
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:11.
- Última modificació 2025-01-23 14:37.

O projecto que faremos é de uma casa inteligente. Possui bàsicament grups de funcionalitats: · De monitoratge d’il·luminació i temperatura dos modes.
· De monitoramente de lista de alimentos y nível de água filtrada na geladeira.
No escreverem os firmwares dos dispositius IoT da geladeira nem dos cômodos; per suposar que els dispositius facin el següent:
- A geladeira possui um dispositiu com touchscreen em que é possível entrar com dados d'aliments: o nom de menjar i la seva quantitat;
- A geladeira possui um sensor de nível em um pequeno tanque de água embutido na geladeira;
- Os cômodos têm termômetros e sensores de iluminância;
- Os modos té condicionat que es comuniqui pel wifi;
- As lâmpadas dos cômodos podem ter o brillo ajustado por dispositivo que se comunica pela rede wifi;
Requisits:
- Coneciment bàsic en python, javascript, ús del sistema operacional, comandaments bàsics sense shell
- Ter instalado: nodejs, python
- Ter instal·lat (opcional): acoblador, emulador de dispositiu mòbil, gerenciador de sdk per Android (disponible a Android Studio)
O desenvolupament va ser projectat per Linux. Podem ser necessàriament adaptats per al fet que es faci sense Windows.
Pas 1: Configurant O Ambient


Vam configurar l’ambient de desenvolupament en 2 parts: servidor i mòbil.
reactnative.dev/
Vamos inicialmente criar uma estrutura de pastas. Em um diretório escolhido (que a partir de agora serà escrit sempre com $ PROJECT_DIR com a placeholder - crie com no local que achar mais adequado e com o nom de la seva preferència), vamos criar uma pasta "servidor":
$ mkdir $ PROJECT_DIR && cd $ PROJECT_DIR
$ mkdir servidor
CONFIGURANDO O AMBIENTE DE DESENVOLVIMENTO PARA O SERVIDOR
Podem utilitzar un entorn conteineritzat amb Docker o un ambient virtual python (venv). Cas desitjant utilitzar un entorn conteineritzat, criarem a la imatge segon o dockerfile:
$ cd $ PROJECT_DIR
$ touch dockerfile
Veja imagem do dockerfile.
Prefereix utilitzar l’ambient virtual de Python, com a instruccions en
Vamos então criar o arquivo que persistirá en una lista de dependencias del servidor e colocar as dependências necessárias:
$ touch requirements.txt
Veja imagem do requirements.txt.
El cas s'ha optat per utilitzar un ambient conteineritzat, construint una imatge i sense contenidor:
$ docker build. -t smarthouse $ docker run -it -p 3000: 3000 -v $ (pwd): / app smarthouse bash
Per a més informació sobre o dockerfile i a cli do docker:
CONFIGURANDO O AMBIENTE DE DESENVOLVIMENTO MOBILE
Um passo a passo de com configurar o ambient de desenvolupament mòbil com React Native pot ser vist sense enllaç:
Após ter o ambient configurado, na pasta do projecto deve ser possível executar o comando para criar a aplicació mobile:
$ npx create-react-native-app client
Pas 2: WebSocket
É interessante que o leitor conheça pelo menos um poco a respeito de websocket antes de prosseguir. Cas o leitor nunca tenha lido, trabalhado o ouvido falar nada a respeito, separeu alguns minuts per entendre com funciona o websocket através da documentació:
developer.mozilla.org/pt-BR/docs/WebSocket…
Usaremos uma biblioteca no cliente e no servidor que abstrai o protocolo de manera que no precisament pensem en detalls de xamada i d’armament d’identificadors i rotacions. Separeu també un temps per estudiar com a biblioteques utilitzades sense client i sense servidor:
Cliente:
Servidor:
Pas 3: Escrivint O Servidor




