
Taula de continguts:
- Pas 1: recollida d'eines
- Pas 2: creació de la pantalla de TeaCelebration
- Pas 3: Com es crea un compte de servei per a taules de fusió amb la Consola de desenvolupadors de Google
- Pas 4: Com crear taules per compartir
- Pas 5: determinar l'URL i l'identificador de taula de la vostra taula de fusió
- Pas 6: Creació de blocs a l'aplicació MIT
- Pas 7: penjar l'aplicació a Google Play Store
- Autora John Day [email protected].
- Public 2024-01-30 08:13.
- Última modificació 2025-01-23 14:37.

Alguna vegada has volgut fer la teva pròpia aplicació que es pot trobar a Google Play Store !!! Si teniu un negoci, aquest tutorial us canviarà la vida. Després de llegir-ho atentament, podreu fer la vostra pròpia sol·licitud. Abans de començar amb aquest instructable, heu de llegir dues instruccions més. L’enllaç d’aquests dos es mostra a continuació. Aquests instructables són els tutorials bàsics del desenvolupament d'aplicacions.
www.instructables.com/id/How-to-Use-MIT-Ap…
www.instructables.com/id/Course-on-MIT-App…
Per tant, per fer una sol·licitud vam assumir que disposem d’una petita botiga de te amb 20 números de varietats de te, i amb l’ajut de la vostra aplicació els clients poden demanar el te abans d’arribar a la vostra botiga de te o per lliurar-los a domicili.
Aquest tutorial suposa que esteu familiaritzat amb els conceptes bàsics d'App Inventor, inclòs l'ús del Dissenyador de components per crear una interfície d'usuari i l'ús de l'Editor de blocs per especificar el comportament de l'aplicació. Si no esteu familiaritzat amb els conceptes bàsics, proveu de recórrer alguns dels tutorials bàsics abans de continuar.
Abans de fer aquest instructiu hem passat per tantes idees diferents, com ara que farem aplicacions per a botigues de medicina, restaurant, cosmètica, peces d'automòbils, botiga de llibres, etc. Finalment, hem decidit fer una aplicació per a la botiga de te. Es decideix que el nom d'aquesta aplicació serà "TeaCelebration".
La mateixa aplicació es pot utilitzar per a tot tipus d’empreses amb inversions gairebé nul·les. Comencem, doncs.
Pas 1: recollida d'eines

L’eina principal per construir aquest projecte és familiaritzar-se amb MIT APP Inventor, Google Fusion Table, Google Console, Google Play store. N'hi ha prou amb un petit coneixement, no cal aprofundir en aquest tema. Tot i això, hem cobert tots els passos necessaris per construir aquest projecte d'una manera senzilla.
Altres aspectes necessaris abans de començar aquest projecte són: -
- Connectivitat a Internet.
- Aplicació MIT Inventor instal·lada al mòbil.
- Compte de Gmail
- Taula de fusió: una taula de fusió és un servei de Google per donar suport a la recopilació, gestió, compartició i visualització de dades. Les dades s’emmagatzemen al núvol de Google. Totes les dades s’emmagatzemen en una taula pública (o taules) a les quals es pot accedir mitjançant Google Drive i permet als diferents usuaris afegir informació a les taules.
