
Taula de continguts:
- Pas 1: Ingresar a la pàgina d'Adafruit.io
- Pas 2: Creamos Un Bloque Dentro De Nuestra Nueva Dashboard
- Pas 3: Seleccionem El tipus de bloc
- Pas 4: Nombramos a Nuestro Bloque
- Pas 5: Seleccionar Nuestro Block Nombrado
- Pas 6: Consulteu la pàgina Ifttt
- Pas 7: Applet Creamos Una Nova
- Pas 8: Seleccionar Primer Parte (si és aquest)
- Pas 9: Seleccionem l'Assistent de Google
- Pas 10: Seleccioneu Nuestro Trigger
- Pas 11: Sleccionar "que" De La Frase "si això després això"
- Pas 12: Seleccioneu Adafruit Y Agregamos Send Data
- Pas 13: Ingresamos Los Nuevos Requerimientos
- Pas 14: Finalitzar El Apartat Per Encendre Nou Foco
- Pas 15: Descarregueu Codigo
- Step 16: Descarga La Librería De Mqtt_ Server
- Step 17: Ingresa La Siguiente Linea En Preferencias De El Arduino IDE
- Pas 18:
- Pas 19: Afegiu la llibreria Mqtt_server
- Pas 20: Cambia Els Apartats Del Codi
- Pas 21: realització de les connexions
- Pas 22: Cargar El Codigo
- Autora John Day [email protected].
- Public 2024-01-30 08:13.
- Última modificació 2025-01-23 14:37.


En aquesta ocasió traem un tutorial per al control de l’encès i l’apagat d’un foc per mitjà de comandaments de veu ajudats de google assistant i la nostra plataforma de desenvolupament wifi (Lolin), que també pot ser un mòdul Esp8266 o un Node mcu.
per començar a necessitar els següents materials:
1.- plataforma de desenvolupament Wi-fi (Node Mcu, lolin o un mòdul genèric Esp8266).
2.- 2 resistències de 10k ohms
3.- 1 transistor 2n2222 o bc548
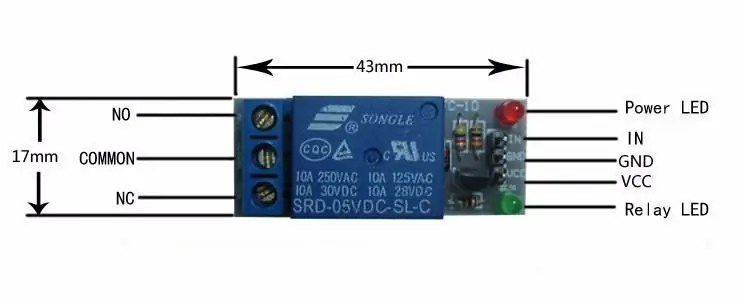
4.- un mòdul de Relevador (Alimentació de la bobina 5v).
5.- un protoboard o placa rapida.
6.- Aproximadament 8 cables o ponts
7.- foco, socket, clavija y 4 metros de cable para hacer un test.
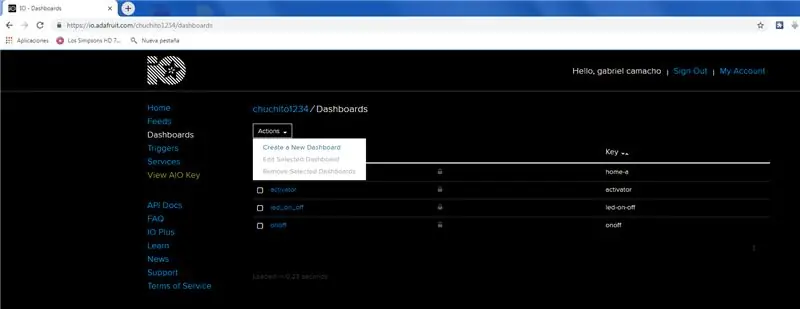
Pas 1: Ingresar a la pàgina d'Adafruit.io

