
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.


Però espera … Hi ha més!
Pas 1: Introducció



Què és APEX?
APEX és un dispositiu de control de plantes intel·ligent (per no parlar de bonic). Simplement connecteu-lo a qualsevol planta i mostrarà el nivell de "felicitat" de la planta. Aquest és un bon recordatori per regar les plantes si teniu un mal hàbit d’oblidar-vos de regar-les.
Com funciona?
Màgia. Simplement bromejant! APEX utilitza un Arduino connectat a un sensor d’humitat que s’insereix al sòl de la planta. Aquest sensor llegirà el contingut d'humitat del sòl i, a continuació, l'Arduino calcularà quina cara es mostrarà.
Però perquè?
Perquè no?
Pas 2: recopilació de les peces i les eines



Entrem-hi! Per a aquesta instrucció, necessitareu bastants components i eines. Per sort, tots es detallen a continuació:
Segons l'esperit del concurs de microcontroladors, aquest projecte es va fer completament amb peces comprades a Amazon. (no patrocinat)
Llista de peces:
- Arduino Uno
- Pantalla LED de 8x8
- Sensor tàctil capacitiu
- Sensor d'humitat
- Connector de bateria de 9V
- Bateria de 9V
Llista d'eines:
- Filferro de calibre 22
- Cinta elèctrica
- Decapants de filferro
- Soldador
- Bomba desoldadora
Un cop hàgiu recollit tot l'equip necessari, és hora de configurar el programari Arduino.
Pas 3: Instal·lació de l'IDE Arduino



Perquè aquest projecte funcioni, haurem de poder programar l’Arduino. Per a això cal descarregar i instal·lar l’Arduino Integrated Development Environment (IDE) a l’ordinador. És una explicació bastant senzilla, però us guiaré pel procés:
1. Visiteu el lloc web Arduino
2. Aneu a la pàgina de descàrregues (programari> descàrregues)
3. Feu clic a l'enllaç de baixada del vostre sistema operatiu
Nota lateral: el programa funcionarà a Windows, Mac i Linux.
4. Instal·lació al Windows
- Feu doble clic al fitxer descarregat per executar-lo
- Feu clic a "Accepto" per acceptar la llicència
- Seguiu la resta d'indicacions
- El programa s'hauria d'instal·lar ara.
(Assegureu-vos de mirar les captures de pantalla si us perdeu)
5. Instal·lació al Mac
- Feu clic al fitxer descarregat
- Trieu "Obre"
- El programa s'instal·larà i s'executarà automàticament.
(Assegureu-vos de consultar les captures de pantalla si us confoneu)
6. Això és tot
I ja està! Ara teniu l’IDE Arduino descarregat al vostre sistema.
Pas 4: el codi



