
Taula de continguts:
- Pas 1: Ingredients
- Pas 2: Eines
- Pas 3: requisits de codi
- Pas 4: Configuració d'Adafruit IO
- Pas 5: configurar IFTTT
- Pas 6: Instal·lació de les plaques ESP8266 a l'IDE Arduino
- Pas 7: Instal·lació de la biblioteca WiFi Manager
- Pas 8: el codi ESP8266: amb impressió de depuració
- Pas 9: soldar-ho tot junt
- Pas 10: 3D la impressió
- Pas 11: Muntatge LED gegant
- Pas 12: instruccions de configuració i operació
- Pas 13: què pot fer el LED gegant?
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.



Aquí trobareu la versió d’un LED gegant, re-proposat per actuar com un llum d’alerta de Twitter, YouTube i Twitch. El meu propòsit principal és proporcionar una alerta quan hi hagi piulades, vídeos o reproduccions d’Adam Savage i l’equip provat, i per ser justos, un parell d’altres persones que segueixo com Robert Cowan, Marty el mecànic i molt més.
Viouslybviament, podria fer servir twitter, twitch, etc. al meu telèfon o portàtil, però hi ha tantes alertes de tants serveis i notificacions que bàsicament les apago totes, a més el telèfon passa al mode silenci després de les 22:00, ja que també funcionarà amb Webhooks, també en tinc un de configurat per rebre actualitzacions d’algunes taules de consultes de Biq relacionades amb el treball per fer-me saber si s’han actualitzat correctament amb un nombre suficient de registres cada dia.
Adafruit té un servei anomenat Adafruit IO que volia provar i he estat pensant tot l'any intentar tornar a abordar l'ESP8266 després d'escoltar algunes bones paraules sobre la versió 3. Wemos D1 Mini. Tot va començar a reunir-se quan vaig trobar un disseny per a LED a thingiverse d'Astro73. Vaig començar amb això i el vaig tornar a treballar una mica per a escala i també per afegir un polsador a la base i alguns altres canvis cosmètics. Podeu trobar el remix aquí
A més, ara es pot controlar per veu a través d’Alexa ara amb l’aparició de la paraula trigger IFTTT alexa.
Pas 1: Ingredients
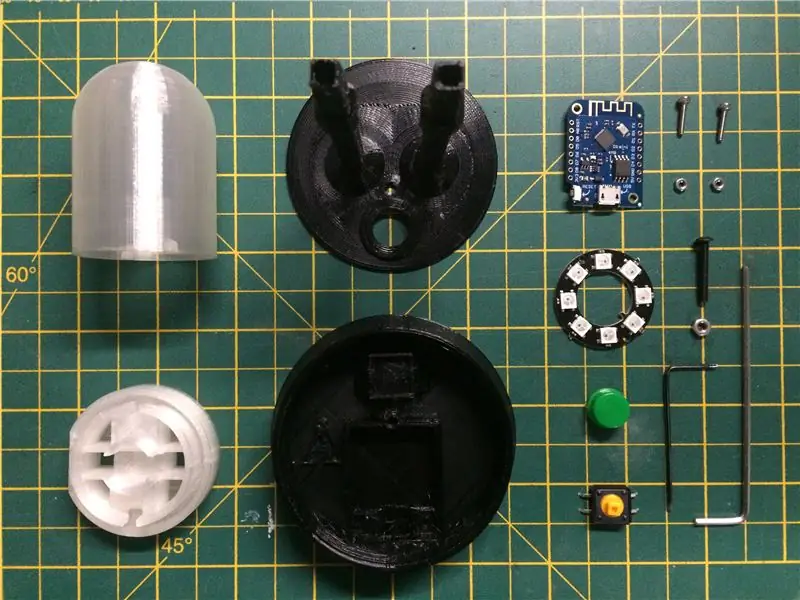
Si voleu fer-ne una, la llista de peces és bastant petita i també és relativament econòmica. Si no us importa esperar, podeu obtenir les parts principals d’estranger i reduir encara més el cost. L'ingredient principal, però, és la funda i la base LED gegants. Si teniu una impressora 3D, esteu a punt, si no, hi ha algunes empreses d'impressores en línia que imprimiran les peces. N’hi ha només 3, de manera que també hauria de ser bastant barat.
