
Taula de continguts:
- Pas 1: Recopilació de materials
- Pas 2: Programació d'Arduino i ESP8266
- Pas 3: configuració de Thingspeak.com
- Pas 4: el programa
- Pas 5: Configuració de Linkit Smart 7688 Duo i càmera web
- Pas 6: Configuració de PushingBox
- Pas 7: crear habilitats Alexa mitjançant Backendless
- Pas 8: Configuració de Alexa Skill a la Consola per a desenvolupadors d'Amazon:
- Pas 9: configuració final i finalització
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.



Al món actual, la gent passa més temps al lloc de treball que a casa seva. Per tant, es necessita un sistema de control de la llar on la gent pugui conèixer les condicions de la casa mentre treballa. Fins i tot seria millor si es pogués preguntar a "algú" sobre la seva llar durant les hores de treball. Això es pot fer fent servir Amazon Alexa com a assistent que pot proporcionar a l'usuari la informació necessària sobre la seva llar.
No només Work Place, els usuaris poden conèixer l’estat de la casa en qualsevol lloc del món sempre que tinguin connexió a Internet i Amazon Alexa.
Les funcions següents s’implementen en aquest projecte:
1) Controleu els dispositius domèstics, com ara el ventilador i la llum
2) Indica l'estat dels dispositius
3) Explica les condicions meteorològiques de la casa (temperatura i humitat)
4) Envia la instantània de l'interior de la casa a l'usuari a través de Gmail quan sigui necessari.
5) Envia la notificació en cas de -
* Intrús (també envia una foto)
* Foc
* Convidat (també envia una foto)
Pas 1: Recopilació de materials



Materials necessaris
Arduino Uno
Mòdul Wifi ESP8266
Linkit Smart 7688 Duo
DHT11
Relleus
Sensor d'obstacles IR
Càmera web
Amazon Echo Dot
Taulers de pa i cables de pont
Programari i serveis en línia:
Thingspeak.com
IDE Arduino
Conjunt d’habilitats Amazon Alexa
Amazon Alexa Echosim.io (per provar habilitat)
Sense fons
PushingBox
Pas 2: Programació d'Arduino i ESP8266


Descarregueu l'IDE Arduino Des del lloc web oficial:
Obriu Arduino IDE i aneu a fitxer-> preferències-> en un tipus d’URL de gestor de taules addicional -
Aneu a Eines -> taules -> Gestor de taules i instal·leu el paquet esp8266 que es troba finalment.
Per programar arduino, només cal que connecteu el cable USB de l’arduino a l’ordinador i seleccioneu Arduino / Genuino UNO a les eines-> plaques. Assegureu-vos també de seleccionar els ports COM dels drets a Eines (el número de port COM es troba al Gestor de dispositius). Escriviu el programa requerit, compileu-lo i feu clic a Carrega si no hi ha errors.
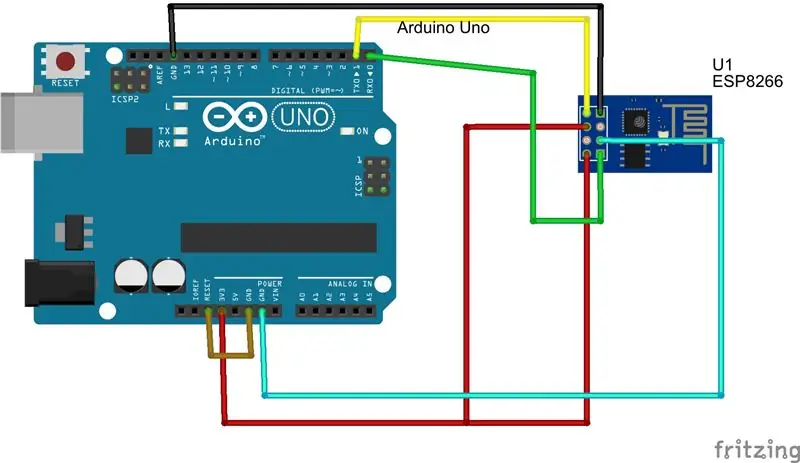
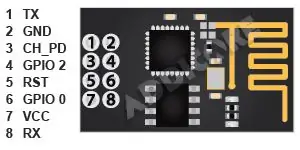
Per programar ESP8266 feu la connexió tal com es mostra al diagrama. connecteu el USB des d’arduino a l’ordinador. A eines-> tauler-> seleccioneu ESP8266 genèric i també seleccioneu el port COM dret. Escriviu el programa requerit, compileu-lo i feu clic a Carrega si no hi ha errors. Assegureu-vos de connectar Arduino RST a GND (arduino actua com un programador a ESP8266).
