
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.



Els preus d’Amazon canvien constantment. Si deixeu articles al carretó de la compra més de poques hores, és probable que us avisin de les fluctuacions mínimes: 0,10 dòlars aquí, 2,04 dòlars allà. Amazon i els seus comerciants, òbviament, utilitzen algun tipus de preu algorítmic per treure l’últim cèntim del mercat.
Això és tot esperable (capitalisme tardà i tot això). Però, què passa si les coses es torcen? El 2011, va esclatar una guerra de preus entre dos algoritmes competidors. El resultat: un llibre sobre el cicle de vida de les mosques domèstiques (descatalogat, però no particularment rar) es va disparar fins a un preu de 23,6 milions de dòlars.
La recent adquisició d’Amazon de Whole Foods Market ens va fer preguntar-nos: què impedeix que els preus dinàmics entrin al món físic del comerç al detall? Què passa si els preus d’un supermercat fossin tan flexibles com els en línia?
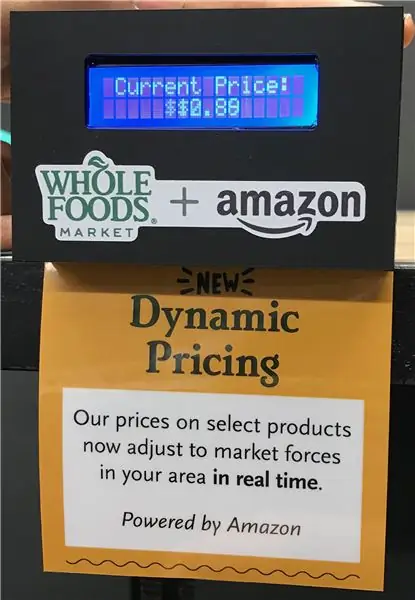
Per tant, en aquest Manual d’instruccions, crearem una pantalla de preus dinàmica amb un Arduino i un petit LCD. També parlarem breument sobre la disfressa i la instal·lació en una botiga.
(I, si us interessa, aquest connector de Chrome us pot mostrar l'historial de preus de qualsevol article a Amazon durant els darrers 120 dies.)
Material necessari
Això és el que hem utilitzat per construir aquest projecte:
- Un Arduino Uno R3
-
Una pantalla LCD de 16x2 estàndard. Hem utilitzat aquest d'Adafruit, però sempre que sigui compatible amb la biblioteca LiquidCrystal, hauríeu de ser bons. Necessitareu algunes coses per connectar-lo a l'Arduino:
- alguns cables de pont
- una resistència de 220 ohm
- un potenciòmetre de 10 k ohms (serveix per controlar el contrast de la pantalla. Si trobeu un contrast que us agradi, podeu substituir el potenciòmetre per una resistència fixa).
- Una mica d'acrílic per a la caixa. Hem utilitzat un acrílic negre fos fos, tallat amb làser i muntat amb adhesiu acrílic solvent i cola calenta.
- Imants i / o ganxo de prestatgeria per fixar la caixa a la botiga. Si seguiu la ruta del ganxo, en podríeu mesurar i imprimir en 3D, o provar de trobar-ne una en línia (Alibaba, potser?) O … adquirir-la d'una altra manera més nefasta. Estar segur.
Primer, posem en marxa la pantalla.
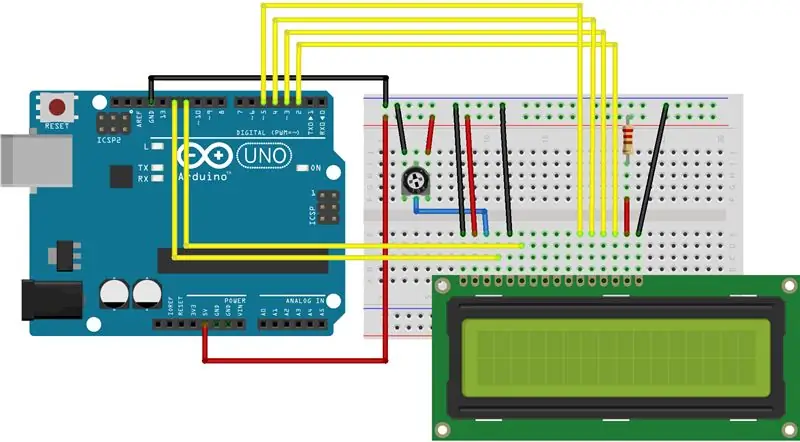
Pas 1: Connecteu la pantalla


