
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.


Captureu la imatge amb ESP32-Cam (OV2640) mitjançant el processador WiFI ESP8266 WeMos D1 R1 amb Uno i envieu-la al correu electrònic, deseu-la a Google Drive i envieu-la a Whatsapp mitjançant Twilio.
Requisits:
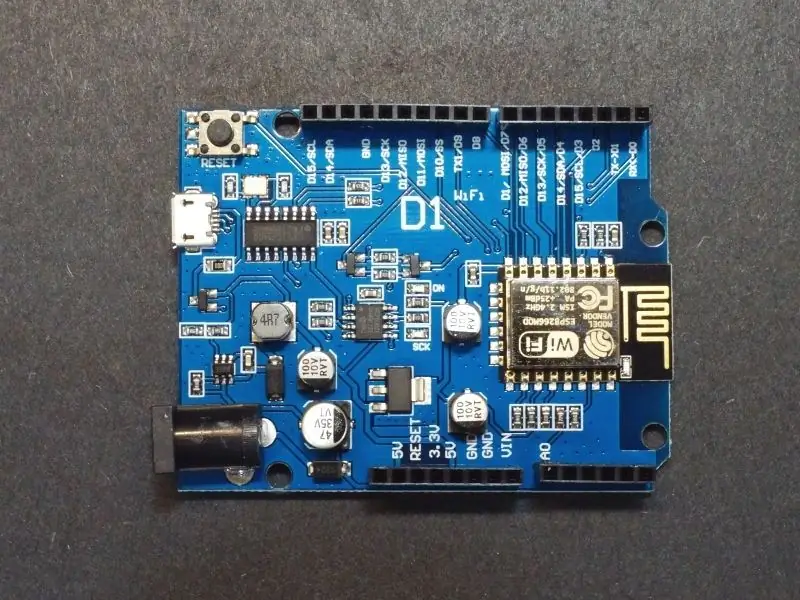
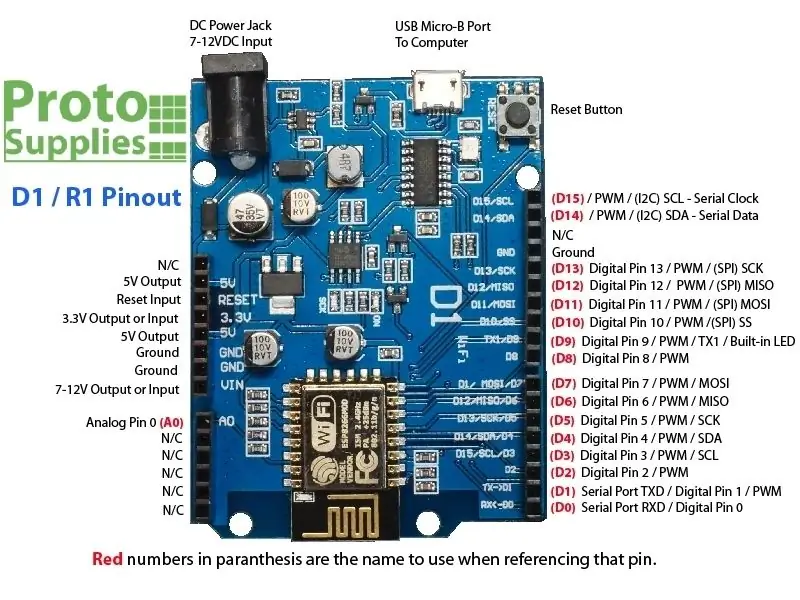
- ESP8266 WeMos D1 R1 Processador WiFI amb Uno (https://protosupplies.com/product/esp8266-di-wifi-with-uno-footprint/)
- ESP32-Cam Ai-Thinker amb càmera OV2640 (https://robu.in/product/ai-thinker-esp32-cam-development-board-wifibluetooth-with-ov2640-camera-module/)
- Taula de pa
- 10kom resistència
- Polsador
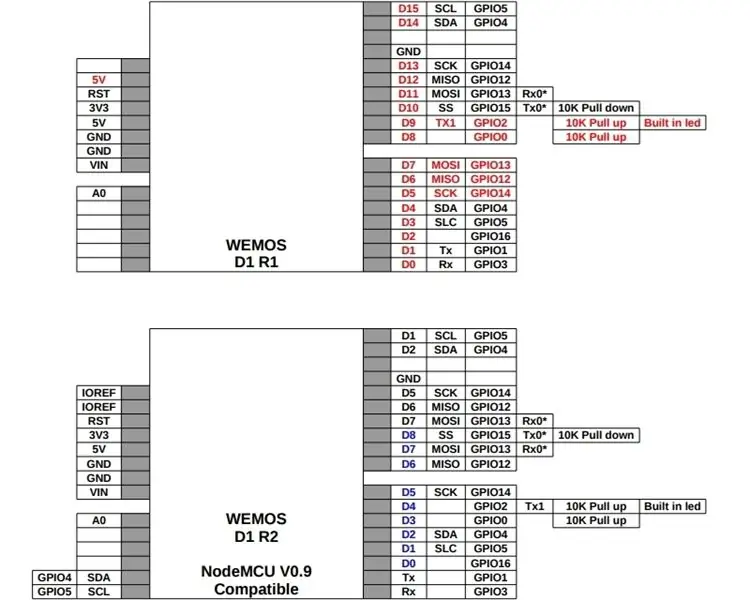
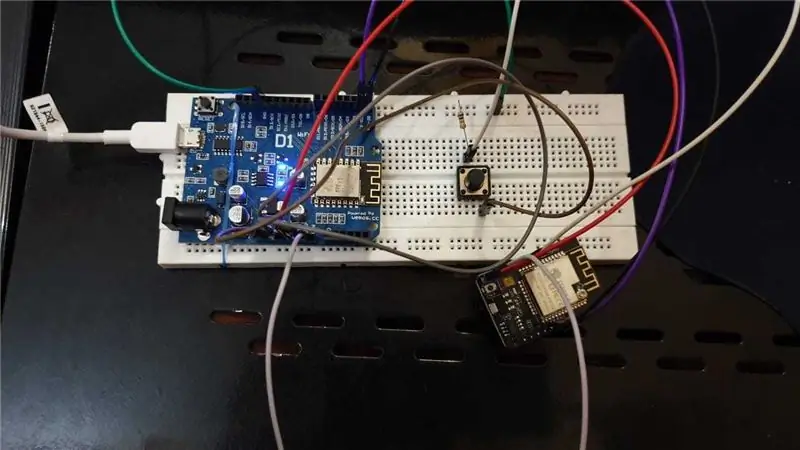
Pas 1: Processador WiFI ESP8266 WeMos D1 R1 amb Uno



