
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:11.
- Última modificació 2025-01-23 14:37.


GameGo és una consola portàtil de jocs retro compatible amb Microsoft Makecode desenvolupada per TinkerGen STEM education. Es basa en el xip STM32F401RET6 ARM Cortex M4 i està dissenyat per a educadors STEM o només a persones que els agrada divertir-se creant videojocs retro. Podeu seguir aquest tutorial i provar el joc al simulador Makecode Arcade i després executar-lo a GameGo.
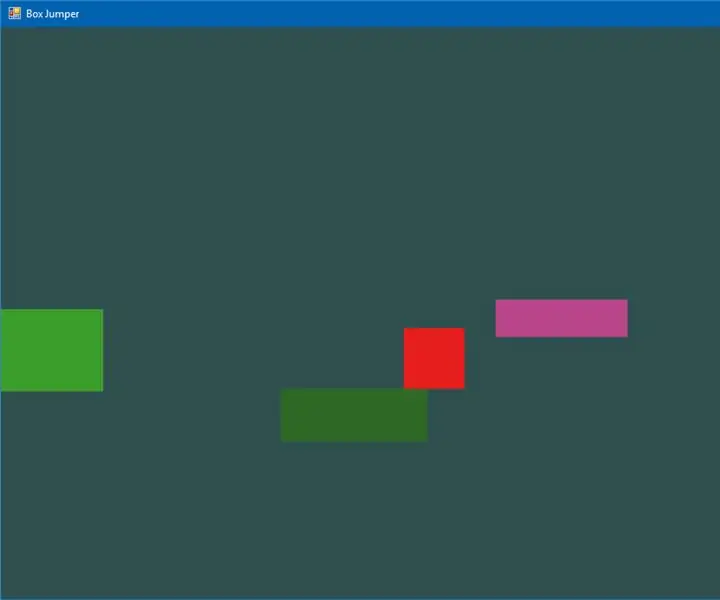
En aquest article farem un joc de plataformes amb infinits nivells generats aleatòriament. En un joc de plataformes, el personatge controlat pel jugador ha de saltar i pujar entre plataformes suspeses evitant obstacles. Els entorns sovint presenten terrenys desiguals d’alçada variable que cal recórrer. El jugador sovint té un cert control sobre l’alçada i la distància dels salts per evitar que el seu personatge caigui fins a la mort o perdi els salts necessaris. Implementarem tots aquests elements bàsics i també afegirem una funció personalitzada que generarà nivells nous a mesura que arribem al final de l’últim. Anem a començar!
Subministraments
GameGo
Pas 1: l'heroi

