
Taula de continguts:
- Pas 1: què necessiteu
- Pas 2: desenvolupar la interfície a Nextion Editor
- Pas 3: el circuit
- Pas 4: Inicieu Visuino i seleccioneu el tipus de placa Arduino UNO
- Pas 5: a Visuino Afegeix components
- Pas 6: a Components del conjunt de Visuino
- Pas 7: a Components de Visuino Connect
- Pas 8: copieu el fitxer Nextion a la targeta SD
- Pas 9: Genereu, compileu i pengeu el codi Arduino
- Pas 10: Juga
- Pas 11: Recursos
- Autora John Day [email protected].
- Public 2024-01-30 08:13.
- Última modificació 2025-01-23 14:37.



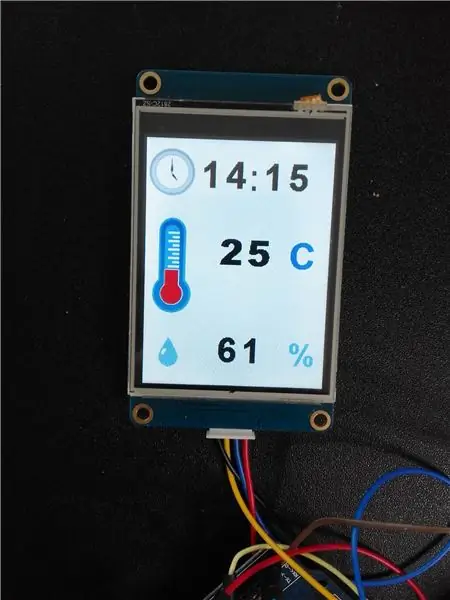
En aquest tutorial utilitzarem la pantalla Nextion, el mòdul de temps rtc1307, Arduino UNO i Visuino per mostrar l’hora, la temperatura i la humitat actuals.
Mireu un vídeo de demostració.
Pas 1: què necessiteu


- Arduino uno (o nano, es pot utilitzar qualsevol mega)
- Nextion lcd de 2.8 polzades nx3224t028_011 (qualsevol altre lcd de nextion també funcionarà)
- Mòdul de rellotge en temps real I2C RTC DS1307 24C32 per Arduino
- Filferros de pont
- Taula de pa
- Programa Visuino: descarregar Visuino
- Programa Nextion Editor: descarregueu-lo aquí
Pas 2: desenvolupar la interfície a Nextion Editor



