
Taula de continguts:
- Pas 1: client i servidor
- Pas 2: creeu un servidor web local
- Pas 3: instal·leu Apache
- Pas 4: feu una pàgina web estàtica
- El meu Raspberry Pi té un lloc web
- Pas 5: afegiu un estil
- Pas 6: Instal·leu PHP
- Pas 7: feu una pàgina web dinàmica
- Pas 8: creeu un client de l'API de Tumblr
- Pas 9: feu una captura de pantalla de Tumblr i / o lloc web
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.

En aquesta lliçó, aprendreu a crear una pàgina web, recopilar dades mitjançant la xarxa mundial i utilitzar les API per publicar imatges a Tumblr i Twitter.
Pas 1: client i servidor
En informàtica, client-servidor és un model de programari que consta de dues parts: un client i un servidor. Tots dos es comuniquen a través d’una xarxa informàtica o junts en el mateix ordinador. El client és un programa o un ordinador amb programari que depèn de fer sol·licituds de servei a un servidor. El servidor és un programa informàtic o un dispositiu que pot acceptar aquestes sol·licituds, processar-les i retornar la informació sol·licitada al client. De vegades és complicat esbrinar quin és quan es treballa amb màquines que fan diverses tasques alhora. Aquí teniu algunes característiques per ajudar-vos a distingir un client i un servidor.
Característiques del client:
- És el primer actiu
- Envia sol·licituds al servidor
- Espera i rep respostes del servidor
- Normalment interactua directament amb els usuaris finals mitjançant qualsevol interfície d'usuari, com ara la interfície gràfica d'usuari
Característiques del servidor:
- Inicialment és passiu
- Està escoltant, a punt per respondre a les sol·licituds enviades pels clients
- quan arriba una sol·licitud, respon amb les dades sol·licitades als clients
- Els usuaris finals normalment no interactuen directament amb un servidor, sinó que fan servir un client.

Un exemple habitual de relació client-servidor és un navegador web (client) que sol·licita i rep fitxers de pàgines web allotjats en un servidor web.
Pas 2: creeu un servidor web local
El Raspberry Pi es pot convertir en un servidor web instal·lant i executant una aplicació de servidor. Dues aplicacions populars de servidor de codi obert són: NGINX (motor pronunciat x) i Apache. En aquesta lliçó, faràs servir Apache perquè, a partir d’aquest escrit, està més documentat. Això fa que la cerca de respostes en línia sigui més fàcil a mesura que s’aprèn.
El vostre Raspberry Pi allotjarà un lloc web al qual pot accedir qualsevol dispositiu de la mateixa xarxa. Comencem!
Pas 3: instal·leu Apache
Instal·leu el paquet apache2. El senyalador -y us respon a la pregunta de seguretat prèvia a la instal·lació.
sudo apt-get install apache2 -y
Apache inclou un fitxer HTML de prova que genera una pàgina web de marcador de posició per provar la instal·lació. Aquest fitxer HTML de prova es troba al directori arrel d'Apache. Per defecte, Apache està configurat per cercar en aquest directori documents web per crear contingut dins d’un navegador web. Per fer una ullada a aquesta pàgina de prova i confirmar que Apache va instal·lar-la correctament, feu-la cap amunt al navegador web escrivint aquesta adreça URL:
localhost /
Si Apache s’instal·la correctament, veureu la pàgina web de prova d’Apache al navegador:

Cerqueu l'adreça IP de Raspberry Pi
Podeu utilitzar l'adreça localhost per accedir a la pàgina web mentre esteu al Raspberry Pi. Per accedir a la pàgina web des d’un altre equip, necessiteu l’adreça IP de Raspberry Pi. Per trobar el tipus d'adreça IP a LXTerminal:
ifconfig

També el podeu trobar a l’escriptori si passeu el cursor per sobre del símbol de recepció WiFi.

