
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.




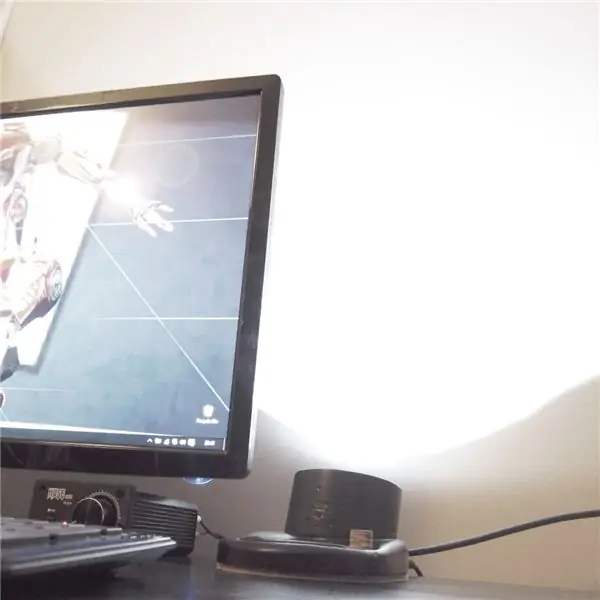
Per a aquest projecte volia alguna cosa que em permetés aprendre més sobre electrònica / programari, cosa en què encara no he entrat.. Vaig decidir que una llum seria una bona plataforma per a això.
El disseny que se’m va acudir era per a un llum més alt que presenta un ajust de color i brillantor. Al producte, la temperatura i la brillantor del color blanc càlid a fred es controlen mitjançant el "disc", la seva posició i orientació canvien de manera independent, una interacció força divertida i única.

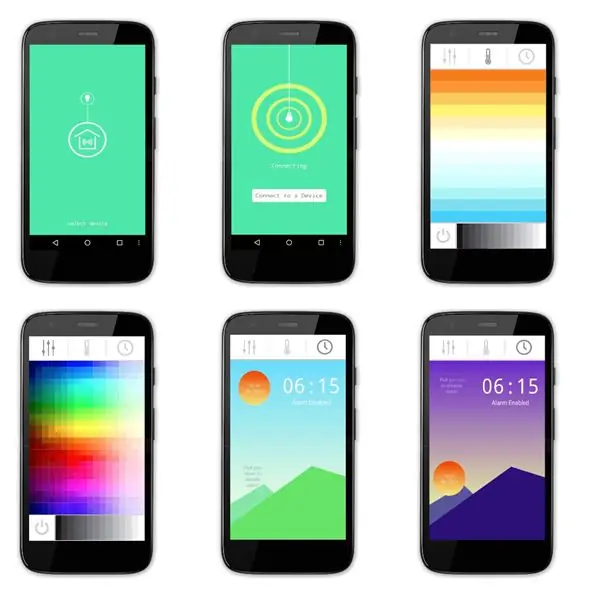
També vaig acabar creant una aplicació (també podria desafiar-me) per ajustar-les, a més d'afegir funcions addicionals per controlar alguns LED RGB i establir una alarma de sortida del sol. L'alarma de sortida del sol augmenta gradualment la brillantor durant 30 minuts per ajudar-vos a despertar.
Com que aquest és el meu primer projecte d'Arduino / App, suposo que definitivament hi haurà maneres millors de fer el codi, així que aneu-me'n fàcil! Em preocupa, així que estic content. Si teniu suggeriments sobre millores, etc. estaria bé escoltar-ho..
Tots els fitxers d’aquest projecte (codi d’inventor d’arduino / aplicació, gràfics d’aplicacions, etc.) i l’apk de l’aplicació. es pot trobar en aquest enllaç.
He introduït això als concursos Raspberry Pi i FULL SPECTRUM LASER, així que si creieu que val la pena un vot s’agrairia massivament !!
Què necessites….
Elec. Components:
- Arduino Micro
- 12 Sensors d’efecte Hall radiomètrics lineals
- Jack DC
- Font d'alimentació de 12V
- 2x LEDs blancs frescos de 1W (6000K)
- 2x LEDs blancs càlids de 1W (2800K)
- 4x Neopíxels Adafruit RGB
- Sparkfun Picobuck 350mA controlador de corrent constant
- Mòdul Bluetooth HC06
- Tauler prototip
- Blocs de terminals
- Filferros
Materials:
- Materials per a la fabricació de motlles (cartró o silicona, etc.)
- Resina de fosa de poliuretà
- Fusta contraxapada
Consumibles:
- Soldar
- Pintura d'esprai
- Paper de vidre
- Barrejar tasses / agitadors
Eines:
- Soldador
- Pistola de cola
- Alicates / tornavisos / ganivets, etc.
- Tallador làser
Programari:
- Arduino
- Inventor d'aplicacions MIT (basat en web gratuït)
- Photoshop o alguna cosa per crear gràfics d'aplicacions
Pas 1: Sensors d'efecte Hall
Pel que fa al control / interacció del producte, buscava trobar alguna cosa una mica diferent, no només un dial o alguna cosa així.
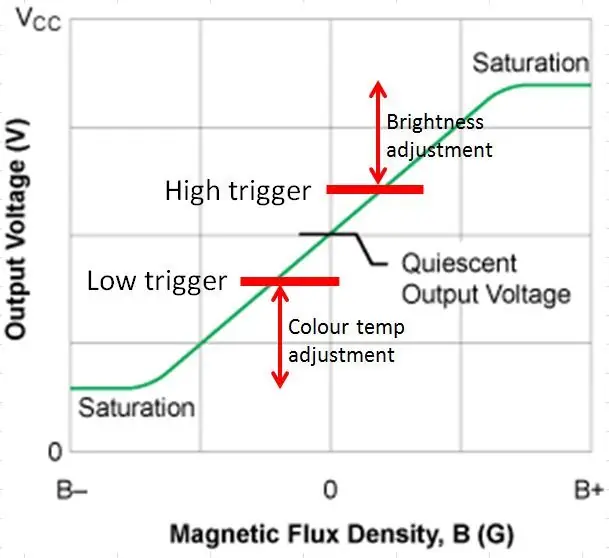
Després d’una mica d’investigació sobre diferents tipus de components electrònics, vaig trobar sensors d’efecte hall radiomètrics lineals. Aquests són bàsicament un sensor a la sortida que es veu afectat pels camps magnètics. Normalment la sortida dels sensors és la meitat del voltatge d’entrada. Tanmateix, quan s’apropa un imant, la sortida augmentarà fins a la tensió d’entrada o baixarà a 0V (límits de saturació) segons si es tracta del pol nord o sud de l’imant.
Em vaig adonar que podia utilitzar-ho per permetre'm controlar dos paràmetres diferents en un sol sensor de sala: va néixer la idea del "disc". Un imant s’amaga al disc tallat amb làser i controlaria la brillantor o la temperatura del color en funció de quin extrem s’enfrontés als sensors. Vaig al codi Arduino més tard, però bàsicament llegeixo aquests sensors i busco si la sortida ha pujat per sobre d'un "activador alt" o ha baixat per sota del "activador baix". Utilitzo diversos sensors d’efecte de sala per permetre’m assignar un valor específic de temperatura i brillantor de color a cadascun, que s’activa quan feu lliscar el disc al voltant de l’arc.

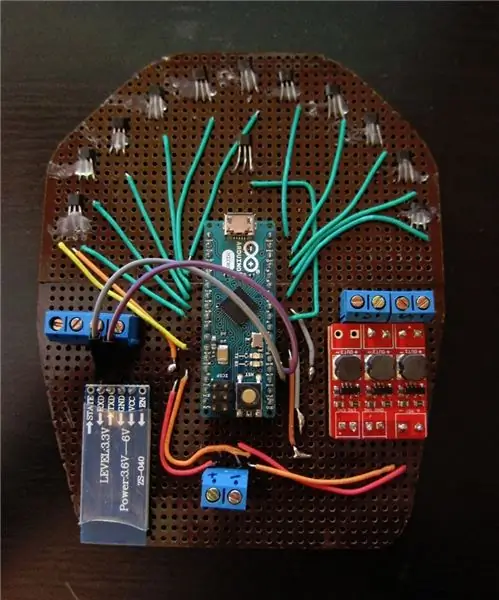
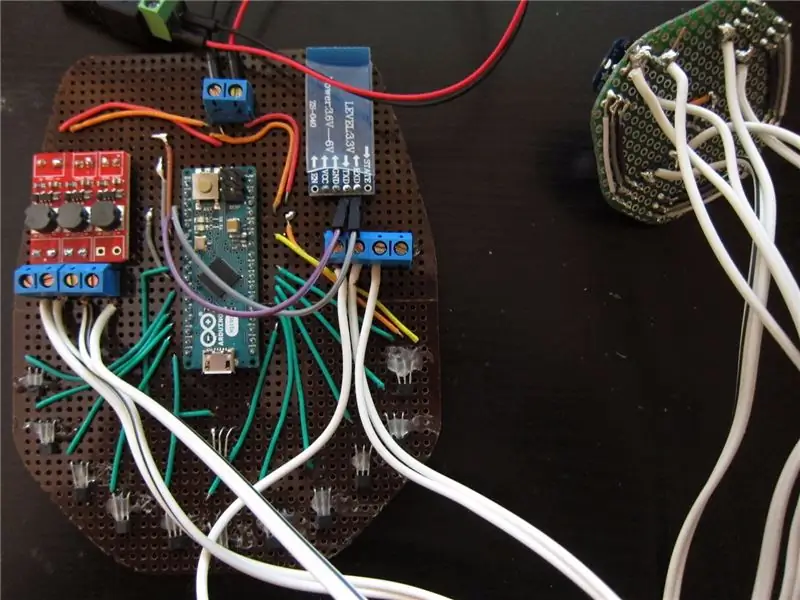
Pas 2: maquinari electrònic