Consulteu la pàgina www.adafruit.io
Si no tenim un compte generat, no té cap cost, ja no tenim un compte generat a la part de dashboard i seleccionem l'opció de "create a new dashboard".
Demanem un nom i seleccionem l'opció de "crear"
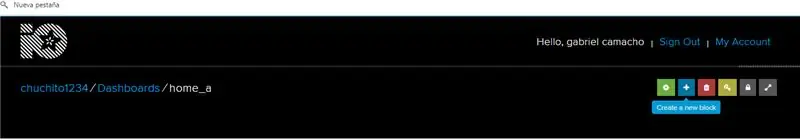
Pas 2: Creamos Un Bloque Dentro De Nuestra Nueva Dashboard
Ja hem creat el nostre nou dashboard, seleccionant amb doble clic i creant un nou bloqueig, a l’icona blava amb creu blanca (com a mostra de la imatge)
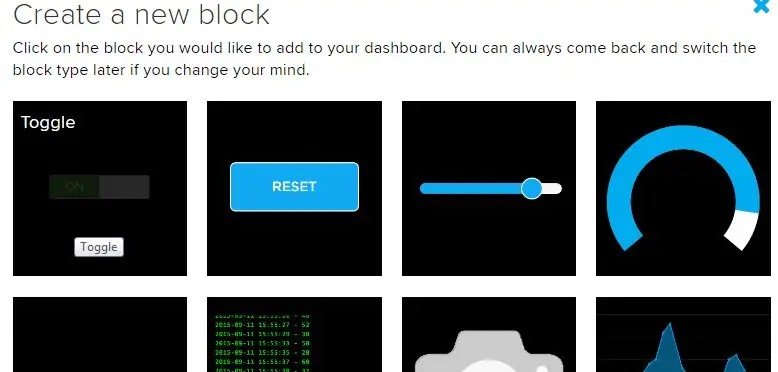
Pas 3: Seleccionem El tipus de bloc

Seleccionem el bloqueig anomenat Toggle per agregar un botó, que canvia de valor conforme al nostre comandament de veu.
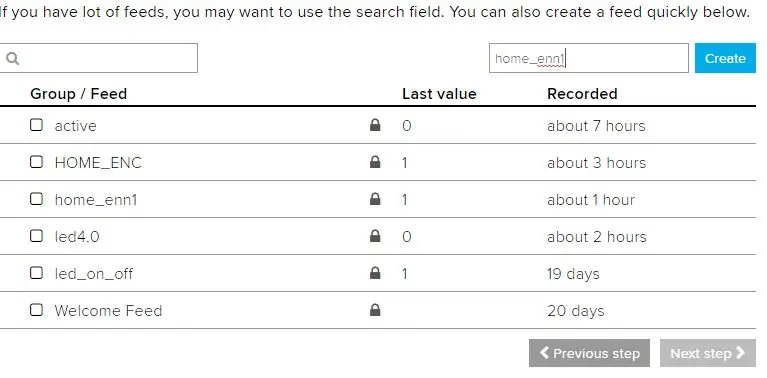
Pas 4: Nombramos a Nuestro Bloque

Le damos un nombre al nuestro bloquejo, este sera al que mandaremos llamar para hacer la conexión entre google google y nuestra plataforma de desarrollo Wi-fi, una vegada nomenat seleccionat l’opció de "create" i haurà d’aparèixer entre les opcions que es troben en la part de baix.
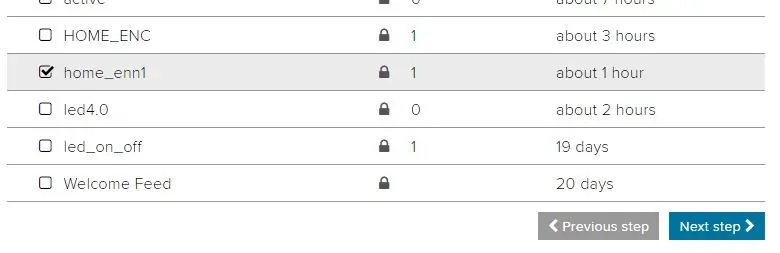
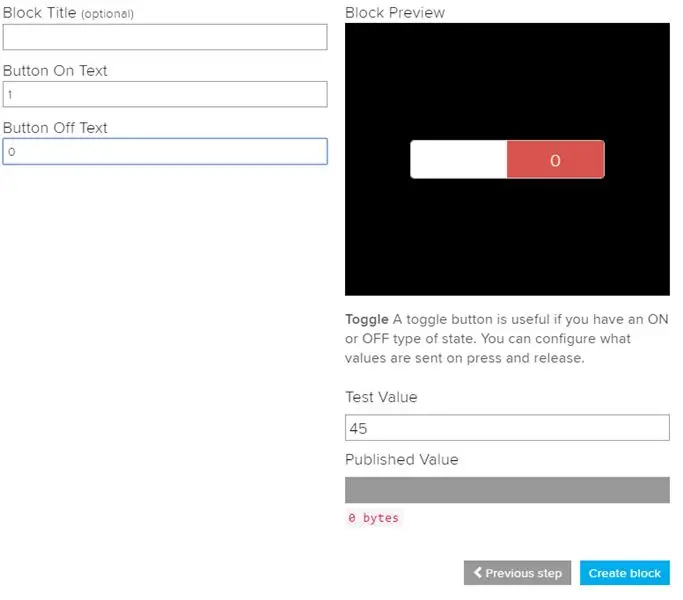
Pas 5: Seleccionar Nuestro Block Nombrado


