
Taula de continguts:
- Pas 1: components
- Pas 2: connecteu el DHT11 al mòdul NodeMCU ESP8266
- Pas 3: Inicieu Visuino i seleccioneu el tipus de placa ESP8266
- Pas 4: a Visuino: definiu un nom d'amfitrió i un punt d'accés
- Pas 5: a Visuino: afegiu un sòcol de servidor TCP / IP per a la comunicació
- Pas 6: a Visuino: afegiu DTH11 i component de text formatat amb 2 canals analògics
- Pas 7: a Visuino: definiu el text formatat per a la resposta del servidor
- Pas 8: a Visuino: connecteu el component DHT11
- Pas 9: a Visuino: afegiu i connecteu un component de detecció de vores
- Pas 10: a Visuino: connecteu el component de text formatat i afegiu i connecteu el component de retard
- Pas 11: Genereu, compileu i pengeu el codi Arduino
- Pas 12: i juga …
- Autora John Day [email protected].
- Public 2024-01-30 08:11.
- Última modificació 2025-01-23 14:37.


Els mòduls ESP8266 són excel·lents controladors independents de baix cost amb Wi-Fi integrat, i ja he elaborat una sèrie d’instruccions sobre ells.
DTH11 / DTH21 / DTH22 i AM2301 són sensors Arduino combinats de temperatura i humitat molt populars, i també he creat una sèrie d’instructibles, inclòs un termòmetre instructable a distància i un sensor d’humitat amb 2 ESP8266 connectats junts a la seva pròpia xarxa Wi-Fi privada.
En aquest instructiu us mostraré com podeu fer un servidor web de temperatura i humitat amb ESP8266 i DHT11 i connectar-vos-hi a la vostra xarxa Wi-Fi existent des de diversos dispositius amb un navegador web.
Pas 1: components

- Taula OneNodeMCU ESP8266 (he utilitzat la versió NodeMCU 0.9, però qualsevol altra, o fins i tot ESP-12 o ESP-01 independent, funcionarà)
- Un mòdul de sensor DHT11 que vaig obtenir d’aquest barat conjunt de 37 sensors
- 3 cables de pont femení-femení
Pas 2: connecteu el DHT11 al mòdul NodeMCU ESP8266



- Connecteu l'alimentació (cable vermell), la terra (cable negre) i les dades (cable gris) al mòdul DHT11 (a la imatge 1 es mostren 2 tipus diferents de mòduls de sensor DHT11. Com podeu veure que els pins poden diferir, connecteu-vos-hi bé!)
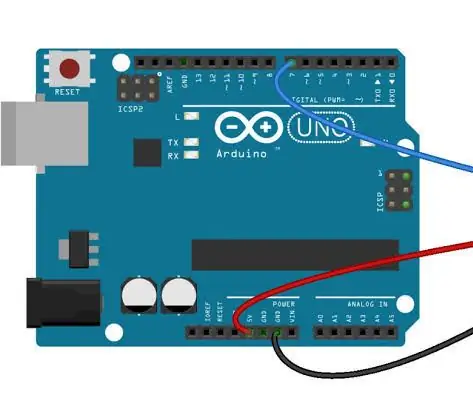
- Connecteu l’altre extrem del cable de terra (cable negre) al pin de terra del mòdul ESP8266 (imatge 2)
- Connecteu l'altre extrem del cable d'alimentació (cable vermell) al pin d'alimentació de 3,3 V del mòdul ESP8266 (imatge 2)
- Connecteu l’altre extrem del cable de dades (cable gris) al pin digital 2 del mòdul ESP8266 (imatge 3)
- La imatge 4 mostra on hi ha la terra, l’alimentació de 3,3 V i els 2 pins digitals del NodeMCU 0,9
Pas 3: Inicieu Visuino i seleccioneu el tipus de placa ESP8266