1. Wemos D1 Mini R3
2. Neopixel 8 LED
3. Base i potes impreses en PETG negre
4. Lents impreses i suport de llum en PLA transparent
5. Polsador de botó de 12 mm quadrat x1
6. Botó rodó amb tapó x1
7. Cable USB i adaptador per alimentar
8. Cap de botó M3x20
9. Femella M3
10. Pern de M2x8mm x2
11. Femella M2 x2
12. Alguns fils negres, vermells i grocs
13. Resistència de 300-500 Ohm
14. Petit tros de contracció de calor
Podeu utilitzar altres dispositius ESP, o fins i tot un Huzzah, però la funda va ser dissenyada per al mini que té forats de muntatge i evita haver-lo d’enganxar.
Pas 2: Eines
Per crear i construir això, necessitareu el següent
1. Impressora 3D
2. Clau Allen de 1,5 mm i 2 mm
3. Soldador i soldador
4. Tallafocs
5. Alicates
6. Sentit de l’humor
7. Bisturí per retallar
Pas 3: requisits de codi
Per tant, abans d’endinsar-nos en la compilació, esbossaré alguns dels requisits que volia incloure en aquesta. La majoria d’aquestes les tenia en compte abans de començar i havia esbossat uns quants fluxos per esbrinar què intentaria. Mentre continuava, vaig descobrir alguns problemes amb els serveis que volia tractar.
Requisits.
Volia que el LED em mostrés quan es publicava un nou tuit o vídeo i també resulta quan s’inicia un canal específic de Twitch. També volia que l’alerta continués fins que l’anul·lés, de manera que, si estigués fora per un temps, sabés què havia passat mentre hi havia estat. També volia que es pogués configurar per a accés Wi-Fi sense haver de tornar a projectar també el programari. Una darrera cosa que també va aparèixer va ser, a més de respondre a esdeveniments en directe, la necessitava per comprovar cada 15 minuts l’estat de les dades que s’hi aportaven.
Per tant, amb els conceptes bàsics al seu lloc, el següent era esbrinar com s’executaria cada part. A continuació, podeu veure les meves idees sobre quina part seria gestionada per quin tipus de programari o plataforma.
1. Adafruit IO, s'utilitza per configurar els feeds per a les alertes, podeu obtenir un compte aquí
Vaig a utilitzar-ho com a servei de cua de missatges on li enviaré missatges des d’IFTTT i després el LED gegant rebrà aquests missatges perquè pugui actuar sobre ells.
2. IFTTT, https://ifttt.com/ i s’utilitza per escanejar els canals escollits de Twitter, YouTube i Twitch i, a continuació, envia l’esdeveniment a Adafruit IO
3. Codi ESP8266 per llegir aquests canals d'informació i es crema a l'ESP8266 mitjançant l'IDE Arduino estàndard (v1.8.8)
4. Codi Arduino, carregat a l'ESP8266 per llegir els feeds d'Adafruit IO i il·luminar el Neopixel
5. Codi Arduino per llegir un polsador per esborrar l'alerta
6. Poder configurar l'adaptador WiFi sense haver de tornar a modificar l'ESP, i per a això he utilitzat la biblioteca WiFi Manager de Tzapu, https://github.com/tzapu/WiFiManager, tot i que les opcions de configuració necessitaven un petit canvi per acomodar el Biblioteques Adafruit IO.
Pas 4: Configuració d'Adafruit IO

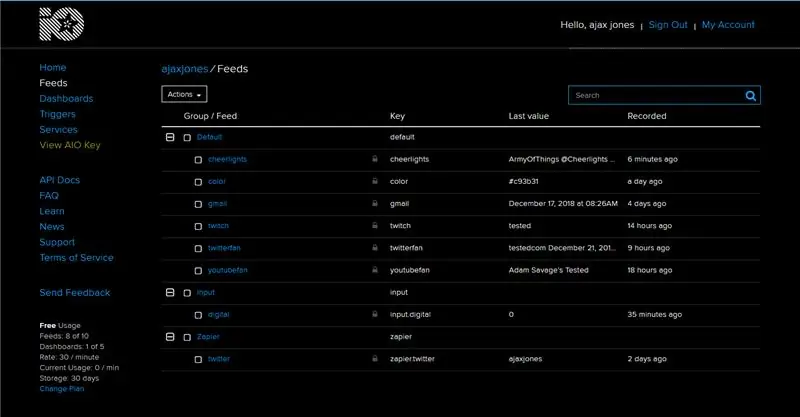
Aquest és el primer pas, ja que necessitareu les claus d'accés que creeu aquí i també heu de crear els canals d'informació als quals l'IFTTT enviarà els esdeveniments. Podeu configurar tant aquest com el compte IFTTT i gairebé tot configurar i funcionar abans de passar a la part Arduino d’aquest projecte.
En lloc de copiar els exemples d’adafruit, podeu trobar els conceptes bàsics aquí https://learn.adafruit.com/gmailbox/adafruit-io-se…, que us ajudarà a configurar-los.