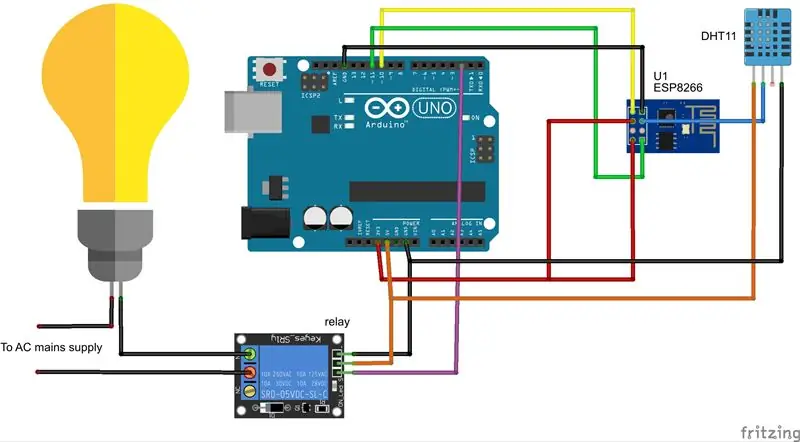
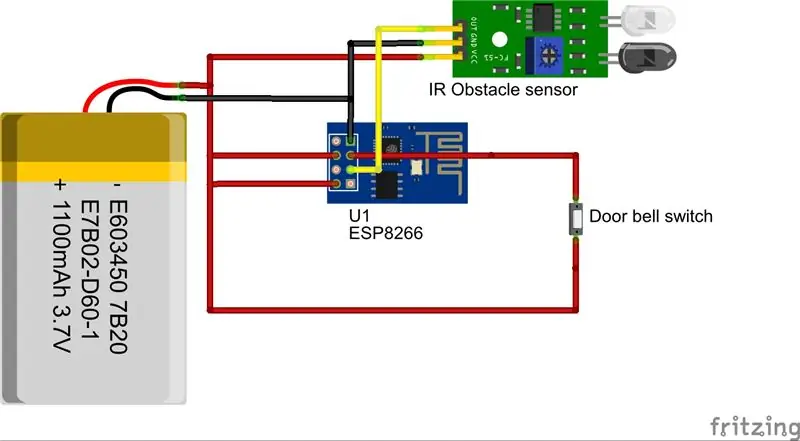
Primer en aquest projecte, es programa l'ESP8266 i, a continuació, s'eliminen les connexions del circuit. A continuació, el circuit es torna a connectar tal com es mostra a la figura anomenada "Circuit Connections". I llavors es programa l’arduino.
Pas 3: configuració de Thingspeak.com

Creeu un compte a thingspeak.com.
fem servir canals a Thingspeak per emmagatzemar la informació de control del dispositiu i encaminar-la a arduino / alexa. també emmagatzemem els valors de temperatura i humitat als canals. És com una ubicació d’emmagatzematge de la informació.
Inicieu la sessió a Thingspeak, aneu als canals dels meus canals i creeu un canal nou. Doneu nom i descripció als vostres canals. Al nostre projecte necessitem 8 canals (podeu fer la feina amb menys canals, però serà una mica complicat mentre es programa). Thingspeak també té una restricció de temps en actualitzar un canal. Hi ha d’haver un buit de 10 a 15 segons entre l’actualització successiva d’un canal concret.
A continuació es detallen vuit canals amb els seus valors i significats
nom del canal (valor1-significat, valor2-significat, etc.):
1) Control del dispositiu (0 -lightON, 1- lightOff, 2- ventilador activat, 3- ventilador apagat)
2) estat de la llum (0- llum apagada, 1- llum encesa)
3) estat del ventilador (0- ventilador apagat, 1- ventilador activat)
4) humitat (valor de la humitat)
5) temperatura (valor de la temperatura)
6) notificació d’intrus (1- alerta d’intrus)
7) notificació d'incendi (1- alerta d'incendi)
8) notificació de convidat (1- alerta de convidat)
quan feu clic a qualsevol canal, podeu veure el seu identificador de canal i escriure les claus de l'API a la pestanya de claus de l'API. cal identificador de canal per obtenir la informació / valor del canal. I cal escriure una clau per emmagatzemar un valor al canal.