Segur que hi ha molts pins a la part posterior d’aquest LCD. Per sort, la documentació de la biblioteca de programari que farem servir té una bona guia per connectar-la. Comprova-ho.
En resum, el cablejat hauria d’acabar així:
-
Potència:
- LCD GND (pin 1) → Arduino GND
- LCD VDD (pin 2) → Arduino + 5V
- LCD RW (pin 5) → Arduino GND
-
Coses de dades:
- LCD RS (pin 4) → Pin digital Arduino 12
- Activació de la pantalla LCD (pin 6) → Pin digital Arduino 11
- LCD D4 (pin 11) → pin digital 5
- LCD D5 (pin 12) → pin digital 4
- LCD D6 (pin 13) → pin digital 3
- LCD D7 (pin 14) → pin digital 2
-
Contrast de la pantalla:
- Connecteu les potes d’un potenciòmetre de 10k a les + 5V i GND d’Arduino
- Sortida del potenciòmetre → LCD VO (pin 3).
-
Llum de fons:
- LCD BL1 (pin 15) → resistència de 220 ohm → Arduino + 5V
- LCD BL2 (pin 16) → Arduino GND
Quan estigui tot a punt, carregueu un dels projectes de LiquidCrystal d'exemple a l'IDE Arduino i comproveu si funciona. Recordeu que heu de comprovar de nou el codi d’inicialització del LCD a les mostres: els números de pin han de ser correctes o no veureu res.
Per exemple, l'exemple "Parpellejar" té aquest codi, que és correcte donada la configuració anterior:
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd (rs, en, d4, d5, d6, d7);
Consells
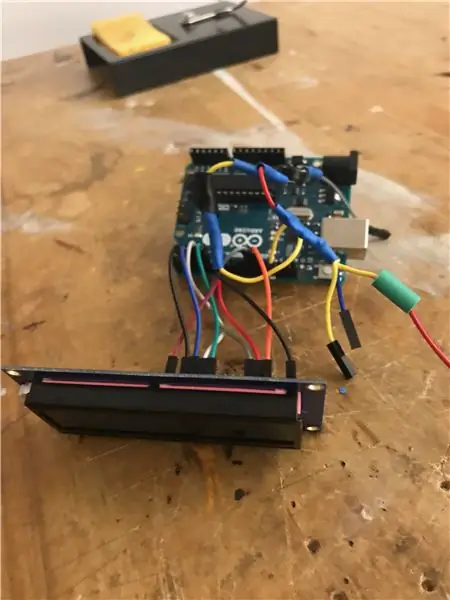
- Estalvieu una mica de soldadura i invertiu en alguns extrems encastats i connectors de capçalera. En projectes com aquest en què farem servir l'electrònica en una petita caixa, és increïblement útil fer cables de pont curt.
- De la mateixa manera, els tubs termoretràctils són realment útils per assegurar-se que res no es queda curt quan està tot pressionat contra si mateix.
- Com que hi ha tantes coses que van a GND i + 5V, hem optat per fer un cable franc (vegeu la foto superior) perquè sigui el més compacte possible. Si l’espai fos un problema menor, un tauler de protecció o protecció hauria estat una opció més fàcil.
- Alguns potenciòmetres tenen una forma estranya. En general, el cable esquerre es fa servir com a terra, el cable més dret com a potència i el central com a sortida. Si el vostre té dos cables a la part davantera i un a la part posterior, el de la part posterior és la sortida.
Gotchas
- Si no veieu res a la pantalla LCD, proveu de girar el potenciòmetre completament en una direcció i en l'altra. En el seu contrast més baix, el contingut de la pantalla LCD és completament invisible.
- Si veieu una tonteria realment estranya a la pantalla LCD o només una línia en lloc de dues, assegureu-vos que totes les connexions siguin segures. Teníem una connexió a terra defectuosa i causava problemes de visualització més estranys.
- El codi d'inicialització LCD (el que s'executa amb lcd.init () a la funció setup ()) és important i triga una estona. Si hi ha alguna cosa que no funciona amb la pantalla i sospiteu que hi ha un cable defectuós, no espereu que les coses trencades facin que funcioni de cop. És possible que hàgiu de restablir l'Arduino perquè el codi d'inicialització tingui l'oportunitat d'executar-se correctament.
- Assegureu-vos que els cables siguin força curts, però no massa curts. Res és pitjor que haver de tornar a vendre perquè està a pocs centímetres d’una capçalera.
Genial! Ara fem que mostri algunes coses de luxe.
Pas 2: Codi: conceptes bàsics