Per començar a programar l'Arduino, haureu de tenir instal·lat l'IDE Arduino des d'aquí:
Tingueu en compte que hi ha alguns errors crítics a Arduino IDE 1.6.6
Assegureu-vos que instal·leu la versió 1.6.7 o superior, en cas contrari, aquest instructiu no funcionarà.
Si encara no ho heu fet, seguiu els passos d'aquesta instrucció per configurar l'IDE Arduino al programa ESP 8266
El Visuino: https://www.visuino.com també ha d’estar instal·lat.
- Inicieu Visuinoas que es mostra a la primera imatge
- Feu clic al botó "Eines" del component Arduino (imatge 1) a Visuino
- Quan aparegui el quadre de diàleg, seleccioneu "NodeMCU ESP-12" tal com es mostra a la imatge 2
Pas 4: a Visuino: definiu un nom d'amfitrió i un punt d'accés




Primer hem de configurar el mòdul per connectar-se al punt d’accés existent i assignar-li HostName perquè el puguem descobrir a la xarxa.
- A l'Inspector d'objectes, amplieu la propietat "Mòduls" i, a continuació, la subpropietat "WiFi"
- A l'Inspector d'objectes, definiu el valor de la propietat "HostName" a "dht11server" (imatge 1)
- A l'Inspector d'objectes, amplieu la subproprietat "AccessPoints" de "WiFi" i feu clic al botó "…" al costat del seu valor (imatge 2)
- A l'editor "AccessPoins", seleccioneu "Punt d'accés WiFi" a la vista dreta i feu clic al botó "+" de l'esquerra per afegir el punt d'accés (imatge 2)
- A l'Inspector d'objectes, configureu el valor de la propietat "SSID" al SSID del punt d'accés Wi-Fi (punt d'accés) (imatge 4)
- Si el vostre punt d'accés Wi-Fi (punt d'accés) requereix una contrasenya, a l'Inspector d'objectes, configureu la contrasenya al valor de la propietat "Contrasenya" (imatge 4)
- Tanqueu el quadre de diàleg "AccessPoints"
Pas 5: a Visuino: afegiu un sòcol de servidor TCP / IP per a la comunicació



A continuació, hem d'afegir un sòcol de servidor TCP / IP per a la comunicació.
- A l'Inspector d'objectes, feu clic al botó "…" al costat del valor de la subproprietat "Sockets" del WiFi (imatge 1)
- A l'editor de sòcols, seleccioneu “Servidor TCP / IP” i, a continuació, feu clic al botó "+" (imatge 2) per afegir-ne un (imatge 3)
- Tanqueu el diàleg "Sockets"
Pas 6: a Visuino: afegiu DTH11 i component de text formatat amb 2 canals analògics



Per controlar i llegir la temperatura i la humitat del DHT11, hem d’afegir-hi un component a Visuino.
També hem de generar la pàgina web a partir de les dades. La pàgina és només un document de text HTML, de manera que podem utilitzar el component de text formatat per generar-lo.
- Escriviu "dht" al quadre Filtre de la caixa d'eines de components i seleccioneu el component "Humitat i termòmetre DHT11 / 21/22 / AM2301" (imatge 1) i deixeu-lo anar a l'àrea de disseny
- Escriviu "formulari" al quadre Filtre de la caixa d'eines de components i seleccioneu el component "Text formatat" (imatge 2) i deixeu-lo anar a l'àrea de disseny
- Feu clic al botó "Eines" del component FormattedText1 (imatge 3)
- A l'editor Elements, seleccioneu l'element analògic de la dreta i feu clic dues vegades al botó "+" de l'esquerra (imatge 4) per afegir-ne 2 (imatge 5).
- Tanqueu l'editor "Elements"
Pas 7: a Visuino: definiu el text formatat per a la resposta del servidor


