
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:10.
- Última modificació 2025-01-23 14:37.

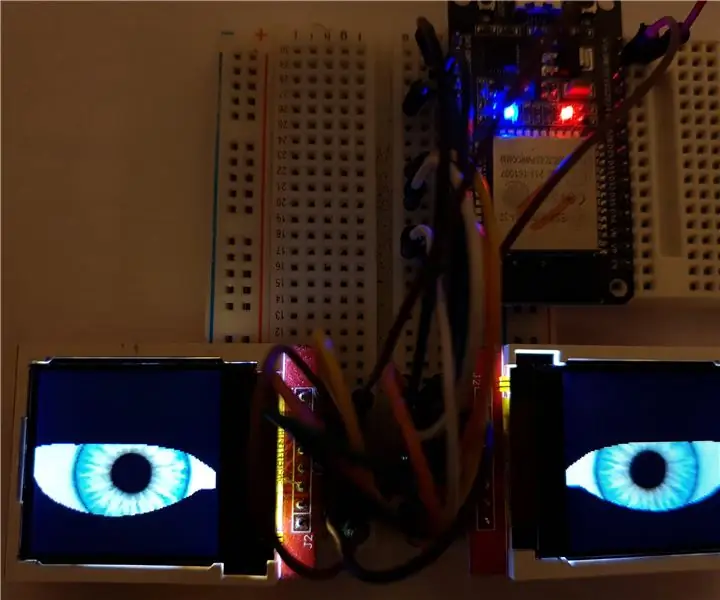
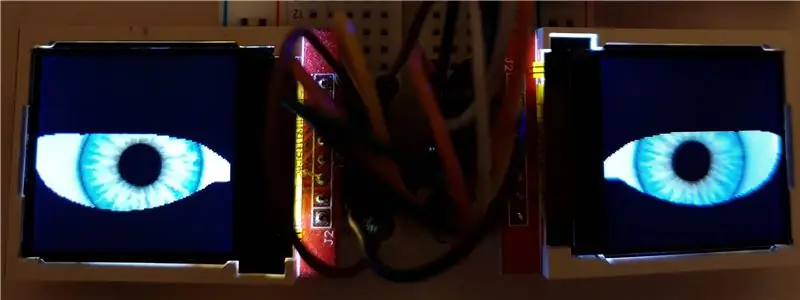
Aquest projecte utilitza peces de baix cost per crear un parell d’ulls animats a les pantalles TFT. El projecte es basa en el projecte Adafruit "Uncanny Eyes".
Les dues pantalles ST7735 de 128x128 píxels i el tauler ESP32 normalment es poden comprar en línia per un total d’uns 10 dòlars.
El programari que s’executa a l’ESP32 és un esbós d’Arduino, que és compatible amb la biblioteca de gràfics TFT_eSPI. L'esbós és un exemple proporcionat a la biblioteca TFT_eSPI.
També es poden utilitzar altres processadors, com ara les plaques ESP8266 i STM32. Els processadors ESP32 i STM32 poden utilitzar "Accés directe a la memòria" per transferir les imatges a la pantalla, cosa que millora el rendiment (també conegut com a freqüència de fotogrames). L’esbós utilitza una quantitat important de memòria RAM i de memòria del programa FLASH, així que tingueu-ho en compte a l’hora de triar un processador.
Subministraments
El projecte, tal com es descriu, utilitza:
- Dues pantalles TFT ST7735 1,4 "de 128x128 amb interfície SPI de 4 fils
- Una placa de processador ESP32
- Taula de pa i cables
- IDE Arduino
- Biblioteca TFT_eSPI versió 2.3.4 o posterior
Pas 1: rendiment

Tria el processador que faràs servir.
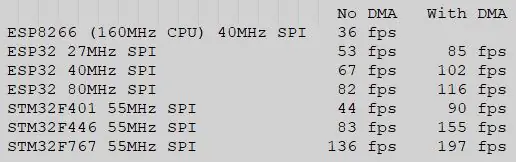
Les prestacions de representació típiques (fps = fotogrames per segon) d'un ull depenen del processador, de la freqüència de rellotge SPI i de si s'utilitza DMA. L'ESP8266 ofereix la freqüència de fotogrames més baixa, però el moviment dels ulls encara és força fluid.
Les pantalles tipus ST7735 solen funcionar de manera fiable amb velocitats de rellotge SPI de fins a 27 MHz. Pot ser que altres pantalles funcionin a velocitats més altes, però els 27 MHz proporcionen un bon rendiment.
Pas 2: entorn de programari