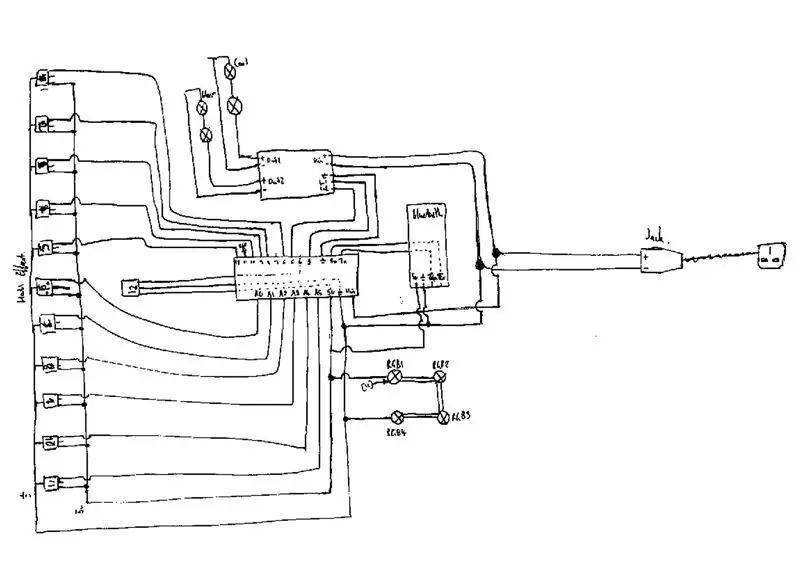
El primer pas d’aquest projecte va ser connectar el maquinari electrònic. Vaig optar per utilitzar un Arduino Micro, ja que té un bon nombre de pins de lectura analògics, cosa que em permet utilitzar diversos sensors d’efecte hall per donar una resolució suficient per a l’ajust de la configuració. Una font d'alimentació de 12 V CC es divideix entre l'alimentació de l'Arduino i el controlador LED.
L’arc de control utilitza 11 sensors de sala, i un altre s’utilitza per apagar la llum. Aquests es van connectar als pins A0-> A5 i 4, 6, 8, 9, 10, 12. Comparteixen un rail / pin comú de 5v i terra.
Els LED que he fet servir són de 1W i requereixen un controlador de corrent constant. Es va utilitzar el Sparkfun PicoBuck, ja que proporciona un constant de 350 mA fins a 3 canals de sortida. El subministrament de 12V està connectat als pins Vin de controladors. El controlador té pins d'entrada per controlar el PWM de les sortides, que estaven connectats als pins 3 i 5 de l'Arduino.
Aleshores es va connectar el mòdul bluetooth. Bluetooth Rx-> Arduino Tx, Tx-> Rx i terra de 5v.

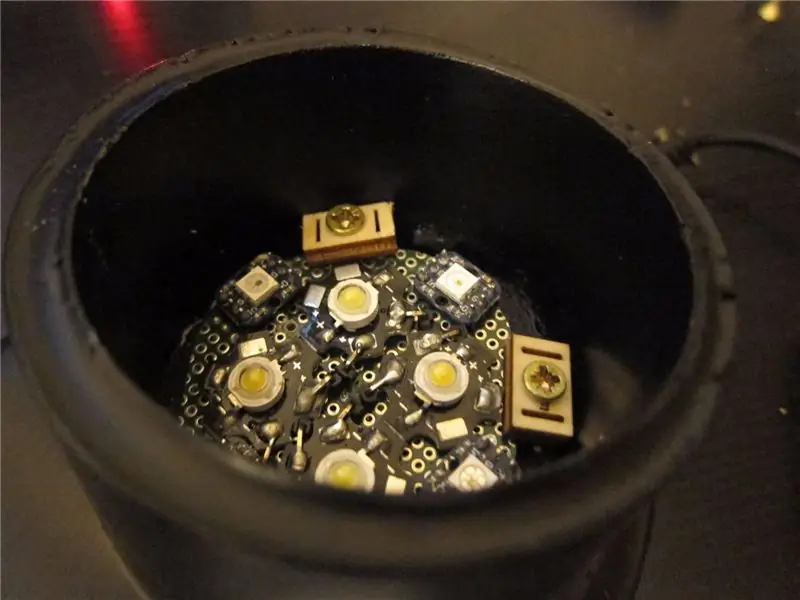
Els LED es van muntar en una placa separada. Es connecten dos LED blancs freds en sèrie, igual que els càlids. Aquests es connecten a la sortida 1 i 2 del controlador. Els LED RGB són Neopixels Adafruit; es tracta de mòduls encadenables que permeten controlar el color i la brillantor individualment des d’un pin Arduino. Aquests es connecten al pin 11 i als pins de 5V / terra.
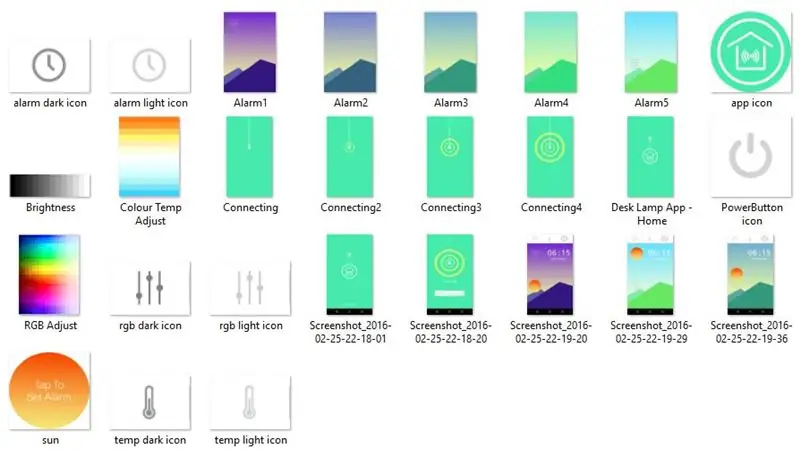
Pas 3: Inventor de l'aplicació



