
Taula de continguts:
- Pas 1: creeu una pàgina d'inici O descarregueu la nostra plantilla personalitzada
- Pas 2: enumereu els vostres preferits
- Pas 3: personalitzeu el vostre tipus de lletra
- Pas 4: personalitzeu la vostra cita del títol
- Aquesta és la vostra pàgina d'inici. Gaudeix-ne
- Una vegada més a la bretxa
- Pas 5: personalitzeu les vostres seccions
- Pas 6: personalitzeu els vostres enllaços
- Pas 7: afegiu una imatge a la vostra pàgina d'inici
- Pas 8: netejar una mica
- Pas 9: convertir-la en una pàgina inicial real
- Pas 10: Tot fet! I, voldríeu saber-ne més?
- Autora John Day [email protected].
- Public 2024-01-30 08:10.
- Última modificació 2025-01-23 14:37.

Heu hagut de canviar a la majoria de treballs remots des que COVID-19 es va convertir en una cosa? Mateix!
Treballar des de casa amb els nostres ordinadors i per Internet sovint significa que hem de fer un seguiment de molts llocs web per treballar, per a l’escola o fins i tot … per diversió!
Els marcadors no sempre estan a l’alçada de la tasca, així que, què us sembla fer-nos una pàgina d’inici personalitzada i adaptada per a vosaltres, amb tots els enllaços que necessiteu i que s’obri al navegador web cada vegada que ho necessiteu?
Això és el que necessiteu:
- Un ordinador (el nostre funciona amb Windows, però qualsevol equip modern ho farà).
- Una connexió a Internet.
- Una nova instal·lació de l’editor de text Notepad ++.
Quan estigueu a punt, comencem a utilitzar la nostra pròpia plantilla de pàgina d'inici … O bé creeu la vostra des de zero!
Pas 1: creeu una pàgina d'inici O descarregueu la nostra plantilla personalitzada
En aquest moment teniu dues opcions:
- Baixeu-vos la plantilla personalitzada (les instruccions segueixen una mica més tard en aquest pas) o bé,
- Seguiu aquesta guia bàsica de la pàgina inicial; us guiarà a través dels elements bàsics d’una pàgina inicial senzilla pas a pas, i aquesta és la guia que hem seguit per construir aquesta pàgina inicial personalitzada.
Per què recomanar un tutorial … en un tutorial? La nostra feina com a facilitadors de MakerSpace no només és mostrar-vos com fer les coses, sinó també connectar-vos a la cultura i recursos Maker disponibles. Aquesta guia és un dels llocs on comencen molts dissenyadors de pàgines inicials, de manera que tenia sentit compartir-la amb vosaltres.
Si teniu temps, continueu amb l’opció 2, però si no, sempre podeu consultar la guia bàsica de la pàgina d’inici més endavant. Per a aquest tutorial, suposarem que descarregueu la nostra plantilla personalitzada. Per descarregar-lo:
- Obriu el nostre dipòsit DIY_startpage a Github.
- Feu clic al botó gran de codi verd per obrir un menú desplegable.
- Feu clic a Descarregar ZIP per descarregar tots els fitxers del projecte.
- Extraieu tots els fitxers del fitxer ZIP que acabeu de descarregar a una ubicació que trieu.
GitHub és un lloc web on programadors i dissenyadors de tot el món comparteixen el seu codi i creacions amb altres: també us permet col·laborar amb altres en projectes de tota mena. En resum, és una eina fantàstica per a tots els fabricants.
Ara inicieu el navegador que vulgueu: m'agrada molt Firefox, però la nostra plantilla hauria de funcionar a qualsevol navegador web recent, així que no dubteu a utilitzar Edge, Chrome o Safari.
Finalment, obriu el fitxer "DIY_startpage.html" al navegador I a Notepad ++ i comencem a personalitzar-lo.
Pas 2: enumereu els vostres preferits
Tenir una pàgina inicial és fantàstic. Tenir una pàgina inicial útil és encara millor i ara mateix, la nostra sembla una mica buida.
Quines són les coses que reviseu regularment i que necessiteu fer un seguiment? Quins còmics web llegiu al matí? Quin lloc web de notícies us agrada consultar? Aquestes són les coses que haurien d’arribar a la vostra pàgina inicial.