Pas 2: creació de la pantalla de TeaCelebration



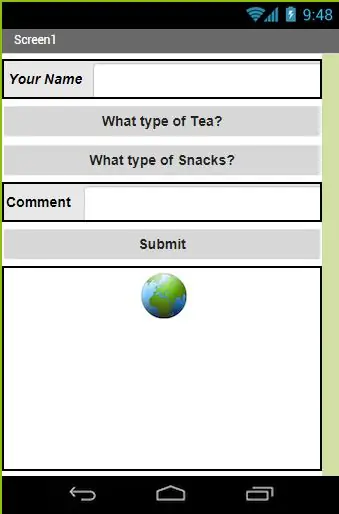
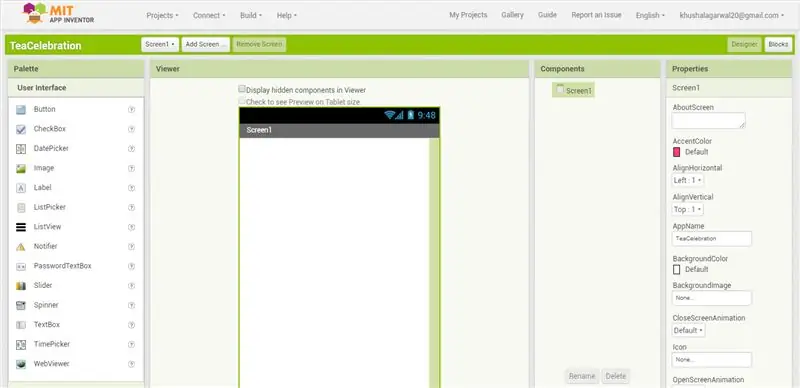
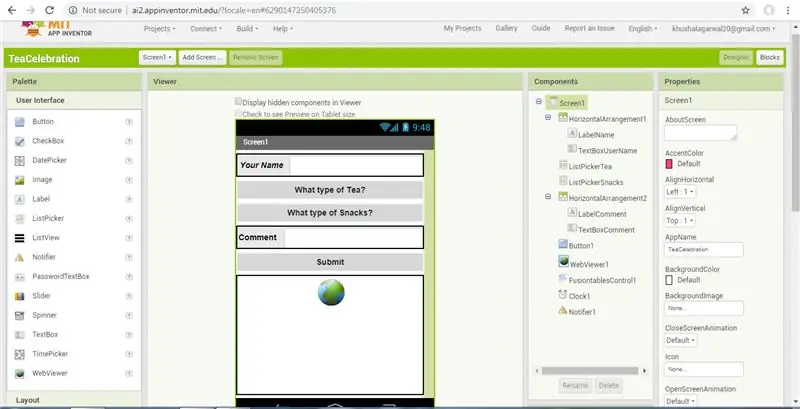
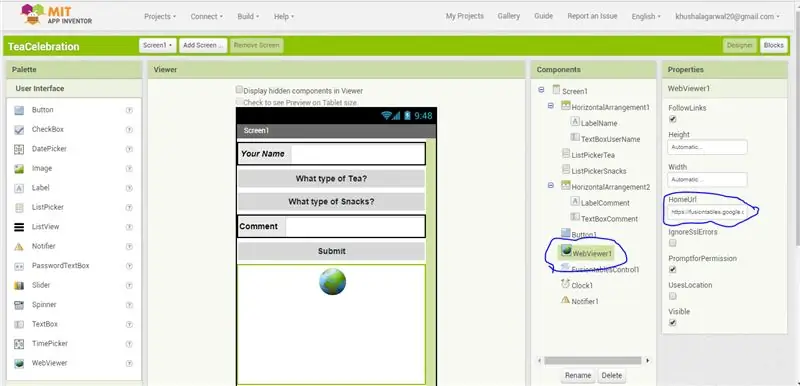
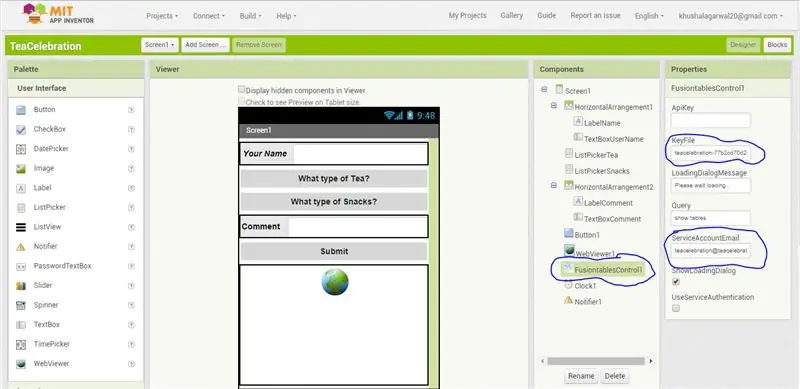
L’aplicació TeaCelebration fa ús d’altres tipus de components. Se suposa que heu après a utilitzar-los en tutorials esmentats anteriorment. Utilitzeu la finestra del dissenyador per crear la interfície de TeaCelebration. Quan s'hagi completat, el dissenyador hauria de semblar a la figura adjunta anomenada Screen1.
Espero que conegueu el component utilitzat per fer aquesta pantalla i el seu funcionament. Si teniu algun problema relacionat amb aquesta pantalla, vegeu la figura: - Component1 i Component2.
Pas 3: Com es crea un compte de servei per a taules de fusió amb la Consola de desenvolupadors de Google



Les taules de fusió són una excel·lent manera de guardar dades basades en el núvol de la vostra aplicació App Inventor. Abans de poder utilitzar les taules de fusió, heu de configurar diverses coses.
