
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.

Estàndard 18
Els estudiants desenvoluparan una comprensió i podran seleccionar i utilitzar les tecnologies de transport.
Referència 18-J El transport té un paper vital en el funcionament d'altres tecnologies, com ara la fabricació, la construcció, les comunicacions, la seguretat i la salut i l'agricultura.
Us heu perdut mai un autobús? Alguna vegada ha desitjat tenir una pantalla còmoda que mostri les arribades previstes d’autobusos en temps real? Aleshores, aquest instructiu és per a vosaltres. Amb només un senzill kit Arduino, una pantalla LCD i una programació senzilla, podeu crear ràpidament una manera divertida i nova de no perdre mai l’autobús. Aquesta pantalla LED es pot enllaçar amb una aplicació de ruta d'autobús mitjançant l'API de l'aplicació per mostrar les arribades a mesura que es produeixin, i també es pot editar per mostrar un missatge personalitzat. Anem al pas 1.
Pas 1: el kit

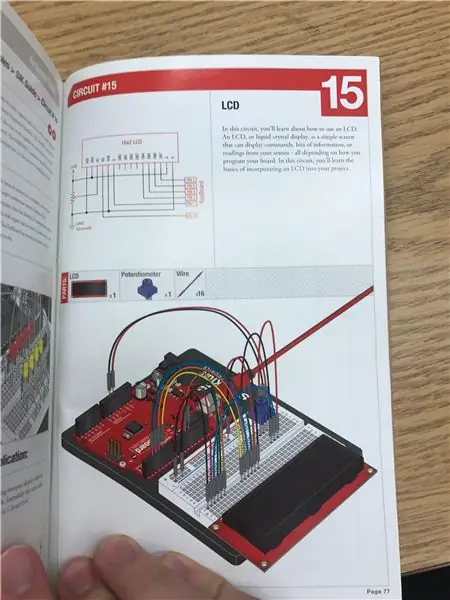
Per començar, haureu d’aconseguir el maquinari adequat. Per a aquest exemple, hem utilitzat el SparkFun Inventor's Kit v 3.2; si teniu aquest kit, serà més fàcil seguir-lo. No obstant això, hauria de ser possible crear aquest projecte sense aquest kit exacte. Tot el que necessiteu és un Arduino, una placa de connexió, alguns cables de pont, un potenciòmetre i una pantalla LCD. També haureu de descarregar el programari open source d’Arduino, que es pot trobar a www.arduino.cc. El kit SparkFun inclou un manual d’instruccions, que consisteix principalment en imatges. Afegirem les imatges, però també inclourem més explicacions a través del text. Com a advertència, si no acabeu d’utilitzar aquest kit, els pins de connexió entre l’Arduino i la pantalla LED poden ser lleugerament diferents, així que intenteu obtenir el maquinari més semblant que pugueu.
Pas 2: comprensió dels components

Com probablement ja heu imaginat, hem de connectar correctament l'Aurdino a la pantalla LCD perquè mostri la informació adequada. Això requereix una entrada d’instruccions per a l’Arduino i una sortida de l’Arduino a la pantalla. L'Arduino actua com a xip d'ordinador, processa la informació que obté del programari i envia els senyals elèctrics adequats a la pantalla. La pantalla rep aquests senyals i, al seu torn, il·lumina LCDs individuals, cosa que crea un missatge. La taula de treball permet connectar la pantalla a l’Arduino mitjançant cables de pont. El potenciòmetre actua com a controlador de tensió, augmentant o disminuint la resistència, que al seu torn canvia la quantitat de voltatge que arriba a la pantalla; es podria utilitzar una resistència al seu lloc, però requerirà més proves i errors per trobar la quantitat correcta de resistència. Podeu pensar en el potenciòmetre com un pom de volum en una ràdio, ja que pot augmentar o baixar el voltatge.
Pas 3: fer servir el tauler de pa

