
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.

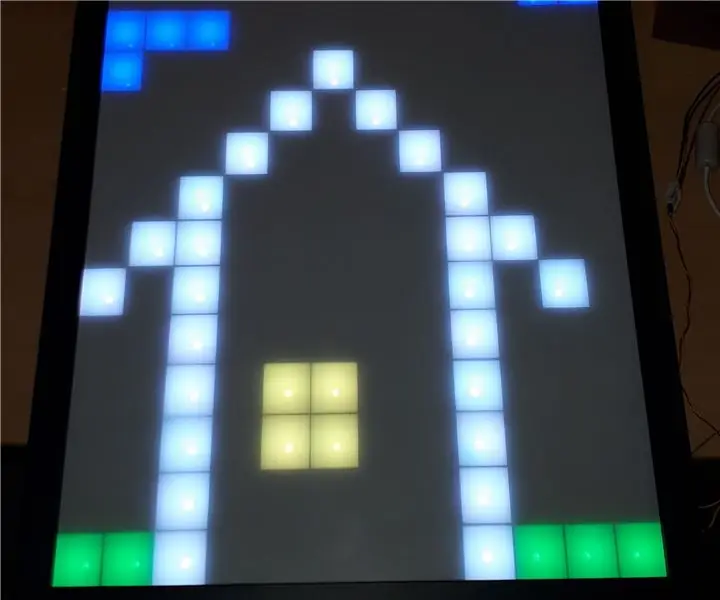
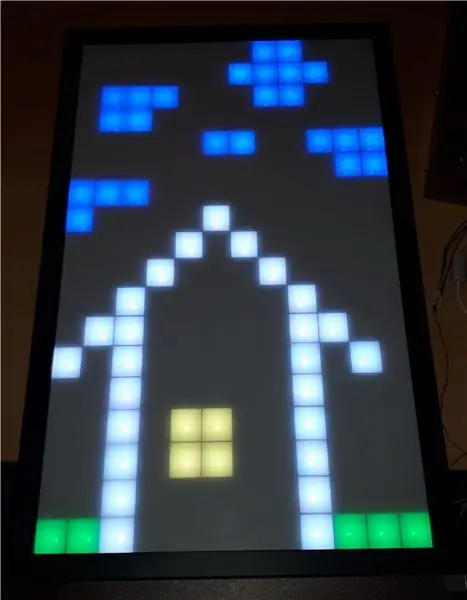
Coneixeu el projecte Pixel-Table? Vaig tenir la idea d’adonar-me d’una cosa tan píxel, però no com a taula, sinó de posar-la a la paret.
Per poder estirar-me al sofà i jugar-hi alguns jocs mentre em relaxo.:)
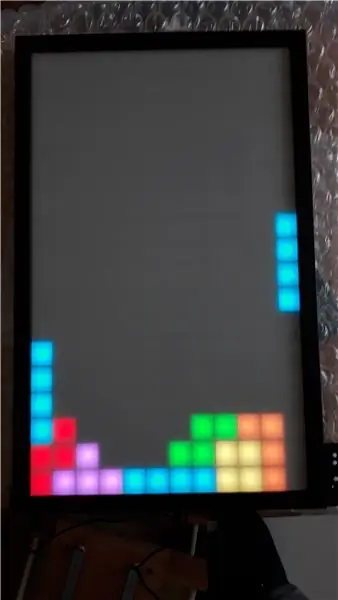
Els jocs implementats són:
- Tetris
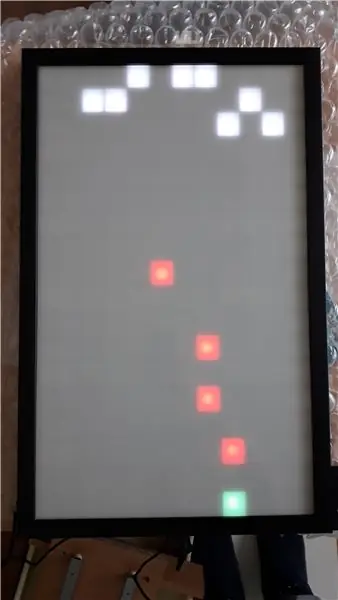
- Invasors de l'espai
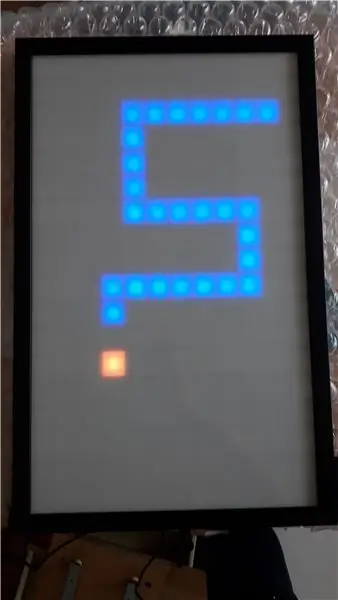
- Serp
- Dibuix de píxels
Les funcions addicionals són:
- Mostra l'hora actual
- Mostra animacions en color
El PixelWall té un ESP8266 perquè pugui connectar-se a la meva WLAN de casa. Però també és possible utilitzar el PixelWall com a punt d’accés i connectar-s’hi directament.
Per facilitar l’ús del meu PixelWall, la paret ofereix un lloc web per controlar-lo després de connectar-se. Totes les aplicacions es poden controlar / reproduir a través de la pàgina web. Per tant, no és necessari instal·lar cap programari per al seu ús.
A més, hi ha un controlador NES que facilita el joc.
Codi obert
Tot el programari i els dibuixos mecànics que he introduït a github: https://github.com/C3MA/PixelWallFeel podeu utilitzar-los lliurement per al vostre propi projecte.
Pas 1: Començar per l'electrònic



