
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.

Tutorial IO del controlador web mitjançant un lloc web en directe i exemples de treball
Última actualització: 2015-07-26
(Torneu a comprovar-ho sovint mentre actualitzo aquest instructable amb més detalls i exemples)
Antecedents
Fa poc em van presentar un repte interessant. Necessitava introduir proves automàtiques a un departament de Q / A amb molt poca experiència tècnica i sense antecedents de programació.
Es tractava realment de dos (2) reptes separats. El primer era identificar les tecnologies per realitzar les proves automatitzades. El segon consistia a formar el departament Q / A.
L’article només abordarà les tecnologies utilitzades i el que vaig aprendre en el procés.
Les tecnologies funcionaven bé, però realment vaig haver de buscar informació i vaig passar moltes hores descobrint problemes.
Em va costar trobar informació a Internet sobre aquestes tecnologies que treballaven totes juntes.
Volia compartir aquesta informació, així que vaig escriure aquest article juntament amb exemples de prova de scripts de treball i un lloc web de prova per executar-los.
Tots els scripts de prova es poden trobar a github i el lloc de prova de treball es troba a Web Driver IO Tutorial Test Site
Espero que us sigui útil. Si ho feu, si us plau, aviseu-me.
Objectius: Utilitzar tecnologies per:
- Proveu la funcionalitat del lloc web
- Proveu la funcionalitat de JavaScript
- Es pot executar manualment
- Es pot executar automàticament
-
Llenguatge fàcil d'aprendre per a no programadors
Personal Q / A amb coneixements bàsics d'HTML i JavaScript
- Utilitzeu només programari de codi obert
Tecnologies
Llista de tecnologies que trio:
- mocha - test runner - executa els scripts de prova
- shouldjs - biblioteca d'assercions
- webdriverio - enllaços de control del navegador (enllaços d'idioma)
- seleni: fàbrica d’abstracció i execució del navegador
-
Controladors de navegadors / mòbils + navegadors
- Firefox (només navegador)
- Chrome (navegador i controlador)
- IE (navegador i controlador)
- Safari (connector del navegador i del controlador)
Pas 1: Instal·lació del programari
Per començar, heu de tenir instal·lat el servidor independent Node JS, Web Driver IO, Mocha, Should i Selenium.
Aquí teniu instruccions d’instal·lació per a Windows 7.
(Sóc usuari de Mac / Linux, però vaig haver d’instal·lar-ho tot a les màquines Windows 7, per això l’he inclòs com a referència. El procediment d’instal·lació en un Mac / Linux és similar. Consulteu les referències en línia per obtenir més informació informació.)
Des d'un navegador:
- Instal·la Node que inclou NPM (Node Package Manager)
- vés a
- Feu clic a Instal·la
- Deseu i executeu el fitxer
- Estableix el camí i la variable (NODE_PATH)
- Aneu a Tauler de control-> Sistema i seguretat-> Sistema
- Configuració avançada del sistema
-
Configuració d'entorn (variables d'usuari)
-
Afegeix a PATH
C: / Users {USERNAME} AppData / Roaming / npm;
-
Afegiu el NODE_PATH (variables del sistema)
C: / Users {USERNAME} AppData / Roaming / npm / node_modules
-
Nota: He instal·lat tot el programari següent amb l'opció global npm (-g). Normalment no es recomana això, però per a aquesta instal·lació calia instal·lar-ho globalment, ja que s'utilitzaria en diversos projectes.
Obre el símbol del sistema (cmd):
(administrador d'usuaris locals)
-
Instal·leu selenium "controlador web IO"
-
npm install webdriverio -g
Això instal·larà el controlador web IO de forma global a la vostra màquina
-
-
Instal·leu el programari del corredor de prova “mocha”
-
npm instal·la mocha -g
Això instal·larà mocha globalment a la vostra màquina
-
-
Instal·leu la biblioteca d'assercions "hauria de"
-
npm install hauria de -g
Això s'instal·larà "hauria" globalment a la vostra màquina
-
-
Instal·leu Selenium Stand Alone Server
- Aneu a
- Descarregueu el fitxer jar i moveu-lo al directori "seleni".
-
Instal·leu navegadors i controladors de navegador per provar-los
-
Des de l'indicador cmd:
- Creeu un directori "seleni"
- C: / Users {USERNAME} seleni
-
Ordres:
- cd C: / Usuaris {USERNAME}
- seleni de mkdir
-
Firefox
- Instal·leu el navegador Firefox, si encara no està instal·lat.
- El camí s’ha d’establir per iniciar Firefox des de l’indicador d’ordres (cmd).