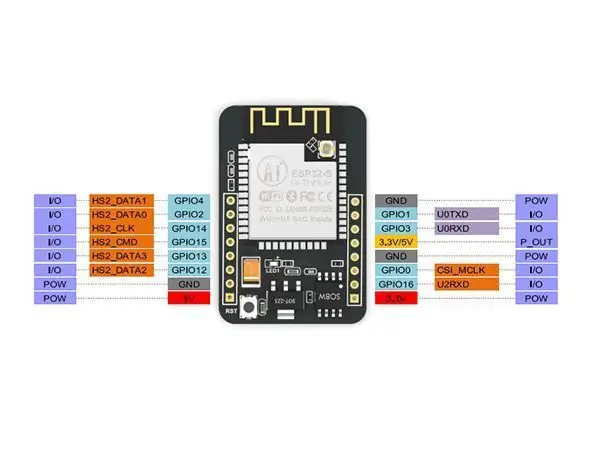
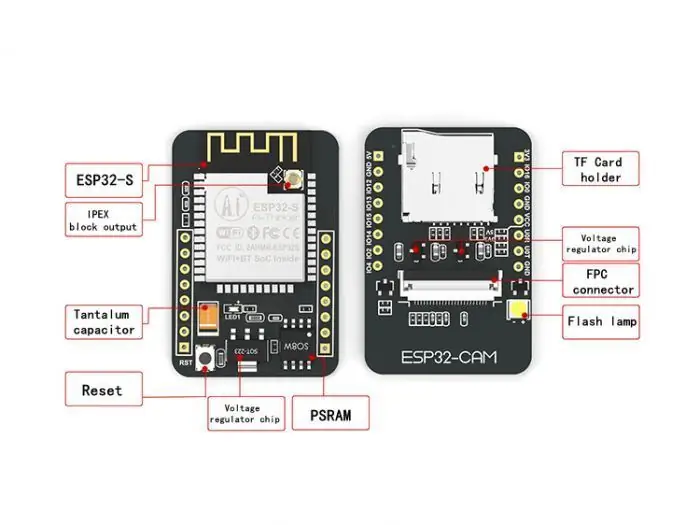
Pas 2: ESP32-Cam Ai-Thinker amb OV2640



