
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:10.
- Última modificació 2025-01-23 14:37.

Avui tinc la pantalla de la unitat de port sèrie de STONE, que es pot comunicar a través del port sèrie de l’MCU, i el disseny lògic de la interfície d’usuari d’aquesta pantalla es pot dissenyar directament mitjançant el programari VGUS que es proporciona al lloc web oficial de STONE, que ens resulta molt convenient. Per tant, penso fer-lo servir per fabricar un senzill controlador d’aparells, que inclou el control de diverses llums (sala d’estar, cuina, habitació infantil, bany). Al mateix temps, es poden recollir la temperatura, la humitat i la qualitat de l’aire interior i exterior. Aquesta és només una demostració senzilla i podeu dur a terme un desenvolupament secundari mitjançant el codi que he proporcionat. Alguns tutorials bàsics sobre la pantalla STONE es poden visitar al lloc web:
El lloc web ofereix una gran varietat d’informació sobre el model, l’usuari i la documentació de disseny, així com videotutorials. Aquí no entraré en massa detalls.
Pas 1: disseny de la interfície d’interfície d’usuari




Photoshop
He dissenyat les dues pàgines següents de la interfície d’usuari amb photoshop:
Aquest projecte té les dues pàgines anteriors en total. "Llum" i "Sensor" a l'extrem superior dret són els botons d'interruptor d'aquestes dues pàgines.
A la pàgina "Llum", podeu controlar tot tipus de llums a casa vostra. A la pàgina "Sensor", podeu comprovar els valors detectats per diversos sensors.
Després del disseny de les dues pàgines anteriors, podem realitzar un disseny lògic de botons a través del programari STONE TOOL que es proporciona al lloc web oficial de STONE.
Val a dir que la font del rellotge que s’utilitza per a la visualització de l’hora és la font del rellotge de la pantalla, no la font del rellotge MCU.
Efecte de commutació de pàgina TAB
No es va trobar cap component de commutació de pàgina TAB al programari STONE TOOL, així que vaig pensar en un altre mètode per aconseguir l’efecte de commutació de pàgina TAB.
Mitjançant l'observació que proporciono dues imatges de la interfície d'usuari es pot trobar que les dues imatges anteriors són text "Llum" i "Sensor", la diferència és que la seva mida de píxel és diferent, de manera que només hem de posar la posició de dos píxels a amb el mateix text i, a continuació, a través de l’angle superior esquerre de l’hora i la data de referència, podeu obtenir el TAB per canviar l’efecte.
Lògica de botons
Agafeu el botó "Sala d'estar" com a exemple. Quan l'usuari prem aquest botó, la pantalla de visualització del port sèrie STONE enviarà les instruccions de protocol corresponents a través del port sèrie. Després de rebre aquesta instrucció, la MCU de l'usuari analitzarà el protocol per controlar l'estat de commutació de les llums connectades amb la MCU.
Adquisició de sensors
Prenem per exemple "qualitat de l'aire": si voleu obtenir la qualitat de l'aire interior, hem de tenir una MCU per recollir la qualitat de l'aire, un sensor de qualitat de l'aire quan la MCU numèrica es recopila mitjançant l'algorisme que compara els avantatges i els contres de la qualitat de l'aire i, a continuació, L'MCU s'envia mitjançant un port sèrie per mostrar l'àrea d'emmagatzematge de "Bo" o "Mala", per canviar el contingut de visualització de "Text variable0" i l'usuari pot veure intuïtivament els mèrits del control de qualitat. S’expliquen més endavant al codi MCU.
Pas 2: Comunicació MCU