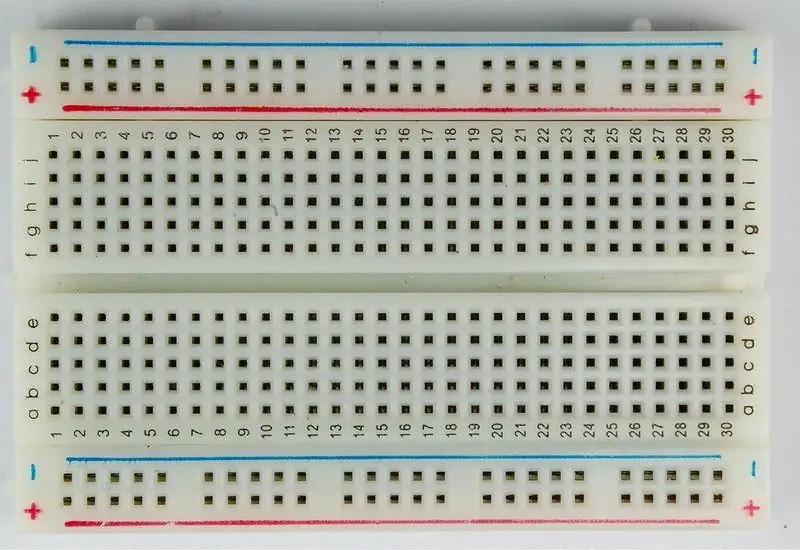
Ara és possible que ja hagueu estat confós o intimidat per la taula. Si és la primera vegada que en feu un, potser no sabreu com es transmeten els senyals a través dels terminals. Hi ha dos tipus de rails al tauler: els rails d’alimentació, que es denoten amb un signe + o - i tenen franges vermelles i blaves que els recorren, i els rails terminals, que transfereixen senyals. Per fer les coses més fàcils, heu d’orientar el tauler d’expressió de la mateixa manera que s’orienta aquesta imatge, ja que és com es posiciona la nostra. Per a que la taula de funcionament funcioni, l’energia s’introdueix des de la font d’energia a + rail d’alimentació i es connecta una terra des del rail a una terra. L'alimentació es desplaça horitzontalment al llarg del rail d'alimentació, de manera que si un cable d'alimentació i de terra estigués connectat als carrils + i - esquerra inferior esquerre, els carrils + i - dret inferiors produirien aquesta potència. Els rails del terminal, però, transfereixen senyals verticalment, de manera que un cable connectat al terminal A1 transferiria un senyal al llarg de tota la primera columna; és a dir, els terminals B1, C1, D1 i E1 emetrien el mateix senyal que s’està introduint des d’A1. Això és crucial, ja que si col·loqueu dues entrades a la mateixa columna, és possible que no obtingueu la sortida esperada. Com podeu veure, la tauleta està dividida horitzontalment pel centre per una carena; aquesta cresta separa les dues meitats de la taula de treball de manera que un senyal de A1 es transferirà fins a E1, però no es transferirà a F1. Això permet obtenir més entrades i entrades de sortida en una taula de treball. L’alimentació també s’ha de connectar des del rail d’alimentació al rail terminal que necessita energia, ja que el rail d’alimentació només és un subministrament d’energia i s’ha d’agafar l’alimentació del rail i transferir-la a qualsevol component que necessiti energia.
Pas 4: muntatge de la pantalla


