
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:17.
- Última modificació 2025-01-23 14:38.

** Sóc holandès, de manera que si he de corregir alguna cosa **, crearem un text vidriós a Photoshop CS2. He afegit algunes captures de pantalla, són holandeses, però crec que podeu veure el que vull dir. Aquest és el meu primer instructable, espero que us agradi.:)
Pas 1: el text

- Feu un fitxer nou amb un fons negre. Ho he fet 400x700px- Posa-hi un bon text.
Pas 2: els efectes



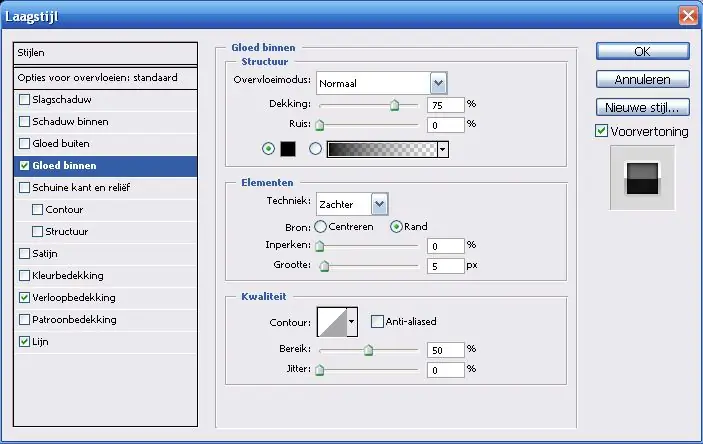
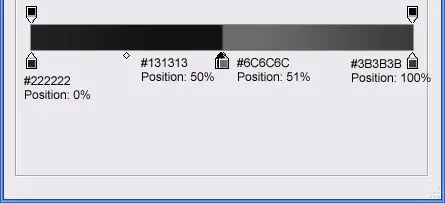
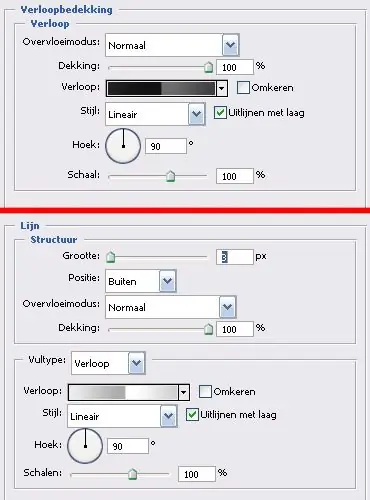
Estem utilitzant els efectes següents: resplendor interior, un degradat i una vora. Això és tot !! Mireu les captures de pantalla de la configuració. Com he dit, el text és holandès, però podeu veure què cal canviar.
Pas 3: Reflexió


- Dupliqueu la capa de text (ctrl + j) - Feu una capa nova a sota d’aquesta. (ctrl + e): gireu-lo verticalment, moveu-lo per sota de la capa de text original. Feu l’opacitat al voltant del 20%. Afegiu una màscara de capa. Amb l’eina de pinzell, dibuixeu amb un pinzell suau de 100 px una recta clau) línia negra a la màscara de capa. Consulteu la captura de pantalla per conèixer la posició.
Recomanat:
Tub LED de pedra de vidre (controlat per WiFi mitjançant l'aplicació per a telèfons intel·ligents): 6 passos (amb imatges)

Tube LED Glass Stone (controlat per WiFi mitjançant l’aplicació per a telèfons intel·ligents): Hola companys de fabricació. En aquest instructiu us mostraré com construir un tub LED controlat per WiFi que s’omple de pedres de vidre per obtenir un bon efecte de difusió. Els LED es poden adreçar individualment i, per tant, són possibles alguns efectes agradables a la
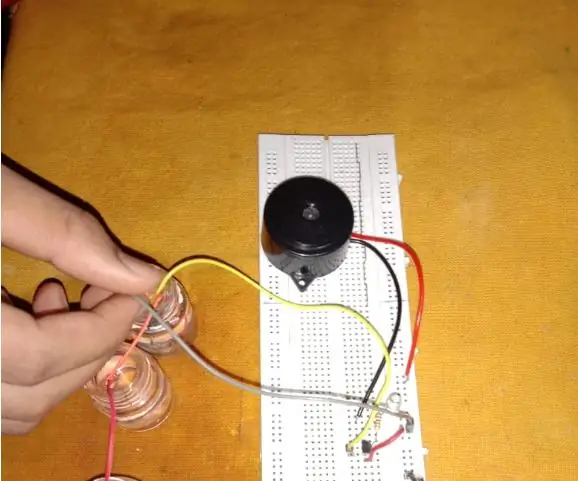
Piano d'aigua fet amb pot de vidre: 3 passos

Piano d’aigua fet amb pot de vidre: aquest és un projecte senzill i senzill per a tothom. No he fet servir un microcontrolador ni cap CI. Aquest piano d’aigua utilitza pots petits. Aquest és realment un projecte bàsic. Per fer aquest projecte, seguiu els instructius. REQUISITS: pots de qualsevol mida, com a mínim de 4 a màxim
VU-metro de vidre: 21 passos (amb imatges)

Glass VU-meter: sabíeu que només podeu utilitzar el microcontrolador per als vostres projectes Arduino? No necessiteu aquest gran tauler blau que pot ser difícil d’incloure! I més que això: és molt senzill! Us mostraré com construir un PCB al voltant del vostre Arduino, però
Altaveus de vidre: 19 passos (amb imatges)

Altaveus de vidre: aquest conjunt d’altaveus ressona al vidre per produir so. Tot i que això pot semblar complicat, l'explicació tècnica és realment bastant senzilla. Cada altaveu té un transductor tàctil connectat al centre, que és un dispositiu que fa vibrar el vidre
Fermall de vidre de quars amb detecció de so i música amb pati de circuit Express Circuit: 8 passos (amb imatges)

Fermall de cristall de quars amb detecció de so i música amb parc infantil Circuit Express: aquest fermall reactiu al so es fa mitjançant un circuit de pati express, cristalls de quars a granel barats, filferro, cartró, plàstic trobat, un passador de seguretat, agulla i fil, cola calenta, tela, i diverses eines. Aquest és un prototip, o primer esborrany, d'aquest