Aleshores, per al LED GEGANT també haureu d'afegir els canals següents als canals predeterminats
1. color: això ens permet canviar de color remotament amb alguna cosa com Alexa
2. contracció
3. twitterfan
4. youtubefan
A continuació, també heu de crear un grup nou si ja no heu cridat l'entrada, llavors en aquest grup també creeu un canal d'informació anomenat digital. Això també ens permetrà veure l’efecte de prémer el botó si volem ampliar l’ús d’aquest dispositiu per a altres propòsits.
Si també voleu en aquest moment és jugar amb el tauler de control perquè pugueu afegir-hi aquests feeds a efectes d'informació i de cerca d'errors.
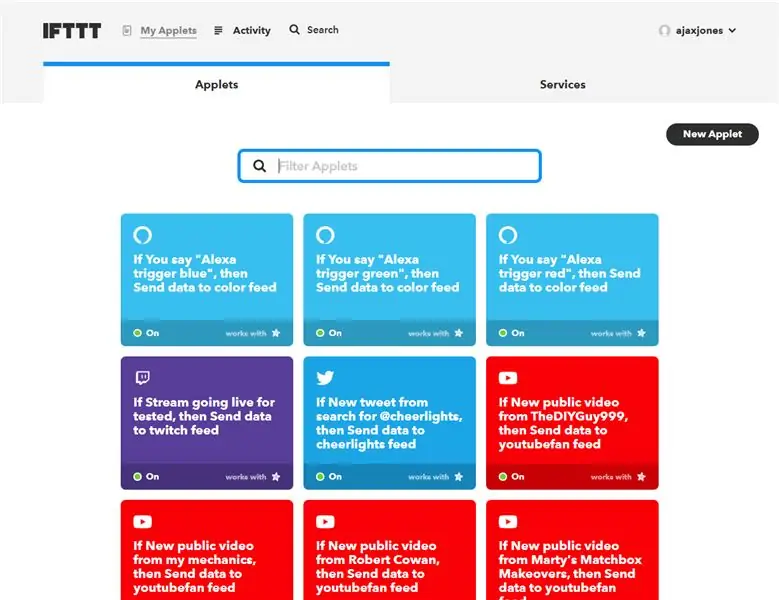
Pas 5: configurar IFTTT


També podeu seguir la guia d’Adafruit aquí, https://learn.adafruit.com/gmailbox/ifttt-setup. A continuació, podeu seleccionar les accions de Twitter, YouTube i contracció per configurar les llistes de visualització i enviar-les als feeds corresponents. He adjuntat un vídeo senzill perquè pugueu veure el ràpid que pot ser.
A més, si voleu controlar per veu el color del vostre LED mitjançant Alexa, ara hi ha una miniaplicació Amazon Alexa. Per configurar-ne una, seleccioneu l'aplicació i trieu la paraula blava i, a continuació, connecteu-la al feed d'Adafruit que heu configurat anomenat color i introduïu 0000ff com a dades per enviar a aquest canal. També podeu passar ordres addicionals d’aquesta manera al LED GIANT, com restablir o reiniciar si voleu.
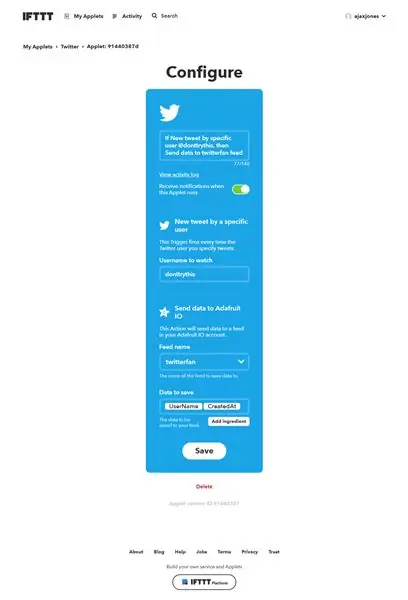
Quan configureu el disparador IFTTT, heu de triar les dades que s'envien i s'anomenen "Ingredients" a IFTTT. La primera peça que necessitem és el "UserName", després un espai i després el "CreatedAt"
Seleccionem els dos elements de manera que quan arribin les dades a l’ESP8266 puguem detectar si es tracta d’un tuit nou i que és diferent dels tuits anteriors dels mateixos usuaris. Podeu veure què hauria d’agradar a la imatge adjunta.