Aquest pas té a veure amb el codi. És un programa bastant curt, així que aniré repassant-lo amb vosaltres i explicant-vos com funciona. Primer, una breu visió general, després una explicació en profunditat i, finalment, com conduir-lo a l’Arduino.
La breu visió general
Per a aquells que no us interessin l'explicació detallada del codi, us proporciono un segment TL; DR. Aquí teniu l’explicació bàsica. L'Arduino agafa valors del sensor d'humitat cada pocs segons. Aquesta informació s'utilitza per calcular i mostrar una cara determinada. També hi ha una mica de codi al final que permet que el botó tàctil capacitiu activi i apagui la pantalla. Bastant simple oi?
El Nitty Gritty
Aquesta part del tutorial és per a aquells que estiguin molt interessats en el funcionament de tot el programa, línia per línia. Proporcionaré captures de pantalla anteriors per ajudar-vos a entendre de què parlo, i inclouré algunes de les línies de codi en aquesta descripció.
Aquest programa es divideix en cinc seccions:
- Inclou biblioteques i creació de variables
- La funció de configuració
- Funcions per a les expressions facials
- La funció Write Arduino On Matrix
- La funció de bucle
Inclou biblioteques i creació de variables:
La primera secció d’aquest codi tracta sobre les variables i les biblioteques que utilitzarem.
#include "LedControlMS.h"
#define TouchSensor 7 LedControl lc = LedControl (12, 11, 10, 1); int sensorPin = A5; int sensorValue = 0; bool va començar = fals; bool on = cert; premut booleà = BAIX;
La primera línia inclou una biblioteca anomenada LedControlMS. Aquesta biblioteca és necessària per poder enviar valors a la pantalla LED. La següent línia és una declaració de definició que defineix el pin del sensor tàctil a 7. Després tenim tres variables més que defineixen els pins de la pantalla LED, el sensor d’humitat i el seu valor. Les tres darreres línies són totes booleans que regulen l’estat del botó tàctil i de la pantalla. Després d'això, tenim els nostres valors de bytes:
byte smile [4] = {B00000100, B00110010, B01100100, B01100000}; byte sorpresa [4] = {B00001110, B00001010, B01101110, B10010000}; byte meh [4] = {B00000100, B00100100, B00100100, B00100000}; byte sad [4] = {B00000010, B01100100, B00110010, B00110000}; byte mort [6] = {B00001010, B00100100, B00101010, B00100000, B01100000, B01101010}; byte error [8] = {B00111100, B01000010, B10100001, B10010001, B10001001, B10000101, B01000010, B00111100}; // Evil Faces byte esmile [4] = {B00000010, B00101010, B01000100, B01000000}; byte elaugh [4] = {B00000010, B00101010, B01100100, B01100000}; byte eplain [4] = {B00000010, B00101010, B00100100, B00100000}; byte eyell [4] = {B00000001, B01101001, B01100010, B01100000}; byte etalk [4] = {B00000001, B00101001, B01100010, B01100000};
Aquests valors representen totes les cares d'APEX. Cada byte és una matriu que conté múltiples bits que dicten l'estat de cada píxel en una fila determinada. "1" i "0" representen On / Off respectivament.
La funció de configuració:
Passant a la següent secció, tenim la nostra funció de configuració.
void setup () {// Sortida sèrie MS Serial.begin (9600);
pinMode (TouchSensor, INPUT);
// Configuració de la matriu LED lc.shutdown (0, fals); lc.setIntensity (0, 4); lc.clearDisplay (0); }
El nom ho explica molt bé. Aquí és on "configurem" el sensor i la pantalla tàctils. Les dues primeres línies comencen la sortida en sèrie (que s’utilitza per a la depuració). La tercera línia estableix el pin del sensor tàctil en una entrada i les darreres quatre línies engeguen la pantalla.
Funcions per a les expressions facials:
Aquesta és probablement la secció més llarga, però és molt senzilla i repetitiva.
void broken () {lc.setRow (0, 0, error [0]); lc.setRow (0, 1, error [1]); lc.setRow (0, 2, error [2]); lc.setRow (0, 3, error [3]); lc.setRow (0, 4, error [4]); lc.setRow (0, 5, error [5]); lc.setRow (0, 6, error [6]); lc.setRow (0, 7, error [7]); }
void happy () {
lc.setRow (0, 0, smile [0]); lc.setRow (0, 1, somriure [1]); lc.setRow (0, 2, smile [2]); lc.setRow (0, 3, somriure [3]); lc.setRow (0, 4, smile [3]); lc.setRow (0, 5, smile [2]); lc.setRow (0, 6, smile [1]); lc.setRow (0, 7, somriure [0]); }
void plain () {
lc.setRow (0, 0, meh [0]); lc.setRow (0, 1, meh [1]); lc.setRow (0, 2, meh [2]); lc.setRow (0, 3, meh [3]); lc.setRow (0, 4, meh [3]); lc.setRow (0, 5, meh [2]); lc.setRow (0, 6, meh [1]); lc.setRow (0, 7, meh [0]); }
buit sorprès () {
lc.setRow (0, 0, sorpresa [0]); lc.setRow (0, 1, sorpresa [1]); lc.setRow (0, 2, sorpresa [2]); lc.setRow (0, 3, sorpresa [3]); lc.setRow (0, 4, sorpresa [3]); lc.setRow (0, 5, sorpresa [2]); lc.setRow (0, 6, sorpresa [1]); lc.setRow (0, 7, sorpresa [0]); }