Primer, assegureu-vos que la targeta SD tingui el format FAT32 (utilitzeu programari com el formatador de targetes)
- Inicieu el programari Nextion Editor i feu clic a "Nou" i deseu el projecte a alguna cosa com "Temps".
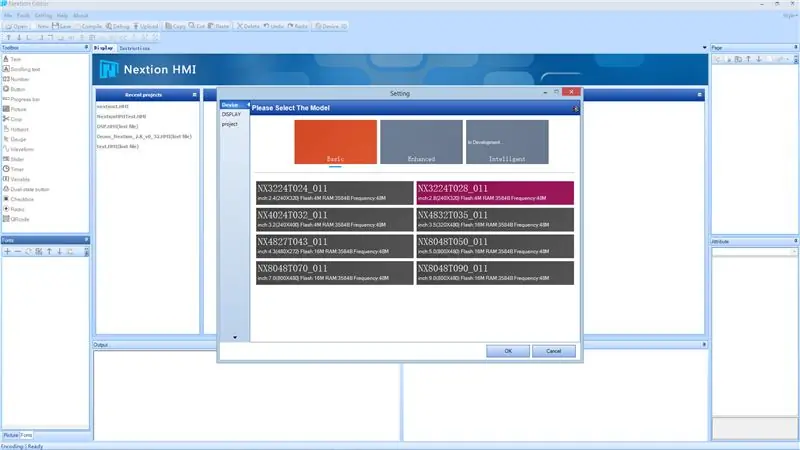
- A continuació, es mostrarà el quadre de diàleg "Configuració", seleccioneu el tipus de pantalla que tingueu.
- Es crearà un full blanc en blanc.
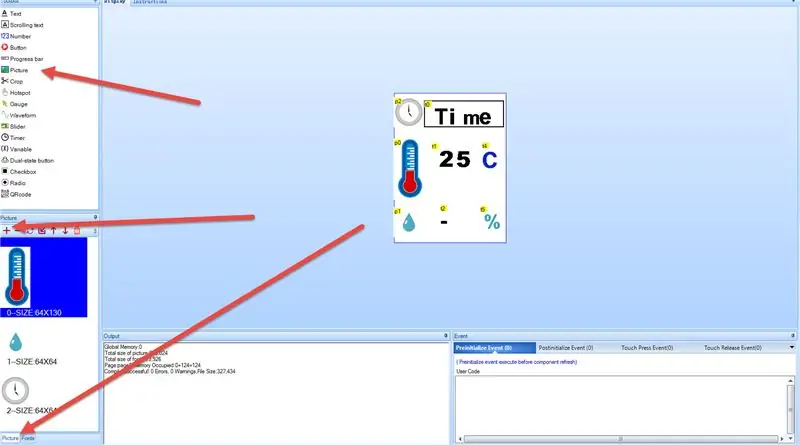
- Des del quadre d'eines de l'esquerra, arrossegueu la imatge 3x.
- A la part inferior esquerra, seleccioneu la pestanya "Imatge", feu clic al botó + i carregueu les imatges. Podeu descarregar algunes bones icones d’Internet pel que fa al temps, la temperatura i la humitat (com ara el lloc web Iconarchive)
- Seleccioneu cada element de la imatge i a la part inferior dreta de la finestra "Atribut" feu doble clic al camp "pic" i seleccioneu la imatge, feu-ho per a cada element de la imatge (3x).
Al menú, feu clic a "Eines> Generador de tipus de lletra"
- Creeu el tipus de lletra que s'utilitzarà per mostrar el temps, la temperatura i la humitat i configureu el nom com a "El meu font 1"
- Feu clic a "Genera tipus de lletra" i deseu-lo en algun lloc, quan se us demani "Voleu afegir el tipus de lletra generat?" feu clic a Sí.
- Tanqueu el quadre de diàleg i el tipus de lletra generat apareixerà al botó esquerre a la pestanya "Tipus de lletra" amb l'identificador 0
- Des del quadre d'eines de l'esquerra, arrossegueu 3x "text", col·loqueu-lo on mostrarà les dades
- Per a cada element de text establert a la part inferior dreta de la finestra "Atributs", el tipus de lletra a 0 <l'ID del tipus de lletra que heu generat anteriorment, podeu utilitzar diversos tipus de lletra i definir l'ID per a cada element de text
- Podeu definir el valor de text per defecte al camp "txt", per exemple, "Hora", "C", "%
- Podeu definir el color fent clic al camp "pco". Tingueu en compte que cada element de text té un nom d'objecte determinat com "t0", etc., posteriorment s'utilitzarà a Visuino
- Podeu trobar cada nom d'objecte a la finestra "atributs"> nom d'objecte
Quan hàgiu col·locat i posicionat tots els elements:
- feu clic al botó "Compila"
- feu clic al menú "Fitxer"> "Obre la carpeta de construcció", trobeu el fitxer en el nostre cas "Weather.tft" i copieu-lo a la targeta SD.
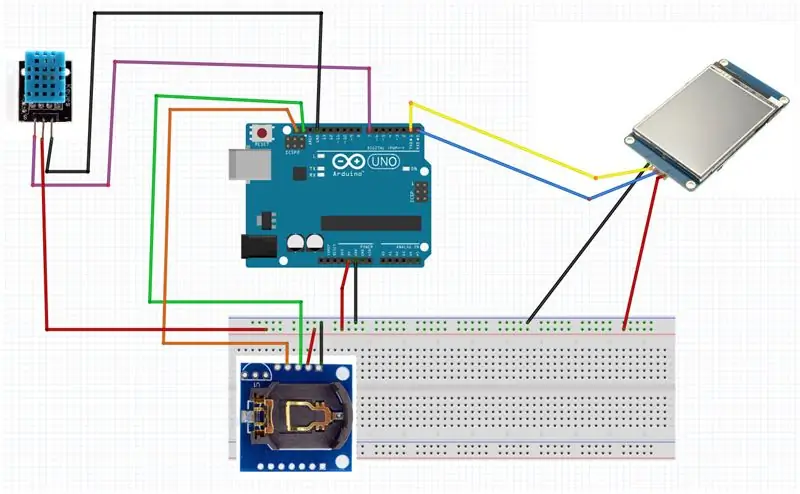
Pas 3: el circuit