Pas 3: Descripció general
En aquest projecte utilitzarem ESP32-cam per capturar imatges mitjançant OV2640 i enviar-les al correu electrònic, desar-les a Google Drive i enviar-les a Whatsapp mitjançant Twilio. Podem utilitzar l’ESP32-cam amb el programador FTDI perquè no ve amb un connector USB, però en aquest projecte estem utilitzant el processador Wi-Fi ESP8266 WeMos D1 R1 amb Uno per carregar el codi. A més, fem servir Google Apps Script (https://developers.google.com/apps-script) per enviar les dades de la imatge al correu electrònic, desar-les a Google Drive i enviar-les a Whatsapp mitjançant l'API Twilio.
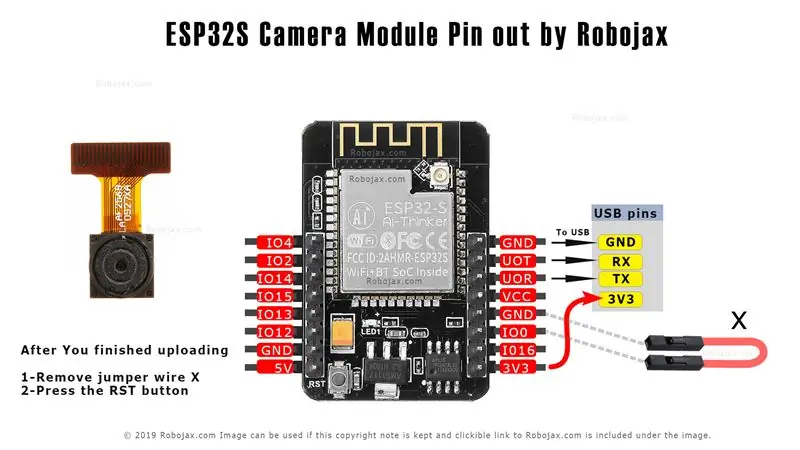
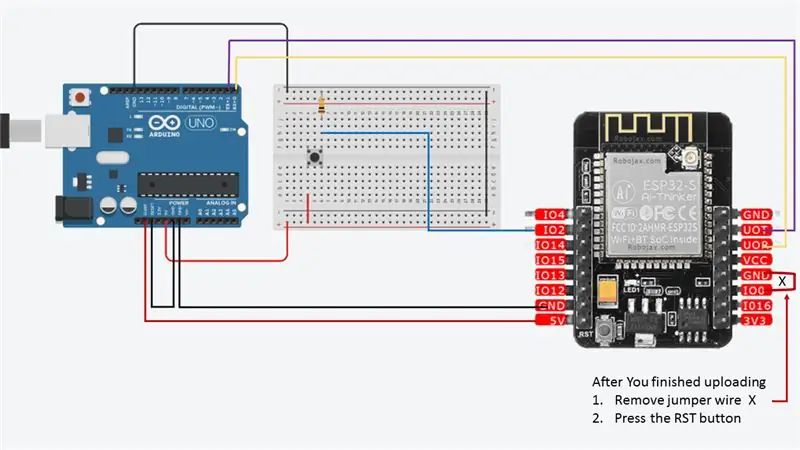
Pas 4: esquema


Hi ha tres pins GND i dos pins per alimentar: 3,3V o 5V.
UOT i UOR són els pins de sèrie. Necessiteu aquests pins per penjar codi al vostre tauler. A més, GPIO 0 (Io0) també té un paper important, ja que determina si l’ESP32 està en mode intermitent o no. Quan GPIO 0 (Io0) està connectat a GND, l’ESP32 està en mode intermitent. Quan hàgiu acabat de carregar
- Traieu el cable de pont X
- Premeu el botó RST
Hem utilitzat GPIO2 per a l’entrada del botó
Pas 5: instal·leu la placa ESP32
En aquest exemple, fem servir l'IDE Arduino per programar la placa ESP32-CAM. Per tant, heu d’instal·lar Arduino IDE i la placa ESP32 mitjançant el nucli Arduino per a l’ESP32. Seguiu un dels següents tutorials per instal·lar la placa ESP32, si encara no ho heu fet:
Instruccions d'instal·lació mitjançant Arduino IDE Boards Manager
- Enllaç de llançament estable:
raw.githubusercontent.com/espressif/arduin…
A partir del 1.6.4, Arduino permet instal·lar paquets de plataformes de tercers mitjançant Boards Manager. Tenim paquets disponibles per a Windows, Mac OS i Linux (32, 64 bits i ARM).
- Instal·leu l'IDE d'Arduino actual a nivell 1.8 o posterior. La versió actual es troba al lloc web d’Arduino.
- Inicieu Arduino i obriu la finestra Preferències.
- Introduïu un dels enllaços de llançament anteriors al camp * URL addicionals del gestor de taulers *. Podeu afegir diversos URL separant-los amb comes.
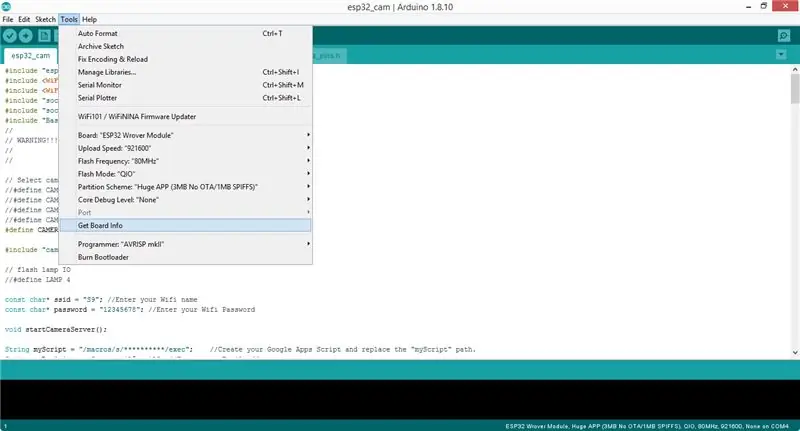
- Obriu el Gestor de taules des del menú Eines> Tauler i instal·leu la plataforma * esp32 * (i no us oblideu de seleccionar el tauler `ESP32` al menú Eines> Tauler després de la instal·lació). En el nostre cas, el tauler és `ESP32 Wrover Module`.
Pas 6: desenvolupament