buidar la mort () {
lc.setRow (0, 0, mort [0]); lc.setRow (0, 1, mort [1]); lc.setRow (0, 2, mort [2]); lc.setRow (0, 3, mort [3]); lc.setRow (0, 4, mort [4]); lc.setRow (0, 5, mort [5]); lc.setRow (0, 6, mort [1]); lc.setRow (0, 7, mort [0]); }
buid plorant () {
lc.setRow (0, 0, trist [0]); lc.setRow (0, 1, trist [1]); lc.setRow (0, 2, trist [2]); lc.setRow (0, 3, trist [3]); lc.setRow (0, 4, trist [3]); lc.setRow (0, 5, trist [2]); lc.setRow (0, 6, trist [1]); lc.setRow (0, 7, trist [0]); }
void evilsmile () {
lc.setRow (0, 0, esmile [0]); lc.setRow (0, 1, esmile [1]); lc.setRow (0, 2, esmile [2]); lc.setRow (0, 3, esmile [3]); lc.setRow (0, 4, esmile [3]); lc.setRow (0, 5, esmile [2]); lc.setRow (0, 6, esmile [1]); lc.setRow (0, 7, esmile [0]); }
void evillaugh () {
lc.setRow (0, 0, elaugh [0]); lc.setRow (0, 1, elaugh [1]); lc.setRow (0, 2, elaugh [2]); lc.setRow (0, 3, elaugh [3]); lc.setRow (0, 4, elaugh [3]); lc.setRow (0, 5, elaugh [2]); lc.setRow (0, 6, elaugh [1]); lc.setRow (0, 7, elaugh [0]); }
anul·la la plana del mal () {
lc.setRow (0, 0, eplain [0]); lc.setRow (0, 1, eplain [1]); lc.setRow (0, 2, eplain [2]); lc.setRow (0, 3, eplain [3]); lc.setRow (0, 4, eplain [3]); lc.setRow (0, 5, eplain [2]); lc.setRow (0, 6, eplain [1]); lc.setRow (0, 7, eplain [0]); }
void evilyell () {
lc.setRow (0, 0, ull [0]); lc.setRow (0, 1, ull [1]); lc.setRow (0, 2, ull [2]); lc.setRow (0, 3, ull [3]); lc.setRow (0, 4, ull [3]); lc.setRow (0, 5, ull [2]); lc.setRow (0, 6, ull [1]); lc.setRow (0, 7, ull [0]); }
void eviltalk () {
lc.setRow (0, 0, etalk [0]); lc.setRow (0, 1, etalk [1]); lc.setRow (0, 2, etalk [2]); lc.setRow (0, 3, etalk [3]); lc.setRow (0, 4, etalk [3]); lc.setRow (0, 5, etalk [2]); lc.setRow (0, 6, etalk [1]); lc.setRow (0, 7, etalk [0]); }
Aquestes funcions s’utilitzen per definir cada expressió facial mitjançant els nostres valors de bytes de la primera secció. Cada línia defineix una posició x i valors de bytes i, a continuació, aplica els valors a aquesta columna. Algunes funcions requereixen més línies perquè s’utilitzen més files per mostrar els valors d’aquesta cara. Cada cara és simètrica, per això repetim les línies.
La funció WriteArduinoOnMatrix:
La quarta secció s’utilitza per calcular i escriure les cares adequades a la pantalla LED. Consisteix en una sèrie d’instruccions else if que comproven els valors de l’aigua i, a continuació, configuren la pantalla cridant diferents funcions de la secció anterior.
void writeArduinoOnMatrix () {if (sensorValue> 0 && sensorValue 30 && sensorValue 100 && sensorValue 200 && sensorValue 400 && sensorValue 650 && sensorValue <= 800) {sorprès (); } else {trencat (); }}
És possible que observeu que hem afegit cares "trencades" per si el sensor surt dels límits de treball. D’aquesta manera s’eviten alguns estranys errors nuls que es produeixen i ens proporciona una millor comprensió visual del que passa al codi.
La funció de bucle:
Per últim, però no menys important, és la funció de bucle. Aquest codi fa exactament el que diu el seu nom, fa un bucle. Tot i que hi ha força línies en aquesta funció, en realitat és bastant senzilla. El codi primer llegeix l'estat del botó i veu si la pantalla està "Activada". Si troba que això és cert, cridarà a la funció WriteArduinoOnMatrix, que dibuixarà una cara a APEX. Com que aquesta funció fa bucles, actualitzarà la pantalla tantes vegades com vulguem. Aquest retard està dictat per la variable delaytime.
bucle buit () {if (start == true) {delaytime = 3000; } // Botó de lectura premut = digitalRead (TouchSensor);
si (premut) {
if (on == true) {lc.clearDisplay (0); on = fals; retard (delaytime); } else {on = true; retard (delaytime); }} sensorValue = analogRead (sensorPin); retard (delaytime); if (on == true) {// Draw Faces writeArduinoOnMatrix (); }
començat = cert;
}
Això és tot el que hi ha al codi. Amb sort, ara coneixeu millor com funciona tot i podeu utilitzar aquest coneixement per començar a personalitzar-lo al vostre projecte.
Impulsant el codi a l'Arduino
Ara que hem cobert tot el codi, és hora de passar-lo a l'Arduino. Per sort, l’IDE ho fa molt senzill. Tot el que heu de fer és connectar el vostre Arduino a l’ordinador amb un cable USB i, tot seguit, feu clic a la fletxa dreta a la part superior esquerra de l’IDE. Deixeu que el codi s’imprimeixi i hauríeu de veure un missatge d’èxit a la part inferior del programa si ho heu fet bé.
Pas 5: diagrama del circuit