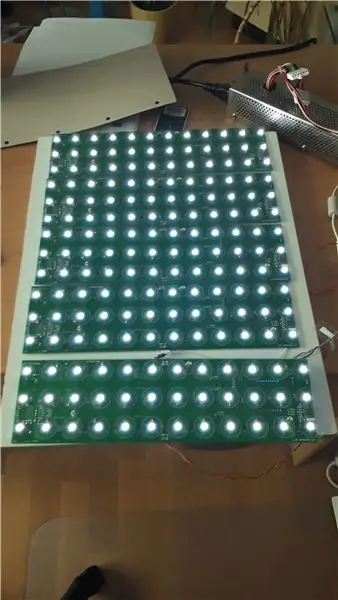
D’un altre projecte hi ha un PCB existent amb LEDs WS2812. El PCB té 3 files amb 12 LED per fila.
Vaig decidir utilitzar aquest PCB 6 vegades. Així que tinc una matriu LED de 12x18.
El primer pas va ser soldar tots els 216 LED, al voltant de 100 condensadors i un ESP8266.
La soldadura manual necessitava unes 10 hores.
Després d’una primera prova ràpida, es va saber: tot funciona.
Així podem anar a la part mecànica.
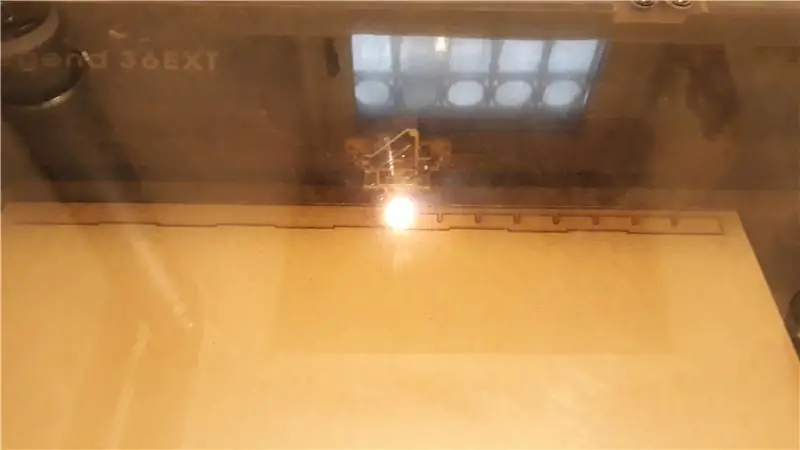
Pas 2: creació del mecànic




