
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:13.
- Última modificació 2025-01-23 14:37.


Vaja, tots! Sóc Elizabeth Kacerek, graduada a l’escola secundària i vaig crear aquesta instrucció perquè vaig notar un forat en aquesta plataforma molt utilitzada que podia omplir. M’hauria agradat aquest tipus de guia quan vaig començar el meu projecte d’investigació durant un any sobre el desenvolupament de programari UI / UX / EX, però per desgràcia vaig haver d’esbrinar la manera més difícil de dissenyar una aplicació. Aquest instructiu està dirigit tant als nerds informàtics com als aficionats. Per tant, si creieu que teniu una gran idea, però no teniu la més mínima idea de com executar-la, mireu-ho.
Pas 1: pla del projecte

Això pot semblar innecessari al principi, però escriure un pla de projecte definitivament us ajudarà a la llarga definint:
- Què voleu que faci específicament la vostra aplicació (això em va mantenir en el meu "àmbit de pràctica")
- Qui és el públic destinatari
- Si hi ha implicacions legals possibles (la meva era una aplicació mèdica)
- Qualsevol altra cosa que creieu que haureu d’esbossar per mantenir-vos en la tasca.
Realment no podria insistir prou en aquest pas: aquest pla preliminar del projecte es pot adaptar fàcilment a molts documents que necessiteu per al desenvolupament futur.
(Tingueu en compte que aquesta és bàsicament la descripció de l'aplicació per a la botiga d'aplicacions. Puntuació!)
Aquest pla pot tenir una longitud de mitja pàgina de cinc pàgines, o potser fins i tot més. No hi ha res correcte o incorrecte, tot el que us ajudi a posar en relleu la vostra visió.
Pas 2: Recerca, Legal i Desenvolupament

Una cosa que no hauria pogut endevinar al principi del meu viatge de disseny UX és la gran quantitat d’investigacions que faria. Ara no deixeu que això us dissuadeixi gens, perquè sens dubte em va desanimar una mica a causa del simple fet de ser atrapat sobre la quantitat que desconeixia sobre aquest camp (que és exactament el que se suposava que havíem d'investigar, d’aquí el projecte de recerca.)
Aquest és el pas en què decidiu si voleu escriure el vostre codi des de zero o utilitzar un dels molts llocs web de compilació d'aplicacions mòbils. Personalment, vaig començar pensant que "només utilitzaria les meves habilitats avançades" a Java per desenvolupar aquesta aplicació, perquè imaginava que seria més fàcil que aprendre a utilitzar una aplicació de creació d'aplicacions. Això va acabar sent una manera molt poc eficient i incòmoda de construir la meva aplicació, cosa que va provocar que realment canviés a Adobe XD. Us recomano considerar-ho com la vostra manera constructiva principal de traçar visualment la vostra aplicació amb prototips fàcils d'utilitzar. Tot i que això no és un creador d’aplicacions perfecte per començar, sí que funciona bé per construir els ossos de la vostra aplicació, de manera que pugueu lliurar fàcilment el vostre disseny preliminar a un desenvolupador professional (preferiblement aquell que tingui els drets per penjar-lo a la botiga iTunes). i Google Play Store.) Destaco això per cridar l’atenció que si utilitzeu XD, tot i que és molt útil per planificar, l’aplicació no estarà preparada per carregar-la a les botigues.
A més, si a través de la vostra investigació decidiu que ja no us entusiasma la idea de la vostra aplicació, no es perd tot. Amb el procés de construcció encara no iniciat, podeu tornar al vostre pla de projecte i ajustar o ratllar completament el pla original.
Si hi ha possibles requisits legals per al creador o per a l'usuari, és quan voleu conèixer tots els llocs on necessiteu ajuda. És molt més fàcil preparar-vos per abordar aquests problemes ara perquè pugueu planificar-los en lloc de sorprendre-us. Això pot causar setmanes de retards, que en última instància afecten la vostra cronologia original.
Pas 3: aplicació per a desenvolupadors (opcional)

Ara, si voleu convertir-vos oficialment en desenvolupador amb accés a la botiga d’iTunes, hauríeu d’emplenar la sol·licitud tan aviat com sigui possible (hi ha una tarifa de 99 $ associada a la presentació d’aquesta sol·licitud). El seu procés de sol·licitud triga una estona a acceptar-se. Seria més ràpid que sol·licités el desenvolupament d’Apple en aquest moment i que seguiu el procés d’espera mentre continueu construint la vostra aplicació.
developer.apple.com/programs/
Pas 4: Codificació de programari


