
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:13.
- Última modificació 2025-01-23 14:37.

En aquesta instrucció, rebreu una notificació d'Android quan algú visiti el vostre lloc web. Per això, heu de tenir un petit coneixement del llenguatge de programació PHP i coneixements bàsics del llenguatge C simple per saber com funciona aquesta aplicació IFTTT (SI AIXÍ ALeshores)
Pas 1: Activació del canal IFTTT Maker (Webhook)




En primer lloc, heu d’obtenir l’aplicació Android d’IFTTT des de la Play Store IFTTT Android App i, a la sessió, cal habilitar els Webhooks connectant el servei Webhook, tal com es mostra a continuació.
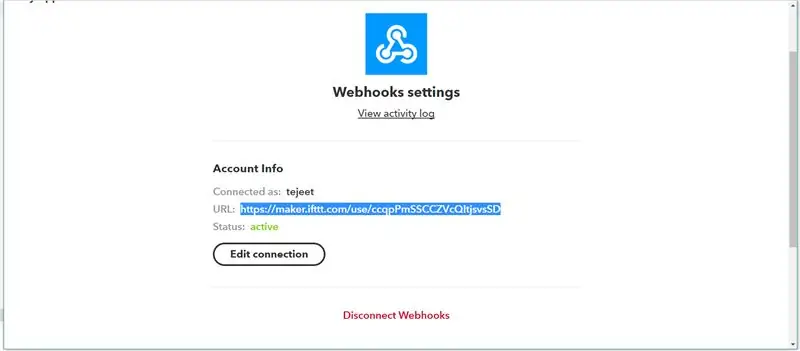
Després de connectar-vos al servei de webhook, aneu a Configuració> URL
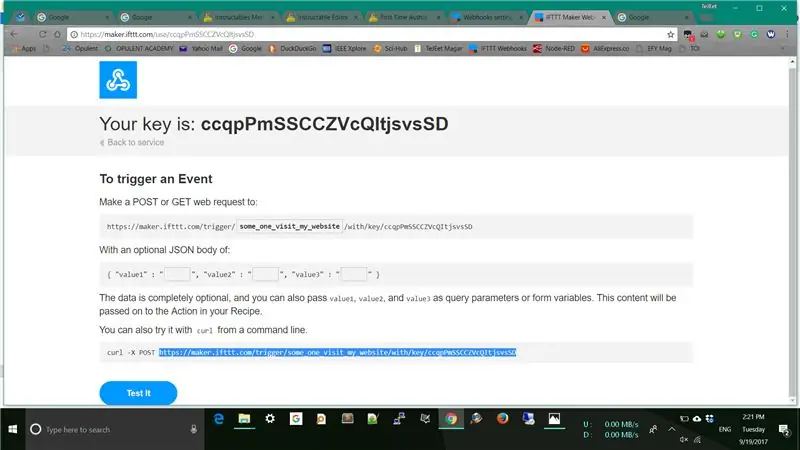
Copieu aquest URL i enganxeu-lo a la barra URL del navegador i aneu a la configuració del canal de webhooks en aquesta pàgina. Heu de crear un nom d'esdeveniment. Creeu un nom d'esdeveniment que sigui Event_Name editant-lo a la barra espaiadora {Event} després de Copiar aquest URL a el teu bloc de notes …
Com això….
maker.ifttt.com/trigger/some_one_visit_my_…
Pas 2: creeu una pàgina PHP que activi aquest esdeveniment