L’IDE Arduino s’utilitza per compilar i penjar l’esbós a l’ESP32. Es tracta d’un projecte relativament avançat, de manera que es suggereix que tingueu en funcionament l’IDE Arduino amb els exemples més senzills per familiaritzar-vos amb l’entorn.
El paquet de la placa ESP32 s'ha de carregar a l'IDE si utilitzeu aquest processador. Per a les plaques STM32, utilitzeu el paquet oficial stm32duino.
La biblioteca de gràfics TFT_eSPI es pot carregar mitjançant el gestor de biblioteques de l'IDE Arduino.
La biblioteca TFT_eSPI proporciona 2 exemples d'animació ocular:
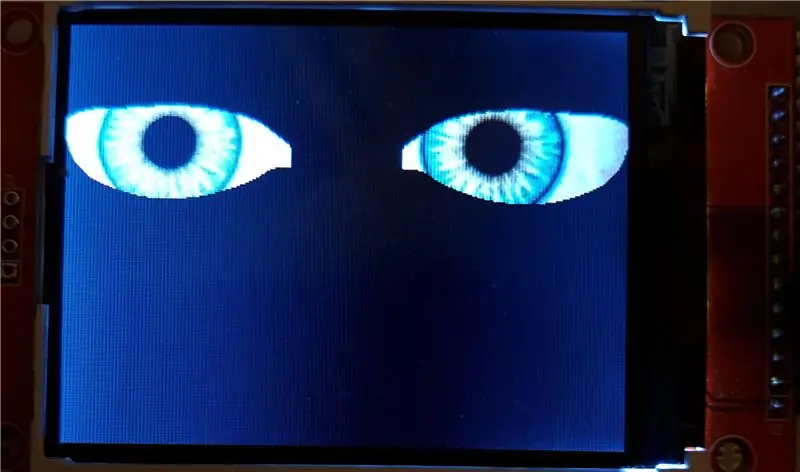
- Animated_Eyes_1 és un exemple per a una sola pantalla (240 x 320 píxels com a mínim)
- Animated_Eyes_2 és un exemple per a dues pantalles
Aquest projecte utilitza el segon exemple d'esbós.
Si ja sou usuari de la biblioteca TFT_eSPI i teniu una pantalla de 240x320 (o més gran) que funciona correctament, Animated_Eyes_1 funcionarà sense modificacions i mostrarà dos ulls animats en una sola pantalla.
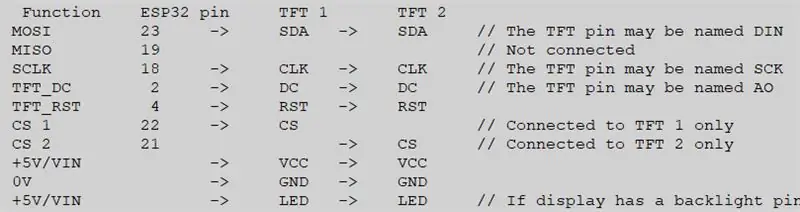
Pas 3: Mostra les connexions

El prototip es va construir connectant l’ESP32 i les pantalles a taulers de suport i utilitzant cables de pont. Això és convenient per a l'experimentació inicial, però és propens a una connexió deficient, especialment si es mou. Si els ulls s'han d'utilitzar com a part d'un vestit, es recomana soldar totes les connexions.
Normalment, la línia de selecció de xips TFT per a una sola pantalla es defineix dins d’un fitxer user_setup de la biblioteca TFT_eSPI, però, quan s’utilitza la biblioteca amb dues pantalles, el xip seleccionat ha de ser controlat per l’esbós, de manera que NO heu de definir el pin TFT_CS al TFT_eSPI fitxers de configuració de la biblioteca. En lloc d'això, el xip selecciona (CS) s'ha de definir a la pestanya "config.h" de l'esbós Animated_Eyes_2.
La biblioteca TFT_eSPI utilitza fitxers "user_setup" per definir tots els paràmetres per a la pantalla, el processador i les interfícies; per a l'esbós Animated_Eyes_2 s'ha utilitzat el fitxer "Setup47_ST7735.h" amb el cablejat, tal com es mostra més amunt.
Les pantalles utilitzades per provar eren pantalles ST7735 de 128x128, és possible que hagi de canviar el fitxer de configuració de la biblioteca TFT_eSPI, ja que aquestes pantalles presenten moltes variants de configuració.
Quan estigui programat i funcionant, es pot desconnectar de l'ordinador i alimentar-lo des d'un carregador de telèfon que té una sortida USB.
Recomanat:
Fire Pit amb flama reactiva de so, altaveu Bluetooth i LED animats: 7 passos (amb imatges)

Fire Pit amb flama reactiva de so, altaveu Bluetooth i LED animats: res diu que l'estiu sigui com relaxar-se al costat del foc. Però sabeu què és millor que el foc? Foc I Música! Però podem fer un pas, no, dos passos més enllà … Foc, música, llums LED, flama sonora reactiva. Pot sonar ambiciós, però això ins
LED animats d'escriptori per a arbre de Nadal Attiny85: 6 passos

LED animats d'escriptori per a arbre de Nadal Attiny85: arbre de Nadal petit (32x32mm) 8 LED animats per un ATtiny85 SU (smd) per posar-los al seu escriptori el dia de Nadal, l'animació dura 5 minuts i es repeteix en bucle. Programador o ISP Kicad 5 linkArduino 1.8USBASP
Com fer un projecte de dibuixos animats amb barres d’aire i gots de paper: 8 passos (amb imatges)

Com fer un projecte de dibuixos animats amb Airblock i tasses de paper: Hola a tothom, Airblock sempre anima a la gent a crear els seus propis projectes de bricolatge. Avui us ensenyarem a fer un projecte de dibuixos animats amb Airblock i gots de paper. El dron d’arrencada modular i programable. Construeix el teu somni! Més informació: http: // kc
Ulls de carbassa fantasmagòrics animats: 9 passos (amb imatges)

Animated Spooky Pumpkin Eyes: fa un parell d'anys, mentre buscàvem inspiració per a un nou material animat de Halloween, ens vam trobar amb un vídeo del col·laborador de YouTube 68percentwater anomenat Arduino Servo Pumpkin. Aquest vídeo era exactament el que buscàvem, però, alguns
Crea fitxers GIF animats: 5 passos

Crea fitxers GIF animats: aquesta guia us ajudarà a crear les imatges en moviment anomenades gif animats. No són pel·lícules, sinó imatges que s'han combinat i que es mostren en forma de presentació de diapositives per donar a la imatge l'aspecte d'una pel·lícula