- Tauler de control-> Sistema i seguretat-> Sistema
- Configuració avançada del sistema
- Configuració de l'entorn
- Afegiu (afegiu ús de punt i coma) a la variable de ruta
- C: / Program Files (x86) Mozilla Firefox
- No es necessita cap controlador web especial per a Firefox.
-
Chrome
- Instal·leu el navegador Chrome, si encara no està instal·lat.
- Es pot configurar el camí per iniciar Chrome des de l'indicador d'ordres (cmd).
- Proveu primer: chrome.exe des del símbol del sistema (cmd)
- Si Chrome no s'inicia, feu el següent:
- Tauler de control-> Sistema i seguretat-> Sistema
- Configuració avançada del sistema
- Configuració de l'entorn
- Afegiu (afegiu ús de punt i coma) a la variable de ruta
- C: / Program Files (x86) Google / Chrome / Application / chrome.exe
-
Cal un controlador web especial per a Chrome.
Aneu a chromium.org i descomprimiu el controlador de 32 bits al directori "seleni"
-
Internet Explorer (només per a Windows: no funcionarà en altres plataformes)
-
Es necessita un controlador web especial per a IE.
- Aneu a
- Descarregueu i descomprimiu el controlador de 64 bits al directori "selenium".
-
-
Pas 2: Script bàsic de prova
Comencem amb alguns conceptes bàsics.
Aquí teniu un simple script mocha que obrirà un lloc web i verificarà el títol.
// tutorial1.js
// // Es tracta d’un script de prova senzill per obrir un lloc web i // validar el títol. // biblioteques obligatòries var webdriverio = require ('webdriverio'), should = require ('should'); // es descriu un bloc de scripts o un conjunt de proves ("Prova de títol per al controlador web IO - Lloc web de la pàgina de prova del tutorial", funció () {// estableix el temps d'espera a 10 segons aquest. timeout (10000); var driver = {}; // ganxo per executar-se abans de les proves anteriors (funció (fet) {// carregueu el controlador per al controlador del navegador = webdriverio.remote ({desitjatCapacitats: {nom del navegador: 'firefox'}}); controlador.init (fet);}); // a spec spec - "specification" it ('should be load page and title', function () {// load page, then call function () return driver.url ('https://www.tlkeith.com/WebDriverIOTutorialTest.html ') // obté el títol i, a continuació, passa el títol a function ().getTitle (). després (function (title) {// verifica el títol (title).should.be.equal ("Web Driver IO - Tutorial Page Test "); // descomentari per a la depuració de la consola // console.log ('Títol de la pàgina actual:' + títol);});}); // un" ganxo "per executar-se després de totes les proves d'aquest bloc després (funció (fet) {driver.end (done);});});
Observacions:
- Primer heu de notar que l’escriptura de prova està escrit en JAVASCRIPT (acaba en extensió.js).
-
L'estructura bàsica és gairebé idèntica per a tots els scripts de prova.
- Comentaris de capçalera (//)
- Biblioteques obligatòries
- Opcions de configuració (opcional)
- Ganxo: carrega el controlador del navegador
- Suite de proves (descripció)
- Especificacions de prova (poden ser moltes especificacions en una suite)
- Ganxo: netejar
-
El conjunt de proves comença amb una funció de descripció que pren dos paràmetres:
-
Cadena: descripció del conjunt de proves
- "Reviseu la pàgina per comprovar el verb"
- "Verificar les operacions del botó d'opció"
-
funció: bloc de codi a executar
describe ("Descripció del conjunt de proves", function () {});
-
- El conjunt de proves contindrà una o més especificacions de prova (especificació)
-
Les especificacions comencen amb la funció que pren dos paràmetres:
- Cadena: descripció de l'especificació de la prova
- "Ha de ser correcte el text de l'enllaç i l'URL de l'enllaç"
- "Ha de contenir un verb correcte (còpia)
- funció: bloc de codi a executar
- it (‘Descripció de l’especificació de la prova’, function () {});
- Cadena: descripció de l'especificació de la prova
- Una especificació conté una o més expectatives que posen a prova l'estat del codi
-
S’anomenen afirmacions
La biblioteca "hauria de" proporcionar les afirmacions
-
En gairebé tots els casos, haureu de localitzar un o més elements mitjançant un selector i, a continuació, realitzar alguna operació als elements.
-
Exemples:
- Cerqueu text en una pàgina i verifiqueu-lo
- Empleneu un formulari i envieu-lo
- Verifiqueu el CSS d’un element
-
Vegem més de prop l’exemple amb comentaris
Carregueu les biblioteques necessàries: controlador web IO i hauria de.