Seleccionem el nostre nou bloc i fem clic a "Next step" fet esto cambiamos el "Button text on" per un 1 i el "Button text off" per un 0, com la mostra de la segona imatge d'aquesta secció; per finalitzar seleccionats "Create Block, sense canviar res més en aquesta part.
Pas 6: Consulteu la pàgina Ifttt

Obrim una nova pestaña dins del nostre navegador i ingressem a la pàgina següent:
ifttt.com.
una vegada estant a la pàgina crear un compte en cas de no tenir, de la mateixa manera que en adafruit no té cap cost.
fet el nostre compte seleccionem l’apartat de "Els meus applets"
Pas 7: Applet Creamos Una Nova

Estant en la secció de "Els meus applets", Creamos una nova aplicació seleccionant l'apartat de "Nou applet"
Pas 8: Seleccionar Primer Parte (si és aquest)

Seleccionamos la palabra "this" en la frase "If this then that" per posteriorment seleccionar un assistent de Google
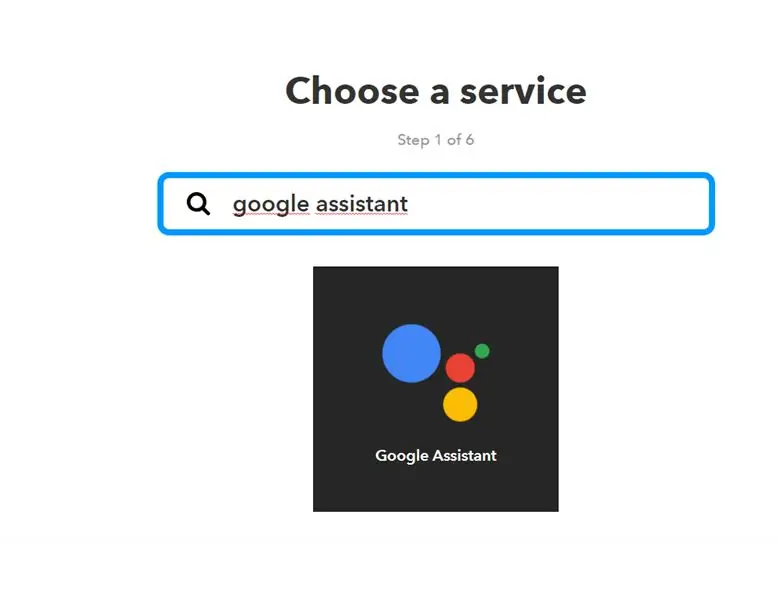
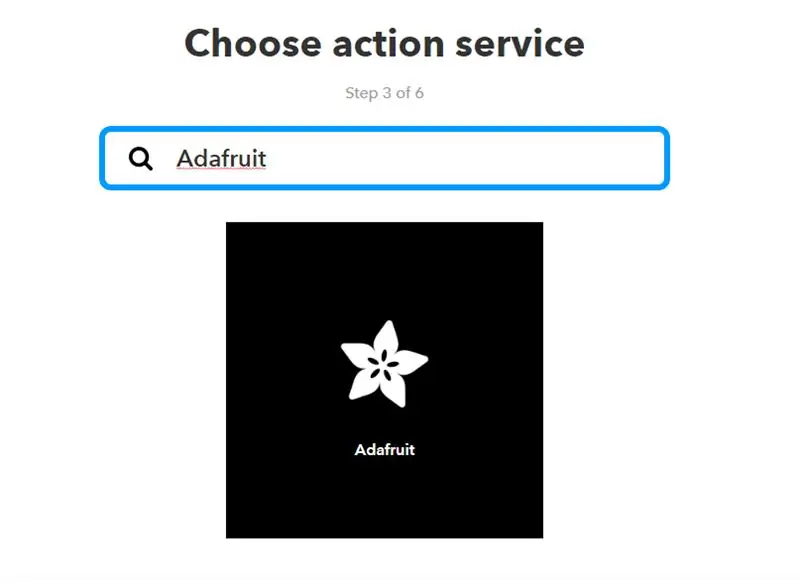
Pas 9: Seleccionem l'Assistent de Google