- Connecteu el pin Arduino [5v] al tauler de pin Pin positiu [vermell]
- Connecteu el pin Arduino [GND] al tauler de control Pin negatiu [Blau]
- Connecteu el pin del sensor DHT11 [-] al pin Arduino [GND]
- Connecteu el pin del sensor DHT11 [-] al pin positiu de la taula de proves [vermell]
- Connecteu el pin de senyal del sensor DHT11 [S] al pin digital Arduino [7]
- Connecteu el pin del mòdul Time DS1307 [Vcc] al pin positiu de la taula de proves [vermell]
- Connecteu el pin del mòdul Time DS1307 [GND] al pin negatiu de la placa de configuració [Blau]
- Connecteu el pin del mòdul Time DS1307 [SDA] al pin Arduino [SDA]
- Connecteu el pin del mòdul Time DS1307 [SCL] al pin Arduino [SCL]
- Connecteu el pin de visualització de Nextion [VCC] al pin positiu de la taula de proves [vermell]
- Connecteu el pin de visualització de Nextion [GND] al pin negatiu de la taula de treball [Blau]
- Connecteu el pin de visualització Nextion [RX] al pin Arduino [TX]
- Connecteu el pin Nextion Display [TX] al pin Arduino [RX]
Pas 4: Inicieu Visuino i seleccioneu el tipus de placa Arduino UNO


Per començar a programar l’Arduino, haureu de tenir instal·lat l’IDE Arduino des d’aquí:
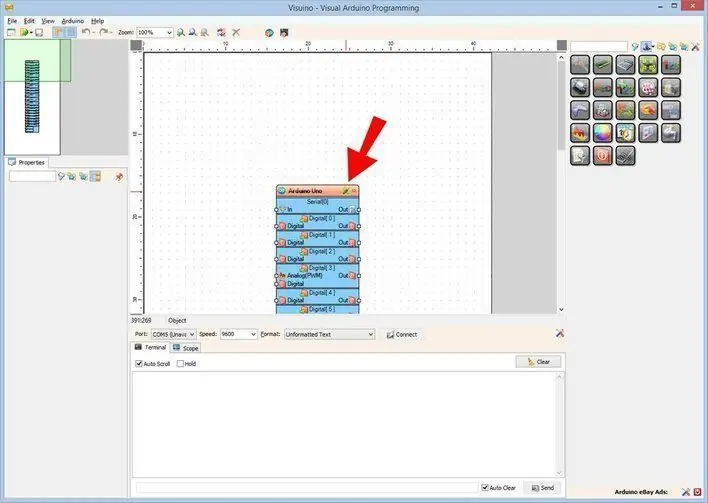
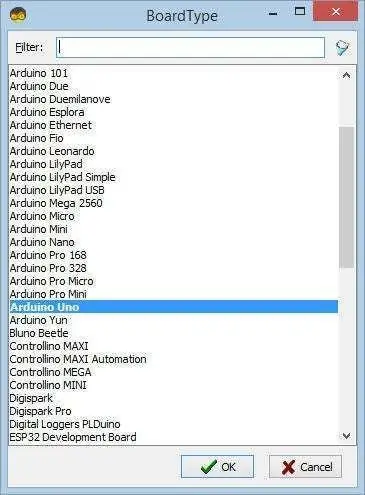
Tingueu en compte que hi ha alguns errors crítics a Arduino IDE 1.6.6. Assegureu-vos que instal·leu la versió 1.6.7 o superior, en cas contrari, aquest instructiu no funcionarà. Si encara no ho heu fet, seguiu els passos d'aquesta instrucció per configurar l'IDE d'Arduino per programar Arduino UNO. El Visuino: https://www.visuino.eu també ha d’estar instal·lat. Inicieu Visuino com es mostra a la primera imatge Feu clic al botó "Eines" del component Arduino (imatge 1) a Visuino Quan aparegui el quadre de diàleg, seleccioneu "Arduino UNO" tal com es mostra a la imatge 2
Pas 5: a Visuino Afegeix components



