
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:10.
- Última modificació 2025-01-23 14:37.

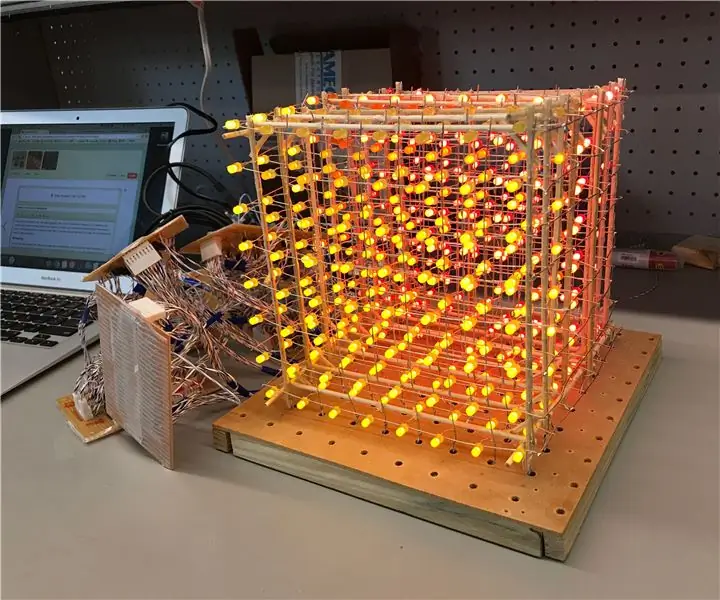
Gairebé he acabat de construir el meu cub LED de 8x8x8 i amb ell va venir aquest programari per a PC. Us ajuda a crear animacions i simular-les en una pantalla 2D abans de penjar-les a la 3D. Encara no hi ha suport per comunicar-se a través del port COM del PC a un arduino, tot i que pot generar codi font que es codifiqui al microcontrolador que controla el cub, amb només prémer un botó. Si no us interessa tant llegir, ometeu aquesta instrucció i descarregueu el programari directament. Els passos següents només descriuran com utilitzar-lo. Important: GeckoCube Animator 1.0 [BETA] és una versió beta, es pot perdre el progrés del treball i el programa pot fallar inesperadament. Cal executar Java per executar el fitxer.jar.
descarregar
Nova versió: Quadrum (amb suport en sèrie):
Versió antiga:
Pas 1: Creeu la vostra primera animació

Abans de començar a animar, heu de crear una nova animació a Fitxer >> Nova animació i escollir la resolució lateral del cub, és a dir, si es tracta de 8x8x8, 3x3x3 o qualsevol cosa entre 2 i 16. Si el cub només pot mostrar un color, assegureu-vos que la casella de selecció "Unicolor" estigui seleccionada. Feu clic a Crea i es crearà el projecte d'animació.
Pas 2: les eines d'animació

A l’esquerra de la pantalla podeu trobar les diferents eines disponibles per fer realment l’animació. Començant des de la part superior, aquesta és la secció de previsualització del generador de codi font (i no, no se m’acut un nom més curt), aquí és on podeu generar el codi font de l'animació tal com indica el nom. Si l'animació supera els 3 fotogrames, haureu d'utilitzar la funció "Exporta el codi font" a Fitxer >> Exporta el codi font que generarà un fitxer.txt amb el codi. Amb la part potser més important coberta tenim el color paleta just a sota de la secció font … el que sigui … Seleccioneu el color preferit i comenceu a pintar els píxels cap a la dreta, disposats en capes a rodanxes del cub.
Si preferiu un color personalitzat, podeu introduir-lo en format hexadecimal (per exemple: "FFAA00" que significa taronja) al camp de text de color personalitzat i premeu Retorn. Això canviarà un dels botons de color personalitzats a la dreta del camp de text, el seleccionarà i començarà a pintar. Per utilitzar l’altre botó de color personalitzat, heu de seleccionar-lo abans d’introduir l’hex.
A la paleta de colors tenim el quadre combinat de capes editables. Si el cub és prou gran, serà com seleccioneu les capes que apareixen a la dreta de les eines d'animació i, finalment, hi ha el gestor de marcs. El botó "afegir" crea un nou marc sota el seleccionat actualment. El botó "elimina" elimina el marc seleccionat actualment. "Copia" copia el marc seleccionat actualment i "Enganxa" l'enganxa al marc seleccionat actualment. Per seleccionar un marc, feu-hi clic a la llista de marcs. A sobre de la llista de marcs podeu introduir la durada del marc seleccionat actualment en segons. I recordeu de prémer Enter. La casella de selecció "Bucle" envoltarà el codi generat a "while (true) {}". Ara teniu els coneixements necessaris per començar a animar i estem preparats per passar al pas 2 o esperar que fos el 3? …
Pas 3: desar i obrir un projecte