Pas 4: feu una pàgina web estàtica
El vostre Raspberry Pi ara pot allotjar una pàgina web i tot el contingut que s’hi publicarà. Hi ha dos tipus bàsics de pàgines web: estàtiques i dinàmiques. Una pàgina estàtica té contingut que no canvia. Una pàgina dinàmica és capaç de mostrar dades canviants, com ara les lectures del sensor o l’hora i la data canviants.
Comencem per una pàgina estàtica. Per crear-ne un, cal que utilitzeu un llenguatge anomenat HTML. Quan aneu a una pàgina web, el primer que veieu és probablement una pàgina index.html. Aquesta pàgina és la pàgina predeterminada que mostra un navegador si no s'especifica una altra pàgina. Per defecte, Apache busca aquí el fitxer index.html:
/ var / www / html
Això s’anomena arrel del document i és una carpeta oculta. Està dissenyat per contenir pàgines web. Aneu-hi i doneu una ullada:
cd / var / www / html
ls
Veureu el fitxer index.html de prova predeterminat a la llista. Si voleu desar el fitxer per defecte, canvieu-lo amb el nom de defaultIndex.html mitjançant l'ordre mv.
sudo mv index.html defaultIndex.html
si no voleu desar-lo, traieu el fitxer mitjançant l'ordre rm:
sudo rm index.html
Ara podeu crear i començar a editar el vostre propi fitxer index.html:
sudo nano index.html
Recordeu que heu d’utilitzar sudo, els directoris www i html són propietat de root, de manera que heu d’actuar com a root per crear, editar i manipular qualsevol fitxer que es trobi en aquests directoris.
Pàgina HTML bàsica
HTML és un llenguatge profund. Es pot fer molt amb ell. Si esteu interessats en obtenir més informació, visiteu el lloc web de W3Schools, on podeu trobar molts tutorials sobre com utilitzar HTML per crear un lloc web. Començarem amb una pàgina HTML senzilla.
Primer, indiqueu al navegador quina versió d’HTML utilitzeu. Aquest document es declara com a document HTML5:
Comenceu amb les etiquetes html i body:
El gruix del vostre contingut passa a continuació, entre les etiquetes del cos. Feu de la primera línia un encapçalament amb l’etiqueta h1. El número després de la "h" defineix la importància de l'encapçalament que afecta la mida del tipus de lletra. Utilitzeu l'etiqueta p per definir un paràgraf:
El meu Raspberry Pi té un lloc web
Què he de posar aquí?
Per acabar la pàgina, tanqueu el cos i l'etiqueta HTML i les etiquetes:
Deseu el document amb el sufix.html i visiteu localhost al navegador. Veureu la vostra pàgina web!

Què heu de posar a la pàgina web? Posem una imatge, o millor encara, animateMe.gif. Per tal que es mostri qualsevol recurs en aquesta pàgina web, cal posar-lo a l'arrel del document d'Apache. Haureu de copiar-lo i enganxar-lo perquè quedi al directori boof / fotos. Per copiar i enganxar un fitxer a la línia d'ordres, utilitzeu l'ordre cp. En primer lloc, cd al directori inicial:
cd ~
Copieu i enganxeu el fitxer animateMe.gif:
sudo cp boof / fotos / animateMe-g.webp
Torneu al directori html:
cd / var / www / html
Torneu a obrir el fitxer index.html perquè pugueu afegir la imatge:
sudo nano index.html
Per definir i incrustar una imatge en una pàgina HTML, utilitzeu l'etiqueta img. Col·loqueu la línia següent entre l’encapçalament i el paràgraf.
Obriu la pàgina al navegador i quedarà així, excepte amb el vostre propi-g.webp

Pas 5: afegiu un estil
La pàgina sembla una mica anodina. Sense color ni estil. Aquí és on entra CSS. És un llenguatge que funciona de la mà de l'HTML per fer una pàgina web més atractiva i visualment creativa. Només tocarà aquí, però si voleu obtenir més informació, dirigiu-vos a W3schools per obtenir més informació.
Com a exemple, canviem el color del fons afegint CSS al fitxer HTML. Hi ha diverses maneres d’estilitzar la vostra pàgina web mitjançant CSS. Per a aquesta classe, utilitzeu les etiquetes d'estil per incrustar CSS directament al fitxer HTML.
Poseu les línies següents entre les primeres etiquetes html i body a la part superior de la pàgina HTML:
etiquetes body {background-color: powderblue;} Serà així:

cos {color de fons: blau pols;}

Pas 6: Instal·leu PHP
En lloc d'una pàgina estàtica, podeu crear una pàgina dinàmica que pugui canviar sense que hi pengeu fitxers manualment. Una manera popular de fer-ho és utilitzar un llenguatge de script anomenat PHP. Per utilitzar PHP al Raspberry Pi, primer heu d’instal·lar-lo amb el paquet del mòdul per a Apache:
sudo apt-get install libapache2-mod-php5 php5 -y
Pas 7: feu una pàgina web dinàmica
Combineu PHP amb HTML, sempre que el codi PHP estigui inclòs a les etiquetes, podeu incloure-ho en una estructura de fitxer HTML. Com a exemple, combineu els vostres scripts HTML i PHP actuals i amplieu el text mitjançant etiquetes HTML.
Incloem un simple script PHP que mostra la data i l'hora. Enganxeu el següent en qualsevol lloc entre les etiquetes:
Deseu el fitxer amb Ctrl + o, però canvieu l'extensió de.html a.php, que desarà un fitxer nou. Per no confondre el navegador, traieu l'antiga versió.html:
sudo rm index.html
Actualitzeu localhost al navegador web. La sortida serà així:

D’acord, doncs, quina diferència hi ha? Sembla que és una pàgina HTML normal, no? Actualitzeu la pàgina i observeu la màgia. La màgia del moment canviarà! Això és PHP i la seva funció data () incorporada que funciona perquè pugueu crear una pàgina web dinàmica.
Pas 8: creeu un client de l'API de Tumblr
El Raspberry Pi pot sol·licitar i obtenir informació d'altres aplicacions de programari en línia mitjançant una API (Application Programming Interface). Una API facilita que alguna cosa com el Raspberry Pi talli totes les dades d’un lloc web per obtenir només les coses útils. Feu que el vostre Raspberry Pi parli amb Tumblr, Twitter i weather.com per tuitejar, publicar imatges i mostrar previsions meteorològiques.
Raspberry Pi i Tumblr
L'exercici següent crea una conversa entre el vostre Raspberry Pi i Tumblr. Com a client, el vostre Raspberry Pi demanarà fragments de dades a Tumblr perquè pugui carregar imatges al servidor remot de Tumblr, de manera que les imatges es publiquin a un compte de Tumblr. Per aconseguir que un Raspberry Pi funcioni amb una API, és probable que ja hi hagi una biblioteca que pugueu utilitzar. Per a Tumblr hi ha Pytumblr. Es crea un client en un programa Python mitjançant una funció integrada creada a Pytumblr. Aquesta funció utilitza quatre codis d’autorització generats per Tumblr:
- clau de consum
- secret del consumidor
- clau de testimoni
- secret de la fitxa
Abans d’utilitzar l’API de Tumblr, heu d’obtenir quatre claus (similars a les contrasenyes). Per aconseguir-los, seguiu aquests passos:
- Creeu un compte gratuït de Tumblr i inicieu la sessió.
- Registra una sol·licitud. Només cal que proporcioneu informació bàsica com ara un títol (proveu "My Raspberry Pi"), la descripció, el correu electrònic i el lloc web (utilitzeu-lo si no en teniu cap). Després del registre, obtindreu una clau per al consumidor i un secret per al consumidor. Copieu-les i enganxeu-les en un lloc segur, com ara un fitxer de text o un correu electrònic. Per tornar-hi a accedir, aneu a la pàgina del vostre compte de Tumblr, trieu Configuració al menú Compte i feu clic a Aplicacions.
- Inicieu la sessió a la consola del desenvolupador mitjançant la clau i els codis d’autorització secrets. Feu clic a permetre quan se us demani si voleu que es publiqui en nom vostre.
- Un cop hàgiu iniciat la sessió a la consola del desenvolupador, veureu un exemple de codi en diversos idiomes. Feu clic a la pestanya Python i copieu el bloc OAuth o al menú superior feu clic a Mostra claus per veure la clau de token i els codis secrets del token juntament amb els dos codis que ja teniu.
Posem en funcionament aquests codis i fem un programa Python que publiqui l'animeMe-g.webp
Primer instal·leu Pytumblr:
sudo apt-get update
sudo pip instal·la pytumblr
Des del directori inicial, cd a la carpeta boof i creeu un fitxer Python:
cof boof
Creeu el fitxer mitjançant l’editor d’IDLE per facilitar el tall i enganxament dels codis d’autorització molt llargs. Introduïu-ho al fitxer testPytumblr.py, actualitzant les quatre claus i el vostre nom d'usuari:
importar pytumblr
# S'autentifica mitjançant OAuth, còpia de https://api.tumblr.com/console/calls/user/info client = pytumblr. TumblrRestClient ('your_consumer_key', 'your_consumer_secret', 'your_token', 'your_token_secret') client.create_photo 'your_account_username', state = "published", tags = [“raspberrypi”, “picamera”], data = “fotos / animateMe.gif") print ("uploaded")
El programa us etiqueta la foto carregada amb "raspberrypi" i "picamera". Si ho desitgeu, podeu eliminar, substituir o afegir a aquestes etiquetes. S’emmagatzemen en una variable anomenada etiquetes que s’utilitza a client.create_photo ().
Premeu F5 per executar el programa. Hi haurà un error … però ja heu instal·lat Pytumblr, per què Python diu que no troba el mòdul? Això es deu al fet que Pytumblr no admet Python 3, només funciona a Python 2 *. Obriu l’editor IDLE de Python 2 i talleu i enganxeu el vostre codi, sobreescriviu el programa Python 3 i, a continuació, executeu-lo. Quan hagi carregat el GIF, "carregat" s'imprimirà a la finestra de l'intèrpret d'ordres de Python.
Aquesta és la part emocionant! Aneu a la pàgina de Tumblr i mireu el GIF. Canvieu "publicat" al programa per "esborrany" si voleu crear esborranys de publicacions.