La sol·licitud http per actualitzar un canal és:
api.thingspeak.com/update?api_key=&field1=
es substitueix per les tecles d'escriptura corresponents del canal i pot ser (0/1 en cas de control del dispositiu o valors de temperatura / humitat)
La sol·licitud http per llegir el valor d'un canal és:
api.thingspeak.com/channels//field/field1/last.html
se substitueix per l'identificador de canal concret del canal des del qual volem llegir.
Pas 4: el programa
El programa es divideix en 3 parts:
A) Programa per a Arduino: el programa per a arduino és molt senzill. Rep les dades de l'ESP8266 de manera seriosa i, en funció de les dades rebudes, es controlen els dispositius. Trobareu més informació sobre el programa en els comentaris del programa.
B) Programa per a ESP8266: el programa per a ESP8266 inclou tres coses
1) actualització de la temperatura i la humitat mitjançant la sol·licitud
client.print (String ("GET") + "/ update? key = & field1 =" + humity + "HTTP / 1.1 / r / n" + "Host:" + host + "\ r / n" + "Connection: close / r / n / r / n "); // actualitzar la humitat
client.print (String ("GET") + "/ update? key = & field1 =" + temperature + "HTTP / 1.1 / r / n" + "Host:" + host + "\ r / n" + "Connection: close / r / n / r / n "); // actualitzar la temperatura
el se substitueix per la tecla d'escriptura corresponent que es troba al canal thingspeak per a la humitat i la temperatura respectivament. i l'amfitrió és api.thingspeak.com.
descarregueu la biblioteca dht des de:
2) llegir des dels canals corresponents de thingspeak i controlar el dispositiu en funció dels valors obtinguts: client.print (String ("GET") + "/channels//field/field1/last.html HTTP / 1.1 / r / n" + " Amfitrió: "+ amfitrió +" / r / n "+" Connexió: tancar / r / n / r / n ");
on es substitueix per l'identificador de canal corresponent que es troba a thingspeak.
3) Alerta d’enviament en cas d’alta temperatura mitjançant un quadre de pressió
String host1 = "api.pushingbox.com";
client.print (String ("GET") + "/ pushingbox? devid = HTTP / 1.1 / r / n" + "Host:" + host1 + "\ r / n" + "Connection: close / r / n / r / n ");
on es substitueix per l'identificador del dispositiu a pushbox.
Pas 5: Configuració de Linkit Smart 7688 Duo i càmera web



En aquest projecte, la càmera web i el linkit smart 7688 duo s’utilitzen per capturar la foto necessària i enviar-la a l’usuari. També podeu utilitzar el mòdul de càmera arduino i connectar-lo amb arduino o utilitzar qualsevol càmera IP.
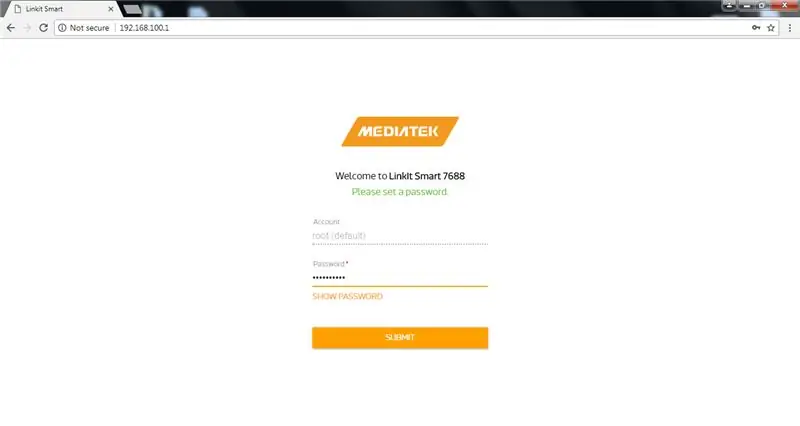
Mantén premut el botó wifi del linkit smart 7688 durant 20 segons per restablir el tauler. Després de restablir la configuració del wifi, podreu veure el nom del punt d’accés a les connexions de xarxa sense fils. Ara connecteu l’ordinador a aquesta xarxa. després de connectar-lo, obriu el navegador i escriviu 192.168.100.1 a la barra d'adreces. Podreu veure el seu portal. definiu una contrasenya per iniciar sessió al seu portal.
