
Taula de continguts:
- Pas 1: configuració del botó Dash
- Pas 2: instal·leu Node JS al dispositiu
- Pas 3: cerqueu l'adreça del botó
- Pas 4: proveu el botó
- Pas 5: configureu el compte d'estat inicial
- Pas 6: Codi final
- Pas 7: Configuració d'un activador d'SMS
- Pas 8: personalització del tauler
- Pas 9: inici de l'script des de l'arrencada
- Pas 10: Conclusió
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.


Mirant constantment per la finestra perquè pugueu interceptar els visitants abans que toquin el timbre? Cansat que els gossos i el nadó es tornin bojos sempre que soni? No voleu gastar una fortuna en una solució "intel·ligent"?
Fer un timbre silenciós és tan fàcil com piratejar un botó Amazon Dash de 5 dòlars. L'única cosa que necessiteu és un ordinador que sempre estigui a casa, com ara, per exemple, el Raspberry Pi que teniu assegut. Rep notificacions de text sempre que algú tiri el teu nou timbre i mantingui tota la casa contenta. (És encara més bo rebre notificacions si teniu un rellotge intel·ligent!)
Per a aquest projecte necessitareu:
- Un botó Dash d'Amazon
- Un ordinador que es queda a casa (com un Raspberry Pi)
Pas 1: configuració del botó Dash


Preparar el botó Dash per al pirateig és bastant senzill: només heu de fer tot el procés de configuració d’Amazon menys seleccionar un producte.
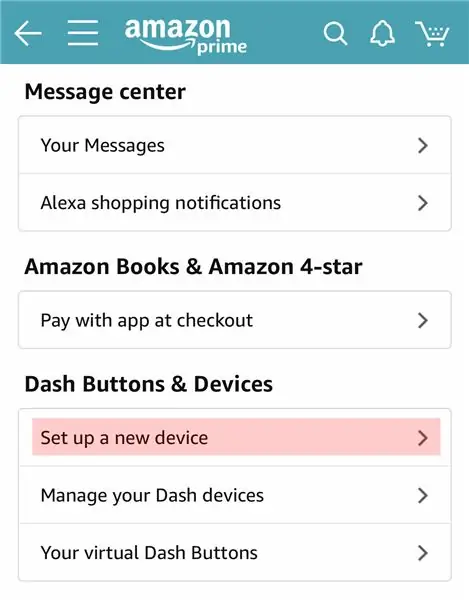
Aquesta configuració requereix l'aplicació Amazon, que està disponible per a iOS i Android. Un cop hàgiu iniciat la sessió a Amazon a l'interior de l'aplicació, aneu a El vostre compte -> Botons i dispositius Dash -> Configureu un dispositiu nou. Seleccioneu "Botó de guió" i seguiu les instruccions fins que se us demani que seleccioneu un producte.
Tanqueu l'aplicació. No cancel·leu la configuració; no premeu la x: tanqueu l'aplicació. Si heu seleccionat accidentalment un producte o esteu tornant a utilitzar un botó antic de Dash, només cal que traieu el dispositiu a través de l'aplicació Amazon i torneu a seguir aquests passos.
Si voleu canviar l’aspecte del botó, és fàcil desprendre l’adhesiu de l’etiqueta.
Pas 2: instal·leu Node JS al dispositiu
Per trobar l'adreça de maquinari del botó Dash (i posteriorment utilitzar-la), hem d'utilitzar Node JS. Es pot instal·lar a qualsevol ordinador: Mac, Linux (Raspberry Pi) o Windows.
El nostre projecte final depèn de tenir un equip connectat a la mateixa xarxa que el botó que executa un script de node ininterromput, així que tingueu-ho en compte a l’hora de triar el dispositiu. Un escriptori a casa o Raspberry Pi seria perfecte.
Trio utilitzar un Pi 3, però també funcionaria un Pi Zero amb un dongle WiFi.
Per instal·lar Node JS a l'ordinador, seguiu les instruccions adequades:
- Raspberry Pi
- Mac OS
- Windows
Alex Horton va escriure un mòdul fantàstic només per al que intentem fer, anomenat node-dash-button. L’hem d’instal·lar, juntament amb el gestor de paquets del node (npm) i libpcap. Introduïu aquestes ordres a la línia d'ordres:
sudo apt-get install npm
sudo apt-get install libpcap-dev npm install node-dash-button
Pas 3: cerqueu l'adreça del botó


