
Taula de continguts:
- Subministraments
- Pas 1: Preparar les coses
- Pas 2: Configuració del RPi
- Pas 3: connectar els sensors i afegir codi
- Pas 4: dissenyar una interfície d'usuari web
- Pas 5: Creació de base de dades
- Pas 6: Codificació del lloc web: Frontend (html Css)
- Pas 7: Codificació del lloc web: Backend (esdeveniment) + Frontend de codificació (javascript)
- Pas 8: fer una carcassa
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.

Mentre buscava un gran projecte per fer el meu projecte escolar de primer any, tenia moltes idees de què fer, però cap d’ells no em va semblar difícil.
Més tard, vaig pensar a fer una estació meteorològica que tingués alguna cosa especial. Volia poder emmagatzemar totes les meves dades i posteriorment utilitzar-les per a estadístiques. Aquest projecte estaria especialment dissenyat per a persones interessades en la meteorologia i que vulguin una estació meteorològica creada a casa que no costi tant com les disponibles al mercat. El projecte també es fa per mantenir la capacitat d'afegir o eliminar sensors en qualsevol moment.
Vaig estar molt content quan vaig veure el meu resultat final, que va resultar millor del que s'esperava.
Està format per un Raspberry Pi 4 que funciona amb Linux.
- Lloc web Apache (html css js)
- Eventlet (lloc web del servidor de backend)
- MariaDB (servidor de bases de dades)
Subministraments
-
Raspberry Pi 4:
targeta SD (mínim 16 GB)
-
Sensors:
- Sensor de velocitat del vent QS-FS
- Sensor de vent Sortida de senyal de jardí Aliatge d'alumini Sensor de direcció de vent Instrument de mesura de la velocitat de les paletes https://www.banggood.com/Wind-Sensor-Garden-Signal-Output-Aluminum-Alloy-Wind-Direction-Sensor-Wind-Vane-Speed -Measuring-Instrument-p-1624988.html? Rmmds = myorder & cur_warehouse = CN
- DHT22 (humitat)
- BMP280 (pressió de l'aire)
- DS18B20 (temperatura)
-
Font d'alimentació
- Alimentació 5V (RPi)
- Font d'alimentació de 9 V (en una font d'alimentació externa per a taulers de suport)
-
Taula de pa (x2)
T-cobbler plus per a RPi 4
- cables de pont
-
IC's
- MCP3008
- PCF8574AN
- Pantalla LCD 16x2
- LED (vermell
-
Carcassa (optativa)
- caixes de vi
- pal de fusta (2m)
- tauló de fusta (1m)
Pas 1: Preparar les coses
Sempre és molt important aconseguir tots els elements que necessiteu abans de començar a treballar en un pas. Això us estalviarà molt de temps mentre treballeu.
Així que primer, Què necessites:
-
Raspberry Pi 4:
targeta SD (mínim 16 GB)
-
Sensors:
- Sensor de velocitat del vent QS-FS
- Sensor de vent Sortida de senyal de jardí Aliatge d'alumini Sensor de direcció de vent Instrument de mesura de la velocitat de les paletes
- DHT22 (humitat)
- BMP280 (pressió d'aire)
- DS18B20 (temperatura)
-
Font d'alimentació
- Alimentació 5V (RPi)
- Font d'alimentació de 9 V (en una font d'alimentació externa de la placa de control)
- Taula de pa (x2)
- T-cobbler plus per a RPi 4
- cables de pont
-
IC's
- MCP3008
- PCF8574AN
- Pantalla LCD 16x2
- LED (vermell)
-
Carcassa (optinal)
- fusta de caixes de vi
- tauló de fusta (1m)
- pal (2 m)
Podeu trobar tots els enllaços on els he comprat a la secció de subministraments a la introducció.
Pas 2: Configuració del RPi