Pas 6: Instal·lació de les plaques ESP8266 a l'IDE Arduino
Aquí és on les coses són una mica més complicades i poden trigar una mica més a resoldre’s. A més de l’ESP8266, també necessiteu les biblioteques Adafruit IO i podeu seguir aquesta guia per a aquestes.
learn.adafruit.com/gmailbox/arduino-setup
També hi ha una explicació senzilla sobre com afegir les taules ESP8266 aquí
No us oblideu d'assegurar-vos que el vostre ID Arduino també sigui fins a l'última versió i que estava utilitzant 1.8.8 en el moment d'escriure això.
Una altra biblioteca que fem servir és SimpleTimer, ja que ens permetrà configurar un temporitzador en segon pla perquè puguem comprovar periòdicament els canals, les instruccions per a això es poden trobar a l’usuari simpletimer https://playground.arduino.cc/Code/SimpleTimer# descarregar
Pas 7: Instal·lació de la biblioteca WiFi Manager
Per permetre-nos obtenir una configuració remota de la configuració del WiFi, utilitzarem el Tzapu Wifi Manger, es poden trobar detalls sobre això i com instal·lar les biblioteques aquí, github.com/tzapu/WiFiManager
Es tracta d’una instal·lació bastant senzilla de biblioteques externes i l’opció ja es troba a la secció Gestiona la biblioteca de la secció d’eines Arduino IDE.
Pas 8: el codi ESP8266: amb impressió de depuració
// Aquest codi conté sentències d'impressió perquè pugueu supervisar el seu funcionament mitjançant el monitor sèrie
// Basat en l'exemple de sortida LED Adafruit IO RGB // Adafruit inverteix temps i recursos proporcionant aquest codi de codi obert. // Suporteu Adafruit i el maquinari de codi obert comprant // productes d'Adafruit. // // Escrit per Todd Treece per a Adafruit Industries // Copyright (c) 2016-2017 Adafruit Industries // Llicenciat sota la llicència MIT. // // Tot el text anterior s’ha d’incloure a qualsevol redistribució. // fa servir simpletimer https://playground.arduino.cc/Code/SimpleTimer#Do… // https://playground.arduino.cc/Code/SimpleTimer#Do… // resta de codi d’Ajax Jones https:// playground.arduino.cc/Code/SimpleTimer#Do // https://playground.arduino.cc/Code/SimpleTimer#Do… // ******************* ******* Configuració *********************************** / #define IO_USERNAME "el vostre IO Nom d'usuari "#define IO_KEY" la vostra IO Key "// deixeu-ho en blanc ja que els aconseguirem a través del gestor de Wifi, sembla que funciona bé així #define WIFI_SSID" "#define WIFI_PASS" "// no ho inclourem com ho farà AdafruitIO inclou la seva versió // # include //https://github.com/esp8266/Arduino // necessari per a la biblioteca #include #include #include "WiFiManager.h" //https://github.com/tzapu/WiFiManager # inclou temporitzador SimpleTimer; #include "AdafruitIO_WiFi.h" AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS); // ************************ Configuració de NeoPixel ********************** ********* // #include "Adafruit_NeoPixel.h" #define PIXEL_PIN 5 #define PIXEL_COUNT 8 int NUM_LEDS = PIXEL_COUNT; #define PIXEL_TYPE NEO_GRB + NEO_KHZ800 Adafruit_NeoPixel pixels = Adafruit_NeoPixel (PIXEL_COUNT, PIXEL_PIN, PIXEL_TYPE); // Colors principals i el color per defecte llarg default_color = 865554; llarg VERMELL_color = 2689027; // vermell # 290803 llarg VERD_color = 865554; // verd # 0d3512 llarg BLUE_color = 856117; // blau # 0d1035 llarg PURPLE_color = 2364968; // porpra # 241628 llarg BRIGHTRED_color = 15990784; // vermell brillant # f40000 // ------------------------------------------ ----------------------------------------------- //temps idea extreta de https://www.safaribooksonline.com/library/view/arduino-cookbook-2nd/9781449321185/ch12.html https://playground.arduino.cc/Code/SimpleTimer#Do… https:// playground. arduino.cc/Code/SimpleTimer#Do… const long oneSecond = 1000; // un segon té mil mil·lisegons de longitud constant un minut = un segon * 60; const long fiveMinutes = oneMinute * 5; const long quinze minuts = cinc minuts * 3; const long oneHour = quinze minuts * 4; // Els usuaris de Twitter que més ens agraden i aquests parpellejaran i tots els altres tuits que hàgim triat només canviaran el color String SuperTweet = {"ajaxjones", "donttrythis", "prodnose", "testingcom"}; String SuperTuber = {"provat", "cowan", "marty"}; // estableix l'estat d'alerta perquè puguem continuar parpellejant els LEDs del bucle principal WHOLZY_TWEET = false; bool WHIZZY_TUBER = fals; bool WHIZZY_TWITCH = fals; // Desa l'últim tuit i YouTube perquè puguem fer servir el servei per comprovar-ho de tant en tant String lasttweet = ""; String lasttube = ""; String lasttwitch = ""; // pin digital 5, aquest