1. Obriu console.developers.google.com
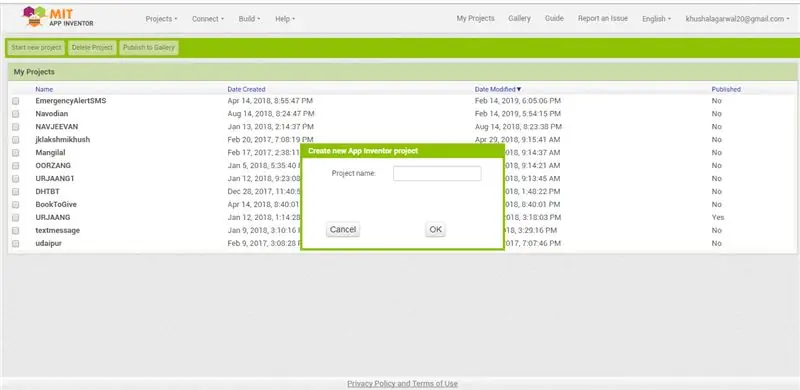
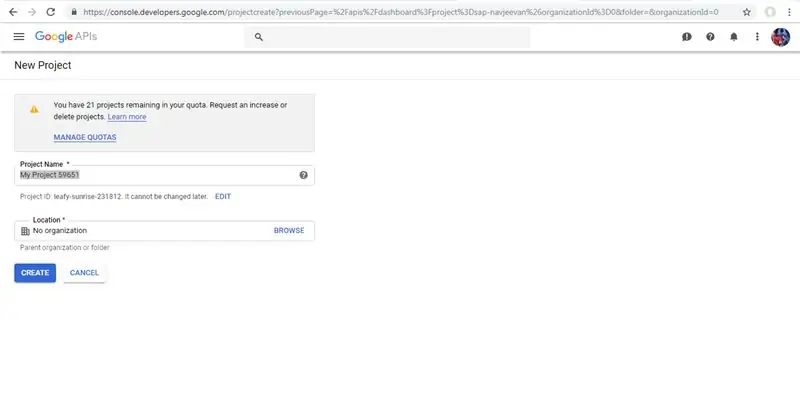
Feu clic a "Crea un projecte nou" o seleccioneu el projecte de la llista desplegable si ja teniu un projecte. Google us demanarà un nom de projecte. Trieu un nom que no inclogui espais. Aquí hem seleccionat el nom del projecte TeaCelebration. Que es pot veure a la figura adjunta.
2. Després de crear el projecte, feu clic al menú a l'extrem superior esquerre de la consola de desenvolupadors (tres línies horitzontals).
3. feu clic a Gestor d'API
4. Si encara no ho mireu, feu clic al Gestor d'API al menú Consola per a desenvolupadors.
5. cerqueu "Fusion Tables" a la llista d'API i feu clic a Fusion Tables API
6. Feu clic a "Activa"
Quan estigui activat, el botó canviarà i us demanarà que creeu credencials. (L'API només està habilitada per al projecte seleccionat actualment. Si només en teniu una, no hi ha cap problema)
7. Feu clic al botó "Vés a les credencials" per continuar.
8. Si heu sortit del botó "Vés a les credencials" (7), cerqueu la frase que digui "Si voleu, podeu ometre aquest pas i crear una clau API, un identificador de client o un compte de servei". Feu clic a "compte de servei".
8.1 (alternativa a 8) Si no heu vingut del botó "Vés a les credencials", seleccioneu "Credencials" després de seleccionar el Gestor d'API al menú Consola del desenvolupador. A continuació, feu clic a "Noves credencials" i després a "Clau del compte de servei"
9. Feu clic a "Crea un compte de servei"
10. Posa-li un nom senzill sense espais, com ara TeaCelebration.
Marqueu "Activa la delegació de tot el domini de Google Apps" Escriviu el nom del producte, que és el nom de l'aplicació que esteu creant. A continuació, feu clic a Crea. Al cap d'un moment, s'informarà de "S'ha creat el compte de servei". Feu clic a "tanca"
11. Identificador de compte de servei: ara hauríeu de veure una pàgina titulada "IAM i administrador" que mostra els comptes de servei del vostre projecte. Ha de quedar com a sota, amb el nou compte de servei a la llista i una adreça de correu electrònic (llarga), titulada "Identificador de compte de servei". Més endavant, necessitareu aquesta adreça electrònica a App Inventor.