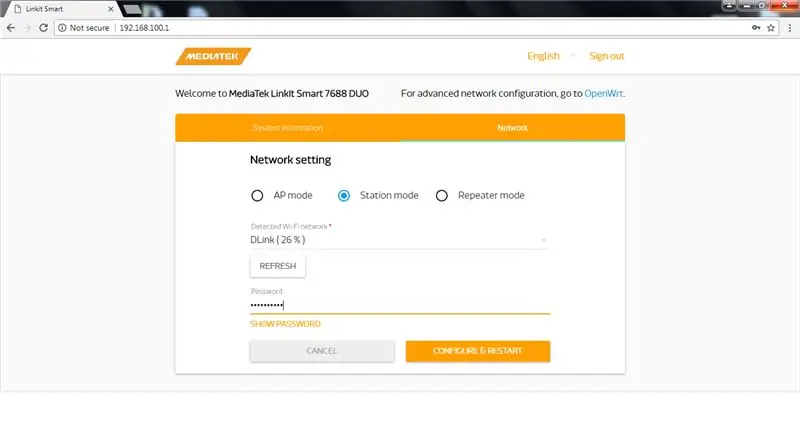
Després d'iniciar sessió, aneu a la pestanya de xarxa i seleccioneu el mode Estació (el necessitem (linkit smart 7688 duo) per accedir a Internet) i connecteu-lo a la vostra xarxa Wifi i premeu Configura i reinicieu.
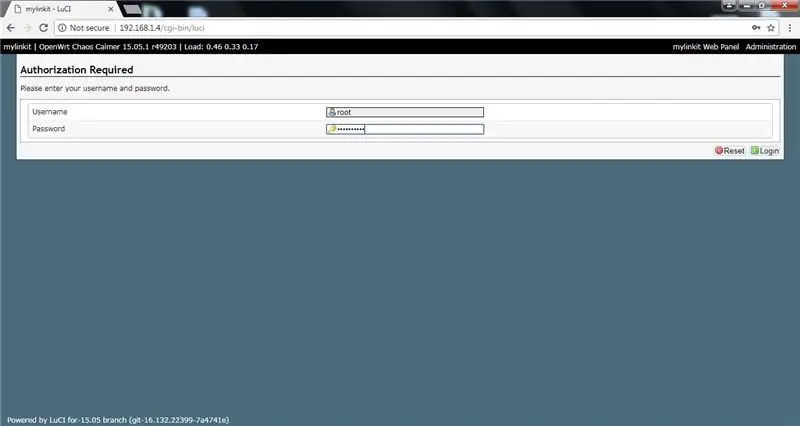
Després de reiniciar el tauler, se li assignarà una adreça IP local. Esbrineu l'adreça mitjançant qualsevol eina IP o el portal del vostre encaminador. En el meu cas, era 192.168.1.4. Ara escriviu l'adreça IP local a la barra d'adreces del navegador. assegureu-vos que l’ordinador estigui connectat a la mateixa xarxa que el linkit smart. Se us demanarà que torneu a iniciar la sessió.
Per habilitar la transmissió des de la càmera web, heu d’activar el streamer-j.webp
Després d'iniciar la sessió, aneu a la pestanya del servei i comproveu habilitar el streamer-j.webp
Després de la configuració, podeu connectar-vos la càmera web a l’amfitrió usb linkit smart 7688 duo mitjançant un cable OTG. Ara, per veure el flux, obriu el navegador i escriviu: a la barra d’adreces. en el meu cas és 192.168.1.4:4400
per fer la captura instantània, escriviu l'ordre:? action = instantània
Ara aquesta imatge està disponible localment, però hem de posar-la a disposició del servei push box. Per aconseguir-ho, hem de fer el reenviament de ports. El reenviament de ports es pot fer al portal del router. L'identificador de procés és diferent per a diferents routers. Només cal que google sàpiga com reenviar port per a un encaminador específic. Normalment està disponible al servei NAT. Després de reenviar el port, podeu accedir a aquest port (és a dir.. 4440) des de la vostra IP externa. Es pot trobar una IP externa lligant "whats my ip" a google.