Per al nostre projecte necessitem un RPi amb el programari donat instal·lat.
- Lloc web Apache (html css js)
- Flask Socket-IO (lloc web del servidor de backend)
- MariaDB (servidor de bases de dades)
Abans d’instal·lar-lo, sempre és útil assegurar-vos que teniu instal·lat el programari més recent al vostre RPi. Per fer-ho, simplement executeu l'ordre següent:
actualització sudo apt
Apatxe:
Primer deixem parlar d’Apache. Apache és un servidor web que s’utilitza a tot el món. Gestiona el vostre lloc web perfectament. L’únic que heu de fer és instal·lar-lo i posar el lloc web a la carpeta adequada i allà està.
sudo apt install apache2 -y
Això és!
Per assegurar-vos que tot està instal·lat correctament, navegueu a la vostra adreça IP de raspberry pi al navegador i comproveu si teniu el lloc web predeterminat. Si teniu problemes relacionats amb aquest pas, podeu consultar el lloc web de RPi aquí.
Eventlet:
Ara anem a instal·lar Eventlet. Executarà el nostre servidor d’interfície i farà la connexió des dels nostres sensors al nostre lloc web. Per a això necessitem un parell de paquets.
Flask-socketIO:
pip3 instal·la flask-socketio
Eventlet:
pip3 instal·la l'esdeveniment
Gevent:
pip3 install gevent
Mariadb:
Mariadb és una base de dades basada en MySQL que crea bases de dades relacionals. Sovint s’utilitza al RPi i, per tant, hi ha molta ajuda que podeu trobar a Internet. Per a més informació podeu anar a aquest enllaç.
apt instal·lar mariadb-server
Pas 3: connectar els sensors i afegir codi



Per connectar els sensors al nostre RPi podem utilitzar un T-Cobbler plus. Aquesta és una eina pràctica que permet utilitzar tots els pins del vostre RPi en una taula de treball.
Al meu projecte tinc 5 sensors:
- Sensor de velocitat del vent QS-FS
- Sensor de vent Sortida de senyal de jardí Aliatge d'alumini Sensor de direcció de vent Instrument de mesura de la velocitat de les paletes
- DHT22 (humitat)
- BMP280 (pressió d'aire)
- DS18B20 (temperatura)
Sensor de velocitat del vent:
Primer de tot, vaig començar amb el sensor de velocitat del vent, perquè em va emocionar sobretot aquest sensor. És un sensor amb un senyal analògic de 0-5v de sortida i necessita una tensió mínima de 7 volts per funcionar. He triat l'adaptador de 9 volts per alimentar-lo.
Per llegir aquest sensor he utilitzat un MCP3008, que és un CI per llegir en senyals analògics. El CI pot funcionar en 3,3 V o 5 V, però trio 3,3 V per fer-lo compatible amb el RPi. Això significava que calia canviar la tensió de sortida de 5V a 3,3V. Vaig fer-ho afegint un divisor de voltatge creat per 2 resistències (2k i 1k ohm).
Sensor de direcció del vent:
La direcció del vent és tan important com la velocitat del vent, per tant, la connectaré a continuació.
Aquest sensor té les mateixes especificacions que el sensor de velocitat del vent. També funcionarà a 9V i té una tensió de sortida de 5 volts. A més, aquest sensor el connectarem al MCP3008 mitjançant un divisor de tensió.
DHT22 (humitat):
El DHT22 llegeix la humitat. Us proporciona un valor en percentatge i el seu valor es pot llegir mitjançant el protocol I2C al RPi. Per tant, heu d’habilitar els ports I2C al Raspi-config. Més informació aquí.
BMP280 (pressió d'aire):
El BMP280 s’utilitza per llegir la pressió de l’aire. El seu valor es llegeix a través del bus SPI al RPi. Aquest protocol també s’ha d’habilitar a Raspi-config. Per al meu codi he utilitzat la biblioteca Adafruit.
DS18B20 (temperatura):
L’últim sensor mesura la temperatura. aquest sensor és de Dallas i, si heu tingut una mica d’experiència amb Dallas, probablement ja haureu de saber que fan servir el bus 1Wire. No us sorprengueu si dic que aquest protocol també s’ha d’habilitar al Raspi-config.
Com he connectat els sensors:
Com a pdf he penjat un esquema elèctric i de taulers per facilitar-ho una mica.
Després de poder connectar els sensors amb èxit i afegir el codi necessari per llegir tots els sensors, podeu continuar i passar al següent pas. Si voleu deixar enrere un sensor o voleu afegir-ne més, podeu fer-ho.
Pas 4: dissenyar una interfície d'usuari web



Ara hem connectat els sensors que necessitem per al nostre lloc web.
Volem que el lloc web cregui un aspecte fàcil mentre es mostren totes les dades en temps real dels sensors.
També volem poder veure la història d’aquests valors mesurats per interval de temps.
Així que, primer, vaig començar a mirar al voltant de la web per inspirar-me. Sobretot on només hi ha llocs d'informació més complets sense realment el disseny que buscava. És probable que les estacions meteorològiques que ja estaven al mercat tinguessin una pantalla. I d’aquesta pantalla va sortir la meva inspiració. La majoria de les pantalles tenen un disseny amb un aspecte de quadrícula. Això em va donar la idea de crear la pàgina inicial on es mostrarien tots els sensors.
Però també vaig dir que volia fer una pàgina on es pogués veure la història de cada sensor amb els seus valors.
Per aquest motiu, també vaig crear una segona pàgina en el meu disseny que contenia aquesta. En aquesta pàgina he pogut veure informació addicional sobre el meu sensor que no es mostrarà a la meva pàgina principal i, per descomptat, a la part de la història.
Al cap d’unes hores ja vaig treballar el meu disseny complet!
El disseny es va fer amb Adobe XD.
Pas 5: Creació de base de dades