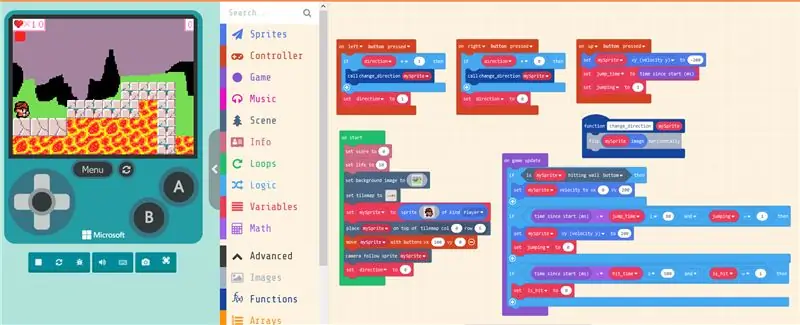
Com a primer pas, crearem el nostre alter ego. Les meves habilitats de dibuix són bastant dolentes, així que acabo de decidir utilitzar-ne un de la galeria;) A diferència del joc anterior que vam fer, en aquest joc de plataformes el nostre personatge jugable només es pot moure cap a l'esquerra i cap a la dreta i també pot saltar. Per tant, en lloc de tenir dos sprites diferents per al personatge principal, n’hi ha prou amb aquesta vegada: només podem capgirar la imatge del sprite quan canviem de direcció.
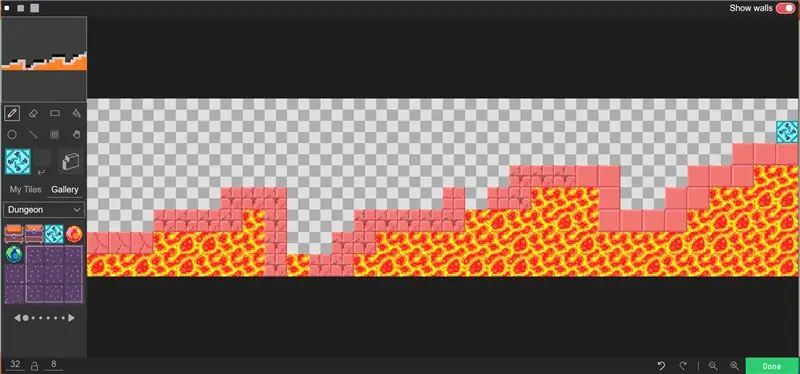
El primer que cal fer és afegir un fons i un mapa de mosaics. He triat un mapa de rajoles de 32x8 de llarg: per al primer nivell el dibuixarem manualment, com a la captura de pantalla 2. A continuació, afegim el nostre personatge jugable amb set mySprite a sprite de tipus bloc de Jugadors i el col·loquem a la part superior de la rajola 0-5. També configurem la càmera perquè es mogui amb un personatge jugable i en controlem el moviment esquerre i dret: establirem la velocitat vy del moviment a 0, ja que el nostre personatge no hauria de poder flotar lliurement sobre el mapa al llarg de la direcció y. Afegiu dos blocs premuts al botó, un per al botó esquerre, un per al dret. Quan es prem el botó esquerre, comprovem si la nostra direcció era "esquerra" abans de prémer el botó. Si fos així, seguim cap a l’esquerra. Si no fos així, haurem de capgirar la imatge sprite del nostre personatge. Lògica similar per al moviment correcte.
Tot bé per ara, l'únic problema sembla que el nostre heroi no pot superar cap obstacle. Per tant, hem d’afegir salts. Monitoritzarem els controls per prémer el botó amunt i, quan es detecti, establirem el salt variable a 1, anotarem els moviments de salt de temps començats i establirem la velocitat de sprite del personatge vy a -200 (pujant). Després, després d’un període de temps especificat, establirem la velocitat a 200 (baixant), de manera que el nostre heroi no dispararia cap al cel com un coet.
Crec que ara hem creat un heroi digne del repte. Bé, on és el repte?
Pas 2: Els enemics

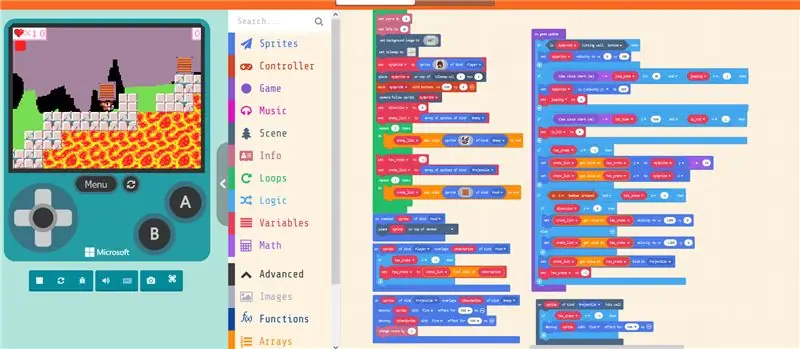
Utilitzarem una estructura de matriu per emmagatzemar els sprites dels enemics. Per al tipus d’enemics agafarem una drecera i utilitzarem ratpenats:) no és una referència al coronavirus, només és que els ratpenats poden volar, per això no haurem de "simular" la gravetat per a ells, tal com fem amb el nostre personatge jugable. Utilitzeu-lo en el bloc enemic tipus Sprite per col·locar ratpenats de nova creació en rajoles aleatòries (marcades amb una petita marca blanca) i fixeu la velocitat vx a -10 (a la deriva lentament). A continuació, dins de l’actualització del joc cada bloc de 2000 ms, recorrem cada element de la llista enemiga i canvem de manera aleatòria la seva direcció, alhora que també donem la volta als sprites dels ratpenats si cal (per reflectir el canvi de direcció del moviment). Finalment, afegim a les versions superposades de reproductors de tipus Sprite amb altres blocs enemics de tipus Sprite, on fem una simple comprovació de si el jugador ja ha estat colpejat. Si no fos així, deduïm una vida, establim la marca de xoc en 1 (s'ha xocat) i iniciem el temporitzador. Un cop passats 500 ms des que va passar el darrer temps de canvi, tornem a canviar el toc de bandera a 0. Ho fem perquè el jugador eviti perdre massa de les seves vides precioses després de xocar amb un enemic.
Comprovem com ens va. Bé, l’escena sens dubte sembla més viva, amb tots els ratpenats volant i mossegant al nostre jugador. Ara necessitem una arma per fer les nostres accions heroiques.
Pas 3: l'arma