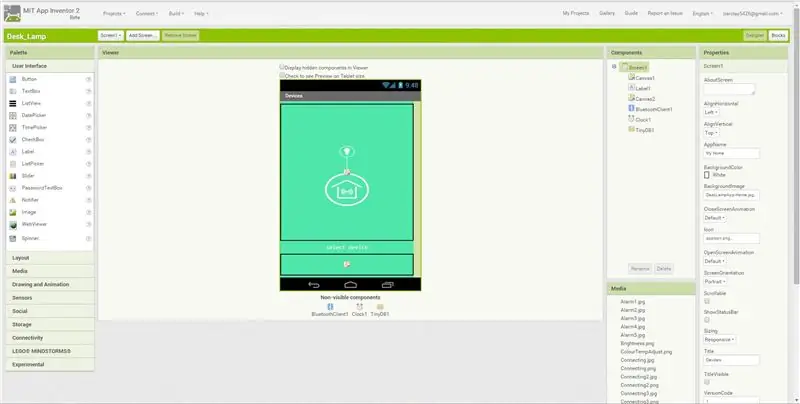
Per crear l’aplicació, he utilitzat MIT App Inventor, que és gratuït i bastant fàcil d’aprendre / utilitzar. Primer vaig haver de crear les pantalles / gràfics de les aplicacions: això es pot fer a Photoshop, etc. És més fàcil a App Inventor si teniu tots els components que formen les pantalles com a imatges / fitxers separats.
App Inventor té dues visualitzacions, hi ha la pestanya "Dissenyador" per al contingut visual de la part frontal i la pestanya "Blocs" per al codi.
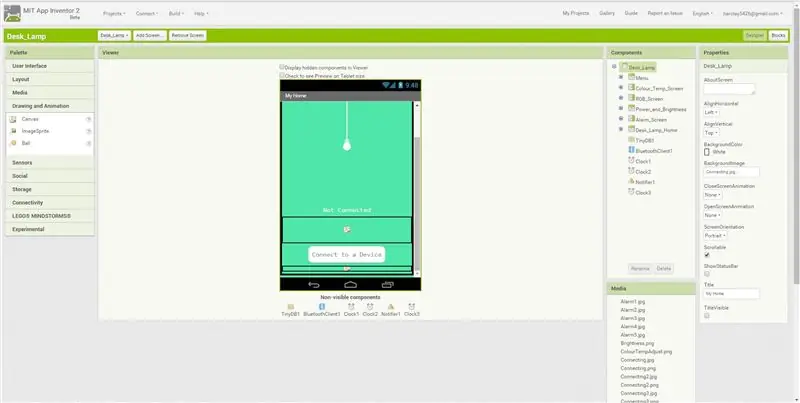
Amb la pestanya "Dissenyador" he creat les pantalles de les aplicacions. Un dels problemes que he trobat és que el component bluetooth no funciona en diverses pantalles, de manera que després de la pantalla de benvinguda, tots els altres (connexió, RGB, temperatura del color, alarma) es creen a la mateixa pantalla, efectivament capes que activo / apagat.
Les eines principals que he utilitzat són per a "disseny / alineació" i "llenç". Un llenç és una àrea sensible al tacte que podeu mostrar com a imatge.
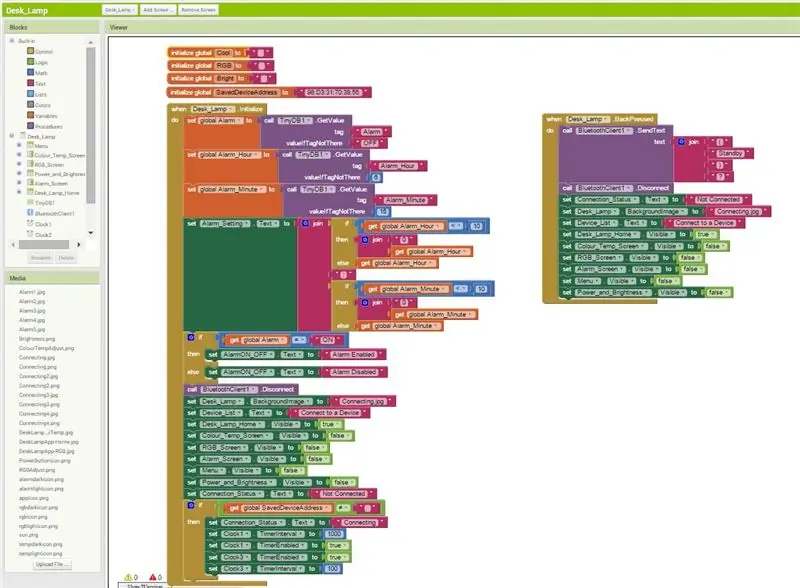
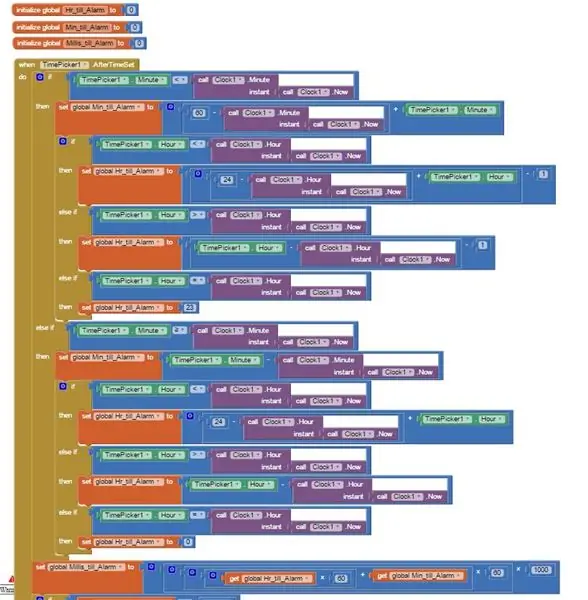
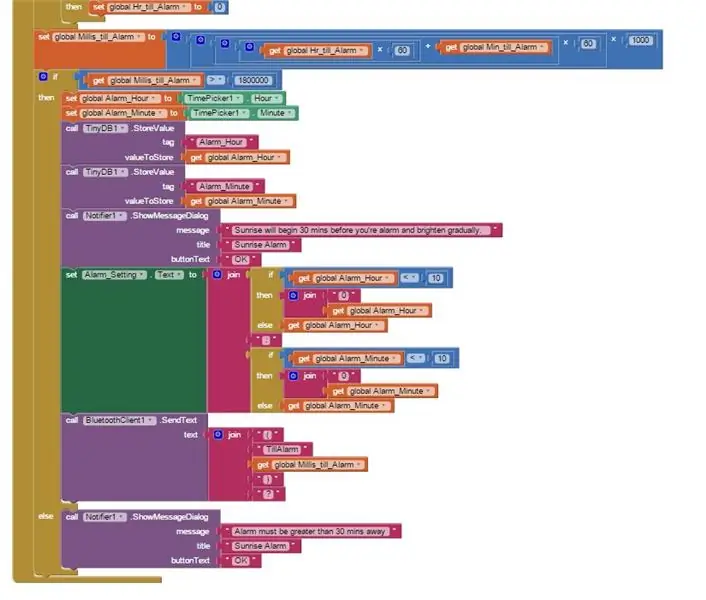
Un cop configurades les imatges, és hora de canviar a la pestanya "Blocs" i escriure el codi. Ho descriuré breument, però probablement sigui més fàcil si importeu el meu fitxer a App Inventor i us divertiu amb vosaltres …
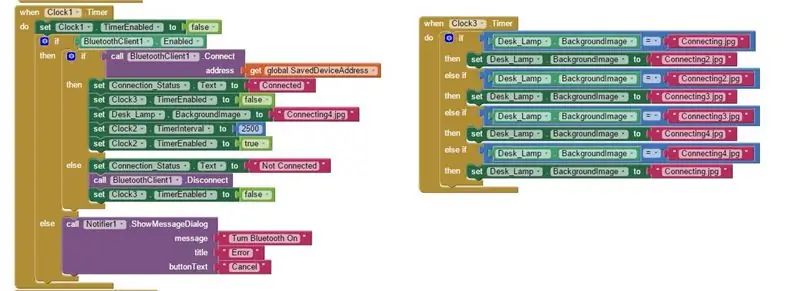
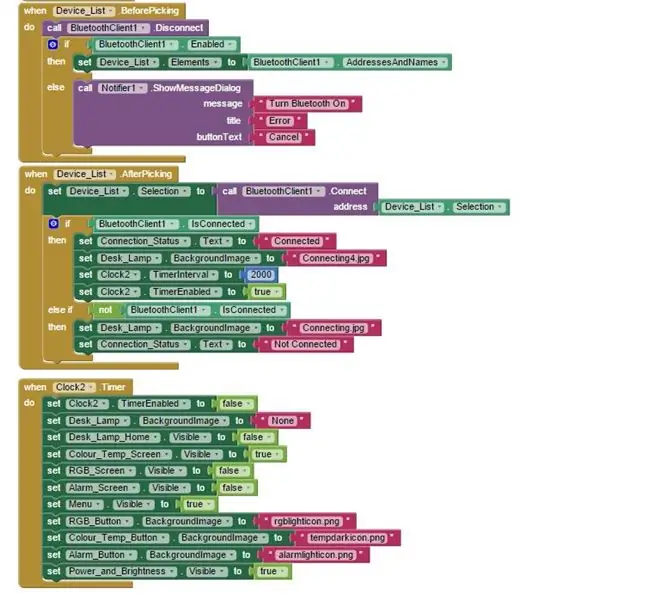
Aquests primers blocs són per a les pantalles de connexió. Per permetre que l'aplicació provi de connectar-se automàticament al mòdul bluetooth d'Arduinos, creo i estableixo una variable a l'adreça del meu HC06. Faig servir un temporitzador per canviar la imatge de fons mentre es connecta. Si la connexió té èxit, es carrega la pantalla de temperatura temporal. Si el bluetooth no es pot connectar automàticament, haureu de prémer el botó "connecta al dispositiu". Això mostrarà una llista de tots els dispositius bluetooth que pot veure el telèfon. L'ordre "bluetoothclient1.connect" utilitza l'adreça del dispositiu que seleccioneu d'aquesta llista per connectar-vos.



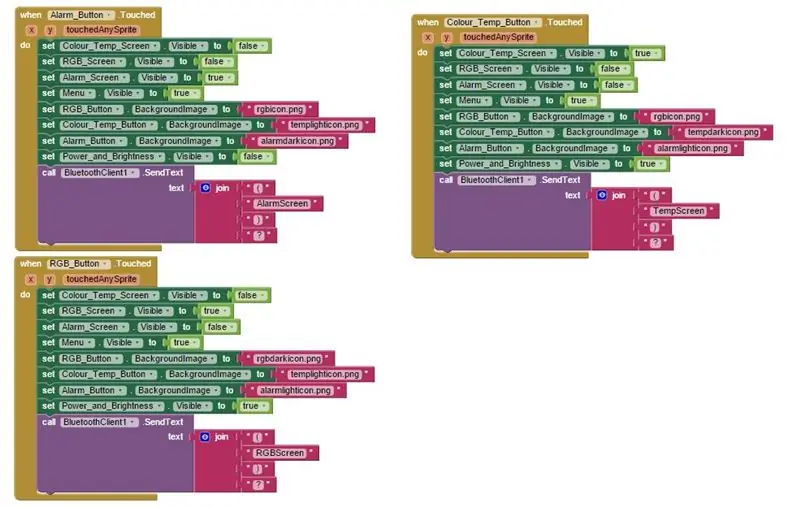
Aquests blocs controlen el que passa quan toqueu cadascun dels botons del menú: canvieu entre RGB, temperatura del color i alarma. Quan es toquen, les capes visuals aplicables s'activen i es desactiven. És a dir, quan toqueu el botó del menú RGB, canvia la imatge de fons del llenç dels botons a la icona fosca, activa la pantalla RGB i l’altra apaga.
El control de potència i brillantor es comparteix entre les pantalles RGB i de temperatura temporal. Per tal que l’Arduino sàpiga quins LEDs ha de controlar, he de dir-li quina pantalla es carrega. Una cadena de text en el format (pantalla)? s'envia mitjançant els vostres telèfons bluetooth mitjançant l'ordre BluetoothClient1. SendText.

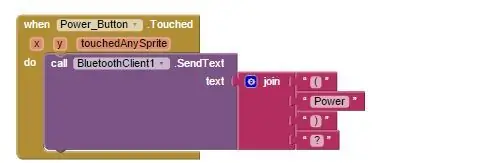
Aquest bloc envia la cadena (Power)? sempre que es prem el botó d’engegada.

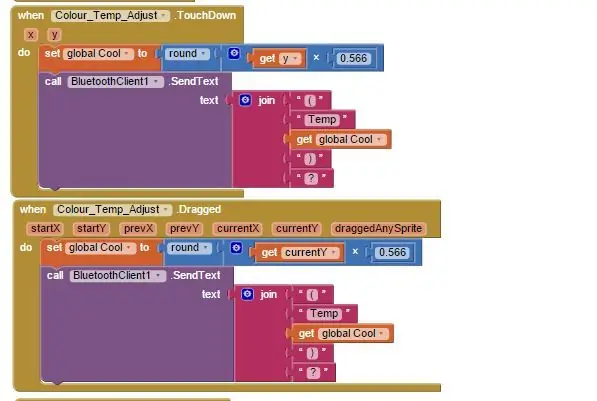
Aquests blocs controlen l’ajust de la temperatura del color. Quan toqueu el llenç, la coordenada Y del punt de contacte s'utilitza per configurar la variable "cool". El valor Y es basa en la mida del píxel del llenç, de manera que en el meu cas un valor entre 0 i 450. Utilitzo el multiplicador per convertir-lo en un valor PWM útil (0-255). Després envio una cadena amb aquest valor i un identificador en el formulari (Tempvalue) ?.

