
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.

Rebeu actualitzacions meteorològiques directament al vostre dispositiu mòbil des de la vostra pròpia estació meteorològica. Increïblement ràpida i fàcil de construir amb xChips.
Pas 1: coses utilitzades en aquest projecte
Components de maquinari
- XinaBox CW01 x 1
- XinaBox SW01 x 1
- XinaBox SL01 x 1
- XinaBox OD01 x 1
- XinaBox IP01 x 1
- XinaBox XC10 x 1
Aplicacions de programari i serveis en línia
- IDE Arduino
- Blynk
Pas 2: història
Introducció
Vaig construir aquest projecte amb XinaBox xChips i Arduino IDE. Es tracta d’un projecte de 5 minuts que us permet rebre dades meteorològiques al telèfon mitjançant l’aplicació Blynk i a la pantalla OLED de l’OD01. Aquest projecte és tan útil perquè podeu controlar el temps allà on trieu i obtenir actualitzacions directament al telèfon mitjançant l'aplicació. Vaig escollir utilitzar les xChips perquè són fàcils d'utilitzar, també eliminen la necessitat de soldar i dissenyar circuits seriosos. Amb Arduino IDE, podria programar fàcilment els xChips.
Pas 3: descàrrega de les biblioteques
- Aneu a Github.xinabox
- Descarregueu xCore ZIP
- Instal·leu-lo a Arduino IDE anant a "Sketch", "Include Library" i, a continuació, "Add. ZIP Library". Com es veu a continuació
Figura 1: Afegir les biblioteques ZIP
- Descarregueu xSW01 ZIP
- Afegiu la biblioteca de la mateixa manera que ho vau fer per al xCore.
- Repetiu per xSL01 i xOD01
- També heu d’instal·lar la biblioteca de Blynk perquè pugueu utilitzar l’aplicació. El podeu trobar aquí
- Abans de poder programar, heu d’assegurar-vos que utilitzeu el tauler correcte. En aquest projecte faig servir el genèric ESP8266 que es troba al CW01 xChip. Podeu descarregar la biblioteca del fòrum aquí.
Pas 4: Programació
Connecteu l'IP01, CW01, SW01, SL01 i OD01 mitjançant connectors xBUS. Assegureu-vos que els noms dels xChips estiguin orientats correctament
Figura 2: xChips connectats
- Ara introduïu l'IP01 i els xChips connectats a un port USB disponible.
- Baixeu-vos o copieu i enganxeu el codi de l'encapçalament "CODI" al vostre IDE Arduino. Introduïu el vostre testimoni d’autorització, el nom de WiFi i la contrasenya on s’indiqui.
- També podeu crear el vostre propi codi utilitzant els principis pertinents per assolir el mateix objectiu
- Compileu el codi per assegurar-vos que no hi hagi errors.
Pas 5: Configuració de Blynk
- Després d’instal·lar l’aplicació Blynk gratuïtament des de la vostra botiga d’aplicacions, és hora de fer la configuració del projecte.
- Abans de fer clic a "Inicia sessió" després d'introduir la vostra adreça de correu electrònic i contrasenya, assegureu-vos que la "Configuració del servidor" estigui configurada a "BLYNK".
Figura 3: Configuració del servidor
- Iniciar Sessió.
- Crea un projecte nou.
- Trieu el dispositiu "ESP8266"
Figura 4: Selecció del dispositiu / placa
- Assigneu un nom de projecte
- Rebeu la notificació i el correu electrònic "Auth Token" que continguin el "Token d'autenticació".
Figura 5: Notificació de testimoni d'autenticació
Aneu a la "Caixa de widgets"
Figura 6: quadre del widget
- Afegiu 4 "botons" i 4 "pantalles de valor"
- Assigneu els respectius "Botons" i "Visualitzadors de valor" dels seus pins virtuals tal com s'especifica al "CODI". He utilitzat números parells per a "Botons" i els números senars corresponents per a les "Visualitzacions de valor"
- Aquesta configuració es pot ajustar segons les vostres necessitats a mesura que modifiqueu el codi.