Tecleamos google assistant en el buscador de serveis de la pàgina si seleccionem Google Assistant, com a mostra de la imatge.
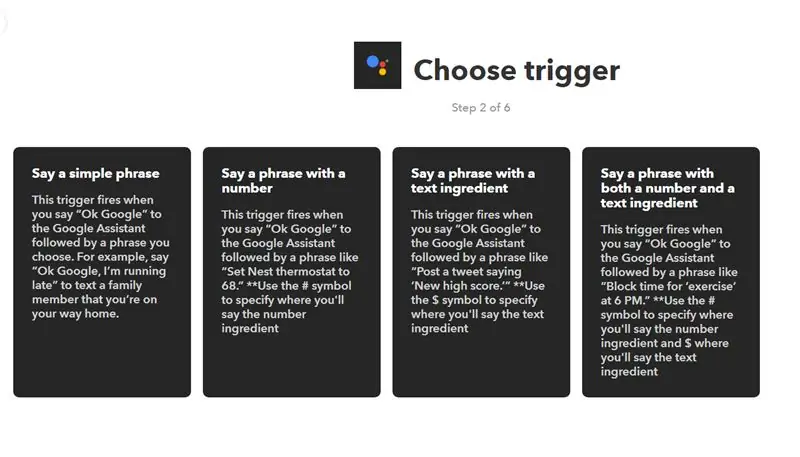
Pas 10: Seleccioneu Nuestro Trigger


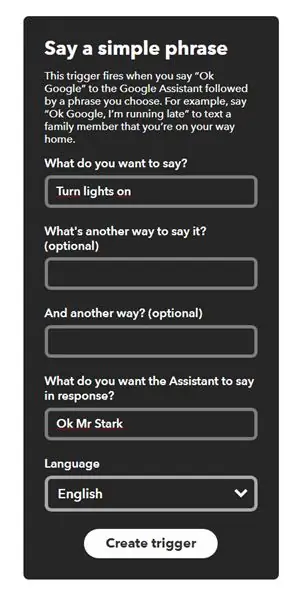
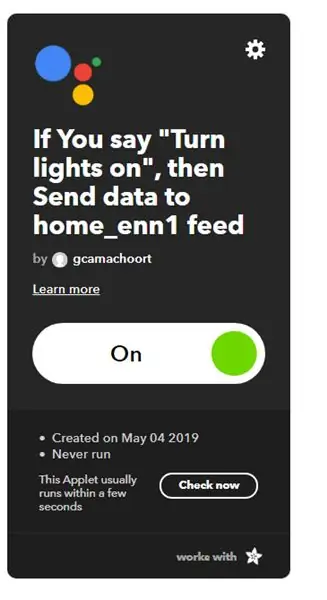
Seleccionem la primera opció com a Trigger en l’apartat de "say a simple phrase", fet això no desplegarem una nova pàgina en on debem ingressar el que volem dir en l’apartat de "what do you want to say", aqui escrivim una frase per que google assistant reconozca, en aquest cas es va escoltar la frase de "turn lights on" incloent les luces en anglès, opcionalment podríem ingressar una altra frase per executar el mateix ordre, fet això hauria d'ingressar una frase per a que google assistant et respongués, en aquest caso se escogió la frase de "Ok Mr Stark" (frase de jarvis en iron man en resposta a tony stark) en el teu cas podríem elegir una frase que et donaria la resposta.
Es pot canviar el llenguatge a l’espanyol si no es pot fer cap problema.
Aquí heu seleccionat anteriorment l’apartat de "Create Trigger".
Pas 11: Sleccionar "que" De La Frase "si això després això"

Seleccionem la paraula "que" per crear una acció després de dir la nostra frase. Observarem que el logotip de Google Assistant ja està agregat a la part de "si"
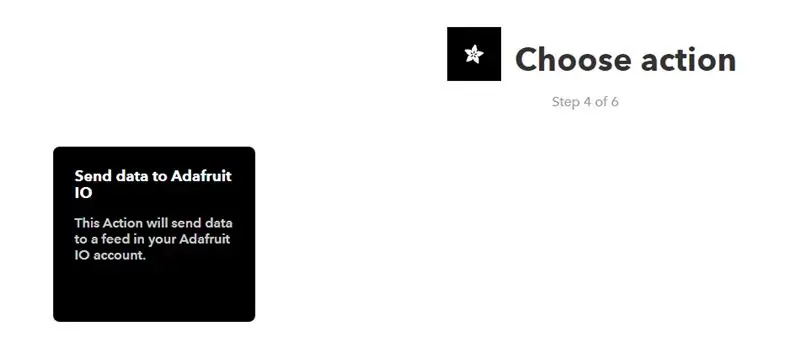
Pas 12: Seleccioneu Adafruit Y Agregamos Send Data


Aquí seleccionem l'opció d'Adafruit, escrivint en el cercador de serveis la paraula "Adafruit", posteriorment seleccionem l'opció de "Send Data To Adafruit IO" la qual és l'única opció en aquest apartat.
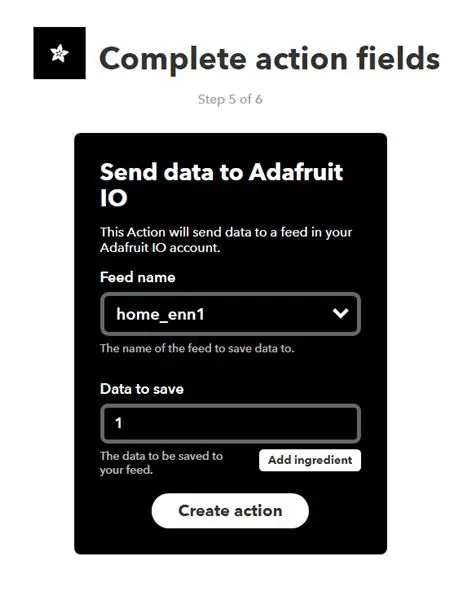
Pas 13: Ingresamos Los Nuevos Requerimientos