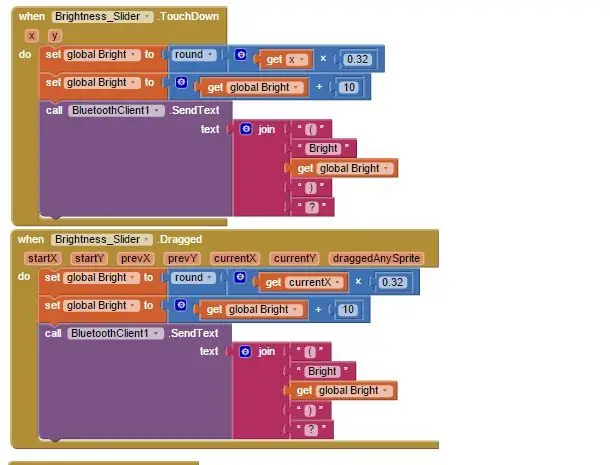
Blocs similars als anteriors, però per al control de la brillantor. Utilitzant la coordenada X aquesta vegada i diversos multiplicadors per establir la variable "Brillant" en un valor entre 10 i 100.

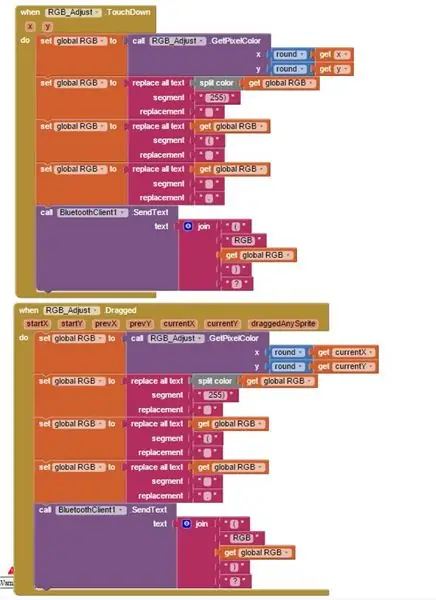
Aquests blocs són per al control RGB. Hi ha una ordre anomenada "GetPixelColor" que es pot utilitzar per obtenir un valor RGB de píxel que toca el dit. Emet el valor amb un extra de 255 al final per alguna raó, així que faig una mica de feina per obtenir el valor al format (RGBredvalue.greenvalue.bluevalue.)? De nou, això s'envia a l'Arduino, però amb RGB com a identificador a la cadena.

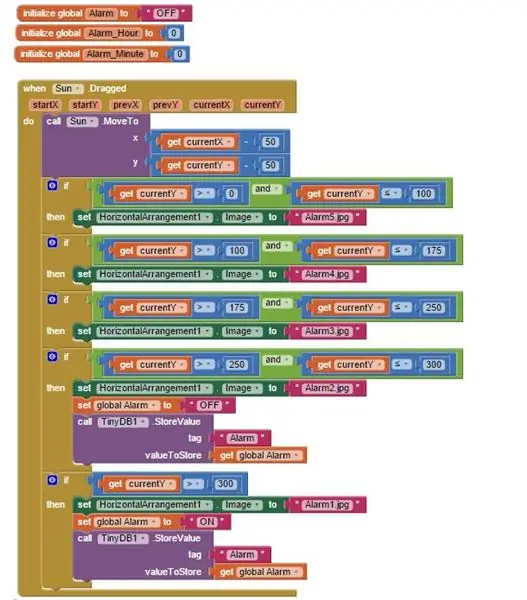
La següent secció de blocs és per a la configuració de l'alarma. El primer bloc controla què passa quan toqueu / arrossegueu el sol cap amunt i cap avall. De nou, les ordres "obtenir l'actual X i Y" s'utilitzen per obtenir un valor on es troba el dit i canviar la imatge de fons en funció de l'alçada del sol. La posició solar també controla si l’alarma està activada o desactivada, s’envia mitjançant bluetooth.


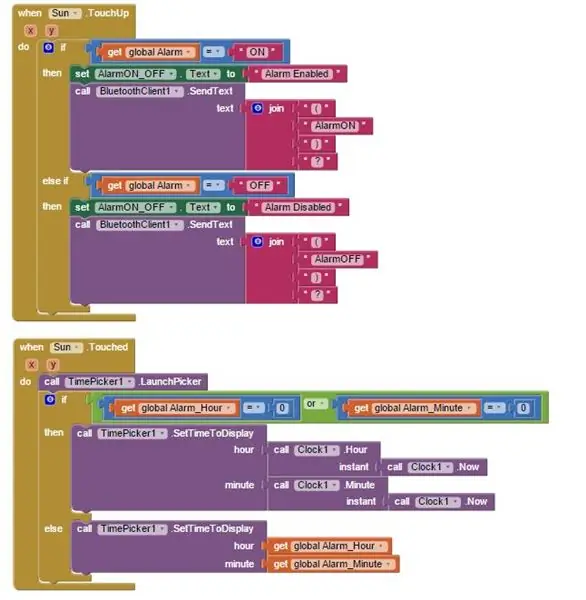
Quan toqueu o acabeu de moure el sol, apareix el selector de temps que us permetrà establir una hora d'alarma. La part principal d’aquest següent bloc és utilitzar el temps actual per esbrinar quants mil·lisegons hi ha fins a configurar l’alarma. Aquest valor s’envia a l’Arduino


Al següent pas tractaré com Arduino llegeix i fa servir les cadenes …
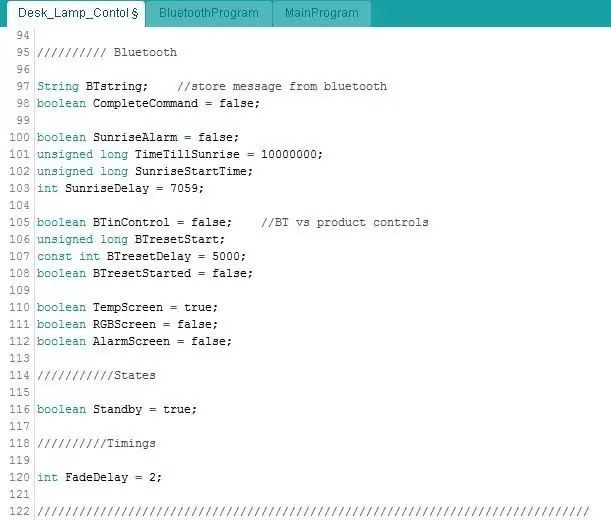
Pas 4: Codi Arduino
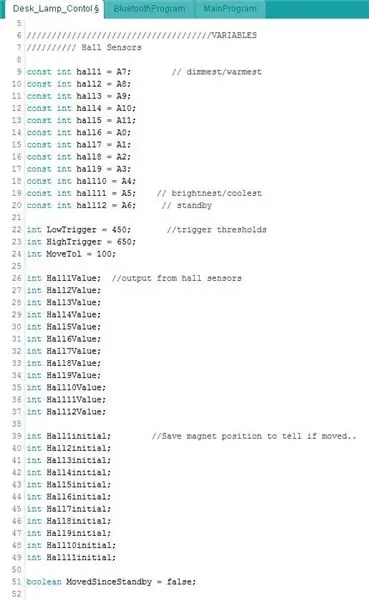
Igual que amb el codi de l'aplicació, ho tractaré breument …
Primer he configurat totes les meves variables, assignant els sensors i els LED als pins correctes. La sortida dels sensors d’efecte hall es llegirà mitjançant la funció analogRead, donant un valor entre 0 i 1023. Tal com es va descriure anteriorment, emet la meitat quan no hi ha imants, per tant, al voltant de 500. Utilitzo variables d’activació baixa i alta per permetre’m fàcilment ajusteu-lo quan sàpiga que el disc està sobre el sensor.

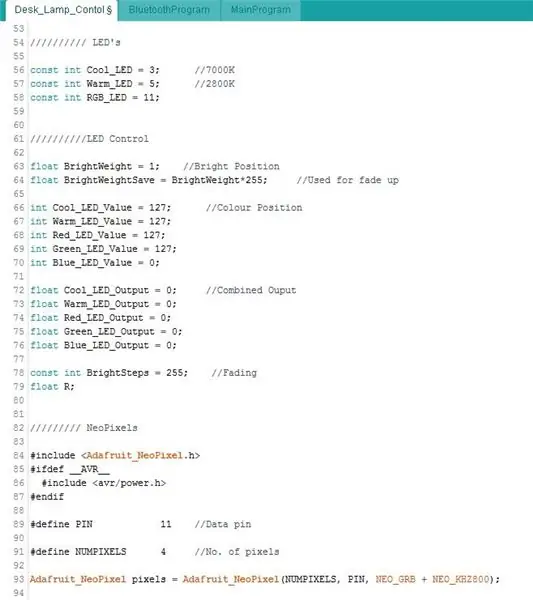
Els neopíxels requereixen una biblioteca, de manera que es defineix aquí.


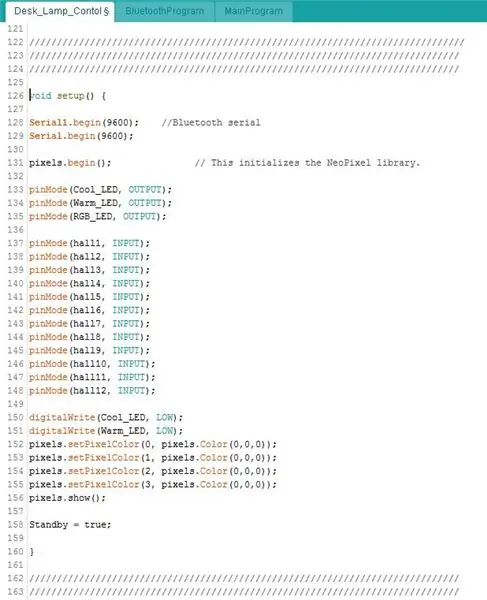
La configuració del buit inicia les sèries, per al Micro, els pins Rx / Tx (bluetooth) utilitzen Serial1.. Els pins es configuren per ser entrades o sortides i els LEDs estan apagats.