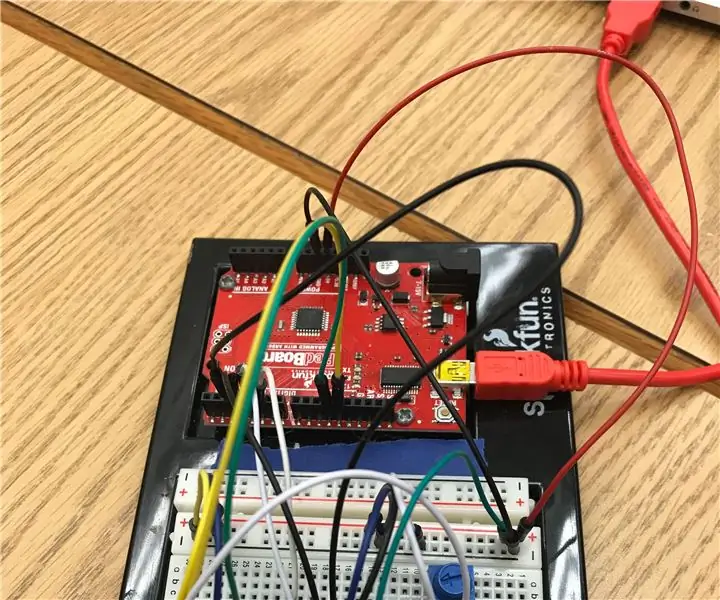
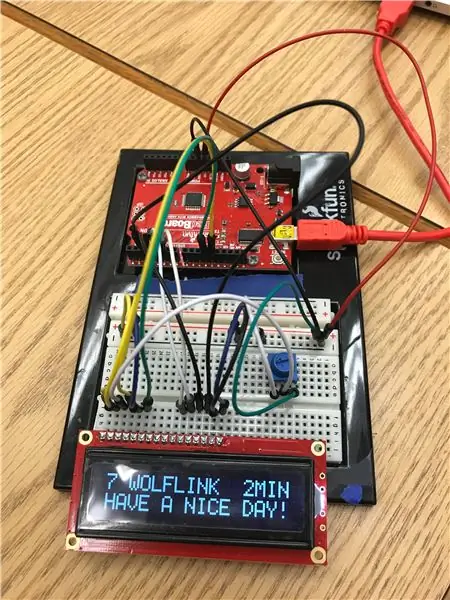
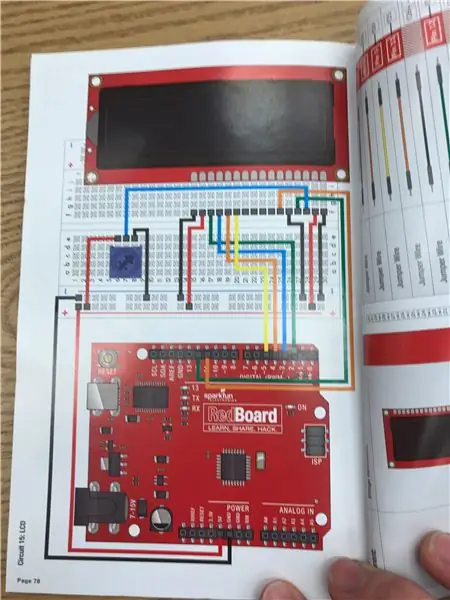
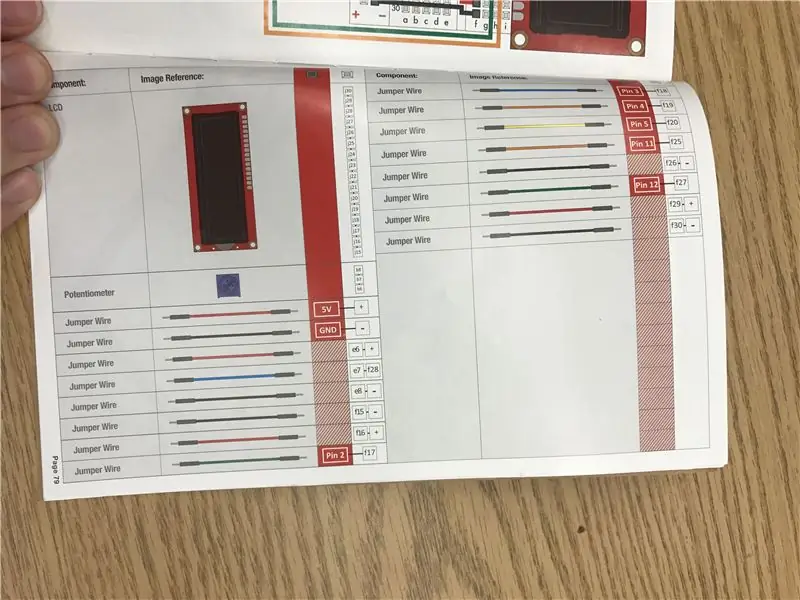
Ara és el moment de muntar la pantalla LCD. Comenceu orientant la pantalla de la mateixa manera que la nostra, amb el nombre de columnes augmentant d’esquerra a dreta. Podeu utilitzar la primera imatge com a guia i establir connexions en qualsevol ordre que vulgueu, o bé podeu seguir la segona imatge per connectar components i cables individuals. Com podem veure, la potència de 5 V que es genera des de l’Arduino es subministra a la barra de corrent de la placa, i s’accedeix a aquesta potència mitjançant dos pins de la pantalla LCD i el potenciòmetre. La resta de terminals es connecten a les sortides de l’Arduino i el senyal que emeten aquests pins es basa en el codi que escriviu per a l’Arduino. Un cop ho tingueu tot connectat, és hora d’escriure el codi.
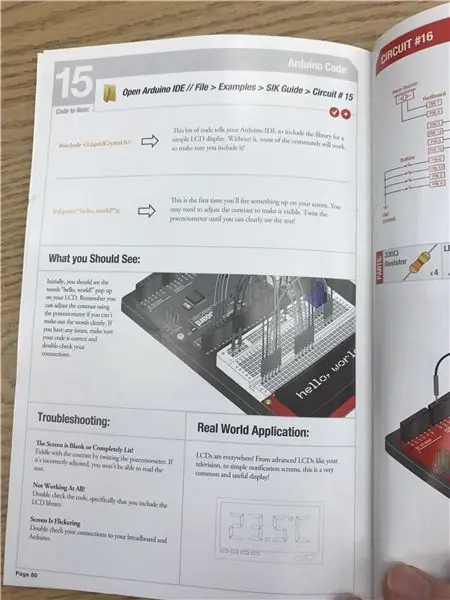
Pas 5: el codi