Per a aquest tutorial, només faré servir alguns dels meus preferits. Avís de spoiler, molts enllaços de la biblioteca. Però també alguns dels meus Makers preferits per inspirar-me, i alguns dels meus entreteniments preferits. A continuació, podeu trobar tots aquests elements amb un enllaç, com a exemple.
Notícies i lectura
- Diaris digitals
- Llibres digitals
- Revistes digitals
Aprenentatge
- Escoles del W3C
- Udemy
- Llengües de mango
Música
- Escolta Local
- Song Exploder
- Jamendo Music Ràdios
Cultura Maker
- Core77
- Lumecluster
- Melapropismes
He escollit tres dels meus preferits per a cada categoria, però hauríeu de poder escollir-ne més o menys sense problemes; el disseny de la pàgina inicial s’adaptarà automàticament al nombre o als recursos.
Un cop tingueu tots els vostres preferits a la llista, deixem-los de banda per un minut i treballem per fer que la nostra plantilla genèrica de pàgina inicial sigui una mica més.
Pas 3: personalitzeu el vostre tipus de lletra
Inicieu Notepad ++, feu clic a Fitxer> Obre per obrir el fitxer "DIY_startpage.html". El que esteu veient és molt diferent de la pàgina del navegador, oi? És el codi de la vostra pàgina i els navegadors interpreten aquest codi per fer que sembli una mica més apte per als ulls i faci totes les coses que necessitem.
El codi del nostre projecte de pàgina inicial està escrit en dos idiomes relacionats: HTML i CSS. L’HTML s’encarrega normalment del contingut d’una pàgina i el CSS l’aspecte d’una pàgina.
Cerqueu aquesta primera secció per personalitzar la vostra pàgina inicial:
html {
align-items: centre; color: # 313131; pantalla: flex; font: 22px "Courier New", Courier, monoespai; alçada: 100%; justify-content: centre; marge: 0; }
Aquesta secció de la nostra pàgina inicial es centra en l’aspecte general dels elements de la nostra pàgina. La línia:
font: 22px "Courier New", Courier, monoespai;
tracta específicament del tipus de lletra que estem utilitzant a la pàgina inicial i té dos paràmetres que defineixen l'aspecte del text de la vostra pàgina: mida i família de tipus de lletra.
- mida: és el que és aquest "22 px". La mida del text a la pantalla es defineix en "px", abreujat per a píxels.
- família de tipus de lletra: aquí és on llistem els tipus de lletra que ens agradaria utilitzar. Normalment és una bona idea enumerar-ne diverses, des del tipus de lletra que realment voleu utilitzar per a la família més genèrica. Aquests tipus de lletra depenen del navegador que utilitzeu, de manera que si el més concret no està disponible, el navegador provarà el següent, etc.
La pàgina CSS Web Safe Fonts de w3schools té una gran llista de combinacions de tipus de lletra que tenen un aspecte fantàstic, s’adhereixen a l’estil que esteu buscant i funcionaran a la majoria de navegadors moderns.
Per exemple, podeu substituir:
"Courier New", Courier, monoespai;
amb:
"Linotipus Palatino", "Llibre Antiqua", Palatino, serif;
o bé:
"Comic Sans MS", cursiu, sans-serif;
Deseu el fitxer i actualitzeu la pàgina al navegador per veure els canvis. No t’agrada? Cap problema! Juga amb els tipus de lletra CSS Web Safe fins que trobis la combinació que més t'agradi.
Pas 4: personalitzeu la vostra cita del títol
Cerqueu aquesta secció al fitxer HTML:
Aquesta és la vostra pàgina d'inici. Gaudeix-ne
Trieu un pressupost que vulgueu i substituïu el codi. Per la meva, vaig triar
Una vegada més a la bretxa
El disseny de la pàgina d’inici s’ha d’adaptar sobre la marxa de manera que coincideixi amb el pressupost tan bon punt torneu a carregar la pàgina al navegador: a Firefox, això significa prémer CTRL + R al teclat o fer clic a la icona de recarregar. Tria un pressupost que t’agradi ara (o tria alguna cosa més endavant!) I comencem a personalitzar les seccions de la teva pàgina d’inici.
