
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.

Scratch és un lloc web on la gent crea jocs i altres programes mitjançant blocs prefabricats que arrossegueu i deixeu anar a un espai de treball. Avui us mostraré com fer un joc de plataformes a zero.
Subministraments
L'únic que necessiteu és un telèfon o un ordinador i un navegador que pugui executar zero
Pas 1: Creeu Sprites

Comenceu per iniciar la sessió a zero, per tant, si voleu publicar o tornar al joc. A continuació, feu clic a crear i us posarà a l'editor del projecte. Això és quan farem el nostre projecte.
A la part superior esquerra, trobareu el botó de vestuari. Feu-hi clic si voleu canviar de jugador. Canvieu el nom de "sprite" per "jugador".
A continuació, creeu les vostres plataformes creant un nou sprite. Canvieu el nom d'aquest sprite per "terra".
Canvieu el nom del joc pel que vulgueu.
Pas 2: gravetat

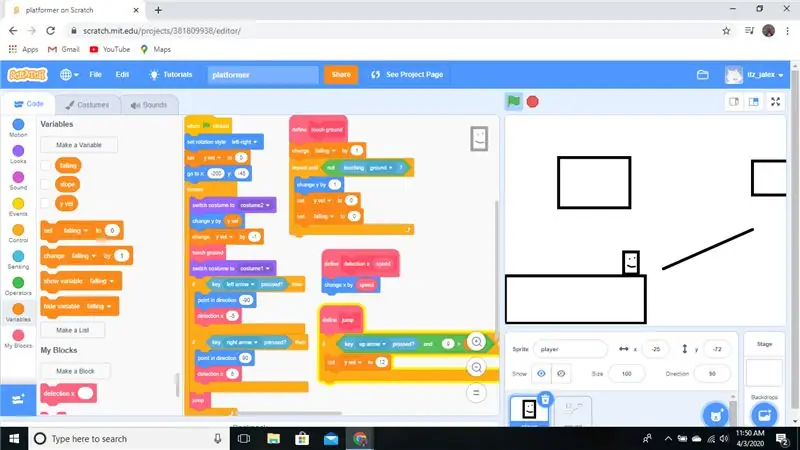
Afegiu un "quan es faci clic a la bandera verda". A continuació, col·loqueu un bloc de "posició fixada" i poseu les coordenades on voleu que aparegui el vostre jugador. Obteniu un bucle "per sempre" i un bucle "repeteix fins que" col·loqueu el bucle "per sempre" a sota del bloc "Posició definida".
Creeu una variable. Això actuarà com la nostra gravetat. El meu era el nom "y vel" (abreviatura de velocitat y). Just a sota del bloc "posició establerta", col·loqueu una "variable de conjunt a _". Canvieu la variable a qualsevol nom que hàgiu anomenat la vostra variable (ara ja la trucaré) i canvieu el número a zero. A continuació, afegiu un "canvia y per _" i poseu-hi un "y vel". Posa això al "bucle per sempre". A sota, afegiu un "canvi" yvel "per" -1."
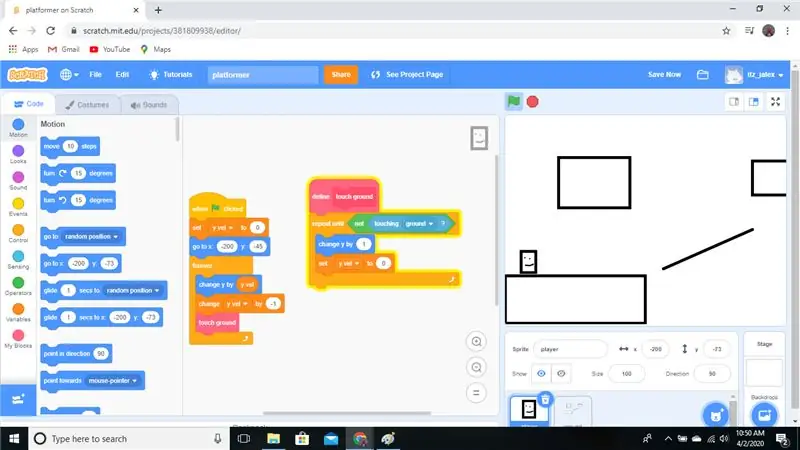
Creeu un bloc anomenat Touch ground. ASsegureu-vos que quan feu això, feu clic a FUNCIONAR SENSE ACTUALITZAR LA PANTALLA.
Inseriu un bucle de "repetició fins" a sota del "terra tàctil". Afegiu un "no" al booleà i al "no" afegiu un "terra" que toqui "". A continuació, poseu un "canvi y per '1.'" A sota que poseu un "set 'y vel' a '0. '"
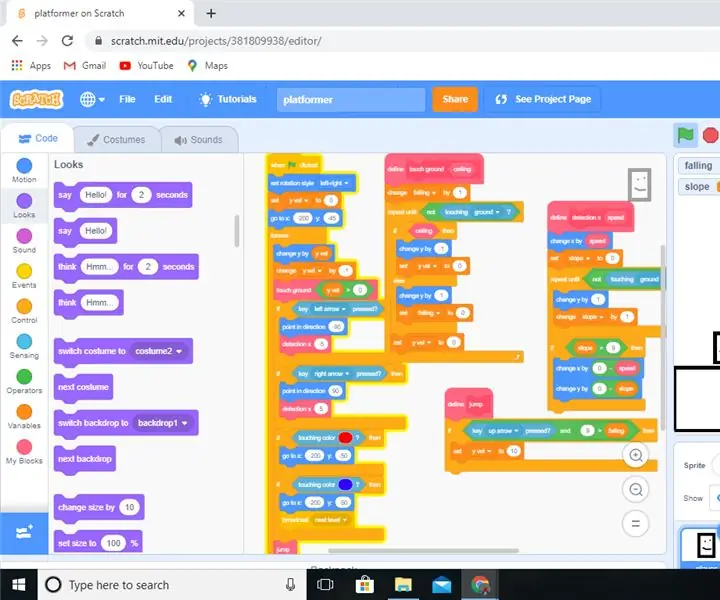
Si heu seguit tot això, el vostre codi hauria de semblar a la imatge anterior.
Pas 3: Moviment