Primer de tot: fem que la pantalla mostri "Preu actual" a la línia superior i un preu aleatori en algun interval a la segona. De tant en tant, actualitzem el preu. Això és bastant senzill, però ressaltarà l’ús bàsic de la biblioteca LiquidCrystal i algunes de les seves peculiaritats.
En primer lloc, anem a la biblioteca i definim algunes constants:
#incloure
const uint8_t lcdWidth = 16;
const uint8_t lcdHeight = 2;
const long minPriceInCents = 50;
const long maxPriceInCents = 1999;
const unsigned long minMillisBetweenPriceUpdates = 0,25 * 1000;
const unsigned long maxMillisBetweenPriceUpdates = 2 * 1000
Genial! Aquests són els paràmetres de l'interval de preus i la freqüència amb què s'actualitzarà. Ara fem una instància de la classe LCD que proporciona la biblioteca i la inicialitzem. Imprimirem alguna cosa a la consola sèrie, només per tenir la seguretat que les coses funcionen, fins i tot si no veiem res a la pantalla LCD. Ho farem a la funció setup (), que s'executa un cop després de l'arrencada d'Arduino. Tingueu en compte, però, que declarem la variable lcd fora de setup (), perquè volem accedir-hi a tot el programa.
LiquidCrystal lcd (12, 11, 5, 4, 3, 2); configuració nul·la () {Serial.begin (9600); lcd.begin (lcdWidth, lcdHeight);
Serial.println ("LCD inicialitzat");
lcd.print ("Preu actual:");
}
I per a la carn, utilitzarem la funció random () incorporada i l’inicialitzador String () per construir un preu decimal. random () només genera nombres enters, de manera que dividirem el seu resultat per 100,0 per obtenir un valor de coma flotant. Ho farem a loop (), de manera que passa el més sovint possible, però amb un retard aleatori entre les constants que hem definit anteriorment.
bucle buit ()
{doble preu = aleatori (minPriceInCents, maxPriceInCents) / 100,0; Cadena prettyPrice = "$" + Cadena (preu, 2); lcd.setCursor (0, 1); lcd.print (prettyPrice); delay (random (minMillisBetweenPriceUpdates, maxMillisBetweenPriceUpdates)); }
Una cosa a tenir en compte és la trucada a lcd.setCursor (). La biblioteca LiquidCrystal no avança automàticament el text a la següent línia després d’una impressió, de manera que hem de desplaçar manualment el cursor (invisible) a la segona línia (aquí 1, es basa en zero). Tingueu en compte també que no hem hagut de tornar a imprimir "Preu actual"; la pantalla LCD no s’esborra tret que ho feu manualment, de manera que només hem d’actualitzar el text dinàmic.
Proveu-ho i veureu ràpidament un problema relacionat. Si el preu era, per exemple, "14,99 USD" i després "7,22 USD", la pantalla mostrarà "7,229 USD". Recordeu que la pantalla no s’aclareix a si mateixa a menys que ho digueu. Fins i tot si imprimiu a la mateixa línia, quedarà qualsevol text que passi del que imprimiu. Per solucionar aquest problema, hem de tapar la cadena amb espais per sobreescriure qualsevol brossa potencial. La manera més senzilla de fer-ho és limitar alguns espais a la nostra variable prettyPrice:
Cadena prettyPrice = "$" + Cadena (preu, 2) + "";
Amb aquest canvi, ja tenim una prova de concepte. Fem una mica de gussy.
Pas 3: Codi: caràcters personalitzats