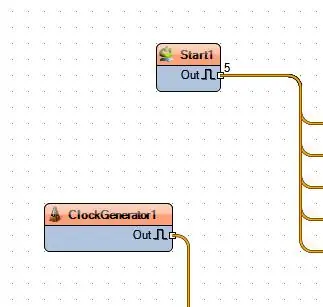
- Afegiu el component "Inici"
- Afegiu el component "Rellotge en temps real (RTC) DS 1307"
- Afegiu el component "Generador de rellotge"
- Afegiu el component "Humitat i termòmetre DHT11"
- Afegiu dos components "Analògic al text"
- Afegiu el component "Decode (Split) datetime"
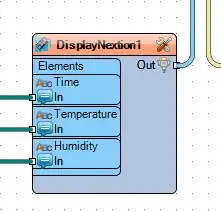
- Afegiu el component "Nextion Display"
Pas 6: a Components del conjunt de Visuino



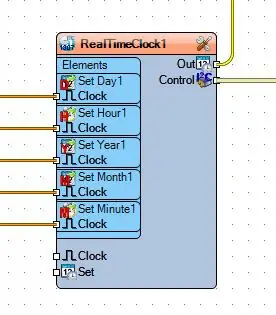
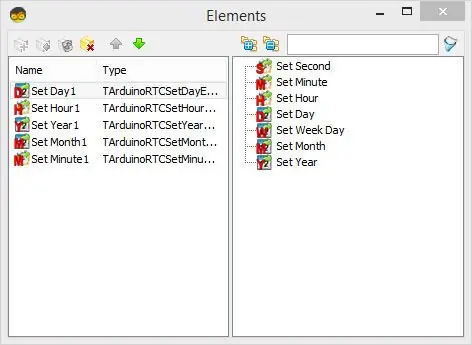
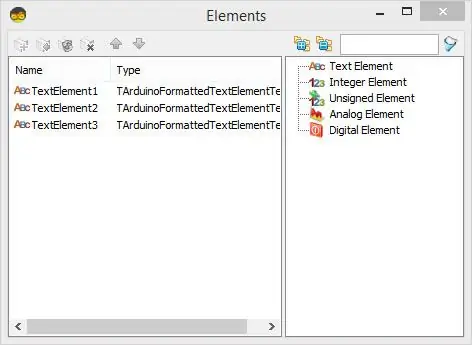
Feu doble clic al component "RealTimeClock1", s'obrirà la finestra d'elements i:
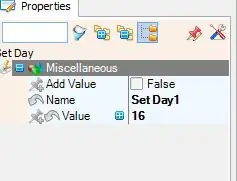
- Arrossegueu "Estableix dia" i, a la finestra de propietats, configureu el valor a la data actual
- Arrossegueu "Estableix l'any" i, a la finestra de propietats, configureu el "valor" al vostre any actual
- Arrossegueu "Estableix el mes" i, a la finestra de propietats, configureu el "valor" al vostre mes actual
- Arrossegueu "Estableix l'hora" i, a la finestra de propietats, configureu el valor a la vostra hora actual
- Arrossegueu "Estableix minut" i, a la finestra de propietats, configureu el "Valor" als minuts actuals
Seleccioneu el component "FormatText1" i, a la finestra de propietats, definiu "text" a:% 0:% 1:% 2
Feu doble clic al component "FormatText1", s'obrirà la finestra d'elements i:
Arrossegueu 3x "Element de text" cap a l'esquerra
Feu doble clic al component "DisplayNextion1", s'obrirà la finestra d'elements i:
Arrossegueu 3x element "Text" cap a l'esquerra i per a cada conjunt d'elements:
- per al primer element el nom: Temps
- per al segon element el nom: Temperatura
- per al tercer element el nom: Humitat
- Per a cada conjunt d'elements "Índex de pàgina": 0
- per al primer conjunt d'elements "Nom de l'element": t0 (aquest és el nom visible a l'editor de Nextion a sobre de cada element en el meu cas és t0)
- per al segon conjunt d'elements "Nom de l'element": t1 (aquest és el nom visible a l'editor de Nextion a sobre de cada element en el meu cas és t1)
- per al segon conjunt d'elements "Nom de l'element": t2 (aquest és el nom visible a l'editor de Nextion a sobre de cada element en el meu cas és t2)
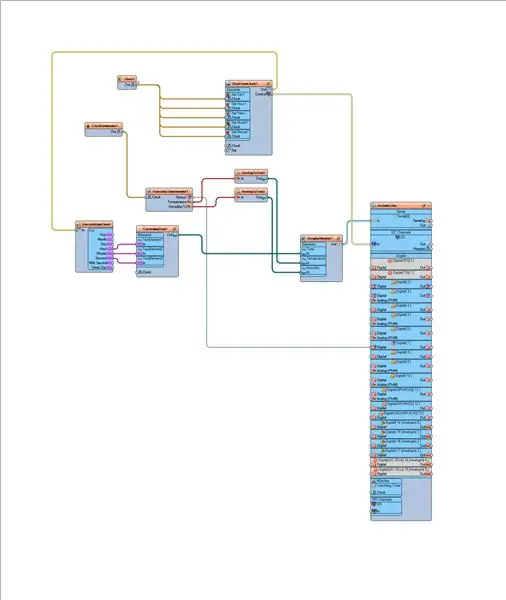
Pas 7: a Components de Visuino Connect