De manera similar al codi, el diagrama de circuits no és massa complicat. Només consta de tres sensors i l'Arduino, de manera que us explicaré els pin-outs de cadascun i, si necessiteu més ajuda, consulteu el diagrama anterior.
La pantalla LED:
- VCC -> 5V
- GRD -> GRD
- DIN -> Pin 12
- CS -> Pin 10
- CLK -> Pin 11
El sensor d'humitat:
- Positiu -> 5V
- Negatiu -> GRD
- Senyal -> A5
El sensor tàctil capacitiu:
- VCC -> 5V
- GRD -> GRD
- SIG -> 7
No és massa difícil, oi? Si teniu problemes amb aquest pin-out, assegureu-vos de consultar el vídeo següent on us explico com connectar-lo.
Pas 6: ajuntar-ho tot



És difícil d’explicar per sobre del text com s’adapta, de manera que sens dubte us suggeriria que consulteu el vídeo d’aquesta part. En realitat, no explicaré exactament com he ajuntat la meva, és massa difícil. Però per explicar les coses vagament, vaig soldar a les connexions de filferro i les vaig embolicar a la part posterior del tauler. Després vaig col·locar els sensors i vaig utilitzar cinta elèctrica per mantenir-ho tot junt. Finalment, el vaig provar amb la bateria de 9V i, un cop sabut que funcionava, vaig col·locar la bateria a la part posterior i la vaig gravar també. Com he dit abans, COMPROVEU EL VÍDEO PER A AQUEST PAS, té un bonic segment de soldadura que s’accelera i us ajudarà a embolicar els cables correctament. Si us perdeu, no dubteu a posar-lo en pausa o a jugar a mitja velocitat.
Enhorabona! Si tot va funcionar correctament, ara hauríeu de tenir una unitat APEX totalment funcional.
Per provar la vostra unitat, cerqueu una planta regada i connecteu-la. Heu de trobar que està content o sorprès i això vol dir que hauria de funcionar !!! Una gran feina per completar el projecte.
Pas 7: Conclusió

