
Taula de continguts:
- Pas 1: què necessiteu
- Pas 2: Inicieu Visuino i seleccioneu el tipus de placa M5 Stack Stick C
- Pas 3: a Visuino, configureu la placa StickC
- Pas 4: a Visuino Afegeix components
- Pas 5: a Components del conjunt de Visuino
- Pas 6: a Components de Visuino Connect
- Pas 7: Genereu, compileu i pengeu el codi Arduino
- Pas 8: Juga
- Autora John Day [email protected].
- Public 2024-01-30 08:10.
- Última modificació 2025-01-23 14:37.
En aquest tutorial aprendrem a programar ESP32 M5Stack StickC amb Arduino IDE i Visuino per mostrar una hora a la pantalla LCD i també configurar l’hora i la brillantor mitjançant el menú i els botons StickC.
Mireu un vídeo de demostració.
Pas 1: què necessiteu


M5StickC ESP32: el podeu obtenir aquí
Programa Visuino: descarregar Visuino
Nota: Consulteu aquest tutorial aquí sobre com instal·lar la placa StickC ESP32
Pas 2: Inicieu Visuino i seleccioneu el tipus de placa M5 Stack Stick C



Inicieu Visuino com es mostra a la primera imatge Feu clic al botó "Eines" del component Arduino (imatge 1) a Visuino Quan aparegui el quadre de diàleg, seleccioneu "M5 Stack Stick C" tal com es mostra a la imatge 2
Pas 3: a Visuino, configureu la placa StickC




- Feu clic al tauler "M5 Stack Stick C" per seleccionar-lo
- A la finestra "Propietats", seleccioneu "Mòduls" i feu clic a "+" per expandir,
- Seleccioneu "Mostra ST7735" i feu clic a "+" per expandir-lo.
- Estableix "Orientació" a "goRight"
- Estableix "Color de fons" a "ClBlack"
- Seleccioneu "Elements" i feu clic al botó blau amb 3 punts …
- Es mostrarà el quadre de diàleg Elements
- Al quadre de diàleg Elements, arrossegueu 2X "Camp de text" del costat dret a l'esquerra
- Feu clic a "Camp de text1" a la part esquerra per seleccionar-lo, després a la "Finestra de propietats" feu clic a "Color" i configureu-lo a "aclOrange" i feu clic a "Color de farciment" i configureu-lo a "aclBlack" (Vostè es pot jugar amb els colors si voleu) -també a les finestres de propietats establertes X: 10 i Y: 20 aquí és on voleu mostrar l'hora a la mida del conjunt LCD: 3 (aquesta és la mida de la font del temps)
- Feu clic al "Camp de text 2" a la part esquerra per seleccionar-lo, després a la "Finestra de propietats" feu clic a "Color" i configureu-lo a "aclAqua" i feu clic a "Color de farciment" i configureu-lo a "aclBlack"
(Podeu jugar amb els colors si voleu): configureu "Valor inicial" en: Estableix HORA
-també a les finestres de propietats establertes X: 10 i Y: 2 aquí és on voleu mostrar el menú a la pantalla LCD -mida del conjunt: 1 (aquesta és la mida del tipus de lletra del menú)
Tanqueu la finestra dels elements
- Feu clic al tauler "M5 Stack Stick C" per seleccionar-lo
- A la finestra "Propietats", seleccioneu "Mòduls" i feu clic a "+" per expandir,
- Seleccioneu "Mostra el rellotge despertador en temps real (RTC)" i feu clic a "+" per expandir-lo.
- Seleccioneu "Elements" i feu clic al botó blau amb 3 punts …
- Al quadre de diàleg Elements, arrossegueu "Estableix hora" del costat dret a l'esquerra i, a la finestra de propietats, configureu "Afegeix valor" a: Verd i "Valor" a: 1
- Al quadre de diàleg Elements, arrossegueu "Estableix minut" del costat dret a l'esquerra i, a la finestra de propietats, configureu "Afegeix valor" a: Verd i "Valor" a: 1
- Al quadre de diàleg Elements, arrossegueu "Establir segon" del costat dret a l'esquerra i, a la finestra de propietats, configureu "Afegeix valor" a: Verd i "Valor" a: 1
Tanqueu la finestra dels elements
Pas 4: a Visuino Afegeix components