Hem d’especificar el text HTML que es generarà quan un client web es connecti al servidor.
Especificarem la connexió que es tancarà després de les dades que he enviat i també indicarem al navegador que es torni a connectar (Actualitzar) al cap de 5 segons afegint "Actualitzar: 5" al document. D'aquesta manera, la pàgina web s'actualitzarà cada 5 segons.
- A l’àrea de disseny, seleccioneu el component FormattedText1 (imatge 1)
- A l'Inspector d'objectes, seleccioneu la propietat "Text" i feu clic al botó "…" al costat del seu valor (imatge 1)
- A l'editor "Text" escriviu: "HTTP / 1.1 200 OK" "Tipus de contingut: text / html" "Connexió: tancar" "Actualitzar: 5" "" """"""" Temperatura:% 0 "" Humitat:% 1 "" "" (imatge 2) El% 0 se substituirà pel valor d'AnalogElement1 i% 1 se substituirà pel valor d'AnalogElement2
- Feu clic al botó D'acord per tancar el diàleg
Pas 8: a Visuino: connecteu el component DHT11



- Connecteu el pin de sortida "Temperatura" del component HumidityThermometer1 al pin "In" de l'AnalogElement1 del component FormattedText1 (imatge 1)
- Connecteu el pin de sortida "Humidity" del component HumidityThermometer1 al pin "In" de l'AnalogElement2 del component FormattedText1 (imatge 2)
- Connecteu el pin "Sensor" del component HumidityThermometer1 al pin d'entrada "Digital" del canal "Digital [2]" del component Arduino (imatge 3)
Pas 9: a Visuino: afegiu i connecteu un component de detecció de vores




Hem d’enviar el text HTML cada vegada que hi hagi una connexió nova. Abans d'enviar hem d'esperar una mica, ja que els navegadors web han d'enviar una sol·licitud abans que esperin veure el resultat. Per fer-ho utilitzarem el component Delay connectat al pin "Connected" del sòcol del servidor TCP / IP.
- Escriviu "retard" al quadre Filtre de la caixa d'eines de components i seleccioneu el component "Retard" (imatge 1) i deixeu-lo anar a l'àrea de disseny
- A les propietats, definiu el valor de la propietat "Interval (uS)" a 200000 (imatge 2)
- Connecteu el pin "Connected" del "Modules. WiFi. Sockets. TCPServer1" del component "NodeMCU ESP-12", al pin "In" del component Delay1 (imatge 3)
- Connecteu el pin "Out" del component Delay1 al pin d'entrada "Clock" del component FormattedText1 (imatge 4)
Pas 10: a Visuino: connecteu el component de text formatat i afegiu i connecteu el component de retard




- Connecteu el pin "Out" del component FormattedText1 al pin "In" del "Modules. WiFi. Sockets. TCPServer1" del component "NodeMCU ESP-12" (imatge 1)
- Escriviu "retard" al quadre Filtre de la caixa d'eines de components i seleccioneu el component "Retard" (imatge 2) i deixeu-lo anar a l'àrea de disseny
- Connecteu el pin "Out" del component FormattedText1 al pin "In" del component Delay2 (imatge 3)
- Connecteu el pin “Out” del component Delay2 al pin d’entrada “Disconnect” del “Modules. WiFi. Sockets. TCPServer1” del component “NodeMCU ESP-12” (imatge 4)
El component Retard desconnectarà el sòcol poc després d’enviar el text.
Pas 11: Genereu, compileu i pengeu el codi Arduino


- A Visuino, premeu F9 o feu clic al botó que es mostra a la imatge 1 per generar el codi Arduino i obriu l'IDE Arduino
- Connecteu el mòdul NodeMCU amb un cable USB a l'ordinador
- Seleccioneu el tipus de placa i el port sèrie tal com us he mostrat en aquest manual
- A l'IDE Arduino, feu clic al botó Puja per compilar i penjar el codi (imatge 2)
Pas 12: i juga …