// biblioteques necessàries
var webdriverio = require ('webdriverio'), should = require ('should');
Definiu el conjunt de proves. Aquesta suite es diu: "Prova de títol per al controlador web IO - Lloc web de la pàgina de prova de prova"
// un bloc o un script de prova
describe ("Títol de prova per al controlador web IO - Pàgina web de prova de tutoria", funció () {…});
Establiu el temps d'espera a 10 segons perquè l'script no s'espiri en carregar la pàgina.
// Estableix el temps d'espera a 10 segons
this.timeout (10000);
Enganxeu per carregar el controlador del navegador abans d'executar les "especificacions" de les especificacions. El controlador de Firefox es carrega en aquest exemple.
// enganxa per córrer abans de les proves
before (funció (fet) {// carregueu el controlador per al controlador del navegador = webdriverio.remote ({funcions desitjades: {nom del navegador: 'firefox'}}); controlador.init (fet);});
Definiu l'especificació de la prova.
// una especificació de prova: "especificació"
it ('s'hauria de carregar la pàgina i el títol correctes', funció () {…});
Carregueu la pàgina del lloc web
.url ('https://www.tlkeith.com/WebDriverIOTutorialTest.html')
Obteniu títol i, a continuació, passeu-lo a la funció ()
.getTitle (). then (function (title) {
… });
Verifiqueu el títol utilitzant la biblioteca should assertion.
(title).should.be.equal ("IO del controlador web - pàgina de prova del tutorial");
Enganxeu per deixar el controlador i netejar-lo quan hàgiu acabat.
// un "ganxo" per executar-se després de totes les proves d'aquest bloc
after (function (done) {driver.end (done);});
Pas 3: executeu l'script de prova


Ara vegem què fa el guió de prova quan s’executa.
Primer inicieu el servidor autònom Selenium:
-
Per a Windows utilitzeu la línia d'ordres (cmd):
- java -jar
- # java -jar selenium-server-standalone-2.46.0.jar
-
Per a Mac o Linux, obriu el terminal:
- java -jar
- $ java -jar selenium-server-standalone-2.46.0.jar
- Vegeu la captura de pantalla anterior
A continuació, executeu l'script de prova:
-
Per a Windows utilitzeu la línia d'ordres (cmd):
- moca
- # mocha tutorial1.js
-
Per a Mac o Linux, obriu el terminal:
- moca
- $ mocha tutorial.js
- Vegeu la captura de pantalla anterior
Llavors què va passar?
Mocha invoca l'script "tutorial1.js". El controlador va iniciar el navegador (Firefox), va carregar la pàgina i va verificar el títol.
Pas 4: Exemple de lloc web

Tots els exemples s’executen en aquest lloc.
El lloc web d'exemple es troba a: Web Driver IO Tutorial Test Page
Tots els scripts de prova es poden descarregar des de github.
Pas 5: exemples específics
Tot el codi està disponible a github: Web Driver IO Tutorial a github
-
Verifiqueu l'enllaç i el text de l'enllaç en una llista no ordenada: "linkTextURL1.js"
- La llista no ordenada té un i l'enllaç és el quart element de la llista.
- L'URL ha de ser "https://tlkeith.com/contact.html"
// Verifiqueu el text de l'enllaç de contacte amb nosaltres
it ('hauria de contenir text d'enllaç de contacte amb nosaltres', function () {return driver.getText ("// ul [@ id = 'mylist'] / li [4] / a"). then (function (link) {console.log ('Enllaç trobat:' + enllaç); (enllaç).should.equal ("Contacteu amb nosaltres");});}); // Verifiqueu-ne l'URL de contacte ("ha de contenir l'URL de contacte", funció () {return driver.getAttribute ("// ul [@ id = 'mylist'] / li [4] / a", "href").then (function (link) {(link).should.equal ("https://tlkeith.com/contact.html"); console.log ('URL trobada:' + link);});});
-
Verifiqueu el text sobre drets d'autor: "Copyright1.js"
-
El copyright es troba al peu de pàgina. Aquest exemple mostra dues maneres diferents de localitzar el text del copyright:
- pel selector d'elements
- mitjançant xpath com a selector d'elements
-
// Verifiqueu el text del copyright amb l'identificador com a selector d'elements
it ('hauria de contenir text de copyright', function () {return driver.getText ("# copyright"). then (function (link) {console.log ('Copyright found:' + link); (link).should. igual ("Tony Keith - tlkeith.com @ 2015 - Tots els drets reservats.");});}); // Verifiqueu el text de Copyright fent servir xpath com a selector d'elements ("ha de contenir text de Copyright", funció () {return driver.getText ("// peu de pàgina / centre / p"). Després (function (enllaç) {console.log ('Copyright trobat:' + enllaç); (enllaç).should.equal ("Tony Keith - tlkeith.com @ 2015 - Tots els drets reservats.");});});
-
Empleneu camps de formulari i envieu - "formFillSubmit1.js"
- Empleneu el nom, el cognom i envieu-lo i espereu els resultats.