Per a l'arma, estava inspirant-me en un vell joc de Nintendo sobre dos germans esquirols:) Afegim els sprites de la caixa al nivell, de la mateixa manera que ho fem amb afegir els enemics. També inicialitzem la variable has_crate a -1, cosa que indica que el nostre personatge no porta cap caixa. En el reproductor de tipus sprite de tipus que es solapa amb el bloc FoodSprite of kind, comprovem si ja tenim una caixa i, si no, establim la variable has_crate a l’índex de la caixa sprite de la llista. A continuació, en el bloc d’actualització del joc, movem aquest sprite junt amb el sprite del jugador i, si es prem el botó A, canviarem la velocitat vx de la caixa a 1200 o -1200 (depenent de la direcció de moviment del personatge). També tornem a establir la variable has_crate a -1 i canviem el tipus de sprite de la caixa que es va llançar a l'aire ara mateix a Projectile.
Per últim, necessitem que les caixes destrueixin realment els enemics quan es llancin (però no quan els enemics ensopeguen a l'atzar amb una caixa! És per això que assignem caixes a tipus Food i el canviem a Projectil només quan es llança) i autodestruïm-nos en colpejar la paret. Utilitzem un altre en sprite de tipus Projectile overlaps with otherSprite of kind Enemy block per a això: en aquest cas, destruïm els dos sprites i augmentem la puntuació per un. Si el projectil colpeja la paret, destruïm el seu sprite.
Ja està gairebé acabat! El joc es pot jugar ara, però gairebé no hi ha cap repte: només hi ha un nivell i és bastant senzill. Podríem fer més nivells a mà o escriure un algoritme que ens generés aquests nivells automàticament, tot i que, per descomptat, no seran tan bells com els nivells fets per humans.
Pas 4: Aventures infinites



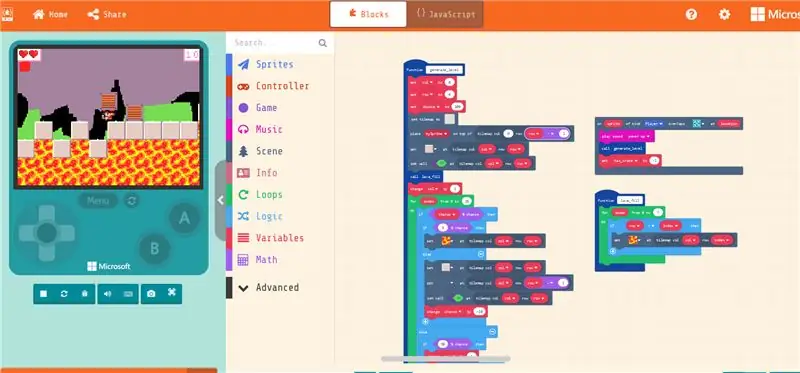
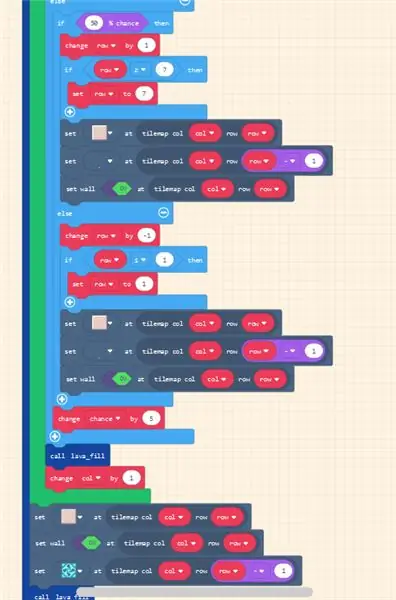
La funció per a la generació de nivells aleatoris sembla una mica aterradora al principi, però és realment una sèrie senzilla de passos per generar algorítmicament un nou nivell, de la manera que es pot transmetre un nou nivell per al personatge jugable. En primer lloc, ens encarreguem d’aconseguir que el nostre personatge arribi a aquest nou nivell, mitjançant l’ús de sprites de tipus de reproduccions de reproductor … a la ubicació, utilitzem la rajola de la porta del portal com a desencadenant d’un nou nivell. A la funció generate_level inicialitzem les variables fila, col i casualitat. També creem un nou mapa de rajoles, de la mateixa mida que abans, però buit. Tot i això, hi ha una petita advertència: per tal d’utilitzar el bloc set … a la fila de mapes de tilem … col …, el mapa de til ha de tenir aquests mosaics en particular --- això és una mica intuïtiu i potser és un error a Makecode. Per tant, el que haureu de fer és crear un mapa de tilissos, posar tots els tipus de mosaic que vulgueu utilitzar en la generació aleatòria I després esborrar-los.
Posem manualment la primera fitxa (0x6) i el reproductor a sobre. A continuació, repetim el pas següent 30 vegades: el següent pas és una sèrie simple de comprovacions True-False, que decideixen si la columna següent ens mostrarà 1) el mateix nivell que l'anterior 2) un amunt o 3) un avall. També hi ha molt poques probabilitats que la següent rajola sigui una rajola de lava; no en volem massa. Després de cada rajola generada, omplim l’espai que hi ha a sota amb lava, només per bellesa. Com a pas final, afegim els enemics i les caixes i els col·loquem a sobre de rajoles aleatòries.
Pas 5: comença l'aventura