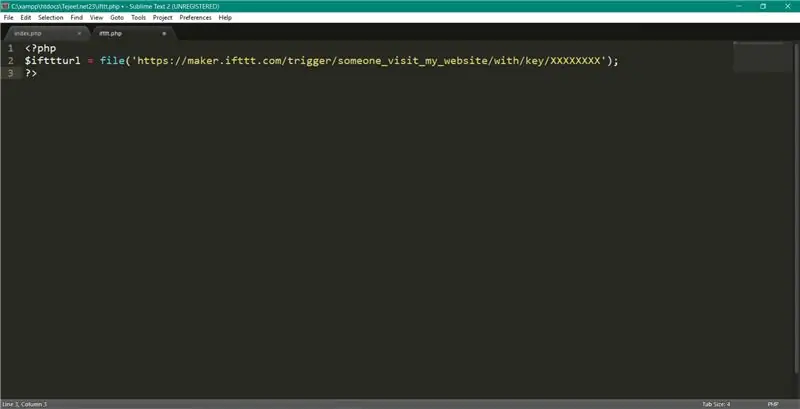
Creeu una pàgina PHP simplement integrant l'URL copiat a la vostra pàgina PHP
M'agrada…
<? php
? php $ ifttturl = file ('https://maker.ifttt.com/trigger/someone_visit_my_website/with/key/XXXXXXXX');
?>
I deseu aquest fitxer com a filename.php
?>
Pas 3: creeu una condició IF


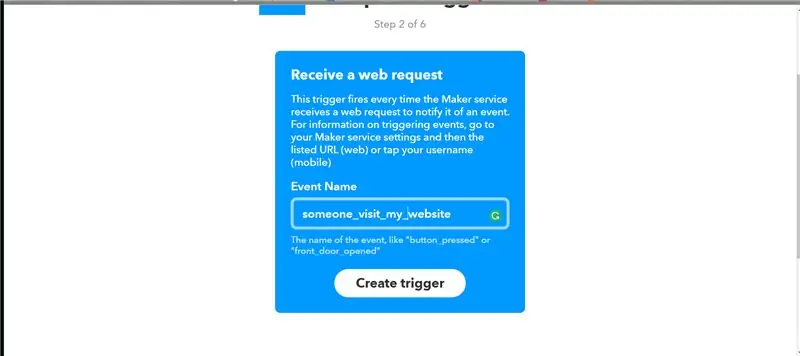
En aquesta condició, primer escriurem si Condició que vol fer la sol·licitud web al canal Webhooks simplement creant una condició IF Aneu a Els meus applets> Nou applet> Feu clic a Icona + Si> Cerca Webhooks> Feu clic a "Rebre un sol·licitud web "> Introduïu el nom de l'esdeveniment.
El nom de l'esdeveniment ha de ser el mateix que s'ha introduït primer a la segona etapa
A continuació, feu clic a Crea activador
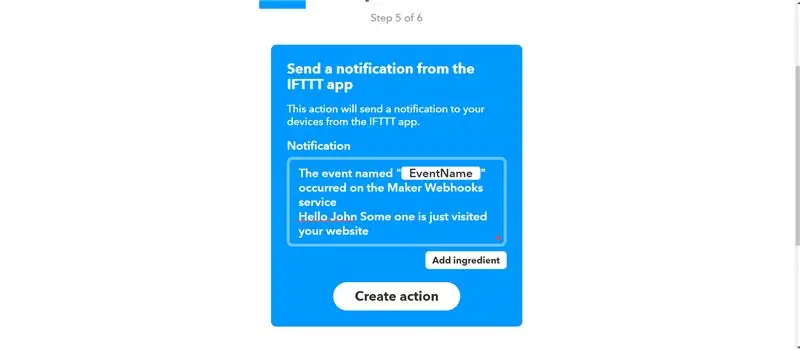
Pas 4: 1a condició THEN (notificació d'Android)