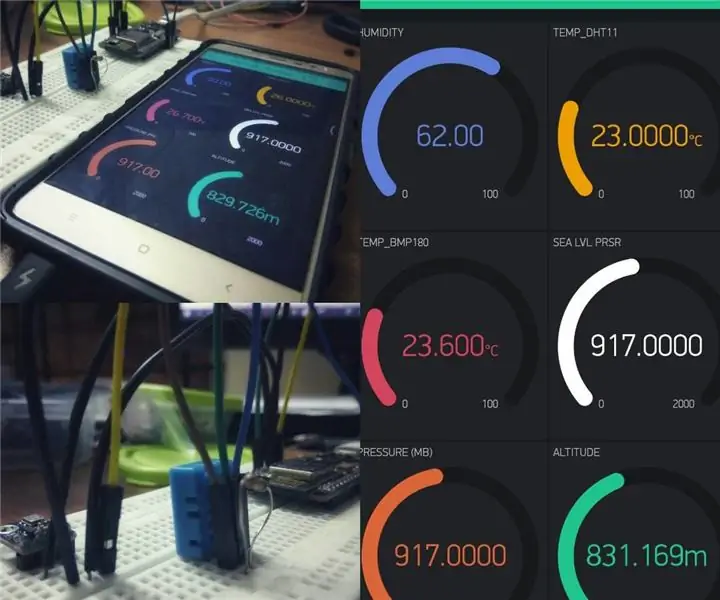
Figura 7: Tauler del projecte (Exempció de responsabilitat: ignoreu els valors, es tracta d'una captura de pantalla després de provar l'estació meteorològica. El vostre hauria de ser similar, només amb cares en blanc com V7)
Pas 6: penjar el codi
- Després de la compilació amb èxit al pas 2 (no s'han trobat errors), podeu penjar el codi als vostres xChips. Assegureu-vos que els commutadors estiguin cap a "B" i "DCE" respectivament abans de penjar-los.
- Quan la càrrega tingui èxit, obriu l'aplicació Blynk al dispositiu mòbil.
- Obriu el vostre projecte des del pas 3.
Figura 8
- Premeu Reprodueix i premeu els "Botons" respectius perquè les dades es puguin mostrar a la vostra aplicació i a la pantalla OLED.
- Ara la vostra estació meteorològica de Blynk està a punt per anar.
Pas 7: Codi
Blynk_Weather_Station.ino Arduino Codi Arduino per a l'estació meteorològica amb Blynk i xCHIPS. Aquest codi us permet controlar sense fils l'estació meteorològica des del vostre dispositiu mòbil i rebre actualitzacions de dades meteorològiques directament al vostre dispositiu mòbil des de l'estació meteorològica xCHIP
#include // inclou la biblioteca principal
#include // include library sensor sensor #include // include light sensor library #include // include ESP8266 library for WiFi #include // include Blynk library for use with ESP8266 #include // include OLED libraryxSW01 SW01; // xSL01 SL01; flotador TempC; flotació Humitat; flotador UVA; float UV_Index; // testimoni d'autenticació que us ha estat enviat per correu electrònic // copieu i enganxeu el testimoni entre cometes dobles char auth = "el vostre testimoni d'autenticació"; // les vostres credencials wifi char WIFI_SSID = "el vostre nom WiFi"; // introduïu el vostre nom de wifi entre les cometes dobles char WIFI_PASS = "la vostra contrasenya de WiFi"; // introduïu la vostra contrasenya wifi entre el temporitzador BlynkTimer entre cometes dobles; // VirtualPin per a temperatura BLYNK_WRITE (V2) {int pinValue = param.asInt (); // assignació del valor entrant del pin V1 a una variable if (pinValue == 1) {Blynk.virtualWrite (V1, TempC); OD01.println ("Temp_C:"); OD01.println (TempC); } else {}} // VirtualPin for Humidity BLYNK_WRITE (V4) {int pin_value = param.asInt (); // assignació del valor entrant del pin V3 a una variable if (pin_value == 1) {Blynk.virtualWrite (V3, Humitat); OD01.println ("Humitat:"); OD01.println (humitat); } else {}} // VirtualPin for UVA BLYNK_WRITE (V6) {int pinvalue = param.asInt (); // assignació del valor entrant del pin V5 a una variable if (pinvalue == 1) {Blynk.virtualWrite (V5, UVA); OD01.println ("UVA:"); OD01.println (UVA); } else {}} // VirtualPin for UV_Index BLYNK_WRITE (V8) {int pin_Value = param.asInt (); // assignació del valor entrant del pin V7 a una variable if (Pin_Value == 1) {Blynk.virtualWrite (V7, UV_Index); OD01.println ("Índex_UV:"); OD01.println (índex_UV); } else {}} void setup () {// Consola de depuració TempC = 0; Serial.begin (115200); Wire.begin (2, 14); SW01.begin (); OLED.begin (); SL01.begin (); Blynk.begin (auth, WIFI_SSID, WIFI_PASS); endarreriment (2000); } void loop () {SW01.poll (); TempC = SW01.getTempC (); Humitat = SW01.getHumidity (); SL01.poll (); UVA = SL01.getUVA (); UV_Index = SL01.getUV Index (); Blynk.run (); }
Recomanat:
Estació meteorològica NaTaLia: l'estació meteorològica amb energia solar Arduino s'ha fet correctament: 8 passos (amb imatges)