A sota de "quan es fa clic a la bandera verda", col·loqueu un "estil de gir definit" esquerra-dreta "."
Dins del bucle "per sempre" afegiu dos "si després es bloqueja." Al booleà afegiu dos "la tecla _ premuda." Establiu-la a quines tecles voleu anar a l'esquerra i a la dreta.
Feu un bloc anomenat "detecció de x" (us ajudarà al següent pas). Feu clic a Executa sense actualitzar la pantalla. Afegiu una entrada, anomeneu-la "velocitat".
En la direcció correcta, poseu "Detecció x '5 (la velocitat amb què voleu que es mogui el vostre sprite)," (la velocitat depèn del que vulgueu) i "Apunteu en direcció '90". Feu el mateix per l'esquerra, però multipliqueu tots els nombres per un negatiu.
Feu un bloc anomenat salt. Poseu-lo al bucle "per sempre".
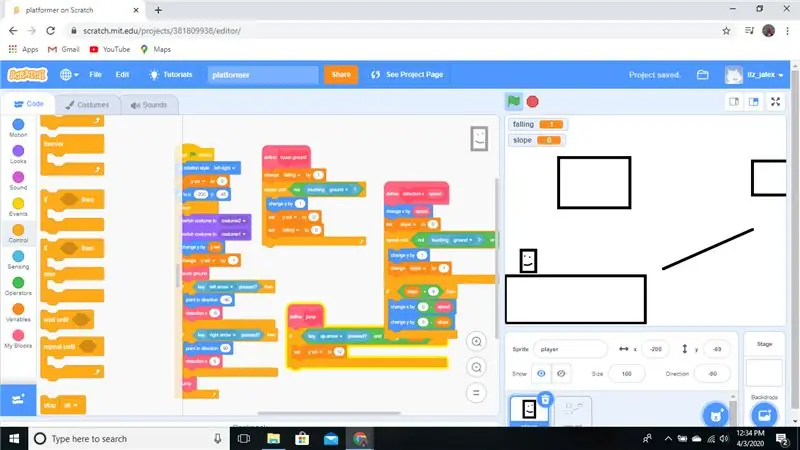
Creeu una nova variable anomenada "caiguda". A "tocar terra", col·loqueu un "canvi" que cau "per" 1. "A sota, al bucle" repeteix fins ", col·loqueu un" conjunt "que cau" a "zero""
Defineix el salt. Afegiu un bloc "si llavors". Al booleà posa un "_ i _". En un booleà, poseu "tecla" com es premrà la tecla de salt "i afegiu" si "5" és més gran que "caiguda". "Al bloc" si llavors ", poseu" set "y vel" a " 12 (alçada de salt. '"
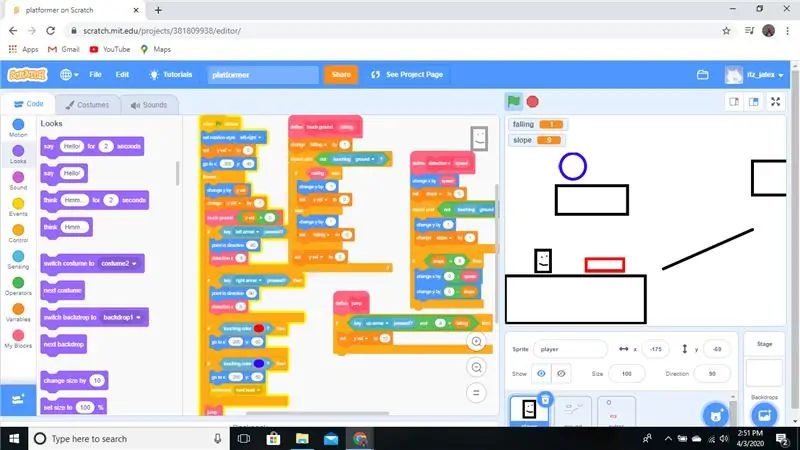
És possible que noteu que el vostre jugador no sempre toca el terra. Feu una disfressa nova, feu-la més petita per tots els costats. Dins del bucle "per sempre", introduïu "canvia el vestit a" vestit2 (vestit nou) "." A sota, poseu un "canvieu el vestit a" vestit1 (vestit original) ".
Si ho heu fet correctament, hauria de semblar a la imatge de més amunt
Pas 4: Detecció de col·lisions horitzontals