Vamos criar uma estrutura inicial do projecto e escrever a interface que serà utilitzat com a comunicació amb el servidor:
$ mkdir src
$ touch app.py src / {controller, socketconnection}.py
Primerament vamos escrever amb un mòdul d'inicalització del servidor:
Vegeu imatges de app.py
Depois vamos escrever o módulo que estabelece as conexões via websocket e as redirecionam for um controlador.
Vegeu imatges de socketconnection.py
CONTROLADOR I USOS
O controlador receberá um pacote do módulo responsável por estabelecer e gerenciar as conexões; serà responsabilitat do controlador saber qual funció de cas d’ús chamar per a cada invent recebut, bem com a partir de resposta del cas d’ús enviar un pacte de resposta per a sala room de dispositius connectats per a actualització de les informacions.
Vegeu imatges de controller.py.
Finalment tenim els casos d’ús que devem gerenciar com s’ha de tractar els dats per esdeveniment recebut i criar els nous dados a partir dels dados recebits per al controlador actualitzat o estat del sistema. No caso desse sistema há somente atualização de valores (sejam numéricos, texto o booleanos - no caso de ligar / desligar dispositius d'ambientació). Então não é de surpreender que os casos d'ús tão somente chame funções do módulo responsável pela persistência de dados com se fosse essa a "regra de negócio".
Veja imagem do usecases.py
Nota: precisamos persistir os dados de alguma forma. Fica a escolha do leitor com prefere armazenar os dados e portanto, implementar as funções do src / repository.py. No hi ha cap projecte desenvolupat com a exemple que ha persistit en un arxiu json sense una base de dades diretòria. No hi ha cap repositori del projecte que pugui verificar uma pasta server / database com um arquivo com os dados persistidos bem com um arquivo de model em server / database-model.json de com s’ha de ser o json per a la nostra aplicació funcional.
Pas 4: Testando O Servidor

Podem criar um script per connectar al servidor i enviar esdeveniments conforme a una estrutura esperada pelos controladors per a fins de testes manuais. Vamos criar esse script e rodá-lo com o servidor *.
Vegeu imatges de serverclient.py
Com o arquivo criado, verifique se o container està rodant, i dins dele execute:
$ python app.py
Fora del contenidor, sense diretori $ PROJECT_DIR / executar servidor:
$ python3 serverclient.py
No prompt ">" digite os events found found no controlador seguido de ";" e então valores de identificación e / ou novos valores. Per exemple:
UPDATE_FRIDGE_WATER_LEVEL; 80
UPDATE_ROOM_TEMPERATURE; 1, 22.0
UPDATE_ROOM_TEMPERATURE_SETPOINT; 1, 17,5
UPDATE_ROOM_LUMINOSITY; 100
UPDATE_ROOM_LUMINOSITY_SETPOINT; 0
TOGGLE_ROOM_TEMPERATURE; 1
TOGGLE_ROOM_LIGHT; 1
E para cada evento enviado verifique se foi persistido no banco de dados escolhido.
Nota: verifique que a porta que està sendo servido a aplicarção, a porta exposta no docker run e a porta do script de teste devem ser a same.
Pas 5: una aplicació mòbil


No serà demostrat amb molts detalls cada part del desenvolupament del client mòbil. No serà explícit aqui cada importació cap módulo principal criado pelo React Native nem possíveis detalhes de configuração. Per venir, navegue até $ PROJECT_DIR / client e adicione a dependencia que precisaremos para el proyecto:
$ npm i socket.io
Em seguida vamos escrever os components gràfics e as funções que irão se comunicar com o servidor.
ESCREVENDO A TELA
Em App.js, vamos escrever os components de GUI.
⚠ Note que a função chamada pelo useEffect ainda não foi escrita! També no es poden escriure reductors setDataReducer, setFoodReducer, setTemperatureReducer, setLightReducer i nem escritos objectes com estats iniciats INITIAL_STATE, INITIAL_FOOD_MODAL, INITIAL_TEMPERATURE_MODAL, INITIAL_LIGHT_MODAL
També no es poden escriure escrits com a funcions utilitzades d'elements integrats gràfics per a fer càmeres per escriure sense servidor: saveNewFoodValue, saveNewTemperature, saveNewLuminosity, toggleTemperatureForRoom, toggleLightForRoom
Portanto, se desejar testar os elementos com dados falsos, escreva cada objecte e função dit acima.
Vegeu imatges de App.js amb un codi de part GUI
Per fim vamos escrever as funções necessárias for fazer a comunicação com o server e per utlização do mesmo pelos components de GUI.
Veja imagem do App.js com codi da part lògica / operacional
Recomanat:
MONITORAMENT DA UMIDADE DO SOLO DE UMA HORTA UTILIZANDO ARDUINO E ANDROID: 15 Steps