-
En aquest exemple es mostren 3 mètodes per omplir el camp d'entrada del nom:
- per identificador
- per xpath des de l'entrada
- per xpath des de forma-> entrada
- També mostra com esborrar un camp d'entrada
// Estableix el primer nom amb l'identificador a: Tony
it ('hauria d'establir el primer nom a Tony', function () {return driver.setValue ("# fname", "Tony").getValue ("# fname"). then (function (e) {(e)..be.equal ("Tony"); console.log ("Nom:" + e);});}); // Esborreu el nom amb id it ("hauria d'esborrar el nom", function () {return driver.clearElement ("# fname").getValue ("# fname"). Then (function (e) {(e).should.be.equal (""); console.log ("Nom:" + e);});}); // Estableix el primer nom amb xpath de l'entrada a: Tony it ('hauria de definir el nom a Tony', function () {return driver.setValue ("// input [@ name = 'fname']", "Tony").getValue ("// input [@ name = 'fname']"). then (function (e) {(e).should.be.equal ("Tony"); console.log ("First Name:" + e);});}); // Esborreu el nom amb xpath de l'entrada ("hauria d'esborrar el nom", funció () {return driver.clearElement ("// input [@ name = 'fname']").getValue ("// input [@ name = 'fname'] "). then (function (e) {(e).should.be.equal (" "); console.log (" First Name: "+ e);});}); // Estableix el primer nom amb xpath de formulari a: Tony it ('hauria de definir el nom a Tony', function () {return driver.setValue ("// form [@ id = 'search-form'] / input [1] "," Tony ").getValue (" // form [@ id = 'search-form'] / input [1] "). Then (function (e) {(e).should.be.equal ("Tony"); console.log ("Nom:" + e);});}); // Establiu el cognom amb id: Keith it ('hauria de definir el cognom a Keith', function () {return driver.setValue ("# lname", "Keith").getValue ("# lname"). (funció (e) {(e).should.be.equal ("Keith"); console.log ("Cognom:" + e);});}); // Envieu el formulari i espereu els resultats de la cerca. Envieu el formulari de cerca ');}).waitForVisible ("# search-results", 10000).then (function (e) {console.log (' Search Results Found ');});});
-
Feu clic al botó Mostra / Amaga i verifiqueu el text: "showHideVerify1.js"
- El text es troba en un element mostrar / amagar. El botó controla l'estat.
-
Aquest exemple mostra:
- Feu clic al botó per expandir-lo
- Espereu que l'element sigui visible (ampliat)
- Verifica el text (còpia)
// feu clic al botó "Més informació" i verifiqueu el text de l'element ampliat
it ('hauria de fer clic al botó més informació i verificar el text', function () {return driver.click ("# moreinfo"). then (function () {console.log ('Clicked More Info button');}).waitForVisible ("#collapseExample", 5000).getText ("// div [@ id = 'collapseExample'] / div"). then (function (e) {console.log ('Text:' + e); (e).should.be.equal ("Totes les coses bones van aquí!");});});
-
Validar els errors de camp del formulari: "formFieldValidation.js"
- Utilitzeu scripts de prova per verificar que es produeixen missatges d’error correctes.
