
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:13.
- Última modificació 2025-01-23 14:38.


El propòsit d’aquesta compilació és ensenyar sobre la connexió d’Arduino amb Node-red i una base de dades, de manera que pugueu registrar dades i també recopilar-les per a un ús posterior.
Per a aquesta compilació faig servir un senzill sistema d’alarma arduino que genera 5 números de dades, cadascun separat amb una coma.
No cal tenir aquesta quantitat exacta de dades i el programa pot ser qualsevol cosa.
L’important és que les dades estan separades per comes tal com es veu en aquesta captura de pantalla.
La sortida, per exemple, podria ser així: "324, 0, 0, 1, 1"
(la programació acabada i les instruccions per a la creació de l'arduino estan enllaçades a la part inferior d'aquest tutorial)
Pas 1: Introducció a Node-red

Per a aquest tutorial suposem que ja heu instal·lat Node-red, però hi ha algunes paletes addicionals que s’utilitzen per a aquest projecte que necessitem perquè funcioni
Cerqueu el botó "Gestiona la paleta" i instal·leu les paletes següents.
- node-red-dashboard
- node-red-node-mysql
- node-red-node-arduino
- node-red-node-serialport
Hauria de mostrar algunes paletes noves al lateral del menú del botó vermell del node.
Pas 2: divisió de dades en vermell de node

Ara que Node-red està a punt, hem de començar dividint les nostres dades en trossos separats.
Per això, ens vam assegurar de separar-los amb comes dins del codi Arduino.
Primer comencem posant el node d'entrada Arduino, que es troba al tauler lateral esquerre.
Heu d’assegurar-vos que té el port sèrie correcte (el meu utilitza COM4) i la velocitat en bauds (al meu programa faig servir 9600 bauds)
Si està configurat correctament, hauria de dir que està connectat.
A continuació, creem un bloc de funció Javascript i el connectem després del node d’entrada Arduino, que ens permet programar en Javascript i aquí escrivim un codi que pot dividir les nostres dades per a cada coma.
En aquest bloc de funcions, divideixo les meves 5 dades mitjançant el codi següent:
var m1 = {topic: "light1", càrrega útil: msg.payload.split (",") [0]}; var m2 = {topic: "light2", càrrega útil: msg.payload.split (",") [1]}; var m3 = {topic: "light3", càrrega útil: msg.payload.split (",") [2]}; var m4 = {topic: "millis", càrrega útil: msg.payload.split (",") [3]}; var m5 = {topic: "onoff", càrrega útil: msg.payload.split (",") [4]}; retorn [m1, m2, m3, m4, m5];
(canvieu el codi segons calgui)
Assegureu-vos que el node estigui configurat en 5 sortides (o el vostre equivalent)
Com es veu a la captura de pantalla, ara tenim 5 sortides que enllacem cadascuna amb un node de depuració i un node de tauler de text. Això serà útil per quan ho hàgim de veure a la IU.
Pas 3: base de dades amb Wampserver

Perquè la nostra base de dades funcioni, cal que tingueu instal·lat Wampserver. Després d’instal·lar-la i mostrar-la com una icona verda (després d’haver iniciat tots els serveis), heu d’obrir el "phpMyAdmin" que us portarà a la pantalla d'inici de sessió. abans de canviar-lo, només cal que introduïu "root" al nom d'usuari i a l'inici de sessió.
Premeu el botó phpmyadmin que hi ha a sota de les eines de la barra esquerra i hauria d'obrir el menú de la base de dades, que s'assembla a la imatge superior.
Creeu una nova base de dades i bategeu-la amb alguna cosa relacionada amb el vostre projecte, la meva es diu "sistema d'alarma" (aquests noms diferenciaran entre majúscules i minúscules)
Sota aquesta base de dades, creeu una taula nova i anomeneu-la, la meva es diu "alarmdata"
us preguntarà si voleu utilitzar "latin1_sw Swedish_ci" i només el mantenim així.
Ara creeu 6 taules (1 més que les dades que tenim)
La primera taula ha d’utilitzar el tipus de dades "text llarg"
i la resta del conjunt de dades utilitza "text mitjà"
Assegureu-vos de posar-los un nom. (el primer conjunt de dades s'hauria de dir "hora"
Pas 4: base de dades

El conjunt de dades de Wampserver hauria de tenir un aspecte semblant.
(però sense les dades reals, ja que encara no hi hem arribat)
Pas 5: anoteu de vermell a Wampserver

Ara volem que les dades que proporcionem del nostre arduino vagin al nostre Wampserver.
Comenceu creant un altre bloc de funció Javascript i connecteu-lo al nostre node d’entrada arduino.
En aquest bloc de seqüències, tornem a dividir les nostres dades, però també les inserim a la nostra base de dades.
var data = msg.payload.split (","); var Green1 = data [0]; var Green2 = dades [1]; var Alarma = dades [2]; var Millis = dades [3]; var IsActive = dades [4]; var out = "INSERT INTO alarmsystem.alarmdata (Time, Green1, Green2, Alarm, Millis, IsActive) VALORS ('" + New Date (). toISOString (). slice (0, 19).replace (' T ',' ') + "', '" + Green1 + "', '" + Green2 + "', '" + Alarma + "', '" + Millis + "', '" + IsActive + "')"; msg.topic = fora; retorn msg;
Tingueu en compte que he introduït "INSERT INTO alarmsystem.alarmdata", aquest és el nom que hem donat a la nostra base de dades i taula, assegureu-vos que escriviu el nom exacte que vau donar a la vostra base de dades.
Ara connecteu el bloc Javascript a un node de depuració i també a un node "mysql" que es troba a la paleta d'emmagatzematge del costat esquerre.
sota el bloc MySQL, el nom és el mateix que la vostra base de dades "sistema d'alarma"
canvieu l'usuari per "root" (el nom que vam utilitzar per iniciar la sessió al nostre servidor)
l'amfitrió, el port i la base de dades ja s'han d'emplenar amb:
Amfitrió: 127.0.0.1
Port: 3306
Base de dades: sistema d’alarma
Si tot es fa correctament, s'hauria de connectar després de desplegar els canvis.
També hauríeu de poder veure que la base de dades ara registra directament les vostres dades des de l’Arduino.
Pas 6: utilitzar les dades des de Wampserver fins a vermell de node