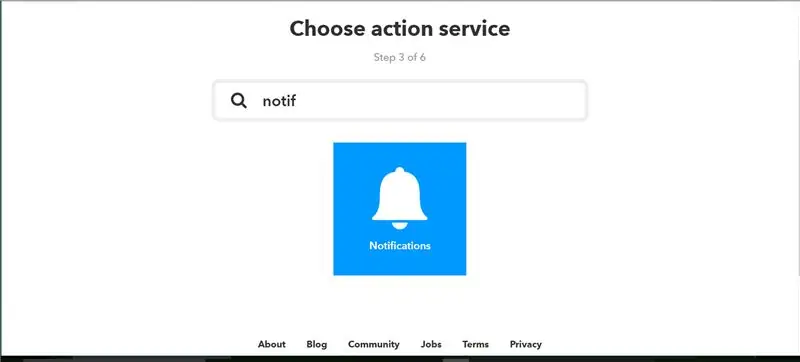
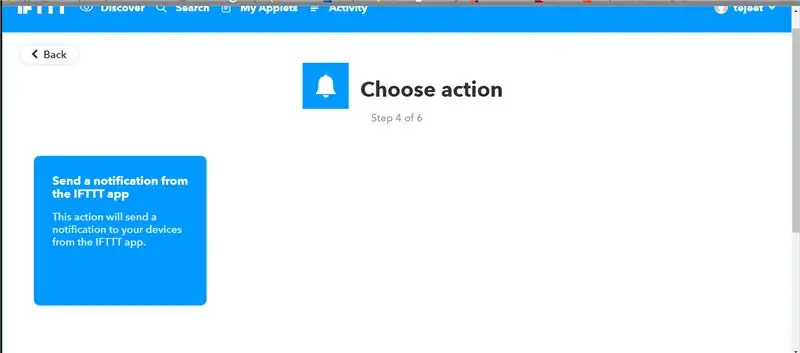
Després de crear la condició If, accedireu a la pàgina Una altra pàgina d'aquest botó + Feu clic al símbol Plus d'aquest botó i Cerqueu una notificació. Després d'aquest canal de notificació de connexió, haureu de triar l'acció.
Introduïu el missatge personalitzat per a la vostra comoditat Missatge a la safata de notificacions, així com també podeu afegir ingredients com ara Es produeix el temps de l'esdeveniment …
El missatge que heu escrit al quadre, el mateix missatge de notificació que rebreu després que algú visiti el vostre lloc web
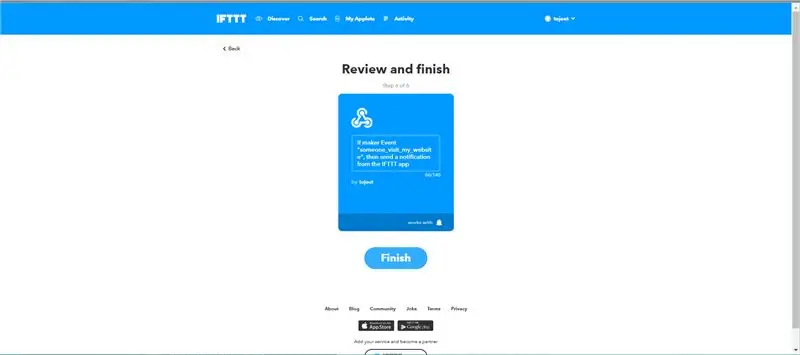
Després de crear aquesta acció, finalitzeu aquest applet
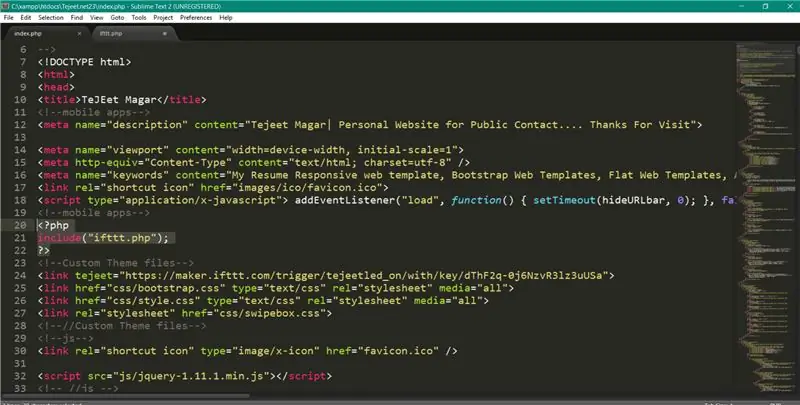
Pas 5: Editeu el fitxer Index.html del vostre lloc web