Cal posar aquesta adreça
és a dir, https://::? action = instantània
al pushbox (que s'explica al següent pas) perquè pushbox pugui accedir a aquesta imatge i adjuntar-la al correu i enviar-la sempre que ho requereixi.
També podeu emmagatzemar la imatge a la targeta SD ja que Linkit smart 7688 duo també inclou una ranura per a targetes SD per emmagatzemar informació. Podeu trobar més informació al respecte a:
docs.labs.mediatek.com/resource/linkit-sm…
Pas 6: Configuració de PushingBox

pushingbox s'utilitza per enviar notificacions sobre diferents alertes del projecte a Gmail.
inicieu la sessió a pushingbox mitjançant un compte de google:
anar als meus serveis afegir servei. hi ha molts serveis per triar com Gmail, Twitter, notificacions push per a Android, etc.
seleccioneu Gmail (ja que hem d’enviar la foto com a fitxer adjunt) i empleneu la configuració de nom de Gmail i l’identificador de Gmail de l’usuari a qui s’ha d’enviar l’alerta.
aneu als meus escenaris i creeu-ne un de nou. dóna nom a l'escenari (ex: ALERT) afegeix el servei creat anteriorment.
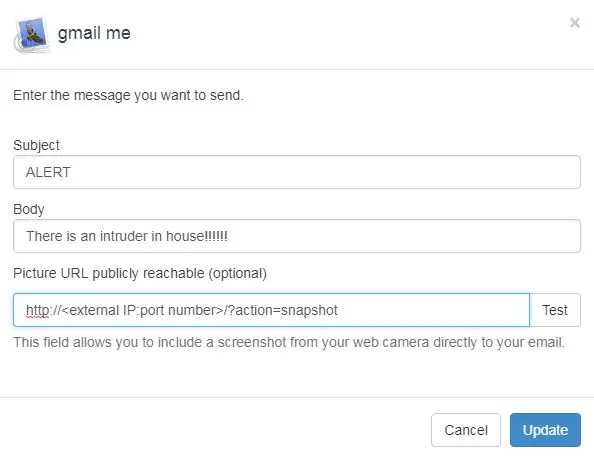
escriviu l’assumpte i el cos adequats del correu i introduïu l’URL per fer la captura de pantalla de la càmera web per adjuntar una foto. Creeu diferents escenaris per a diferents alertes.api per executar un escenari de push box és:
Pas 7: crear habilitats Alexa mitjançant Backendless



backendless s'utilitza per crear l'habilitat de Alexa. És una senzilla programació d'arrossegar i deixar anar utilitzada per crear habilitats de Alexa (o qualsevol programa) a les quals es pot accedir mitjançant l'API sense fons.
creeu un compte a backendless:
- Inicieu la sessió al vostre compte amb un compte sense fons. feu clic a Crea aplicació i doneu-li un nom
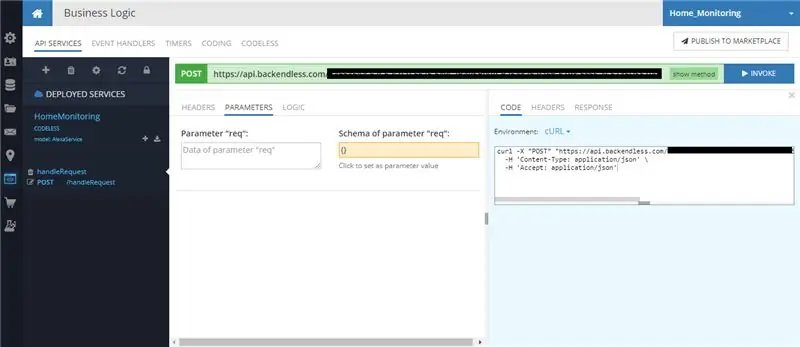
- Feu clic a la icona Business Logic situada a la barra d’icones de l’esquerra. Veureu la pantalla SERVEIS API.