-
Aquest exemple mostra:
Verifiqueu els missatges de text d'error i verifiqueu la ubicació (posició de la llista no ordenada)
it ('ha de contenir 5 errors: primer / últim / adreça / ciutat / estat', funció () {
return driver.getText ("// ul [@ class = 'alert alert-danger'] / li [1]"). then (function (e) {console.log ('Error found:' + e); (e).should.be.equal ('Introduïu el nom');}).getText ("// ul [@ class = 'alert alert-danger'] / li [2]"). then (function (e) {console.log ('Error trobat:' + e); (e).should.be.equal ('Introduïu el cognom');}).getText ("// ul [@ class = 'alert alert-danger '] / li [3] "). then (function (e) {console.log (' Error trobat: '+ e); (e).should.be.equal (' Introduïu l'adreça ');}). getText ("// ul [@ class = 'alert alert-danger'] / li [4]"). then (function (e) {console.log ('Error found:' + e); (e)..be.equal ('Si us plau introduïu ciutat');}).getText ("// ul [@ class = 'alert alert-danger'] / li [5]"). then (function (e) {console.log ('Error trobat:' + e); (e).should.be.equal ('Introduïu l'estat');}); });
-
Bucle de dades per validar l'enllaç / text / pàgina de l'URL - "LoopDataExample1.js"
-
En aquest exemple es mostra: Utilitzeu una matriu de dades JSON per emmagatzemar l'enllaç i el nom i, a continuació, iterar
- Verifiqueu cada text i enllaç de l'URL
- Feu clic a l'enllaç i carregueu la pàgina
-
// Enllaç de dades: enllaç i text
var linkArray = [{"link": "https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/tutorial1.js", "name": "tutorial1.js"}, {"link": "https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/linkTextURL1.js "," name ":" linkTextURL1.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/ master / copyright1.js "," name ":" copyright1.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/formFillSubmit1.js "," name ":" formFillSubmit1.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/showHideVerify1.js "," name ":" showHideVerify1.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/dynamicBrowser.js "," name ":" dynamicBrowser.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/ blob / master / callbackPromise.js "," name ":" callbackPromise.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/debugExample1.js "," name ": "debu gExample1.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/formFieldValidation.js "," name ":" formFieldValidation.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/common/commonLib.js "," name ":" commonLib.js "}, {" link ":" https://github.com/onewithhammer/ WebDriverIOTutorial / blob / master / dataLoopExample1.js "," name ":" dataLoopExample1.js "}];…url ('https://www.tlkeith.com/WebDriverIOTutorialTest.html').getTitle (). then (function (title) {// verify title (title).should.be.equal ("Web Driver IO - Pàgina de prova de tutorial ");}) // trobeu l'URL.getAttribute ('a =' + d.name," href "). Then (function (link) {(link).should.equal (d.link); console.log ('URL trobat:' + d.link);}) // vés a la pàgina d'URL i comprova que existeix.click ('a =' + d.name).waitForVisible ("# js-repo-pjax- contenidor ", 10000).then (function () {console.log ('Github Page Found');});});});
-
Bucle de dades estàtiques per omplir camps de formulari: "loopDataExample2.js"
-
Aquest exemple mostra: Utilitzeu una matriu de dades JSON per emmagatzemar el nom / cognom
- Cerqueu les dades per omplir els camps del formulari i, a continuació, envieu el formulari
- Espereu la pàgina de resultats
- Verifiqueu el nom / cognom a la pàgina de resultats
-
// matriu de dades - firstName i lastNamevar dataArray = [{"firstName": "Tony", "lastName": "Keith"}, {"firstName": "John", "lastName": "Doe"}, {"firstName ":" Jane "," lastName ":" Doe "}, {" firstName ":" Don "," lastName ":" Johnson "}];.. /www.tlkeith.com/WebDriverIOTutorialTest.html ').getTitle (). then (function (title) {// verify title (title).should.be.equal ("Web Driver IO - Tutorial Test Page");}).setValue ("# fname", d.firstName).getValue ("# fname"). then (function (e) {(e).should.be.equal (d.firstName); console.log ("First Nom: "+ e);}).setValue (" # lname ", d.lastName).getValue (" # lname "). Then (function (e) {(e).should.be.equal (d.lastName); console.log ("Cognom:" + e);}).submitForm ("# search-form"). then (function () {console.log ('Submit Search Form');}).waitForVisible ("# search-results", 10000).then (function () {console.log ('Result Page Found');}).getText ("// h1"). then (function (link) {console.log ('Text trobat:' + enllaç); (enllaç).should.equal ("Benvinguda" + d.firstName + "" + d.lastName + ".");});});});
-
Valideu les propietats CSS: "cssValidation1.js"
-
Aquest exemple mostra com:
-
Valideu les propietats CSS següents:
- color
- encoixinat (part superior, inferior, dreta, esquerra)
- color de fons
-
-
it ('ha de contenir el color correcte del text d'error', function () {return driver.getCssProperty ("// ul [@ class = 'alert alert-danger'] / li [1]", "color"). then (function (result) {console.log ('Color found:' + result.parsed.hex + "or" + result.value); (result.parsed.hex).should.be.equal ('# a94442'); });});
it ('ha de contenir un farcit correcte a la cel·la de la taula', function () {
return driver // padding: top right bottom left left.getCssProperty ("// table [@ id = 'filelist'] / thead / tr [1] / td [1]", "padding-top"). then (function (result) {console.log ('padding-top found:' + result.value); (result.value).should.be.equal ('10px');}).getCssProperty ("// table [@ id = 'filelist'] / thead / tr [1] / td [1] "," padding-bottom "). then (function (result) {console.log ('padding-bottom found:' + result.value); (result.value).should.be.equal ('10px');}).getCssProperty ("// table [@ id = 'filelist'] / thead / tr [1] / td [1]", "padding- right "). then (function (result) {console.log ('padding-right found:' + result.value); (result.value).should.be.equal ('5px');}).getCssProperty ("// table [@ id = 'filelist'] / thead / tr [1] / td [1]", "padding-left"). then (function (result) {console.log ('padding-left found: '+ result.value); (result.value).should.be.equal (' 5px ');}); });
it ('ha de contenir el color de fons correcte a la capçalera de la taula', function () {
return driver.getCssProperty ("// table [@ id = 'filelist'] / thead", "background-color"). then (function (result) {console.log ('background color found:' + result.parsed. hex); (result.parsed.hex).should.be.equal ('# eeeeee');}); });
Pas 6: consells i trucs

-
Depuració:
-
Activeu el registre al nivell del controlador per obtenir més depuració i crear registres.
