
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:13.
- Última modificació 2025-01-23 14:37.

Projectes Fusion 360 »
Fer fantàstics dibuixos explotats és una brisa a Fusion 360. En només uns quants passos senzills, podeu fer diagrames de muntatge 3D dels vostres projectes i fins i tot animacions 3D en un tres i no res.

Fusion 360 és gratuït i és increïble. L’utilitzo per a tot el que dissenyo i fabro. Feu clic en un dels enllaços següents per instal·lar el programa amb una llicència gratuïta.
Llicència d’Estudiant / Educador (renovació gratuïta cada 3 anys)
Hobbyist / Startup (renovació gratuïta anual)
Seguiu aquest instructiu per modelar el vostre.
Pas 1: prepareu el vostre model

Utilitzarem l’espai de treball Animació per situar les parts de manera que exploti al dibuix. Per tal que aquest treball funcioni, cada part que serà explotada ha de ser un component. Si el vostre disseny és un munt de cossos, feu clic dret sobre ells al navegador i converteix-los en components.
L'exemple que faig servir aquí és el meu model de Tauler de mescles de monedes d'una instrucció prèvia.
Pas 2: canvieu a l’espai de treball d’animació

Quan tingueu un disseny obert, l’espai de treball Model se seleccionarà per defecte. Feu clic a MODEL a la part esquerra de la barra d'eines i seleccioneu ANIMACIÓ a la llista. La barra d'eines hauria de canviar i hauríeu de veure una línia de temps a la part inferior del llenç.
Pas 3: moveu les parts

A la línia de temps de la part inferior, moveu la línia vertical cap a la dreta uns segons. A la captura de pantalla superior, s'ha mogut a la versió 4.0.

Feu clic al component més superior (o més extern) i, a continuació, seleccioneu Transformar component al menú emergent. La idea és moure les coses per fora fins al punt més llunyà de la vista explotada i, a continuació, moure les parts interiors de manera que estiguin més a prop del centre del dibuix. Imatges: desmunteu l’objecte i deixeu que les parts surin a l’aire en seqüència.

Arrossegueu les fletxes sobre el manipulador i moveu la peça de manera que quedi per sobre de la part següent que es mostrarà a sota. En aquest cas, aquest és el Coin Cup (objecte en forma de botó a la imatge superior).

Seleccioneu el primer component que heu mogut i, a continuació, premeu + seleccioneu el següent que vulgueu moure. Feu clic amb el botó dret i transformeu els components per moure els dos cap amunt de manera que hi hagi espai a sota de la segona part de la seqüència.

Repetiu aquest pas si cal per crear espai entre les parts que s’ajusten. Els dos rails del meu exemple ja estan separats entre si al model, de manera que només he de seleccionar i transformar components per moure la part inferior cap avall.

Això em proporciona un espai visual que permetrà obtenir un bon dibuix en 3D.

NOTA: assegureu-vos que la vista estigui configurada en una de les cantonades del cub de la vista a l'extrem superior dret quan finalitzeu la vista explotada. El dibuix que crearà a partir d’aquest haurà d’utilitzar una d’aquestes cantonades o un costat pla del cub. En el meu exemple, he seleccionat Inici (la icona de la caseta situada damunt del cub de visualització), que és la cantonada entre TOP, FRONT i RIGHT.

Utilitzeu els controls de la part inferior de la línia de temps per controlar l'animació i així veure com es mou. Probablement notareu que la càmera (visualització) també es mou, podeu desactivar-la si voleu, però hi entrarem més endavant.
Pas 4: Feu un dibuix

Quan estigueu satisfet amb la posició final de tot, feu clic a Fitxer> Dibuix nou> Des de l'animació.

Feu clic a D'acord.

La configuració predeterminada està bé, però si voleu, podeu canviar les unitats, la mida del full o aplicar una plantilla aquí.

S'obrirà el dibuix nou i se us demanarà que col·loqueu la vista a la pàgina. Aquí podeu canviar l’escala per una cosa que s’adapti al full. Per defecte, l'estil és Vores visibles, que us proporcionarà un dibuix de línies en blanc i negre sense vores ocultes. Assegureu-vos que l’orientació coincideixi amb la vostra animació (Inici per defecte) i feu clic a D'acord.

Ara teniu un dibuix de línia net que podeu exportar en format PDF. Podeu eliminar el bloc de títol si voleu, normalment ho faig.
Pas 5: text destacat

Aneu a TEXT> Líder a la barra d'eines i, a continuació, feu clic a qualsevol línia d'objecte del dibuix per fer un text destacat. Podeu canviar el text i les propietats del text i fer clic a Tanca. Podeu editar-les més endavant fent doble clic.

Quan estigueu satisfet, feu clic a SORTIDA> PDF per exportar un dibuix lineal.
Pas 6: Bonificació: animació
Com que ja heu creat una animació, per què no exporteu un vídeo? Els faig servir com a-g.webp

Si voleu que la vostra animació sembli un dibuix de línia en blanc i negre, aneu a Controls de visualització a la part superior del llenç i seleccioneu Estil visual> Amb ombres només amb vores visibles.