- Connecteu "Start1" pin "Out" a "RealTimeClock1"> "Set Day1" pin "Clock"
- Connecteu "Start1" pin "Out" a "RealTimeClock1"> "Set Hour1" pin "Clock"
- Connecteu "Start1" pin "Out" a "RealTimeClock1"> "Set Year1" pin "Clock"
- Connecteu el pin "Start1" "Out" a "RealTimeClock1"> "Estableix el pin" Clock "Month1"
- Connecteu "Start1" pin "Out" a "RealTimeClock1"> "Set Minute1" pin "Clock"
- Connecteu el pin del component "RealTimeClock1" [Out] al pin "DecodeDateTime1" [In]
- Connecteu el pin del component "RealTimeClock1" [Control] al pin I2C de la placa Arduino [In]
- Connecteu el pin del component "ClockGenerator1" [Sortida] al pin del component "HumidityThermometer1" [Rellotge]
- Connecteu el component "DecodeDateTime1" per fixar [Hora] a "FormattedText1"> Pin "Textelement1" [In]
- Connecteu el component "DecodeDateTime1" per fixar [Hora] a "FormattedText1"> Pin "Textelement2" [In]
- Connecteu el component "DecodeDateTime1" per fixar [Hora] a "FormattedText1"> Pin "Textelement3" [In]
- Connecteu el pin del component "HumidityThermometer1" [Temperatura] al pin del component "AnalogToText1" [In]
- Connecteu el pin del component "HumidityThermometer1" [Humitat] al pin del component "AnalogToText2" [In]
- Connecteu el pin component [Sensor] "HumidityThermometer1" al pin digital de la placa Arduino [7]
- Connecteu el pin del component "FormattedText1" [Out] al pin del component "DisplayNextion1" Time [In]
- Connecteu el pin del component "AnalogToText1" [Out] al pin del component "DisplayNextion1" Temperatura [In]
- Connecteu el pin del component "AnalogToText2" [Out] al pin del component "DisplayNextion1" Humitat [In]
Connecteu el pin "DisplayNextion1" [Out] al pin "Serial [0]" de la placa arduino [In]
Pas 8: copieu el fitxer Nextion a la targeta SD
Assegureu-vos que teniu el fitxer Nextion a la targeta SD
- Apagueu la pantalla Nextion
- Introduïu la targeta SD a la pantalla Nextion
- Activeu la pantalla Nextion i hauríeu de veure el progrés de l'actualització de la pantalla Nextion
- Apagueu la pantalla Nextion
- Traieu la targeta SD de la pantalla Nextion
Ara la pantalla Nextion està a punt.
Pas 9: Genereu, compileu i pengeu el codi Arduino


