina CNC en lloc de la versió impresa en 3D, que és el que veieu a les imatges destacades.
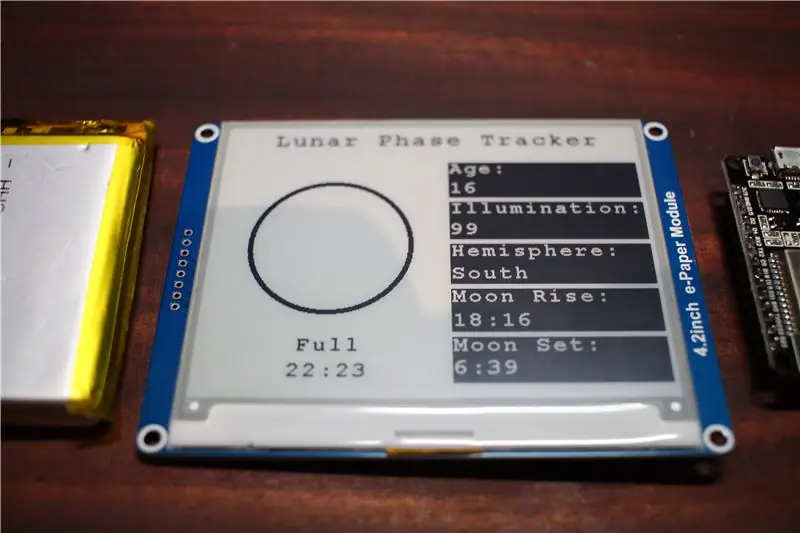
EDITAR: a les imatges destacades veiem una lluna plena amb un 99% d’il·luminació. Per tant, el cercle blanc, a mesura que la lluna travessa les seves fases típiques, la imatge de la lluna canviarà en conseqüència. Es carregaran més imatges a mesura que la lluna avança a través de les seves fases perquè pugueu obtenir una representació dels gràfics.


Subcampió al Space Challenge
Recomanat:
Focus de seguiment sense fils de 35 dòlars des de la grua 2: 5 passos

Focus de seguiment sense fils de 35 dòlars des de la grua 2: fem un focus de seguiment sense fils de 35 dòlars per a la càmera. Pot ser fantàstic per a ús en platges de cinema amb un extractor de focus dedicat i es pot utilitzar per ajustar el zoom o el focus de qualsevol càmera sense fils
Shelly Sense: alimentació sense fils (WPC Qi Standard): 5 passos (amb imatges)

Shelly Sense: alimentació sense fils (WPC Qi Standard): ATENCIÓ: després d’aquest tutorial perdreu la garantia i també corre el risc de trencar el vostre Shelly Sense. Feu-ho només si sabeu què feu i si sou conscients dels riscos. El Shelly Sense és un producte increïble per percebre tots els
Seguiment i seguiment de botigues petites: 9 passos (amb imatges)

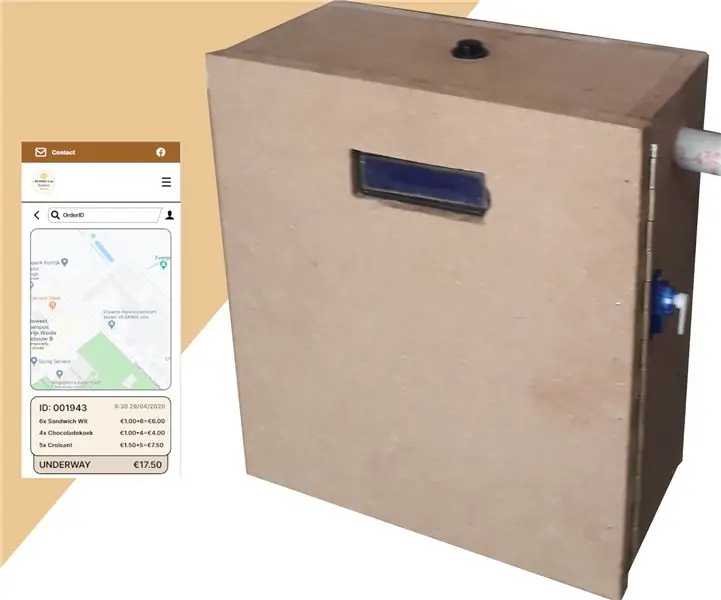
Track & trace per a botigues petites: es tracta d’un sistema dissenyat per a petites botigues que se suposa que es munta en bicicletes elèctriques o patinets electrònics per a lliuraments a curt abast, per exemple, una fleca que vulgui lliurar pastes. Què significa Track and Trace? Track and trace és un sistema utilitzat per ca
Refredador / suport per a portàtils de cost zero (sense cola, sense perforació, sense femelles i cargols, sense cargols): 3 passos

Refredador / suport per a portàtils de cost zero (sense cola, sense perforació, sense femelles i cargols, sense cargols): ACTUALITZACIÓ: SI US PLAU VOT PER EL MEU INSTRUCTABLE, GRÀCIES ^ _ ^ TAMBÉ POTS AGRADAR-ME ENTRADA A www.instructables.com/id/Zero-Cost-Aluminum-Furnace-No-Propane-No-Glue-/ O POTS VOTAR ELS MEUS MILLORS AMICS
Introduïu un timbre sense fils en un interruptor d'alarma sense fils o un interruptor d'encesa / apagat: 4 passos

Introduïu un timbre sense fils en un interruptor d'alarma sense fils o en un interruptor d'encès / apagat: recentment he construït un sistema d'alarma i l'he instal·lat a casa. Vaig fer servir interruptors magnètics a les portes i els vaig connectar a través de les golfes: les finestres eren una altra història i el cablejat dur no era una opció. Necessitava una solució sense fils i això és