Si heu de tornar a aquesta pàgina IAM i administrador, podeu trobar-la anant a la consola de desenvolupadors https://console.developers.google.com i seleccionant IAM i administrador al menú de tres línies horitzontals de la part superior esquerra. A continuació, seleccioneu Comptes de servei o Permisos per veure l'adreça de correu electrònic (identificador del compte de servei).
12. Obteniu la vostra clau: amb un compte de servei ara configurat, podeu obtenir una clau per introduir-la a App Inventor. Des de la pàgina de credencials del gestor de l'API, seleccioneu el vostre compte de servei. feu clic a "Crea credencials". Trieu que voleu obtenir una clau de compte de servei. Trieu el compte per al qual vulgueu una clau (probablement només en tingueu un, el que acabem de crear; seleccioneu-lo a la llista desplegable i seleccioneu Tipus de clau: P12. Feu clic a "Crea").
Descarregareu immediatament un fitxer nou que acaba en.p12. Aquest és el fitxer que haureu de penjar a App Inventor. Si aquest fitxer té espais al seu nom, canvieu el nom del fitxer per eliminar-los. App Inventor rebutjarà el fitxer si té espais o caràcters estranys al nom, així que és possible que ho comproveu ara.
També se us proporcionarà l'opció de crear una contrasenya per a la clau, amb la contrasenya inicial "notasecret". Podeu deixar-ho tal com és, tret que vulgueu crear l'aplicació App Inventor del vostre compte de servei.
Vaja! Va ser un procés llarg. Al final de tot això, hauríeu de tenir un compte de servei, juntament amb un identificador de compte (adreça de correu electrònic) i una clau de compte de servei p12
Pas 4: Com crear taules per compartir



Ara teniu la possibilitat de compartir taules Fusion. Aquí analitzem com crear taules per compartir.
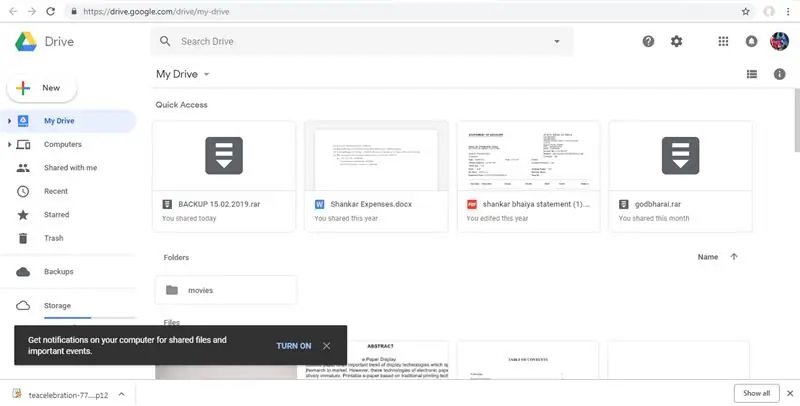
Obriu Google Drive a drive.google.com
1. "Connexió" de taules de fusió a Drive
Feu clic a "NOU", després a "Més" i després a "Connecta més aplicacions" (és possible que les taules de fusió ja estiguin disponibles en aquest menú; en aquest cas, podeu ometre aquest pas).
Cerqueu "taules de fusió" i feu clic a "CONNECTA" a la targeta Taules de fusió.
2. Creeu una taula nova
Feu clic a "NOU" a Drive, seleccioneu "Més" i feu clic a "Taules de fusió de Google".
Us preguntarà si voleu importar un fitxer de dades existent o començar amb una taula nova completament buida. Les opcions aquí són vostres i només vostres. Després, us portarà a la vostra nova taula de fusió.
La configuració de les dades i l’estructura de la taula depèn de la vostra aplicació.