és el botó que fem servir per restablir els colors d'alerta #define BUTTON_PIN 4 // estat del botó, no realment el que s'utilitza, ja que estem buscant el botó interactiu bool current = false; bool last = fals; // configureu el feed "color", de manera que puguem provar i enviar colors a la carta o utilitzar Alexa trigger AdafruitIO_Feed * color = io.feed ("color"); // configureu el feed 'twitterfan' - Blue AdafruitIO_Feed * twitter = io.feed ("twitterfan"); // configureu el feed 'youtubefan' - Red AdafruitIO_Feed * youtube = io.feed ("youtubefan"); // configureu el feed 'twitch' - Purple AdafruitIO_Feed * twitch = io.feed ("contracció"); // configureu el feed 'digital' AdafruitIO_Feed * digital = io.feed ("input.digital"); // ------------------------------------------------ ----------------------------------------- void setup () {// estableix el fitxer botó pin com a entrada, fem servir INPUT_PULLUP ja que no hem d’utilitzar resistències externes pinMode (BUTTON_PIN, INPUT_PULLUP); // Adjunteu una interrupció al vector ISR per al botó attachInterrupt (digitalPinToInterrupt (BUTTON_PIN), handleInterrupt, FALLING); // Inicieu la sèrie i espereu que s'obri el monitor sèrie i, a continuació, connecteu-vos a io.adafruit.com Serial.begin (115200); mentre que (! sèrie); // neopixel begin pixels.begin (); // Estableix l’estat inicial en vermell perquè sabem que estem fora de línia i que treballem setAll (0xf4, 0x00, 0x00); // vermell // per provar, mostrarà l'estat del WiFi WiFi.printDiag (sèrie); WiFiManager wifiManager; // estableix la devolució de trucada que es crida quan es connecta a una connexió WiFi anterior i entra al mode de punt d'accés wifiManager.setAPCallback (configModeCallback); // restableix la configuració desada, fes un comentari a la següent línia per forçar la prova del gestor WiFi perquè puguis connectar-te // utilitza el telèfon o la tauleta per buscar la xarxa LED gegant que apareixerà //wifiManager.resetSettings (); // defineix el temps d'espera fins que el portal de configuració es desactiva // útil per tornar-ho a provar o anar a dormir // en qüestió de segons wifiManager.setTimeout (240); if (! wifiManager.autoConnect ("LED GEGANT")) {Serial.println (F ("no s'ha pogut connectar i ha passat el temps d'espera")); // restableix i torna a intentar delay (3000); ESP.reset (); retard (1000); } // per fer proves podem veure si tenim les credencials adequades per connectar //Serial.println (WiFi. SSID ()); //Serial.println(WiFi.psk());//WiFi.begin(WIFI_SSID, WIFI_PASS); // while (WiFi.status ()! = WL_CONNECTED) {// demora (500); //Serial.print ("."); //} Serial.println (); Serial.println (F ("WiFi connectat")); Serial.println (F ("adreça IP:")); Serial.println (WiFi.localIP ()); // ara ens connectem al servei IO Serial.print (F ("Connexió a Adafruit IO")); io.connect (); // configureu un gestor de missatges per al feed "color". color-> onMessage (handleMessage); // configureu un gestor de missatges per al feed "twitterfan". twitter-> onMessage (twitterMessage); // configureu un gestor de missatges per al feed "youtubefan". youtube-> onMessage (youtubeMessage); // configureu un gestor de missatges per al feed "contracció". twitch-> onMessage (twitchMessage); // espera una connexió mentre (io.status () <AIO_CONNECTED) {Serial.print (F (".")); retard (500); } // estem connectats Serial.println (); Serial.println (io.statusText ()); //Serial.println(sizeof(SuperTweet)); //Serial.println(sizeof(SuperTweet[0])); // Imprimiu una llista dels comptes de Twitter que esperem (byte idx = 0; idx <sizeof (SuperTweet) / sizeof (SuperTweet [0]); idx ++) {Serial.print (F ("SuperTweet ["))); Serial.print (idx); Serial.print ("] = '"); Serial.print (SuperTweet [idx]); Serial.println ("'"); } // Imprimiu una llista dels comptes de YouTube que esperem (byte idx = 0; idx get (); // sol·liciteu els estats existents dels feeds, de manera que haureu de prémer el restabliment quan s'iniciï YouTube -> get (); twitter-> get (); twitch-> get (); for (int i = 0; i get (); twitter-> get (); twitch-> get (); Serial.print ("obtenint alguns tuits"); Serial.print ("temps d'activitat:"); Serial.println (millis () / 1000);} // ---------------- -------------------------------------------------- ----------------------- void loop () {// io.run (); és obligatori per a tots els esbossos. io.run (); temporitzador. run (); if (WHIZZY_TWEET == true) {RunningLights (0x0d, 0x10, 0x35, 250);} if (WHIZZY_TUBER == true) {RunningLights (0x29, 0x08, 0x03, 250);} if (WHIZZY_TWITCH == true) {RunningLights (0x24, 0x16, 0x28, 