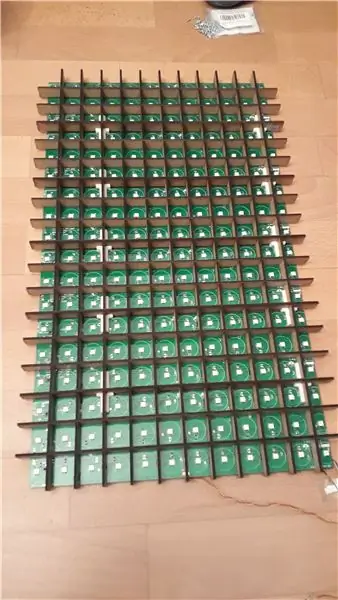
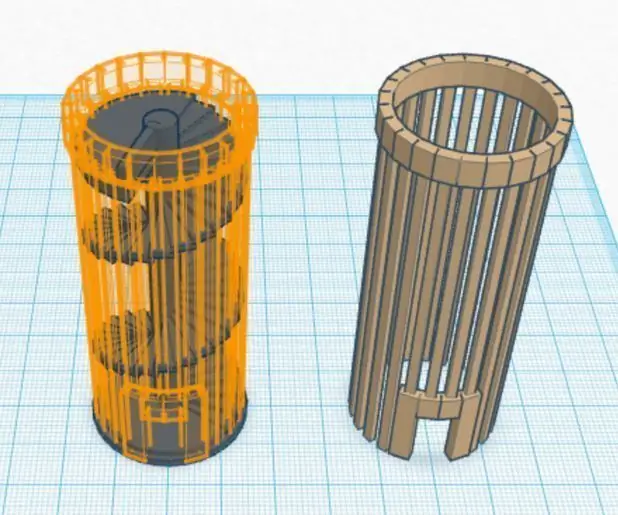
Primer de tot, necessitem un separador per a cada píxel. La idea és unir la banda horitzontal i vertical mitjançant un tall en V.
Cada banda té un gruix de 3 mm i una alçada de 17 mm. Són tallats d'una placa HDF per un trencaclosques.
Tots els esborranys del trencaclosques es dibuixen a FreeCad (anomenat "Leiste" a la carpeta mecànica del projecte github)
La graella ve donada pel disseny del PCB. Té una amplada de columna de 28 mm i una alçada de fila de 31 mm.
La següent pregunta és: Com arreglar les bandes del PCB? L’encolat no és una bona idea, perquè s’hauria de poder desmuntar si hi ha alguna cosa defectuosa. Així que vaig decidir cargolar-lo. Però un cargol dividirà la banda fina de 3 mm. Així que vaig imprimir amb una impressora 3D una butxaca per a la banda (aquesta és la part anomenada "Halter" al projecte github). Ha funcionat força bé per solucionar-los al PCB.
El següent pas és obtenir-ne un marc. Hi ha algunes botigues en línia que ofereixen tallar marcs individuals. Així que vaig demanar un marc amb la mida de 343 mm x 565 mm.
El marc obté un forat addicional a la part inferior per a la font d'alimentació.
La placa frontal de plexiglàs també la vaig demanar en línia. És un WN770 opal Milchglasoptik LD45% mida: 567x344x2mm
Té una translucència del 45%.
Posar totes les parts juntes al marc.
Al final hi haurà cargolades unes tires a la part posterior, perquè tot quedi fixat i no pugui caure.
Per tenir una opció d’operabilitat del pixelWall sense cap comunicació WLAN, he creat un tauler de control endollable que es pot inserir opcionalment a la part dreta del marc (anomenat "Bedieneinheit" al projecte github).
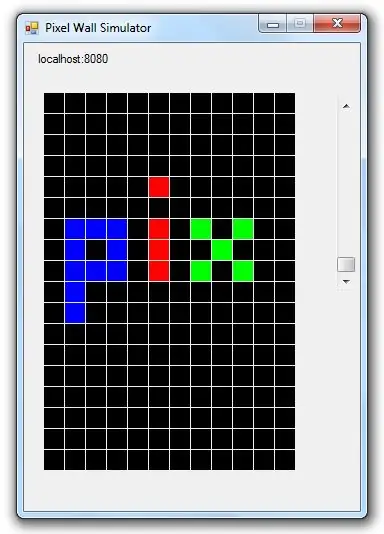
Pas 3: Programari: conceptes bàsics