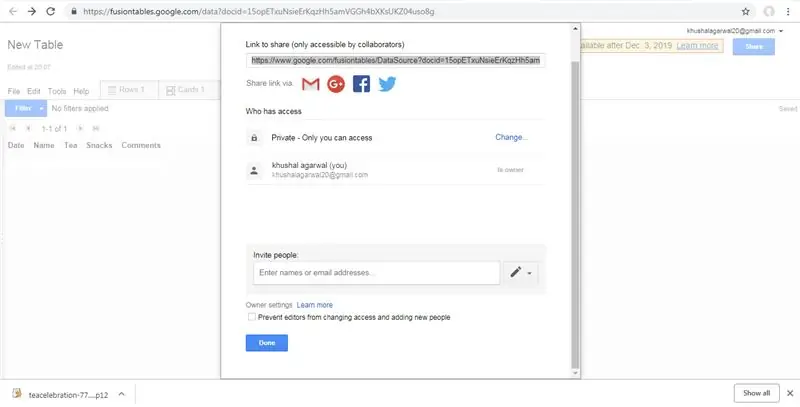
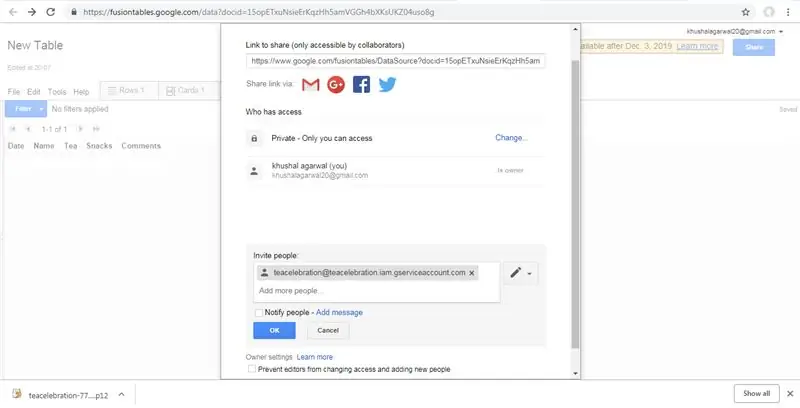
3. Compartiu la taula amb el compte de servei.
Perquè App Inventor pugui accedir a aquesta taula, s'ha de compartir amb el correu electrònic del compte de servei que heu creat. A la taula Fusion, feu clic a "Comparteix", a "Convidar persones", introduïu el correu electrònic del vostre compte de servei des de la Consola per a desenvolupadors (per exemple, el meu servei …@Developer.gserviceaccount.com) Assegureu-vos que seleccioneu "Es pot editar". Desmarqueu "Notificar a la gent" (el compte de servei no és una persona real, de manera que no li importa la notificació) Feu clic a "D'acord" i quan es digui "Voleu ignorar l'enviament de la notificació?" feu clic a "D'acord". Feu clic a "Fet"
Pas 5: determinar l'URL i l'identificador de taula de la vostra taula de fusió


A l'editor de blocs, definireu la propietat HomeURL del component WebViewer perquè apunti a l'URL de la vostra taula. Per trobar l'URL de la vostra taula de fusió:
1. Al navegador, aneu a la taula de fusió que acabeu de crear.
2. Aneu al menú i seleccioneu Eines> Publicar.
3. Veureu un avís que diu: "Aquesta taula és privada i no serà visible".
4. Feu clic a l'enllaç blau que diu "Canvia la visibilitat". A la llista "Qui té accés", feu clic a l'enllaç blau "Canvia …" al costat de "Privat: només les persones que figuren a continuació …"
5. Trieu "Públic al web" o "Qualsevol que tingui l'enllaç". Qualsevol d’aquests paràmetres funcionarà en aquest tutorial. En el futur, heu de decidir aquesta configuració en funció de la sensibilitat de les vostres dades.
6. Feu clic al botó verd Desa i, a continuació, al botó blau Fet.
7. Torneu a la pàgina Taula de fusió, aneu a la barra de menú i seleccioneu Eines> Publicar. Seleccioneu l'URL al quadre de text superior (amb l'etiqueta "Enviar per correu electrònic o missatgeria instantània"), copieu l'URL i torneu a App Inventor. Enganxareu l'URL al bloc de definició per al TABLE_URL.
8. Podeu trobar l'identificador de taula si aneu a la vostra taula i seleccioneu Fitxer> Quant a aquesta taula al menú.
Pengeu el fitxer de claus.p12
Al dissenyador, pengeu el fitxer clau que heu baixat de la Consola per a desenvolupadors. Pengeu-lo a Media, de la mateixa manera que carregareu un fitxer d’imatges. Feu clic al component FusiontablesControl1 i cerqueu la propietat KeyFile. Feu clic a on diu "cap" a KeyFile i seleccioneu el fitxer.p12 que heu penjat anteriorment.