250);}} // --------------------------------- -------------------------------------------------- ------ // configureu la interacció per esborrar l'alerta quan es prem el botó i comproveu el controlador de buit d'Internet Interrupció () {WHIZZY_TWEET = fals; WHIZZY_TUBER = fals; WHIZZY_TWITCH = fals; actual = cert; // envieu l'estat actual al feed 'input.digital' a adafruit io perquè el puguem veure digital-> guardar (actual); for (int i = 0; i ")); Serial.print (actual); Serial.print (F (" i color per defecte ")); Serial.println (default_color); current = false; digital-> save (current); mentre (WiFi.status ()! = WL_CONNECTED) {delay (500); setAll (0xeb, 0xfb, 0x03); // Yellow ebfb03}} // -------------- -------------------------------------------------- ------------------------- // es diu cada vegada que arriba un missatge de "twitter": configureu el LED a Blue void twitterMessage (dades AdafruitIO_Data *) {String tweeter = (data-> toString ()); tweeter.toLowerCase (); if ((lasttweet! = Tweeter) && (tweeter! = "")) {Lasttweet = tweeter; setAll (0x0d, 0x10, 0x35); // Estableix el color blau del tweet Serial.print (F ("Tweet:")); Serial.print (tweeter); // comprova si hi ha un tweeter favorit per a (byte idx = 0; idx = 0) {// Permet tweets whizzy # 0d1035 WHIZZY_TWEET = true; Serial.print ("by"); Serial.print (SuperTweet [idx]);}} Serial.println ("");}} // --------- -------------------------------------------------- ---------------------------- - // s'anomena cada vegada que arriba un missatge de "youtube" - configureu el LED en VERMELL void youtubeMessage (dades AdafruitIO_Data *) {String tuber = (data-> toString ()); tuber.toLowerCase (); if ((lasttube! = tubercle) && (tuber! = "")) {lasttube = tubercle; setAll (0x29, 0x08,0x03); // Estableix el color vermell de YouTube 290803 Serial.print (F ("Youtube:")); Serial.println (tubercle); // comproveu si hi ha un Youtuber favorit per a (byte idx = 0; idx = 0) {// Permet que els seus vídeos siguin whizzy # 0d1035 WHIZZY_TUBER = true; Serial.print ("per"); Serial.print (SuperTuber [idx]); }} Serial.println (""); }} // ---------------------------------------------- ------------------------------------------- // es diu sempre que a Arriba el missatge 'twitch': configureu el LED a PURPLE void twitchMessage (dades AdafruitIO_Data *) {String twitch = (data-> toString ()); twitch.toLowerCase (); if ((lasttwitch! = contracció) && (contracció! = "")) {lasttwitch = contracció; setAll (0x24, 0x16, 0x28); // Estableix el color morat de contracció # 241628 Serial.print (F ("Contracció:")); Serial.println (contracció); // Cap comprovació d’un Twitcher favorit només seguim un WHIZZY_TUBER = true; Serial.println (""); }} // ---------------------------------------------- ------------------------------------------- // aquesta funció es diu sempre es rep un missatge "color" // que establirà el color per defecte a l'inici en funció de l'últim valor del feed de color void handleMessage (dades AdafruitIO_Data *) {// imprimeix els valors RGB i el valor hexadecimal Serial.print (F ("valor HEX rebut: ")); Serial.println (dades-> valor ()); color llarg = dades-> a NeoPixel (); // default_color = color; Serial.print (F ("HEX rebut llarg:")); Serial.println (color); for (int i = 0; i <PIXEL_COUNT; ++ i) {pixels.setPixelColor (i, color); } showStrip (); } // ----------------------------------------------- ------------------------------------------ void RunningLights (byte vermell, byte verd, byte blau, int WaveDelay) {int Posició = 0; per a (int j = 0; j <NUM_LEDS; j ++) {Posició ++; // = 0; // Posició + Taxa; per a (int i = 0; i <NUM_LEDS; i ++) {setPixel (i, ((sin (i + Posició) * 127 + 128) / 255) * vermell, ((sin (i + Posició) * 127 + 128) / 255) * verd, ((sin (i + Posició) * 127 + 128) / 255) * blau); } showStrip (); endarreriment (WaveDelay); }} // ---------------------------------------------- ------------------------------------------- // Rutines de Neopixel void setAll (byte vermell, byte verd, byte blau) {for (int i = 0; i getConfigPortalSSID ()); // va entrar al mode de configuració, establiu Neo Pixel a porpra # 241628 = 2364968 // setAll (0x24, 0x16, 0x28); setAll (0xeb, 0xfb, 0x03); // groc ebfb03}
Pas 9: soldar-ho tot junt



Tot el que hi ha en aquest disseny està soldat junt i ha de ser molt fàcil de gestionar. He utilitzat 3 cables de colors diferents per facilitar les coses i el primer és mesurar el cable per al neopixel al WEMOS. Els he trenzat i he posat un petit tros de termoencongible i després els heu soldat tal com es mostra de manera que quedi pla a la lent.