Quan escriviu el codi del vostre Arduino, heu d’assegurar-vos que utilitzeu el programari correcte. Per descarregar el programari, aneu a www.arduino.cc. A la pestanya "programari", podeu utilitzar un client basat en web o descarregar el programari de programació directament a l'ordinador. Us recomanem que descarregueu el programari, ja que serà més fàcil editar el codi, ja que és local i no necessitarà connexió a Internet.
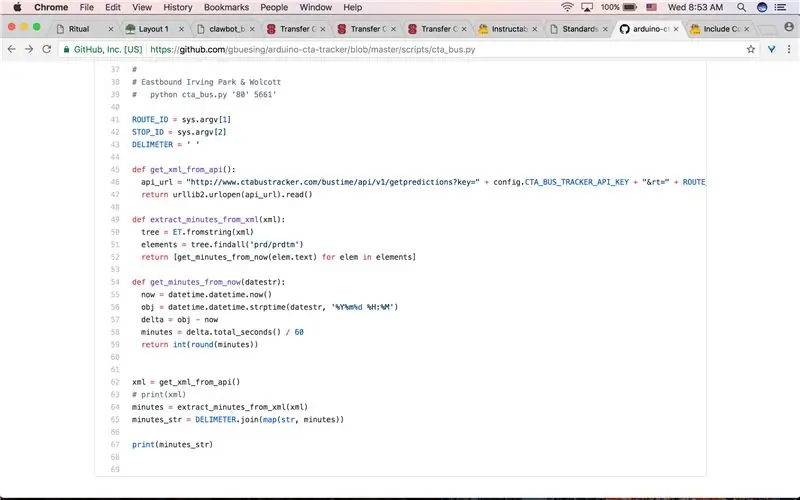
Aquest és un exemple de visualització de l’hora d’arribada del CTA:
github.com/gbuesing/arduino-cta-tracker/bl…
Tanmateix, es construeix a la plataforma Python.
Pas 6: Connexió a l'API per a actualitzacions en temps real