Estació meteorològica NaTaLia: Estació meteorològica amb energia solar Arduino feta de la manera correcta: després d’un any d’exitació en 2 llocs diferents, comparteixo els plans del projecte de la meva estació meteorològica amb energia solar i explico com va evolucionar cap a un sistema que realment pot sobreviure durant molt de temps períodes des de l'energia solar. Si segueixes
Estació meteorològica de bricolatge i estació de sensor WiFi: 7 passos (amb imatges)

Estació meteorològica de bricolatge i estació de sensor WiFi: en aquest projecte us mostraré com crear una estació meteorològica juntament amb una estació de sensor WiFi. L'estació del sensor mesura les dades de temperatura i humitat locals i les envia, mitjançant WiFi, a l'estació meteorològica. L'estació meteorològica mostra llavors
Rellotge WiFi, temporitzador i estació meteorològica, controlat per Blynk: 5 passos (amb imatges)

Rellotge WiFi, temporitzador i estació meteorològica, controlat per Blynk: es tracta d’un rellotge digital Morphing (gràcies a Hari Wiguna pel concepte i el codi morphing), també és un rellotge analògic, estació d’informació meteorològica i temporitzador de cuina. L’aplicació Blynk al telèfon intel·ligent mitjançant WiFi. L’aplicació us permet
ESP8266 NodeMCU + LM35 + Blynk (estació meteorològica IOT / sensor de temperatura digital): 4 passos

ESP8266 NodeMCU + LM35 + Blynk (IOT Weather Station / Digital Temp Sensor): Hola nois! En aquest instructiu, aprendrem a connectar el sensor LM35 a NodeMCU i a mostrar aquesta informació de temperatura a Internet en un telèfon intel·ligent amb l’aplicació Blynk. (També en aquest projecte utilitzarem el giny SuperChart al Bl
Estació meteorològica de bricolatge que utilitza DHT11, BMP180, Nodemcu amb Arduino IDE a través del servidor Blynk: 4 passos

Estació meteorològica de bricolatge que utilitza DHT11, BMP180, Nodemcu amb Arduino IDE sobre servidor Blynk: Github: DIY_Weather_Station Hackster.io: Estació meteorològica Hauríeu vist l'aplicació meteorològica, oi? Igual, quan l’obriu coneixeu les condicions meteorològiques com la temperatura, la humitat, etc. Aquestes lectures són el valor mitjà d’un gran