Pas 6: Creació de blocs a l'aplicació MIT



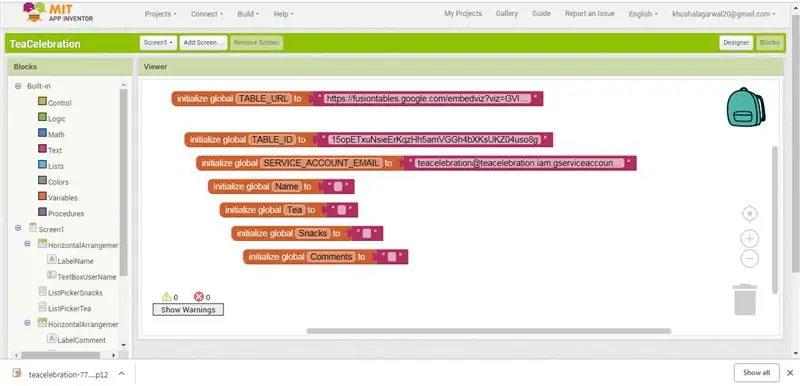
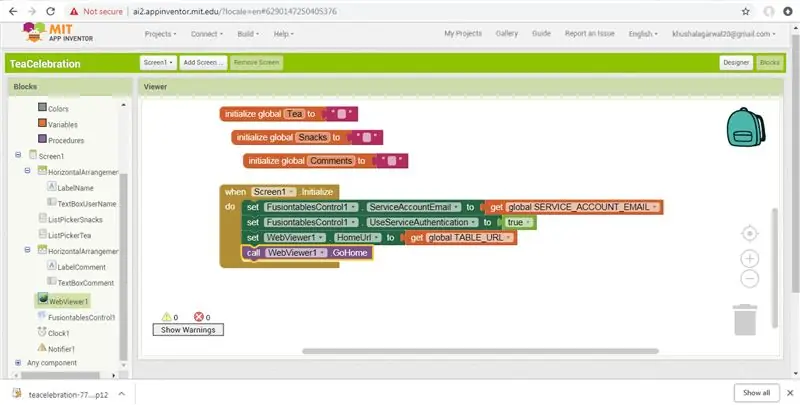
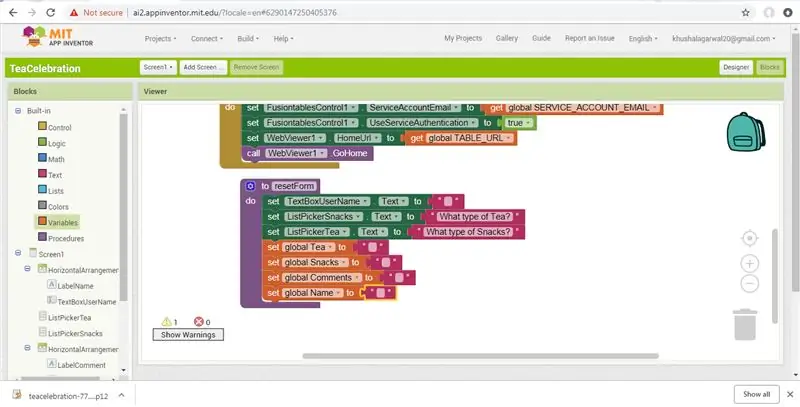
Obriu l'Editor de blocs perquè pugueu programar el comportament de l'aplicació. Abans de llegir aquest pas, consulteu tota la captura de pantalla adjunta perquè estic segur que podeu crear blocs fàcilment tal com es mostra a la captura de pantalla sense llegir el procediment següent.
1. És important realitzar alguns passos d'inicialització sempre que s'iniciï l'aplicació. Es fan al bloc "Screen1. Initialize". Per a aquesta aplicació, hem d’establir els valors inicials per a la propietat del compte de servei del component FusionTable (definit a SERVICE_ACCOUNT_EMAIL global) i la propietat HomeURL del component WebViewer (definit a TABLE_URL global). Consulteu la captura de pantalla adjunta per a una millor comprensió.
2. Configureu el procediment "resetForm" com es mostra a continuació. Després de gravar una entrada, aquest procediment restableix la interfície a l'estat original.
3. Llista de blocs de selecció
Al dissenyador, definiu les opcions per als tipus de te i aperitius emplenant la propietat "Selecció" amb llistes separades per comes. Aquestes opcions preprogramades es mostraran a la interfície d'usuari perquè l'usuari pugui seleccionar el seu te i aperitius. Les seves seleccions s’emmagatzemen a les variables Te i Snacks.