Per a la recta final volem veure si podem agafar les dades que hem desat i tornar-les a posar al vermell del nostre node i, amb sort, mostrar-les.
Comenceu col·locant un node "injectar"
Sota el tema d’aquest node posem el codi: SELECT * FROM alarmsystem.alarmdata
Això serà capaç de trobar la nostra base de dades quan la premem.
Connecteu el node d'injecció a un nou node "mysql" configurat exactament igual que el que vam fer al pas anterior.
Connecteu el node mysql a un node de depuració i a un node de plantilla que es troba al tauler.
El node de plantilla serà la nostra taula que podem actualitzar per mostrar les dades de la base de dades a mesura que es produeixi.
Introduïu el codi que es mostra a la captura de pantalla anterior (canvieu si cal) i ara hauria de mostrar una taula de dades a la nostra interfície d’usuari vermella de node.
També podem afegir un botó de tauler per actualitzar la taula des de la pròpia interfície d’usuari.
Comenceu creant un node de botó.
connecteu el node de botó a un bloc de funció Javascript.
al bloc de funcions inserim el següent codi.
msg.topic = "SELECT * FROM alarmdata ORDER BY Green1 DESC LIMIT 20"; return msg;
(Green1 és la primera variable de dades de la taula)
aquest bloc de funcions ha d’estar connectat a l’entrada del nostre node mysql que hem fet anteriorment en aquest pas.
Pas 7: finalització

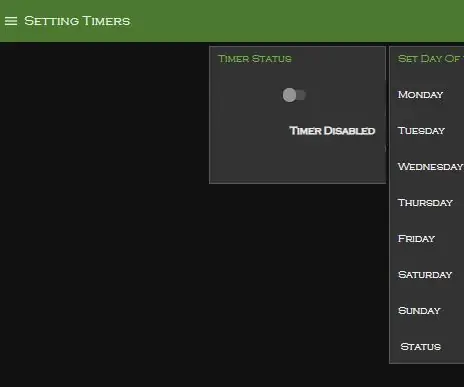
Ara la nostra interfície d’usuari hauria d’incloure una actualització en directe de les nostres dades i una taula amb dades del nostre propi servidor.
Això significa que hem creat una connexió entre Arduino, un programa basat en la interfície d’usuari i una base de dades.
Si us interessa saber com funciona el meu sistema d’alarma Arduino, he afegit un document que explica com es programa i es configura.
Així com una exportació completa de la programació en vermell del node.
Recomanat:
Adquisició de dades i sistema de visualització de dades per a una moto de carreres elèctrica MotoStudent: 23 passos

Adquisició de dades i sistema de visualització de dades per a una moto de carreres elèctrica MotoStudent: un sistema d’adquisició de dades és una col·lecció de maquinari i programari que treballa junts per tal de recopilar dades de sensors externs, emmagatzemar-les i processar-les després perquè es puguin visualitzar gràficament i analitzar. permetent als enginyers fer
Sensor de temperatura i humitat sense fils de llarg abast IOT amb vermell de node: 27 passos

Sensor de temperatura i humitat sense fils de llarg abast IOT amb vermell de node: presentem el sensor de temperatura i humitat sense fils de llarg abast de NCD, que ofereix fins a un rang de 28 milles mitjançant una arquitectura de xarxa de malla sense fils. La incorporació del sensor de temperatura-humitat Honeywell HIH9130 transmet una temperatura molt precisa
UCL - Connexió vermell del node a un PLC Siemens mitjançant KEPserver: 7 passos

UCL - Connexió de node vermell a un PLC Siemens mitjançant KEPserver: requisits Node vermell: https://nodered.org/docs/getting-started/installationKEPserver: https://www.kepware.com/en-us/kepserverex-6 -6-llançament
Com obtenir dades d'una base de dades de Firebase a NodeMCU: 7 passos

Com obtenir dades d'una base de dades de Firebase a NodeMCU: per fer-ho, obtindrem dades d'una base de dades a Google Firebase i les recuperarem mitjançant un NodeMCU per analitzar-les més. REQUISITS DEL PROJECTE: 1) NodeMCU o ESP8266 Controller2) G-Mail compte per crear una base de dades de Firebase. 3) Descarregueu el
Temporitzador de dia que utilitza el vermell del node amb memòria persistent: 6 passos

Temporitzador de dia que utilitza Node Red amb memòria persistent: faig servir Node-red per als meus projectes domòtics. No sóc un programador de progressió, però amb l'ajut de diversos col·laboradors intento configurar les coses segons el meu requisit. De vegades funciona i de vegades no:) Per un o