* Després de publicar aquesta classe, un altre usuari de github ha forjat l'original, afegint suport per a Python 3 per a certes ordres.
Si la publicació no apareix, comproveu que hàgiu introduït correctament les quatre claus i el nom d'usuari de Tumblr i que la connexió a Internet del vostre Pi estigui activa. També podeu executar el vostre script des de la línia d’ordres mitjançant Python 2 (CD al boof de la carpeta si encara no hi sou):
python testPytumblr.py
Pas 9: feu una captura de pantalla de Tumblr i / o lloc web
Crea un lloc web per mostrar-li un-g.webp
Recomanat:
Steam Punk del vostre SAI per obtenir hores de funcionament del vostre router Wi-Fi: 4 passos (amb imatges)

Steam Punk del vostre SAI per obtenir hores de funcionament del vostre router Wi-Fi: hi ha alguna cosa fonamentalment desagradable que el vostre SAI converti la potència de la bateria de 12V CC en 220V CA perquè els transformadors que funcionen amb el vostre enrutador i la fibra ONT puguin convertir-lo de nou en 12 V CC! També esteu contra els [normalment
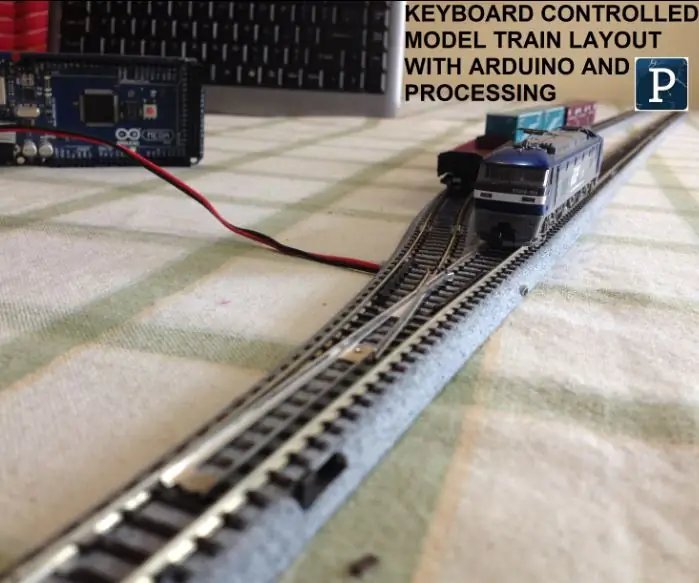
Controleu el disseny del vostre model de tren amb el vostre TECLAT !: 12 passos

Controleu la disposició del vostre model de tren amb el vostre TECLAT!: En una de les meves instruccions anteriors, us vaig mostrar com podeu controlar el vostre model de tren amb el comandament del vostre televisor. També podeu consultar una versió actualitzada aquí. En aquest instructiu, us mostraré com controlar un disseny de model de tren amb un teclat
Controleu el disseny del vostre model de tren amb el vostre telèfon mòbil: 11 passos (amb imatges)

Controleu la disposició del vostre model de tren amb el vostre telèfon mòbil!: Controlar un disseny de model de tren amb controladors d’accelerador i de sortida de cable pot ser un bon començament per a principiants, però suposa un problema de no portabilitat. A més, els controladors sense fils que arriben al mercat només poden controlar alguns locom
Guia de connexió PLSD: Connexió a Apple TV mitjançant AirPlay [No oficial]: 10 passos
![Guia de connexió PLSD: Connexió a Apple TV mitjançant AirPlay [No oficial]: 10 passos Guia de connexió PLSD: Connexió a Apple TV mitjançant AirPlay [No oficial]: 10 passos](https://i.howwhatproduce.com/images/009/image-24281-j.webp)
Guia de connexió PLSD: Connexió a Apple TV mitjançant AirPlay [No oficial]: es proporciona la següent guia per il·lustrar el procés de connexió a televisors Apple de sala de conferències mitjançant AirPlay. Aquest recurs no oficial es proporciona com a cortesia de l’administració, el personal i els hostes autoritzats del districte escolar de Perkins
Utilitzeu la connexió de dades del vostre iPhone a l'ordinador: 6 passos

Utilitzeu la connexió de dades del vostre iPhone a l'ordinador: NOTA: A partir d'iOS 3 i 4, hi ha altres maneres de connectar-vos, fins i tot de forma legítima mitjançant AT & T (encara que això costa més). Aquest mètode encara funciona, i sempre ho farà (independentment de les actualitzacions d'iOS) sempre que pugueu SSH al vostre iPhone. Tenir