Per obtenir un descans de la part de disseny, vaig començar a la meva base de dades.
Aquesta base de dades contindria tots els sensors (5), tots els actuadors (2) i els valors que tenien aquests sensors.
La base de dades és bastant fàcil i té algunes relacions.
Podeu veure el model de base de dades a la foto.
Pas 6: Codificació del lloc web: Frontend (html Css)
Torna al lloc web!
Ara tinc un disseny que puc començar a codificar com a html css per utilitzar-lo realment.
A la pàgina inicial:
Vaig començar considerant cada sensor com un element del meu lloc web. Per poder més endavant deixar que aquesta part es generés mitjançant el meu codi Javascript.
També he inserit classes aleatòries de titulars de JS als elements. Aquests permetrien canviar el contingut d'aquest element
Això em va costar molt de temps perquè no sóc tan bo en aquest idioma concret.
Un cop feta la pàgina d'inici, era hora de començar per la pàgina d'historial.
A la pàgina d'historial:
Aquesta pàgina era una mica més fàcil de recrear. En aquesta pàgina també hi havia titulars de js per obtenir la informació sobre el sensor, una ranura de valors en temps real i per mostrar la taula amb tots els valors mesurats.
Per crear una opció de pestanya al meu lloc web per triar entre Taula o Gràfic, he hagut d'afegir una mica de Javascript per fer que els elements no es mostrin ni es mostrin.
Ara tenim un lloc web impressionant però no hi podem mostrar res? Fixem-ho.
Podeu trobar el meu codi al repositori de github:
Pas 7: Codificació del lloc web: Backend (esdeveniment) + Frontend de codificació (javascript)
Backend:
Tot i que el servidor de fons ja està instal·lat, encara hem d’implementar-ho al nostre projecte. Primer cal afegir algunes importacions perquè tot funcioni correctament.
des de la importació de flask Flask, request, jsonify from flask_socketio import SocketIO from flask_cors import CORS
Per iniciar el servidor, hem d’afegir el següent:
socketio.run (app, depuració = False, host = '0.0.0.0')
Ara el servidor està en línia, però no podrà parlar amb el frontal.
No rep ni retorna res. Canviem això.
Per sol·licitar tots els sensors de la base de dades, afegirem una ruta:
@ app.route (endpoint + '/ sensors', methods = ['GET']) def get_sensors (): if request.method == 'GET': s = DataRepository.get_sensors () return jsonify (sensors = s), 200
Aquest codi utilitza una classe anomenada DataRepository i parla a la base de dades. Aquí ens retorna els sensors que hem demanat.
També necessitem una ruta per demanar informació sobre un sensor específic i una altra sobre els valors d’un sensor determinat.
Totes aquestes rutes són per fer possible les dades en temps real. Hem d’enviar cada interval les dades que acaben de llegir els sensors. Per fer-ho utilitzem la connexió Socket-IO. És una connexió establerta des del moment en què algú carrega el lloc web amb JS i manté aquesta connexió oberta. Es tracta d’una connexió full-duplex que vol dir que és una connexió que funciona de totes dues maneres (enviar i rebre) alhora. Per utilitzar-ho hem d’afegir el següent codi.
@ socketio.on ('connect') def initial_connection (): print ('A new client connect') socketio.send ("U bent geconnecteerd") # # Enviar al client!
Aquesta pau de codi s’executa quan un client es connecta.
Per obtenir qualsevol missatge de la interfície, podeu utilitzar aquest codi.
@ socketio.on ('missatge') def message_recived (): pass
També podeu enviar missatges. Això ho fa el següent.
socketio.emit ('Update_RTD', dict_results, broadcast = True)
El primer argument donat pot ser qualsevol cosa que vulgueu, però es correspondrà amb el que poseu al vostre JS i també podeu enviar objectes amb ell. Això és opcional.
Javascript:
És important afegir una mica de JS perquè el servidor estigui connectat amb el servidor de fons per poder mostrar les dades actuals i obtenir informació de la base de dades.
Trucarem a les funcions socketIO que hem fet per rebre i enviar dades.
Quan rebem les dades com a objecte Json, les desmantellarem per obtenir la informació que desitgem i després les posarem als titulars de JS que posem al nostre lloc web.
Podeu trobar el meu codi al repositori de github:
Pas 8: fer una carcassa