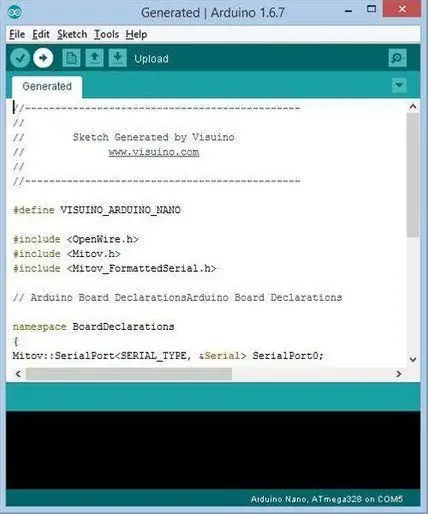
A Visuino, premeu F9 o feu clic al botó que es mostra a la imatge 1 per generar el codi Arduino i obriu l'IDE Arduino A l'IDE Arduino, feu clic al botó Puja, per compilar i penjar el codi (imatge 2) Nota:
Assegureu-vos que quan esteu carregant el codi a Arduino per desconnectar el pin Arduino [RX] i el pin Arduino [TX] Un cop finalitzada la càrrega, torneu a connectar el pin Arduino [RX] i el pin Arduino [TX]
Pas 10: Juga
Si enceneu el mòdul Arduino UNO, la pantalla començarà a mostrar el nivell de temperatura i humitat actual + temps que heu establert a Visuino. Enhorabona! Heu completat el projecte de l'estació meteorològica amb Visuino.
També s’adjunta el projecte Visuino, que he creat per a aquest Instructable. Podeu descarregar-lo i obrir-lo a Visuino:
i
Nextion File per a Nextion Editor (Weather. HMI) i fitxer Nextion compilat (Weather.tft) que podeu copiar directament a la pantalla de Nextion.
Pas 11: Recursos
També podeu consultar aquest increïble tutorial per aprendre a treballar amb Nextion Displayshttps://www.instructables.com/id/Visuino-Nextion-Lcd-Based-Acceleration-to-Angle-Di/
Recomanat:
Estació meteorològica professional amb bricolatge ESP8266 i ESP32: 9 passos (amb imatges)

Estació meteorològica professional que utilitza bricolatge ESP8266 i ESP32: LineaMeteoStazione és una estació meteorològica completa que es pot connectar amb sensors professionals de Sensirion, així com amb algun component de l’instrument Davis (pluviòmetre, anemòmetre)
Estació meteorològica NaTaLia: l'estació meteorològica amb energia solar Arduino s'ha fet correctament: 8 passos (amb imatges)

Estació meteorològica NaTaLia: Estació meteorològica amb energia solar Arduino feta de la manera correcta: després d’un any d’exitació en 2 llocs diferents, comparteixo els plans del projecte de la meva estació meteorològica amb energia solar i explico com va evolucionar cap a un sistema que realment pot sobreviure durant molt de temps períodes des de l'energia solar. Si segueixes
Estació meteorològica de bricolatge i estació de sensor WiFi: 7 passos (amb imatges)

Estació meteorològica de bricolatge i estació de sensor WiFi: en aquest projecte us mostraré com crear una estació meteorològica juntament amb una estació de sensor WiFi. L'estació del sensor mesura les dades de temperatura i humitat locals i les envia, mitjançant WiFi, a l'estació meteorològica. L'estació meteorològica mostra llavors
Estació meteorològica senzilla de bricolatge amb pantalla DHT11 i OLED: 8 passos

Estació meteorològica senzilla de bricolatge amb pantalla DHT11 i OLED: en aquest tutorial aprendrem a crear una estació meteorològica senzilla amb Arduino, sensor DHT11, pantalla OLED i Visuino per mostrar la temperatura i la humitat. Veure un vídeo de demostració
Estació meteorològica Amb Arduino, BME280 i pantalla per veure la tendència en els darrers 1-2 dies: 3 passos (amb imatges)

Estació meteorològica Amb Arduino, BME280 i pantalla per veure la tendència en els darrers 1-2 dies: Hola, aquí ja s'han introduït estacions meteorològiques instructives. Mostren la pressió, la temperatura i la humitat actuals de l’aire. El que els va faltar fins ara era una presentació del curs en els darrers 1-2 dies. Aquest procés tindria la