En aquesta opció, podem ingressar el nombre del nostre bloqueig creat en Adafruit amb el nombre que els dimes, en el cas d’aquest tutorial és "home_enn1", i en l’abril de "Data to Save" se li agregarà un 1, dato que sera enviat a la pàgina d’Adafruit sobre el nostre bloqueig, fent que aquest canvi d’estat (si aquesta en 0).
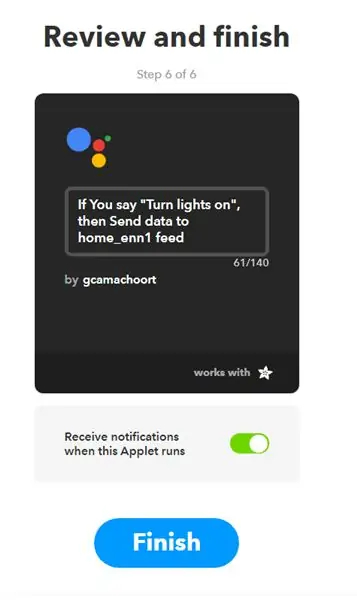
Pas 14: Finalitzar El Apartat Per Encendre Nou Foco


Como los muestran las imágenes de este paso, debes finalizan el primer comando de voz.
***** NOTA IMPORTANTE *****
Deberás Rehacer los pasos 7 al 14 para ingresar el comando para apagar nuestro foco, cambiando la frase por una de apagado ejemplo: "Turn lights off" y en el apartado de "Send Data to Adafruit IO" se ingresara las dates de "0" para que este nuevo dato remplace a anterior en la página de Adafruit de lo contrario no servirán tus comandos, te recomiendo ver el tutorial de youtube que esta en la introducción de estas instrucciones.
Pas 15: Descarregueu Codigo
Descarrega el codi de la nostra plataforma de desenvolupament i obre Arduino IDE (programa de Arduino).
Step 16: Descarga La Librería De Mqtt_ Server
Llibreria de mqtt_server per Adafruit
Step 17: Ingresa La Siguiente Linea En Preferencias De El Arduino IDE

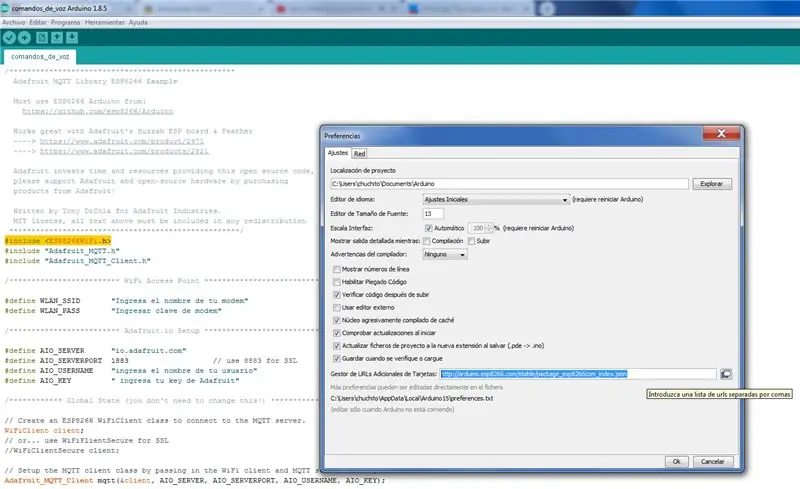
Si no heu treballat amb alguna plataforma wi-fi com Node mcu o Lolin hauria d’ingressar aquesta lliga d’URL en l’apartat d’Arxiu i preferència en Arduino IDE: (com la mostra de la imatge)
arduino.esp8266.com/stable/package_esp8266com_index.json
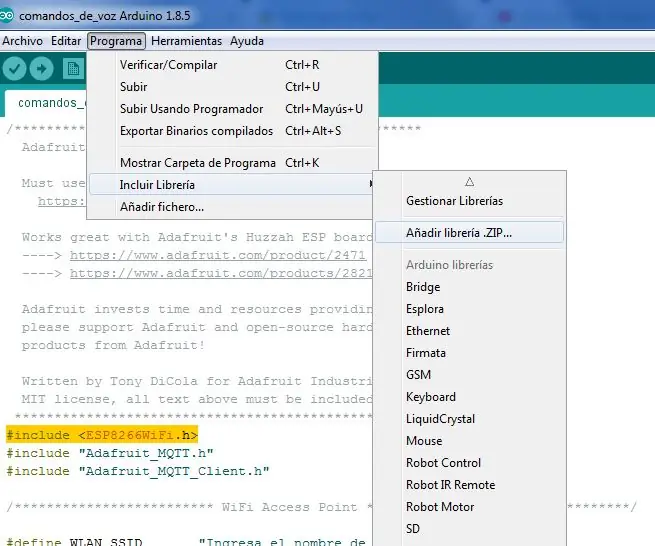
Pas 18:


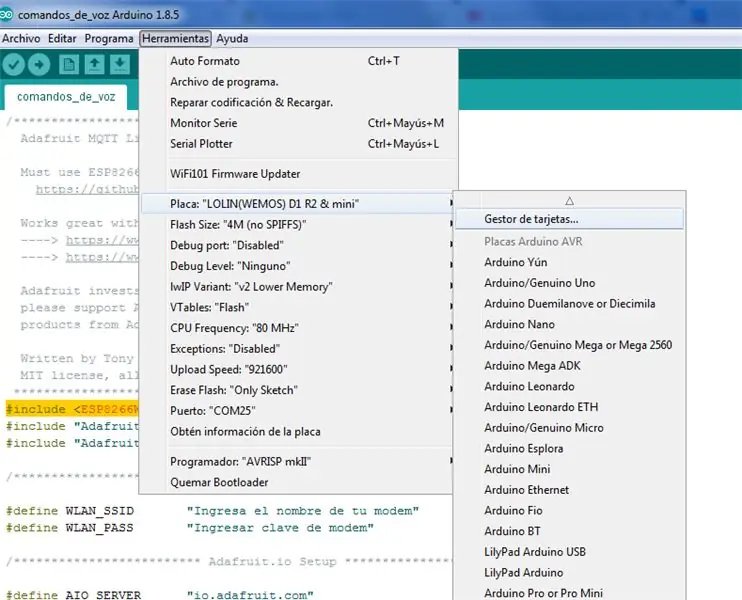
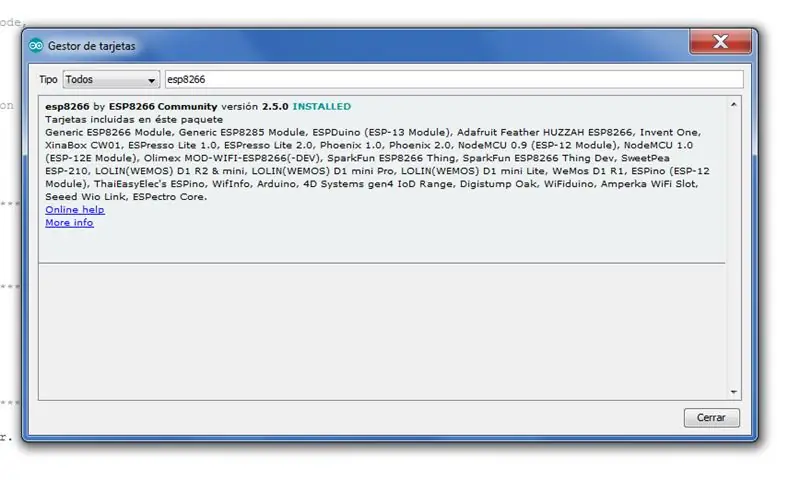
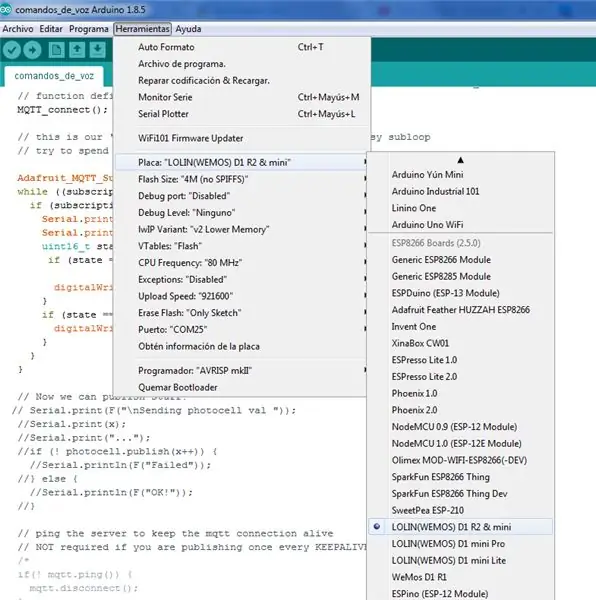
Ya que se ah agregado la liga para descargar las diferentes plataformas de desarrollo que utilizan wi-fi tales com Node mcu, Lolin, generic esp8266 module, etc. tecleando en la zona de filtrar búsqueda "esp8266" com lo muestran les imatges d'aquest pas, una vegada instal·lat, en la nostra part del codi la biblioteca haurà d'aparèixer en color taronja (ESP8266WiFi.h).
Pas 19: Afegiu la llibreria Mqtt_server