El botó era el següent i s’adapta perfectament a la base. Un costat del botó es dirigeix a Gnd i aquest es torça junt amb el fil de terra del neopixel. Aleshores els vaig conservar i els vaig soldar com si fos un a la clavilla del WEMOS.
El cable d'alimentació del Neopixel va al 5In PIn. El cable de senyal o Di (dades d’entrada) del neopixel es solda al pin Wemos com a D1. Hi ha alguns llocs que suggereixen inserir una resistència de 300-500 Ohm en sèrie amb això, però fins ara no he tingut cap problema, de manera que ara per ara és només una connexió directa.
Per garantir una bona pràctica, i per consell de llocs com Adafruit, he posat una resistència 330R en sèrie amb la línia Di al neopixel. Es tracta d’evitar que el primer LED de l’anell deixi sortir els pixies màgics i es faci simplement tallant el filferro i posant una resistència. Un petit tros de termorretracció aturarà qualsevol curt pantaló. Podeu tallar la resistència força curta i posar un cèrcol a cada extrem i fer el mateix amb el filferro.
L’altre cable del botó es dirigeix directament al pin D2. No cal que hi hagi una resistència d'extracció, ja que es gestiona dins del programari posant una ordre PULLUP contra aquest pin.
Bàsicament, això és tot el que hi ha.
Pas 10: 3D la impressió
Aquí s’adjunten els fitxers STL que fem servir per al LED gegant. Els fitxers són una remescla / reelaboració d’astro73 i també podeu agafar tots els fitxers de
Per a les cames i la base, he utilitzat un filament Sunlu PETG + que funciona molt bé al Prusa i3 i he utilitzat un 10% o un 20% de farciment de tiroide.
Per al propi LED he estat utilitzant Sunlu transparent PLA i he fet servir al voltant d’un 10% d’ompliment amb capes concèntriques superiors i inferiors.
Amb cada un, només faig servir la configuració de Prusa PET i Prusa PLA existents a Slic3r i tots han funcionat bé. Tinc una mica de corda a les cames, però acabo de tirar-ne un bufador i les cordes desapareixen:)
Pas 11: Muntatge LED gegant



Totes les peces van juntes molt fàcilment, cal prémer una femella M3 a la base per permetre que el cargol mantingui la cosa junta. També haureu de connectar primer el NeoPixel al WEMOS a través de les potes. Estava pensant en posar alguns connectors, però vaig decidir que no es desmuntaria en el futur.
L’objectiu només s’ajusta a les cames i, al seu torn, es cargola a la base amb un únic cargol M3x20mm. És possible que hàgiu de fer passar un ganivet per l’interior del forat del botó perquè es mogui de forma agradable i lliure. El Wemos es manté al seu lloc amb 2 cargols de sòcol M2x8 cargolats des de baix.
Per acabar, podeu enganxar un tros de feltre a la base per aturar qualsevol relliscament, si cal.