- Estableix el nivell de registre a "detallat"
- Estableix logOutput al nom del directori ('logs')
-
controlador = webdriverio.remote (loglevel: 'detallat', logOutput: 'registres', {desitjatCapacitats: {browserName: 'firefox'}});
-
Utilitzeu console.log (), debug (), getText () per depurar.
- console.log (): s'utilitza per mostrar informació per determinar l'estat.
- debug (): utilitzeu una pausa del navegador / script fins que premeu Enter a la línia d'ordres.
-
getText (): utilitzeu-lo per verificar que interactueu amb l'element correcte.
Especialment útil amb expressions xpath
// Feu clic a l'element 3 de la llista
it ('hauria de fer clic a l'element 3 de la llista', function () {// use getText () per verificar si xpath és correcte per al controlador de retorn de l'element.getText ("// ul [@ id = 'mylist'] / li [3] / div / div / a "). Then (function (link) {// use console.log () to output information console.log ('Link found:' + link); (link).should.equal ("Element 3");}) // utilitzeu debug () per aturar l'acció per veure què passa al navegador.debug ().click ("// ul [@ id = 'mylist'] / li [3] /div/div/a").then (function () {console.log ('Enllaç fet clic');}) // espera que aparegui el formulari de cerca de google.waitForVisible ("# tsf", 20000).then (function (e) {console.log ('resultats de la cerca trobats');});});
-
Utilitzeu la variable d'entorn per canviar dinàmicament el navegador:
- Utilitzeu la variable d'entorn SELENIUM_BROWSER per invocar un navegador diferent sense modificar l'script de prova cada vegada.
- Cal suportar un lleuger canvi de codificació.
Canvis de codi:
// carregueu el controlador per al navegador
controlador = webdriverio.remote ({desitjatCapacitats: {browserName: process.env. SELENIUM_BROWSER || 'chrome'}});
Navegadors compatibles:
-
Internet Explorer - IE 8+ (només per a Windows)
SELENIUM_BROWSER = és a dir, moca
-
Firefox 10+ (Windows / Max / Linux)
SELENIUM_BROWSER = moka de Firefox
-
Chrome 12+ (Windows / Max / Linux)
SELENIUM_BROWSER = moka cromada
-
12pera 12+
SELENIUM_BROWSER = opera mocha
-
Safari
SELENIUM_BROWSER = safata mocha
Proves:
-
Per a Windows, utilitzeu git bash shell:
- SELENIUM_BROWSER = moka cromada
- $ SELENIUM_BROWSER = Chrome moca DynamicBrowser.js
-
Per a Mac o Linux, obriu el terminal:
- SELENIUM_BROWSER = moka cromada
- $ SELENIUM_BROWSER = croma moca DynamicBrowser.js
-
Proves responsives:
- Determineu els punts d'interrupció basats en el projecte o el marc (és a dir, bootstrap).
-
Definiu les variables d'entorn per a cada punt d'interrupció:
- DESKTOP - 1200 px
- TAULETA: 992 px
- M MOBBIL: 768 px
-
Desenvolupeu una ordre reutilitzable per llegir la variable d'entorn i definir la mida del navegador.
Vegeu l'exemple següent
- Truqueu a l'ordre reutilitzable al vostre script de prova.
// codi reutilitzable - biblioteca // fragment de codi if (bp == "DESKTOP") {obj.width = 1200; obj.height = 600; obj.name = bp; } else if (bp == "TABLET") {obj.width = 992; obj.height = 600; obj.name = bp; } else if (bp == "MILEBIL") {obj.width = 768; obj.height = 400; obj.name = bp; }
// Prova de guió
before (function (done) {winsize = common.getWindowSizeParams ();… driver.addCommand ('setWindowSize', common.setWindowSize.bind (driver));} // defineix la mida de la finestra it ('hauria de definir la mida de la finestra', function (fet) {// només importa l'amplada driver.setWindowSize (winsize.width, winsize.height, function () {}). call (fet);});
-
Ordres reutilitzables (ordres personalitzades):
- El controlador web IO es pot ampliar fàcilment.