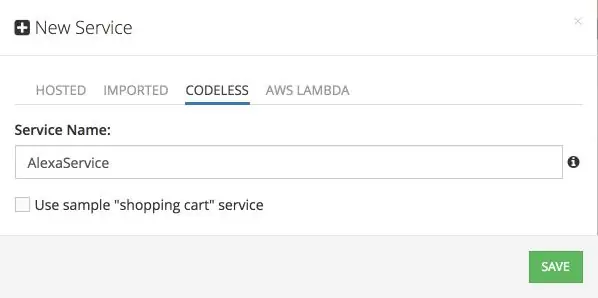
- Feu clic a la icona "+" per crear un servei nou. Assegureu-vos de seleccionar CODELESS a la finestra emergent "Servei nou". Introduïu "AlexaService" per al nom del servei. Feu clic al botó DESA:
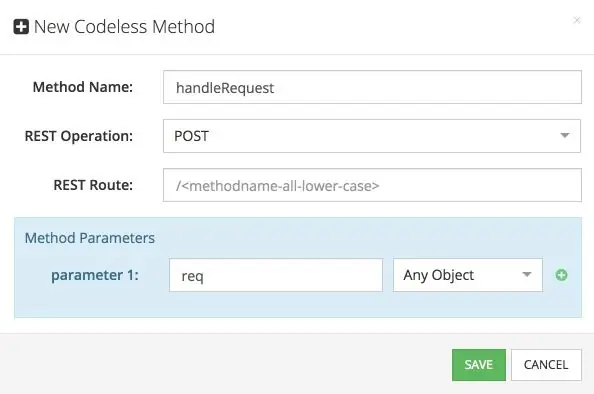
- Backendless crea el servei API i us demanarà que creeu un mètode per al servei. Aquest serà el mètode que processarà les sol·licituds d’Alexa. Introduïu "handleRequest" per al nom del mètode. Assegureu-vos de seleccionar POST per a l'operació REST i declarar un argument amb el nom de "req" i escriure "Qualsevol objecte" tal com es mostra:
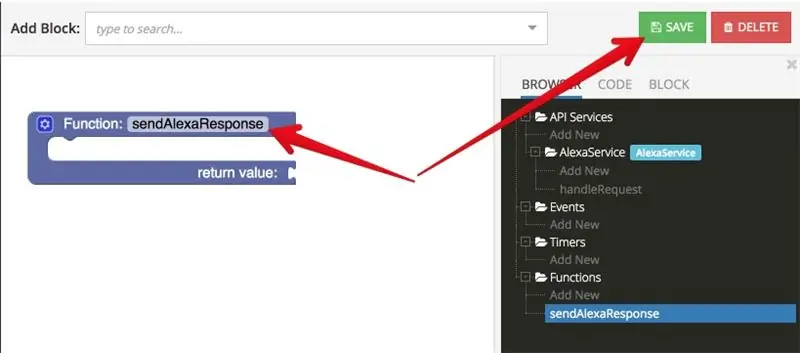
- Backendless crea un marcador de posició per a la lògica sense codi del mètode. Feu clic al botó EDITAR per començar a canviar a Codeless Logic Designer. Al bloc de marcador de funció de la funció creada, feu clic a l'àrea que diu "fer alguna cosa" i canvieu-la per "enviarAlexaResponse". Aquesta funció s'utilitza per fer que Alexa digui alguna cosa que es pugui passar com a argument. Feu clic al botó DESA perquè la funció es desi.
- Feu clic a la icona d'engranatge situada al bloc morat just al costat de la paraula "Funció". Afegiu dos arguments arrossegant els blocs d’entrada tal com es mostra a la imatge següent. Assigneu els noms dels arguments com "whatToSay" i "waitForResponse". Fixeu-vos que a mesura que afegiu arguments, l'àrea de blocs de context s'omple automàticament amb els blocs que representen valors d'argument.
- Modifiqueu la lògica de la funció perquè sembli com a la imatge. Per als blocs "Crea objectes", utilitzeu la icona d'engranatge per canviar el nom de les propietats de l'objecte. No oblideu desar el vostre treball fent clic al botó DESA.
- Ara que es crea la funció personalitzada, torneu al mètode handleRequest del servei AlexaService. Feu clic a la categoria Funcions personalitzades a la barra d’eines de l’esquerra i arrossegueu el bloc sendAlexaResponse per connectar-vos amb el connector de retorn del vostre mètode de servei.
- Els passos anteriors també es poden trobar al seu lloc web:
- Feu clic al node "Afegeix nou" a Funcions a la secció NAVEGADOR. Al bloc de marcador de funció creat, feu clic a l'àrea que diu "ferAlguna cosa" i canvieu-lo a "getIntentName" modifiqueu els blocs perquè la funció sembli la imatge mostrada. obtindrà el nom de la intenció basat en enunciats de mostra. Torneu a serveis API -> gestiona la sol·licitud a la secció del navegador. Les variables i la lògica es creen a partir de la secció del sistema. Creeu les variables següents que es mostren a les imatges.