Hem trobat una manera senzilla de trobar l'adreça del botó de guió.
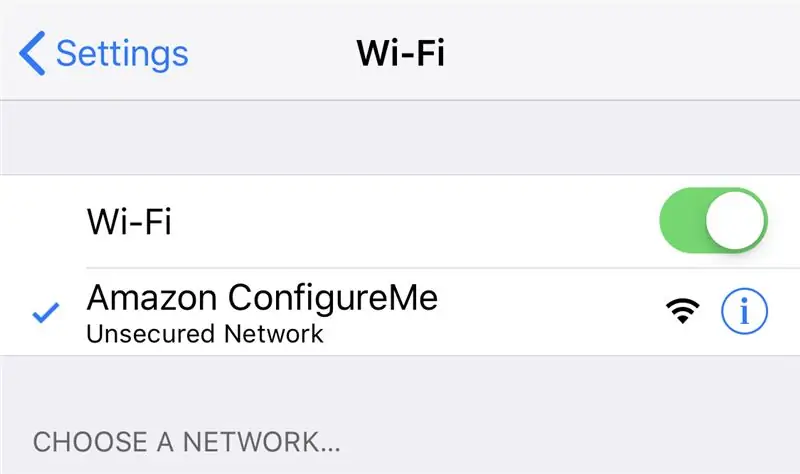
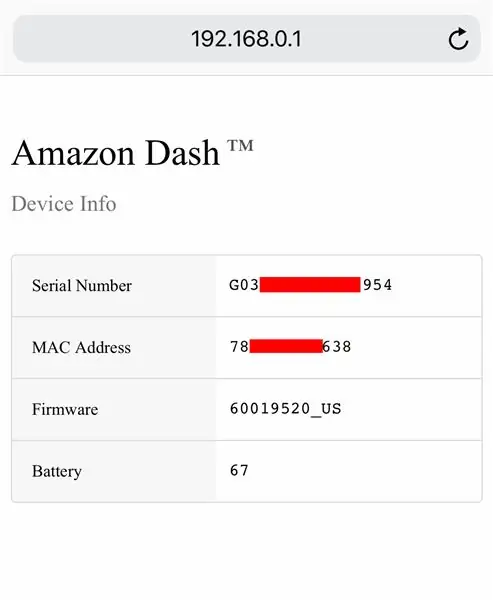
Primer, manteniu premut el botó del tauler durant uns 5 segons fins que el LED comenci a estroboscopiar-se blau lentament. Al telèfon, obriu la configuració del wifi i cerqueu el wifi "Amazon Configure Me". Un cop connectat a això, obriu el navegador web i aneu a "https://192.168.0.1".
L'adreça que busquem és l'adreça MAC i tindrà l'aspecte de "ab: 64: be: 8b: ce: 82".
Pas 4: proveu el botó
Podeu confirmar que heu trobat l’adreça correcta escrivint un script simple per imprimir un missatge cada vegada que es prem el botó.
Creeu un script nou dins del directori node-dash-button.
sudo nano button_test.js
I copieu-enganxeu el següent al fitxer:
var dash_button = require ('node-dash-button'), dash = dash_button ('xx: xx: xx: xx: xx: xx'), // SUBSTITU WITHU AMB LA VOSTRA ADREÇA exec = require ('procés_infant'). exec; dash.on ('detectat', function () {console.log ('Botó premut!');});
Substituïu les x de la segona línia per la vostra adreça de botó recentment trobada. Deseu el fitxer amb Ctl-x, y.
Inicieu l'script i premeu el botó.
node sudo button_test.js
Hauríeu de veure "Botó pressionat". Imprimir. Ara que podem detectar els botons premuts, podem desencadenar accions basades en ells.
Pas 5: configureu el compte d'estat inicial