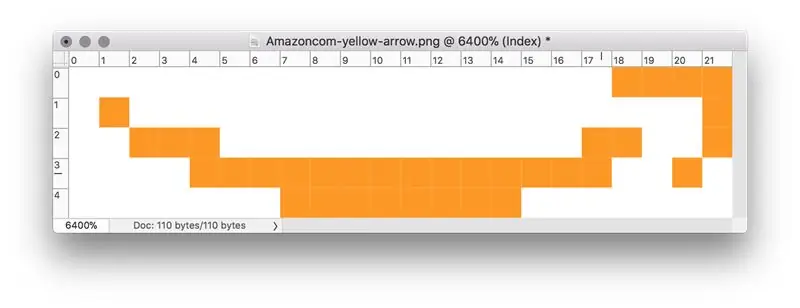
Una de les funcions més interessants del mòdul LCD que estem utilitzant és la possibilitat de crear fins a 8 caràcters personalitzats. Això es fa mitjançant el mètode createChar (). Aquest mètode pren una matriu de 8x5 bits que descriu quins píxels de la pantalla LCD s'activen per al caràcter donat. Hi ha algunes eines en línia per ajudar a generar aquestes matrius. He utilitzat aquest.
Si no us sentiu especialment dissenyat, us recomano utilitzar el filtre Llindar a Photoshop per convertir una imatge en blanc i negre i convertir-la en caràcters. Recordeu que teniu un màxim de 8 caràcters personalitzats, o 64 x 5 píxels.
Vaig optar per utilitzar 6 d’aquests caràcters per al logotip de la fletxa d’Amazon i els 2 restants per obtenir un símbol de marca comercial més bonic. Podeu seguir l'exemple de CustomCharacter a l'IDE Arduino per saber com utilitzar l'API. Així és com vaig decidir agrupar les coses:
// Definiu les dades dels caràcters de marca comercial
const size_t trademarkCharCount = 2; const uint8_t trademarkChars [trademarkCharCount] [8] = {{B00111, B00010, B00010, B00000, B00000, B00000, B00000, B00000}, {B10100, B11100, B10100, B00000, B00000, B00000, B00000}}; uint8_t firstTrademarkCharByte; // El byte utilitzat per imprimir aquest caràcter; assignat a initCustomChars ()
Després vaig utilitzar una funció com aquesta, anomenada de setup (), per crear els caràcters:
void initCustomChars () {
firstTrademarkCharByte = 0; for (size_t i = 0; i <trademarkCharCount; i ++) {lcd.createChar (logoCharCount + i, (uint8_t *) trademarkChars ); }}
Després, imprimir els caràcters personalitzats és tan senzill com fer servir lcd.write () amb els bytes adequats. Vaig escriure una funció auxiliar per imprimir un rang de bytes i he definit printTrademark () en termes:
void writeRawByteRange (uint8_t line, uint8_t col, uint8_t startValue, size_t numBytes)
{for (uint8_t i = 0; i <numBytes; i ++) {lcd.setCursor (col + i, line); // cal fer servir write (), no print (): print convertirà el valor enter // en una cadena i imprimirà * que * lcd.write (startValue + i); }} void printTrademark (uint8_t line, uint8_t col) {writeRawByteRange (line, col, firstTrademarkCharByte, trademarkCharCount); }
El logotip de la fletxa d’Amazon es va tractar d’una manera similar. Consulteu el codi adjunt per obtenir més informació.
Pas 4: Codi: Belleses
Per fer-me les coses una mica més fàcils, he afegit algunes coses agradables al codi. Això inclou coses com: una funció per esborrar una línia específica sobreescrivint-la amb espais i una funció per centrar una cadena determinada en una línia.
També volia que la pantalla passés per tres fases diferents:
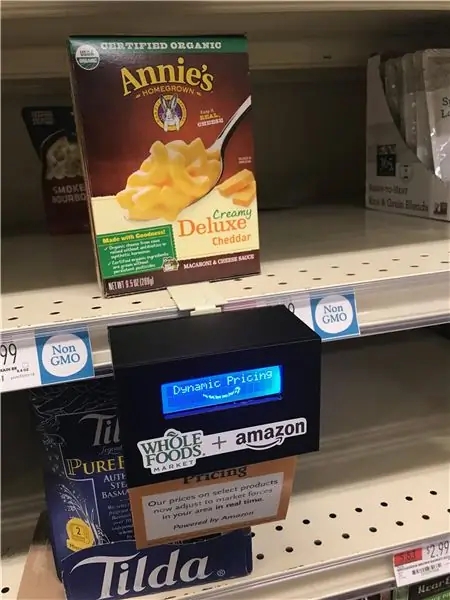
- "Preu dinàmic" amb el logotip següent
- "per Amazon" amb el logotip a continuació
- visualització de preus aleatoris
Per a això, he creat un sistema senzill que fa un seguiment del temps que una fase determinada ha estat activa i, després d’un determinat període, passa a la següent.
Consulteu el codi adjunt per obtenir tots els detalls gory.
Pas 5: la caixa