Un dels casos d’ús és jugar a PixelWall.
Però escriure un joc de píxels sempre necessitarà un entorn de depuració útil. No sé cap manera de depurar el controlador ESP8266 d'una manera adequada. Així que vaig decidir simular tot el codi al meu PC. El codi ESP està escrit en Arduino C ++, de manera que he utilitzat el llenguatge Visual Studio C ++ / CLI per a la simulació a PC. Hi ha algunes diferències entre el llenguatge C ++ estàndard i el llenguatge C ++ / CLI. Per exemple, a C ++ / CLI no es pot crear un objecte de tipus String, a causa de la recollida de deixalles no es permet crear un objecte ni una referència / punter a aquest objecte. A C ++ / CLI heu d’utilitzar nanses: String ^. Però aquestes manetes no existien a l'estàndard C ++. Per tant, havia de ser creatiu per reunir els dos mons. Ho vaig solucionar creant un fitxer Arduino.h propi per a la simulació. Aquest fitxer només anul·la a la simulació totes les cadenes mitjançant una definició "#define String String ^". Aquesta no és una manera comuna, però funciona:) Excepte per a alguns commutadors de compilador petits, tot el codi ESP és més que compilable a Visual Studio C ++ / CLI.
Matriu LED
La primera classe que vaig escriure és la classe LED-Matrix. Aquesta classe s’encarrega del control i mapatge dels LED WS2812.
Aquesta classe es va escriure dues vegades: una per al controlador ESP8266 (LEDMatrixArduino.cpp) i una altra que controlarà les formes de la GUI del formulari a la simulació (LEDMatrixGUI.cpp).
Aquesta classe proporciona alguns mètodes bàsics per configurar i esborrar un LED individual mitjançant la seva columna i fila.
A més, proporciona una funció setBrightness. Aquest valor es considerarà si s'estableix un LED. Per tant, totes les ordres de LED es poden fer amb una brillantor total. Per exemple: si la brillantor s’estableix en un 50% i la funció setLed () s’anomena amb RGBColor (255, 255, 255), establirà el LED a 127, 127, 127.
Panell LED
A la part superior de la classe LED Matrix, vaig introduir una classe de panell LED. Aquesta classe proporciona algunes funcions útils útils per a qualsevol aplicació. Proporciona dues capes independents. Això pot ser útil per a l'aplicació. Per exemple en el joc de tetris: layer0 és per a les pedres fixes de la part inferior i layer1 és per mostrar la pedra que cau. Per tant, cada cicle la pedra cau d’un píxel al fons, l’aplicació només pot esborrar la capa 1 i dibuixar la pedra en la seva nova posició. No és necessari tornar a dibuixar totes les pedres fixes a la part inferior.
A més, proporciona el tauler
printImage - per imprimir algunes icones com emoticones o símbol WLANprintDigit - per imprimir un dígit en una posició específicaprintFormatedNumber - per imprimir un número amb prefixos zerosprintNumber - per imprimir un nombre enterprintLineH - línia horitzontal amb longitud específicaprintLineV - línia horitzontal amb longitud específica
Pas 4: Programari: concepte d'aplicació