- Afegiu dos components "Botó de rebut"
- Afegiu el component "Botó de repetició automàtica"
- Afegiu el component "Matriu de text"
- Afegiu el component "Matriu analògica"
- Afegiu 2x components "Comptador"
- Afegiu el component "Demostració de rellotge (commutador de canal de sortida múltiple)"
- Afegiu el component "Decodificar (dividir) la data / hora"
- Afegiu el component "FormatText1"
Pas 5: a Components del conjunt de Visuino



- Seleccioneu el component "FormatText1" i a la finestra "Propietats" configureu "Text" a:% 0:% 1:% 2
- Feu doble clic al component "FormatText1" i al quadre de diàleg Elements arrossegueu 3x "Element de text" cap a l'esquerra
- Seleccioneu "TextElement1" al costat esquerre i, a la finestra de propietats, definiu "Caràcter d'ompliment" a: 0 i "Longitud" a: 2
- Seleccioneu "TextElement2" al costat esquerre i, a la finestra de propietats, definiu "Caràcter d'ompliment" a: 0 i "Longitud" a: 2
- Seleccioneu "TextElement3" al costat esquerre i, a la finestra de propietats, definiu "Caràcter d'ompliment" a: 0 i "Longitud" a: 2
- Seleccioneu el component "ClockDemmux1" i, a la finestra de propietats, configureu "Pins de sortida" a: 5
- Seleccioneu el component "Comptador1" i, a la finestra de propietats, expandiu "Màx." I configureu "Valor" a: 4
- Seleccioneu el component "Comptador1" i, a la finestra de propietats, expandiu "Min" i configureu "Valor" a: 0
- Seleccioneu el component "Comptador2" i, a la finestra de propietats, expandiu "Màx." I configureu "Valor" a: 6
- Seleccioneu el component "Comptador2" i, a la finestra de propietats, expandiu "Min" i configureu "Valor" en: 0CONSTRUIR EL MENÚ:
- Seleccioneu el component "Matriu1" (Matriu de text) i feu-hi doble clic.-A la finestra d'elements, arrossegueu 4X "Valor" a l'esquerra. A la part esquerra, seleccioneu "Element [1]" i, a la finestra de propietats, definiu "Valor". a: SET HOURS-Seleccioneu "Element [2]" a la part esquerra i, a la finestra de propietats, configureu "Valor" a: SET MINUTES-A la part esquerra Seleccioneu "Item [3]" i, a la finestra de propietats, configureu "Valor" a: SET SECONDS-A la part esquerra, seleccioneu "Element [4]" i, a la finestra de propietats, definiu "Valor" a: SET BRIGHTNESS Tanqueu la finestra Elements.
-
Seleccioneu el component "Array2" (matriu analògica) i feu-hi doble clic.-A la finestra d'elements, arrossegueu 6X "Valor" cap a la part esquerra-A la part esquerra seleccioneu "Element [0]" i, a la finestra de propietats, configureu "Valor". a: 1
-A la part esquerra, seleccioneu "Element [1]" i, a la finestra de propietats, establiu "Valor" a: 0,9
-A la part esquerra, seleccioneu "Element [2]" i, a la finestra de propietats, configureu "Valor" a: 0,8. A la part esquerra, seleccioneu "Element [3]" i, a la finestra de propietats, configureu "Valor" a: 0,7-Activat. a la part esquerra Seleccioneu "Element [4]" i a la finestra de propietats definiu "Valor" a: 0,6-A la part esquerra seleccioneu "Element [5]" i a la finestra de propietats definiu "Valor" a: 0,55
Pas 6: a Components de Visuino Connect