Voila! Hem acabat el nostre joc de plataformes i el nostre heroi pot seguir una aventura infinita, derrotant ratpenats i destruint caixes. si teniu problemes, podeu descarregar el codi del nostre dipòsit GitHub.
És només un pla i, sens dubte, es poden fer algunes millores, per exemple, diferents tipus d’enemics, bons, una millor generació de nivells, etc. Si feu una versió millorada del joc, compartiu-la als comentaris següents. Per obtenir més informació sobre GameGo i altres elements de maquinari per a fabricants i educadors STEM, visiteu el nostre lloc web, https://tinkergen.com/ i subscriviu-vos al nostre butlletí.
TinkerGen ha creat una campanya Kickstarter per a MARK (Make A Robot Kit), un kit de robot per ensenyar codificació, robòtica i IA.
Recomanat:
(Multijugador) Lluitant a GameGo amb Makecode Arcade: 6 passos

(Multijugador) Lluitant a GameGo amb Makecode Arcade: GameGo és una consola portàtil de jocs retro compatible amb Microsoft Makecode desenvolupada per l'educació TinkerGen STEM. Es basa en el xip STM32F401RET6 ARM Cortex M4 i està dissenyat per a educadors STEM o només per a persones a qui els agrada divertir-se creant un vídeo retro
Com fer un joc de plataformes a Scratch: 6 passos (amb imatges)

Com fer un joc de plataformes a Scratch: Scratch és un lloc web on la gent crea jocs i altres programes mitjançant blocs prefabricats que arrossegueu i deixeu anar a un espai de treball. Avui us mostraré com fer un joc de plataformes a zero
Remake de Battle City a GameGo With Makecode Arcade: 4 passos (amb imatges)

Remake de Battle City a GameGo amb Makecode Arcade: GameGo és una consola portàtil de jocs retro compatible amb Microsoft Makecode desenvolupada per l'educació TinkerGen STEM. Es basa en el xip STM32F401RET6 ARM Cortex M4 i està dissenyat per a educadors STEM o només per a persones a qui els agrada divertir-se creant un vídeo retro
Els nens també poden fabricar miralls infinits: 8 passos (amb imatges)

Els nens també poden crear miralls infinits: Dream AcadeME és una organització d'educació alternativa sense ànim de lucre. La nostra filosofia se centra en l’aprenentatge centrat en el nen relacionat amb STEAM (ciència, tecnologia, enginyeria, arts i matemàtiques), la natura i el constructivisme social, un enfocament on els nens
Joc de plataformes controlat per Arduino amb joystick i receptor IR: 3 passos (amb imatges)

Joc de plataformes controlat per Arduino amb joystick i receptor IR: Avui farem servir un microcontrolador Arduino per controlar un simple joc de plataformes basat en C #. Estic fent servir l'Arduino per agafar l'entrada d'un mòdul de joystick i enviar aquesta entrada a l'aplicació C # que escolta i descodifica l'entrada a través d'un Serial c