Ara que podem activar un missatge en línia d’ordres quan premem el botó Dash, podem activar tota mena d’altres coses. En aquest cas, activaré un missatge de text: no volem que ningú que estigui a la porta estigui esperant fins que comprovem el nostre correu electrònic.
Hi ha un parell de maneres d’activar una notificació de text: serveis com Twilio o PushBullet. Una de les maneres més senzilles que vaig trobar va ser mitjançant l'estat inicial. Requeria una codificació addicional mínima i em proporcionava una visualització del tauler de control de quan s’havia premut el botó.
Aneu a https://iot.app.initialstate.com i creeu un compte nou.
Heu d’instal·lar l’SDK d’estat inicial per a NodeJS al vostre escriptori / portàtil / Raspberry Pi. En un símbol del sistema (no oblideu introduir SSH al vostre Pi), executeu l'ordre següent:
cd / home / pi / node_modules / node-dash-button
sudo npm install initial-state
Per provar el streamer, creeu un fitxer de prova:
nano stream_test.js
I copieu-enganxeu el següent (també es troba aquí):
var IS = require ('estat inicial');
var bucket = IS.bucket ('NodeJS_SDK_Example', 'YOUR_ACCESS_KEY_GOES_HERE'); // Push event to state initial bucket.push ('Demo State', 'active'); setTimeout (function () {// Premeu un altre esdeveniment bucket.push ('Estat de demostració', 'inactiu');}, 1000);
Deseu l'script amb Ctl-x, y.
Abans de poder executar aquest script, però, hem d’afegir una clau d’accés única a la segona línia.
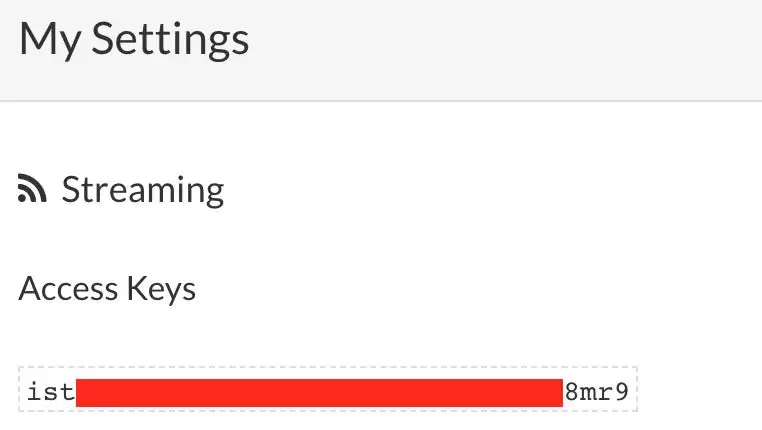
A la línia 2, veureu una línia que comença amb var bucket = IS.bucket (…. Aquesta línia crea un nou dipòsit de dades anomenat "NodeJS_SDK_Example" i està associat al vostre compte. Aquesta associació es produeix a causa del segon paràmetre del mateix línia. La clau d’accés al compte d’estat inicial és una llarga sèrie de lletres i números. Si aneu al vostre compte d’estat inicial al navegador web, feu clic al vostre nom d’usuari a la part superior dreta i aneu a “la meva configuració”, trobareu la vostra clau d’accés allà.
Executeu l'script de prova per assegurar-vos que podem crear un flux de dades al vostre compte d'estat inicial. Executeu el següent:
node stream_test.js
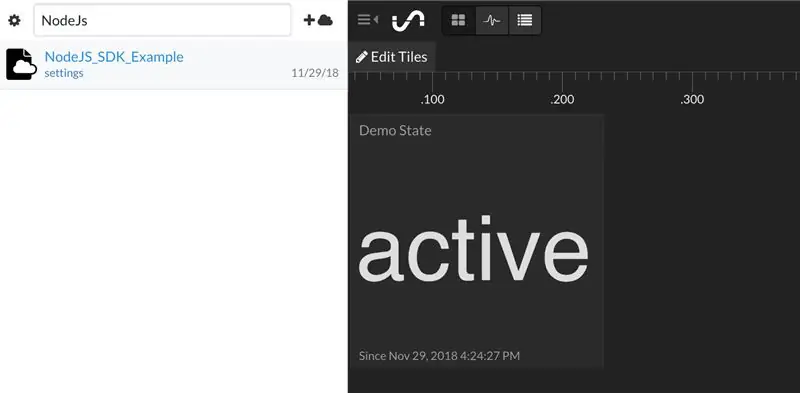
Torneu al vostre compte d’estat inicial al navegador web. A la part esquerra del prestatge de registre s’hauria d’haver aparegut un nou dipòsit de dades anomenat “NodeJS_SDK_Example” (és possible que hagueu d’actualitzar la pàgina). Feu clic en aquest dipòsit per veure les dades de la prova.
Ara ja esteu a punt per enviar els botons premuts a l'estat inicial.
Pas 6: Codi final