Pas 5: personalitzeu les vostres seccions
Ara que heu trobat una combinació de tipus de lletra que us agrada i teniu un pressupost fantàstic per inspirar-vos, continuem i personalitzem les vostres seccions.
Si heu descarregat la nostra pàgina d’inici de Github, teniu 6 seccions disponibles per personalitzar: la guia original només en té 4, però com que cada cop s’han connectat més aspectes de les nostres vides en línia recentment, he avançat i n’he afegit més per si de cas.
Cerqueu la primera secció i escriviu allò que necessitem. Com a recordatori, la meva primera secció és "Notícies i lectura":
Amb el fitxer encara obert a Notepad ++, cerqueu la línia de codi següent:
Secció 1
i substituïu-la per la categoria de la llista que cregueu que utilitzeu més.
Com que molts de nosaltres estem acostumats a començar a llegir documents des de la part superior esquerra, és aquí on els vostres ulls poden anar naturalment, així que aprofiteu-ho i mantingueu el nostre recorregut més important. Però si prové d’una cultura amb una direcció de lectura diferent, o si simplement treballa de manera diferent, personalitzeu-ho per vosaltres mateixos. Al cap i a la fi, és la vostra pàgina inicial: ja sabeu què és el millor per a vosaltres.
Un títol de secció avall, cinc per acabar! Cerqueu la línia de codi que diu:
Secció 2
Canvieu-lo i continueu cercant títols de seccions i canviant-los fins que arribeu al final de la llista. Si no feu servir totes les seccions, deixeu-les estar. També farem una mica de neteja al final d’aquest tutorial.
Un cop hàgiu acabat de personalitzar les seccions, només cal que deseu els canvis a Notepad ++ i torneu a carregar la pàgina al navegador. Tots els títols de les seccions haurien d’aparèixer on els heu situat: ara podem personalitzar els enllaços de cada secció.
Pas 6: personalitzeu els vostres enllaços
Personalitzar els enllaços de cada secció és una mica més implicat, però sens dubte no és molt més difícil.
En aquesta ocasió, no només canviarem el nom dels enllaços, sinó que també canviarem el que podeu fer amb ells. Cada element de cada secció es farà clic, enllaç a un lloc web diferent. Bonificació, també podeu decidir si voleu que s’obri en una finestra nova o no.
En primer lloc, cerqueu una línia que tingui l’aspecte següent:
link_one_name
Seleccioneu aquest bit "link_one_name" i substituïu-lo pel vostre propi text. Per exemple, el primer enllaç de la primera secció basat en la meva llista del pas X és "Diaris digitals", de manera que obtenim:
Diaris digitals
A continuació, treballem per personalitzar l'enllaç. Substituïu el bit "link.one" pel vostre primer enllaç. Per a mi, aquest serà l’enllaç als nostres diaris digitals, de manera que tindrà el següent aspecte:
Diaris digitals
Deseu el vostre treball a l’editor de text i torneu a carregar la pàgina al navegador
Ara hauríeu de poder fer clic al primer enllaç que hàgiu personalitzat. Si no va trigar, està bé! Torneu a començar o torneu a seguir els passos fins que s'obri l'enllaç quan hi feu clic.
Un cop hàgiu funcionat el vostre primer enllaç … Bé, tot el que heu de fer és repetir aquests passos per a cada enllaç de cada secció, fins que hàgiu personalitzat tots els noms i enllaços de la vostra pàgina inicial. Tanmateix, només hi ha un problema: és probable que quan feu clic a un enllaç, la pàgina d'inici desaparegui a mesura que el nou enllaç s'obri a la mateixa pestanya o finestra.
No és molt convenient … Què passa amb la manera d’obrir els enllaços? Utilitzem el nostre primer enllaç com a exemple. Probablement recordeu que és el lloc en què indiquem al vostre navegador que obri un enllaç quan hi feu clic:
Diaris digitals
Però endevineu: aquí també decidim com s’obrirà l’enllaç. Canvieu-lo per:
Diaris digitals
Ara deseu la feina i torneu a carregar la pàgina al navegador: l'enllaç s'obrirà en una nova pestanya quan hi feu clic. D’aquesta manera podeu mantenir la pàgina d’inici oberta quan la necessiteu.