Creeu una nova variable anomenada pendent. A sota de "canvia x per" velocitat ", afegeix un" pendent definit a "0.""
Afegiu una repetició fins que quedi bloquejat a sota. Poseu un "" tocant "terra" o "pendent" és igual a "8." Afegiu un "canvieu y per '1" i "canvieu de pendent per' 1. '" Sota el bucle "repeteix fins" un bucle "si" pendent "és igual a" 9 "llavors". Afegiu un "canvi x per velocitat" 0 "menys", "i afegiu un" canvi y per pendent "0" menys ".""
Si heu fet aquest pas correctament, el vostre codi hauria de ser semblant a la imatge anterior.
Pas 5: Detecció de col·lisions verticals

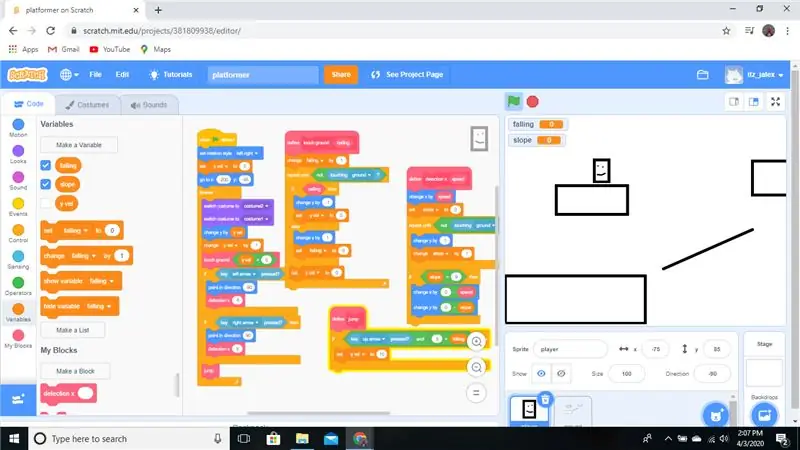
Editeu el bloc "tocar terra" afegiu un booleà, anomeneu-lo "sostre". Al nostre "terreny tàctil" al bucle "per sempre", afegiu "'y vel' és més gran que '0."
Traieu-ho tot del bucle "Repeteix fins". Poseu un bucle "if then else" al bucle "repetir fins" i afegiu "sostre" al booleà. A la part "si llavors", afegiu "canvieu y per '-1". A la part "else", afegiu "canvieu y per' 1" i "set caient" 0. ""
A sota del bucle "if then else", afegiu un "set 'y vel' a '0.'"
Si heu seguit les instruccions, hauria de semblar a la imatge anterior
Pas 6: extra