STM32 és la MCU que tothom coneix i és un model MCU comú a nivell internacional. Per tant, el model específic de STM32 MCU que he utilitzat en aquest projecte és STM32F103RCT6.
Hi ha moltes sèries de STM32, que poden satisfer diverses demandes del mercat. El nucli es pot dividir en cortex-m0, M3, M4 i M7, i cada nucli es pot dividir en el corrent principal, d’alt rendiment i baix consum d’energia.
Únicament des de la perspectiva de l’aprenentatge, podeu triar F1 i F4, F1 representa el tipus bàsic, basat en el nucli cortex-m3, la freqüència principal és de 72 MHz, F4 representa l’alt rendiment, basat en el nucli cortex-m4, el principal la freqüència és de 180M.
Pel que fa a F1, F4 (sèries 429 i superiors), a part de diferents nuclis i millora de la freqüència principal, la característica òbvia de l’actualització és el controlador LCD i la interfície de la càmera, el suport per a SDRAM, aquesta diferència es prioritzarà en la selecció del projecte. No obstant això, des de la perspectiva de l'ensenyament universitari i l'aprenentatge inicial dels usuaris, la sèrie F1 segueix sent la primera opció. Actualment, la STM32 de la sèrie F1 té la major quantitat de materials i productes del mercat.
Sobre la instal·lació de l'entorn de desenvolupament STM32 SCM i el mètode de descàrrega del programa, no faré la introducció.
Inicialització GPIO
En aquest projecte, hem utilitzat un total de 4 GPIO, un dels quals és el pin de sortida PWM. Vegem primer la inicialització de tres ports GPIO ordinaris:
Aquesta funció inicialitza el PB0 / PB1 / PB2 de STM32F103C8 com a pin de sortida i el crida des de la funció principal. Després de la inicialització, hem de tenir una lògica per controlar l’estat de sortida, el nivell alt i baix d’aquest GPIO, així que vaig escriure la funció de la següent manera:
Aquesta és una funció que podeu entendre intuïtivament pel nom de la variable.
Inicialització del port sèrie
La part d'inicialització del port sèrie es troba a uart.c:
A continuació, truqueu a uart_init a la funció principal per inicialitzar la velocitat de transmissió del port sèrie de 115200. Els pins utilitzen PA9 / PA10
Inicialització PWM
Passos específics:
1. Estableix el rellotge RCC;
2. Estableix el rellotge GPIO; el mode GPIO s’ha d’establir a GPIO_Model_AF_PP o a la funció GPIO_PinRemapConfig () si es requereix un remap de pins.
3. Configureu els registres rellevants del temporitzador TIMx;
4. Configureu el registre del temporitzador TIMx relacionat amb PWM;
A. Estableix el mode PWM
B. Estableix el cicle de treball (càlcul de la fórmula)
C. Estableix la polaritat de comparació de sortida (introduïda prèviament)
D. El més important és que activeu l'estat de sortida de TIMx i activeu la sortida PWM de TIMx; Després de completar la configuració pertinent, el temporitzador TIMx s'encén mitjançant TIMx_Cmd () per obtenir la sortida PWM. Truqueu a aquest TIM3_PWM_Init des de la funció principal.
Pas 3: Escriptura de codi lògic



Mostra la definició de l'adreça del component
Els components de la pantalla tenen adreces separades, i aquí les he escrit totes com a definicions de macro: Recepció de dades serials
Si veieu informació sobre la pantalla STONE, podeu veure que quan es prem el botó, el port sèrie de la pantalla envia protocols en el format adequat, que l’MCU d’usuari pot rebre i analitzar. Quan es prem el botó, el port sèrie de la pantalla envia nou bytes de dades, incloses les dades de l'usuari. La recepció de dades en sèrie s’escriu a Handler: les dades rebudes s’emmagatzemen a la matriu "USART_RX_BUF". En aquest projecte, la longitud de recepció és fixa. Quan la longitud de recepció és superior a 9 bytes, es jutja l'extrem receptor.
Controleu l'estat de commutació de la làmpada
A la funció principal, he escrit un codi lògic per controlar l'estat de commutació de la làmpada: Com podem veure, el codi determina primer si es reben les dades del port sèrie i, quan es reben les dades del port sèrie, determina quin botó l'usuari prem a la pantalla. Els diferents botons de la pantalla tenen adreces diferents, que es poden veure al programari STONE TOOL: quan l'usuari prem el botó "Sala d'estar", el quart i el cinquè bit de les dades enviades pel port sèrie de la pantalla són adreça del botó. Com que el quart bit de tots els botons establerts aquí és 0x00, podem jutjar quin botó prem l'usuari jutjant directament les dades del cinquè bit. Després d’obtenir el botó premut per l’usuari, hem de jutjar les dades de l’usuari rebudes quan es prem el botó, que és el vuitè dígit de les dades enviades des de la pantalla. Per tant, fem el control següent: escriviu el paràmetre d'adreça del botó i les dades d'usuari a la funció "Light_Contral" per controlar l'estat d'encesa-apagada de la llum. L'entitat de funció Light_Contral és la següent: Com podeu veure, si l'adreça del botó és "Sala d'estar" i les dades de l'usuari són "LightOn", el pin PB0 de l'MCU està configurat com a sortida d'alt nivell i la llum està encesa. Els altres tres botons són similars, però no continuaré aquí.
Sortida PWM
A la interfície d’usuari dissenyada per mi, hi ha un regulador de lliscament, que s’utilitza per controlar la brillantor de la llum de la sala infantil. MCU s’implementa mitjançant PWM. El pin de sortida PWM és PB5. El codi és el següent: El regulador de lliscament es defineix en un valor mínim de 0x00 i un valor màxim de 0x64. Quan es llisca, el port sèrie de la pantalla també enviarà adreces i dades rellevants i, a continuació, establirà la relació de treball de la sortida PWM trucant a la funció següent:
Pas 4: adquisició del sensor