Ja hem instal·lat l’SDK del node d’estat inicial, de manera que tot el que hem de fer és afegir-lo al nostre codi.
Aquí teniu una versió modificada de l'script button_test.js que hem utilitzat anteriorment:
var dash_button = require ('node-dash-button'), dash = dash_button ('xx: xx: xx: xx: xx: xx'), // SUBSTITU WITHU AMB LA VOSTRA ADREÇA exec = require ('procés_infant'). exec; var IS = require ('estat inicial'); var bucket = IS.bucket ('Timbre', 'YOUR_ACCESS_KEY'); dash.on ('detectat', function () {console.log ('Botó premut!'); bucket.push ('Porta principal', 'Algú és aquí!');});
Copieu-enganxeu aquest script en un fitxer nou (encara dins del directori node-dash-button):
sudo nano doorbell.js
Notareu que a les línies 5 i 6 incloem el mòdul Estat inicial i proporcionem els nostres paràmetres de dipòsit. Heu de posar la vostra clau d'accés única abans de la línia 6.
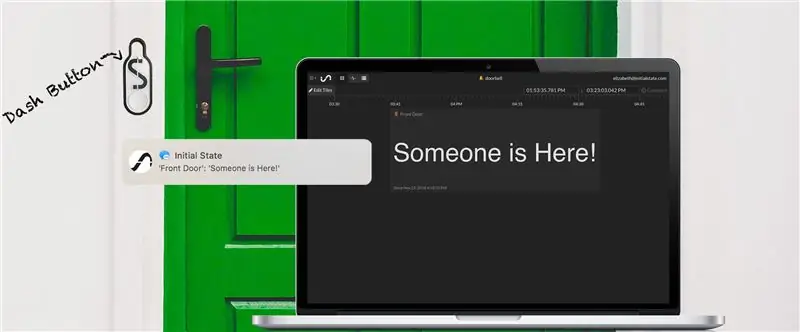
La línia 10 és on realment enviem dades a l’Estat inicial. En aquest cas, he anomenat el meu dipòsit "Timbre" i em publico "Hi ha algú aquí". a la meva porta d’entrada. Si teniu diversos botons Dash, podeu enviar-los tots al dipòsit "Timbre", però anomenar-los segons la ubicació (és a dir, "Porta del garatge", "Dormitori", etc.).
Deseu l'script amb Ctl-x, y.
Per provar el vostre script, executeu:
sudo node doorbell.js.
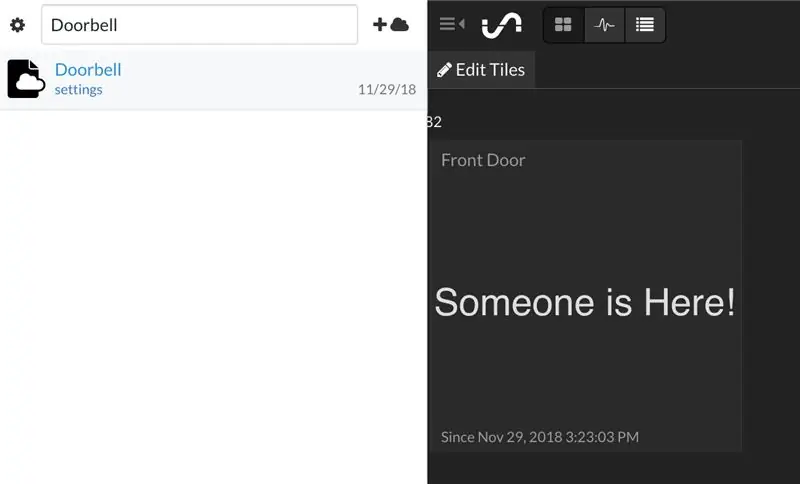
Quan premeu el botó, hauríeu de poder anar a la pàgina Estat inicial i veure un nou dipòsit anomenat "Timbre" a la barra lateral. Ara afegim un gatell.
Pas 7: Configuració d'un activador d'SMS