Per desar l'animació aneu a Fitxer >> Desa i seleccioneu la destinació de desament, així com el nom del projecte. Això crearà un fitxer.geca que representa GeckoCube Animation, perquè … GECKOS! Quan tanqueu el programa més tard i vulgueu continuar treballant en l'animació, aneu a Fitxer >> Obre i seleccioneu el projecte que finalitzi amb '.geca'.
Pas 4: Reproducció de l'animació

Un cop hàgiu acabat l'animació, podeu simular-la dins del programari. Aneu a Simulator >> Reprodueix l'animació per reproduir-la. Per tornar a l'edició, aneu a Simulador >> Atura l'animació.
Pas 5: Configuració del generador de codi font

A Configuració >> Generador de codi font podeu triar com el generador crearà el codi. El pensament és que implementeu una funció com "setPixel" al codi del cub que inclogui coordenades de píxels i color en RGB com a entrada per establir aquest píxel al color passat. Utilitzeu alguna cosa com "actualitzar" després de cada fotograma per fer el cub mostra els píxels editats. La sintaxi següent és la que utilitza el generador: Per a multicolor i unicolor: @x - Substitueix per la coordenada x del píxel. @ Y - Substitueix per la coordenada y del píxel. @ Z - Substitueix per la coordenada z del píxel. Només per al multicolor: @r - Substitueix per valor de color vermell. @ g - Substitueix per valor de color verd. @ b - Substitueix per valor de color blau. Només per a unicolor: @bool - Substitueix per "veritable" si s'ha d'activar el píxel i "fals" si píxel s’ha d’apagar. Només per retard: @s - Substitueix per retard en segons. @ ms - Substitueix per retard en mil·lisegons. @ us - Substitueix per retard en microsegons. Vegeu la configuració per defecte com a exemple. Seleccioneu la línia nova 'casella de selecció si voleu que el generador creï una nova línia després de cada trucada de píxels (setPixel). Tractar com a unicolor fa que el generador ignori el fet que el projecte està configurat per a multicolor i genera un codi com si fos unicolor.
Recomanat:
Q-Bot: el solucionador de cubs de codi obert de Rubik: 7 passos (amb imatges)

Q-Bot: el solucionador de cubs de codi obert de Rubik: imagineu-vos que teniu un cub de Rubik remenat, ja sabeu que el trencaclosques dels anys 80 té tothom, però ningú no sap resoldre-ho i voleu tornar-lo al patró original. Per sort, avui en dia és molt fàcil trobar instruccions per resoldre
Escut Mega Stepper Arduino per a un solucionador de cubs de Rubiks: 4 passos

Arduino Mega Stepper Shield per a un solucionador de cubs Rubiks: Fa un temps treballava en una màquina que resolia automàticament qualsevol cub Rubiks 3x3 remenat. Podeu veure els meus instructius aquí. En el projecte, es van utilitzar controladors pas a pas de Polulu per conduir sis motors. Per tal de fer dos connectar aquests d
Com descarregar programari lliure com a estudiant ISU (Microsoft, Adobe i programari de seguretat: 24 passos)

Com descarregar programari lliure com a estudiant ISU (Microsoft, Adobe i programari de seguretat: per a Adobe: aneu al pas 1. Per a Microsoft: aneu al pas 8. Per a seguretat: aneu al pas 12. Per a Azure: aneu al pas 16
Cubs LED apilables (RGB): 11 passos

Stack-Able LED Cubes (RGB): Vaig fer aquest projecte per al concurs make it glow 2018. La idea és que seria una base on es podrien posar petits cubs LED i que s’encenguessin. S’enganxarien amb l’ús d’imants
Pantalla LED de cubs: 9 passos (amb imatges)

Pantalla de cubs LED: en aquest projecte, construireu un cub LED de 8x8x8 com a pantalla. Després de construir el cub i aprendre els conceptes bàsics del codi, podreu escriure les vostres pròpies animacions de visualització. És un gran visual amb finalitats científiques i serà un bonic decoratiu