Després d’acabar la instal·lació, cloneu aquest dipòsit o descarregueu-lo directament de Github i obriu [esp32_cam.ino] (esp32_cam.ino). Abans de penjar el codi, heu d’inserir les vostres credencials de xarxa a les variables següents:
const char * ssid = "REPLACE_WITH_YOUR_SSID"; const char * password = "REPLACE_WITH_YOUR_PASSWORD";
A més, comenteu la línia de models de càmera respectiva, en el nostre cas
#define CAMERA_MODEL_AI_THINKER // Tenim aquest model d'Esp32-cam
A més, heu de substituir l'URL de Google Apps Script "myScript" per l'URL del vostre script, "myRecipient" pel vostre correu electrònic i "mySubject" pel vostre assumpte.
Cadena myScript = "/ macros / s / ********** / exec"; // Creeu el vostre Google Apps Script i substituïu el camí "myScript". String myRecipient = "youremail @ gmail"; // Introduïu la vostra adreça de correu electrònic String mySubject = "Imatge capturada des d'Arduino Esp32-Cam"; // Introduïu algun tema
Podeu crear un projecte nou a l'script d'aplicacions de Google i copiar el codi de (Code.gs) i substituir l'URL de sol·licitud POST per l'URL del servidor. Vam fer servir allotjament compartit de Siteground amb aquest propòsit i qualsevol allotjament bàsic es pot utilitzar amb aquest propòsit.
var url = 'https://server-url/esp32/esp32.php';
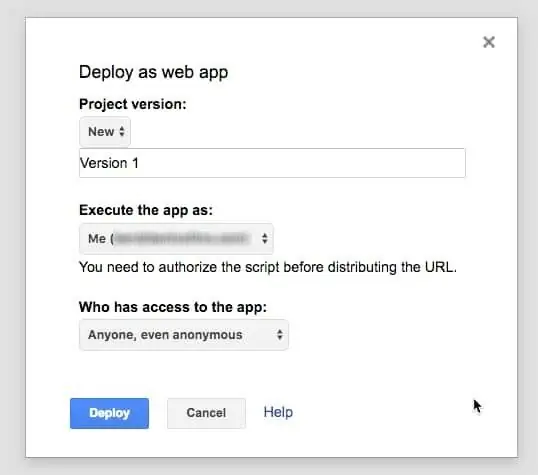
Publiqueu el vostre script amb accés anònim.
Pengeu (esp32.php) al vostre servidor juntament amb Twilio PHP SDK que hem inclòs al fitxer PHP. Substituïu el compte de Twilio Sid i el testimoni d'autenticació. Cerqueu el vostre compte Sid i Auth Token a twilio.com/console.
$ sid = "xxxxx";
$ token = "xxxx";
També heu de canviar el número de WhatsApp amb el número que heu enllaçat a Twilio.
-> create ("WhatsApp: + xxxxxx", // a
Abans de penjar el codi a l'ESP32-Cam, assegureu-vos que heu connectat GPIO 0 (Io0) a GND, de manera que l'ESP32-cam estarà en mode flash. A més, mantingueu la placa ESP32 Wrover Module seleccionada en aquest projecte i abans de penjar-la. Premeu el botó Restableix a ESP32-Cam i premeu el botó de càrrega a Arduino IDE. Després d'acabar, obriu el monitor sèrie a IDE i torneu a prémer el botó Restableix de l'ESP32-cam. Es connectarà a wifi aviat. Després, premeu el botó per capturar i enviar la imatge al número de correu electrònic i WhatsApp.
Part del codi que hem utilitzat està extret de
Pas 7: acabant