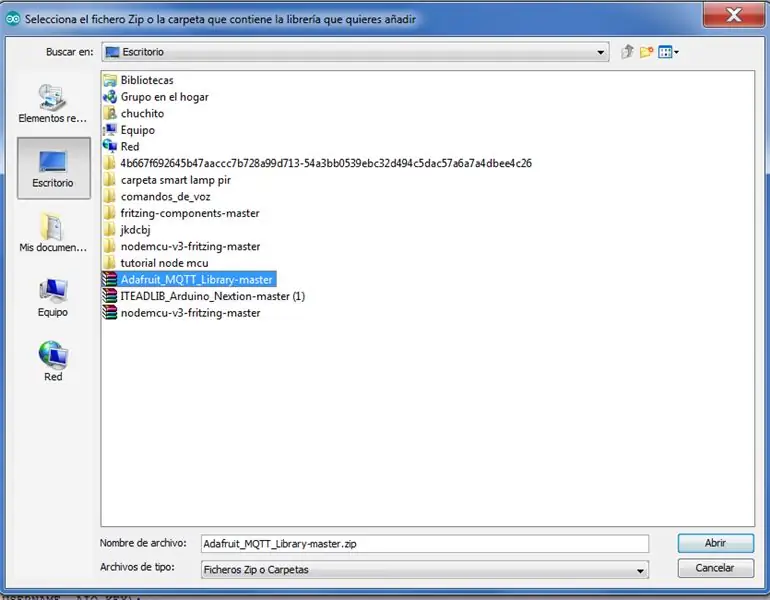
Afegim la biblioteca del nostre.zip prèviament descarregat amb la biblioteca Adafruit_MQTT_Library-master.zip, per agregarla selecciona programa, inclour libreria, afegir libreria.zip seleccionandola del lloc a on es descarregui, per finalitzar clic en obrir i abra inlcuït. (com lo muestran les imatges)
Pas 20: Cambia Els Apartats Del Codi




Cambia els apartats del codi amb la llei d’ingressos de dades com:
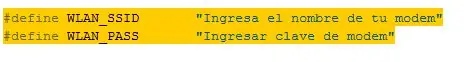
1.-Nombre del vostre mòdem:
#define WLAN_SSID "Ingresa el nombre del teu mòdem"
2.-Clave de tu mòdem:
#define WLAN_PASS "Ingresar clau de mòdem"
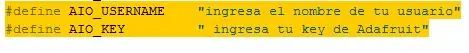
3.- El nombre del teu usuari en Adafruit
#define AIO_USERNAME "ingresa el nombre del teu usuari"
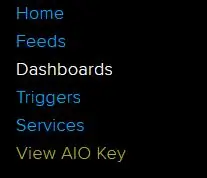
4.-Tu llave o key de Adafruit (el qual es troba a la pàgina d’Adafruit en l’apartat de View key AIO)
io.adafruit.com
#define AIO_KEY "ingresa tu key de Adafruit"
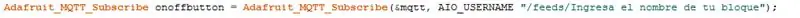
5.-ingressar el nombre del teu bloc creat.
Adafruit_MQTT_Subscribe onoffbutton = Adafruit_MQTT_Subscribe (& mqtt, AIO_USERNAME "/ feeds / Ingresa el nombre del teu bloqueig");
com lo muestran les imatges aquí agregades.
***** Nota *****
Recordar que nuestro pin que se activa sera el GPIO4 o D2 en Node mcu y Lolin
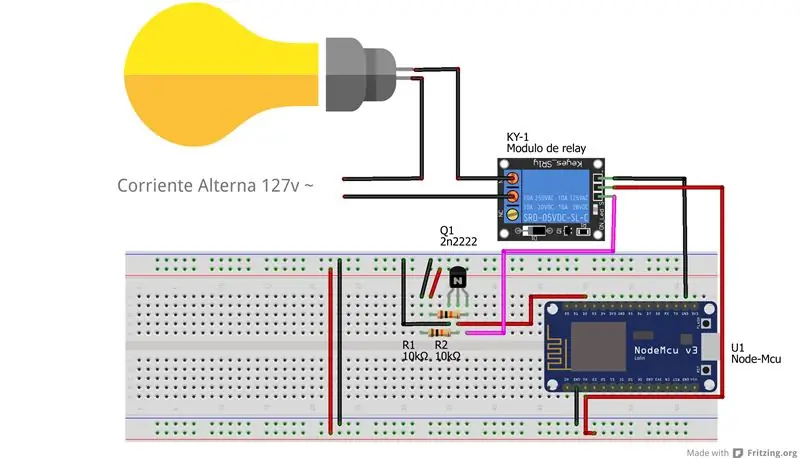
Pas 21: realització de les connexions