Enhorabona! Heu creat un servidor web de temperatura i humitat Wi-Fi.
A la imatge 1 i al vídeo podeu veure el projecte connectat i encès. Vaig utilitzar un petit banc d'alimentació USB per alimentar el mòdul.
Assegureu-vos que al projecte del pas 4 heu introduït el SSID i la contrasenya correctes per al vostre punt Wi-Fi
Si obriu un navegador web a l’ordinador o al dispositiu mòbil i escriviu:
dht11server./
I premeu Retorn, veureu la temperatura i la humitat mesurades pel mòdul. La lectura s’actualitzarà cada 5 segons segons s’especifica al pas 7.
Assegureu-vos d'afegir el punt al final del nom, en cas contrari Windows no podrà resoldre el nom de domini
A la imatge 2 podeu veure el diagrama complet de Visuino.
També s’adjunta el projecte Visuino, que he creat per a aquest instructable. Podeu descarregar-lo i obrir-lo a Visuino:
Recomanat:
ESP8266 Monitorització de temperatura Nodemcu mitjançant DHT11 en un servidor web local - Obteniu la temperatura i la humitat de l'habitació al navegador: 6 passos

ESP8266 Monitorització de temperatura Nodemcu mitjançant DHT11 en un servidor web local | Obteniu la temperatura i la humitat de l'habitació al vostre navegador: Hola nois, avui farem una humitat i un amp; sistema de control de temperatura que utilitza ESP 8266 NODEMCU & Sensor de temperatura DHT11. La temperatura i la humitat s’obtindran del sensor DHT11 & es pot veure en un navegador quina pàgina web es gestionarà
Punt d'accés (AP) ESP8266 NodeMCU per a servidor web amb sensor de temperatura DT11 i temperatura i humitat d'impressió al navegador: 5 passos

Punt d'accés (AP) ESP8266 NodeMCU per a servidor web amb sensor de temperatura DT11 i temperatura i humitat d'impressió al navegador: Hola nois en la majoria dels projectes que fem servir ESP8266 i en la majoria dels projectes fem servir ESP8266 com a servidor web perquè es pugui accedir a les dades a qualsevol dispositiu mitjançant wifi accedint al servidor web allotjat per ESP8266, però l’únic problema és que necessitem un enrutador que funcioni
Monitor de temps M5Stack M5stick C basat en ESP32 amb DHT11 - Superviseu l’índex d’humitat i calor de la temperatura a M5stick-C amb DHT11: 6 passos

Monitor de temps M5Stack M5stick C basat en ESP32 amb DHT11 | Superviseu l’índex d’humitat i calor de la temperatura a M5stick-C amb DHT11: Hola, en aquest instructable aprendrem com connectar el sensor de temperatura DHT11 amb m5stick-C (una placa de desenvolupament de m5stack) i mostrar-lo a la pantalla de m5stick-C. Així, en aquest tutorial llegirem la temperatura, la humitat i l’amp; escalfa jo
Com utilitzar el sensor de temperatura DHT11 amb Arduino i la temperatura d'impressió de calor i humitat: 5 passos

Com s'utilitza el sensor de temperatura DHT11 amb Arduino i la temperatura d'impressió de calor i humitat: el sensor DHT11 s'utilitza per mesurar la temperatura i la humitat. Són aficionats a l’electrònica molt populars. El sensor d’humitat i temperatura DHT11 fa que sigui molt fàcil afegir dades d’humitat i temperatura als vostres projectes d’electrònica de bricolatge. És per
Servidor web de temperatura i humitat Esp32 mitjançant IDE de PYTHON i Zerynth: 3 passos

Servidor web de temperatura i humitat Esp32 que utilitza PYTHON & Zerynth IDE: Esp32 és un magnífic microcontrolador, és potent com un Arduino, però encara millor. Té connectivitat Wifi, cosa que us permet desenvolupar projectes IOT de manera barata i senzilla. els dispositius són frustrants, primer no és estable, Secon