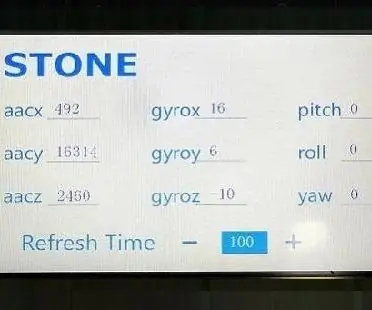
A la pàgina "Sensor" de la pantalla, hi ha quatre dades del sensor.
Les dades també tenen una adreça d’emmagatzematge a la pantalla i podem canviar el contingut real simplement escrivint dades a aquestes adreces a través del port sèrie de l’MCU.
Aquí he fet una implementació senzilla del codi:
Les dades de visualització s’actualitzen cada 5 segons i només he escrit una demostració senzilla de la funció de recollida de sensors corresponent, perquè no tinc aquests sensors a la mà.
En el desenvolupament real de projectes, aquests sensors poden ser dades recopilades per ADC o dades recopilades per interfícies de comunicació IIC, UART i SPI. Tot el que heu de fer és escriure aquestes dades a la funció corresponent com a valor de retorn.
Pas 5: Efecte d'operació real
Recomanat:
Tub LED de pedra de vidre (controlat per WiFi mitjançant l'aplicació per a telèfons intel·ligents): 6 passos (amb imatges)

Tube LED Glass Stone (controlat per WiFi mitjançant l’aplicació per a telèfons intel·ligents): Hola companys de fabricació. En aquest instructiu us mostraré com construir un tub LED controlat per WiFi que s’omple de pedres de vidre per obtenir un bon efecte de difusió. Els LED es poden adreçar individualment i, per tant, són possibles alguns efectes agradables a la
Joc de pedra de tisora de paper: 6 passos

Joc de tisores de paper de pedra: aquest és el meu primer instructiu. Volia escriure'n un durant molt de temps, però no tenia a mà cap projecte que pogués publicar aquí. Per tant, quan se m’acut la idea d’aquest projecte, vaig decidir que aquest era l’un. Així que estava navegant pel lloc de tensorflow.js, jo
Sensor de giroscopi Lcd + acceleració de pedra: 5 passos

Stone Lcd + sensor de giroscopi d’acceleració: aquest document us ensenyarà a utilitzar un sensor de giroscopi d’acceleròmetre STM32 MCU + MPU6050 + pantalla del port sèrie STONE STVC070WT per a una demostració. , podeu anar al
Pantalla LCD I2C / IIC - Utilitzeu un LCD SPI a la pantalla LCD I2C mitjançant el mòdul SPI a IIC amb Arduino: 5 passos

Pantalla LCD I2C / IIC | Utilitzeu un LCD SPI a la pantalla LCD I2C Utilitzant el mòdul SPI a IIC amb Arduino: Hola, ja que un SPI LCD 1602 normal té massa cables per connectar-se, de manera que és molt difícil connectar-lo amb arduino, però hi ha un mòdul disponible al mercat. converteix la pantalla SPI en pantalla IIC, de manera que només heu de connectar 4 cables
SENSOR SUHU DENGAN LCD DAN LED (fabricació de sensor de temperatura amb LCD i LED): 6 passos (amb imatges)

SENSOR SUHU DENGAN LCD DAN LED (Making Sensor Temperature With LCD and LED): hai, saya Devi Rivaldi mahasiswa UNIVERSITAS NUSA PUTRA from Indonesia, di sini saya akan berbagi cara membuat sensor suhu menggunakan Arduino dengan Output ke LCD dan LED. Ini adalah pembaca suhu dengan desain saya sendiri, dengan sensor ini anda