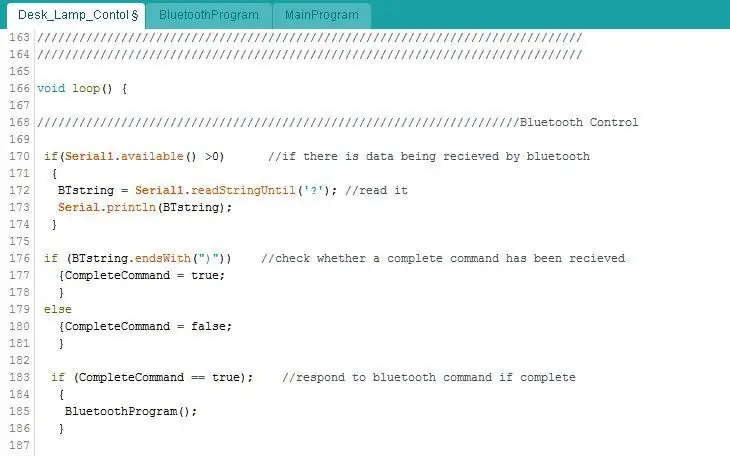
Ara és el bucle principal …
Aquesta primera secció comprova si s’estan rebent dades de l’aplicació. Serial1.available () és llegir el serial i obtenir el nombre de bytes de la cadena. Si això és> 0, sé dades entrants.
Si ho recordeu, totes les cadenes que envio des de l'aplicació acaben amb un signe d'interrogació … és a dir (Bright100)?
Utilitzo la funció.readStringUntil per llegir les dades de sèrie fins al signe d’interrogació (Bright100) i establir la variable BTstring a aquesta. Comprovo si BTstring acaba amb un ')' per assegurar-me que s'estan rebent ordres completes. Si ho són, es crida el bucle BluetoothProgram … això es descriu més avall.

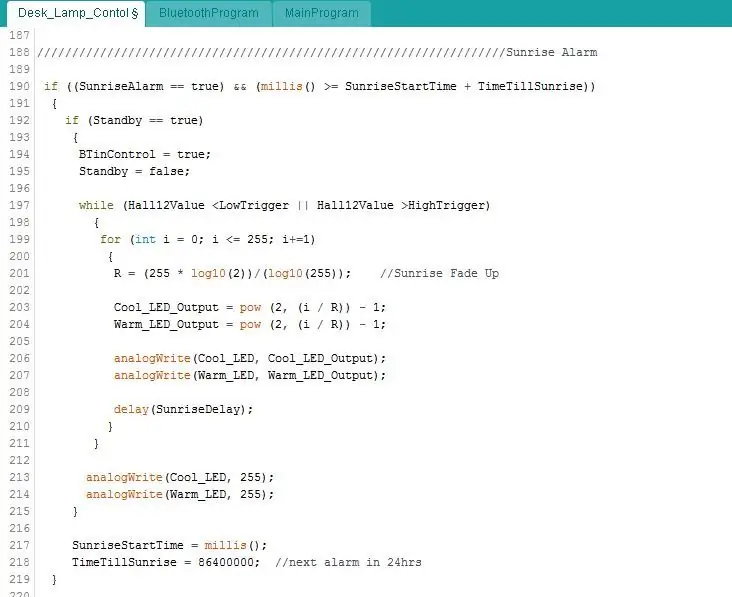
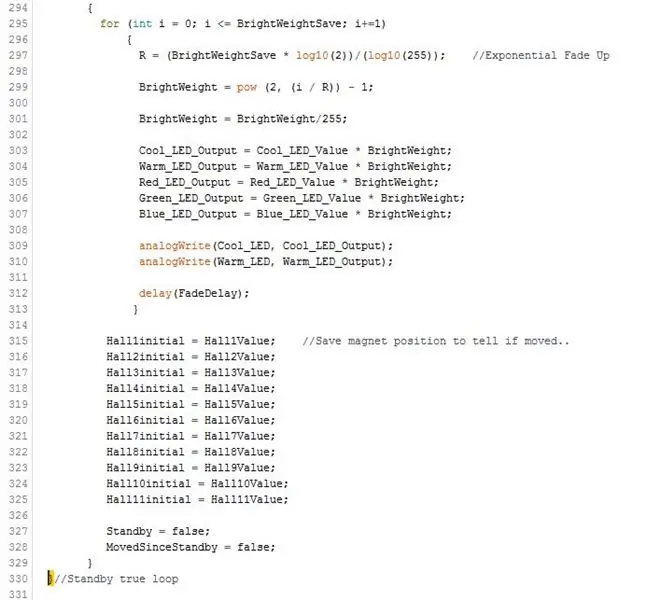
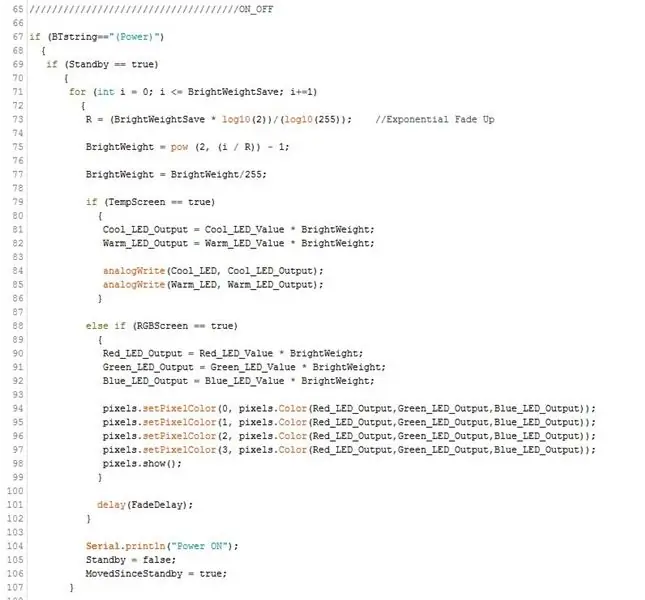
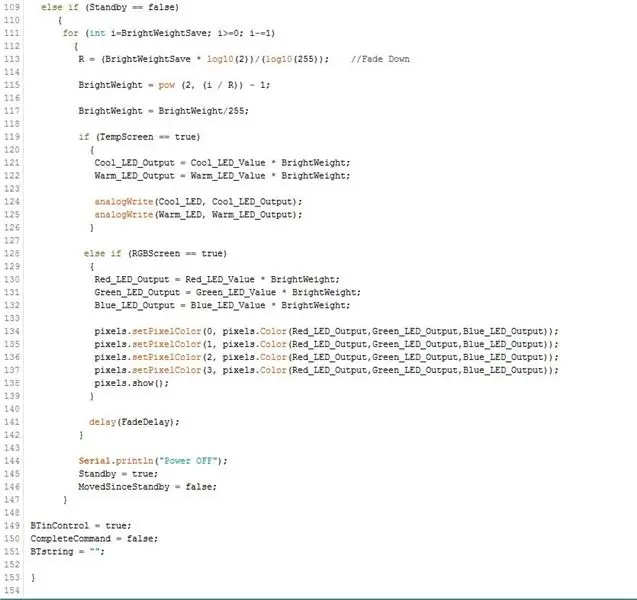
El següent bit controla l’alarma de sortida del sol. Bàsicament, si l'alarma està activada i l'hora és correcta, començarà a desaparèixer els LED. A causa de la percepció logarítmica de la llum de l'ull humà, és millor fer qualsevol tipus de LED fade up / down amb una corba exponencial en lloc de lineal. Per tant, una equació condueix els valors PWM …

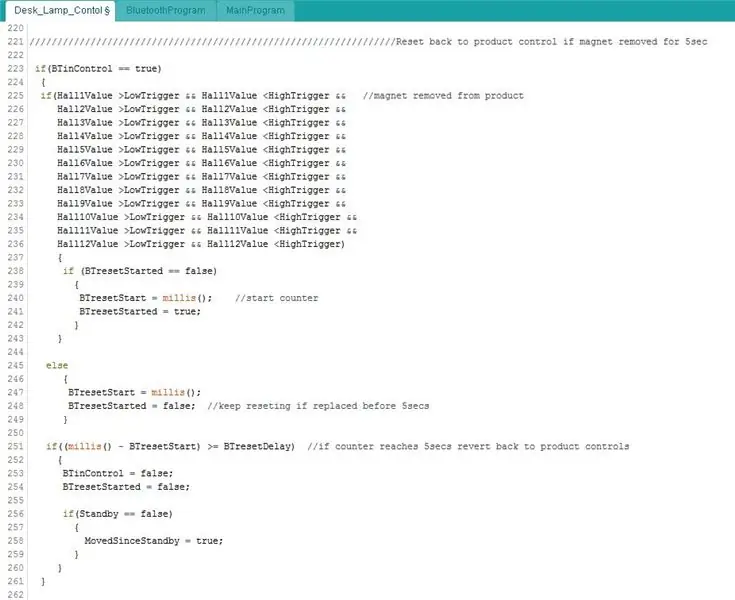
Per evitar que el disc interfereixi amb el control de l'aplicació, es desactiva quan utilitzeu l'aplicació. Per tornar a activar el disc, heu de treure'l del producte durant 5 segons. Aquest bit de codi primer comprova si tots els sensors estan generant un valor d'estat estacionari (sense imant) i, a continuació, inicia un temporitzador. Quan es completen els 5 segons, la variable BTinControl es torna a falsa.

