
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:13.
- Última modificació 2025-01-23 14:37.

Vaig crear aquest projecte després d'haver-me inspirat en els neopíxels controlats per telèfons intel·ligents en una casa d'amics, però els seus van ser comprats a la botiga. Vaig pensar "que tan difícil és fer-me el meu, també seria molt més barat!"
Així és com.
Nota:
Suposo que coneixeu l'entorn ide arduino, si no, hi ha molts tutorials per aquí.
ACTUALITZACIÓ:
2019-04-04: s'ha afegit l'ús de zeRGBa a l'aplicació.
Pas 1: reuniu parts



1. NodeMCU (o un altre tipus d'esp8266, però MCU funcionarà millor)
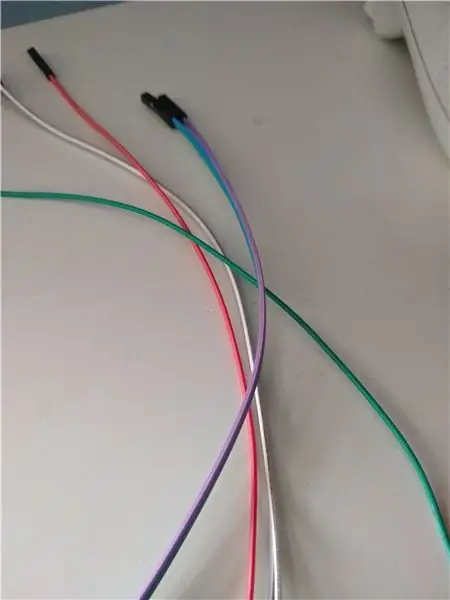
2. cables de pont (3x mascle-> femella, 2x femella-> femella)
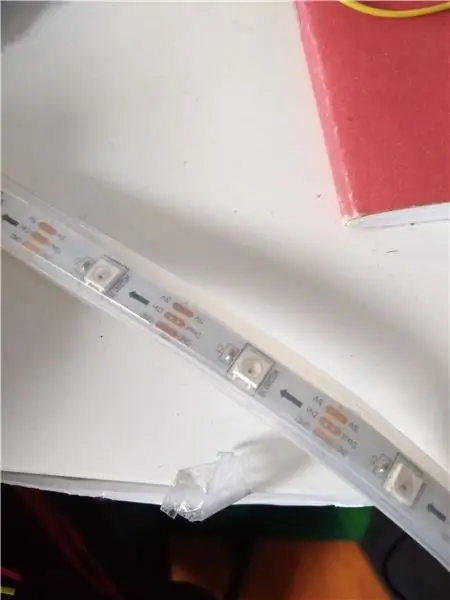
3. Neopíxels
4. Smartphone
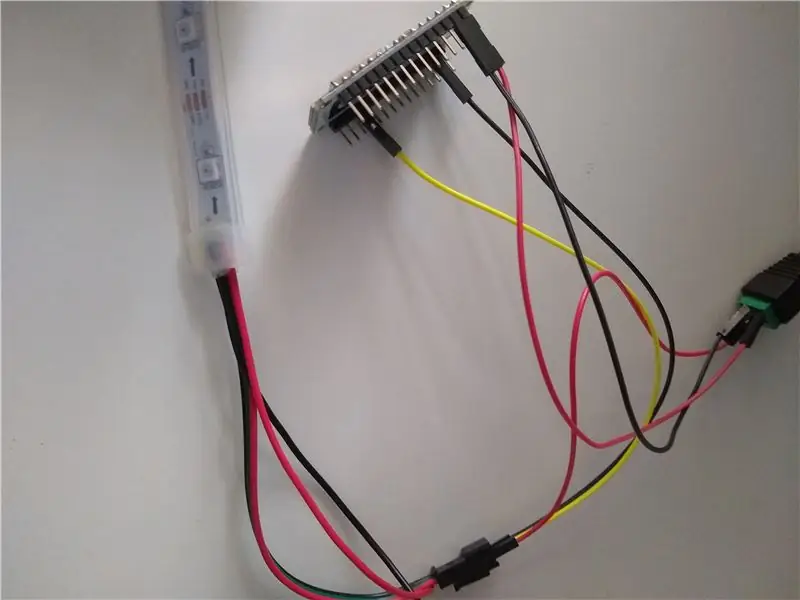
Pas 2: cablejat

Connecteu GND de Neopixels a MCU GND.
Pin de la MCU DATA Neopixel D3.
Neopixel + 5V font d'alimentació externa de 5V (heu de connectar neopixels a un subministrament extern o bé treuran molta corrent del controlador i el fregirem, a més la MCU no té ni un pin de 5v!).
Alimentació MCU GND GND.
Font d'alimentació + pin MCU Vin.
Pas 3: baixeu les biblioteques