Per últim, afegiu la ruta del fitxer ifttt.php al fitxer index.html principal del vostre lloc web tal com es mostra a Imatge de com afegir el camí del vostre fitxer
<? php
? php include ("ifttt.php");
?> ?>
Pas 6: ara pengeu aquest fitxer PHP tot recentment creat

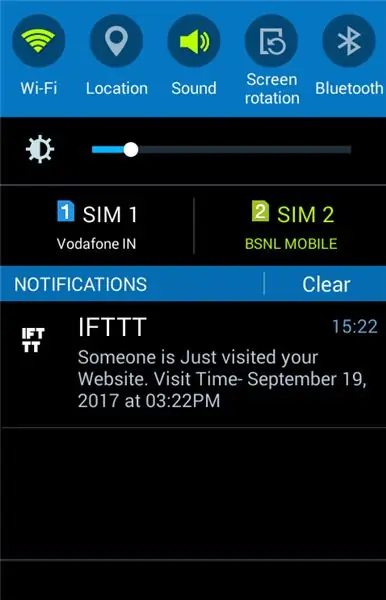
Ara carregueu al vostre proveïdor d'allotjament aquests fitxers php activadors recentment afegits, com ara ifttt.php o el fitxer index.php editat. i ara visiteu el vostre lloc web, rebreu una notificació immediata com aquesta …
Recomanat:
Comptador de visitants amb sensor 8051 i IR amb pantalla LCD: 3 passos

Comptador de visitants que utilitzen el sensor 8051 i IR amb LCD: Benvolguts amics, he explicat com fer un comptador de visitants mitjançant el sensor 8051 i IR i el vaig mostrar a la pantalla LCD. El 8051 és un dels microcontroladors més populars que s’utilitza per fer aplicacions comercials d’afició a tot el món. He fet una visió
Franja LED controlada per a lloc web / WiFi amb Raspberry Pi: 9 passos (amb imatges)

Llista de LED controlada per lloc web / WiFi amb Raspberry Pi: Antecedents: sóc adolescent i he estat dissenyant i programant petits projectes electrònics durant els darrers anys, juntament amb la participació en concursos de robòtica. Fa poc estava treballant en l’actualització de la configuració del meu escriptori i vaig decidir que hi hauria un bon afegit
Tutorial IO del controlador web amb un lloc web en directe i exemples de treball: 8 passos

Tutorial IO del controlador web utilitzant un lloc web actiu i exemples de treball: Tutorial IO del controlador web utilitzant un lloc web actiu i exemples de treballs Última actualització: 26/07/2015 (torneu a comprovar-ho sovint mentre actualitzo aquest instructable amb més detalls i exemples) Antecedents un desafiament interessant que se’m va presentar. Necessitava
Supervisió en directe del valor del sensor des de qualsevol lloc del món: 4 passos

Supervisió en directe del valor del vostre sensor des de qualsevol lloc del món: em va aparèixer un missatge sobre el número de WhatsApp de techiesms sobre ajuda per fer un projecte. El projecte consistia a mesurar la pressió exercida sobre el sensor de pressió i mostrar-la al telèfon intel·ligent. Així que vaig ajudar a fer aquest projecte i vaig decidir formar un tutor
Arranjament d'un lloc web Ajax amb un formulari d'inici de sessió asíncron: 6 passos (amb imatges)

Arranjament d’un lloc web Ajax amb un formulari d’inici de sessió asíncron: el problema: les eines d’aranya no permeten l’autenticació d’inici de sessió AJAX. Aquesta instrucció us mostrarà com iniciar la sessió mitjançant un formulari AJAX mitjançant Python i un mòdul anomenat Mechanize. Les aranyes són programes d'automatització web que cada cop són més populars