El concepte general de la paret de píxels és:
- Cada aplicació té el seu propi nom
- S’inicia una aplicació trucant a l’URL de pixelWall amb el nom de l’aplicació (per exemple: 192.168.4.1/tetris)
- L'URL també pot tenir paràmetres GET que es reenviaran a l'aplicació
- Cada aplicació ha de lliurar un lloc web que es mostra al navegador.
- Aquest lloc web pot obrir opcionalment una connexió de socket web a l’aplicació per a interaccions ràpides
- L’aplicació pot fer servir aquesta connexió de socket web per comunicar-se de nou amb el frontal web.
- Al costat de la interfície web, l'aplicació també obté esdeveniments amb botons premuts des del tauler de control i el controlador NES.
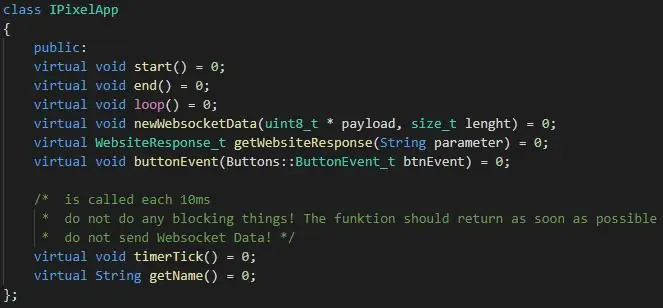
Interfície d'aplicació
Per facilitar el desenvolupament de noves aplicacions per a PixelWall, vaig crear una interfície per a aplicacions anomenades "IPixelApp.h". Aquesta interfície conté vuit definicions:
- inici de buit virtual () = 0;
- final de buit virtual () = 0;
- bucle de buit virtual () = 0;
- virtual void newWebsocketData (uint8_t * càrrega útil, mida_t longitud) = 0;
- Virtual WebsiteResponse_t getWebsiteResponse (paràmetre de cadena) = 0;
- virtual void buttonEvent () = 0;
- virtual void timerTick () = 0;
- cadena virtual getName () = 0;
start / end: aquesta funció es diu si l'aplicació s'inicia / finalitza perquè s'inicia una altra aplicació
bucle: aquesta funció s'anomena des del bucle principal del programa principal. Aquesta trucada és irregular i està fora d'una interrupció.
newWebsocketData: aquesta funció s’anomena si el frontend web envia dades.
getWebsiteResponse: el programa principal l’utilitza per obtenir la pàgina web que hauria de respondre a la sol·licitud.
buttonEvent: s’anomena si s’ha premut o deixat anar algun botó del tauler de control.
timerTick: aquesta funció s'anomena cada 10 ms, activada per una interrupció del temporitzador. Es pot utilitzar per a la base de temps, però no ha de contenir coses que requereixin temps, ja que és un context d'interrupció.
getName: hauria de retornar el nom de l'aplicació de l'URL
Pas 5: Programari: aplicacions




A la versió actual s’implementen les 7 aplicacions següents:
Aplicació predeterminada
Es tracta d’una aplicació especial que mostra l’estat WLAN actual de PixelWall. Si la paret es podria connectar a una WLAN actual, mostrarà l'adreça IP que va obtenir de la xarxa.
Si no fos possible (no té cap ssid configurat o la WLAN no hi és o la contrasenya és incorrecta) obrirà un punt d'accés. En aquest cas, podeu connectar-vos a PixelWall mitjançant la IP per defecte de l’accés des de l’ESP8266: 192.168.4.1
A la interfície web, aquesta aplicació presenta 6 botons. Prement el botó podeu iniciar l'aplicació adequada.
Aplicació Configuració
Aquesta aplicació permet configurar el SSID i la contrasenya WLAN. Simplement introduïu les credencials de la vostra WLAN i, al pròxim inici de PixelWill, intentarà connectar-se a aquesta WLAN.
Jocs
Hi ha tres jocs clàssics programats al PixelWall:
- Tetris
- Serp
- Invasors de l'espai
Tots els jocs es poden jugar a través de la interfície web o amb el controlador NES.
Aplicació d'imatges
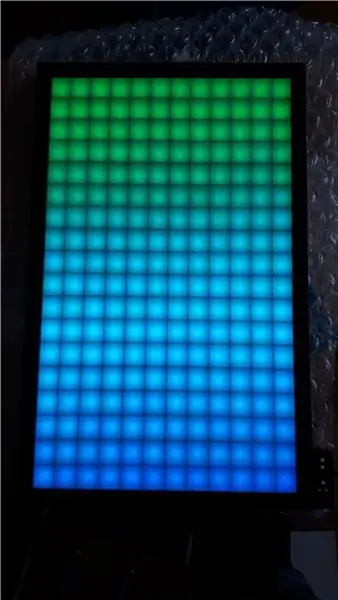
Aquesta és una aplicació que mostra colors al PixelWall. Podeu triar si hauria de ser un arc de Sant Martí en moviment, que difumini diferents colors, que mostri un color estàtic o que només mostri píxels de colors aleatoris.
Pixel It
Amb aquesta aplicació podeu configurar cada píxel per separat tocant amb el dit a la interfície web. Així que podeu dibuixar algunes imatges cracials:)
Pas 6: control mitjançant l'extensió Twitch