Ara que heu acabat la investigació del vostre projecte, és hora de començar a codificar a Adobe XD.
- El primer és el primer. Voleu seguir tots els passos del tutorial (no sóc un per als tutorials llargs, però això és imprescindible per al vostre èxit amb aquesta aplicació que prometo).
- Assegureu-vos que enteneu com afegir text, pàgines, imatges, suprimir objectes, reordenar pantalles i fins i tot com connectar les vostres pàgines.
- Un cop hàgiu acabat i compreneu les cordes, podeu començar a redactar i codificar l'aplicació, provar el prototip i depurar els problemes.
En aquest moment, podeu començar a utilitzar algunes de les investigacions que he trobat sobre diverses eines i sobre com fer determinades coses amb Adobe creator per millorar la vostra aplicació. Tot i això, us recomano anar a la barra de cerca per cercar elements específics exclusius del vostre projecte.
Pas 5: estirament / desenvolupament final

Enhorabona, heu arribat a aquest punt, cosa que significa que no teniu cap error al vostre codi. A partir d’aquí hauríeu de començar les proves beta amb l’objectiu de no només trobar errors aliens, sinó també d’obtenir una opinió imparcial sobre el vostre producte. Quan estigueu satisfet amb el vostre codi, podeu començar a desenvolupar-vos fent servir recursos externs.
Recomanat:
Desenvolupament d'aplicacions remotament per a Dragonboard 410c Usant IDE Eclipse: 17 Steps

Desenvolupant aplicacions remotament per a Dragonboard 410c Usant IDE Eclipse: O objectiu d'aquest document é mostrar com etapes necess à ries per configurar o ambient de desenvolupament, de manera que o HostPC (Computador / Notebook), atrav é s de IDE Eclipse compile os c ó digos i exporta per a Alvo (Drag
Desenvolupament d'aplicacions analògiques per a Dragonboard 410c Com Linker Sprite Mezzanine: 6 Steps

Desenvolupant aplicacions analògiques per a Dragonboard 410c Com Linker Sprite Mezzanine: Essa publica ç ã o tem com objectiu mostrar els passos necess à rios per desenvolupar aplica ç õ es anal ó
Creació d'aplicacions d'Android per a petites empreses mitjançant l'aplicació MIT i la taula de Google Fusion: 7 passos

Creació d'aplicacions d'Android per a petites empreses mitjançant l'aplicació MIT i la taula de Google Fusion: mai heu volgut crear la vostra pròpia aplicació que es pot trobar a Google Play Store !!! Si teniu un negoci, aquest tutorial us canviarà la vida. Després de llegir-ho atentament, podreu fer la vostra pròpia sol·licitud. Abans de
Desenvolupament d'aplicacions mitjançant pins GPIO al DragonBoard 410c amb sistemes operatius Android i Linux: 6 passos

Desenvolupament d'aplicacions mitjançant pins GPIO al DragonBoard 410c amb sistemes operatius Android i Linux: L'objectiu d'aquest tutorial és mostrar la informació necessària per desenvolupar aplicacions mitjançant el pin GPIO a l'expansió de baixa velocitat de DragonBoard 410c. Aquest tutorial presenta informació per desenvolupar aplicacions que utilitzen els pins GPIO amb SYS a Andr
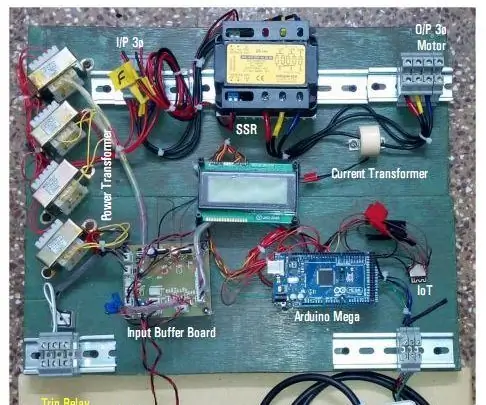
Sistema de gestió de motors per a aplicacions d’elevació mitjançant Arduino Mega 2560 i IoT: 8 passos (amb imatges)

Sistema de gestió de motors per a l’elevació d’aplicacions que utilitzen Arduino Mega 2560 i IoT: ara el microcontrolador basat en IoT és molt utilitzat a l’aplicació industrial. Econòmicament s’utilitzen en lloc d’un ordinador. L'objectiu del projecte és fer un control totalment digitalitzat, registrador de dades i supervisar el motor d'inducció trifàsic w