En aquest darrer pas, connectarem la unitat Arduino a una aplicació que permetrà que la pantalla mostri actualitzacions en temps real dels horaris dels autobusos. Per fer-ho, utilitzarem l'API de l'aplicació i l'integrarem al nostre sistema.
Què és una API? (Application Programming Interface) API és l'acrònim de Application Programming Interface, que és un intermediari de programari que permet a dues aplicacions parlar entre si. Cada vegada que utilitzeu una aplicació com Facebook, envieu un missatge instantani o comproveu el temps al telèfon, utilitzeu una API.
Què és un exemple d'API? Quan utilitzeu una aplicació al telèfon mòbil, l'aplicació es connecta a Internet i envia dades a un servidor. A continuació, el servidor recupera aquestes dades, les interpreta, realitza les accions necessàries i les torna a enviar al vostre telèfon. A continuació, l'aplicació interpreta aquestes dades i us presenta la informació que volíeu de manera llegible. Això és el que és una API: tot això passa mitjançant API.
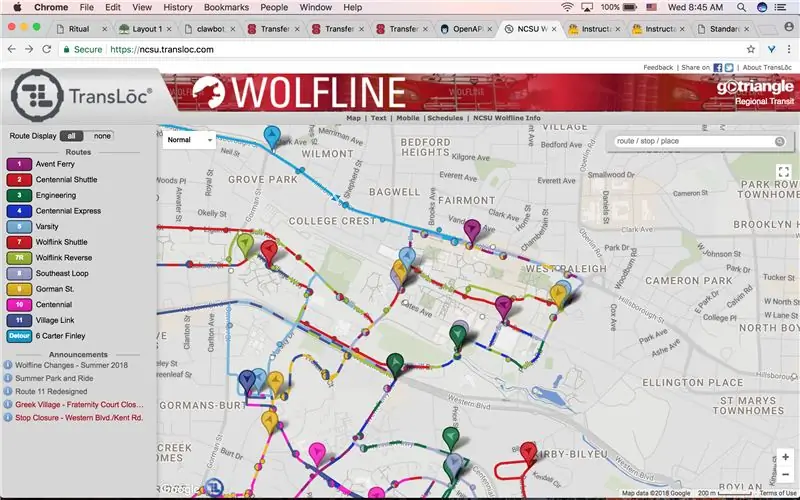
Utilitzarem el lloc web Transloc per fer un seguiment dels horaris dels autobusos, de manera que us recomanem que utilitzeu aquesta font perquè sigui més fàcil de seguir.
Exemple:
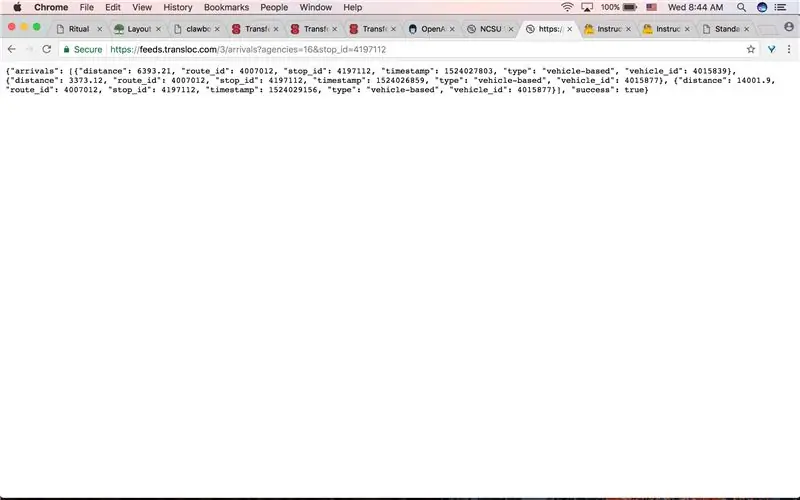
1. Aneu al lloc web de TransLoc Wolfline per determinar quina parada i ruta voleu fer el seguiment
feeds.transloc.com/3/arrivals?agencies=16&…
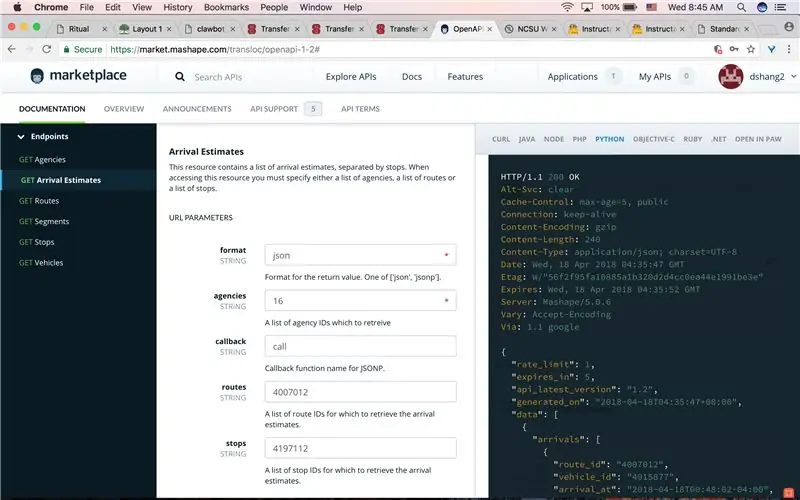
2. Aneu a Mashape, seleccioneu Transloc, creeu un compte i obteniu accés a l'API.
market.mashape.com/transloc/openapi-1-2#
Pas 7: resolució de problemes