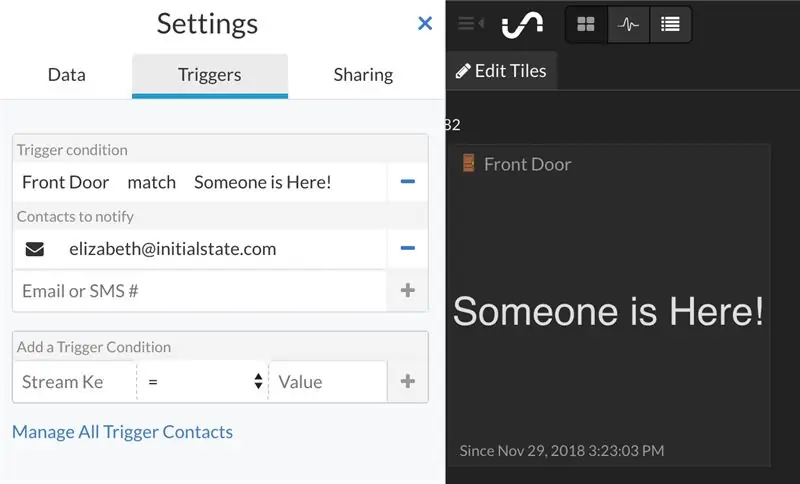
Els "activadors" són la versió de notificacions de Initial State i són molt fàcils d'afegir. Només cal que feu clic a "Configuració" a sota del dipòsit del timbre i, a continuació, feu clic a la pestanya "Activadors".
Podeu seleccionar el senyal que vulgueu activar a la llista desplegable. La nostra galleda només en té una, "Porta principal", de manera que seleccioneu-la. A continuació, trieu l'opció "coincideix" i afegiu el missatge que transmeteu quan es prem el botó; en aquest cas, "Hi ha algú aquí".
Finalment, afegiu el vostre número de telèfon per rebre missatges SMS. Haureu d’introduir un codi de verificació enviat al vostre telèfon la primera vegada que utilitzeu aquest número.
Assegureu-vos de prémer el signe "+" al costat del vostre número de telèfon o no es crearà el disparador.
Feu clic a "Fet" a la part inferior de la pestanya Activadors per desar el disparador.
Ara ja esteu a punt per rebre alertes de text. Premeu el botó (mentre s'executa l'script doorbell.js). Hauríeu d'obtenir un text en 8 segons o menys.
El vostre timbre silenciós és a punt! Si voleu assegurar-vos que el vostre script es reiniciï si es produeix un tall de corrent, continueu llegint. També analitzaré l’addició d’emojis al vostre dipòsit i noms de senyals.
Pas 8: personalització del tauler