- Connecteu el pin "M5 Stack Stick C" A (M5) al pin "Button2" [In]
- Connecteu el pin "M5 Stack Stick C" [B] al pin "Button1" [In]
- Connecteu el pin "Button2" [Out] al pin "RepeatButton1" [In]
- Connecteu el pin "RepeatButton1" [Out] al pin "ClockDemmux1" [In]
- Connecteu el pin "Button1" [Out] al pin "Counter1" [In]
- Connecteu el pin "M5 Stack Stick C"> el pin "Rellotge despertador en temps real (RTC)" [Out] al pin "DecodeDateTime1" [In]
- Connecteu el pin "DecodeDateTime1" [Hora] a "FormattedText1"> el pin "TextElement1" [In]
- Connecteu el pin "DecodeDateTime1" [minut] a "FormattedText1"> el pin "TextElement2" [In]
- Connecteu el pin "DecodeDateTime1" [Segon] a "FormattedText1"> el pin "TextElement3" [In]
- Connecteu el pin "FormattedText1" [Out] al tauler "M5 Stack Stick C"> "Display ST7735"> El pin "Field Field1" [In]
- Connecteu el pin "Counter1" [Out] al pin "ClockDemmux1" [Seleccionar] i al pin "Array1" [Índex]
- Connecteu el pin "Counter2" [Out] al pin "Array2" [Índex]
- Connecteu el pin "Array1" [Sortida] al tauler "M5 Stack Stick C"> "Mostra ST7735"> El pin "Camp de text2" [In]
- Connecteu el pin "Array2" [Sortida] al tauler "M5 Stack Stick C"> "Display ST7735"> el pin [Brillantor]
- Connecteu el pin "ClockDemmux1" al tauler "M5 Stack Stick C"> "Rellotge despertador en temps real (RTC)"> El pin "Set Hour1" [Rellotge]
- Connecteu el pin "ClockDemmux1" [2] al tauler "M5 Stack Stick C"> "Rellotge despertador en temps real (RTC)"> El pin "Set Minute1" [Rellotge]
- Connecteu el pin "ClockDemmux1" [3] al tauler "M5 Stack Stick C"> "Rellotge despertador en temps real (RTC)"> El pin "Set Second1" [Rellotge]
- Connecteu el pin "ClockDemmux1" [4] al pin "Counter2" [In]
Pas 7: Genereu, compileu i pengeu el codi Arduino

A Visuino, a la part inferior, feu clic a la pestanya "Construeix", assegureu-vos que el port correcte estigui seleccionat i feu clic al botó "Compila / Compila i penja".
Pas 8: Juga
Si enceneu el mòdul M5Sticks, la pantalla hauria de començar a mostrar l'hora. Podeu canviar l'hora i la brillantor utilitzant els botons "B" per mostrar el menú i canviar entre (Establir hores, Establir minuts, Establir segons, Establir brillantor) i utilitzar el botó "M5" per configurar-lo.
Enhorabona! Heu completat el vostre projecte M5Sticks amb Visuino. També s’adjunta el projecte Visuino, que he creat per a aquest instructable, el podeu descarregar aquí. Podeu descarregar-lo i obrir-lo a Visuino:
Recomanat:
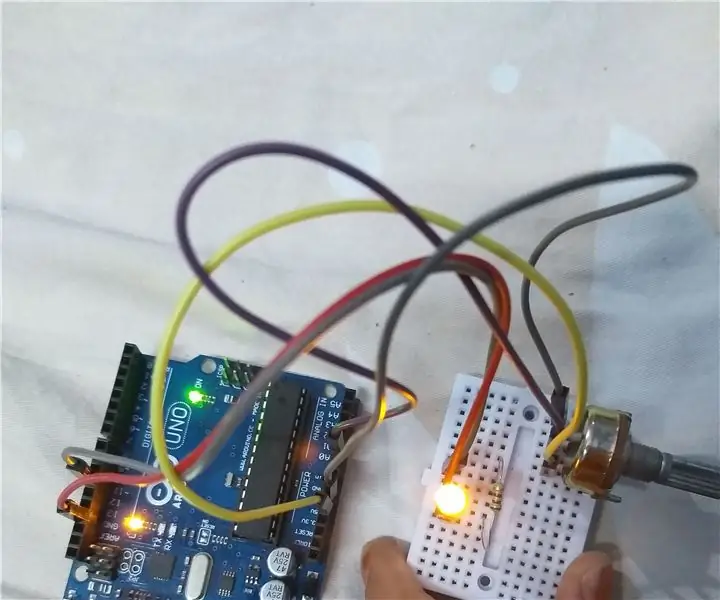
Control de la brillantor LED amb potenciòmetre amb Arduino: 3 passos