Ara, perquè no ens cridi l’esquadró de la bomba, fem una bonica caixa per a tot això. Ho farem amb acrílic tallat amb làser. Hi ha moltes eines en línia per iniciar el procés de fabricació de caixes senzilles. Recomano makercase.com, ja que us permet especificar les dimensions interiors i tenir en compte el gruix del material.
Vam mesurar la bateria Arduino, LCD i 9V i vam estimar que podríem encabir-la en un estoig de 4 "x 2,5" x 2 ". Per tant, els vam connectar a una base comercial amb un gruix de 1/8" acrílic. Vam modificar el PDF resultant per afegir una finestra arrodonida a la pantalla LCD i una ranura a la part inferior per a una etiqueta de visualització (més informació més endavant). El fitxer resultant s’adjunta en format PDF.
Hem utilitzat adhesiu acrílic (el tipus de metil etil cetona tòxica) per muntar els quatre costats de la caixa. A continuació, vam fixar el panell LCD a la part frontal amb cola calenta. Un cop ho teníem tot funcionant i encaixat, vam segellar els dos darrers costats de la caixa amb cola calenta per poder desmuntar-la fàcilment més endavant. Com que no esperàvem que el dispositiu rebés un gran desgast, vam deixar l'Arduino i la bateria sense assegurar a la part inferior de la caixa.
Millores potencials
- Vam deixar de construir cap manera d’encendre o apagar el dispositiu. Ha. L’habitació per a un interruptor a la part inferior o posterior de la caixa hauria estat una bona idea.
- La ranura de la part inferior de l'etiqueta penjant podria haver estat més propera a la part frontal de la caixa, per millorar la visibilitat.
Pas 6: fusió