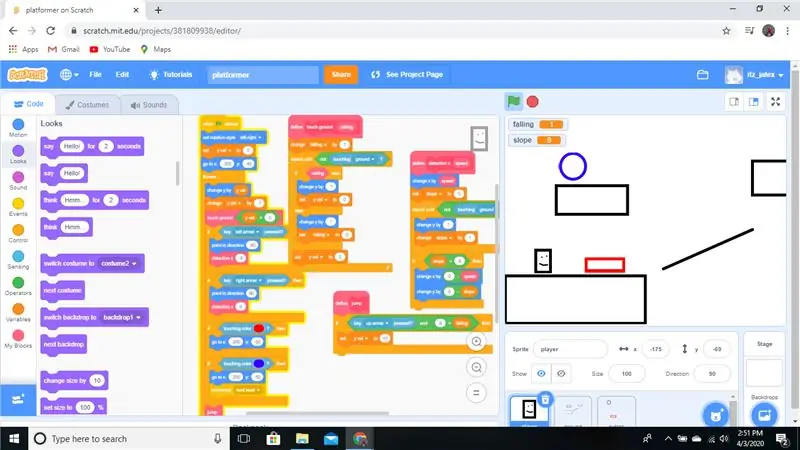
Crea un sprite nou. Això contindrà els extres.
Al bucle per sempre, obtingueu un bucle "si" toqueu el color vermell (haureu d'obtenir el color exacte) ". En això, poseu un bloc de "posició fixada". Introduïu a les coordenades on apareix el vostre jugador. Obteniu un bucle "if 'touch color blau'". En això, poseu un bloc de "posició fixada". Introduïu a les coordenades on apareix el vostre jugador. També emet el missatge 1
Tant a terra com a extres, obtingueu "quan rebi" missatge1 "i poseu el següent vestit".
Ara teniu les habilitats necessàries per crear un joc de plataformes bàsic. Afegiu-hi.
Per obtenir més ajuda, feu clic a l'enllaç. Fa tot el que parla, aquest és el seu codi.
scratch.mit.edu/projects/68924432/
Recomanat:
Plataformes amb nivells infinits a GameGo amb Makecode Arcade: 5 passos (amb imatges)

Plataforma amb nivells infinits a GameGo amb Makecode Arcade: GameGo és una consola portàtil de jocs retro compatible amb Microsoft Makecode, desenvolupada per l'educació TinkerGen STEM. Està basat en el xip STM32F401RET6 ARM Cortex M4 i està dissenyat per a educadors STEM o simplement per a persones que els agrada divertir-se creant videojocs retro
(2) Començar a fer un joc: fer una presentació a Unity3D: 9 passos

(2) Començar a fer un joc: fer una pantalla de presentació a Unity3D: en aquest instructiu aprendreu com fer una pantalla de presentació senzilla a Unity3D. En primer lloc, obrirem Unity
Plataformes de tall per làser: 3 passos

Plataformes de targetes tallades amb làser: al nostre Makerspace, dissenyem molts jocs, ja sigui per demostrar un concepte o un sistema que els estudiants han estat aprenent, o perquè els estudiants ensenyin a altres estudiants sobre un concepte o sistema. Disposem d’impressores 3D per fabricar peces i elements del joc
Joc de plataformes controlat per Arduino amb joystick i receptor IR: 3 passos (amb imatges)

Joc de plataformes controlat per Arduino amb joystick i receptor IR: Avui farem servir un microcontrolador Arduino per controlar un simple joc de plataformes basat en C #. Estic fent servir l'Arduino per agafar l'entrada d'un mòdul de joystick i enviar aquesta entrada a l'aplicació C # que escolta i descodifica l'entrada a través d'un Serial c
Com fer un sistema de joc portàtil: 39 passos (amb imatges)

Com fer un sistema de jocs portàtils: heu pensat mai en poder jugar al vostre sistema de jocs preferit en qualsevol lloc? Estic segur que ho tens. Seguint aquesta guia, podeu aprendre a "portablitzar" el sistema d'entreteniment de Nintendo. En aquest instructiu t'ensenyaré tot el que