Control de la brillantor del LED amb potenciòmetre amb Arduino: en aquest projecte, controlarem la brillantor del LED mitjançant la resistència variable proporcionada pel potenciòmetre. Aquest és un projecte molt bàsic per a principiants, però us ensenyarà moltes coses sobre el potenciòmetre i el funcionament del LED que són necessaris per fer adva
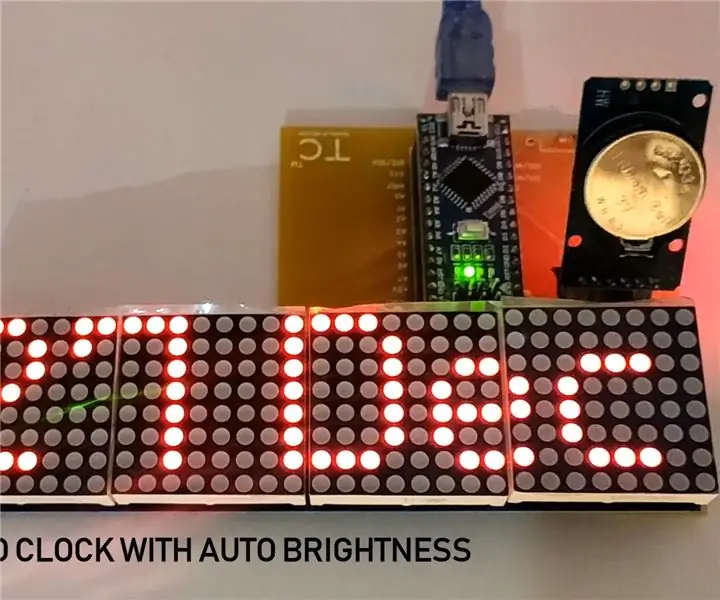
Rellotge Nano Arduino amb brillantor adaptativa mitjançant prototipus de PCB de NextPCB.com: 11 passos

Rellotge Nano Arduino amb brillantor adaptativa mitjançant prototipus de PCB de NextPCB.com: tothom volia un rellotge que mostri l’hora i la data junts. En aquest projecte us mostraré com podeu construir un rellotge nano arduino amb brillantor adaptativa mitjançant RTC i un disseny PCB de NextPCB
Control de brillantor, Arduino (amb animacions): 7 passos

Control de la brillantor, Arduino (amb animacions): en els darrers anys he construït dues màquines de pinball (pinballdesign.com) i dos caps de robot (grahamasker.com) controlats cadascun per Arduinos. Després d’haver tingut una carrera com a enginyer mecànic, estic bé amb el disseny dels mecanismes, tot i que estic
Llum de creixement LED de 24 watts amb control de brillantor: 8 passos (amb imatges)

Llum de creixement LED de 24 watts amb control de lluminositat: el cultiu d'aliments és una de les meves aficions preferides perquè sóc un gran fan dels aliments orgànics i de l'alimentació saludable. Aquest instructiu us mostrarà com construir una llum de creixement LED amb controls de brillantor vermell / blau per adaptar-vos a les vostres necessitats creixents i permetre que experimenteu
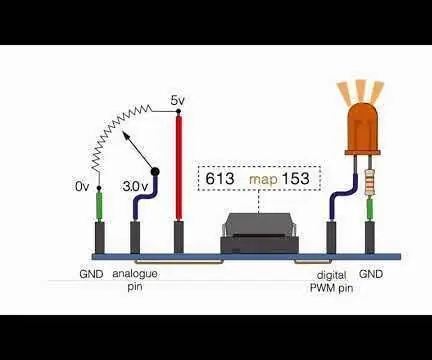
Control de brillantor Control LED basat en PWM mitjançant botons automàtics, Raspberry Pi i Scratch: 8 passos (amb imatges)

Control de lluminositat Control LED basat en PWM mitjançant botons de pulsació, Raspberry Pi i Scratch: intentava trobar una manera d’explicar als meus estudiants el funcionament de PWM, de manera que em vaig encarregar de controlar la brillantor d’un LED mitjançant 2 botons polsadors. - Un botó augmenta la brillantor d’un LED i l’altre l’enfosqueix. Per progra