- a continuació, desem el nom de la intenció per sol·licitar la variable. I després compareu amb els propòsits. per exemple, si la sol·licitud és "introducció", la variable de resposta s'estableix en "hola, puc controlar … …" i aquesta resposta és llegida en veu alta per Alexa. modifiqueu el bloc tal com es mostra.
- si la sol·licitud és LightsOn intent, actualitzem el canal Thingspeak a '0' mitjançant http get request i, al mateix temps, actualitzem l'estat del dispositiu (1/0 segons On / Off). Es repeteix el mateix per a LightsOff, FanOn i FanOff.
- Pel temps, llegim des del canal de temperatura i humitat i emmagatzemem el resultat en la variable de resposta. Com que el canal només dóna valors, afegim textos per fer que la resposta sigui completa
- per obtenir una instantània de la sala d’estar, executem l’escenari pushbox
- per a l'estat del dispositiu, llegim informació del canal d'estat de thingspeak:
- per a notificacions i alertes que llegim des de canals d'alerta (incendi, intrús i convidat):
- basat en els valors que obtenim del camp de notificació, els missatges d’alerta corresponents s’emmagatzemen a la variable respond0. si no hi ha cap notificació, no s'emmagatzema cap missatge de notificació.
- un cop llegida la notificació, el "0" s'actualitza als canals de notificació de manera que Alexa no pugui tornar a llegir la mateixa notificació. A continuació, segons la sol·licitud, es llegeix la veu respond0 / respond en veu alta.
Pas 8: Configuració de Alexa Skill a la Consola per a desenvolupadors d'Amazon:



aneu a la consola de desenvolupadors d'Amazon i inicieu la sessió amb el compte d'Amazon.
aneu a la consola del desenvolupador i feu clic a la pestanya ALEXA. Feu clic al kit d’habilitats de Alexa per començar.
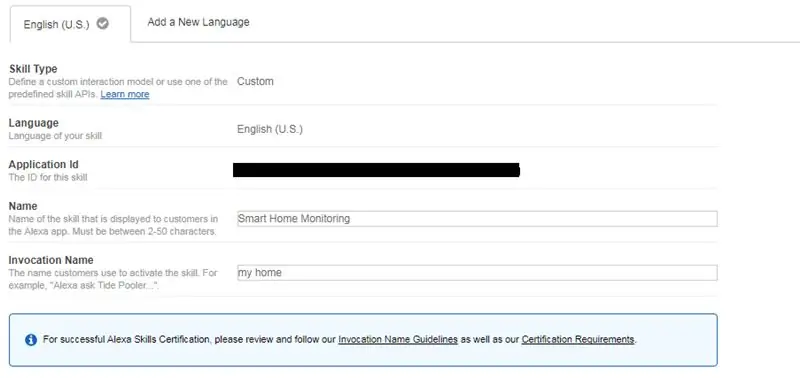
creeu un tipus d’habilitat personalitzat, doneu nom i nom d’invocació a l’habilitat. Les intencions respectives i els enunciats de mostra es donen al codi.
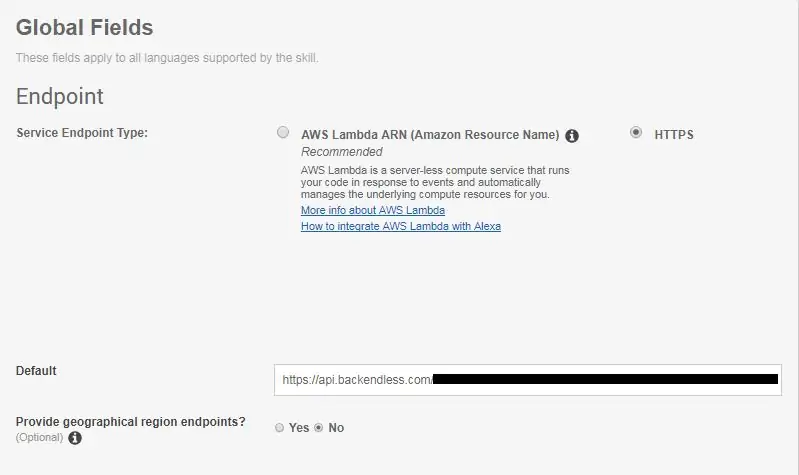
a la pestanya de configuració, seleccioneu HTTPS com a tipus de punt final del servei, empleneu l'URL predeterminat amb l'URL de l'API de backendless. Seleccioneu la segona opció a Certificat per al punt final predeterminat al certificat SSL. També podeu provar l'habilitat mitjançant el simulador de proves.