Primer necessitarem la biblioteca de neopíxels adafruit per controlar els LED. Es pot trobar al gestor de biblioteques, només cal cercar 'adafruit neopixel' i seleccionar el que es mostra i instal·lar-lo.
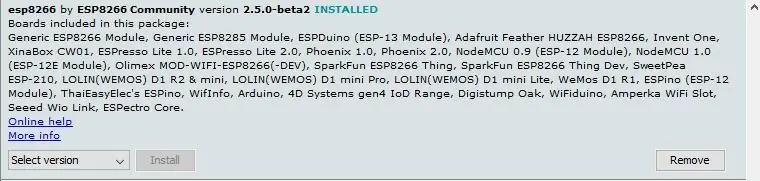
A continuació, per descarregar les definicions del tauler, obriu les preferències i enganxeu https://arduino.esp8266.com/stable/package_esp8266com_index.json al quadre "URL de tauler addicionals". A continuació, obriu el gestor de taulers i cerqueu 'esp8266', hauria de ser el primer, feu-hi clic i instal·leu-lo.
Pas 4: Codi
Creeu un nou esbós i anomeneu-lo "neopíxels a esp8266 amb blynk" (o alguna cosa que recordeu). Enganxeu el codi.
Canvieu "yourAuthCode" al codi d'autenticació del vostre projecte. (es troba a la icona "nou" de l'aplicació blynk)
Canvieu el nom i la contrasenya del wifi pel de la vostra xarxa.
Estableix el nombre de neopíxels a la longitud de la tira.
Connecteu la vostra MCU a l’ordinador, seleccioneu MCU al menú de la placa, seleccioneu el port COM i la velocitat de transmissió (115200), però ignoreu la resta, hauria d’estar preconfigurat. A continuació, pengeu
Pas 5: aplicació Blynk


Instal·leu l'aplicació blynk des de l'App Store o Play Store.
Un cop instal·lat, obriu-lo i creeu un compte.
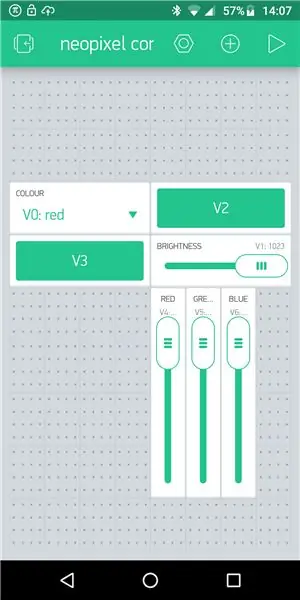
Creeu un projecte nou i arrossegueu dos botons amb estil, 1 menú, 1 control lliscant horitzontal i 3 control lliscant verticals des del quadre del widget.
Toqueu la icona del menú i, a continuació, canvieu el títol per "Color", toqueu la casella que diu "PIN" i canvieu-la al PIN virtual V0.
Creeu 9 elements de menú:
vermell, verd, blau, groc, porpra, turquesa, blanc, apagat i personalitzat. (Per aquest ordre !!).
Torneu enrere i toqueu un dels botons, configureu el PIN al pin V2 virtual i l'etiqueta "off" i "on" a "arc de Sant Martí".
Torneu enrere i feu clic a l'altre botó, configureu el PIN al pin virtual V3 i les etiquetes "on" i "off" ambdues per "actualitzar".
Torneu enrere i feu clic al control lliscant horitzontal, anoteu-lo amb el títol de "brillantor" i configureu el PIN al pin virtual V1, activeu "Mostra el valor" si voleu i desactiveu "envia al llançament"; l'interval d'escriptura hauria de ser de 100 ms..
Torneu enrere i feu clic a un dels control lliscants verticals, anoteu-lo com a "Vermell" i, a continuació, configureu el PIN al pin virtual V4, "mostra el valor" i "envieu en llançar" tots dos a ON.
Feu el mateix per als següents 2 lliscadors verticals, però etiqueteu-los "Blau" i "Verd", amb els pins virtuals V5 i V6 respectivament.
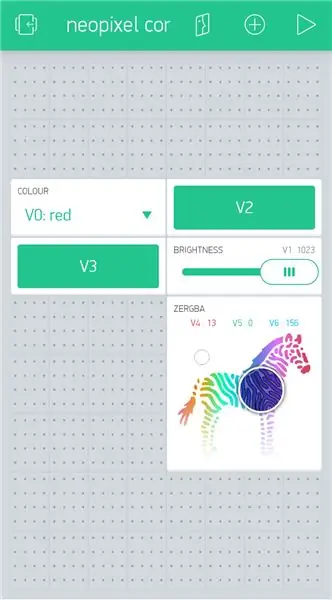
Si no voleu utilitzar lliscadors, podeu utilitzar el mosaic zeRGBa. Toqueu la icona i trieu els pins; V4, V5, V6 per al vermell, el verd i el blau respectivament. Assegureu-vos que els valors siguin de 0 a 255.
Mantingueu premut i arrossegueu un widget per moure'ls.
Feu clic al símbol de reproducció a l'extrem superior dret per utilitzar l'aplicació.
ÚS DE LA TEVA APLICACIÓ:
Assegureu-vos que esteu connectat a la mateixa xarxa WiFi que la MCU.
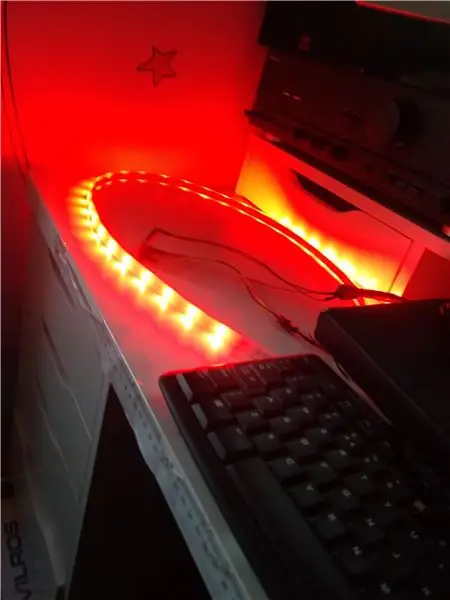
Si seleccioneu un color al menú desplegable, es definirà el color de la tira, utilitzeu el control lliscant "brillantor" per canviar la brillantor i premeu Actualitza. En prémer el botó "arc de Sant Martí" es farà un patró d'arc de Sant Martí. Si seleccioneu "personalitzat", arrossegueu els lliscadors "Vermell", "Verd" i "Blau" per canviar les quantitats, premeu Actualitza per canviar el color.
Pas 6: acabat