La carcassa requereix molta feina i es pot fer de la manera que vulgueu. Així ho vaig fer.
Vaig prendre unes caixes de vi.
Un d’ells el vaig utilitzar com a caixa per contenir el meu RPi i la majoria dels meus sensors.
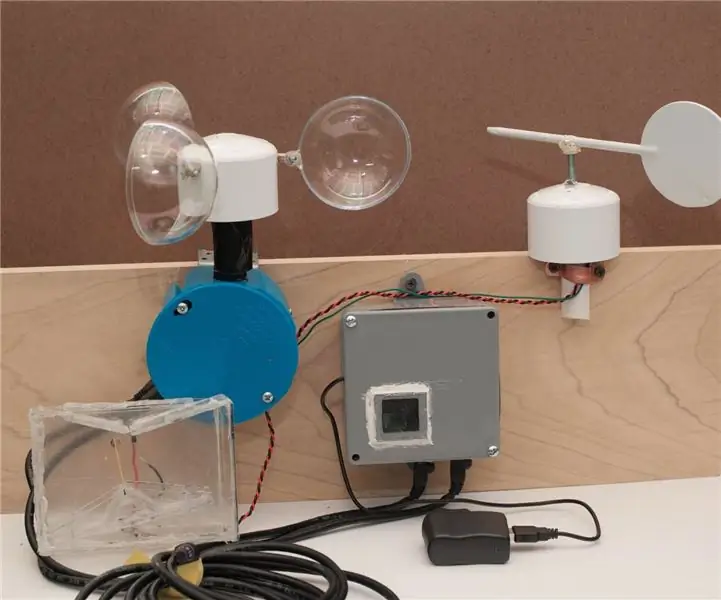
El sensor de velocitat del vent i el sensor de direcció del vent, per descomptat, no es van col·locar a l'interior, sinó a la part superior d'un travesser situat sobre un pal. En aquest pal vaig penjar aquella caixa de vi on també vaig fer una porta.
Podeu veure com he acabat el meu projecte mirant les fotografies.
Per descomptat, aquest és un exemple de com podeu fer-ho. Podeu fer amb ell el que vulgueu.
Recomanat:
Estació meteorològica professional amb bricolatge ESP8266 i ESP32: 9 passos (amb imatges)

Estació meteorològica professional que utilitza bricolatge ESP8266 i ESP32: LineaMeteoStazione és una estació meteorològica completa que es pot connectar amb sensors professionals de Sensirion, així com amb algun component de l’instrument Davis (pluviòmetre, anemòmetre)
Estació meteorològica senzilla amb ESP8266 .: 6 passos (amb imatges)

Estació meteorològica senzilla que utilitza ESP8266: en aquest instructiu compartiré com utilitzar ESP8266 per obtenir dades com ara temperatura, pressió, clima, etc. Recompte total de visualitzacions. i mostreu les dades al monitor sèrie i visualitzeu-les a la pantalla LCD. Les dades seran f
Estació meteorològica NaTaLia: l'estació meteorològica amb energia solar Arduino s'ha fet correctament: 8 passos (amb imatges)

Estació meteorològica NaTaLia: Estació meteorològica amb energia solar Arduino feta de la manera correcta: després d’un any d’exitació en 2 llocs diferents, comparteixo els plans del projecte de la meva estació meteorològica amb energia solar i explico com va evolucionar cap a un sistema que realment pot sobreviure durant molt de temps períodes des de l'energia solar. Si segueixes
Estació meteorològica de bricolatge i estació de sensor WiFi: 7 passos (amb imatges)

Estació meteorològica de bricolatge i estació de sensor WiFi: en aquest projecte us mostraré com crear una estació meteorològica juntament amb una estació de sensor WiFi. L'estació del sensor mesura les dades de temperatura i humitat locals i les envia, mitjançant WiFi, a l'estació meteorològica. L'estació meteorològica mostra llavors
Estació meteorològica completa de Bricolatge Raspberry Pi amb programari: 7 passos (amb imatges)

Estació meteorològica completa de Raspberry Pi amb programari de bricolatge: a finals de febrer vaig veure aquesta publicació al lloc de Raspberry Pi. http://www.raspberrypi.org/school-weather-station-.. Havien creat estacions meteorològiques Raspberry Pi per a escoles. En volia una! Però en aquella època (i crec que encara està escrit