Pas 7: afegiu una imatge a la vostra pàgina d'inici
Ara que tots els nostres enllaços estan configurats, és hora de decorar la nostra pàgina inicial. Aquesta plantilla té espai per a una imatge personalitzada a la part dreta de la pantalla. Ara de nou a Notepad ++, cerqueu aquesta línia:
fins al final de la plantilla. Trieu una imatge que vulgueu, moveu-la a la mateixa carpeta que el fitxer de la pàgina d'inici i substituïu "library_picture.jpg" pel nom del fitxer de la vostra imatge. Per exemple, si el nom del meu fitxer és "your_picture.jpg", la línia es convertirà en:
Deseu els canvis i torneu a carregar la pàgina d’inici al navegador.
Com que el codi de la pàgina d'inici i els fitxers d'imatges es troben a la mateixa carpeta, la imatge s'ha de carregar automàticament quan actualitzeu la pàgina. Si no és així, comproveu el nom del fitxer; normalment és aquí on m’equivoco.
Els fons de pantalla dels telèfons intel·ligents són ideals per a aquest projecte. En general, qualsevol imatge vertical (o com diuen les persones de luxe "imatge orientada al retrat" amb una proporció de 16: 9) és igual. Però el disseny de la nostra pàgina inicial s’adaptarà sense importar-hi.
Si apareix la vostra imatge, enhorabona, ja ho heu fet.
Pas 8: netejar una mica
Si teniu seccions addicionals que no feu servir en aquest moment, no dubteu a eliminar-les. Per exemple, suposem que no utilitzeu la secció 6. Cerqueu:
- Secció 6
- Tema 1
- Tema 2
- Tema 3
Seleccioneu i suprimiu aquestes línies, deseu el fitxer i actualitzeu-lo al navegador per assegurar-vos que tot s'hagi acabat.
Aquest sol ser el pas en què ho trenco tot perquè vaig massa ràpid, de manera que si alguna cosa no funciona de sobte, recorda: respira profundament i desfà el que acabes de fer amb la combinació de tecles CTRL + Z del teclat.
Pas 9: convertir-la en una pàgina inicial real
Ara que la pàgina d’inici obre tots els enllaços que volem i té l’aspecte que volem, és hora de fer-la oberta quan inicieu el navegador.
En aquest moment, m’agrada mantenir tot allunyat de l’escriptori dels meus equips tallant i enganxant la carpeta de la pàgina d’inici a la carpeta Documents de Windows. Per tant, si heu acabat de treballar a la pàgina inicial, feu-ho!
Següent: el més probable és que el vostre navegador s'obri amb el vostre motor de cerca preferit, o potser fins i tot amb una pàgina en blanc.
A continuació, podeu trobar instruccions per personalitzar Firefox i altres navegadors:
- Instruccions de Firefox
- Instruccions de Google Chrome
- Instruccions de Safari
- Instruccions de Microsoft Edge
Un cop hàgiu acabat de seguir les instruccions del navegador, tanqueu-ho tot i torneu-lo a obrir. Si apareix la pàgina d'inici a mesura que s'inicia el navegador, ja ho heu fet.
Si no ha calgut, reviseu les instruccions del navegador i assegureu-vos que no us perdeu res. El pitjor és el pitjor, després reinicieu l'ordinador després de desar tota la feina. 9 vegades sobre 10, això ho soluciona tot!
Pas 10: Tot fet! I, voldríeu saber-ne més?
Enhorabona per acabar la pàgina d’inici. Pot ser que no sembli gaire, però acabeu d'aprendre a codificar un dels blocs de construcció més importants d'un lloc web de la mateixa manera que ho feia … Fa uns 20 anys!
Si us ha agradat això i voleu obtenir més informació sobre les pàgines d’inici, heu de seguir un forat de conill profund. Aquí teniu una petita selecció per ajudar-vos en el viatge de la pàgina inicial:
- Heu provat la guia bàsica de la pàgina inicial? Bones notícies, n’hi ha més d’on ve. Consulteu les altres guies de / stpg / per obtenir més inspiració i funcions avançades.
- Consulteu el catàleg de la biblioteca del comtat de Johnson per trobar llibres en HTML i CSS, i amb la vostra targeta o targeta electrònica també teniu accés als llibres electrònics.