4. Inserció de dades a la taula Fusion
El component FusiontablesControl s’utilitza per enviar les dades a la taula Fusion. Aquesta acció crearà una nova fila a la taula Fusion, establint els valors de les diverses columnes implicades. App Inventor ho fa fàcil, però heu de tenir cura que la consulta d'inserció tingui el format correcte. Primer hi ha una llista de noms de columnes, seguida d'una llista de valors. L'ordre dels noms de columna i dels noms de valors han d'estar en el mateix ordre perquè coincideixin. S'adjunta un exemple del seu aspecte. En primer lloc, configureu un nou procediment amb resultat que prengui una cadena com a argument i retorni la mateixa cadena envoltada de cometes simples. El procediment quotify s'utilitza al procediment InsertDataInTable per col·locar cometes al voltant de tots els valors de la consulta. També s'encarrega de "escapar" de qualsevol cometes o apòstrofs que l'usuari introdueixi. Podeu enviar apòstrofs únics com a part d'un valor a la consulta, de manera que el bloc "reemplaça-ho tot" afegeix un pressupost únic addicional. Dues cometes seguides s’interpreten com una sola cometa. Les figures següents mostren com fer el procediment. Tingueu en compte que heu de dir al bloc de procediment que afegeixi un paràmetre. Ho feu amb la icona blava que apareix en una finestra petita on especifiqueu quants elements necessiteu per actuar com a paràmetres. En aquest cas, només en necessiteu un. App Inventor anomenarà automàticament el paràmetre "x", però podeu canviar-lo per "str" fent clic a la x i escrivint directament al bloc. De la mateixa manera, podeu canviar el nom del procediment de "procediment" a "citar" escrivint directament al bloc.
Utilitzeu el bloc InsertRow del component Fusion Table. Per construir la llista de valors, fem servir el bloc de text de combinació de App Inventor.
Per a aquesta aplicació, els noms de columna han de coincidir amb els noms de columna de la taula que hem creat anteriorment. Els seus valors respectius s’extreuen de les variables globals del procediment. Nota: Si no heu utilitzat aquestes paraules exactes per a les columnes de la taula, assegureu-vos d'utilitzar els noms de columna de la taula quan creeu la consulta.
5. Un cop l'usuari hagi introduït el seu nom, opcions de te i comentaris, farà clic al botó Envia. L'aplicació prova per assegurar-se que els camps de nom, te i aperitius contenen valors i demana a l'usuari que torni a provar-ho si falta alguna de les respostes requerides. Tingueu en compte que s’utilitza el bloc de comparació de textos (trobeu-lo a la paleta integrada, Calaix de text). Aquest bloc compara dues cadenes de text per veure si són iguals. Si hi ha tota la informació necessària, crida al procediment InsertDataInTable (vegeu la figura adjunta).
6. Gestió de la resposta del servei de taules de fusió
L'esdeveniment FusiontablesControl. GotResult s'activarà quan l'aplicació rebi una resposta del servei de taules de fusió de Google. Per a una consulta d'inserció, el servei retornarà l'ID de fila de la nova fila que s'ha inserit o un missatge d'error si alguna cosa ha fallat. En aquest senzill exemple, fem servir el bloc "conté" (el trobareu a la paleta incorporada, Calaix de text) per comprovar si la cadena de resultats té el ID de fila. Si és així, sabem que es va rebre el rowID i, a continuació, invocem el procediment WebViewer. GoHome, que recarrega el "HomeURL" tal com s'especifica a les propietats del WebViewer. Tingueu en compte que aquest conjunt de blocs també crida a resetFormprocedure. Després de gravar una entrada, restableix la interfície a l'estat original.
Estàs acabat! Empaqueu l'aplicació anant a Package for Phone al Dissenyador. Ara podeu provar l'aplicació als efectes de la celebració del te. Un cop hàgiu entès aquest tutorial, estareu a punt per fer noves taules de fusió i modificar l'aplicació per recollir dades de diferents tipus dels usuaris.