Si voleu imaginar el vostre tauler d’estat inicial, afegir emojis o canviar completament de noms és molt senzill.
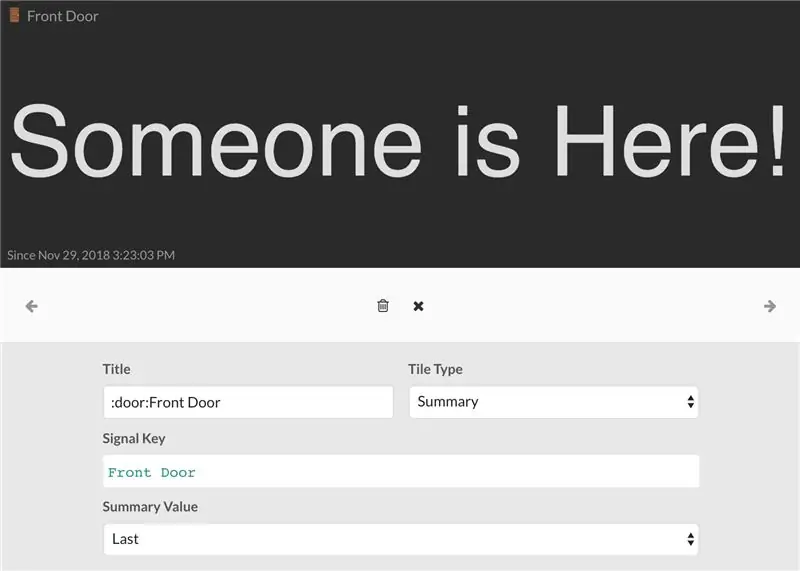
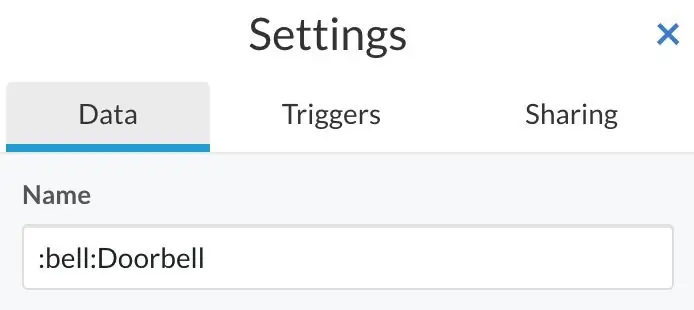
Per canviar el nom d'un mosaic, feu clic amb el botó dret del ratolí sobre el mosaic i seleccioneu "edita el mosaic". Dins del quadre Títol que apareix, podeu posar la drecera de qualsevol emoji. Si feu clic a "x" a la part superior de la finestra de configuració, es desaran els canvis.
També podeu fer-ho amb el nom del vostre dipòsit fent clic a "Configuració" a sota del nom del dipòsit i després editant el camp Nom.
Podeu afegir una imatge de fons al tauler per donar més personalitat i context a les vostres dades.
Pas 9: inici de l'script des de l'arrencada
El guió que teniu executat a l'ordinador de casa o al Pi és la clau del nostre timbre de timbre. Si passa alguna cosa com un tall de corrent, volem assegurar-nos que el nostre script es posi en funcionament.
En un Mac utilitzarem un servei anomenat crontab i l'editor de text nano:
env EDITOR = nano crontab -e
Afegiu a l'interior del fitxer:
@reboot nohup sudo node /Users/UserName/node_modules/node-dash-button/doorbell.js &
Assegureu-vos de substituir "UserName" pel vostre. Si heu anomenat el vostre script per una altra cosa o el poseu en un directori diferent, substituïu /Users/UserName/node_modules/node-dash-button/doorbell.js pel camí correcte. El camí del meu exemple és el directori d'usuari principal seguit del directori node_modules / node-dash-button. Podeu copiar fàcilment la ruta d’un fitxer seguint aquestes instruccions.
Deseu el fitxer amb Ctl-x, y. Podeu provar si funciona reiniciant l'ordinador.
En un Windows Seguiu les instruccions aquí per iniciar el script de node en reiniciar. Assegureu-vos d'especificar el camí complet de l'script.
En una màquina Raspberry Pi / Linux Executar un script des de l'arrencada al Pi és bastant senzill. Utilitzarem un servei anomenat crontab:
sudo crontab -e
Trieu el vostre editor de text preferit (m'agrada nano) i, a la part inferior del fitxer (a sota de tots els comentaris), afegiu:
@reboot nohup sudo node /home/pi/node_modules/node-dash-button/doorbell.js &
Si heu anomenat el vostre script per alguna cosa més o el poseu en un directori diferent, substituïu /home/pi/node_modules/node-dash-button/doorbell.js pel camí correcte. El camí del meu exemple és el directori principal Pi seguit del directori node_modules / node-dash-button.
Deseu el fitxer. Cal reiniciar perquè tingui efecte, però si també voleu reiniciar-lo si la connexió a Internet cau, afegirem una altra tasca al nostre crontab en aquest següent pas.
Per gestionar les caigudes de xarxa, he decidit implementar una manera perquè el Pi detecti una connexió de xarxa i es reiniciï si no hi és.
Primer hem de crear un script per comprovar el WiFi i després activar l’aturada:
cd
sudo nano /usr/local/bin/checkwifi.sh
Col·loqueu el següent dins del fitxer i assegureu-vos de substituir l'adreça IP per l'adreça IP del vostre encaminador:
ping -c4 IP_ADDRESS> / dev / null
si [$? ! = 0] llavors sudo / sbin / shutdown -r ara fi
El ping comprova si hi ha una connexió. Si torna amb un codi de sortida diferent de zero, l'script envia l'ordre shutdown. Deseu i sortiu de l'script. Ara assegureu-vos que els seus permisos estiguin en ordre:
sudo chmod 775 /usr/local/bin/checkwifi.sh
Igual que el nostre script doorbell.js, afegirem aquest script a crontab:
sudo crontab -e
Lloc
* / 5 * * * * / usr / bin / sudo -H /usr/local/bin/checkwifi.sh >> / dev / null 2> & 1
a sota de la línia que hem afegit anteriorment. Això executarà el nostre script checkwifi cada 5 minuts. Ara sortiu del crontab i reinicieu el Pi:
sudo reiniciar
Tot hauria d'estar configurat i funcionant. També podeu configurar una manera de supervisar els processos en execució en un Pi seguint aquest tutorial.
Pas 10: Conclusió