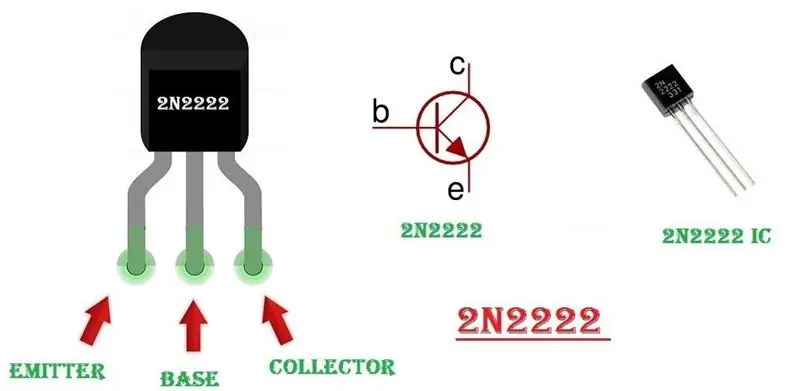
Realitzar les connexions del nostre diagrama, et deixo les referències del mòdul de rellevància així com del transistor 2n2222.
Pas 22: Cargar El Codigo

Connecta la teva plataforma de desenvolupament Wi-Fi, Assegura’t de seleccionar la teva plataforma de desenvolupament, en aquest cas en particular es selecciona la targeta LOLIN (WEMOS) selecciona el port com a qualsevol que estigui connectat i a punt, si hi ha problemes amb els conductors que tinc circuito integrado encargado de comunicación e instala los drivers apropiados en este caso para la tarjeta con el circuito ch340G.
Te dejare una liga con instrucciones para hacer esta parte.
www.instructables.com/id/Instalar-driver-para-CH340G/
Recomanat:
Encender O Apagar Un Led With Un Celular Motorola C261 Y El Pic 16f84a Mediantes Comandos AT: 3 Steps

Encender O Apagar Un Led With Un Celular Motorola C261 Y El Pic 16f84a Mediantes Comandos AT: En aquest projecte vamos a encender y apagar un led a trav é s de comandos at with the Motorola C261 y el famoso microcontrolador 16F84A
ESP8266 RGB LED STRIP WIFI Control - NODEMCU com a comandament a distància IR per a tira LED controlada per Wifi - Control de telèfons RGB LED STRIP: 4 passos

ESP8266 RGB LED STRIP WIFI Control | NODEMCU com a comandament a distància IR per a tira LED controlada per Wifi | Control de telèfons RGB LED STRIP: Hola nois, en aquest tutorial aprendrem a utilitzar nodemcu o esp8266 com a comandament a distància IR per controlar una tira LED RGB i Nodemcu serà controlat per smartphone mitjançant wifi. Així, bàsicament, podeu controlar la RGB LED STRIP amb el vostre telèfon intel·ligent
Configuració Mòdul de Reconociment de Voz Geeetech: 6 Steps

Configuración Modulo De Reconocimiento De Voz Geeetech: En esta entrada veremos como configurar paso a paso el m ó dulo de reconocimiento de voz del fabricante GeeetechEste m ó dulo puede almacenar 15 piezas de instrucciones de voz. Es 15 piezas est à n dividides en 3 grups, amb 5 en un
Control de control de control de càmera [Arduino Nano]: 4 passos
![Control de control de control de càmera [Arduino Nano]: 4 passos Control de control de control de càmera [Arduino Nano]: 4 passos](https://i.howwhatproduce.com/images/002/image-4039-89-j.webp)
Control de control de control de càmera [Arduino Nano]: necessiteu un control de control de càmera per obtenir fotografies d'acció realment interessants en què construïu alguna cosa, un producte o fins i tot el que heu creat? Servocity ofereix un bon kit de control de control, però no té cap - Assemblea de controls fets per a això. En aquest post es descriurà com
Reconocimiento De Voz Desconectado Y Síntesis En Español Para Arduino: 11 Steps

Reconocimiento De Voz Desconectado Y Síntesis En Español Para Arduino: This Instructable is also available in English.MOVI significa 'My Own Voice Interface' (La meva pròpia interfície de veu) i és un escut per a l'Arduino. Amb MOVI construir els seus propis di á logotips de veu per controlar dispositius dins de l'IDE d'Ar