I això és tot l’instructible. Gràcies per comprovar el projecte. Deixeu qualsevol pregunta i comentari a continuació i assegureu-vos de seguir els Urban Farming Guys per obtenir tutorials més interessants com aquest. Ens encantaria conèixer com ha anat la vostra construcció d’APEX i les fotos són molt apreciades. Gràcies de nou per passar per aquí, que tingueu un bon dia!
(Aquest instructable es va inspirar en un projecte més antic, el Plant Emoji!)
P. S. Aquest instructable s’inscriu al concurs de microcontroladors, així que no oblideu votar per nosaltres. Ho agraïm molt:)
P. P. S. Aconseguim APEX a la revista Make! Vota aquí! Gràcies:)
Recomanat:
Alimentador automàtic de plantes WiFi amb dipòsit - Instal·lació de cultiu interior / exterior - Plantes d'aigua automàticament amb control remot: 21 passos

Alimentador automàtic de plantes WiFi amb dipòsit - Instal·lació de cultiu interior / exterior - Plantes d'aigua automàticament amb control remot: en aquest tutorial demostrarem com configurar un sistema d'alimentació de plantes personalitzat interior / exterior que regui les plantes automàticament i es pugui controlar de forma remota mitjançant la plataforma Adosia
Drone de jardineria d’inspecció de plantes de bricolatge (tricòpter plegable amb pressupost): 20 passos (amb imatges)

Drone de jardineria d’inspecció de plantes de bricolatge (Tricòpter plegable amb un pressupost): a la nostra casa de cap de setmana tenim un bonic jardí amb moltes fruites i verdures, però de vegades és difícil mantenir-se al dia amb el canvi de les plantes. Necessiten una supervisió constant i són molt vulnerables a la intempèrie, infeccions, insectes, etc … Jo
Focs artificials LED: 6 passos (amb imatges)

Focs artificials LED: dues d’aquestes cadenes de LED es van quedar d’un projecte anterior. Com que era gairebé la vigília de Cap d’Any, semblava agradable fer focs artificials LED
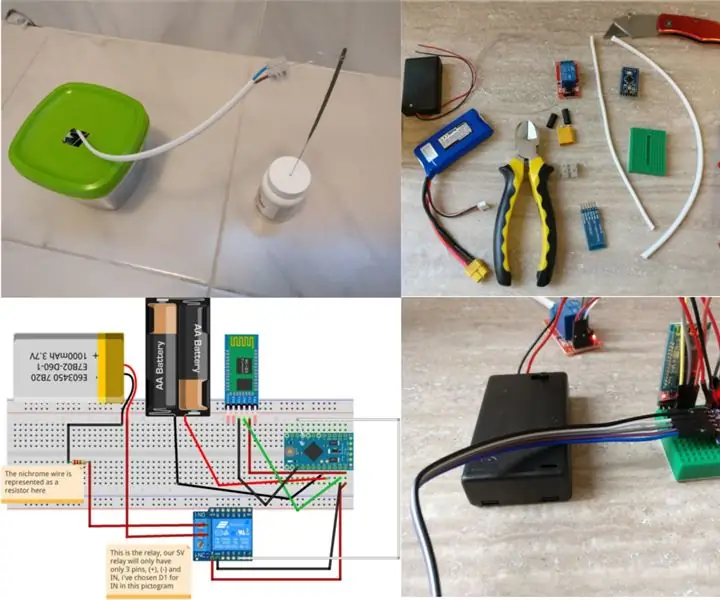
Encenedor de focs artificials controlat per telèfon senzill i econòmic: 4 passos (amb imatges)

Igniter de focs artificials controlats per telèfon senzill i econòmic: què és això i com funciona? Aquest és un projecte per a principiants en el qual encendrem focs artificials mitjançant el nostre telèfon habilitat per bluetooth. El telèfon activarà l'esdeveniment de disparació, el mòdul bluetooth d'escolta (HC-05) ho comunicarà a un
Controlador de focs artificials: 15 passos (amb imatges)

Controlador de focs artificials: aquest instructiu es troba en un controlador de focs artificials de 12 canals que vaig construir durant l’estiu. Va ser molt divertit construir-lo i és una gran explosió (perdoneu el joc de paraules) funcionar! No he pogut trobar una instrucció de bona qualitat per construir un control complet de focs artificials