Hi ha una extensió a Twitch anomenada GetInTouch. Aquesta extensió permet integrar els projectes d'Arduino a la vostra transmissió en directe, de manera que els espectadors puguin controlar l'arduino durant la reproducció en temps real.
La biblioteca Arduino per a això està escrita per Arduinos. Però va resultar que també funciona amb ESP8266.
Per fer-lo servir al tauler d'activitat són necessaris els passos següents:
- Integrar la biblioteca GetInTouch al codi (veure tutorial)
- Connecteu el pixelWall amb el vostre PC mitjançant el convertidor USB / RS232 (que també s’utilitza per fer flaixar l’ESP)
- Instal·leu l'aplicació GetInTouch des del lloc web
- Instal·leu GetInTouch Extension al vostre canal Twitch (vegeu el tutorial)
Pas 7: control pel controlador Nintendo NES

Després d’utilitzar-la una estona, resulta que jugar al telèfon mòbil tàctil no és tan fàcil. De tant en tant, trobeu a faltar els botons perquè no teniu cap comentari al dit, tant si esteu sobre el botó com si no. Addicionalment, de vegades, la comunicació Websocket pot filtrar-se durant poc temps.
Per això, vaig decidir comprar un antic controlador Nintendo NES. Aquest controlador té una interfície molt senzilla. És només un registre de desplaçament 4021 que funciona amb 3, 3V. Per tant, es pot connectar directament a l’ESP8266.
Tots els esdeveniments de botó del controlador es reenvien a l'aplicació en execució mitjançant la funció buttonEvent ().
Recomanat:
Llum (s) LED amb bateria amb càrrega solar: 11 passos (amb imatges)

Llums LED amb bateria amb càrrega solar: la meva dona ensenya a la gent a fer sabó, la majoria de les seves classes eren al vespre i aquí a l’hivern es fa fosc cap a les 4:30 de la tarda, alguns dels seus alumnes tenien problemes per trobar el nostre casa. Teníem un rètol frontal però fins i tot amb un lligam al carrer
Porta imatges amb altaveu incorporat: 7 passos (amb imatges)

Suport d'imatges amb altaveu incorporat: aquí teniu un gran projecte per dur a terme durant el cap de setmana, si voleu que us poseu un altaveu que pugui contenir imatges / postals o fins i tot la vostra llista de tasques. Com a part de la construcció, utilitzarem un Raspberry Pi Zero W com a centre del projecte i un
Reconeixement d'imatges amb plaques K210 i Arduino IDE / Micropython: 6 passos (amb imatges)

Reconeixement d’imatges amb plaques K210 i Arduino IDE / Micropython: ja vaig escriure un article sobre com executar demostracions d’OpenMV a Sipeed Maix Bit i també vaig fer un vídeo de demostració de detecció d’objectes amb aquesta placa. Una de les moltes preguntes que la gent ha formulat és: com puc reconèixer un objecte que la xarxa neuronal no és tr
Gesture Hawk: robot controlat amb gestos manuals mitjançant la interfície basada en el processament d’imatges: 13 passos (amb imatges)

Gesture Hawk: robot controlat amb gestos manuals mitjançant interfície basada en el processament d’imatges: Gesture Hawk es va mostrar a TechEvince 4.0 com una interfície simple màquina basada en el processament d’imatges. La seva utilitat rau en el fet que no es requereixen cap sensor addicional ni un dispositiu portàtil, excepte un guant, per controlar el cotxe robòtic que funciona amb diferents
Com desmuntar un ordinador amb passos i imatges senzills: 13 passos (amb imatges)

Com desmuntar un ordinador amb passos i imatges senzills: és una instrucció sobre com desmuntar un ordinador. La majoria dels components bàsics són modulars i fàcilment eliminables. Tanmateix, és important que us organitzeu al respecte. Això us ajudarà a evitar la pèrdua de peces i també a fer el muntatge