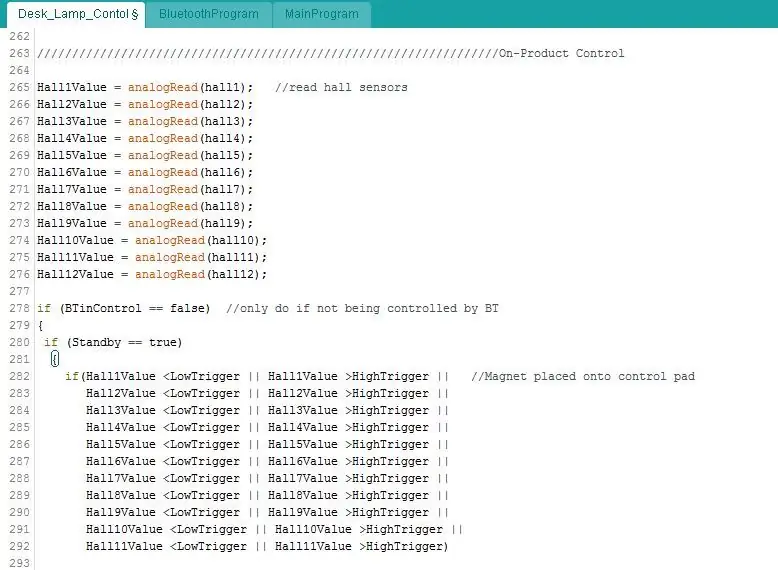
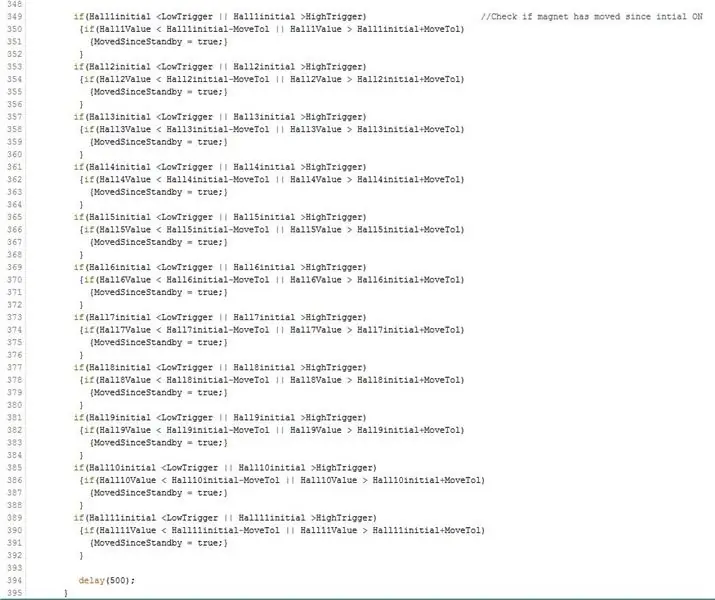
El codi del disc ara. Primer cal llegir els sensors.
Si actualment la llum està apagada, comprovarà si algun dels sensors es troba per sobre o per sota dels punts d’activació, és a dir, el disc s’ha col·locat a l’arc. Si és així, s'esvairan els LED blancs fins a l'última configuració, independentment d'on la col·loqueu.


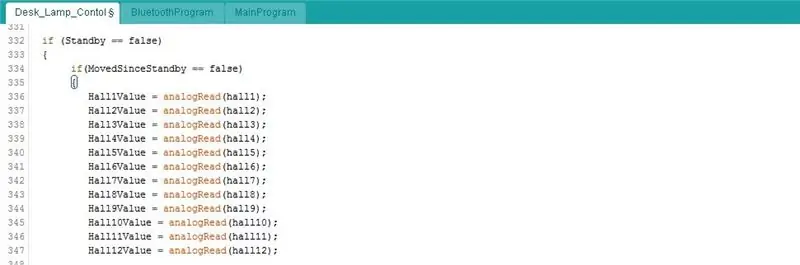
Per mantenir el LED configurat a l'últim paràmetre en lloc d'actualitzar-lo als valors associats a qualsevol sensor que s'activi, la variable MovedSinceStandby s'estableix en false. Aquest següent bit de codi bàsicament comprova si heu mogut el disc des de la seva posició inicial per una quantitat determinada …


Si esteu movent el disc, es crida a "MainProgram" per actualitzar la temperatura de brillantor / color. Això es descriu més avall.

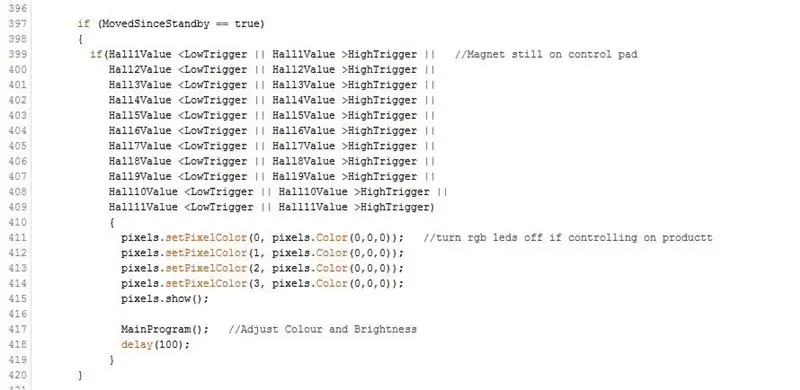
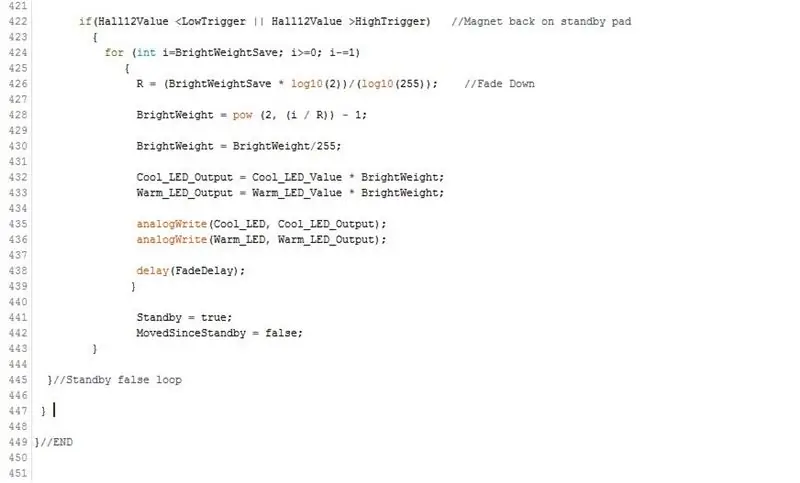
L'últim bit d'aquest bucle principal comprova si el disc s'ha tornat a col·locar al moll d'espera: el sensor 12 llegeix un valor per sobre / per sota d'un punt d'activació. Si és així, es torna a apagar el LED..

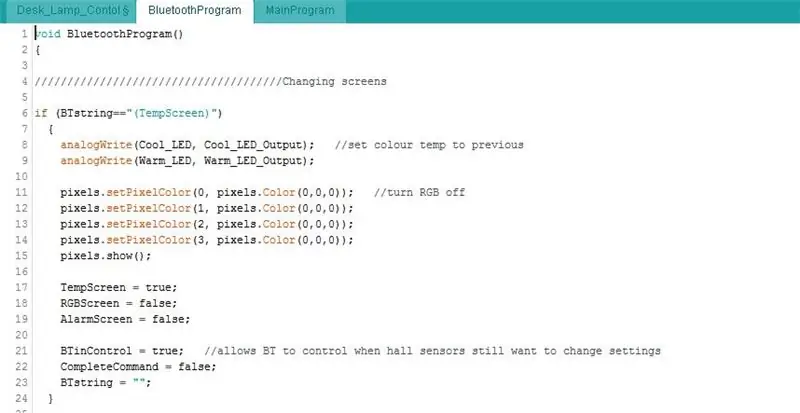
El bucle bluetooth:
Com es descriu anteriorment quan es reben dades mitjançant bluetooth, es llegeix la cadena. Ara hem de comprovar què diu aquesta cadena …
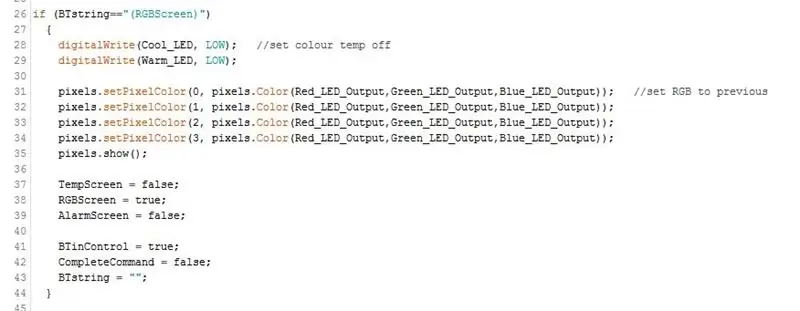
Totes les cadenes, a part de la brillantor, la temperatura del color i el RGB, són fàcils de tractar. Comproveu si BTstring és igual al text enviat des de l'aplicació.
Si recordeu, sempre que canvieu de pantalla a l'aplicació, s'enviarà una ordre bluetooth. Aquí ho qüestionem i establim algunes variables com a veritable o falsa per saber en quina pantalla es troba.
Tingueu en compte al final de cada secció que he establert la variable BTinControl a true i esborro el valor de BTstring.


Quan toqueu el botó d’engegada de l’aplicació, s’esvairan els LED cap amunt o cap avall. Les variables definides anteriorment per a la pantalla en què s’utilitzen s’utilitzen per decidir si voleu controlar els LED RGB o blancs …


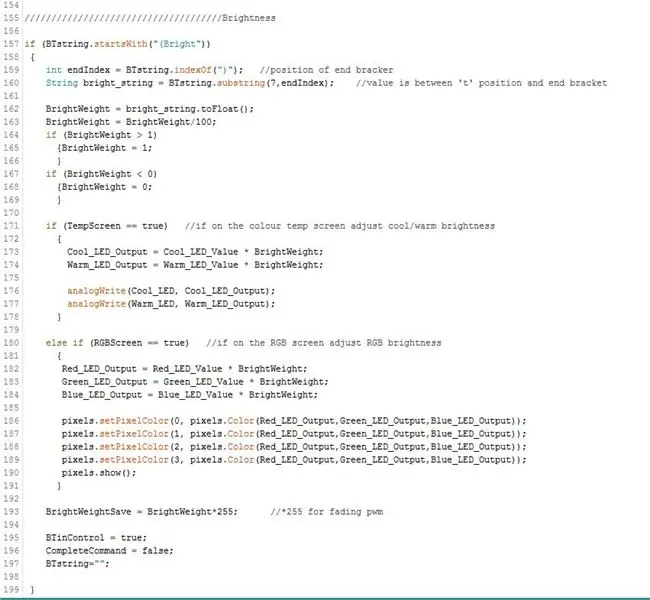
Per a la brillantor, la temperatura del color i el RGB, he de llegir les cadenes d’una manera una mica diferent. Com que la part numèrica de la cadena canviarà, qüestiono si la cadena comença amb un dels identificadors i no amb la cadena completa, així que només (Brillant aquí..
Ara he de separar el valor de brillantor real de la cadena. El format de la cadena enviada des de l'aplicació és (Brightvalue), per tant, sé que el valor de la brillantor estarà entre la 't' i la ')'. La posició de la 't' es mantindrà constant, sempre serà el setè caràcter de la cadena. Però com que el valor de la brillantor pot variar entre 10 i 100, la posició del ')' canviarà. Utilitzo l'ordre.indexOf per esbrinar on és ')', de quin caràcter es tracta i, a continuació, puc utilitzar l'ordre.substring per llegir la cadena entre el setè caràcter i la posició del caràcter ')'. Això em deixa només el valor de brillantor que puc utilitzar per ajustar els LED RGB o blancs segons la pantalla.