I ara, el més difícil: colar-lo a una botiga.
Marca Whole Foods
Algunes coses que hem après a l’enginyeria inversa Whole Foods i a la marca Amazon:
- El text corporal es troba generalment en Scala Sans
- El text de la capçalera s’assembla molt a Brighton, una d’aquestes fonts genèriques “càlides i amigables”
- Whole Foods Green és una cosa propera al # 223323
- Descobriu a la vostra botiga local exemples d’elements gràfics que es repeteixin: els agraden les fronteres festives, els esclats de sol i l’art vectorial simple.
L’etiqueta penjant
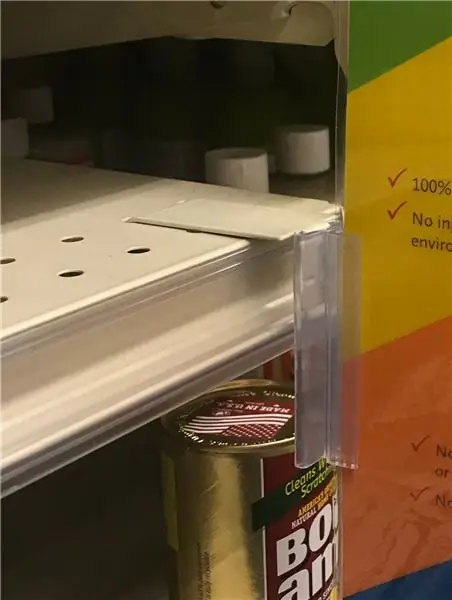
Tallem una escletxa a la part inferior de la caixa d’acrílic per poder fixar una etiqueta penjant a la caixa, explicant què passa. Consulteu el PDF adjunt per obtenir un exemple. Està dissenyat per tallar-lo i inserir-lo a la ranura; s'ha d'ajustar i mantenir sense cap adhesiu.
Prestatgeries
Quant a la fixació de la caixa a un prestatge, Whole Foods utilitza components de prestatgeria força estàndard. Hem pres mesures i hem trobat un ganxo compatible en una ferreteria. Vam col·locar la caixa al ganxo amb cola calenta.
Si no trobeu aquest ganxo, podeu provar els imants: enganxeu-ne alguns a la part posterior de la caixa i fixeu-los en un prestatge.
Desplegueu
Col·loqueu la caixa a l'altura dels ulls per atraure l'atenció dels transeünts. No us enxampin! Molta sort!
Recomanat:
DECORACIÓ PER A LA LLAR AMB BOMBETA ALTA PRESSIÓ INDUSTRIAL FALSA: 6 passos (amb imatges)

DECORACIÓ PER A LA LLAR AMB BOMBETA ALTA PRESSIÓ INDUSTRIAL FALSA: Vaig veure al jardí de la ferralla unes bombetes de forma preciosa llençades. Vaig venir amb algunes idees per fer un llum decoratiu de la llar d’aquestes làmpades trencades i vaig recollir unes bombetes. Avui estic disposat a compartir com vaig fer per convertir aquestes bombetes a casa deco
Vivre Avec Nabaztag: Etiqueta: Etiqueta: 14 passos

Vivre Avec Nabaztag: Tag: Tag: Voilà! Vous avez démonté votre Nabaztag (ou Nabaztag: Tag), débranché, rebranché, vissé, copié le logiciel, paramétré le wifi? Très bien.Dans ce tutoriel on va descriure la vie une fois que Nabaztag est branché. C'est parti
Feu una càmera falsa / falsa: 3 passos

Feu una càmera falsa / falsa: alguna vegada heu tingut la sensació que algú estigués " envoltant " casa teva. Potser algú tremolava la porta d'entrada i quan els vau preguntar si podíeu ajudar-los, us van preguntar si aquesta era la casa de -------. Diries que no i que marxarien. El
Rètol de publicitat portàtil a baix preu en només 10 passos !!: 13 passos (amb imatges)

Rètol de publicitat portàtil a només 10 passos econòmics !!: feu el vostre propi rètol de publicitat portàtil i barat. Amb aquest rètol podeu mostrar el vostre missatge o logotip a qualsevol part de la ciutat. Aquesta instrucció és una resposta a / millora / canvi de: https://www.instructables.com/id/Low-Cost-Illuminated
Etiqueta làser Arduino - Etiqueta Duino: 11 passos (amb imatges)

Etiqueta làser Arduino - Etiqueta Duino: etiquetador Duino - Introducció general L'etiqueta Duino és un sistema d'etiquetes làser basat al voltant de l'arduino. Finalment, un sistema d’etiquetes làser que es pot modificar i piratejar fins que tingueu el sistema d’etiquetes làser perfecte per a material d’oficina, guerres als boscos i suburbis