Bé, si la pantalla funciona sense problemes, no necessitareu aquest pas. Si la pantalla no funciona correctament o no mostra la informació correcta, pot ser que calgui una solució senzilla de problemes. En primer lloc, assegureu-vos que tots els components siguin compatibles entre si i assegureu-vos que el programari que utilitzeu sigui la versió més recent o la versió compatible amb el vostre Arduino. A continuació, assegureu-vos que totes les connexions siguin correctes i que l'Arduino rebi tant energia com dades del vostre ordinador. Per provar si l'Arduino està rebent dades i energia, podeu crear text de farciment perquè la pantalla LCD es mostri dins del vostre codi; el text de farciment hauria d'aparèixer a la pantalla. També podeu utilitzar un provador de tensió o un multímetre per assegurar-vos que hi hagi energia. Si utilitzeu un multímetre, comproveu la tensió al llarg dels rails elèctrics i busqueu 5V. Si el voltatge és molt baix, és possible que tingueu un Arduino o un cable d’entrada mal funcionats o mal funcionats. Si totes les connexions són correctes i la pantalla no mostra cap missatge, és possible que hàgiu d'ajustar el potenciòmetre fins que la pantalla s'encengui a la brillantor que preferiu. Comproveu que cap dels cables del pont no estigui trencat ni danyat i assegureu-vos que la pantalla LCD i l’Arduino estiguin en bon estat i que no estiguin danyats. Si sabeu que la pantalla LCD s’està alimentant però no mostra el missatge correcte, comproveu el codi per assegurar-vos que és correcte. Finalment, si la pantalla no mostra l’horari correcte d’autobús en directe, potser haureu de revisar l’API que heu afegit perquè sigui correcta i compatible amb el vostre codi.
Recomanat:
Com substituir la mini pantalla, pantalla LCD i carcassa de l'iPad: 12 passos

Com substituir la pantalla mini, la pantalla LCD i la carcassa de l’iPad: quan es trenca la pantalla de l’iPad mini, pot ser una solució costosa en qualsevol lloc de reparació. Per què no estalvieu diners i apreneu al mateix temps a una nova habilitat? Aquestes instruccions us guiaran des del començament de la reparació fins al final de la reparació
Feu pantalla de llum des de la pantalla LCD antiga: 5 passos

Feu Lightscreen des de la pantalla LCD antiga: Hola a tothom, aquest és un tutorial sobre com fer Lightscreen (retroil·luminació) separant una pantalla LCD antiga i modificant-la. És molt pràctic si teniu una pantalla LCD antiga / trencada i voleu fer-ne alguna cosa útil, en lloc de jus
Programació de la pantalla Oled: 5 passos

Programació de la pantalla Oled: Oled és la pantalla més senzilla i eficaç. Podeu fer portàtils o qualsevol tipus de dispositiu de monitorització. mitjançant OLED podeu crear l'estació meteorològica o mostrar animacions divertides. Cerqueu molts articles de bricolatge a la pantalla OLED no hi ha una exp correcta
Pantalla LCD I2C / IIC - Utilitzeu un LCD SPI a la pantalla LCD I2C mitjançant el mòdul SPI a IIC amb Arduino: 5 passos

Pantalla LCD I2C / IIC | Utilitzeu un LCD SPI a la pantalla LCD I2C Utilitzant el mòdul SPI a IIC amb Arduino: Hola, ja que un SPI LCD 1602 normal té massa cables per connectar-se, de manera que és molt difícil connectar-lo amb arduino, però hi ha un mòdul disponible al mercat. converteix la pantalla SPI en pantalla IIC, de manera que només heu de connectar 4 cables
Pantalla LCD I2C / IIC - Convertiu un LCD SPI a pantalla LCD I2C: 5 passos

Pantalla LCD I2C / IIC | Converteix una pantalla LCD SPI a la pantalla LCD I2C: fer servir una pantalla LCD SPI necessita massa connexions, cosa que és molt difícil de fer, així que he trobat un mòdul que pot convertir el LCD i2c al LCD SPI, així que comencem