El vostre projecte hauria d'estar a punt per utilitzar-se.
Diverteix-te!
Recomanat:
Llum LED d'escriptori intel·ligent - Il·luminació intel·ligent amb Arduino - Espai de treball Neopixels: 10 passos (amb imatges)

Llum LED d'escriptori intel·ligent | Il·luminació intel·ligent amb Arduino | Espai de treball de Neopixels: ara passem molt de temps a casa estudiant i treballant virtualment, per què no fer que el nostre espai de treball sigui més gran amb un sistema d’il·luminació personalitzat i intel·ligent basat en els LEDs Arduino i Ws2812b. Aquí us mostro com construir el vostre Smart Llum LED d'escriptori que
Converteix un telèfon intel·ligent no utilitzat en una pantalla intel·ligent: 6 passos (amb imatges)

Converteix un telèfon intel·ligent no utilitzat en una pantalla intel·ligent: el tutorial de Deze es troba a Engels, per a la versió del clàssic espanyol. Teniu un telèfon intel·ligent (antic) sense utilitzar? Convertiu-lo en una pantalla intel·ligent amb Fulls de càlcul de Google i paper i llapis seguint aquest senzill tutorial pas a pas. Quan hagis acabat
Làmpada LED intel·ligent controlada per telèfon intel·ligent Bluetooth: 7 passos

Làmpada LED intel·ligent controlada per telèfon intel·ligent Bluetooth: sempre somio amb controlar els meus aparells d’il·luminació. Aleshores algú va fabricar una increïble llum LED de colors. Fa poc em vaig trobar amb una làmpada LED de Joseph Casha a Youtube. Inspirant-me en ell, vaig decidir afegir diverses funcions mantenint la comoditat
Cistella de compra intel·ligent controlada per telèfon intel·ligent: 7 passos

Cistella de compra intel·ligent controlada per telèfon intel·ligent: visitar centres comercials pot ser divertit. Però arrossegar el carretó de la compra mentre l’ompliu de coses és una cosa que és francament molest. El dolor d’empènyer-lo per aquells passadissos estrets i fer aquells girs bruscos! Per tant, aquí teniu (una mena d’oferta) que podeu
Com controlar l'interruptor intel·ligent bàsic Sonoff basat en ESP8266 amb un telèfon intel·ligent: 4 passos (amb imatges)

Com controlar el commutador intel·ligent bàsic de Sonoff basat en ESP8266 amb un telèfon intel·ligent: Sonoff és una línia de dispositius per a Smart Home desenvolupada per ITEAD. Un dels dispositius més flexibles i econòmics d’aquesta línia és Sonoff Basic. És un commutador habilitat per Wi-Fi basat en un gran xip, ESP8266. En aquest article es descriu com configurar el Cl