MONITORAMENT DA UMIDADE DO SOLO DE UMA HORTA UTILIZANDO ARDUINO E ANDROID: A ideia do nosso projecteto is monitorar a umidade do solo de uma horta e apresentar na tela do celular para acompanhamento real
Projeto IoT - Sistema Detector De Fumaça: 5 Steps

Projeto IoT - Sistema Detector De Fumaça: IntroduçãoO Sistema Detector de Fumaça consisteix en una solució IoT com a objectiu de permetre o monitoritzar alarmes d’incident de residències atravessades d’aplicatiu Android. O projectat està basat en un microcontrolador que es comunica com a nu
Projeto CoCoa: Um Colete De Comunicação Alternativa: 8 Steps

Projecte CoCoa: Um Colete De Comunicação Alternativa: The CoCoA Project és una armilla portable connectada a Internet que permet l’acoblament de símbols tàctils de comunicació alternativa per ajudar les persones amb discapacitat de parla o no verbal
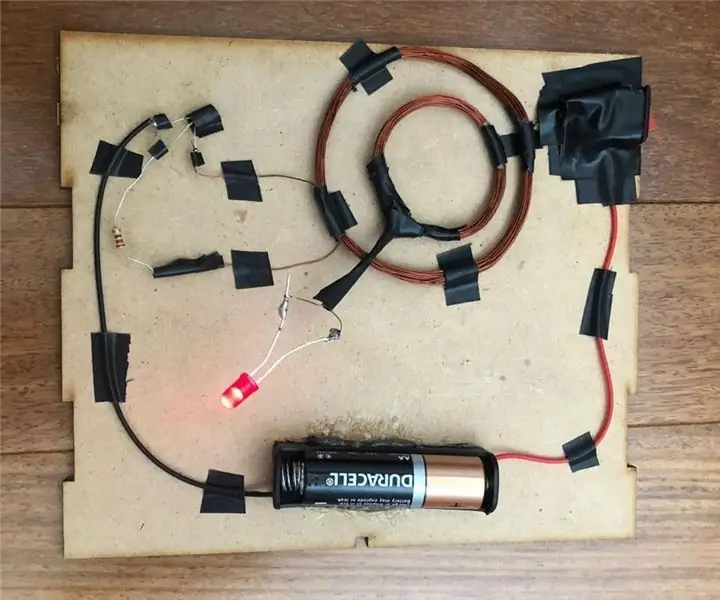
Energia Sem Fio, Acendendo Uma Led: 8 Steps

Energia Sem Fio, Acendendo Uma Led: O projecto " Energia sem fio, acendendo uma LED ", é uma forma didàctica d’ensinar com a qüestions o funcionament d’aquest producte que envolve conhecimentos de corrent elèctrica, que estigui tots els dius al nostre reductor, des de acender a luz de casa, a
Començar una casa intel·ligent: Projeto Final: 6 passos

Iniciant una casa intel·ligent: Projecte final: Projecte presentat é part del projecte final del curs d’IoT aplicat a Smart Home.O projecto mostrado a seguir é part del projecte final a ser presentat sense curs d’IoT aplicat a Smart Home, que consisteix en sensors i actuadors connectats