Un cop finalitzada la prova, podeu publicar l'habilitat amb la informació de publicació necessària.
Pas 9: configuració final i finalització


Feu la connexió del circuit tal com es mostra.
De vegades, l'ESP8266 funcionarà malament a causa d'un corrent insuficient. Per tant, tot i que no s’ha mencionat al circuit, es recomana alimentar l’ESP8266 des d’una font de 3.3v independent. Si utilitzeu un banc de potència, assegureu-vos de reduir el voltatge de 5v a 3,3v mitjançant un regulador de voltatge de 3,3v. Carregueu el programa a ESP8266 i arduino. He mostrat la connexió a la bombeta, el mateix es pot ampliar al ventilador o a qualsevol dispositiu. Finalment, utilitzeu Amazon echo o echosim.io per provar la vostra habilitat.
Heu d'activar l'habilitat mitjançant el nom de la invocació (com és el meu cas - "myhome"). De vegades no funcionarà si s'utilitza sense el nom d'invocació, tal com he mostrat un parell de vegades al meu vídeo
Espero que us hagi agradat el tutorial.
Gràcies!
Recomanat:
Llum LED d'escriptori intel·ligent - Il·luminació intel·ligent amb Arduino - Espai de treball Neopixels: 10 passos (amb imatges)

Llum LED d'escriptori intel·ligent | Il·luminació intel·ligent amb Arduino | Espai de treball de Neopixels: ara passem molt de temps a casa estudiant i treballant virtualment, per què no fer que el nostre espai de treball sigui més gran amb un sistema d’il·luminació personalitzat i intel·ligent basat en els LEDs Arduino i Ws2812b. Aquí us mostro com construir el vostre Smart Llum LED d'escriptori que
Converteix un telèfon intel·ligent no utilitzat en una pantalla intel·ligent: 6 passos (amb imatges)

Converteix un telèfon intel·ligent no utilitzat en una pantalla intel·ligent: el tutorial de Deze es troba a Engels, per a la versió del clàssic espanyol. Teniu un telèfon intel·ligent (antic) sense utilitzar? Convertiu-lo en una pantalla intel·ligent amb Fulls de càlcul de Google i paper i llapis seguint aquest senzill tutorial pas a pas. Quan hagis acabat
Rellotge despertador intel·ligent: un despertador intel·ligent fabricat amb Raspberry Pi: 10 passos (amb imatges)

Rellotge despertador intel·ligent: un rellotge despertador intel·ligent fet amb Raspberry Pi: Heu volgut mai un rellotge intel·ligent? Si és així, aquesta és la solució per a vosaltres. He creat Smart Alarm Clock (Rellotge despertador intel·ligent), aquest és un rellotge que permet canviar l’hora de l’alarma segons el lloc web. Quan l’alarma s’activi, hi haurà un so (brunzidor) i 2 llums
Jardineria intel·ligent i agricultura intel·ligent basades en IoT mitjançant ESP32: 7 passos

Jardineria intel·ligent i agricultura intel·ligent basades en l’IoT que utilitzen ESP32: el món canvia a mesura que l’agricultura passa. Avui en dia, la gent integra electrònica en tots els camps i l’agricultura no n’és una excepció. Aquesta fusió d'electrònica a l'agricultura està ajudant els agricultors i les persones que gestionen els jardins
Com controlar l'interruptor intel·ligent bàsic Sonoff basat en ESP8266 amb un telèfon intel·ligent: 4 passos (amb imatges)

Com controlar el commutador intel·ligent bàsic de Sonoff basat en ESP8266 amb un telèfon intel·ligent: Sonoff és una línia de dispositius per a Smart Home desenvolupada per ITEAD. Un dels dispositius més flexibles i econòmics d’aquesta línia és Sonoff Basic. És un commutador habilitat per Wi-Fi basat en un gran xip, ESP8266. En aquest article es descriu com configurar el Cl