Pas 12: instruccions de configuració i operació




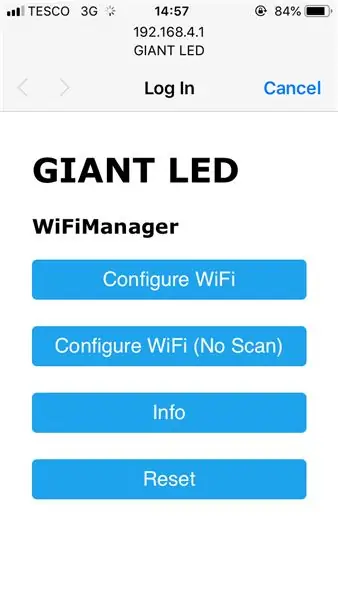
Quan tot estigui a punt i el programari carregat apliqueu una mica de potència al USB, el LED GEGANT hauria d'aparèixer i el LED quedarà VERMELL i, a continuació, passarà a un color groc. Això demostra que està fora de línia i espera la configuració del wifi. Utilitzant un telèfon o un aspecte similar per a la xarxa wifi GIANT LED i connectar-vos, obtindreu la pantalla WiFi Manager. Haurà escanejat la vostra zona local i només heu d’introduir les dades del wifi, l’ESP es reiniciarà i estareu en línia amb llum verda. També es connectarà en aquest punt a IO i els llums d'alerta apareixeran ja que encara no ha vist cap missatge anterior. Premeu el botó un parell de vegades i el LED GIGANT ja està a punt perquè arribin les actualitzacions.
Podeu accedir al tauler de Adafruit IO en aquest moment i afegir algunes dades a cada canal d'informació i veure com els llums passen al mode d'alerta.
Diverteix-te !
Pas 13: què pot fer el LED gegant?


Un cop tingueu els conceptes bàsics d’un disseny com aquest i amb l’IFTTT el podreu utilitzar per a moltes coses. L’alerta de la safata d’entrada de Gmail és senzilla i, ja que Adafruit també treballa amb Webhooks, altres programes també poden enviar-hi dades. En tinc un que s'està configurant en aquest moment per fer un seguiment d'algunes càrregues de dades de Big Query com a part d'un projecte de treball.
També amb el botó podeu utilitzar-lo per senyalitzar altres LEDs GEGANTS, també podeu tenir-ne un a diferents cases i fer-lo servir com a indicador remot per fer que l’altre interès premi el botó per cancel·lar la llum.
Aquí teniu un enllaç útil sobre el mètode de webhook per enviar dades al feed. En aquest cas s’utilitza una miniaplicació IFTTT, però podeu fer servir amb facilitat un mètode CURL amb python.
io.adafruit.com/blog/notebook/2018/11/26/f…
De fet, fins i tot és possible encabir un OLED 128x32 a la base per complementar el LED amb contingut textual i actualment estic treballant en això, actualitzaré els STL i subministraré el codi per utilitzar el IO també amb això.
Recomanat:
Com construir un rellotge gegant de prestatge ocult: 27 passos (amb imatges)

Com es construeix un rellotge gegant de prestatge amagat: teníem un gran espai en una part de la paret de la nostra sala d’estar per al qual mai no podríem trobar “allò” adequat per penjar-hi. Després de provar-ho durant diversos anys, vam decidir fer alguna cosa nostra. Va resultar bastant bé (al nostre parer), així que ho vaig
Seguiment i seguiment de botigues petites: 9 passos (amb imatges)

Track & trace per a botigues petites: es tracta d’un sistema dissenyat per a petites botigues que se suposa que es munta en bicicletes elèctriques o patinets electrònics per a lliuraments a curt abast, per exemple, una fleca que vulgui lliurar pastes. Què significa Track and Trace? Track and trace és un sistema utilitzat per ca
AVIÓ GEGANT RC: 9 passos (amb imatges)

AVIÓ GEGANT RC: Hola a tots, sóc Ensar. Avui escriuré sobre el meu projecte més llarg. Ho he fet a la tardor del 2018 i avui tinc una energia per explicar-vos-ho. Et donaré fitxers DXF per al gravat làser i codis Arduino. Subscriu-te al meu canal de YouTube. Espec
Carbassa Adam Savage controlada per Alexa: 5 passos (amb imatges)

Adam Savage Pumpkin controlat per Alexa: totes les llums de casa meva són intel·ligents, de manera que m’he acostumat a cridar-los perquè s’encenguin i s’apaguin, però acaba fent-me semblar ximple quan crido a un llum que no ho és . I em sembla especialment ximple quan crido a les espelmes. Normalment això no és massa mu
Feu un rètol LED gegant! (Matriu 24x8): 11 passos (amb imatges)

Feu un rètol LED gegant! (Matriu 24x8): ACTUALITZACIÓ !! L'esquema està EN LÍNIA. ACTUALITZACIÓ 2 !! El codi està EN LÍNIA. Aquest projecte detalla la meva construcció bastant ràpida d’una matriu de 24x8. La meva inspiració per a aquest projecte va venir de la matriu 24x6 de Syst3mX. Una matriu de 24x6 era enorme, però era massa petita per a mi, ja que no