Pas 7: penjar l'aplicació a Google Play Store

És molt fàcil penjar l’aplicació a Google Play Store. Només cal que cerqueu Google "Com pujar l'aplicació a Google Play Store" i obtindreu tota la informació del propi google. A continuació es mostra l’enllaç de google: -
support.google.com/googleplay/android-deve…
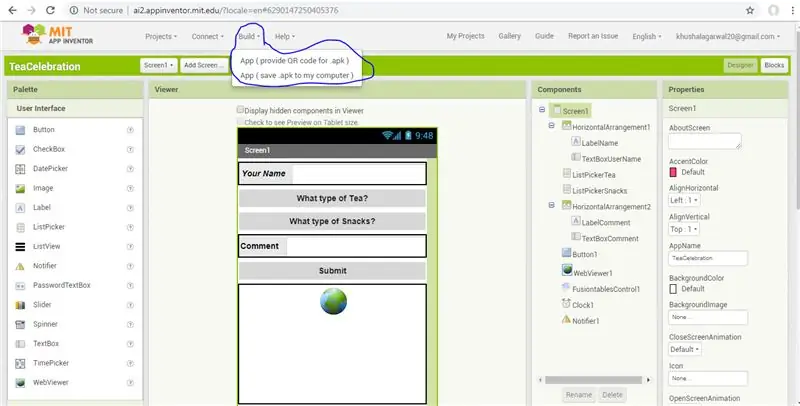
Només heu de penjar el fitxer APK a Play Console.
Per desar el fitxer APK, aneu a Build in MIT App i seleccioneu l'opció "Desa.apk al meu ordinador".
Finalment, després de fer tot això, la vostra aplicació ja es pot utilitzar. Si no voleu penjar l'aplicació a Google Play Store, només cal que compartiu l'aplicació amb els vostres amics / clients, etc.
Això només és amb finalitats d’aprenentatge i ara teniu tantes opcions per augmentar, Disminueix, Mostra amaga la taula de fusió.
Aquesta instrucció és molt única. Ara depèn de vosaltres utilitzar el procediment. Ens reunirem a la següent instrucció.
Gràcies per llegir.
Recomanat:
Taula d'aplicacions de 555 Timer IC: 11 passos

Taula d’aplicacions de l’IC 555 Timer: Introducció: l’IC 555 és un dels IC més útils i coneguts per a tothom. El meu portador de maquinari incrustat professional comença dos anys enrere i, el 2019, la meva resolució és preparar 45 circuits diferents mitjançant un temporitzador 555 IC per
Programació orientada a objectes: Creació d’objectes Mètode / tècnica d’aprenentatge / ensenyament mitjançant l’aplicació de formes: 5 passos

Programació orientada a objectes: Creació d’objectes Mètode / tècnica d’aprenentatge / ensenyament mitjançant Shape Puncher: mètode d’aprenentatge / ensenyament per a estudiants que s’inicien en la programació orientada a objectes. Aquesta és una manera de permetre'ls visualitzar i veure el procés de creació d'objectes a partir de classes. Puny gran EkTools de 2 polzades; les formes sòlides són les millors. Tros de paper o c
Desenvolupament d'aplicacions mitjançant pins GPIO al DragonBoard 410c amb sistemes operatius Android i Linux: 6 passos

Desenvolupament d'aplicacions mitjançant pins GPIO al DragonBoard 410c amb sistemes operatius Android i Linux: L'objectiu d'aquest tutorial és mostrar la informació necessària per desenvolupar aplicacions mitjançant el pin GPIO a l'expansió de baixa velocitat de DragonBoard 410c. Aquest tutorial presenta informació per desenvolupar aplicacions que utilitzen els pins GPIO amb SYS a Andr
RC Car Hack: controlat per Bluetooth mitjançant l’aplicació Android: 3 passos (amb imatges)

RC Car Hack: controlat per Bluetooth mitjançant l'aplicació Android: estic segur que cadascun de vosaltres podeu trobar a casa un cotxe RC no utilitzat. Aquesta instrucció us ajudarà a canviar el vostre vell cotxe RC a un regal original :) A causa del fet que el cotxe RC que tenia era petit, he triat Arduino Pro Mini com a controlador principal. Un altre
Paquet de piles de botó per a experiments o aplicacions petites: 5 passos

Paquet de piles de botó per a experiments o aplicacions petites: Ei a tothom! Aprenem a fer una bateria. Realment senzill, fàcil i barat. Són excel·lents per a experiments i proves, o aplicacions petites que requereixen de 3,0 a 4,5 volts. (Perdoneu si algú més ha publicat això abans que jo, amb tota seguretat
