
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:13.
- Última modificació 2025-01-23 14:37.

El IoT Guru Cloud proporciona una gran quantitat de serveis de backend a través de l'API REST i podeu integrar aquestes trucades REST a la vostra pàgina web fàcilment. Amb Highcharts, podeu mostrar gràfics de la vostra mesura simplement amb una trucada AJAX.
Pas 1: creeu una pàgina HTML
Heu de crear un fitxer HTML buit amb el vostre editor favorit:
Cloud IoT Guru: exemple de gràfic simple
Deseu-lo: simple-chart.html IoT Guru Cloud: exemple de gràfic simple
Pas 2: càrrega AJAX de dades de gràfics
Cal afegir JQuery i una trucada AJAX al fitxer HTML, carregarà la sèrie de dades del node especificat i el nom del camp: IoT Guru Cloud: exemple de gràfic simple
Cloud IoT Guru: exemple de gràfic simple funció loadData (target, titleText, xAxisText, yAxisText, nodeId, fieldName, granulation) {return $.ajax ({type: "GET", url: 'https://api.iotguru.cloud/ mesures / loadByNodeId / '+ nodeId +' / '+ fieldName +' / '+ granulació, dataType: "json", èxit: funció (dades) {displayChart (target, titleText, xAxisText, yAxisText, granulation, data);}}); } function displayChart (target, titleText, xAxisText, yAxisText, granulation, data) {} $ (document). Ready (function () {loadData ('graphAverage', 'Retard mitjà dels trens (24 hores)', 'Data i hora ',' min ',' ef39d670-70d9-11e9-be02-27e5a8e884a7 ',' average ',' DAY / 288 ');}
Pas 3: configureu el gràfic
Afegiu el fitxer JavaScript Highcharts al fitxer HTML després del fitxer JQuery:
Empleneu el cos de la funció displayChart per configurar el gràfic:
funció displayChart (target, titleText, xAxisText, yAxisText, granulation, data) {var options = {title: {text: titleText}, chart: {type: 'spline', renderTo: target,}, xAxis: {type: 'datetime ', title: {text: xAxisText}, gridLineWidth: 1, tickInterval: 3600 * 1000}, yAxis: {title: {text: yAxisText}}, series: [{}]}; for (var i = 0; i <data.length; i ++) {options.series = {data: {}, nom: {}}; options.series .name = dades ["nom"]; options.series .data = dades ["dades"]; } var chart = new Highcharts. Chart (opcions); }
Pas 4: Això és tot! Fet
Ja heu acabat, carregueu el vostre HTML al navegador i consulteu el gràfic.
Si voleu enviar mesures, visiteu la nostra pàgina de tutorials o el nostre fòrum de la comunitat.:)
Exemple complet: GitHub: gràfic simple
Recomanat:
Gràfic de barres LED de transistors: 4 passos

Gràfic de barres LED de transistors: aquest article mostra una manera única i controvertida de crear una pantalla de gràfics de barres LED. Aquest circuit necessita un senyal de CA d’alta amplitud. Podeu provar de connectar un amplificador de classe D. Aquest circuit va ser dissenyat i publicat fa molts anys basat en l'art
Gràfic de barres de doble color amb CircuitPython: 5 passos (amb imatges)

Gràfic de barres de doble color amb CircuitPython: Vaig veure aquest gràfic de barres LED al lloc de Pimoroni i vaig pensar que podria ser un projecte econòmic i divertit mentre es realitzava un bloqueig covid-19. Conté 24 LED, un vermell i un verd, a cadascun dels seus 12 segments, de manera que en teoria hauríeu de poder mostrar r
Estació meteorològica: ESP8266 amb son profund, SQL, gràfic per flascó i gràfic: 3 passos

Estació meteorològica: ESP8266 With Deep Sleep, SQL, Graphing by Flask & Plotly: Seria divertit conèixer la temperatura, la humitat o la intensitat de la llum al balcó? Sé que ho faria. Així que vaig fer una senzilla estació meteorològica per recopilar aquestes dades. Les seccions següents són els passos que vaig fer per crear-ne un. Comencem
Bitcoin Ticker amb gràfic: 8 passos

Bitcoin Ticker With Graph: ho he fet basant-me en un projecte per a un ticker de preus BTC, que obté informació de preus de coinmarketcap.com escrita originalment per Brian Lough. Va utilitzar l’ESP8266, que és una placa compatible amb Arduino que inclou WiFi integrada. Com descriu
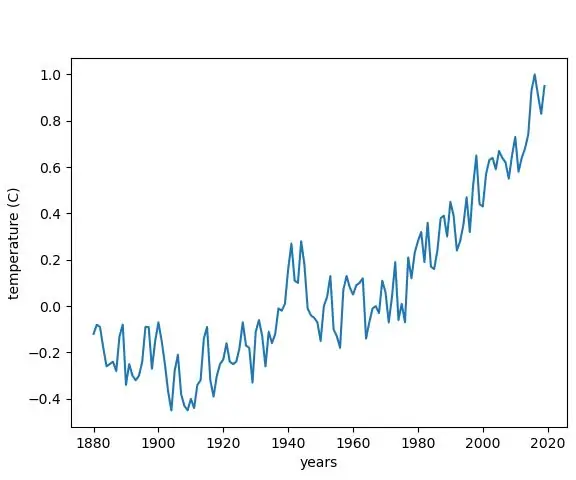
Gràfic del canvi de temperatura del canvi climàtic a Python: 6 passos

Gràfic del canvi de temperatura del canvi climàtic a Python: el canvi climàtic és un gran problema. I ara molta gent no sap quant ha augmentat. En aquest instructiu, representarem un gràfic del canvi de temperatura del clima a causa del canvi climàtic. Per obtenir un full de trucs, podeu veure el fitxer python següent