Ara teniu un timbre silenciós per evitar que els repartidors d’Amazon us despertin. Feu-me saber si teniu cap pregunta o presenteu modificacions úniques.
Recomanat:
Timbre sense fils - (Raspberry PI i Amazon Dash): 4 passos (amb imatges)

Timbre sense fils - (Raspberry PI i Amazon Dash): què fa? (veure vídeo) Quan es prem el botó, Raspberry descobreix el registre de dispositius nous a la xarxa sense fils. D'aquesta manera, pot reconèixer el botó que es prem i transmet la informació sobre aquest fet al mòbil (o a un dispositiu del vostre
Hacking d'un botó de porta de la línia del jubileu del metro de Londres: 12 passos (amb imatges)

Hacking a London Underground Jubilee Line Button Button: The London Transport Museum vende botons de portes desactivades de la línia Jubilee (tant a l’esquerra com a la dreta estan disponibles). Si esteu pensant en dur a terme un projecte que necessiti un botó i una llum indicadora d'algun tipus, seria "
Converteix el teu timbre amb cable en un timbre intel·ligent amb IFTTT: 8 passos

Convertiu el vostre timbre amb cable en un timbre intel·ligent amb IFTTT: el timbre WiFi converteix el vostre timbre amb cable en un timbre intel·ligent. https://www.fireflyelectronix.com/product/wifidoor
Converteix el teu timbre amb cable en un timbre intel·ligent amb Home Assistant: 6 passos

Converteix el teu timbre amb cable en un timbre intel·ligent amb Home Assistant: converteix el teu timbre amb cable en un timbre intel·ligent. Rebeu una notificació al vostre telèfon o emparelleu-la amb la càmera de la porta principal existent per rebre una alerta de fotos o de vídeo sempre que algú soni al vostre timbre. Més informació a: fireflyelectronix.com/pro
Com fer un ratolí completament silenciós: 8 passos (amb imatges)

Com fer un ratolí completament silenciós: INFORMACIÓ GENERAL: Sempre he odiat el fort soroll de qualsevol ratolí, ja que no m’agrada molestar a altres persones mentre faig clic en un videojoc o simplement navego per la web. Per aquest motiu, vaig decidir modificar el meu primer ratolí de joc adequat per tr