- M'agrada posar totes les ordres reutilitzables en una biblioteca. (potser aquesta és la vella escola, però funciona!)
common / commonLib.js
// verifyLastNameCheckError ()
// // Descripció: // Verifica el missatge d'error de validació del formulari de cognom // // Entrada: // número - índex d'error (1-5) // Sortida: // cap // var verifyLastNameCheckError = function () { var idx = arguments [0], devolució de trucada = arguments [arguments.length - 1]; aquest.getText ("// ul [@ class = 'alert alert-danger'] / li [" + idx + "]", funció (err, e) {console.log ('Error trobat:' + e); (e).should.be.equal ("Introduïu el cognom");}).call (devolució de trucada); }; // exporta la funció module.exports.verifyLastNameCheckError = verificaLastNameCheckError;
Aquests són els canvis específics necessaris per cridar a una funció reutilitzable
Consulteu formFieldValidation.js per obtenir un exemple de treball complet
// requereixen l'ordre reutilitzable - CommonLib
common = require ('./ Common / CommonLib'); … // lliga les ordres driver.addCommand ('verifyFirstNameError', common.verifyFirstNameCheckError.bind (controlador)); driver.addCommand ('verifyLastNameError', common.verifyLastNameCheckError.bind (controlador)); it ('ha de contenir 2 errors: nom / cognom', function () {// trucar al controlador de funció reutilitzable.verifyFirstNameError (1);.verifyLastNameError (2);});
-
Estructura del fitxer / directori del projecte:
-
Aquí teniu l'estructura típica del projecte:
-
"Projecte": directori principal del projecte
- README.md: llegeix-me per a un projecte global
-
"Comú": directori per a funcions globals comuns a tots els projectes
- common-lib.js: biblioteca de funcions globals
- README.md: readme per a funcions globals
-
"Producte1": directori del producte 1
- test-script1.js
- test-script2.js
-
"Comú": directori per a funcions locals al projecte 1
- prod1-lib.js: biblioteca de funcions locals per al projecte 1
- README.md: readme per a funcions locals per al projecte 1
-
"Producte2": directori del producte 2test-script1.jstest-script2.js
-
"Comú": directori per a funcions locals al projecte 2
- prod2-lib.js: biblioteca de funcions locals per al projecte 2
- README.md: llegeix-me perquè les funcions locals es projectin 2
-
-
-
-
Divideix els scripts de prova en diversos fitxers:
-
Aquí teniu una mostra de l’ús de diversos fitxers:
- Sanity Check: script bàsic de prova per verificar que tot funciona
- Element estàtic i validació de text: verifiqueu tots els elements i el text
- Validació d'errors de formulari / pàgina: validació d'errors
- Resultats de la cerca: proveu contingut dinàmic
-
-
Devolucions de trucada VS. Promeses:
-
La versió 3 de Web Driver IO admet devolucions de trucades i promeses.
Les promeses són el mètode preferit, ja que redueix el codi de gestió d'errors. Vegeu a continuació el mateix exemple escrit amb devolucions de trucada i promeses.
-
Devolucions de trucada
// Configureu / verifiqueu el nom / cognom mitjançant la devolució de trucada
it ('hauria d'establir / verificar el nom / cognom mitjançant les devolucions de trucada', funció (fet) {driver.setValue ("# fname", "Tony", function (e) {driver.getValue ("# fname", function (err, e) {(e).should.be.equal ("Tony"); console.log ("Nom:" + e); driver.setValue ("# lname", "Keith", funció (e) { driver.getValue ("# lname", function (err, e) {(e).should.be.equal ("Keith"); console.log ("Last Name:" + e); done ();});});});});});
Promeses
// Configureu / verifiqueu el nom / cognom amb Promeses
it ('hauria d'establir / verificar el nom / cognom mitjançant Promeses', function () {return driver.setValue ("# fname", "Tony").getValue ("# fname"). then (function (e) {(e).should.be.equal ("Tony"); console.log ("Nom:" + e);}).setValue ("# lname", "Keith").getValue ("# lname"). then (function (e) {(e).should.be.equal ("Keith"); console.log ("Cognom:" + e);});});
Pas 7: Més recursos
Aquí teniu alguns recursos addicionals per a la vostra referència:
-
Grups de discussió (Gitter)
- Web Driver IO Discussion Group
- Grup de debat Mocha
-
Altres projectes interessants
- Supertest: afirmacions
- Chai - afirmacions
Pas 8: Conclusió
Vaig dedicar un temps a investigar les tecnologies que heu d’utilitzar per al meu projecte. Originalment vaig començar amb Selenium Web Driver, però vaig passar a utilitzar Web Driver IO. El controlador web IO semblava ser més fàcil d'utilitzar i molt més fàcil d'estendre (almenys la documentació per ampliar - les ordres reutilitzables era millor).