I ja està. Podeu comprovar si hi ha missatges recents al correu electrònic i a WhatsApp.
L'ESP32-CAM proporciona una manera econòmica de construir projectes domòtics més avançats que incloguin vídeo, presa de fotos i reconeixement facial.
Recomanat:
Processador Raspberry PI Vision (SpartaCam): 8 passos (amb imatges)

Processador de visió Raspberry PI (SpartaCam): un sistema de processador de visió Raspberry PI per al vostre robot FIRST Robotics Competition. Quant a FIRST Des de Wikipedia, l’enciclopèdia lliure https://en.wikipedia.org/wiki/FIRST_Robotics_Compe..The FIRST Robotics Competition (FRC) és un programa internacional d’alt nivell
Arduino envia dades Dht11 al servidor MySQL (PHPMYADMIN) mitjançant Python: 5 passos

Arduino està enviant dades Dht11 al servidor MySQL (PHPMYADMIN) mitjançant Python: en aquest projecte he interfaçat DHT11 amb arduino i després envio dades de dht11, que són la humitat i la temperatura, a la base de dades phpmyadmin. A diferència del nostre projecte anterior, en aquest cas no fem servir cap escut Ethernet, aquí només estem llegint t
Iron Man Reactor for Fun (joystick del processador de moviment digital): 7 passos (amb imatges)

Iron Man Reactor for Fun (joystick del processador de moviment digital): Hola, estimats. Aquesta és la meva primera instrucció, així que espero el vostre favor i els vostres comentaris. El projecte és una plataforma interactiva per a festes a casa, competicions i esdeveniments, només per diversió. Es tracta de dos sensors de moviment realitzats en el disseny del reactor home de ferro. El
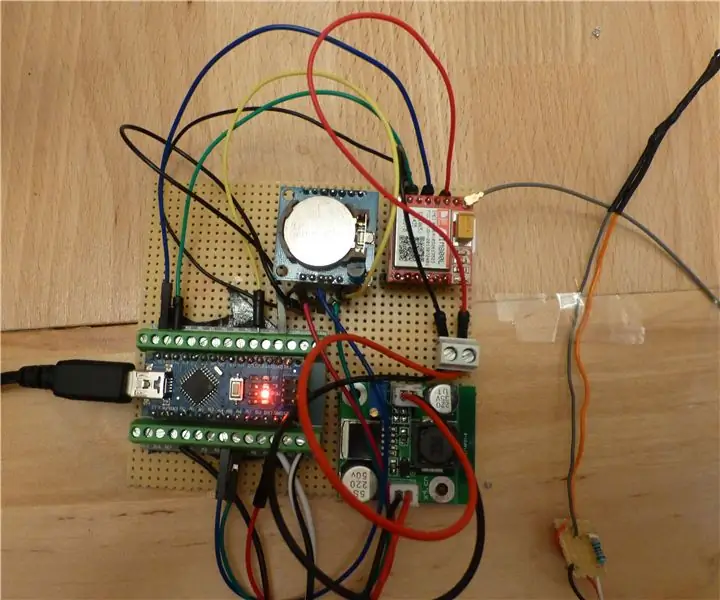
Envia un SMS amb temperatura a temps: 5 passos (amb imatges)

Envia un SMS amb Temperatura a temps: La idea és obtenir un SMS de temperatura de casa dels meus pares. Res de fantàstic, simplement posar peces juntes ràpidament. Les parts són: Geekcreit ® Placa de control ATmega328P Nano V3 compatible amb placa ArduinoDIY NANO IO Shield V1.O compatible per a ArduinoDS130
Com he muntat el meu processador d'efectes de guitarra Pod 6 de la meva línia 6: 10 passos (amb imatges)

Com vaig muntar el meu processador d'efectes de guitarra Pod 6 de la meva línia: Vaig comprar una de les unitats POD de la línia 6 original quan van sortir per primera vegada el 1998. Aleshores sonava fenomenal i encara avui sona molt bé: l'únic problema era la seva forma. Per dir-ho clarament, sembla una ximpleria. Més important, tret que tingueu