- La targeta de la vostra biblioteca també us dóna accés a Udemy i també té classes molt completes sobre HTML, CSS i disseny web.
Si estàs molt orgullós de la teva creació, per què no la captures de pantalla i la comparteixes amb nosaltres a través de Twitter o Instagram amb l’etiqueta #jocomakes? Sempre estem contents de veure amb què venen els nostres clients!
Recomanat:
Control de la brillantor del Led mitjançant Raspberry Pi i pàgina web personalitzada: 5 passos

Control de la brillantor del led mitjançant Raspberry Pi i pàgina web personalitzada: amb un servidor apache al meu pi amb php, he trobat una manera de controlar la brillantor d’un led mitjançant un control lliscant amb una pàgina web personalitzada que és accessible a qualsevol dispositiu connectat a la mateixa xarxa que el vostre pi Hi ha moltes maneres en què això es pot fer
Converteix una memòria USB ordinària en una memòria USB segura: 6 passos

Converteix una memòria USB ordinària en una memòria USB segura: en aquest manual aprendrem a convertir una memòria USB normal en una memòria USB segura. Tot amb funcions estàndard de Windows 10, res d’especial i res de més. Què necessiteu: una memòria USB o un disc dur. Us recomano getti
EL PERNIL BARAT - CONVERTEIX UNA RÀDIO DE MÀ EN UNA RÀDIO MILEBIL: 6 passos

EL PERNIL BARAT - CONVERTEIX UNA RÀDIO MÀNICA EN UNA RÀDIO MILEBIL: la ràdio pernil mòbil amb un pressupost reduït? Sí, es pot fer amb certa creativitat. Hi ha una gran quantitat de ràdios de mà xineses barates. Al seu torn, aquestes ràdios noves i econòmiques han fet baixar els preus de l’engranatge de pernil usat de qualitat. Una altra cosa que s'afegeix
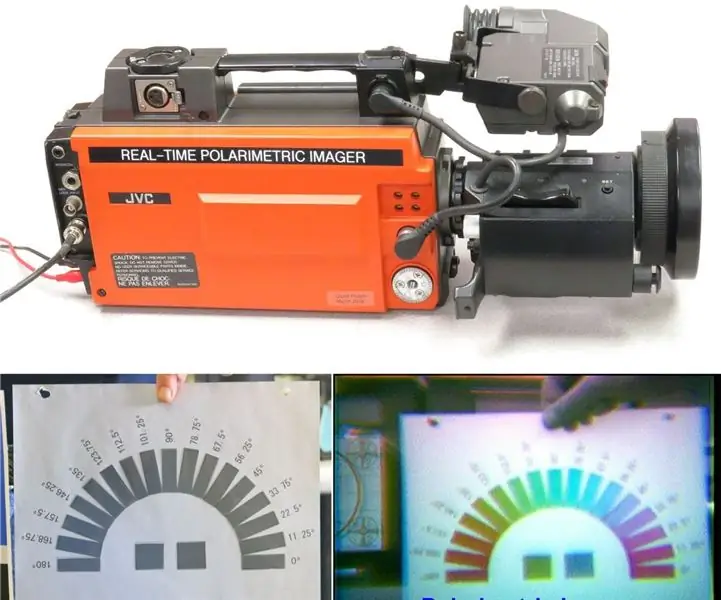
Converteix una càmera de vídeo dels anys 80 en una imatge polarimetrica en temps real: 14 passos (amb imatges)

Converteix una càmera de vídeo dels anys 80 en una imatge polaritzadora en temps real: la imatge polarimetrica ofereix un camí per desenvolupar aplicacions que canvien el joc en una àmplia gamma de camps - que abasta des del seguiment ambiental i el diagnòstic mèdic fins a aplicacions de seguretat i antiterrorisme. No obstant això, el molt
Converteix una font d'alimentació ATX en una font d'alimentació CC normal.: 9 passos (amb imatges)

Convertiu una font d’alimentació ATX en una font d’alimentació CC normal: una font d’alimentació CC pot ser difícil de trobar i costosa. Amb funcions més o menys afectades pel que necessiteu. En aquest instructiu, us mostraré com convertir una font d'alimentació d'ordinador en una font d'alimentació de corrent continu amb 12, 5 i 3,3 v