Si l'animació és massa llarga o massa curta, seleccioneu tots els elements de la línia de temps i, a continuació, escurceu-los amb el ratolí com es mostra. Si no voleu que la càmera es mogui, podeu suprimir la pista de visualització de la part superior de la línia de temps. En qualsevol lloc que col·loqueu el cursor a la línia de temps, enregistrareu la posició de la vista si la moveu. Si no voleu que es visualitzi la vista, feu clic al botó Veure a la barra d'eines de la part superior del llenç per desactivar-la.

Quan estigueu satisfet amb la vostra animació, feu clic a Publica a la barra d'eines.

Trieu la configuració que vulgueu a la finestra que apareix. És millor anar amb una resolució més alta amb dibuixos de línies perquè les línies són més netes i la mida del fitxer és petita ja que no hi ha molt color.

Trieu un lloc per desar l’animació i ja està!
Pas 7: Explota

He utilitzat una combinació de GifRocket, iMovie i Photoshop per obtenir el-g.webp

El dibuix anterior va sortir directament de Fusion, tot el que vaig fer va ser fer les meves pròpies crides i llistes a Illustrator (volia fer les meves pròpies crides de dibuixos animats).
Ara és el vostre torn, mostreu-nos què teniu!
Recomanat:
Com fer un projecte de dibuixos animats amb barres d’aire i gots de paper: 8 passos (amb imatges)

Com fer un projecte de dibuixos animats amb Airblock i tasses de paper: Hola a tothom, Airblock sempre anima a la gent a crear els seus propis projectes de bricolatge. Avui us ensenyarem a fer un projecte de dibuixos animats amb Airblock i gots de paper. El dron d’arrencada modular i programable. Construeix el teu somni! Més informació: http: // kc
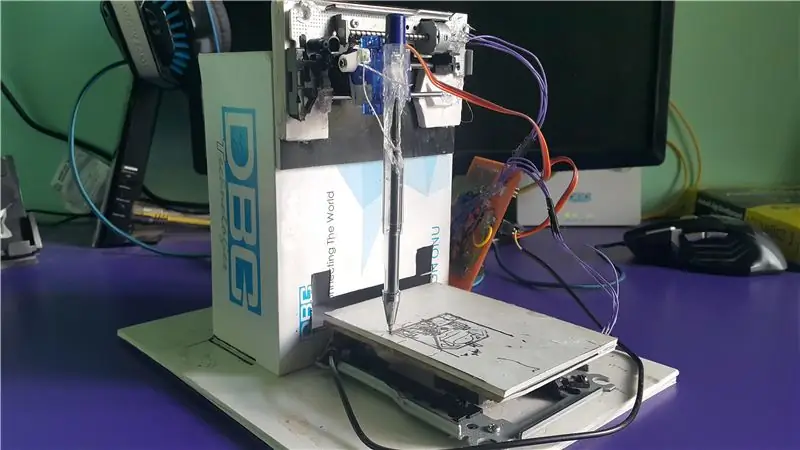
Màquina senzilla de tasques fàcils: 4 passos (amb imatges)

Màquina senzilla de tasques fàcils: aquesta màquina està fabricada amb materials econòmics i no creua 7 $ per construir-la. Per construir això, necessiteu una mica de paciència i dues hores de temps. I heu de familiaritzar-vos amb la soldadura i el cablejat, ja que es tracta d’un circuit petit. Un cop construït, només cal connectar-lo
Llum LED de dibuixos animats: 5 passos

Làmpada LED de dibuixos animats: Segueix-me i obtindràs una bonica joguina: un divertit monstre amb la força de la brillantor als ulls. Espantarà els fantasmes del vostre llit! O bé, podeu utilitzar-la com una llanterna inusual
Torneu a eliminar els fitxers eliminats, molt fàcils i fàcils d'utilitzar: 7 passos

Anul·lar la supressió dels fitxers suprimits, molt fàcils i fàcils d'utilitzar: alguna vegada heu esborrat un fitxer del disc dur de recanvi, de la càmera, del mp3 o fins i tot heu buidat la paperera de reciclatge i, aleshores, us heu adonat que encara volíeu aquest fitxer? Aquesta és una manera senzilla de recuperar aquests fitxers. Afegit aquest instrucatable perquè he esborrat tots els episodis de la família g
Captures de micro càmeres fàcils: 5 passos (amb imatges)

Captures de micro càmeres fàcils: captures de micro càmeres fàcils (o almenys com les faig) Hola, és el vostre vell sac de vent Osgeld que difon una manera senzilla de fer captures de micro! Vaig començar això la setmana abans de mudar-me, vaig trobar instruccions en aquest apartament , i semblava una mica adequat fer o