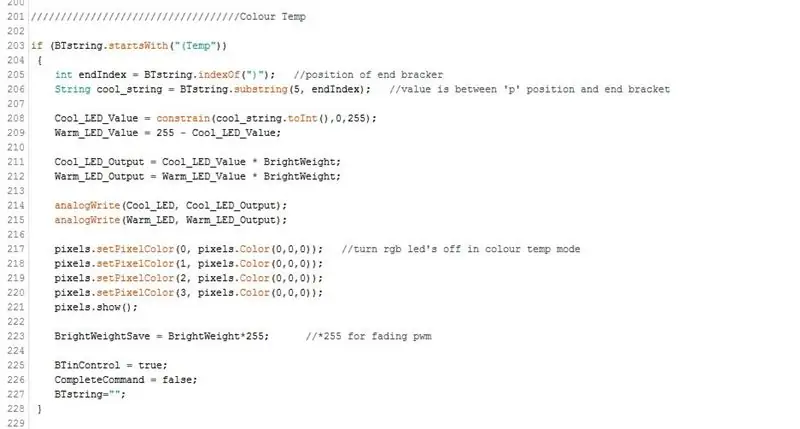
L'ajust de la temperatura del color és un procés similar a l'anterior, però el valor estarà entre la 'p' i la ')' aquesta vegada …

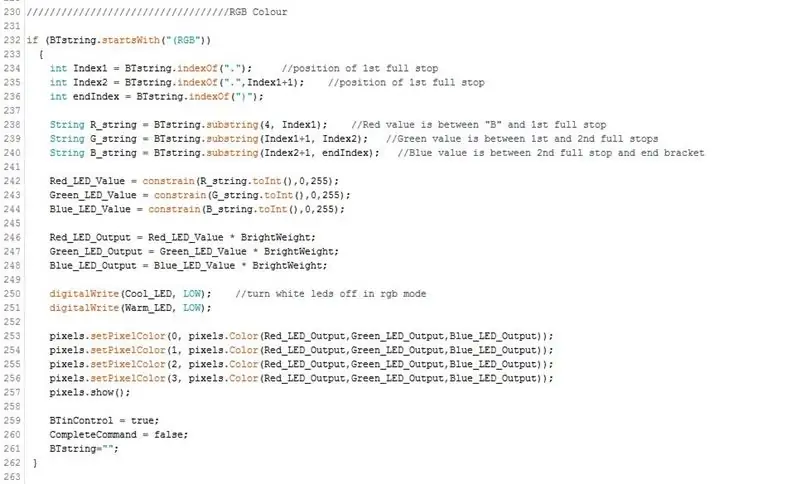
Per a l'ajust RGB, tenim tres valors per extreure de la cadena, però torna a ser un procés similar. Des de l'aplicació rebem cadenes en el formulari (RGBvalue.value.value)
Per tant, sé que el valor vermell estarà entre la "B" i el primer punt. El valor verd es troba entre el 1r / 2n punt i el valor blau es troba entre el 2n punt i el ')'.
Un cop tenim els valors, els neopíxels es configuren al nou color …

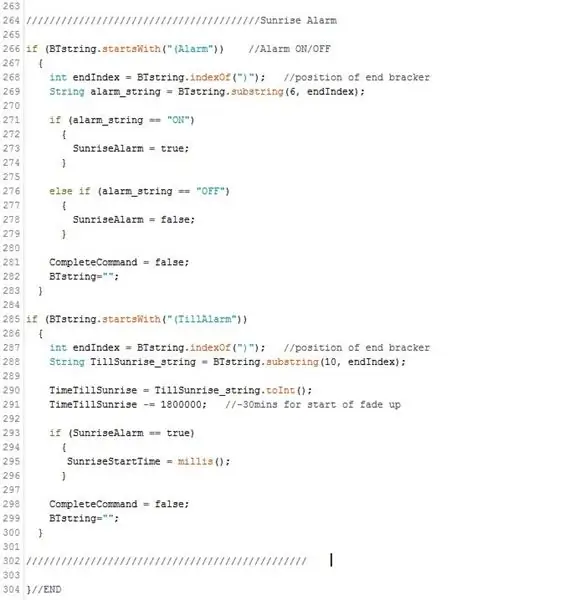
Aquí comprovem si s’activa o desactiva l’alarma. Si es canvia l'hora de l'alarma, se'ns enviarà una cadena amb el nombre de mil·lisegons d'ara a l'alarma. Una vegada més, aquest valor s'extreu de la cadena i, per poder comprovar si és hora de començar la sortida del sol, hem d'establir una variable a l'hora actual (mil·lis).

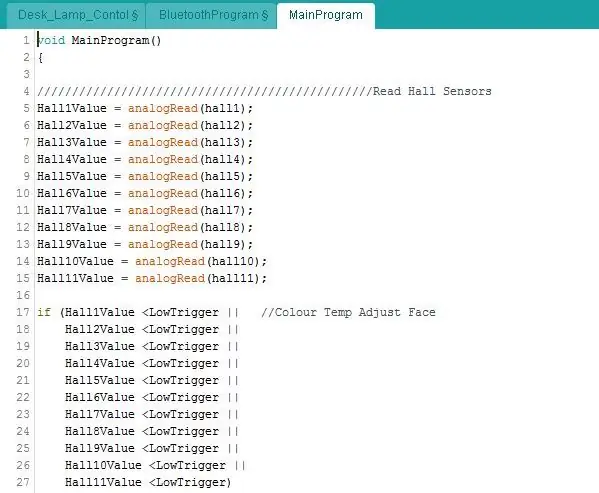
Controls Puck:
Com es va descriure abans, si el disc (imant) és un camí cap amunt, conduirà la sortida del sensor de sala per sota del gallet baix i, si és l'altre per sobre del gallet alt.
Això permet controlar la brillantor i la temperatura del color en el mateix arc.
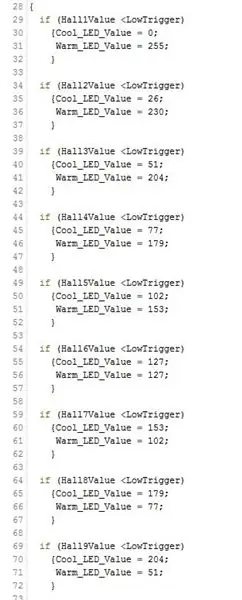
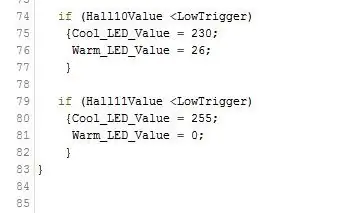
Es llegeixen els valors dels sensors. Si algun d’ells és inferior al valor d’activació baix, estem ajustant la temperatura del color. Hi ha 11 sensors a la zona de l’arc, les sortides que al seu torn baixaran del punt d’activació a mesura que es desplaci el disc sobre ells. Cada sensor té un valor PWM per als LED freds i càlids, començant pel sensor 1 al 100% calent, 0% fresc i treballant fins a l’11è al 0% calent i 100% fresc.



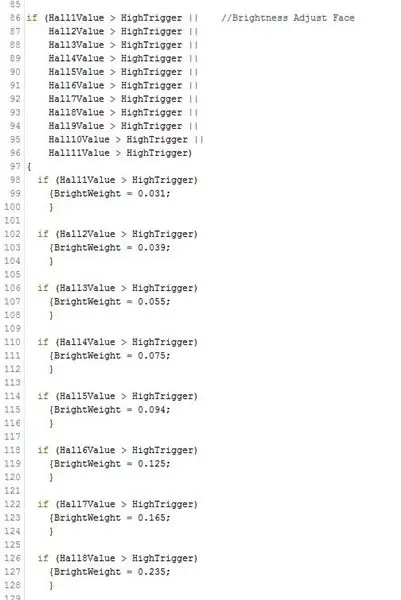
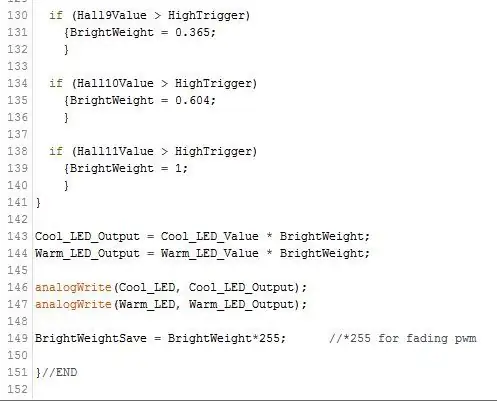
El control de la brillantor es fa de la mateixa manera.. comprovant si les sortides dels sensors estan per sobre del disparador alt aquesta vegada i donen a cada sensor un valor de ponderació de la brillantor.
Aquesta ponderació de la brillantor es multiplica després amb el valor de la temperatura del color per donar el valor de sortida global. Permetent ajustar qualsevol temperatura de color a qualsevol brillantor …