Quan vaig començar a mirar les tecnologies, era difícil trobar bons exemples que fossin relatius a qualsevol cosa que intentés fer. Aquesta és la raó per la qual volia compartir aquesta informació i coneixements amb vosaltres.
Les tecnologies funcionaven molt millor del que esperava, però hi havia una corba d'aprenentatge. Un cop vaig entendre com funcionaven tots els components junts, vaig poder escriure scripts de prova complicats en molt poc temps. Els scripts més difícils eren components basats en JavaScript, com ara un selector de dates i selectors modals.
Mai no m'he etiquetat com a desenvolupador de JavaScript ni volia ser expert en JavaScript, però l'ús d'aquestes tecnologies m'ha motivat definitivament a millorar les meves habilitats en JS.
Espero que aquest article sigui útil i els exemples siguin clars i informatius.
Feu-me saber si teniu cap pregunta o comentari.
Gràcies, Tony Keith
Recomanat:
Exemples de codi Arduino Mash Up: 6 passos (amb imatges)

Exemples de codi Mash Up Arduino: aquest tutorial recorre el procés de combinar esbossos de mostra Arduino per fer un prototip de projecte de treball. Desenvolupar el codi per al vostre projecte pot ser la part més intimidant, sobretot si encara no ho heu fet mil vegades. Si sí
Utilitzar l’extensió del pit de Hope per trobar un treball d’ordenança del temple incomplet dins del vostre arbre genealògic a la cerca familiar: 11 passos

Ús de l’extensió de pit de l’esperança per trobar un treball d’ordenança del temple incomplet dins del vostre arbre genealògic a la cerca familiar: l’objectiu d’aquest instructiu és demostrar com cercar al vostre arbre genealògic els avantpassats amb un treball d’ordenança del temple incomplet mitjançant l’extensió del pit de l’esperança. L'ús de Hope's Chest pot accelerar enormement la cerca d'incomp
Notificació de visitants del lloc web amb IFTTT: 6 passos

Notificació de visitants de llocs web amb IFTTT: en aquesta instrucció, rebrà una notificació d'Android quan algú visiti el vostre lloc web. funciona (
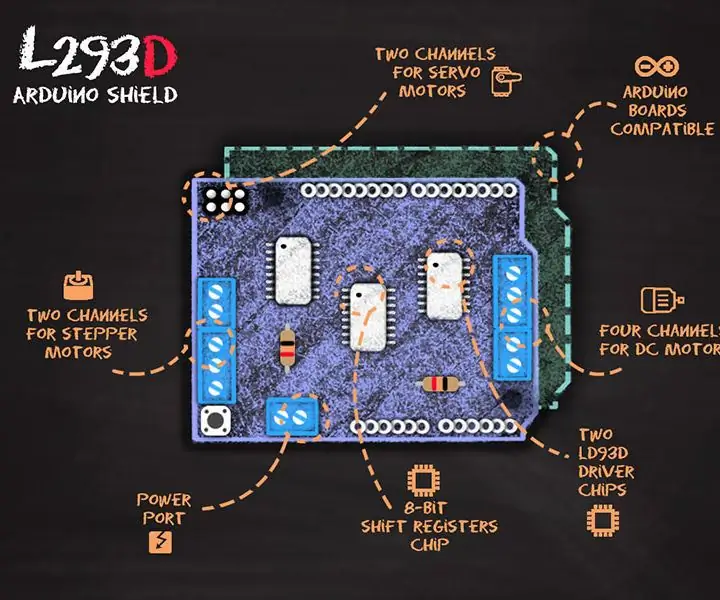
Tutorial del blindatge del controlador del motor Arduino L293D: 8 passos

Tutorial del blindatge del controlador del motor Arduino L293D: Podeu llegir aquest i molts altres tutorials sorprenents al lloc web oficial d’ElectroPeak Descripció general En aquest tutorial, aprendreu a conduir motors CC, pas a pas i servomotors mitjançant un blindatge del controlador del motor Arduino L293D. Què aprendreu: Informació general
Supervisió en directe del valor del sensor des de qualsevol lloc del món: 4 passos

Supervisió en directe del valor del vostre sensor des de qualsevol lloc del món: em va aparèixer un missatge sobre el número de WhatsApp de techiesms sobre ajuda per fer un projecte. El projecte consistia a mesurar la pressió exercida sobre el sensor de pressió i mostrar-la al telèfon intel·ligent. Així que vaig ajudar a fer aquest projecte i vaig decidir formar un tutor