Pas 5: Habitatge



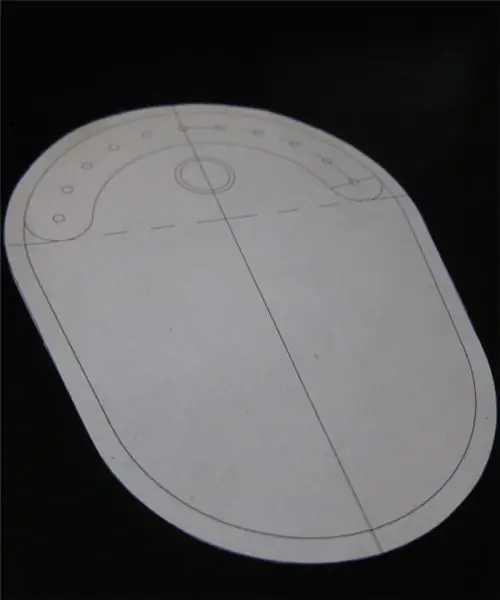
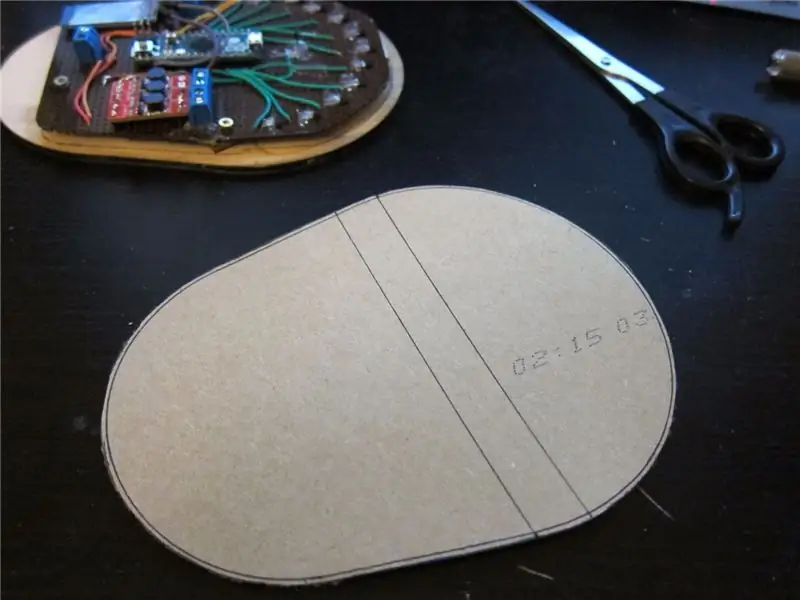
- Vaig començar fent un motlle de cartró per a la part inferior de la carcassa. Per crear els rebaixos de l'àrea de control, vaig tenir un tros de làser contraxapat tallat en forma d'arc i vaig utilitzar una moneda de 5p per al moll "standby". Aquests es van enganxar al motlle de cartró, prestant atenció per aconseguir que estiguessin en la posició correcta que s’alineara amb els sensors d’efecte hall.
- El següent va ser barrejar la resina de poliuretà. Les coses que faig servir tenen una proporció 1: 1 senzilla i es curen a uns 20 minuts.. així que heu de treballar bastant ràpidament.
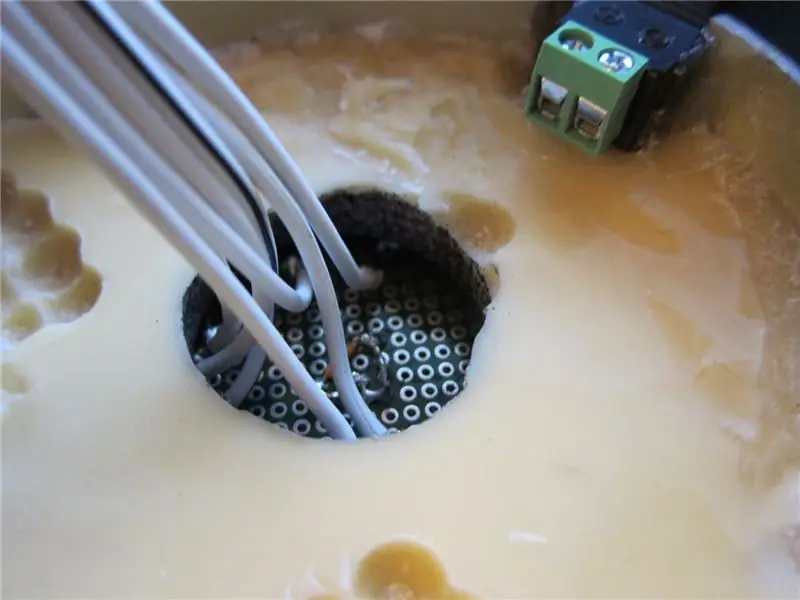
- L’abocament inicial era omplir la part inferior del motlle. Després d'aquest joc, vaig afegir una paret interior de cartró que em permetia abocar les parets laterals.
- Per crear la secció superior, a la qual s'assentarien els LED, vaig tallar i enganxar una mica de tub / tassa de plàstic en un lloc. I de nou es va abocar la resina i es va deixar reposar.
- Ara l’habitatge estava tot a punt, necessitava fer alguns forats i donar-li una bona sorra.
- Es va aplicar imprimació i es va ruixar amb la capa final de pintura.
Pas 6: Muntatge / Conclusió




- Es va tallar una ranura per a la presa de corrent continu de la carcassa. A continuació, s’enganxa el gat.
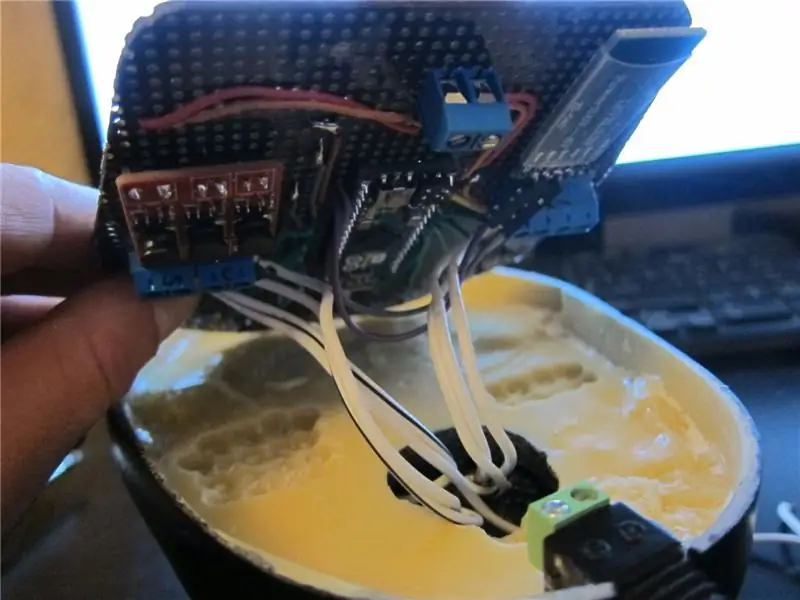
- A continuació, es pot cargolar la placa LED a la secció superior, passant els cables a la part inferior.
- Els cables dels connectors LED i DC es van cargolar als blocs de terminals correctes.
- A continuació, es cargola la placa principal a la carcassa
- Després es cargola una peça de fusta contraxapada per tapar la part inferior de la carcassa.
- L'últim és enganxar el "disc" junt, assegurant-se d'orientar els pols de l'imant amb la tapa final "brillantor" o "temperatura del color" correcta.
En general, la llum funciona força bé! Hi ha alguns errors al programari per solucionar i els LED RGB podrien ser més brillants. També puc afegir un sensor de llum ambiental per canviar automàticament la temperatura del color, començant a ser "fresc" durant el dia i canviant a "càlid" a la nit.
Ànims per llegir!
Recomanat:
Tub LED de pedra de vidre (controlat per WiFi mitjançant l'aplicació per a telèfons intel·ligents): 6 passos (amb imatges)

Tube LED Glass Stone (controlat per WiFi mitjançant l’aplicació per a telèfons intel·ligents): Hola companys de fabricació. En aquest instructiu us mostraré com construir un tub LED controlat per WiFi que s’omple de pedres de vidre per obtenir un bon efecte de difusió. Els LED es poden adreçar individualment i, per tant, són possibles alguns efectes agradables a la
Llum de Lego súper brillant A partir de 14 $ Llum d'escriptori Radio Shack: 8 passos (amb imatges)

Llum de Lego súper brillant A partir de 14 € Llum d’escriptori Radio Shack: amb una mica d’ajuda del vostre gat, converteix fàcilment una làmpada d’escriptori de Radio Shack a una potent llum Lego amb molts usos. A més, podeu alimentar-lo per CA o USB. Comprava peces per afegir il·luminació a un model Lego quan ho vaig trobar per accident
Llum LED de bricolatge: llum d'ànim moderna d'escriptori amb control remot: 8 passos (amb imatges)

Llum LED de bricolatge: làmpada moderna d'ànim d'escriptori amb control remot: en aquest article repassaré el procés que vaig fer per construir aquesta impressionant làmpada d'ànim LED en forma de piràmide. Vaig utilitzar l'auró per a l'estructura principal i algunes espines de caoba per obtenir més resistència. Per a les llums he utilitzat llums LED RGB que vénen en una tira de 16 peus
Interruptor de llum controlat per control remot Bluetooth: reforma. El commutador de llum encara funciona, sense escriptures addicionals: 9 passos (amb imatges)

Interruptor de llum controlat per control remot Bluetooth: reforma. El commutador de llum continua funcionant, no hi ha cap escrit extra. Alguns taulers BLE / programari emmagatzemen
El llum espiral (també conegut com el llum d’escriptori Loxodrome): 12 passos (amb imatges)

The Spiral Lamp (també conegut com el llum d’escriptori Loxodrome): The Spiral Lamp (també conegut com el llum d’escriptori Loxodrome) és un projecte que vaig començar el 2015. Es va inspirar en l’aplicació Loxodrome de Paul Nylander. La meva idea original era una làmpada d’escriptori motoritzada que projectés remolins de llum que fluïssin a la paret. Vaig dissenyar i
